كيفية اختبار محرر Gutenberg (WordPress 5.0) على موقعك باستخدام Local
نشرت: 2018-12-07WordPress 5.0 متوفر الآن ، مما يعني أن محرر Gutenberg الجديد أصبح الآن جزءًا من حياتنا اليومية. سيؤدي هذا التحديث لواجهة التحرير في WordPress إلى تغيير النظام الأساسي وطريقة إنشاء المحتوى إلى الأبد. على هذا النحو ، يعد انتقالًا كبيرًا ، خاصة إذا لم تكن مستعدًا جيدًا.
كما هو الحال مع العديد من الإضافات الجديدة الأخرى إلى نواة WordPress ، فإن اختبار المحرر قبل نشره سيعرضك بشكل أفضل على العديد من الميزات الجديدة. علاوة على ذلك ، يمكنك القيام بذلك عبر جهاز الكمبيوتر الخاص بك باستخدام أداة مثل Local.
في هذه المقالة ، سأناقش لماذا يجب عليك اختبار المحرر الجديد على موقعك ، وسأتحدث معك حول كيفية القيام بذلك في أربع خطوات.
إليك كيفية اختبار محرر WordPress Gutenberg على موقعك:
- قم بإنشاء موقع محلي باستخدام Local
- النسخ الاحتياطي أو استنساخ الموقع المباشر الخاص بك
- قم بترحيل ملفاتك إلى بيئتك المحلية
- قم بالتحديث إلى WordPress 5.0 ، ثم اختبر الإضافات الجديدة بدقة
هيا بنا نبدأ!
لماذا تحتاج إلى اختبار محرر جوتنبرج
كما تعلم ، تم إصلاح محرر TinyMCE الحالي. يستخدم المحرر الجديد "كتل" لإنشاء محتوى - عناصر مسبقة الصنع يمكن إضافتها إلى صفحاتك بسهولة. ستعمل هذه التغييرات على تبسيط عملية تحرير موقعك ، إلى جانب جذب جيل كامل من المستخدمين الجدد إلى النظام الأساسي.
بالطبع ، يتطلب مثل هذا التغيير الضخم الكثير من الاختبارات - من قبل المطورين والمستخدمين على حدٍ سواء. ومع ذلك ، سيضعك هذا في وضع أفضل بكثير ، حيث ستتمكن من التعامل مع جميع الميزات الجديدة التي يجب على Gutenberg تقديمها قبل الالتزام. هناك الكثير مما يجب اختياره ، لذا فإن قضاء الوقت في التعرف على المحرر الجديد سيضمن بقاء العمل كالمعتاد ، مع أقل عدد ممكن من العوائق.
سيفيد اختبار المياه أيضًا مجتمع WordPress الأوسع ، حيث توجد عدة طرق يمكنك من خلالها المساعدة في تشكيل المحرر للمضي قدمًا. بالنسبة للمبتدئين ، هناك قسم مخصص في منتدى دعم WordPress ، حيث يتم تشجيعك على مناقشة ما يصلح وما لا يصلح.
يمكنك أيضًا إجراء ما يصل إلى ثلاثة اختبارات قابلية الاستخدام ، والتي تكون متطابقة تقريبًا ولكنها تزيد من تعقيدها. ومع ذلك ، فهذه ليست إلزامية ، وربما يكون لديك مخاوف أكثر إلحاحًا في البداية. على سبيل المثال ، التأكد من عمل المحرر الجديد على موقعك.
كيفية اختبار محرر Gutenberg على موقعك باستخدام Local (في 4 خطوات)
لحسن الحظ ، فإن عملية اختبار WordPress 5.0 والمحرر الجديد سهلة باستخدام الأدوات المناسبة. لنبدأ من البداية.
1. إنشاء بيئة اختبار باستخدام Local
نادرًا ما تريد دفع التغييرات التي تجريها أثناء الاختبار إلى موقعك المباشر. بدلاً من ذلك ، يمكنك إنشاء بيئة رمل على جهاز الكمبيوتر الخاص بك للقيام بذلك ، دون التأثير على موقع الويب المباشر. بالطبع ، هذا يعني أنه يمكنك إجراء تعديلات دون تعطيل تجربة المستخدم (UX).

