الدليل النهائي للصفحات المقصودة
نشرت: 2022-06-26
الصفحات المقصودة ملك ، والصفحات الرئيسية ليست كذلك. مه.
قم بإجراء اختبار A / B. تثاءب.
استخدم ملاحظات العملاء كأساس لاستراتيجية التحسين الخاصة بك. ممل ... كل عبارة صحيحة. ومع ذلك ، لا يبدو أي منهم مصدر إلهام ، في الواقع يبدو أنهم أعرج. إذا كنت لا تريد أن تكون مسوقًا ضعيفًا ، حسنًا ، تابع القراءة لمعرفة ذلك.
كلمة تحذير ، في ظل عدم وجود استعارات بارعة وحكايات ساحرة ، قد يكون هذا المنشور مليئًا بالنكات السيئة. كل من يقرأ هذا تقريبًا سيكون قد وقع في وضع قعقعة في المعدة أو تأوه غير مريح هو إشارة إلى الأسوأ في المستقبل. تصبح مهمتك في العثور على حمام طموحًا تقريبًا مثل تسلق إيفرست. يمكن أن يكون العثور على ما يصلح للصفحات المقصودة رحلة ملحمية تقريبًا. أولاً. قائمة بخمس نقاط يجب عليك حفظها في الذاكرة.
1. أولاً سوف نشرح الأساس المنطقي وراء كون الصفحات المقصودة مثل الأكسجين بالنسبة للمسوقين. ضروري للبقاء.
2. سوف نثبت سبب قواعد السياق - وليس المحتوى - عندما يتعلق الأمر بإجراء التحويل.
3. بعد ذلك ، سنجعلك تحب الأشكال. وثق بنا ، من الصعب حقًا جعل الحب للأشكال يحدث.
4. في منتصف الطريق ، سنحتسي بعضًا من Jack Daniels ، ونصنع مثل Mad Men ونتعلم كيفية كتابة نسخة تعمل.
5. أخيرًا ، سنلعب دور الناقد الفني ونلقي نظرة فاحصة على بعض الأمثلة للصفحات المقصودة ، الجيدة والسيئة. لقد وضعنا التحدي. ولن نقوم باستلامه (نيابة عنك).
الجزء الأول: لماذا تعتبر الصفحات المقصودة ملكًا ، وسبب عدم استخدام صفحتك الرئيسية مطلقًا لتوجيه حركة المرور إليها
إذا لفتنا انتباهك حتى الآن ، فمن المحتمل أن يكون ذلك بسبب نثرنا البارع.
ومع ذلك ، فإن الكلمة الوحيدة المهمة في الجملة أعلاه هي " تنبيه ".
إن جذب انتباه زوارك ليس شيئًا يمكنك الاعتماد عليه إذا لم يحصلوا على تجربة التحويل الصحيحة.
تجربة التحويل الإيجابية هي عندما يشعر زوارك بأنهم مضطرون للانتباه وبالتالي تحقيق هدف التحويل الخاص بك - من خلال النقر على عبارة الحث على اتخاذ إجراء (CTA).
تجربة التحويل السلبية هي المكان الذي يغادر فيه الزوار موقعك ببساطة دون فعل أي شيء. هناك ثلاثة عناصر من الاهتمام يجب أن نأخذها في الاعتبار:
1. جذب انتباه زوار موقعك
2. المحافظة على اهتمام زوار موقعك
3. تركيز انتباه زوار موقعك
يجب تغطية النقطة رقم 1 بإعلانك ، وستكون صفحاتك المقصودة هي الحل للرقم 2 والنقطة 3 ، لذا فلنبدأ بالرقم 2.
البصيرة البارعة رقم 1: نسبة الانتباه
انتبه جيدًا أثناء إعدادنا للمشهد.
لنفترض أنك تدير حملة تسويقية ترويجية: "خصم 50٪ على إلين دي جينيريس ترقص على أقراص DVD"
لدينا انتباهكم ، أليس كذلك؟
دعونا نشرح نسبة الانتباه.
نسبة العناصر التفاعلية (روابط AKA) على الصفحة مقابل عدد أهداف التحويل للحملة
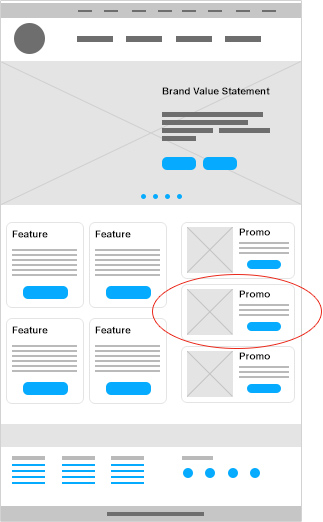
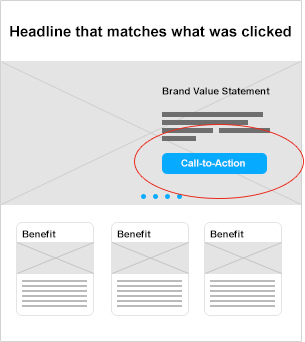
مع وضع ذلك في الاعتبار ، ألق نظرة على الرسوم البيانية أدناه. تمثل الأولى صفحة رئيسية نموذجية ، بينما تمثل الثانية صفحة مقصودة خاصة بالحملة.
الصفحة الرئيسية

في هذا المثال لصفحة رئيسية ، حملتك "Dance off" هي "برومو 2" كما هي محاطة بدائرة باللون الأحمر.
