قائمة الشريط الجانبي - كيف تؤثر على موقع الويب الخاص بك؟
نشرت: 2022-01-18
عندما تحتاج إلى إنشاء تخطيط موقع ويب بسيط ، فمن المحتمل أن تضيف عمودًا يحتوي على معلومات مهمة جدًا إلى يسار أو يمين موقع الويب الرئيسي. يُشار إلى هذا "العنصر" الإضافي الذي تقوم بتضمينه عادةً بقائمة الشريط الجانبي ، وهو ميزة شائعة الاستخدام في تصميم الويب. على الرغم من أنها شائعة الاستخدام ، إلا أن الكثير من مطوري مواقع الويب يستخدمون هذه الميزة لسهولة التنقل من صفحة إلى أخرى دون الحاجة إلى العودة إلى الصفحة الرئيسية طوال الوقت!
من المهم أيضًا أن تتذكر أنه لا تتطلب جميع مواقع الويب أشرطة جانبية ، خاصة إذا كنت تستخدم صفحة مقصودة. يعتمد الأمر حقًا على موقع الويب وتصميمات تخطيطه. بعد قولي هذا ، سنخوض في الغرض من هذا الموقع الرئيسي الذي يتميز بأنواع مواقع الويب التي تحتاج إلى شريط جانبي ، ومدى أهمية التنقل عبر الأنظمة الأساسية لمواقع الويب بالنسبة للمستخدم المتجاوب والصديق للجوّال.
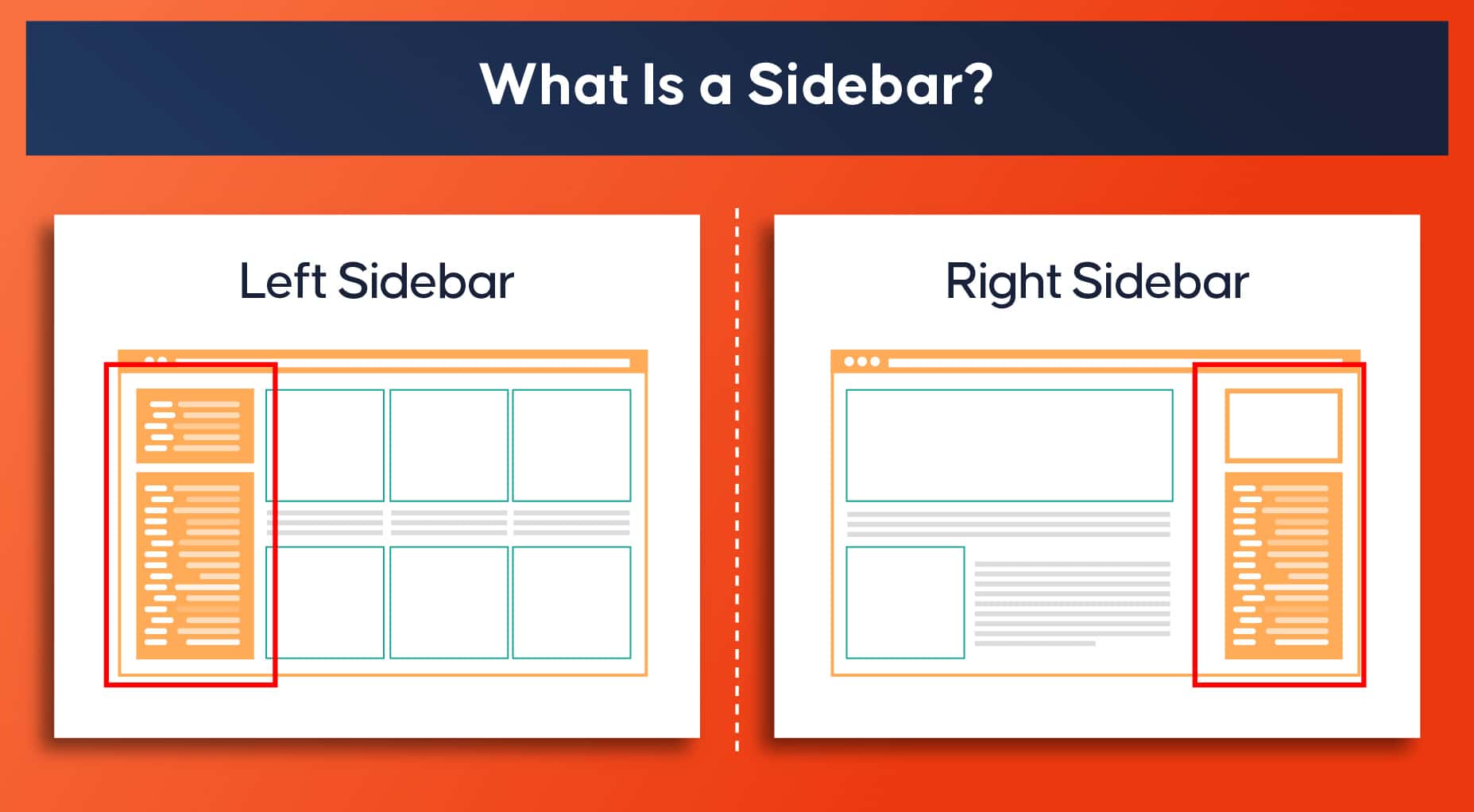
ما هو الشريط الجانبي؟
بكلمات بسيطة ، يكون الشريط الجانبي عادةً عمود إعداد يتم وضعه في يسار أو يمين موقع الويب الرئيسي لصفحة الويب. تُستخدم عادةً لعرض أنواع مختلفة من المعلومات الإضافية للمستخدمين مثل:
- نماذج الاشتراك في البريد الإلكتروني
- روابط التنقل إلى الصفحات الرئيسية
