كيفية إنشاء رسوم متحركة SVG باستخدام CSS
نشرت: 2019-02-03الرسوم المتحركة على الويب هي السائدة هذه الأيام ، وليس هناك حد لما يمكنك تصميمه باستخدام SVGs. إذا كنت مستعدًا لتجربتها على موقعك الخاص ، فإن معرفة مفاهيم الرسوم المتحركة الأساسية سيساعدك على بناء تصميمات أكثر تعقيدًا. تعد SVGs رائعة للرسوم المتحركة على الويب لأنها قابلة للتطوير ومستقلة عن الدقة (مما يعني أنه يمكن تغيير حجمها دون فقدان الجودة) ، على عكس ملفات JPEG و PNG. كما أنها سهلة التصميم لأنه يمكنك استخدام CSS والمرشحات والتفاعلية لتحسين SVGs.
قبل الغوص في البرنامج التعليمي ، يجب أن تكون على دراية بالتحولات والتحولات في CSS. (إذا لم تكن كذلك ، فاطلع على هذه المقالة!) سيتم استخدام بعض المفاهيم نفسها مع SVGs.
أساسيات SVG
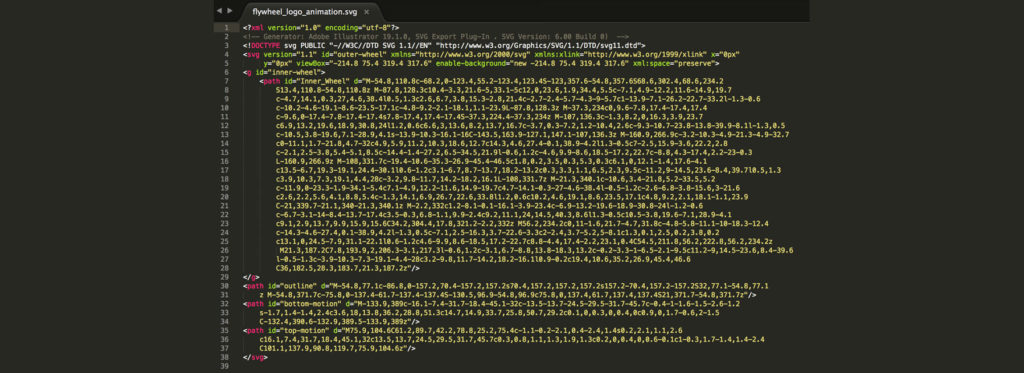
تستخدم SVG ، أو Scalable Vector Graphics ، تنسيقًا نصيًا مستندًا إلى XML لوصف كيفية ظهور الصورة. SVGs هي ملفات نصية بداخلها مجموعة من XML. إذا فتحت واحدًا باستخدام محرر كود ، فسترى ما أعنيه. يرجع السبب في إمكانية تحجيم SVGs إلى أحجام مختلفة دون فقدان الجودة إلى استخدام النص لوصف الرسم.

