12 أفضل الممارسات لتسريع أداء موقع الويب على الهاتف المحمول
نشرت: 2024-05-16في كثير من الأحيان، يكون مالكو المواقع وفرقهم منغمسين تمامًا في مواقعهم الإلكترونية، ولكنهم يفوتون سؤالًا مهمًا واحدًا:
"كيف يختبر زوار الموقع موقع الويب الخاص بي على الهاتف المحمول؟"
مع طرح Google لعناصر الويب الأساسية الثلاثة (CWVs) في عام 2020 — أكبر رسم محتوى (LCP)، وتأخير الإدخال الأول (FID)*، والتحول التراكمي للتخطيط (CLS) — قد يؤدي الفشل في تحسين موقع الويب الخاص بك للوصول عبر الهاتف المحمول بسرعة إلى التصنيفات الكارثية التي تؤدي إلى ضعف الرؤية ويمكن أن تعيق توليد العملاء المحتملين ومعدلات التحويل.
*اعتبارًا من 12 مارس 2024، حل التفاعل مع الطلاء التالي (INP) رسميًا محل تأخير الإدخال الأول. يوقف Chrome رسميًا دعم FID، لذلك أمام المطورين ومالكي المواقع مهلة حتى 9 سبتمبر 2024 للانتقال إلى INP.
هذه المقاييس الثلاثة هي المعيار لتجربة المستخدم الممتازة ويجب أن تظل في طليعة عقلك عندما يتعلق الأمر بتطوير موقع الويب الخاص بك وصيانته.
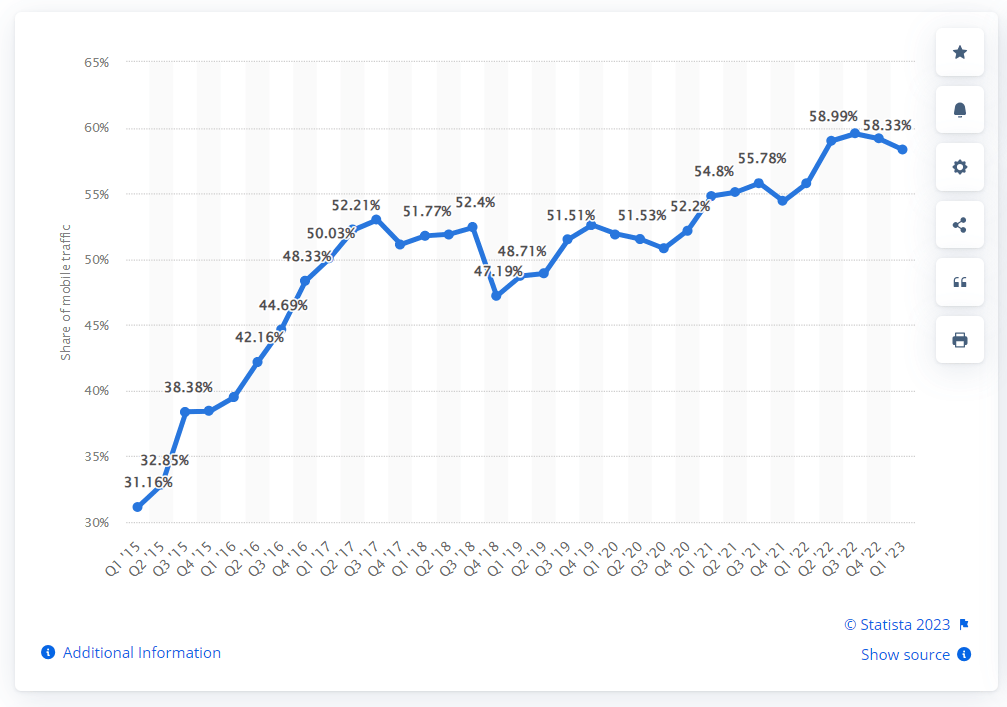
وبالنظر إلى أن الهواتف المحمولة تمثل حاليًا حوالي نصف إجمالي عدد زيارات موقع الويب على مستوى العالم، فإن التأكد من تحميل موقع الويب الخاص بك بسرعة وبشكل صحيح على تلك الأجهزة ذات حركة المرور الكثيفة يجب أن يكون أمرًا لا يحتاج إلى تفكير.
ومع ذلك، هناك شيء واحد يجب أخذه في الاعتبار، وهو أن ملفات CWV تكون مفيدة فقط عندما يتمتع جميع منافسي الموقع بنفس جودة المحتوى؛ عند هذه النقطة تصبح المقاييس مثل سرعة التحميل هي العامل الحاسم.

الصورة مصدرها موقع statista.com
سوف يستكشف هذا الدليل 12 طريقة لتسريع أداء موقع الويب الخاص بك على الهاتف المحمول ويشرح بالضبط سبب أهمية ذلك.
أهمية الأداء السريع لموقع الويب على الهاتف المحمول
كما هو موضح أعلاه، تمثل حركة مرور الهاتف المحمول أكثر من نصف إجمالي حركة المرور عبر الإنترنت، وسرعة الصفحة هي جزء من المقاييس التي يستخدمها Google لتقييم جودة موقع الويب.
وإذا جمعنا بين هذين العاملين نحصل على صورة بسيطة:
إن ضمان تحميل موقع الويب الخاص بك بسرعة على الأجهزة المحمولة سيساعد في تصنيفات SERP الخاصة بك، وإمكانية الرؤية، وربما حتى جذب العملاء المحتملين والتحويلات.
يتم تسليط الضوء على أهمية الأداء السريع لموقع الويب في الأبحاث والإحصائيات التالية:
زيادة توليد العملاء المحتملين والمبيعات
- قد يؤدي تحسين سرعة موقع الويب بنسبة تصل إلى 0.1 ثانية إلى زيادة عدد المستخدمين بنسبة 26% تقريبًا لملء نموذج ويب وإرساله، وبالتالي زيادة معدلات جذب العملاء المحتملين.
- يمكن أن يؤدي تحميل الصفحة بشكل أسرع إلى المزيد من المبيعات، كما أظهرت شركة فودافون إيطاليا. أنشأت الشركة نسخة محمولة من موقعها الإلكتروني تركز على Web Vitals، ووجدت أنها أدت إلى زيادة في المبيعات بنسبة 8%، مقارنةً بالنسخة غير المحسنة.