- إعلانات للمنتجات أو الخدمات
- روابط وسائل التواصل الاجتماعي
- المشاركات الشعبية أو ذات الصلة
تتمثل الفائدة الرئيسية لاستخدام الشريط الجانبي على موقع الويب الخاص بك في حقيقة أنه يظهر عادةً أثناء تنقل الزائر إلى موقع الويب الخاص بك. على هذا النحو ، فإنه يجعل جميع معلوماتك وحتى الميزات تظل قابلة للقراءة في جميع الأوقات. لهذا السبب ، تحتوي الأشرطة الجانبية دائمًا على ميزات Call To Action (CTA) مثل الإعلانات ونماذج الاشتراك في البريد الإلكتروني. تعمل ميزات التنقل أيضًا بشكل أفضل هنا نظرًا لأنه من السهل جدًا العثور عليها ، ومن غير المحتمل أن تضيع تفاصيل موقع الويب مثل الإفصاح عن الشركة التابعة ويمكن الوصول إليها بسهولة لقراءة سريعة لشروط وأحكام الشركة.

الشريط الجانبي الأيسر
عادةً ، يتم استخدام الشريط الجانبي الأيسر كميزة تنقل إضافية تأتي أسفل شريط التنقل الرئيسي. نظرًا لأننا نقرأ من اليسار إلى اليمين ، فإن الجانب الأيسر يساعد بشكل خاص في الطريقة التي يتم بها توجيه موقع الويب ويوفر للمستخدم فرصة التنقل الداخلي.
الشريط الجانبي الأيمن
بخلاف الشريط الجانبي الأيسر ، تم تجهيز الشريط الجانبي الأيمن بمعلومات إضافية تتعلق بالموقع الإلكتروني والفئات والتفاصيل الأخرى ذات الصلة فقط من حيث موقع الويب. بسبب اتجاه القراءة ، لا يلاحظ المستخدمون إلا في وقت لاحق عندما لا يعمل على الانتقال إلى وجهة معينة.
