ما هي صفحة البداية وكيفية إنشائها
نشرت: 2022-02-07توقعات العملاء تزداد تطلبًا كل يوم. لذلك ، من الضروري تحسين كل نقطة اتصال ، من صفحتك المقصودة إلى صفحة الاتصال الخاصة بك إلى منشورات مدونتك.
وهنا يأتي دور صفحات البداية!
فيما يلي دليل سيساعدك على فهم صفحات البداية بشكل أفضل ، وفوائدها ، والأهم من ذلك ، كيفية إنشاء واحدة.
ما هي صفحة البداية؟
صفحة البداية هي صفحة تمهيدية لشركة لصفحة موقعها الفعلي على الويب. إنها صفحة بسيطة أو نافذة منبثقة بها رسالة واحدة ، وتستخدم لأغراض ترويجية أو لتلبية احتياجات العمل.
تختلف صفحة البداية عن الصفحة المقصودة أو الصفحة الرئيسية من حيث أنها (عادةً) تحتوي فقط على جزء صغير من المحتوى. إنها تعمل فقط كنقطة دخول إلى موقع الويب ، وهي مصممة لتظهر قبل الصفحة الرئيسية أو الصفحة المقصودة أو صفحة المحتوى لموقع الويب.
لماذا يعتبر وجود صفحة البداية فكرة جيدة؟
بادئ ذي بدء ، قد يبدو وجود صفحة البداية على موقع الويب الخاص بك فكرة سيئة ، لأنه يمنع الزوار من الانتقال مباشرة إلى الصفحة التي نقروا عليها لفتحها. وبهذا المعنى ، قد يكون الأمر مزعجًا.
هذه نقطة صحيحة.
لكن الحقيقة هي أن الزائرين سيحتاجون فقط إلى نقرة واحدة إضافية للوصول إلى الصفحة التي يريدونها ، وتفوق فوائد صفحة البداية في النهاية أي عيوب قد تتخيلها.
عرض
في معظم الحالات ، تُستخدم صفحة البداية لعرض الرسوم المتحركة أو المنتج أو الشعار أو حتى نقرة بسيطة للدخول إلى الموقع.
يمكنك أيضًا استخدامه للمناسبات الخاصة مثل رغبات ليلة رأس السنة الجديدة ، أو عروض الجمعة السوداء ، أو للإعلان عن مواقع أخرى ، كما هو الحال بالنسبة للمواقع الإخبارية. يمكنك أيضًا عرض إعلان لإصدار خدمة / منتج أو التحدث ببساطة عن نفسك وعملك.
هنا مثال من Yulu Moreau.