يحتوي الجزء المتبقي من الصفحة على عروض ترويجية أخرى لـ Ellen ، وروابط إلى Instagram الخاص بها وملف تعريف الوسائط الاجتماعية الأخرى ، والروابط الملاحية ، والتنقل في التذييل ، ومنزلق الصور ، وما إلى ذلك.
توجيه الأشخاص إلى صفحتك الرئيسية - من وسائل التواصل الاجتماعي أو البريد الإلكتروني أو إعلان مدفوع - يضطر هدف تحويل الحملة الذي تنوي إليه للقتال لجذب انتباه الزائر بجميع الروابط التفاعلية الأخرى على الصفحة. متوسط صفحتك الرئيسية يضم حوالي 40 رابطًا.
يحتوي المثال أعلاه على إجمالي 56 عنصرًا تفاعليًا ، وهذا يعني أن نسبة الانتباه تساوي 56: 1.
إنه يشبه إلى حد ما أن يتم تقديمك مع smorgasbord ولا تعرف ما تريد ...
لكن لا تأخذ كلمتنا على محمل الجد. تمت دراسة التحفيز الزائد والإفساد للاختيار وتأثيره على الناس في جامعة برينستون. من قبل علماء الأعصاب لا أقل.
وجد علماء الأعصاب أنه كلما تم تقديمك أكثر ، كلما تنافس كل عنصر من عناصر التحفيز على "التمثيل العصبي" - وبعبارة أخرى ، انتباهك.
بالعودة إلى تجربتنا العلمية للغاية في التسويق ، دعنا نضع ترويجنا للرقص على صفحة مقصودة مخصصة ومخصصة للحملة.
الصفحة المقصودة

في الصفحة المقصودة الخاصة بالحملة والمخصصة ، تركز الصفحة بأكملها على حملة الرقص على أقراص DVD.
النص كله مرتبط بشكل مباشر بهدف الحملة مع رابط واحد فقط أو عنصر تفاعلي - زر الحث على الشراء.
لذلك فإن نسبة انتباهك هنا تساوي 1: 1
الآن دعنا نلقي نظرة على مثال شركة تفعل هذا بشكل صحيح. شركة إدارة علاقات العملاء Salesforce لديها مجموعة معقدة من المنتجات. يتميز موقع الشركة على الإنترنت بعدد كبير من المسارات المختلفة.

إذا كنت تبحث في الموقع ، فيبدو أن هدفهم الأساسي هو تسجيلك للحصول على عرض توضيحي للمنتج. هذا ليس مفاجئًا بالنظر إلى مدى تعقيد برامجهم.
إذن ماذا يحدث عندما تجري بحثًا في Google عن Salesforce؟ تأخذك نتيجة البحث العضوية الأولى إلى الصفحة الرئيسية للشركة. ومع ذلك ، فإن أول إعلان مدفوع (في أعلى الصفحة) يقودك إلى صفحة مختلفة تمامًا. من المفترض أن يكون السبب هو البحث عن الشركة بالاسم وبالتالي إظهار مستوى من المعرفة حول الشركة.
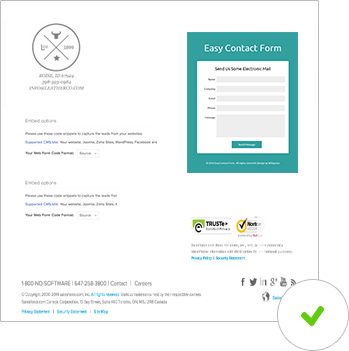
تبدو الصفحة التي تهبط عليها كما يلي:

إنها صفحة مقصودة جيدة التصميم بهدف واحد. لتتمكن من مشاهدة عرض توضيحي لأحد منتجات الشركة. هناك مجال صغير للتحسين ، يمكن أن يذكر CTA والعنوان المزيد حول الغرض من الصفحة (لمشاهدة العرض التوضيحي). أيضا ، لاحظ الزر. إنه لون أغمق من نفس لون مربع النموذج. إنه رقم لا! سيكون من الحكمة Salesforce لاستخدام بعض التباين.
إذا وضعنا هذه الأشياء جانباً ، فهي تجربة مركزة ومصممة جيدًا.
البصيرة البارعة رقم 2: اقتران التحويل
تهانينا ، لقد وصلت إلى منتصف الطريق لتصبح أكثر ذكاءً من الغالبية العظمى من المسوقين.
نحن نتحدث عن التآزر. ليست كلمتنا المفضلة.
هذه هي النقطة الثانية في كل شيء تقريبًا يجب أن تعرفه حتى تكون أذكى شخص في القاعة في مؤتمر التسويق.
اقتران التحويل هو الاتصال الموجود بين مصدر النقرة وتجربة الهبوط الناتجة
أوضح بشكل كامل ، أنه يتكون من واحد على الأقل مما يلي:
- الرسائل المطابقة: مطابقة نص إعلانك مع عنوان الصفحة المقصودة.
- تصميم مطابق: مطابقة تصميم الإعلان الصوري مع تصميم الصفحة المقصودة.
- دعونا نلقي نظرة على الأمثلة الجيدة والسيئة.
رسائل مطابقة
مطابقة الرسائل هو مفهوم ضمان تطابق رسالة ما قبل النقر مع رسالة ما بعد النقر على الصفحة المقصودة. الهدف هو جعل الناس يعتقدون أنهم قاموا بـ "النقر الأيمن".
يجب أن تعزز الرسالة الموجودة على الصفحة سبب قيامهم بالنقر ، وبالتالي تجنب الالتباس.