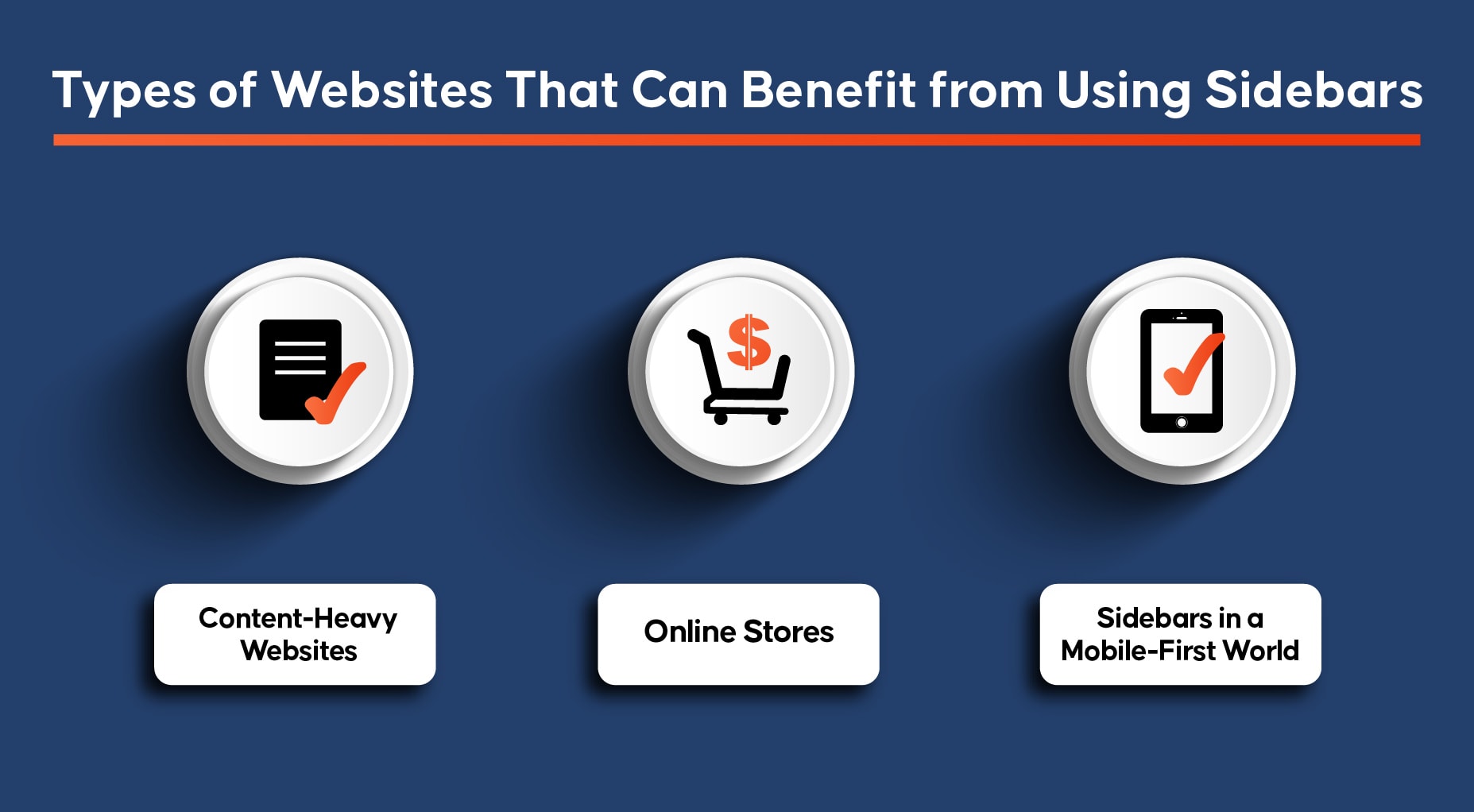
أنواع مواقع الويب التي يمكن أن تستفيد من استخدام الشريط الجانبي
قد يتم تضمين الشريط الجانبي في أي نوع من مواقع الويب. ومع ذلك ، تعتبر الأشرطة الجانبية جوهرية في العديد من المواقف التي قد تستفيد منها كمستخدم. هنا لدينا عدد منهم مفيد حقًا.
مواقع الويب ذات المحتوى الثقيل
لدينا مواقع جديدة ومجلات على الإنترنت ومدونات ومواقع أخرى ذات محتوى ثقيل تتضمن فئة أوسع. بصرف النظر عن هذا ، لديهم بالمثل شيئًا مشتركًا مشتركًا وهو أمر مشترك وهو أنهم قادرون على نشر المزيد من المقالات في نفس الوقت. يؤدي وجود المزيد من المحتوى إلى تعقيد التنقل.

محلات نشطة
مواقع الويب ليست معقدة مثل المتاجر عبر الإنترنت. لذلك ، فإن وجود المزيد من المنتجات في التجارة الإلكترونية يعني أنه يجب عليك تضمين المزيد من الصفحات. في هذه الحالة ، تكون الأشرطة الجانبية مفيدة لتضمين العناصر على النحو التالي مع قوائمك وصفحات موقعك على الويب.

قائمة الشريط الجانبي في Mobile-First World
على الرغم من أن الأشرطة الجانبية معروفة بفائدتها ، إلا أنها تعرضت لانتقادات حادة. هذا هو السبب في أنها لا تعمل بشكل جيد مع الأجهزة المحمولة. ومن ثم ، تختار بعض المواقع عدم استخدام الأشرطة الجانبية. لمعالجة هذا الأمر ، قم بإخفاء الشريط الجانبي الخاص بك على الأجهزة المحمولة ؛ نتيجة لذلك ، سيتمكن أولئك الذين يستخدمون سطح المكتب من عرض المحتوى الذي تنشره لأن موقعك يمكن قراءته على الأجهزة اللوحية والهواتف الذكية. بديل آخر هو إخفاء المحتوى الآخر على الأجهزة الصغيرة. أيضًا ، يمكنك تكبير الشريط الجانبي الخاص بك وجعله مستجيبًا ليناسب الشاشات الصغيرة.