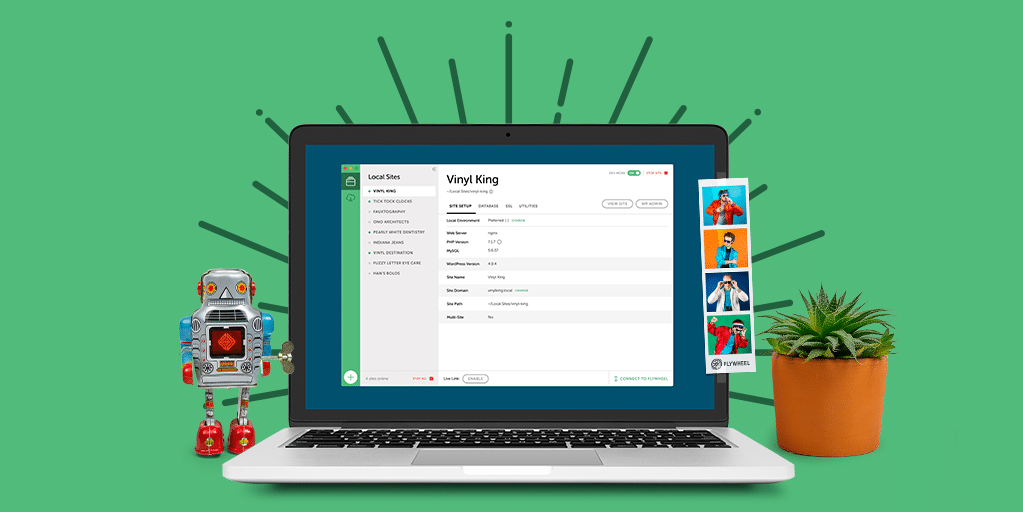
بالنسبة للأداة التي ستستخدمها ، فإن Local تجعل من السهل للغاية تثبيت WordPress على جهاز الكمبيوتر الخاص بك ، واستنساخ موقعك ، وحتى دفع موقعك المحلي مباشرة عند الانتهاء.
هناك إصدارات لأنظمة macOS و Windows و Linux ، ويتمتع مستخدمو Flywheel بوصول "batphone" إلى الخادم الخاص بهم. بمعنى آخر ، يمكنك دفع موقع ما مباشرة من بيئتك المحلية إلى خادم Flywheel المباشر.
بدلاً من شرح كيفية إعداد وتشغيل Local هنا ، هناك منشور مدونة رائع يقدم ثلاث خطوات بسيطة للاستعداد والتشغيل. أشجعك على قراءتها بالكامل ، ثم مقابلتي مرة أخرى هنا!
2. استنساخ موقعك المباشر باستخدام مكون إضافي
بمجرد تثبيت Local ، سترغب في استيراد محتوى الموقع المباشر الخاص بك إليه. في حين أن هناك عددًا من الطرق المختلفة التي يمكنك من خلالها القيام بذلك ، فإن الطريقة الرائعة هي استخدام المكون الإضافي Duplicator:

يؤدي هذا بشكل أساسي إلى إنشاء "حزمة" - أي نسخة من موقع WordPress بالكامل وقاعدة بياناته. بالطبع ، هذا مثالي لإنشاء نسخة محلية من موقعك.
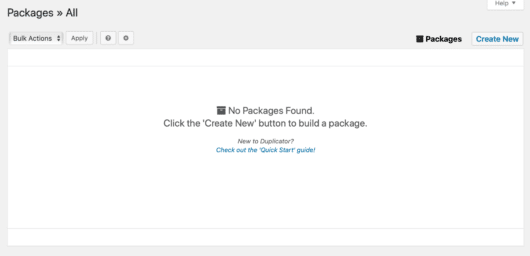
بعد تثبيت وتفعيل المكون الإضافي على موقعك المباشر ، توجه إلى Duplicator> Packages داخل لوحة معلومات WordPress الخاصة بك. من شاشة Packages >> All ، حدد " إنشاء جديد" من الجانب الأيمن:

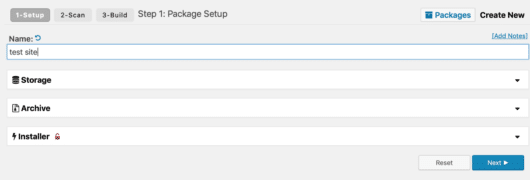
بعد ذلك ، أعط حزمتك اسمًا مناسبًا. اترك الإعدادات الأخرى كما هي ، ثم انقر فوق " التالي" عندما تكون جاهزًا:

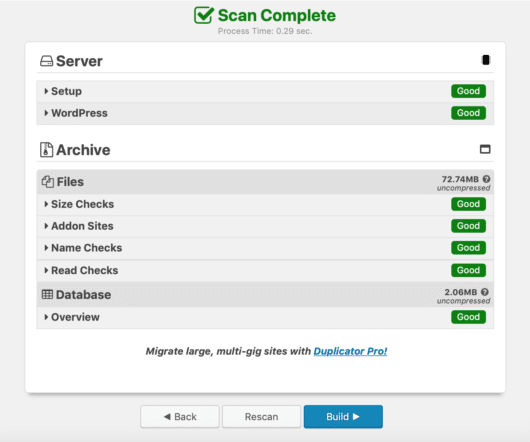
Duplicator جاهز الآن لإجراء اختبار للتأكد من إمكانية تصدير المحتوى الخاص بك دون مشكلة. إذا سارت الأمور كما هو مخطط لها ، يجب أن ترى شاشة بها العديد من التأكيدات "الجيدة" . من هنا ، حدد " إنشاء" . سيبدأ Duplicator بعد ذلك في تجميع الحزمة الخاصة بك ، وقد يستغرق بعض الوقت حسب حجم موقع الويب الخاص بك.


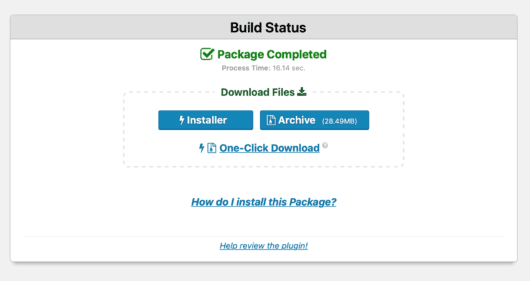
عند اكتمال العملية ، سيتم إرسالك إلى صفحة تأكيد تحتوي على ملفين قابلين للتنزيل:

بدلاً من توجيهك عبر هذه الحزمة خطوة بخطوة ، انقر فوق الزر "أرشيف" للحصول على ملفاتك ، ثم اقرأ "كيف يمكنني تثبيت هذه الحزمة؟" التعليمات ، لأنها شاملة وشاملة.
3. قم بترحيل الموقع المباشر إلى بيئتك المحلية
في هذه المرحلة ، أنت جاهز لاستيراد بيانات موقعك المباشر إلى Local. للقيام بذلك ، ما عليك سوى سحب وإسقاط ملف Archive ZIP في أي مكان على الواجهة المحلية.
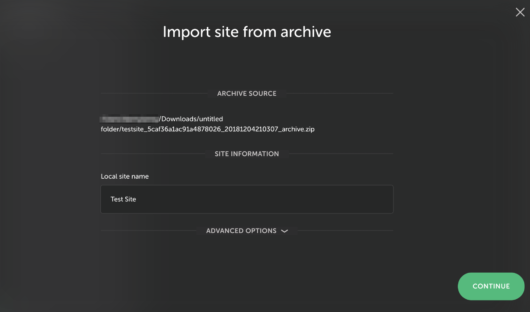
ستنتقل بعد ذلك إلى شاشة استيراد الموقع من الأرشيف ، حيث يمكنك الآن إضافة اسم لموقعك المحلي الجديد:

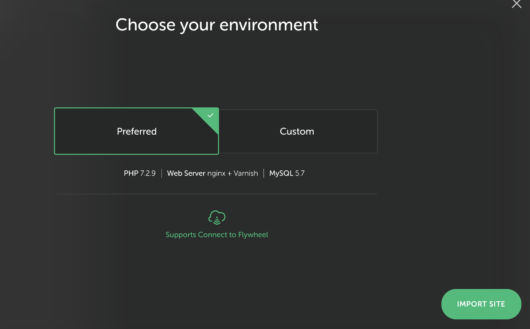
عندما تكون جاهزًا ، انقر فوق " متابعة" . سيُطلب منك بعد ذلك اختيار إعدادات البيئة الخاصة بك ، والتي يجب أن تتركها كـ " مفضل" في الوقت الحالي ، ثم انقر فوق " استيراد موقع".