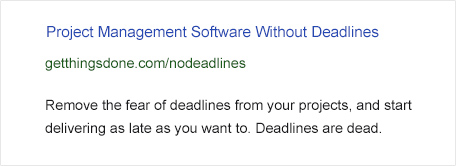
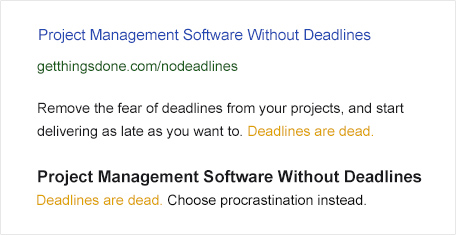
إليك مثال إعلان:

إذا كان الرابط يؤدي إلى صفحة رئيسية ، فقد يبدو العنوان الهدف كما يلي:
أكمل المزيد من المشاريع بإدارة أقل
قد يكون هذا عنوانًا جيدًا يعبر عن عرض قيمة العلامة التجارية وقد لا يكون كذلك ، ولكنه لا يتطابق مع الإعلان. النتائج؟ تطابق رسالة سيئة.
في هذه الحالة ، يجب أن يكون العنوان الصحيح:
برامج إدارة المشاريع بدون مواعيد نهائية
النتائج؟ إنها مطابقة متطابقة لعنوان الإعلان ، وبالتالي فهي مطابقة للرسالة. كما يقول المثل ، هذا ليس علم الصواريخ.
للحصول على رسائل مطابقة قوية حقًا ، اجعل العنوان الفرعي لصفحتك المقصودة يعيد التأكيد على نقطة وصف إعلانك.

يقدم هذا المثال جوانب من فكرة تُعرف باسم زخم المحادثة ، والتي سنصل إليها لاحقًا. يمكنك أن ترى أن العنوان الفرعي هو تكرار لنهاية وصف الإعلان "المواعيد النهائية ..." وينهي الجملة بالطريقة التي يفعلها الأشخاص عندما يكونون في مرحلة شهر العسل من العلاقة.
العامل اللطيف ترفعه حقيقة أنه يتناغم.
تصميم مطابق
هذه تقنية سهلة لإتقانها. خذ تصميم إعلان العرض (البانر) الخاص بك وكرره على صفحتك المقصودة.
دعونا نتعمق في ذلك.
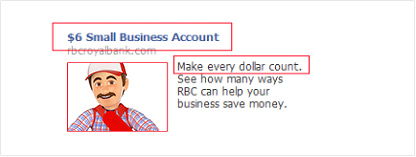
هذه المرة سنبدأ بمثال يقع في الجانب الجيد ، من RBC Canada عبر Facebook.
الترويج على Facebook:

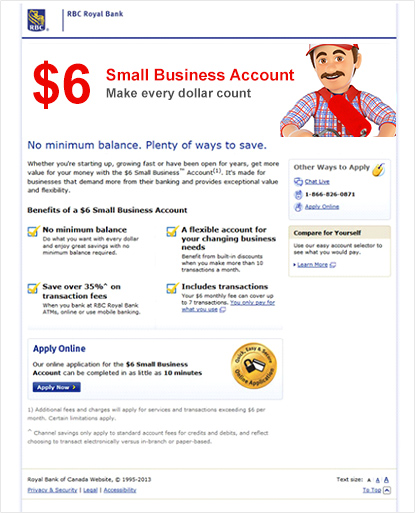
والصفحة المقصودة:

تتطابق الرسالة تمامًا ، كما هو الحال مع التصميم. في هذه الأثناء ، تبعك هذا التميمة الصغير من الإعلان إلى الصفحة المقصودة وهو يحمل علامته معه.
ولكن عند إلقاء نظرة فاحصة على الصفحة المقصودة ، نجد أن الصفحة بها مشاكل في نسبة الانتباه (7: 1) ، بينما CTA صغيرة جدًا. إذا أحولت عينيك ، فإن ختم الثقة وليس CTA هو الذي يبرز.
قد يكون التحسين هو عرض خيارات تطبيق الحساب المختلفة على الصفحة التالية بعد نقرة لتأكيد الاهتمام.
وفي الوقت نفسه ، سيكون CTA أكثر وضوحًا إذا كان أكبر وبألوان متناقضة.
الجزء الثاني: السياق هو كل شيء
كلما زادت الاختبارات التي أجريناها ، كلما عدنا إلى مفهوم واحد موحد. سياق. دعونا نلقي نظرة على السياق في العمل. أولاً ، زوجان من المفاهيم الأساسية. آمل أن تكون منتبهًا.
2.1 زخم المحادثة
الغرض من زخم المحادثة هو القضاء على انقطاع الاتصال الذي يمكن أن يحدث عند حدوث نقرة. إذا كنت تغازل شخصًا ما في منشور مدونة أو بريد إلكتروني ، فمن المنطقي الاستمرار في القيام بذلك على الصفحة المقصودة.
انظر إلى الأمر بهذه الطريقة فأنت لن تدعو أي شخص إلى منزلك ثم تتصرف وكأنك لا تعرف من يكون؟
يركز هذا المفهوم على الاحترام. احترم النقرة والوقت الذي تريد أن يقضيه الزائر عليك. تخيل تضمين هذا السطر في بريدك الإلكتروني.
"دعنا نوضح لك كيف يمكن أن تساعدك منتجاتنا وخدماتنا."
أحيانًا تكون الطريقة الجيدة للحفاظ على الزخم هي شكر الزائر.