هذا مثال رائع لصفحة البداية تعرض موضوع موقع الويب ، والمكان الذي يعيش فيه ، والرسالة التي يريد إيصالها.
اجذب انتباه الزوار
يتم وضع صفحات البداية بشكل عام لتظهر قبل أن يتمكن المستخدم من دخول الموقع وعرض الصفحات الأخرى. فكر في الأمر على أنه Time Square على موقعك الذي يعرض عرضًا فريدًا أو عبارة تحث المستخدم على اتخاذ إجراء تريد أن يتصرف الزوار بناءً عليه قبل الوصول إلى موقعك.
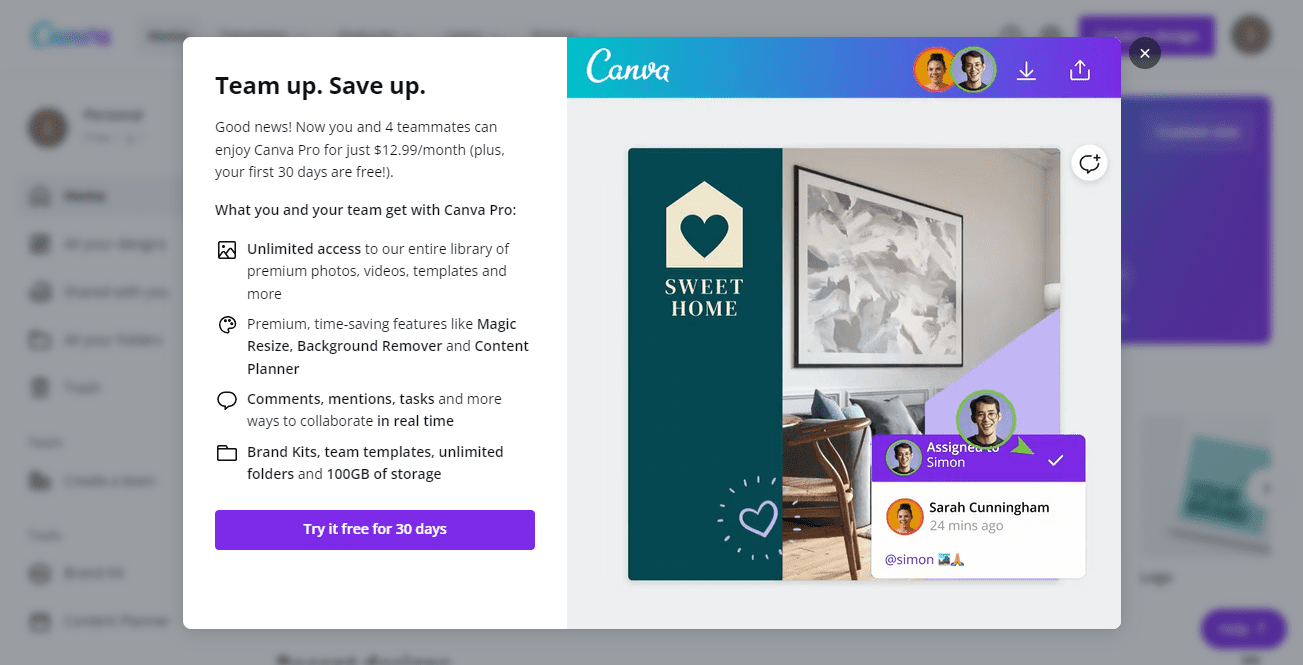
هذا ما يجعلها مثالية لجذب انتباه الزائرين إلى التحذيرات وإخلاء المسؤولية والإعلانات الحساسة للوقت وما إلى ذلك. إليك مثال ممتاز من Canva.