زيادة التفاعل والمشاركة
- وفي دراسة تعاونية مع Google، وجدت شركة Deloitte أن مجرد تحسن بمقدار 0.1 ثانية في سرعة التحميل يؤثر على رحلة المشتري بأكملها. إن تقديم موقع ويب للتجارة الإلكترونية أسرع بمقدار 0.1 ثانية مع تجربة تصفح سلسة يشجع المستخدمين على البقاء لفترة أطول، مما يؤدي إلى مشاهدة المزيد من الصفحات بنسبة تصل إلى 8.6% في الجلسة.

- غالبًا ما تؤدي مواقع الويب بطيئة التحميل إلى إحباط المستخدمين وتدفعهم إلى "الارتداد" قبل تحميل الموقع بالكامل. إذا قمت بتحسين LCP لمتجرك عبر الإنترنت، فيمكن للمستخدمين عرض المحتوى الخاص بك والتفاعل معه بسرعة أكبر، مما يجعلهم أقل عرضة للذهاب إلى منافسيك بنسبة 8.3%.
- مع وجود 44% من المتسوقين عبر الإنترنت الذين يخبرون الأصدقاء والعائلة عن تجربة تسوق سيئة عبر الإنترنت، لا يمكنك قبول أي شيء أقل من "ممتع". يضمن تحسين السرعة والاستجابة والتفاعل أن يشهد متجرك عبر الإنترنت تحسنًا بنسبة 5.2% في مشاركة العملاء لكل زيادة بمقدار 1 مللي ثانية في سرعة التحميل.
ضع في اعتبارك أن هناك الكثير من الطرق لتحسين موقعك. على سبيل المثال، يمكنك البحث عن اسم النطاق المثالي المرتبط بالعلامة التجارية باستخدام البحث عن اسم النطاق ومواكبة أفضل الممارسات المتغيرة لتحسين محركات البحث (SEO).
ومع ذلك، كما ذكرنا، تصبح CWVs العامل الحاسم عندما تكون جودة المحتوى هي نفسها عبر مواقع الويب.
من الجيد أيضًا معرفة أن مؤشرات أداء الويب الأساسية الأفضل قد تم ربطها بنتائج إعلانات محرك البحث المحسنة (SEA). في الواقع، قام أحد عملاء Lever Interactive بزيادة نقاط الجودة الخاصة به، مما أدى إلى -17% تكلفة النقرة و -31% تكلفة الاكتساب، وهو ما يعني أيضًا زيادة بنسبة 20% في معدلات التحويل على الصفحات المقصودة الأسرع.
علاوة على ذلك، شهدت Netzwelt زيادة في إيرادات الإعلانات بنسبة 18%، وزيادة في رؤية الإعلان بنسبة تزيد عن 75%، وانخفاض معدلات الارتداد بنسبة 50%، وزيادة مشاهدات الصفحة بنسبة 27% من خلال تحسين "مؤشرات الويب الأساسية".
تعزيز عائد الاستثمار باستخدام مؤشرات أداء الويب الأساسية التي تم اجتيازها! ابدأ مع NitroPack مجانًا →
ما الذي يؤثر على أداء الهاتف المحمول؟
بعد أخذ كل الأمور بعين الاعتبار، من الواضح تمامًا مدى أهمية الحصول على أداء سريع لموقع الويب للهواتف المحمولة. ولكن ما هي أنواع الأشياء التي تؤدي إلى إبطاء موقع الويب الخاص بك؟ يمكن أن يكون ما يلي على خطأ:
- صور غير محسنة
- قضايا جافا سكريبت
- عدد كبير جدًا من الإعلانات
- عدم استخدام مزود استضافة قوي
- عدم استخدام ضغط GZIP
- طلبات HTTP كثيرة جدًا
- محتوى معقد للغاية
إذا كان أي مما سبق ينطبق عليك، فهذا الدليل هو بالضبط ما تحتاجه.
كيفية قياس أداء موقعك وسرعته على الهاتف المحمول
بالنظر إلى ما تعرفه الآن، ربما تتساءل عن أفضل الطرق لتسريع أداء مواقع الويب للجوال وما إذا كنت ستحتاج إلى أن تكون مطورًا للجوال لتحقيق ذلك.
ولكن قبل أن نتعمق في دليلنا النهائي للنصائح، من الحكمة مناقشة مدى السرعة التي ينبغي أن يكون عليها موقع الويب الخاص بك على الأجهزة المحمولة وكيف يمكنك قياس أداء موقعك وسرعته.
بمعنى آخر، كيف تعرف ما الذي تهدف إليه؟
وفقًا لـ Scaleflex، كان "المعيار الموحد منذ عام 2015" هو أن صفحة الويب يجب أن تستغرق ثانيتين للتحميل. ولكن مع متوسط وقت تحميل لمواقع الجوال يبلغ 8.6 ثانية، فمن الواضح أن هناك الكثير من العمل الذي يتعين القيام به.
لحسن الحظ، تتوفر الأدوات اللازمة لتدقيق موقع الجوال الخاص بك وتحديد ما يحتاج إلى تحسين.
