هل الشريط الجانبي في طريقه إلى الانقراض؟
نشرت: 2019-03-29عند إنشاء موقع ويب جديد ، ستتعامل دائمًا مع العديد من العقبات المتعلقة بالتخطيط والوظائف. واحد منهم هو وضع (أو لا) من الشريط الجانبي سيئ السمعة.
المكان الأكثر شيوعًا للعثور على شريط جانبي في هذه الأيام هو على مدونة. إما على موقع ويب قائم على مدونة أو في قسم المدونة في موقع ويب الشركة. لم تعد الصفحات المقصودة وصفحات الخدمة تحتوي على أشرطة جانبية بعد الآن ؛ في الواقع ، من النادر جدًا العثور على موقع ويب لشركة به شريط جانبي.
"هل الشريط الجانبي في طريقه إلى الانقراض؟ "
دعونا نلقي نظرة على سبب فقدان الشريط الجانبي لشعبيته في بعض الدوائر بينما لا يزال على قيد الحياة والركل في دوائر أخرى!
بناء موقع على شبكة الإنترنت واختيار التخطيطات
بالعودة إلى أوائل العقد الأول من القرن الحادي والعشرين ، كان من الشائع جدًا أن يكون لديك موقع ويب به شريط جانبي على كل جانب والمحتوى في المنتصف. سيكون كلا الشريطين الجانبيين مليئين بالإعلانات والعروض والرسومات الأخرى المشتتة للانتباه أو الصور المتحركة الوامضة. كان من الصعب الاستمرار في التركيز على المحتوى الفعلي. ولكن بعد ذلك مع مرور الوقت ، اكتسبت الشرائط الجانبية سمعة سيئة وبدأ الناس يعانون من عمى الشريط الجانبي.
تم تمرير تخطيط الشريط الجانبي المعتاد إلى الشريط الجانبي على اليمين ، ومن هناك ، إلى عدم وجود شريط جانبي على الإطلاق. لا تحتوي قوالب WordPress الأحدث الآن على شريط جانبي أو خيار عدم وجود شريط جانبي.
يقول البعض أن وجود شريط جانبي يعد أمرًا رائعًا للنقرات والتنقل وتجربة المستخدم ، بينما يقول البعض الآخر أن الشريط الجانبي عبارة عن مساحة ميتة إلى حد كبير.
مع تزايد استخدام الأجهزة المحمولة ، من الضروري أيضًا تذكر أنه على الأجهزة الصغيرة ، لا يظهر الشريط الجانبي عادةً إلا في الجزء السفلي من المحتوى الرئيسي.

إذن كيف تعرف ما إذا كان موقعك يحتاج إلى شريط جانبي (أو اثنين)؟
بالرجوع إلى التفاصيل الجوهرية لموقع الويب ، فإن الأمر كله يتعلق بتجربة المستخدم. إذا كان الشريط الجانبي سيساعد الزائرين على التنقل في الموقع بطريقة سهلة وغير مربكة ، فقم بإضافته. إذا كانت لديك طرق إبداعية أخرى يمكن من خلالها التعامل مع التنقل بسلاسة ، فتخلص من الشريط الجانبي.
الحل الأكثر شيوعًا هو أن يكون لديك صفحة رئيسية أو صفحة مقصودة بدون شريط جانبي ، ثم شريط جانبي في قسم المدونة. يعتمد ما تقوم بتضمينه في الشريط الجانبي على موقعك المحدد ، ولكن الأشياء الرئيسية هي:
- خيار الاشتراك
- المنشورات ذات الصلة
- الاشتراك
- المؤلف السيرة الذاتية
- إعلانات
مقدار الإعلانات في الشريط الجانبي هو ما سيجعل التجربة أو يفسدها. إذا كانت مليئة بالإعلانات ، فسيتم تجاهلها على الفور (أو على الأقل سيتم تجاهلها). إذا كان المحتوى الموجود في الشريط الجانبي جيدًا حقًا ، فلن يزعجك إعلان أو إعلانان. نقاط المكافأة إذا كان الإعلان يتناسب بشكل جيد مع بقية التصميم!
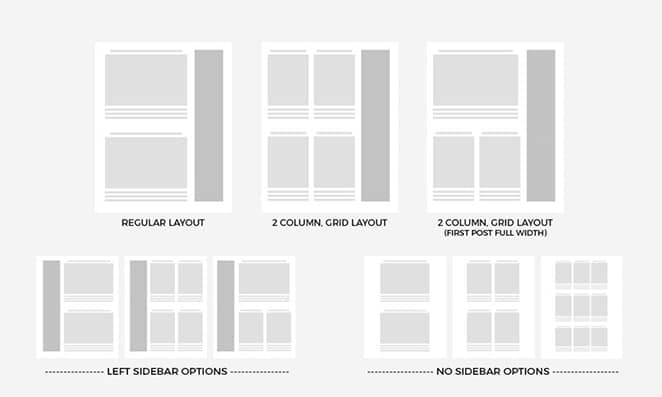
دعنا نلقي نظرة على بعض أمثلة التخطيط ، لذا في المرة القادمة التي يتعين عليك فيها عبور حاجز الشريط الجانبي ، ستكون أكثر دراية ونأمل أن تكون أكثر إلهامًا!