"يسعدنا أنك مهتم بمعرفة المزيد عن ..."
إن جعل التجربة ممتعة يعطي العلاقة بعدًا أكثر إنسانية ويظهر اهتمامك.
من المهم أيضًا أن تصل إلى وجهة نظرك بسرعة (كما هو الحال في رسالة بريد إلكتروني قصيرة) ، ولكن يجب أن تبدو طبيعية أيضًا.
"من أهم الأشياء التي يجب معرفتها (الكلمات الموجودة في الرابط) أنه يمكن (تحديد الفائدة)."
هذا تحسن ، لكن ماذا عن هذا؟
"ما يفعله حلنا هو جعل (الكلمات الموجودة في الرابط) أسهل في التنفيذ. إذا كنت ترغب في تجربتها ، فسنقوم بالدفع في الشهر الأول. ولدينا موظفون في وضع الاستعداد إذا كنت تريد التحدث عن أفضل طريقة لاستخدامها. "
كم هو جيد ذلك؟
فكر الآن في الأسلوب الممل ، الدايم-دزينة ، الذي يقترب من النهج الوقح:
"دعنا نوضح لك كيف يمكن أن تساعدك منتجاتنا وخدماتنا."
"نحن الأفضل (في كل ما نفعله) في العالم. اشترك للحصول على نسخة تجريبية الآن."
لذلك ، توقفت عن الاهتمام بعميلك ، وأصبحت الآن تبدو رصينة وعامة وتتصرف من منطلق المصلحة الذاتية.
2.2 سياق الاستخدام
سياق الاستخدام يعني تقديم عرض مرئي يوضح كيف سيستخدم العميل منتجك أو خدمتك.
لا يمكننا التأكيد بقوة كافية على مدى أهمية هذا للتحويل.
إليك مثال فيما يتعلق بقوالب الصفحة المقصودة.
من المعروف أن البحث هو المفتاح عند اختبار أ / ب. يخبرك عندما تستخدم رسالة تسويقية خاطئة ، ويوفر نظرة ثاقبة لفرص العمل.
لذلك ، قمنا ببعض البحث.
عندما يأتي زائر إلى صفحتك المقصودة ، فإن أول شيء يفعله هو البحث عن المساعدة ويسأل دون وعي:
"أعرف سبب مجيئي إلى هنا ، لكني لست متأكدًا من المكان الذي أبحث فيه أو ما الذي أبحث عنه."
مهمتك كعمل تجاري ، هي معرفة وفهم ما يفكر فيه عملاؤك المحتملون عندما يأتون إلى صفحتك المقصودة ، والتواصل معهم بشكل مناسب.
تحتاج إلى تذكر أن عددًا كبيرًا من الزوار سيصلون عبر البحث العضوي بدون سياق. إنهم يبحثون عن "قوالب الصفحة المقصودة" ويفكرون فقط في القوالب - وليس في مكان وكيفية استخدامها.
الجزء الثالث: كيفية تكوين صداقات والتأثير في الناس
قد لا تكون النماذج مبهجة من الناحية الجمالية وقد تعبث برؤية المصمم الخاص بك عن الشكل الذي يجب أن تبدو عليه الصفحة ولكنها تمثل عنصرًا أساسيًا في الصفحة المقصودة ، فهي تمثل أهداف التحويل الخاصة بك ، لذلك يجب أن تحاول فهم كل الفروق الدقيقة فيها لتكون ناجحًا.
تذكر هذا البيان:
يمكن تعريف الاحتكاك بأنه حاجز الدخول (أو الجهد) الذي يقدمه النموذج للزوار. يمكن أن ينقسم الاحتكاك إلى فئتين ولكن هناك حل واحد فقط:
3.1 الاحتكاك الظاهر
هذا هو الاحتمال المخيف لمواجهة شكل طويل فجأة. قد يؤدي الاضطرار إلى ملء نموذج طويل إلى إبعاد الناس. الحل هو إما تقصير النموذج أو تقسيمه على أكثر من صفحة واحدة.
3.2 الاحتكاك الفعلي
يمثل هذا الوقت والمتاعب التي ينطوي عليها "ملء" نموذج بالفعل ، ويمكن أن يؤدي إلى بعض مشكلات التخلي الخطيرة إذا لم يتم أخذها في الاعتبار. تتضمن الأشياء التي تبطئ المستخدم أو تسبب له الإحباط أثناء إكمال النموذج ما يلي:
- أسئلة مفتوحة تجبر الناس على التفكير.
- القوائم المنسدلة باستثناء الخيارات القابلة للتطبيق للزوار. على سبيل المثال السؤال الشائع "ما هي الصناعة التي تعمل فيها الأعمال التجارية؟" إذا لم تتوفر إجابة وكان البديل مثل "صناعة أخرى غير متوفرة ، فقد يؤدي ذلك إلى حدوث إحباط.
- حقول إدخال أمان Captcha عندما تضطر إلى قراءة الكلمات أو الأحرف أو الأرقام المشوهة ثم كتابتها للمتابعة. وهل هناك من لا يكرههم؟
3.3 الحل: تقليل الاحتكاك مع التشحيم للتحويل
ربما كنت تعتقد أن هذا كان مجرد تلميح. كان الأمر كذلك ، لكن النقطة جادة. يمنح التشحيم للتحويل الزوار وسيلة لتسهيل المعاملة.