التصميم سريع الاستجابة
يحتاج جميع العملاء تقريبًا في الوقت الحاضر إلى إصدار محمول من موقع الويب الخاص بهم. من المهم بالفعل ، بعد كل شيء ، أن يكون لديك تصميم واحد يلبي احتياجات iPhone بالإضافة إلى الأجهزة اللوحية وأجهزة الكمبيوتر المحمولة وأجهزة iPad. وبذلك ، يضمن تلبية جميع درجات دقة الهاتف. التصميم المتجاوب هو تقنية تضمن استجابة موقع الويب تمامًا لبيئة المستخدم وسلوكه اعتمادًا على الاتجاه والنظام الأساسي وحجم الشاشة. تستلزم الممارسة استخدام التخطيطات والصور والشبكات المرنة وأيضًا طريقة منظمة لاستخدام بيانات وسائط CSS.
الشريط الجانبي وتأثير التصميم سريع الاستجابة
يجب أن يكون معروفًا أن التصميم سريع الاستجابة عادةً ما ينقل محتوى الويب إلى اليسار. من المهم أن تفهم هذا لأنه سيؤثر على الجانب الذي يتخذه الشريط الجانبي ؛ في حال كان موقعك يحتوي على واحدة. مع وجود شريط جانبي مناسب ، فهذا يعني أنه عند التحقق من موقع الويب الخاص بك باستخدام إما منشور صغير أو منشور ، سيظهر فقط في الشاشة الصحيحة.

سلبيات الشريط الجانبي
كما واجه إدخال الشريط الجانبي بعض التحديات ؛ تميل الأشرطة الجانبية إلى وضع فوضى غير ضرورية على صفحة الويب الخاصة بك ، وأكثر من ذلك عند عرضها على شاشات أصغر.
هل يجب أن يكون لديك أشرطة جانبية؟
وجود شريط جانبي على موقع الويب الخاص بك ليس خطأ. سيكون مهمًا أيضًا لمستخدمي الكمبيوتر المحمول أو سطح المكتب الذين يريدون أن تكون مواقعهم قابلة للتنقل. في حالة عدم وجود أهمية للشريط الجانبي ، قد يُنصح بإسقاطه.
لماذا يعد التنقل مهمًا على موقع الويب؟
إذا لم تكن تعرف ، فإن بنية التنقل في موقع الويب الخاص بك تلعب دورًا كبيرًا جدًا في المحادثات والمبيعات وحتى معدلات الارتداد. في حالة فشل الزوار الذين يأتون إلى موقعك في الحصول على ما يحتاجون إليه ، فسيغادرون. وبالطبع ، هذا هو آخر شيء يمكن أن تتوقعه كمالك موقع ويب.

بدلاً من ذلك ، تحتاج إلى ابتكار تنقل هرمي واضح في الموقع يساعد المشاهدين في الحصول على ما يحتاجون إليه بسرعة. لذلك مع التنقل الصحيح الذي تم إعداده على موقع الويب الخاص بك ، يمكن للزوار الانتقال بشكل منهجي من نقطة إلى أخرى دون إرباك.
العلاقة بين التنقل في موقع الويب وتجربة المستخدم
بشكل أساسي ، تتعلق تجربة المستخدم بكيفية عثور الزوار على موقع الويب الخاص بك ليكون قابلاً للاستخدام وجماليات. سترغب دائمًا في أن يحصل كل من يأتي إلى موقعك على تجربة مستخدم جيدة.
استنتاج
يلعب الشريط الجانبي دورًا رئيسيًا في جعل موقع الويب قابلاً للتنقل ، وعلى هذا النحو ، يتمتع زوار موقعك بتجربة مستخدم جيدة ولن يغادروا الموقع على الفور. لكن هذا لا يعني أن موقعك يجب أن يحتوي بالضرورة على شريط جانبي ، إذا وجدت أنه لا يحتاج ، فيمكنك دائمًا التأكد من أنه يمكن التنقل فيه بسهولة باستخدام الروابط الأخرى.