تعد صفحة البداية هذه من Canva مثالًا رائعًا على كيفية جذب انتباه الزوار باستخدام صفحة البداية الملونة والقابلة للمسح الضوئي.
زود الزوار بالمحتوى الذي يستحقونه
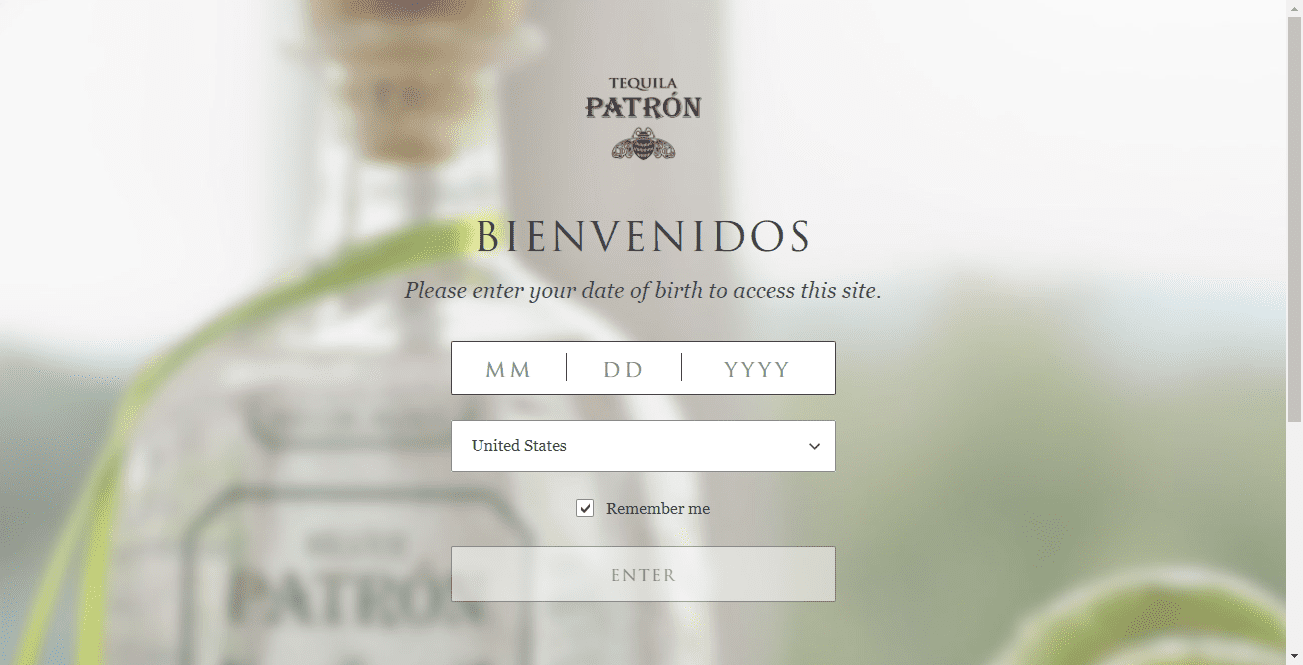
بالنسبة لبعض المواقع ، قد يكون وجود صفحة البداية أمرًا إلزاميًا لأنه قد يكون فحصًا مطلوبًا لمنح الزائرين التجربة التي يستحقونها. يمكن أن يشمل ذلك اللغة ، والعمر ، والجنس ، ونوع المحتوى ، ووضع العرض ، وما إلى ذلك. هنا مثال من Patron Tequilla.

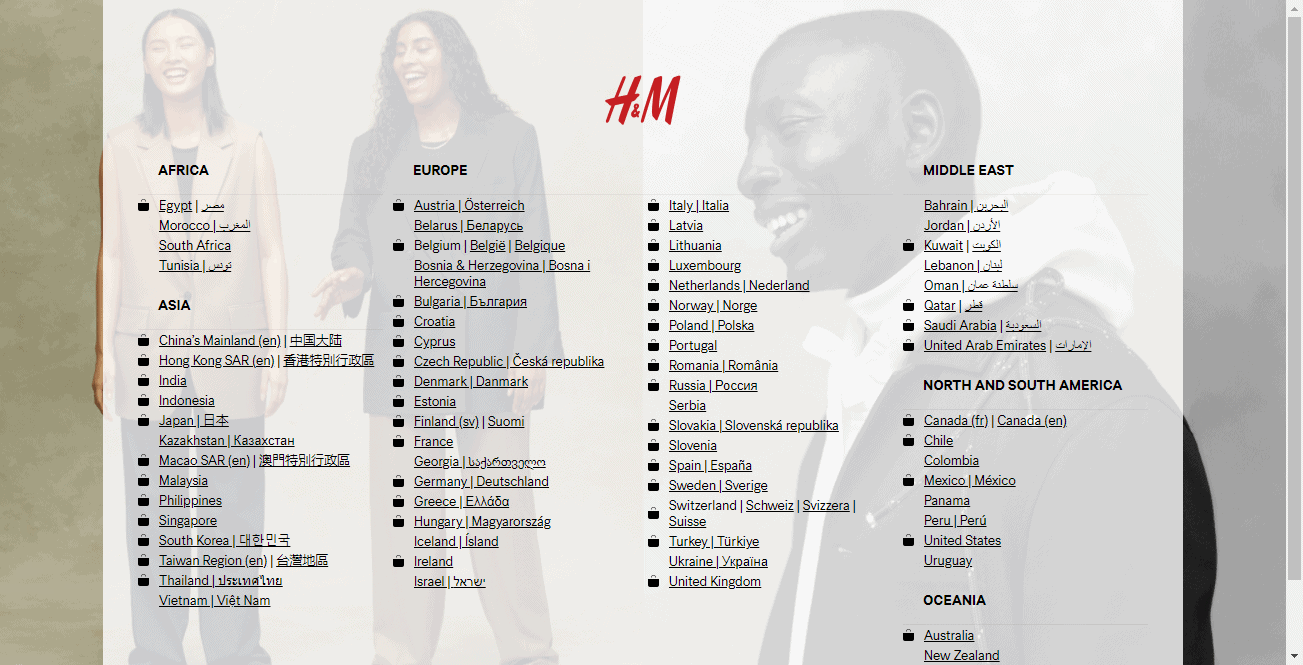
بالإضافة إلى ذلك ، تعد صفحة البداية أيضًا أداة ممتازة لجعل الزائرين يختارون خيارات التنقل المفضلة لديهم. سيساعدك القيام بذلك على مطابقة محتوى موقعك لتفضيلات زوارك ويضمن أنهم يستمتعون بتجربة ممتعة منذ البداية.
هنا مثال ممتاز على ذلك من H&M.