الطريقة الأولى: اطلب من البيانات المساعدة
تتمثل إحدى طرق تقليل الاحتكاك في تحليل نتائجك وتكييف النموذج وفقًا لذلك. عند النظر إلى البيانات من النموذج الخاص بك ، اسأل:
هل نسبة عالية من نتائج القائمة المنسدلة تتوافق مع الخيار الأول؟ إذا كان الأمر كذلك ، يجب أن تحاول جعل الإجابات قصيرة قدر الإمكان ويمكن تمييزها بوضوح. عندما يتمكن الأشخاص من تحديد الخيار المطبق عليهم بسهولة وبسرعة دون البحث عنه ، فمن المرجح أن يختاروه.
هل إجابات الأسئلة المفتوحة إجابات فعلية؟ أم أنها تؤدي إلى هراء (مثل "sdfghjk") مما يعني أن المستخدمين يحاولون ملء النموذج بأسرع ما يمكن؟ إذا حدث ذلك ، يجب أن تحاول جعل الأسئلة أكثر مباشرة وأسهل لتقديم إجابة. على سبيل المثال: "اشرح أكبر مشكلة تسويقية لديك" (يتطلب هذا فعليًا قصة قصيرة للإجابة عليها) مقابل "ما هو أكبر عائق أمام نجاح التسويق؟" (يمكن الإجابة على هذا بعدة كلمات مثل "حركة المرور غير كافية.").
الطريقة الثانية: تطبيق الرصيد
"المكافأة" هي في الحافز الذي تقدمه مقابل البيانات الشخصية. هدفك هنا هو موازنة حجم المكافأة مع مقدار الاحتكاك الناتج.
يمكن أن يكون هناك العديد من الحوافز لزوار الموقع للتخلي عن معلوماتهم الشخصية: المستندات بتنسيق رقمي: تقرير / ورقة بيضاء / كتاب إلكتروني ، رسائل إخبارية ، ندوات عبر الإنترنت ، تجارب مجانية ، استشارات للخدمات المهنية ، إدخالات المسابقة ، كوبونات الخصم وإشعارات إطلاق المنتج.
هناك قاعدة ذهبية واحدة: لا تكن جشعًا.
يجب عليك فقط أن تطلب من الزائرين نفس الشيء الذي ترغب في التخلي عنه إذا تم عكس أدوارك.
حسنًا ، ربما تكون أكثر جشعًا قليلاً ، لكن ليس كثيرًا.
على سبيل المثال ، إذا كان على المسجلين تلقي رسالة إخبارية آلية ، فإن كل ما هو مطلوب هو عنوان بريد إلكتروني أو عنوان بريد إلكتروني / اسم. في حين أن المنتجات أو الخدمات التي تتطلب مكالمة مبيعات متابعة ، تحتاج إلى مزيد من المعلومات لتبرير مستوى الاهتمام. في بعض الأحيان ، يساعد القليل من الاحتكاك الإضافي في إزالة مضايقات الإطارات من مسار التحويل الخاص بك ويمكن أن يحسن جودة الخيوط. إنه دائمًا عمل متوازن.
الشكوك طبيعية ولا يجب أن تتقدم على نفسك. تذكر أن القاعدة الأولى تبدأ بقبلة قبل محاولة المضي قدمًا.
لا يزال لدينا بعض الشكوك ...
ربما توقفت لعبة التوفيق بيننا ، وربما لم نجعلك تقع في حب النماذج.
نحن نعمل على ذلك.
كيفية تصميم شكل جنرال الرصاص النهائي
مع وجود بعض النظريات المتعلقة بالأشكال التي وراءنا ، قد ترغب في معرفة كيفية جعل شكلك نجمًا رائعًا. امنحها مركز الصدارة ، وصمم النموذج الخاص بك كما لو كان الشيء الوحيد المسموح به على خشبة المسرح ، أي الصفحة.
يجب أن يتكون النموذج الخاص بك مما يلي:
- عنوان يشرح سبب النموذج
- وصف بالنقاط يبرز فوائد إكمال النموذج وما يحصل عليه المستخدم عند إكماله
- حقول النموذج الوصفية (الأسئلة الأصلية وأسماء الملصقات تجذب الانتباه)
- دعوة إلى اتخاذ إجراء
- روابط أو بيان ثقة
- بيان ختامي أو تعزيز السياق
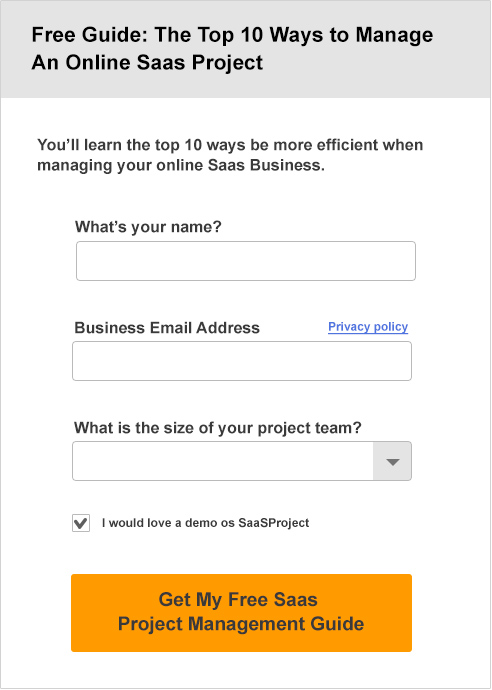
إليك كيف يمكن أن يبدو النموذج المصمم باتباع هذه الطريقة:


هل أذابنا قلبك بعد؟ الشعور بالحب على النماذج؟ سوف تتعلم. أحب الشكل الخاص بك وسوف أحبك مرة أخرى.