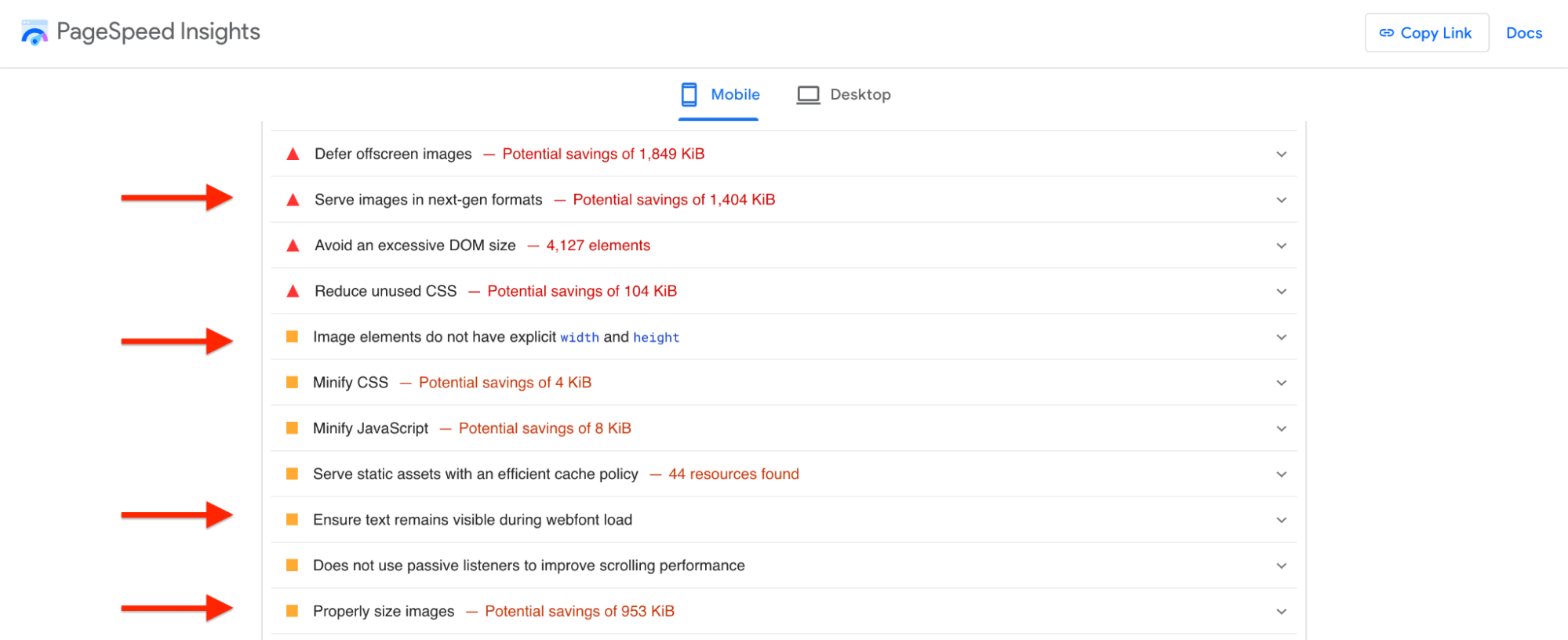
رؤى سرعة الصفحة
PageSpeed Insights (PSI) هي أداة لاختبار أداء الموقع تعمل على تحليل وقت التحميل والاستجابة والاستقرار المرئي لصفحة ويب معينة على الهاتف المحمول وسطح المكتب.
يجب أن تولي اهتمامًا خاصًا لـ Core Web Vitals، حيث تقيس هذه المقاييس المستندة إلى البيانات الميدانية مدى تجربة المستخدمين الحقيقيين لموقعك على الويب بدلاً من المستخدمين الافتراضيين.
تعتبر مؤشرات أداء الويب الأساسية الثلاثة التالية هي المقاييس الأساسية التي يجب تحليلها، حيث ستخبرك بالكثير عن أداء هاتفك المحمول:
- أكبر رسم محتوى (LCP) : مقدار الوقت الذي يستغرقه عرض أكبر عنصر مرئي على الموقع بالكامل. وفقًا لجوجل، يجب أن يكون هذا حوالي 2.5 ثانية (أو أقل).
- التفاعل مع الرسم التالي (INP):قياس استجابة صفحة الويب، وقياس التأخير بين تفاعل المستخدم (مثل النقر أو النقر أو الضغط على المفتاح) والاستجابة المرئية أو التحديث للصفحة. درجة INP الجيدة أقل من 200 مللي ثانية.
- التحول التراكمي للتخطيط (CLS): قياس الاستقرار البصري لموقع الويب. يجب ألا تتجاوز درجة CLS الجيدة 0.1.
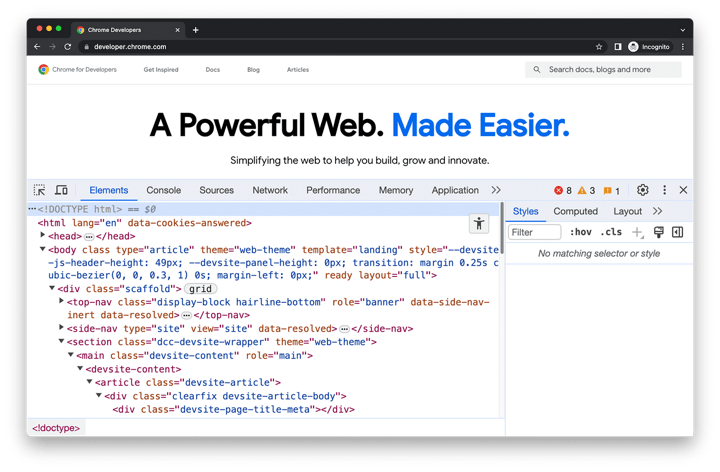
أدوات تطوير كروم
تم إنشاء DevTools مباشرة في Google Chrome وهي رائعة لتصحيح أخطاء موقع الويب الخاص بك وتحسينه. عندما يتعلق الأمر بأداء الهاتف المحمول، تكون هذه الميزات الأساسية مفيدة بشكل خاص:
- وضع الجهاز: يتيح هذا الوضع محاكاة بيئة الهاتف المحمول داخل Chrome ويسمح للمطورين بتوقع كيفية عمل الموقع عبر أجهزة محمولة مختلفة دون الحاجة إلى أجهزة فعلية للاختبار.
- اختناق الشبكة: تتيح هذه الميزة للمطورين محاكاة سرعات الشبكة المختلفة لفهم كيفية أداء موقع الويب في ظل ظروف الإنترنت المقيدة. وهذا يسمح بتحسين أوقات التحميل والاستجابة الشاملة.

الصورة مصدرها Developer.chrome.com
حتى بعد تحسين موقع الويب للجوال الخاص بك، ستظل بحاجة إلى اختبار صفحة الجوال الخاصة بك ومراقبتها بشكل مستمر وفقًا لمقاييس مختلفة.
تذكر أنه في نهاية المطاف، لن تقوم الهواتف المحمولة أبدًا بتحميل موقع ويب بنفس سرعة سطح المكتب. ولهذا السبب، تكون نتائج الجوّال دائمًا أقل من نتائج سطح المكتب. ومع ذلك، لا تدع هذا يعيقك؛ أنت لا تتنافس مع أجهزة الكمبيوتر المكتبية، بل تتنافس مع صفحات الويب الأخرى على الأجهزة المحمولة.