3 عناصر لصفحة البداية الرائعة
البداية ليست صفحة مقصودة. لذلك ، فإنه لا يتطلب الكثير من المكونات لتكون مثالية. ما عليك سوى نسج ثلاثة عناصر أساسية معًا للتوصل إلى صفحة البداية الرائعة.
1. صورة عالية الجودة أو رسوم متحركة
قم بإنشاء عناصر مرئية لافتة للنظر لصفحة البداية الخاصة بك. تتمثل إحدى الميزات الرئيسية لصفحة البداية في سهولة تخطيها. والخطوة الأولى لمنع الزائرين من تخطي الصفحة فور تحميلها هي استخدام صورة آسرة.
يمكنك تضمين صورة لمنتج أو صورة خلفية أو مقطع فيديو أو رسم متحرك. فقط تأكد من أن كل ما تقوم بتضمينه لا يضر بوقت تحميل صفحتك.
2. رسالة واضحة وموجزة
العنصر الثاني هو النسخة. في كثير من الأحيان ، كلما قل عدد الكلمات التي تستخدمها ، كان ذلك أفضل. يجب ألا يضطر الزوار إلى قراءة الفقرات قبل الوصول إلى موقعك.
اجعل النص قصيرًا ، بأقل عدد ممكن من الكلمات. يمكن أن تكون جملة واحدة أو جملتين ، ولكن في كلتا الحالتين ، تأكد من أن الرسالة واضحة وموجهة للعمل.
3. خيار خروج واضح (بالإضافة إلى عبارة تحث المستخدم على اتخاذ إجراء)
تذكر أن صفحة البداية ليست أولوية الزائر. لذلك ، تحتاج إلى إضافة زر خروج واضح ينقلهم إلى الصفحة التي يريدون الوصول إليها في المقام الأول. يمكن أن تكون نسخة الزر مثل:
- تابع إلى الصفحة
- انتقل إلى الموقع
- خذني إلى الصفحة
- إغلاق / تخطي
أثناء تواجدك فيه ، أضف عبارة تحث المستخدم على اتخاذ إجراء إلى صفحة البداية. مرة أخرى ، ضع في اعتبارك أن أولوية الزوار هي الوصول إلى المحتوى الذي أتوا من أجله. لذلك ، يجب أن تهدف CTA إلى حملهم على القيام بعمل سريع والعودة إلى ما جاؤوا من أجله. هذا سوف يعتمد على احتياجاتك وأهدافك.
مع وضع ذلك في الاعتبار ، إليك بعض الأهداف المحتملة التي يمكن للحث على اتخاذ إجراء الخاصة بك أن تدور حولها:
- إعلان (لمنتج جديد أو عرض محدود)
- شرط التحقق (العمر والجنس والموقع وما إلى ذلك)
- نصيحة سريعة لتجربة أفضل (حفظ الصفحة ، التشغيل على متصفح معين ، النظر في الكاميرا ، إلخ.)
- نموذج الاشتراك لجمع بيانات المستخدم (البريد الإلكتروني والاسم وما إلى ذلك)
- تحذير (موافقة حساسة ، وما إلى ذلك)
- إعلان سريع
4 أفضل الممارسات لصفحة البداية
يعد تصميم صفحة رئيسية وإضافتها إلى موقع الويب الخاص بك أمرًا واحدًا. إن إنشاء صفحة تصل إلى العلامة وتجلب لك نتائج رائعة هو شيء آخر.
لقد قمنا بتجميع أفضل خمس ممارسات لمساعدتك في تصميم صفحات البداية الفريدة التي تحقق النتائج.
اجعلها خفيفة
يمكن أن يكون الوقت الذي تستغرقه صفحة البداية في التحميل هو الفرق بين البداية الرائعة والأخرى المؤذية. يستغرق تحميل مواقع الويب عادةً ما بين ثانيتين إلى خمس ثوانٍ. هذا يعني أن صفحة البداية يجب أن تتغلب على وقت التحميل هذا لتكون فعالة.
صفحة البداية ذات سرعة التحميل الضعيفة ستجعل حتى أكثر الأشخاص صبورًا يغادرون الصفحة. احصل على رؤى حول كيفية تأثير العناصر الموجودة في صفحة البداية الخاصة بك على وقت التحميل الإجمالي (خاصة العناصر المرئية) لإبقائها خفيفة من خلال التخلص من المكونات غير الضرورية.
استخدم تراكبات الضوء والنوافذ المنبثقة
يمكنك عرض صفحة البداية الخاصة بك على هيئة تراكب مربع ضوئي أو نافذة منبثقة أعلى الصفحة التي يريدها الزائر. تسمح هذه الإستراتيجية للزائرين بمعرفة أنهم على الصفحة الصحيحة حتى عندما تكون الشاشة الخاصة بهم مشغولة بصفحة البداية.
من ناحية أخرى ، يمكنك جعل النافذة المنبثقة تظهر بعد 3 ثوانٍ من وصول الزائر إلى موقع الويب الخاص بك. بهذه الطريقة ، يعرفون أنهم في المكان المناسب ويحتاجون فقط إلى إغلاق النافذة المنبثقة للوصول إلى المحتوى المطلوب.
اجعلها جذابة من الناحية الجمالية
إحدى الحقائق التي لا يمكن إنكارها حول صفحات البداية هي أنه من المستحيل تفويتها. في معظم الحالات ، لا يتوقع الزائرون ظهور صفحة البداية ، لذا فإن إرسال انطباع خاطئ للوهلة الأولى قد يكون خطأً مكلفًا.
تأكد من الالتزام بمبادئ تصميم وتخطيط الصور لضمان تسلسل هرمي مرئي جيد. ضع في اعتبارك حجم كل عنصر وموضعه. تأكد من أن التصميم متماسك ومقدم بطريقة جيدة التنظيم وفعالة.