التطور من ثلاثة أعمدة إلى شريطين جانبيين والعكس مرة أخرى
لقد ذكرت من قبل أن تخطيطات موقع الويب التي تحتوي على شريطين جانبيين هي في الغالب شيئًا من الماضي. ما لم أذكره هو أن هذا النوع من التخطيط كان مجرد امتداد لتخطيط "الأعمدة الثلاثة" المعروف. هذا يعني أنه لا تزال هناك بعض المواقع التي تستخدم شريطين جانبيين وتقتلها في هذه العملية.
يمكن استنتاج الفرق بين شريطين جانبيين وثلاثة أعمدة من الأسماء نفسها. يشير الشريطان الجانبيان إلى وجود منطقة محتوى رئيسية وشريحتين مصاحبتين. يعد التخطيط المكون من ثلاثة أعمدة بمثابة آلية تصميم لتنظيم المحتوى. لا يزال هناك تسلسل هرمي ، لكنه يُستخدم بطريقة أكثر منطقية من مجرد محتوى إضافي على الهامش. يعد التصميم المكون من ثلاثة أعمدة رائعًا للدوريات عبر الإنترنت مثل المجلات أو المدونات الكبيرة.
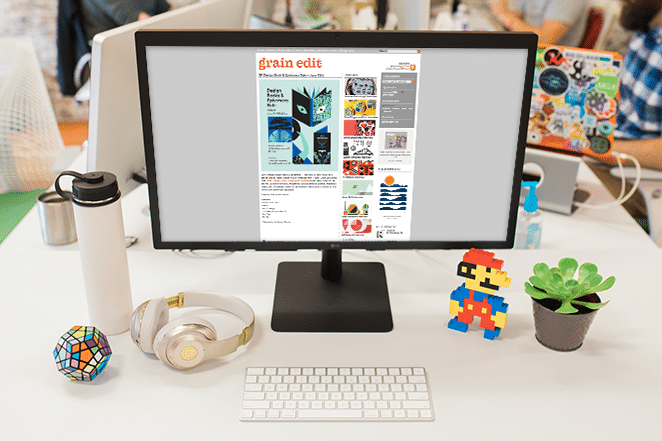
ألق نظرة على موقع Grain Edit. لديهم تخطيط من ثلاثة أعمدة وهو في الأساس تخطيط شريطي جانبي ، ولكنه جيد. المحتوى الرئيسي على اليسار والشريطان الجانبيان على اليمين. لا تتغير هذه الأشرطة الجانبية في جميع أنحاء الموقع ، بل يتغير المحتوى الموجود على اليسار فقط.