ولهذا السبب من المهم جدًا أن يركز مالكو المواقع على تحسين موقع الويب الخاص بهم ضمن سياق CWVs كمعيار رئيسي.
وهذه هي الطريقة التي يمكنك القيام بها…
أفضل 5 تقنيات لتسريع أداء مواقع الويب المحمولة
1. تحسين الصور واستخدام الخطوط للجوال
الصور والخطوط غير المحسنة ثقيلة وستتسبب في تأخير موقع الويب الخاص بك.
LCP هو مقياس أساسي لـ Core Web Vital يُستخدم لقياس سرعة التحميل المتصورة.
70% من صفحات الجوال تحتوي على صورة كعنصر LCP. وفقًا لـ Google PSI، هناك بعض التوصيات المتعلقة بالصور والنصوص التي يجب أخذها في الاعتبار عند البحث عن تسريع أداء موقع الهاتف المحمول.
- الصور ذات الحجم المناسب
- تشفير الصور بكفاءة
- خدمة الصور بتنسيقات الجيل التالي
- تمكين ضغط النص
- تأكد من بقاء النص مرئيًا أثناء تحميل خط الويب
- حافظ على انخفاض عدد الطلبات وأحجام النقل الصغيرة
- تأكد من أن عناصر الصورة لا تحتوي على عرض وارتفاع واضحين
- تجنب حمولات الشبكة الهائلة

تتضمن توصيات تحسين الصور والخطوط الأخرى استخدام تنسيقات صور الجيل التالي بدلاً من التنسيقات القديمة، مثل JPEG أو PNG. توفر تنسيقات صور الجيل التالي مثل WebP ضغطًا فائقًا — جودة صورة أعلى مع بيانات أقل.
بالنسبة لأولئك الذين يستضيفون مواقع التجارة الإلكترونية، لا يمكنك تقليل عدد الصور على موقعك: فهي أداتك التسويقية الرئيسية لجذب المستهلكين.
إذا كان الأمر كذلك، فستحتاج إلى إيلاء المزيد من الاهتمام عند تحسين صور التجارة الإلكترونية، مثل ضمان تنسيق الصورة الصحيح.
يمكنك أيضًا استخدام صور مختلفة لسطح المكتب والهاتف المحمول والكمبيوتر اللوحي. وهذا يتطلب عمالة كثيفة بعض الشيء، ولكنه يضمن أن كل وسيلة مصممة خصيصًا لجمهورها.
2. الاستفادة من التخزين المؤقت لخادم الهاتف المحمول
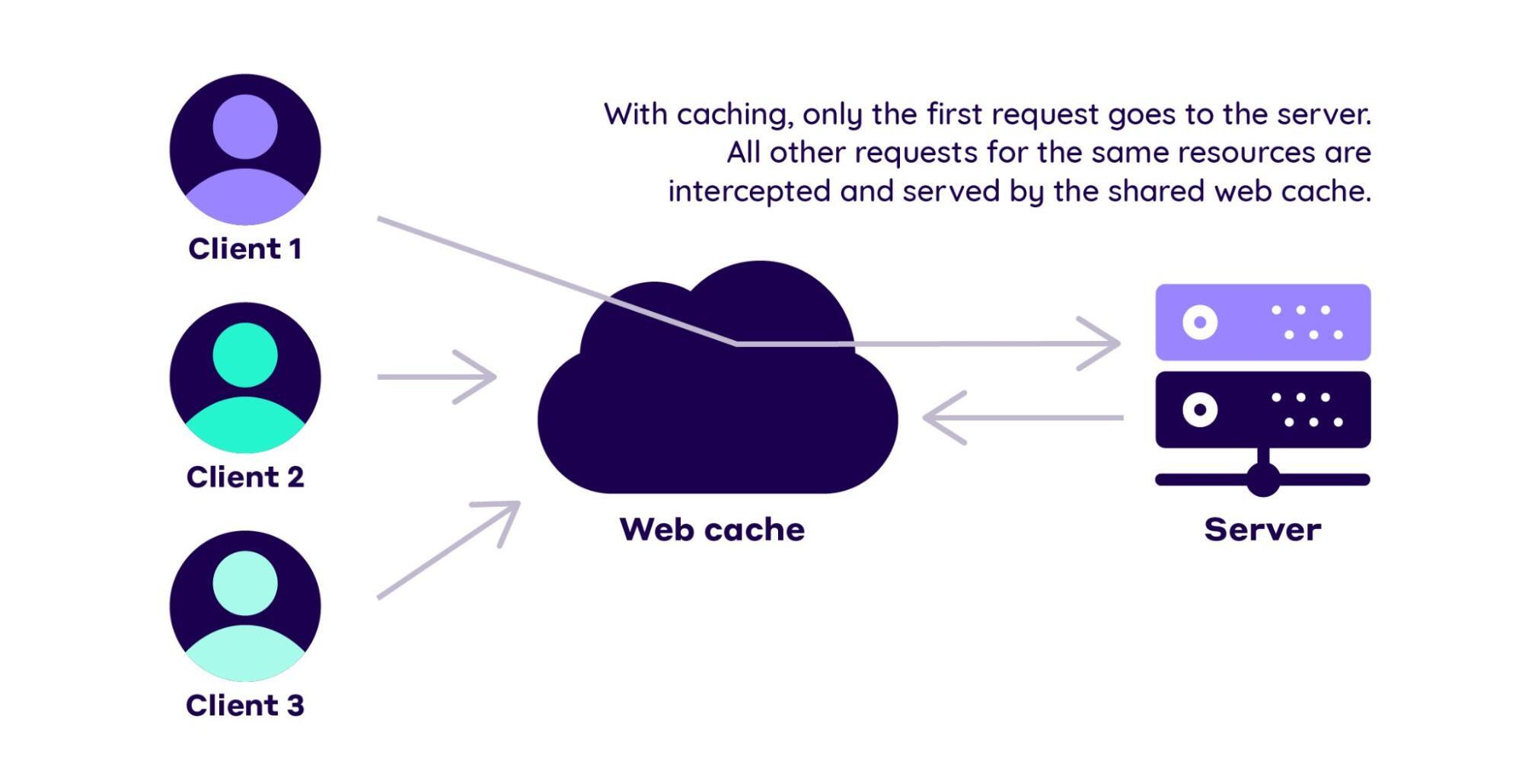
التخزين المؤقت هو الأسلوب الذي تستخدمه المتصفحات لتخزين محتوى الصفحة في وحدة التخزين المحلية. يعد هذا مفيدًا للغاية لزوار موقع الويب الخاص بك، لأنه يعني أنه لا يتعين عليهم تنزيل نفس البيانات في كل مرة ينقرون فيها على صفحتك الرئيسية.