الجزء الرابع: اصنع مثل "الرجال المجانين" واكتب نسخة تتحول
الكلمات الموجودة على صفحتك هي أول الأشياء التي سيهتم بها الأشخاص عند تحميلها ، وهي آخر ما يقرأه الأشخاص قبل اتخاذ قرار بشأن ما إذا كانوا يحققون هدف التحويل أم لا.
ستكون رجلًا مجنونًا (أو امرأة) إذا لم تتبع هذه النصيحة.
هذا مبالغة بالطبع. يجب أن تحاول على الأقل قضاء حوالي 5٪ من وقتك في كتابة نص النسخة لصفحتك المقصودة ، ولكن هذا البيان يجب أن يمنحك إحساسًا بالأهمية النسبية لعناصر الصفحة عندما يتعلق الأمر بمعدل تحسين التحويل. لهذا السبب ، سنقوم باستكشاف هذين العنصرين (العنوان الرئيسي و CTA) بعمق أكبر قبل محاولة إخراجك من هنا قبل انتهاء العمل.
ابدأ بالعنوان الخاص بك
ربما تكون قد حضرت مقابلة عمل في وقت ما ، أو أنك رائد أعمال يريد أن يسمعك العملاء أو المستثمرين المحتملون.
في كلتا الحالتين ، فإن الشيء الأكثر أهمية والأكثر أهمية عند بدء محادثة مع أي شخص هو وضع قدمك في الباب.
هذا هو الغرض من العنوان الخاص بك.
إذا كتبت عنوانًا مفيدًا وممتعًا بدرجة كافية لجذب انتباه شخص ما ، فقد مهدت الطريق للتحويل. بهذه الطريقة ، لديك الفرصة لطرح فكرتك أو توصيلها.
نحن لا نتطلع إلى كتابة نثر حائز على جوائز - عندما يتعلق الأمر بإنشاء عناوين رئيسية فعالة للصفحات المقصودة ، نسعى دائمًا إلى الوضوح قبل الذكاء.
تلفت Clever الانتباه إلى نفسها وتلقي بالرسالة في ظلها.
الوضوح يؤدي إلى التحويل.
فنهم هو فن وراء صياغة عناوين رئيسية فعالة ، لكن بعض التقنيات والصيغ يمكن أن تساعدك على البدء.
لنكن واضحين. هذه المؤشرات لكتابة البناء ، ليست معادلات نجاح مضمونة - لأنه لا توجد أي ضمانات على الإطلاق.
النقطة المهمة هي أنه يمكنك استخدام هذه التركيبات لذلك بالضبط - بناء العنوان الخاص بك. يعتمد نجاح العنوان على قوة فكرتك بالإضافة إلى حماسك.
لنعد إلى الكتابة:
تقترح Joanna Wiebe من Copyhackers هذه الصيغ لكتابة العناوين الرئيسية:
الطريقة الوحيدة (للقيام بشيء ما تريد القيام به) دون (القيام بشيء لا تريد القيام به)
الطريقة الوحيدة لإطفاء الأنوار دون الخروج من السرير
[القيام بشيء صعب] في [طول الوقت] أو [الضمان]
قم بضبط جيتارك في 10 دقائق أو يأتي تطبيق "Guitar Tuner App" مجانًا
لن يعملوا من أجل كل شيء ، لكنهم غذاء للتفكير.
نقترح تقديم عرض قيمة الصفحة المقصودة في سلسلة من ثلاثة عناوين منتشرة في جميع أنحاء الصفحة ، مثل الأعمال الدرامية الكلاسيكية قوس العرض ، والذروة ، والخاتمة ، وبالتالي:
- العنوان الرئيسي
- بيان التعزيز
- حجة ختامية
يمكنك بناء قصتك على النحو التالي:
بيان التفرد
ودعمها ببيان دعم للمساعدة في ترسيخ المصداقية
قم بتوسيع التجربة
وشرح كيفية حل المشكلة
أغلق بإحساس بالحاجة الملحة لتشجيع النقر على الحث على اتخاذ إجراء
على سبيل المثال ، إذا كنت قد أطلقت حملة إعلانية لسيارة فاخرة (Duh ، ألا نفعل ذلك جميعًا؟) ، فقد يكون تسلسلك المكون من ثلاثة عناوين رئيسية مثل هذا قليلاً:
- السيارة الفاخرة الوحيدة التي تريد قيادتها
- خلاصة الأسلوب والأداء
- معيار نجاحك
ما يفعله هذا هو تقديم بيانات جريئة تقفز بسرعة على الزائرين الذين يقومون بمسح صفحتك المقصودة بسرعة.
انتقل الآن إلى عبارة الحث على اتخاذ إجراء (CTA) الخاصة بك
كما قلنا سابقًا ، تعد CTA الخاصة بك ذات أهمية قصوى لأنها تمثل الفرق بين نجاح حملتك أو فشلها.
للنقر أو عدم النقر. هذا هو السؤال (الذي يواجه زوار موقعك).