ما يعمل جيدًا على هذين الشريطين الجانبيين هو أنهما ليسا غازيين (نظرًا لكيفية تعبئة تخطيط الصفحة) وهناك الكثير من المساحة الفارغة على كلا الجانبين. تساعد المساحة الفارغة على الجانب الأيسر القارئ على البقاء على المسار الصحيح أثناء قراءة النص دون أي إلهاء عند خط العين.
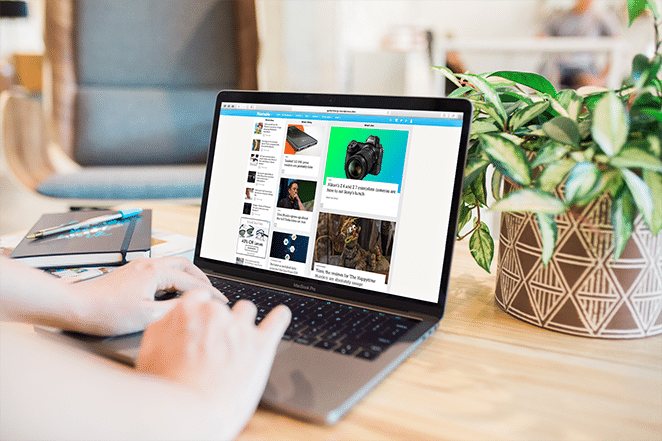
مثال رائع آخر على التصميم المكون من ثلاثة أعمدة جيد التصميم هو موقع Mashable. تتكون صفحتهم الأولى من ثلاثة أقسام ، "الجديد" و "ما الجديد" و "الجديد". الأعمدة منظمة جيدًا والمحتوى له أحجام مختلفة ، من الأصغر على اليسار إلى الأكبر على اليمين.
في حالة الصفحة الأولى لموقع Mashable ، بالكاد يمكنك استدعاء أيٍّ منها بشريط جانبي على الإطلاق! جميع الأعمدة الثلاثة مليئة بالمحتوى الرائع. بمجرد النقر فوق أي من المقالات ، يتغير التخطيط إلى المحتوى الرئيسي الكلاسيكي على اليسار والشريط الجانبي على اليمين.

إنه في الواقع تخطيط مفاهيمي. عندما يكون المحتوى جديدًا ، يتم وضعه في العمود الأيسر. إذا بدأ في الاتجاه ، فإنه ينتقل إلى العمود الأوسط. وإذا سارت بسرعة ، فإنها تشق طريقها إلى أكبر عمود على اليمين.