يتم حساب المعلومات المرئية في ملف SVG وتقديمها بواسطة المستعرض أو أي برنامج رسومات تستخدمه لتعديله. إنها ليست معقدة مثل JPG أو تنسيقات ملفات الصور الأخرى ، مما يسمح بتصميمها وتحريرها يدويًا في محرر نصوص ، إذا اخترت القيام بذلك. يمكن تغييرها وتصميمها باستخدام CSS ، مما يجعلها رائعة في التصميم على الويب.
يعد دعم المستعرض لرسومات SVG عالميًا جدًا ؛ قد يعطي IE8 بعض المشكلات ، لكن المتصفحات الحديثة تتعامل مع SVGs بشكل رائع. قد تكون هناك أخطاء طفيفة هنا أو هناك ، ولكن عادة ما يكون الإبحار سلسًا.
كيفية إنشاء رسم SVG
Adobe Illustrator هو البرنامج المفضل لدي عند إنشاء SVGs. في الواقع ، يمكن إنشاؤها من البداية نظرًا لأنها كلها XML ، ولكن ربما يكون من الأسهل استخدام برنامج تصميم ، خاصة بالنسبة إلى SVGs الأكثر تعقيدًا.
تلميحات عند التصميم في Adobe Illustrator
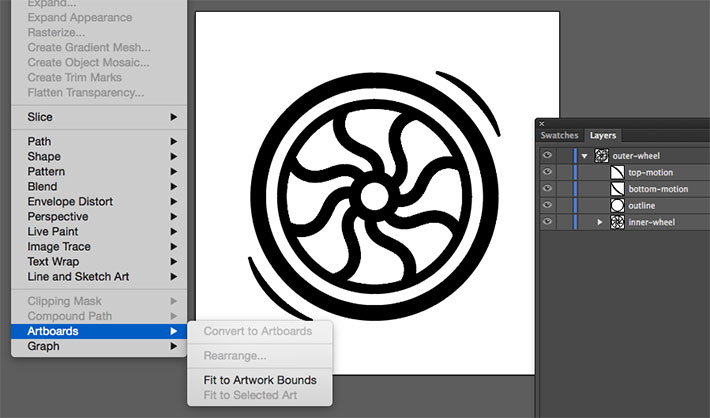
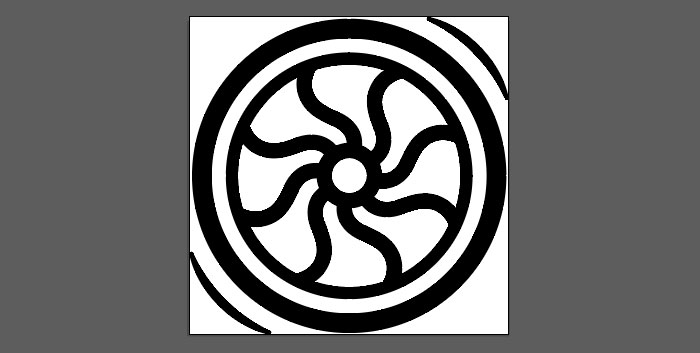
كما هو الحال مع أي مشروع Adobe Illustrator آخر ، يكون المربع المحيط هو المكان الذي يتم فيه إنشاء الرسم التوضيحي ، لذلك من المهم التأكد من احتواء كل شيء. أفضل طريقة للقيام بذلك هي تحديد العمل الفني الذي تريده في SVG الخاص بك ثم الانتقال إلى Object> Artboards> Fit to Artwork Bounds.

هذه خطوة غي غاية الأهمية. كانت هناك عدة مناسبات لم أفعل فيها ذلك ، وبدت الصورة صغيرة جدًا على الموقع بسبب المساحة البيضاء الزائدة. جعل كل شيء مناسبًا تمامًا للحدود حل المشكلة.