يمكن تقسيم الحث على الشراء إلى عدة عوامل ، مثل:
- الوصف (توضيح ما يحصل عليه المستخدم)
- عبارات قابلة للتنفيذ (باستخدام أفعال نشطة مثل "get")
- المقتنيات (اختيار "خاصتي" بدلاً من "خاصتك")
- Subtext (معلومات تدعم حملتك)
- الاستعجال (إعطاء الزائرين سببًا للتحرك الآن)
للتوسع في ذلك ، سنقدم شرحًا يجب عليك حفظه كمسألة تتعلق بالأمن القومي:
في كل مرة يتم فيها إضافة زر إلى صفحتك المقصودة ، تحتاج إلى تسجيل ما يحدث بالضبط عند النقر على هذا الزر ، ثم كتابة ملخص لهذه الكلمات على الزر. يجب أن يكون محددًا ومدفوعًا من خلال منح الزائرين الرغبة في النقر فوقه. قم بتضمين كلمات مثل "Get" في البداية للتأكيد على حصول الزائر على شيء ما بالنقر فوقه. استخدم "my" بدلاً من "your" لجعل الاتصال أكثر خصوصية. شجع الناس على النقر فوق الزر الآن! قدم بعض التفاصيل الإضافية أو السياق في النص الفرعي إما في الزر نفسه أو كإضافة تحته.
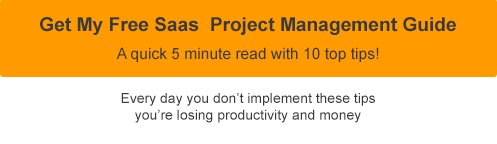
فيما يلي مثال على عبارة الحث على اتخاذ إجراء بناءً على هذه العوامل الرئيسية الخمسة:

عند كسر الزر ، يمكنك رؤية جميع المكونات تعمل في وئام.
الوصف: "Get My Free SaaS Project Management Guide" يصف ما سيحصل عليه المستخدم بالنقر.
عبارات قابلة للتنفيذ: يخبر "Get" المستخدم أنه سيتلقى شيئًا ما.
المقتنيات: يتحدث "My" إلى المستخدم على المستوى الشخصي.
Subtext: "قراءة سريعة لمدة 5 دقائق مع أهم 10 نصائح!" يشرح الفوائد الإضافية للعرض بتنسيق سهل الفهم.
الاستعجال: تشير عبارة "كل يوم لا تنفذ فيه هذه النصائح ، فإنك تفقد الإنتاجية والمال" إلى وجود مشكلة محتملة للمستخدم توضح كيف يمكن أن يساعده العرض.
حسنًا ، أنا أفهم البنية الأساسية ، والآن كيف أكتب نسخة CTA؟
اسأل نفسك سؤالين:
ما هو الدافع وراء احتمالي للنقر على هذا الزر؟
ما الذي سيحصل عليه احتمالي عندما ينقر على هذا الزر؟
بالمختصر:
إذا كانت عبارة الحث على اتخاذ إجراء تنقل ملاءمة عرضك وقيمته للعملاء المحتملين ، فسيؤدي ذلك إلى مزيد من التحويلات.
ومع ذلك ، هناك أيضًا بعض المزالق عندما يتعلق الأمر بـ CTA التي يمكن أن تقضي على التحويل وتتحول إلى دلالات سلبية
نوصي النص الفرعي تحت زر. بعض الهمس في أذن شخص ما لتشجيعه على النقر ، أي شيء من تعزيزات العروض الخاصة إلى بيانات الخصوصية ، هناك بضع كلمات من المؤكد أنها قاتلة عاطفية وقد لا تكون على دراية بها.
تأمل هذا المثال. قمت بملء النموذج وأنت على وشك النقر فوق الزر ، ثم فجأة ، تلتقط عينك كلمة "بريد عشوائي" الواردة في الجملة "لن نرسل إليك بريدًا عشوائيًا".
قد تكون الجملة مكتوبة بحسن نية ولكن الدلالات السلبية المرتبطة بكلمة "البريد العشوائي" هي التي يمكن أن تكون سببًا للتردد في زرع بذور الشك في ذهن المستخدم في أسوأ وقت ممكن.
تُظهر اختبارات A / B أن تضمين "البريد العشوائي" في العبارات التكميلية للحث على اتخاذ إجراء يؤدي إلى تحطم معدلات التحويل بنسبة 18.7٪.
الجزء الخامس: نظرية التصميم في بضع دقائق
الناس الذين يعتقدون أن التصميم هو مجرد صور جميلة بعيدون عن الواقع ...
بصفتنا أشخاصًا شاهدوا صفحات مقصودة أكثر من معظم الأشخاص (مرحبًا نحن نصممها) ، فقد رأينا أكثر من نصيبنا العادل من التصميمات التي يمكن وصفها على أنها حطام قطار. التصميمات مسيئة للغاية لدرجة أننا نحبها من بعض الشماتة أكثر من الأمثلة الجيدة.
إن وظيفة التصميم كلها تحظى بالاهتمام.
يجب أن يجذب إعلانك الانتباه ، وعنوانك هو جذب هذا الاهتمام ، وتصميم صفحتك هو تركيز هذا الاهتمام. هذا يعني أن هدف التصميم الخاص بك هو جذب الانتباه إلى الجزء (الأجزاء) الأكثر أهمية في الصفحة.
المبدأ الأول - إشارات الاتجاه
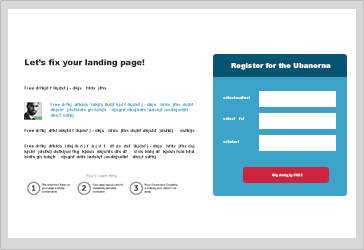
هنا مثال على الصفحة المقصودة.

هناك القليل من الشك حول الغرض من هذه الصفحة.
يكمن السر هنا في استخدام عناصر التصميم معًا ، لذا بمجرد أن توضح للأشخاص أين يذهبون باستخدام إشارات الاتجاه ، تكون الرسالة واضحة عندما يصلون إلى هناك.