اجعلها متسقة مع علامتك التجارية
مثل العديد من الشركات ، من المحتمل أن يكون لديك شعار فريد ولون ورسائل ونبرة وصوت فريد. تأكد من أن صفحة البداية الخاصة بك تتماشى جيدًا مع علامتك التجارية لتعزيز جهود علامتك التجارية وتجعلك لا تنسى للزوار.
نصيحة إضافية: راقب التحليلات
يتيح لك برنامج Analytics معرفة كيفية تفاعل الزائرين مع صفحة البداية وبالتالي كيفية أدائها. سيوفر لك هذا نظرة ثاقبة حول ما تحتاج إلى تحسينه من أجل مشاركة أفضل أو ما إذا كان يجب عليك إزالة صفحة البداية تمامًا.
فيما يلي بعض المقاييس التحليلية للتركيز عليها:
- معدل الارتداد
- الوقت المنقضي في الصفحة
- معدل النقر
- عمليات إرسال النموذج
ضع في اعتبارك أن المقاييس التي تتبعها تعتمد على هدفك من خلال صفحة البداية. على سبيل المثال ، إذا كانت عبارة الحث على اتخاذ إجراء تهدف إلى التحقق من عمر الزائرين أو لغتهم أو حثهم على التسجيل للحصول على عناوين بريدهم الإلكتروني ، فيجب عليك تتبع عمليات إرسال النماذج.
على الجانب الآخر ، إذا كانت عبارة CTA الخاصة بك مرتبطة بمحفظة أعمالك أو رابط إعلان ، فتتبع نسبة النقر إلى الظهور.
4 أمثلة مذهلة لصفحات البداية
فيما يلي أربعة أمثلة رائعة لصفحات البداية لمساعدتك على رؤيتها أثناء العمل وإلهامك بنفسك.
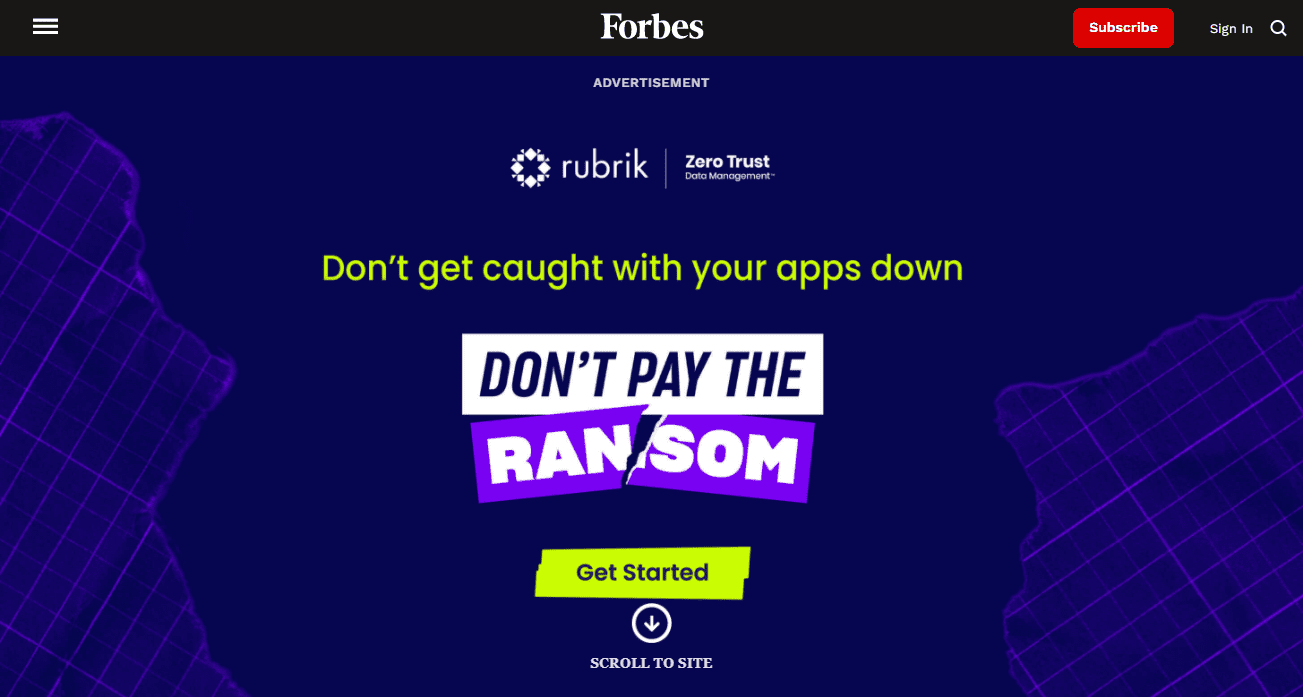
1. فوربس