قد لا يكون هذا هو الشيء الأكثر متعة عندما تكون في وضع التصميم ، ولكن كونك متيقظًا ومتسقًا مع تسمية الطبقات سيساعدك عندما تقوم بعمل رسوم متحركة في المستقبل مع الرسم. ستجعل "الطبقة الأولى ، الطبقة الثانية" من الصعب تذكر الطبقات التي تحتوي على أي جزء من الرسم. والسبب في ذلك هو أن Illustrator سيستخدم هذه الأسماء لإنشاء المعرفات في كود SVG.
مجموعات الطبقات رائعة ، خاصة بالنسبة للرسومات الأكثر تعقيدًا. يتم استخدامها أيضًا لإنشاء مجموعات في ملفات SVG. عندما تعمل معهم ، أوصي بشدة بالتأكد من أن مجموعات الطبقات تحتوي فقط على الأشكال ذات الصلة ، للحفاظ على ملفك نظيفًا وسهل التحرير لاحقًا.
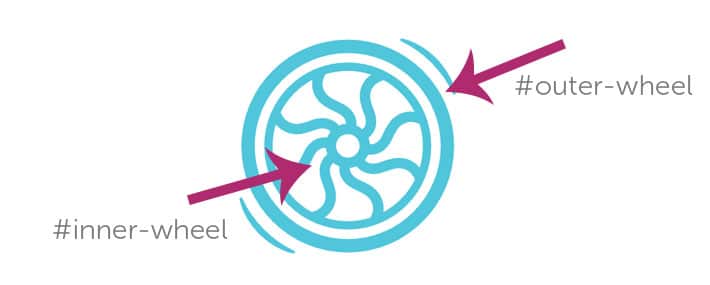
في هذا الملف ، سترى الجزء الخارجي من العجلة يسمى "العجلة الخارجية" والجزء الداخلي له اسم "العجلة الداخلية". إنه أساسي ، لكنه يعمل.
هذا اختياري ، لكن تشغيله من خلال مُحسِّن CSS مفيد. هناك فرصة جيدة لتقليل حجم الملف من خلال القيام بذلك. أحد الخيارات الرائعة هو SVG Optimizer بواسطة Peter Collingridge. يعد SVG OMG أيضًا خيارًا يستحق النظر فيه.
تصدير رسم SVG في Adobe Illustrator
الآن بعد أن حصلت على صورة SVG النهائية ، يجب تصديرها حتى يمكن استخدامها على الويب. انتقل إلى ملف> حفظ باسم> SVG. يمكنك أيضًا الانتقال إلى File ، Export ، .SVG ، اعتمادًا على إصدار Illustrator الذي تستخدمه. سيتم حفظ هذا على أنه دولاب موازنة.
بمجرد القيام بذلك ، سيكون هناك مربع حوار به بعض الخيارات (إذا كنت لا ترى كل ما يلي ، فانتقل إلى "المزيد من الخيارات"):
الملف الشخصي: SVG 1.1
النوع: يتحكم هذا في الطريقة التي تريد بها معالجة أي خطوط في تصميمك ويدرج الخطوط على هيئة SVG. ليس لدينا أي منها ، لذلك سنترك هذه المجموعة كـ SVG.
Subsetting: يدمج هذا الخيار تفاصيل الحرف في ملف SVG عند الحاجة. يسمح هذا للملف بعرض الخطوط التي قد لا تكون موجودة في نظام المستخدم. من الممكن فقط تضمين الحروف الرسومية المستخدمة في SVG (مما يقلل حجم الملف) عند تحديد "تم استخدام الحروف الرسومية فقط" (إذا كنت تستخدم خطًا خاصًا لعملك الفني).
موقع الصورة: يتحكم هذا في المعلومات التي يمكن تخزينها لبيانات الصورة النقطية داخل ملف SVG كمعرّف URI للبيانات مع خيار "مضمّن". (ليست ذات صلة كبيرة في هذه الحالة ، ولكن هذا يسمح بوجود ارتباط أو صور مضمنة ، مما يزيد من حجم الملف.)
خصائص CSS: تسمح سمات العرض التقديمي بوضع أنماط CSS في SVG مباشرةً إذا لزم الأمر. اعتمادًا على حالة الاستخدام الخاصة بك ، قد يكون هذا هو الأمثل وقد لا يكون كذلك. تحدد سمات العرض التقديمي أشياء مثل fill: blue; بدلاً من ما يُرى تقليديًا باستخدام الأنماط المضمنة: . عادةً ما يكون تجاوز سمات العرض التقديمي أسهل في CSS.
المزيد من الخيارات المتقدمة: تتيح لك هذه المجموعة من مربعات الاختيار تغيير مجموعة متنوعة من الإعدادات ، بما في ذلك عدد المنازل العشرية التي تذهب إليها في الأرقام المختلفة. يجب أن يكون المرء كافيًا هنا. تعد الخيارات المتقدمة ضرورية في الغالب إذا كان هناك الكثير من النص المتضمن في ملفك. يمكن أن يؤدي خيار إخراج عدد أقل من عناصر <tspan> إلى تقليل حجم SVG المصدّر بشكل كبير.
في بعض الحالات ، قد يتم رسم النص على طول مسار مخصص. باستخدام خيار "Use <textPath> للنص على المسار" ، يتم تصديره كنص على مسار. يعد خيار "الاستجابة" مهمًا أيضًا. إذا لم يتم تحديده ، فسيكون لملف SVG عرض وارتفاع مشفران بالترميز الثابت.
كيفية تحريك صور SVG باستخدام CSS
الآن بعد أن أصبح هناك SVG حقيقي للعمل معه ، يمكننا إنشاء رسم متحرك بسيط لنرى كيف يعمل كل هذا. ستساعد خاصية تحويل CSS وطريقة الترجمة على تحريك العجلة. يعد التحريك باستخدام CSS رائعًا لأنه لا توجد أي مكونات إضافية أو مكتبات تحتاج إلى التثبيت ؛ كل ما تحتاجه هو HTML و CSS للبدء.
يمكن تحريك SVGs بنفس الطريقة التي يمكن بها تحريك عناصر HTML ، باستخدام إطارات مفاتيح CSS وخصائص الرسوم المتحركة أو باستخدام انتقالات CSS. عادةً ما يكون للرسوم المتحركة الأكثر تعقيدًا نوعًا من التحويل المطبق - الترجمة أو التدوير أو القياس أو الانحراف.