لا يزال تصميم المدونة الكلاسيكي هو السائد ، ولكن إلى أي مدى؟
تصميم المدونة الذي اعتدنا عليه جميعًا هو التصميم الذي يحتوي على المحتوى على اليسار والشريط الجانبي على اليمين. تقوم بعض المدونات بعمل ذلك بشكل جيد بينما لا يزال البعض الآخر يعتمد على مساحة الشريط الجانبي لوضع جميع الإعلانات التي يمكن أن تناسبها. أنا متأكد من أنك رأيت من حولك.
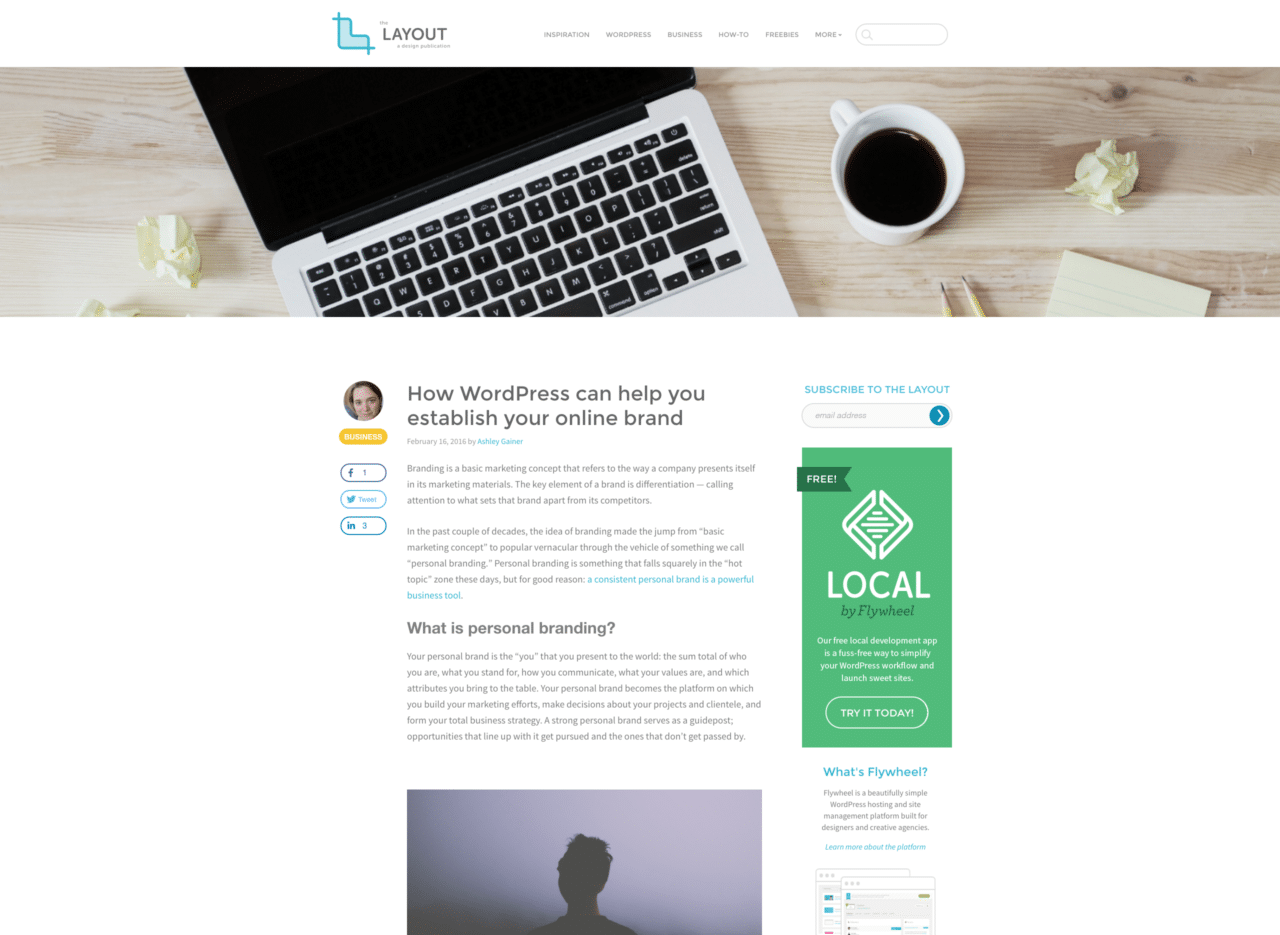
عادةً ما يقوم المدونون الجدد الذين يتطلعون إلى كسب المال من خلال مدوناتهم بتضييق الشريط الجانبي بكل أنواع الأشياء ، أكثر بكثير مما هو مطلوب لتجربة مستخدم جيدة. من ناحية أخرى ، تحتوي هذه المدونة (Layout!) على شريط جانبي بسيط وغير جائر بأربعة أقسام: مربع اشتراك ، وقائمة بالمنشورات الشائعة ، و CTA to Local (تطبيق مجاني) ، ورابط لمزيد من المعلومات حول منصة دولاب الموازنة.
تحتوي مدونة أخرى ، ThinkSEM ، على شريط جانبي صغير به قسمان فقط يحتويان على أربعة أشياء بسيطة: الفئات ، والمحفوظات ، ومربع الاشتراك ، وعرض خدماتهم. هذا هو. بمجرد التمرير عبر هذه المربعات ، فإن الأمر كله يتعلق بمحتوى المقالة.

"لا توجد حركة الشريط الجانبي" وطرق الالتفاف عليها
قبل بضع سنوات ، بدأ مطور مواقع الويب والمدون ، Brian Gardner ، حركة أضيق الحدود تسمى The No Sidebar Movement. لم يكن أول من أنشأ مدونات ومواقع إلكترونية بدون شريط جانبي ، لكنه كان أول من نشر كلمة حول كيفية القيام بذلك بشكل جيد. يدور بيانه حول عيش حياة بسيطة دون إلهاء لا داعي له. لقد تصور طريقة الحياة هذه من خلال التخلص من الشريط الجانبي.
نمت مدونته ومجتمعه ، No Sidebar ، بشكل كبير في السنوات القليلة الماضية. يلهم برايان وفريقه أسلوب حياة بسيط بالإضافة إلى الجيل الجديد من المدونين بدون الشريط الجانبي. واصل إنشاء نموذج No-Sidebar WordPress الخاص به ، وهو متاح لأي شخص يتطلع إلى إنشاء مدونة عملية وجميلة بدون شريط جانبي.