مصدر
الغرض : إعلان
ما نحبه في هذا : تستخدم Forbes إمكاناتها الهائلة لحركة المرور لعرض إعلانات صفحات البداية للأنشطة التجارية الأخرى. المثير للاهتمام هو أن الإعلان يتم عرضه على شكل سجادة ترحيب. نسخة الإعلان مباشرة ومباشرة.
لقد عبرت Forbes بشكل جميل في بضع كلمات عما يدور حولها وأضافت CTA واضحة للمستخدمين للبدء. تحتوي الصفحة أيضًا على زر "التمرير إلى الموقع" الذي يجعل الإعلان يختفي كما لو كان الموقع الفعلي تحته.
2. تيتو

مصدر
الغرض : جدار التحقق
ما نحبه في هذا : تحتوي هذه الصفحة على تصميم بسيط ولكنه ممتاز يتوافق مع ما يفعله Tito (ألوان علامتهم التجارية وشعار الفودكا الخاص بهم). ومع ذلك ، لا يوجد زر خروج حيث يجب على الزوار التحقق من الحد الأدنى لمتطلبات العمر قبل دخول الموقع.
3. زارا

مصدر
الغرض : التحقق من الموقع واللغة
ما نحبه في هذا : تقدم Zara خدماتها في العديد من البلدان وتستفيد من صفحة البداية لمنح الزوار أفضل تجربة ممكنة. نظرة واحدة على التصميم تشير إلى تفضيلات ألوان الشركة. تم تصميم صفحة البداية ببساطة وتحتوي على عبارة تحث المستخدم على اتخاذ إجراء.
4. تحويل الآلهة

مصدر
الغرض : حمل الزوار على تنزيل مورد مقابل عناوين بريدهم الإلكتروني.
ما نحبه في هذا : هذه شركة تسويق تمكنت من الاستفادة من علم النفس البشري للتحدث إلى جمهورها. يمكنك أن ترى كيف تكون النسخة جذابة ومحادثة. بالإضافة إلى ذلك ، فهو يستفيد من FOMO (الخوف من الضياع) لجعل الزوار يتصرفون بسرعة.
6 أدوات لبناء صفحة البداية الخاصة بك
الآن بعد أن أصبحت لديك فكرة عما يدخل في إنشاء صفحة بداية جيدة ، إليك بعض الأدوات لمساعدتك في إنشاء صفحة.
1. اللافت للنظر

اللافت للنظر هي أداة الانتقال لإنشاء صفحات البداية. إنه مصمم لمساعدة أي شخص على بناء مواقع ويب سهلة الاستخدام وسريعة الاستجابة بكفاءة.
يستضيف بشكل مذهل مكتبة من الميزات وقوالب إنشاء الصفحات التي يمكنك تحريرها بدون أي مهارات في البرمجة أو الترميز - مما يجعلها الأداة الأكثر مباشرة لإنشاء صفحات البداية.
2. Instapage

Instapage هو منشئ مواقع الويب الذي يساعدك على تصميم صفحة البداية بسرعة باستخدام قوالب احترافية. يعمل Instapage بنفس طريقة Strikingly. إنه يوفر أداة إنشاء صفحات مقصودة قابلة للتخصيص بالكامل ، ومجموعة كبيرة من الميزات والقوالب وواجهة مستخدم نظيفة وبديهية.
باستخدام هذه الأداة ، يمكنك إضفاء الحيوية على أي تصميم لصفحة البداية بأقل قدر من الجهد.
3. Unbounce