الرسوم المتحركة الأساسية
فيما يلي رسم متحرك بسيط يجعل العجلة تنمو عند المرور فوقها:
svg {
height: 20%;
width: 20%;
fill: #50c6db;
}
svg:hover {
transform: scale(1.25);
transition-duration: 1.5s;
}

الرسوم المتحركة عجلة الغزل
هنا يأتي العمل الجاد في Adobe Illustrator ثماره. سيتم استخدام جهد تسمية الطبقات بشكل فعال. باستخدام مجموعات الطبقات الخارجية والداخلية ، يمكن التحكم في الرسوم المتحركة وتخصيصها ، وهي ميزة كبيرة على الرسوم المتحركة النقطية.
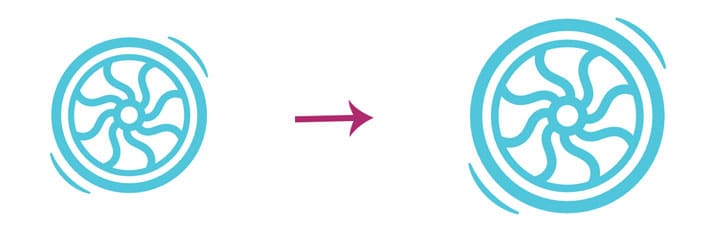
ستعمل العجلة SVG كرسم تحميل دوار. سوف تدور العجلة الخارجية وينمو الجزء الداخلي قليلاً مع انتقال اللون من الفاتح إلى الداكن.
يمكن توقع عناصر SVG إلى حد كبير ، في معظم الأحيان ، ولكن هناك بعض الأشياء التي قد تكون صعبة بعض الشيء. إذا كنت معتادًا على عناصر HTML الأخرى ، فإنها تستجيب للتحويل وتحويل الأصل في نفس الشيء. شيء واحد يجب ملاحظته هو أنهم لا يتبعون نموذج الصندوق ، مما يعني الهامش ، والحد ، والحشو ، وما إلى ذلك. وهذا يجعل تحديد المواقع وتحويل هذه العناصر أكثر صعوبة قليلاً.
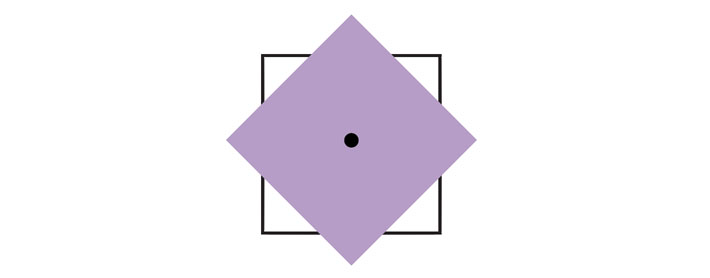
أساسيات أصل التحويل
تُستخدم خاصية تحويل-أصل لتغيير موضع أصل تحويل عنصر. أصل التحويل لعنصر HTML هو (50٪ ، 50٪) ، وهو مركز العنصر.