سيساعد تمكين التخزين المؤقت للمتصفح على تقليل وقت التحميل. كما أنه يقلل من استهلاك النطاق الترددي، ويقلل عدد الطلبات المقدمة إلى الخادم، ويوفر للزائر تجربة مستخدم أفضل بكثير.

بشكل أساسي، سيؤدي اختيار تقنية التخزين المؤقت الموثوقة إلى ضمان حصول الزائرين المتكررين على تجربة سلسة وسلسة عند استخدام موقع الويب الخاص بك.
في السياق المحدد لسرعة صفحة الهاتف المحمول، ستحتاج إلى تمكين التخزين المؤقت للخادم. بشكل عام، سيهتم مضيف الخادم الخاص بك بذلك من خلال توفير وظيفة التخزين المؤقت للخادم المضمنة في خطة استضافة الويب الخاصة بك.
إذا لم يكن الأمر كذلك، وكنت تفكر في تبديل موفر المضيف، فيجب عليك تحديد موفر يوفر أيضًا تكوينات محسنة لمنصات الأجهزة المحمولة وموارد قابلة للتطوير للتعامل مع مستويات حركة المرور المختلفة بكفاءة. وبذلك يكون لديك كل ما تحتاجه للحصول على أداء أفضل للهاتف المحمول.

3. تبسيط وقت استجابة خادم الهاتف المحمول
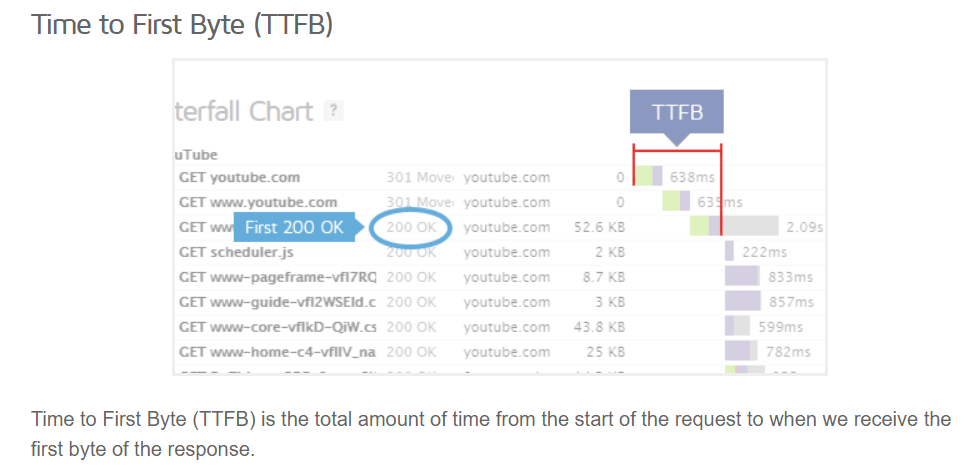
وقت استجابة الخادم هو مقياس يصف الوقت الذي يستغرقه الجهاز لتلقي التعليقات من الخادم بمجرد إرسال طلب لتحميل صفحة ويب. يتم قياس وقت الاستجابة هذا بواسطة TTFB (زمن البايت الأول). في الأساس، يقيس TTFB الوقت الذي يستغرقه موقع الويب الخاص بك للاستجابة للطلبات.

الصورة مصدرها gtmetrix.com
عندما يزور المستخدمون موقع ويب، تتم معالجة كل المحتوى، بما في ذلك النصوص والرسومات وكود المصدر، بواسطة الخادم. كلما زاد محتوى موقع الويب، كلما استغرق الخادم وقتًا أطول في المعالجة، مما يؤدي إلى زيادة وقت تحميل موقع الويب.
ولمواجهة ذلك، يمكنك:
- استخدم ضغط GZIP لتقليل وزن موقع الويب الخاص بك وتحسين وقت التحميل
- قم بتصغير CSS وHTML وJavaScript وتخلص من التعليمات البرمجية الإضافية (والثقيلة).
- قم بإزالة الموارد التي تحظر العرض، والتي عادةً ما تكون مضمنة في CSS أو JavaScript والتي يميل الخادم إلى تحديد أولوياتها قبل معالجة الجوانب الأخرى من صفحة الويب التي تحاول تحميلها.
- استثمر في استضافة أكثر قوة
- استخدم شبكة توصيل المحتوى (CDN)
- مراجعة البرامج النصية لجهة خارجية
4. تقليل عمليات إعادة توجيه صفحة الهاتف المحمول
بالطبع، تكون إعادة التوجيه مفيدة إذا كنت تريد إخبار محرك البحث بالعثور على الموقع في عنوان آخر. وبدلاً من ذلك، قد ترغب في التخلص من المشكلات المتعلقة بالصفحات الفرعية والروابط السيئة.
لاحظ أن عددًا كبيرًا جدًا من عمليات إعادة التوجيه يمكن أن يؤثر على سرعة تحميل موقع الويب الخاص بك. وعلى هذا النحو، يجب أن تظل عمليات إعادة التوجيه بحد أقصى عملية واحدة لكل رابط. سيتعين على أي زائر لموقع الويب تتم إعادة توجيهه إلى صفحة أخرى الانتظار مزيدًا من الوقت للوصول إلى هناك.
تجنب ذلك عن طريق تقليل عمليات إعادة التوجيه غير الضرورية من صفحتك الرئيسية. قد لا تتمكن من التخلص منها جميعًا، ولكن من المفترض أن يساعدك التدقيق السريع في تحديد الأشياء غير الضرورية.