سيقوم Local الآن باستيراد جميع ملفات وقاعدة بيانات WordPress الخاصة بك - قد يستغرق ذلك بعض الوقت ، ولكن تأكد من عدم إغلاق Local حتى تكتمل العملية.
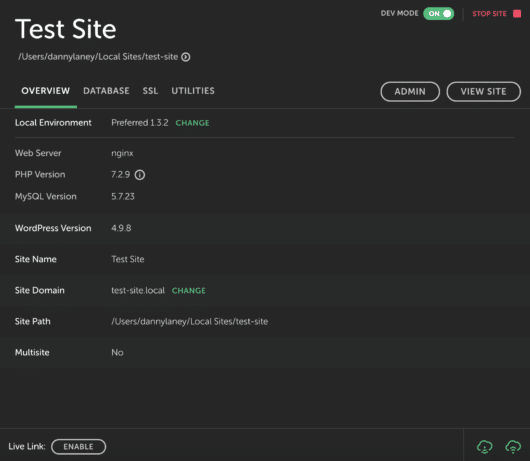
بمجرد اكتمال الاستيراد ، يتيح لك النقر فوق " عرض الموقع" معاينة موقع الويب الخاص بك:

إذا نجحت العملية ، فأنت الآن جاهز لاختبار المحرر الجديد!
4. قم بالتحديث إلى WordPress 5.0 وابدأ في اختبار المحرر الجديد
في هذه المرحلة ، ستقوم باستيراد موقعك المباشر إلى Local بنجاح. الخطوة قبل الأخيرة هي التأكد من تحديث WordPress إلى أحدث إصدار - بالطبع هذا الآن 5.0 ، والذي يتضمن المحرر الجديد. هذه العملية كما تتوقعها ، ومثل أي تحديث آخر تقوم به. في الواقع ، قد لا ترى أي شاشات جديدة على الإطلاق بعد التحديث.
ومع ذلك ، بينما تريد قراءة مجموعة الميزات العامة ، فإن مفهوم الكتل هو مفهوم مهم يجب التركيز عليه. إنها حرفياً اللبنات الأساسية المستخدمة لإنشاء موقع الويب الخاص بك ، ولكل نوع محتوى خاص به.
عندما يتعلق الأمر بالاختبار ، أوصي بالنظر عن كثب في ما يلي:
- النظر في ما إذا كانت وظيفة المظهر الأساسي الخاص بك سليمة.
- اختبار ميزات ووظائف كل مكون إضافي مثبت بحثًا عن أية مشكلات وإصلاحها.
- تحديد ما إذا كان يمكن تحويل منشوراتك وصفحاتك إلى كتل بشكل مناسب.
- اختبار عملية إنشاء المحتوى وإصلاح أي مخاوف لديك.
في هذه المرحلة ، من المهم الإشارة إلى أنك لست مضطرًا إلى ترقية موقعك المباشر إلى WordPress 5.0 على الفور. يمكنك الاختبار بشكل أساسي طالما كنت بحاجة إلى الحصول على الأشياء المثالية.
ومع ذلك ، إذا تبين أنك لم تكن جاهزًا بعد للترقية إلى المحرر الجديد ، فيمكنك تثبيت المكون الإضافي Classic Editor ، والذي يمنحك في النهاية WordPress 5.0 والمحرر السابق. والخبر السار هو أن هذا الإصدار سيتم دعمه خلال السنوات القليلة القادمة.
استنتاج
WordPress 5.0 متوفر الآن هنا ، لذلك ستحتاج إلى العمل بسرعة لاختبار المحرر الجديد باستخدام موقعك المباشر (إذا لم تكن قد قمت بذلك بالفعل). إنه تغيير هائل في النظام الأساسي ، لذا فمن مصلحتك أن تكون مستعدًا قدر الإمكان.
في هذا المنشور ، استعرضت كيفية اختبار WordPress 5.0 والمحرر الجديد على موقعك في لمح البصر باستخدام Local. دعنا نلخص الخطوات بسرعة:
- قم بإنشاء موقع محلي باستخدام Local.
- النسخ الاحتياطي أو استنساخ الموقع المباشر الخاص بك
- قم بترحيل ملفاتك إلى بيئتك المحلية.
- قم بالتحديث إلى WordPress 5.0 ، ثم اختبر الإضافات الجديدة بدقة.
هل تشعر أنك مستعد تمامًا للانتقال إلى WordPress 5.0؟ اسمحوا لي أن أعرف في قسم التعليقات أدناه!