تقدم Unbounce أيضًا أداة إنشاء بالسحب والإفلات مع قوالب احترافية يمكنك الاستفادة منها لإنشاء صفحات فريدة من نوعها. يقدمون قوالب بناءً على صناعتك ، والتي يمكنك اختيارها بناءً على احتياجاتك أو أهدافك. بالإضافة إلى ذلك ، الأداة مدعومة بالذكاء الاصطناعي ، مما يجعلها اختيارًا جيدًا حتى للمستخدمين غير التقنيين.
4. انتقاد الصفحات

Swipe Pages هي أداة أقل شهرة من الأدوات المذكورة أعلاه. ومع ذلك ، فهي واحدة من أفضل الأدوات التي يمكنك استخدامها لإنشاء صفحة البداية الخاصة بك.
يوفر Swipe Pages قوالب للبدء بها أو يتيح لك إنشاء صفحة البداية من البداية. كما يوفر العديد من الميزات مثل التحرير بالسحب والإفلات وخيار رؤية الجهاز لإظهار أو إخفاء العناصر حسب جهاز الزائر. يمكنك أيضًا الاستفادة من معارضها ودواراتها لإنشاء صفحة البداية الخاصة بك بأناقة وإغراء زوارك.
5. PageMaker.io

PageMaker.io هي أداة إنشاء مواقع ويب ذات ميزات فريدة ومثالية للتصاميم المتوافقة مع الأجهزة المحمولة. يمنحك جميع الميزات التي توفرها الأدوات المنافسة ، ويذهب إلى أبعد من ذلك من خلال توفير قوالب بناءً على مكانتك. يمكنك أيضًا التعلم مجانًا على بوابة التعلم الخاصة بهم.
6. السومو

على الرغم من أنه لم يتم تصميمه في الأصل لإنشاء صفحات البداية ، فإن Sumo يعد أيضًا أداة ممتازة لإنشاء صفحات البداية البسيطة. تساعدك السومو في تصميم الصفحات على شكل سجادة ترحيب. يمكنك تصميم صفحة واحدة وإضافة نموذج التقاط عميل متوقع لجمع معلومات الزائر. يمكنك أيضًا إضافة بعض المعلومات الترويجية أو التسويقية لمشاركتها مع الزائر. السومو مجاني إلى الأبد.
جعل البداية مع صفحة البداية الخاصة بك
هناك الكثير من الصفحات التي يمكن رشها أكثر مما يدركه معظم المسوقين. يمكنك استخدامها للحصول على المزيد من العملاء المحتملين أو إيصال رسالتك أو الحصول على المزيد من مقل العيون على أحد المنتجات.
ستحتاج إلى التحقق من بعض الأشياء للتأكد من أن صفحة البداية الخاصة بك فعالة ولا تعيق الأداء العام لموقعك. وتشمل هذه:
- هدفها. تكون صفحات البداية أكثر فاعلية عندما يكون لها هدف واضح ومدروس جيدًا. حدد هدفًا واضحًا وركز رسالتك حوله.
- تردد عرضه. يمكن أن تكون صفحات البداية مزعجة إذا ظهرت في كل مرة يأتي فيها زائر إلى موقعك. تأكد من ظهور صفحة البداية مرة واحدة فقط خلال فترة زمنية معينة. يمكن أن يكون ذلك مرة في الأسبوع ، أو في الشهر ، أو أكثر من ربع ، وما إلى ذلك.
- توافقها مع علامتك التجارية. هذا يمنع الالتباس ويضمن صدى صفحة البداية مع علامتك التجارية. كما أنه يساعد الزائر في معرفة أنه في الصفحة الصحيحة.
- زر الخروج الخاص به. إن محتوى صفحة البداية ليس السبب في قيامك ببناء موقع الويب الخاص بك في المقام الأول. تأكد من أنه يمكن بسهولة إغلاق صفحات البداية.
أنت الآن تعرف ما الذي يجعل صفحة البداية رائعة ، ولكن لماذا تتوقف عند هذا الحد؟ توجه إلى AppSumo Marketplace للحصول على أفضل الصفقات على أفضل أدوات إنشاء صفحات البداية.