5. راقب سرعة صفحة هاتفك المحمول بشكل مستمر
وأخيرًا، تعد مراقبة سرعة صفحة هاتفك المحمول بانتظام أمرًا ضروريًا إذا كنت تريد مواصلة العمل الجيد الذي قمت به حتى الآن، بالإضافة إلى اتخاذ إجراء سريع في حالة اكتشاف أي مشكلات. فكر في دمج هذه المقاييس المعملية في مراقبتك:
- الوقت حتى البايت الأول (TTFB): مقدار الوقت الذي يستغرقه المتصفح لتلقي البايت الأول من المعلومات. لا تهدف إلى أكثر من 200 مللي ثانية (أو 100 مللي ثانية للمحتوى الثابت).
- إجمالي وقت الحظر (TBT):مقدار الوقت بين الطلاء الأول للمحتوى (FCP) ووقت التفاعل (TTI). من الناحية المثالية، ستحتاج إلى أن يكون هذا أقل من 200 مللي ثانية.
- أول رسم للمحتوى (FCP):الوقت بين بدء تحميل الصفحة ووقت إتاحة محتوى الصفحة على الشاشة. يجب ألا يزيد هذا عن 1.8 ثانية.
من خلال مراقبة هذه المقاييس، سيكون لديك إمكانية الوصول إلى جدول دقيق من البيانات التي ستشير إلى أين ترتكب الأخطاء، إن وجدت. ضع في اعتبارك أن مراقبة المقاييس المعملية والميدانية هي أفضل طريقة لتحليل سرعة التحميل وتجربة المستخدم، لذلك لا تنس الانتباه إلى المقاييس الميدانية أيضًا.
7 إستراتيجيات إضافية لتحسين سرعة الهاتف المحمول في WordPress
"لماذا يكون موقع WordPress الخاص بي بطيئًا جدًا؟"
أنت لست وحدك في هذا الخدش الرأس. في الواقع، يشتهر WordPress بمدى سرعة تضخم موقع الويب بسبب الموارد الزائدة والموضوعات والمكونات الإضافية غير المحسنة. وإليك كيفية معالجة هذا.
قم بتنفيذ التحميل البطيء لتحسين الأداء
إذا كان تحميل موقع الويب الخاص بك يستغرق 20 ثانية بسبب وجود صورة أو صورتين غير مرئيتين حتى يقوم الزائرون بالتمريرلأسفل، فقد يكون التحميل البطيء هو الحيلة بالنسبة لك.
يستخدم التحميل البطيء نصوصًا برمجية خاصة تساعد في تأخير تحميل الصور أو مقاطع الفيديو أو الرسومات التي لا يتم عرضها على الفور للمستخدمين.
للبدء في التحميل البطيء، جرب ميزة NitroPack Lazy Loading.
قلل طلبات HTTP لتعزيز سرعة موقع الهاتف المحمول
عندما يقوم شخص ما بزيارة موقع الويب الخاص بك، يُطلب من المتصفح أن يطلب العديد من الملفات المختلفة، والتي تُعرف باسم طلبات HTTP.
وبطبيعة الحال، تؤثر طلبات HTTP هذه على مدى سرعة تحميل صفحتك. يمكنك تقليل طلبات HTTP عن طريق:
- حذف الصور غير الضرورية.
- تقليل حجم الصورة.
- تصغير ملفات CSS وJavaScript.
- الجمع بين ملفات CSS وجافا سكريبت.
يمكنك أيضًا تنفيذ التحميل البطيء — كما هو موضح أعلاه — واستخدام شبكة توصيل المحتوى (CDN).
استخدم شبكات توصيل المحتوى لتقليل زمن وصول الجهاز
شبكة توصيل المحتوى (CDN) هي شبكة من الخوادم الوكيلة ومراكز البيانات الخاصة بها الموزعة جغرافيًا.
فهي تساعد على تحسين تسليم المحتوى والأداء والجودة عن طريق تخزين محتوى الويب مؤقتًا (مثل الصفحات والصور ومقاطع الفيديو) في خوادم بروكسي قريبة من موقعك.
قد ترغب أيضًا في استكشاف شبكات CDN المحمولة. وتهدف هذه إلى تحسين تقديم المحتوى، وتحديدًا على شبكات الهاتف المحمول والشبكات اللاسلكية. على هذا النحو، فإنهم يهدفون إلى تحسين أداء موقع الويب بشكل كبير.
ومع ذلك، يجب أن تدرك أن الخصوصية قد تكون مشكلة. في هذه الحالة، تعد ملفات .env طريقة مفيدة للحفاظ على المعلومات الحساسة بعيدًا عن السحابة وتأمينها بتنسيق قيمة المفتاح.