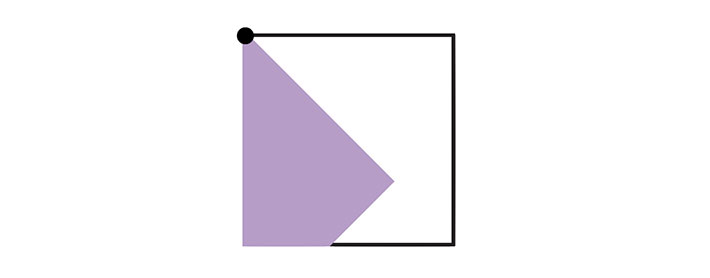
يتم وضع أصل التحويل لعنصر SVG عند النقطة (0 ، 0) ، وهي الزاوية العلوية اليسرى من قماش الرسم.

كيف يدور عنصر SVG حول مركزه؟ يلزم إجراء تعديل مع خاصية تحويل الأصل. يمكن تعيين هذا إما باستخدام قيمة النسبة المئوية أو القيمة المطلقة (وحدات البكسل ، أو ems ، أو rems). سيتم تعيين هذه القيمة بالنسبة إلى المربع المحيط بالعنصر.
إذا أردنا تعيين أصل التحويل لـ <rect> إلى المركز باستخدام قيم النسبة المئوية ، فسيتم القيام بذلك على النحو التالي:
rect {
transform-origin: 50% 50%;
}
صنع العجلة
أولاً ، يعد إعداد إطارات مفاتيح التدوير أمرًا أساسيًا. سيكون هذا رسمًا دوارًا ، لذا يلزم تدوير كامل. سيكون هناك أيضًا تأثير التلاشي المطبق أيضًا. يمكن العثور على هذا المثال في Codepen.
@keyframes spin {
from {transform:rotate(0deg);}
to {transform:rotate(360deg);}
}
@keyframes fadeIn {
0% {
opacity: .35;
}
50% {
opacity: .5;
}
75% {
opacity: .75;
}
100% {
opacity: .25;
}
}
بعد ذلك ، من المهم إنشاء غلاف SVG.
.svg-container {
height:100%;
width:100%;
max-height:15cm;
max-width:15cm;
margin: 0 auto;
}
تم إنشاء أنماط SVG العامة وهنا يتم تحديد أصل التحويل.
svg {
top: 50%;
left: 50%;
position: absolute;
max-height:15cm;
max-width:15cm;
width: 20%;
height: 20%;
fill: #50c6db;
transform: translate(50%, 50%);
}

هذا هو المكان الذي تصبح فيه تسمية الطبقة مفيدة للغاية. يتم تطبيق الرسوم المتحركة الدورانية على رسم SVG بالكامل لأنه تم تحديده على #outer-wheel ، لكن العجلة الداخلية لها تأثير خبو كان مخصصًا فقط لذلك الجزء الداخلي من الرسم. من خلال استهداف #inner-wheel فقط ، تم تطبيق الخفوت في الرسم المتحرك.
#outer-wheel {
animation: spin 4s infinite linear;
}
#inner-wheel {
animation: fadeIn 2s infinite linear;
}

نأمل أن يمنحك هذا مقدمة جيدة عن صور SVG وتقنيات الرسوم المتحركة الأساسية. كلما زاد استخدامها ، ستساعدك هذه الأفكار الأساسية في إنشاء رسوم متحركة أكثر تعقيدًا.

ماذا بعد: التصميم
مواقع أسرع!
في هذا الدليل ، سنغطي نصائح حول كيفية العمل بشكل أسرع وتسريع سير عمل WordPress الخاص بك. من الإعداد الأولي للموقع إلى نشره ، اكتشف كيف يمكنك قطع ساعات العمل من عملك اليومي!
تحميل مجاني هنا.
تم نشر هذه المقالة في الأصل بتاريخ 6-1-2017. تم آخر تحديث له في 2-16-2019.