مدونة No Sidebar هي المثال النهائي لكيفية عدم وجود شريط جانبي. لا يوجد أي شيء حرفيًا على جانبي المحتوى ، ولا حتى أزرار مشاركة الوسائط الاجتماعية. ولكن لا يمكن أن تكون جميع المدونات بهذا القدر من التطرف ، حتى بدون وجود شريط جانبي.
إذن ، كيف يمكنك الحصول على مدونة بدون شريط جانبي وتضمين أيضًا معلومات مهمة على الصفحة؟ أحد أفضل الأمثلة هو التخطيط المتوسط. داخل المقالات ، لا يوجد شريط جانبي حقيقي ؛ مجرد قسم صغير للتصفيق والمشاركة. يوجد هذا التنسيق في الكثير من المدونات التي اتخذت قرارًا ضد الشريط الجانبي: المحتوى في المنتصف وأزرار المشاركة على الجانب. في بعض الأحيان يكون لديهم صورة صغيرة للمؤلف.

الأشرطة الجانبية والتحويلات واختبار أ / ب
إذا كنت لا تزال على الحياد بشأن الاحتفاظ بالشريط الجانبي أو إلغائه ، فمن المحتمل أنك قلق بشأن النقرات. ربما يأتي الكثير من تحويلاتك من العروض الموجودة على الشريط الجانبي. أجرى Brian Harris من Video Fruit اختبارات A / B على موقعه لمعرفة ما إذا كان هناك المزيد من النقرات مع الشريط الجانبي أو بدونه. كانت النتائج إيجابية بالنسبة لنسخة عدم وجود الشريط الجانبي. لقد تخلص من الشريط الجانبي في مدونته للأبد.
نيل باتيل من Crazy Egg هو المشجع للشريط الجانبي ، لكنه يستخدمه فقط في مدونة نيل باتيل الخاصة به. لا تحتوي مدونة Crazy Egg على واحدة. من المحتمل أنه يقوم باختبار A / B مستمر على أعمدةه الجانبية.
يتم إجراء اختبار A / B عند إنشاء اختبار شيئين مختلفين داخل موقع الويب الخاص بك. ستتيح لك بعض سمات WordPress مثل DIVI القيام بذلك. بالنسبة إلى السمات الأخرى ، قد تضطر إلى النظر في النهاية الخلفية للحصول على حل. قد تتمكن هذه المقالة من Crazy Egg من المساعدة.
استنتاج

فما رأيك؟ هل الشريط الجانبي على طريق الانقراض؟ أنا شخصياً لا أعتقد ذلك. لكنني أعتقد أن المزيد والمزيد من الناس سيجدون طرقًا للتخلص منه على مواقعهم الخاصة ، بينما سيستمر الآخرون في ملئها بالإعلانات.
يعتمد اختيار الشريط الجانبي حول موقع الويب الخاص بك أو موقع عميلك حقًا على أسلوبه المرئي ورسالة علامته التجارية. الآن بعد أن نظرت في خيارات مختلفة ، قد يكون من الأسهل اتخاذ قرار في المستقبل.

التالي: إتقان اتجاهات تصميم الويب لعام 2019!
استكشف اتجاهات تصميم الويب الملهمة لعام 2019 (بالإضافة إلى الحصول على الموارد اللازمة لإنشائها!) من خلال دورة البريد الإلكتروني المجانية. انقر هنا للتسجيل في الدورة المجانية اليوم!
أحب هذه المقالة؟ جرب واحدة من هذه:
- 4 دروس مستفادة من عيوب التصميم الشهيرة
- دليل للاستخدام الفعال للمساحات البيضاء في تصميم الويب
- 7 نصائح بسيطة (وناجحة) لتصميم التنقل المثالي في الموقع