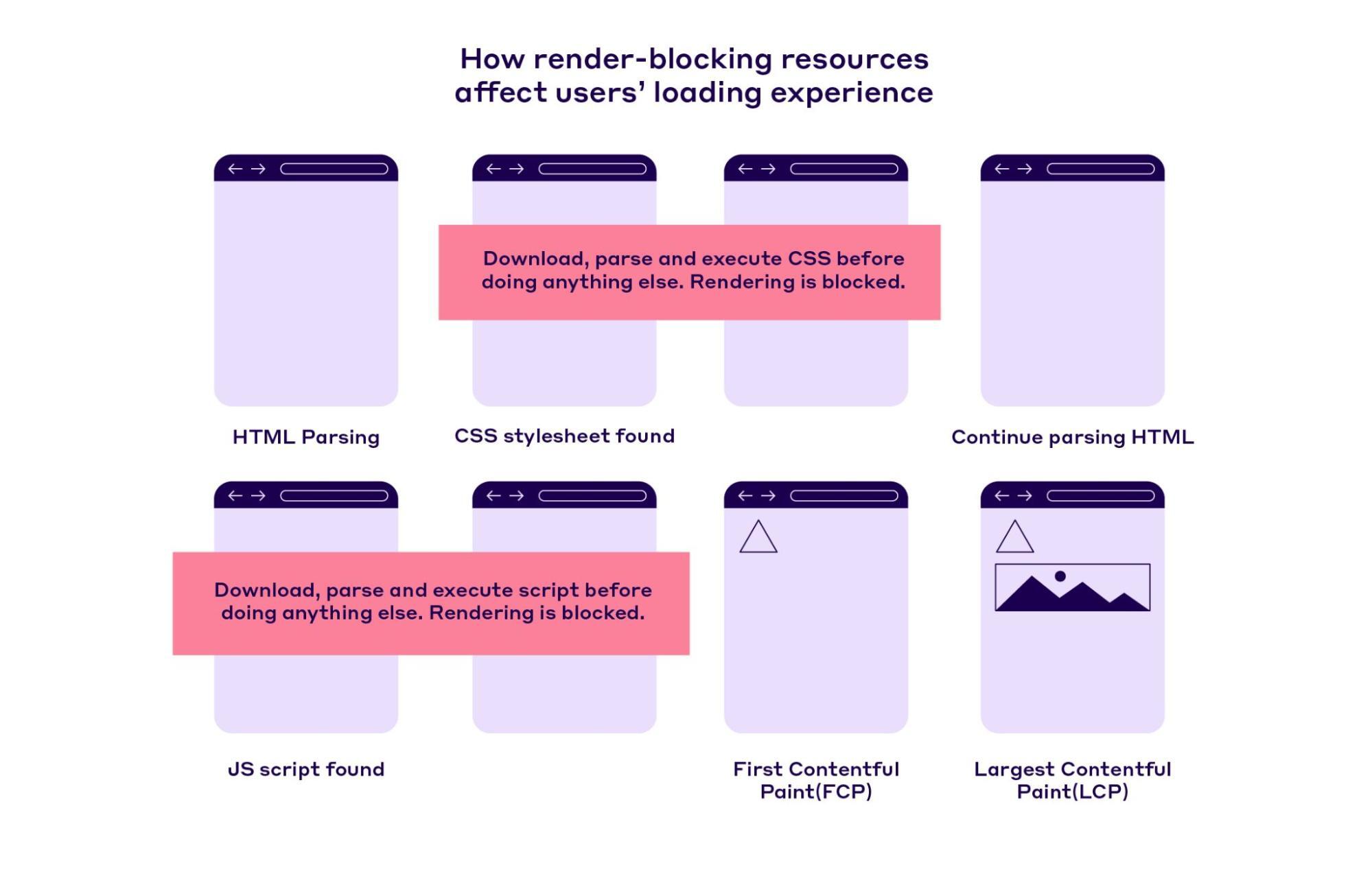
تقليل موارد حظر العرض
موارد حظر العرض هي أجزاء من التعليمات البرمجية الموجودة في ملفات موقع الويب، مثل CSS وJavaScript، والتي يتم استخدامها لمنع تحميل صفحة الويب بسرعة كبيرة جدًا.
عندما تقوم بتحميل صفحة، يقوم المتصفح بتحليل HTML الخاص بها. إذا واجه ملفات CSS وJavaScript، فيجب عليه تنزيلها وتحليلها أيضًا. وهذا يعني حتمًا أن الصفحة تستغرق وقتًا أطول للتحميل.

إذا لم تقم الصفحة بتحليل هذه الموارد، فيمكن تحميلها بشكل أسرع. ولذلك، فإن استكشاف موارد حظر العرض يعمل على تحسين تحميل موقع الويب وتجربة المستخدم. لمعرفة كيفية تحديد موارد حظر العرض والقضاء عليها دون استخدام أي مكونات إضافية، راجع هذا الدليل الشامل.
استخدم تلميحات الموارد للحصول على أداء أسرع
تلميحات الموارد هي إرشادات تتيح للمتصفح معرفة كيفية التعامل مع موارد أو صفحات ويب معينة. يمكن استخدام هذه التلميحات لإخبار المتصفح بالموارد التي يجب تحديد أولوياتها.
يمكنك دمج مقتطفات كود HTML الموجودة على موقع الويب الخاص بك والتي تتوافق مع العناصر التي يجب تحديد أولوياتها في صفحة موقعك؛ سيؤدي هذا إلى بدء المتصفح في تحميل الملفات المحددة في وقت أقرب مما لو كان يعثر عليها من خلال المسار العادي لتحميل الصفحة.
يمكن استخدام تلميحات الموارد المختلفة لأغراض مختلفة؛ فيما يلي مثالان:
- الجلب المسبق : يتيح هذا التلميح للمتصفح جلب الموارد التي قد تكون مطلوبة قريبًا وتخزينها في ذاكرة التخزين المؤقت.
- التحميل المسبق : يؤدي ذلك إلى قيام المتصفح بتنزيل المورد بشكل أسرع مما يكتشفه المتصفح لأنه عنصر أساسي في الصفحة.
إذا كنت تريد معرفة المزيد حول تلميحات الموارد، فاطلع على دليلنا الشامل.
استكشف صفحات الجوال المسرَّعة (AMP) وتطبيقات الويب التقدمية (PWAs)
تعد Accelerated Mobile Pages (AMP) تقنية مفتوحة المصدر تم تطويرها في عام 2015 للمساعدة في تحسين التطوير الفوري لصفحات الويب. والغرض الرئيسي منه هو تقليل الصفحات إلى أجزائها الأكثر أهمية، وتخزين النسخة المخزنة مؤقتًا على خوادم Google لتحسين أداء الخادم.
تركز تطبيقات الويب التقدمية (PWAs) بشكل أكبر على تجربة المستخدم وتفاعله. إنهم يهدفون إلى جعل مواقع الويب للجوال أكثر شبهاً بالتطبيقات الموجودة على هاتفك الذكي.
إنها تساعد على تحميل صفحة الويب الخاصة بك بشكل أسرع. ومع ذلك، هناك احتمال حدوث تأخير واستهلاك مرتفع للبطارية أثناء تشغيلها على متصفح تابع لجهة خارجية. لذلك، سيتعين عليك البحث لمعرفة ما هو المناسب لموقعك على الويب المخصص للجوّال.
فكر في أدوات تحسين سرعة الذكاء الاصطناعي
أصبح دمج الذكاء الاصطناعي في تحسين سرعة موقع الويب ذا أهمية متزايدة. وذلك لأن أدوات الذكاء الاصطناعي يمكنها تقليل أوقات التحميل بشكل كبير من خلال التنبؤ بسلوكيات المستخدم لإنشاء طرق تخزين مؤقت معقدة وتحميل الصفحات أو الأصول مسبقًا قبل أن ينقر المستخدمون عليها.
بالإضافة إلى ذلك، يمكن استخدامها لأتمتة المهام مثل تغيير حجم الصور وضغطها تلقائيًا وتحسين كفاءة التعليمات البرمجية من خلال المراقبة المستمرة للأداء وتحسينه في الوقت الفعلي.
إحدى هذه الأدوات هي Navigation AI من NitroPack.
يعد نظام Navigation AI مُحسِّنًا لتصفح الويب مدعومًا بالذكاء الاصطناعي، ويعمل على التنبؤ بسلوك المستخدم وتحليله بشكل نشط لعرض الصفحات بأكملها مسبقًا أثناء رحلة العميل.
فهو يسمح لأصحاب المواقع، بغض النظر عن النظام الأساسي الخاص بهم، بتقديم تجارب تصفح فورية على كل من سطح المكتب والهاتف المحمول، مما يعزز مشاركة العملاء ومعدلات التحويل على طول الطريق.
الطريقة التي يقوم بها نظام Navigation AI هي باستخدام Speculation Rules API:
- أولاً، يقوم بتطبيق تنبؤات أولية معززة بالذكاء الاصطناعي عند تحميل الصفحة بناءً على البيانات دون تمريرها إلى واجهة برمجة التطبيقات لقواعد المضاربة (حتى لا تطغى على المتصفح).
- ثانيًا، يقوم بتحليل سلوك المستخدم، وضبط التوقعات، وتوجيه واجهة برمجة التطبيقات لقواعد التخمين للعرض المسبق (أو الجلب المسبق) للصفحة بمجرد أن نتأكد من الإجراء التالي.
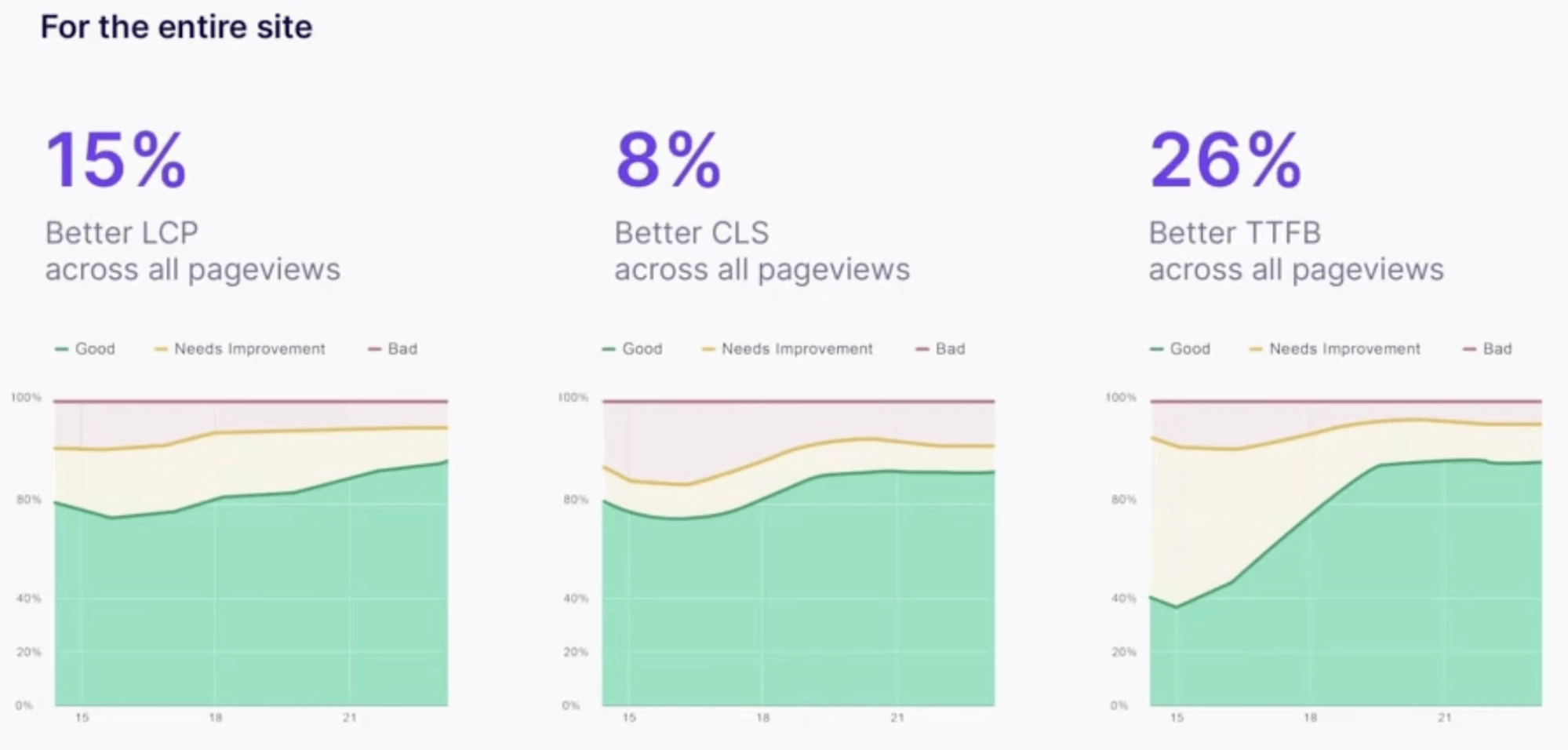
يؤدي تحميل الصفحة التنبؤي إلى ما يلي:
- أوقات التحميل أقل من 3 ثواني.
- تحسينات هائلة في LCP وCLS.
- تحسين مؤشرات أداء الويب الأساسية للموقع بأكمله.

انضم إلى قائمة الانتظار الخاصة بـ Navigation AI وقم بإعداد موقعك لتجارب المستخدم الفورية →
خاتمة
نظرًا لأن حركة مرور الهاتف المحمول تمثل ما يقرب من نصف إجمالي حركة مرور موقع الويب على نطاق عالمي، يجب أن يكون واضحًا الآن أن تحسين أداء موقع الويب الخاص بك على الهاتف المحمول أمر بالغ الأهمية.
اتبع نصائحنا أعلاه وقم بتطبيق تقنيات التحسين المذكورة لجني فوائد مهمة، مثل زيادة تفاعل المستخدم مع موقع الويب الخاص بك، بالإضافة إلى زيادة جذب العملاء المحتملين والمبيعات.
نحن على يقين من أنه مع القليل من الوقت والجهد والتركيز، سيتفوق أداء هاتفك المحمول على جميع المنافسين.