المبدأ الثاني - التغليف
إليك تشبيه لك ، فكر في التغليف كتثبيت نافذة على صفحتك المقصودة للاستفادة من عرض CTA الخاص بك.
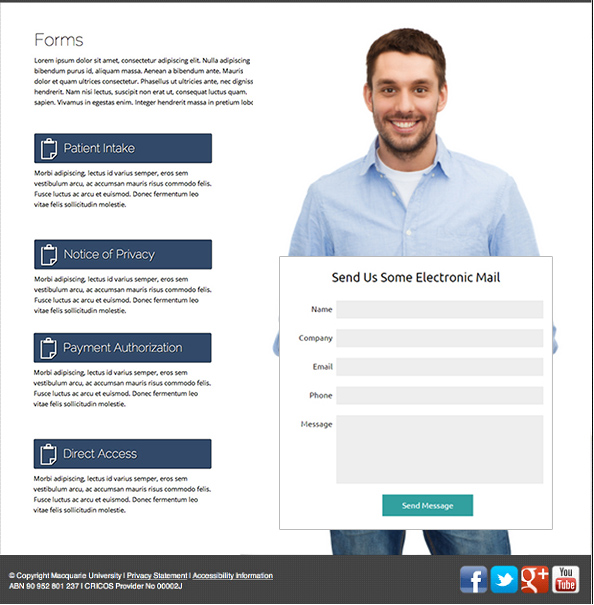
تحقق من الصفحة المقصودة التالية. ما هي الميزة البارزة؟ الاستمارة. سهل ، نعم؟ حسنًا ، لا يبدو الأمر عند إلقاء نظرة على صفحات إنشاء قوائم العملاء المحتملين الأخرى.

من السهل. فقط اختتمها ...
المبدأ الثالث - الألوان المتناقضة
ما لم تكن مبتدئًا تمامًا في هذا (وربما لم تكن قد قرأت هذا حتى الآن إذا كنت كذلك) ، فستكون قد قرأت بالفعل عن اختبارات لون الزر A / B. الأحمر هو الأفضل ، والأخضر يشير إلى "انطلق" ... تجاهل ذلك.
الأمر بهذه البساطة: ابحث عن اللون السائد لصفحتك ، واختر تدرجًا مكملاً للحث على اتخاذ إجراء. تم إجراء ذلك مرتين في المثال الأخير ، حيث تتناقض حاوية النموذج بشكل صارخ مع الصفحة ويجب أن يتناقض الزر مع ذلك.
المبدأ الرابع - الفضاء الأبيض
تباعد الأشياء.
عندما يتعلق الأمر بالمساحة البيضاء ، فإننا نحب هذا لأنه من الواضح ما هو الغرض منه (على الرغم من أن حصة الانتباه معطلة بشكل خطير).

عمودان ، الكثير من المساحات البيضاء وابتسامة يمكن أن تعلن عن معجون أسنان. هناك دائمًا حاجة إلى المحتوى ، ولكن يمكن تباعده بشكل فعال. والآن من أجل حطام قطار.
أدى البحث في الصور في Google عن "أسوأ صفحة مقصودة" إلى ما يلي:

نكرر. تباعد الأشياء.
ما نعنيه هو عندما تستخدم مبادئ التصميم هذه لدفع التحويل ، فإنك تركز انتباهك على CTA الخاص بك يوضح مدى قوة أو ضعف نسخة CTA الخاصة بك.
الجزء السادس: من فضلكم ، يا آلهة الإنترنت ، امنحوني المزيد من التحويلات
لماذا نبحث عن الآلهة؟ ما هي وجهة نظرنا؟
سوف نوضحها لك. يجب عليك دائمًا طلب المزيد بعد حدوث كل تحويل.
عندما تحصل على عميل محتمل - أي عندما يكمل شخص ما النموذج الخاص بك - فإن النتائج التي يمكنك الحصول عليها عن طريق طلب المزيد يمكن أن تكون مذهلة.
التحويل لا يعني نهاية التسويق الخاص بك. حيثما أظهر الناس نية هناك فرصتك.
تسويق ما بعد التحويل (PCM)
يُعرف فعل الطلب ، والأهم من ذلك ، الحصول على المزيد من العملاء المحتملين ، باسم التسويق بعد التحويل. يصف عملية متابعة المحادثة مع عميل متوقع في صفحة التأكيد التي يشاهدونها بعد ملء النموذج الخاص بك.
PCM في العمل - ما يجب عليك فعله
تخيل هذا.
امرأة تملأ استمارتك حتى تتمكن من تنزيل كتاب إلكتروني حول تصميمات طاولات القهوة. ثم تقول ، "شكرًا سيدتي! إذا كنت تحب هذا الكتاب الإلكتروني حول تصميم طاولة القهوة ، فيجب أن تشاهد عرضنا الحي لتجميع طاولة القهوة!"
إنه سيناريو يمكن تطبيقه بشكل أساسي على أي نوع من نماذج الأعمال التجارية عبر الإنترنت. قم أولاً بتأسيس الاهتمام ، ثم حث القائد على تفاعل لاحق.
الجزء السابع: نلعب دور الناقد الفني بنقد صريح للصفحات المقصودة
الآن يجب أن تكون محترفًا في تحسين الصفحات المقصودة ، سنقوم الآن باستقصاء أهوال بعض الصفحات المقصودة التي تبدو سيئة للغاية لتتمكن من معرفة ما يفعله الناس بشكل خاطئ وكيفية إصلاحه.
فيما يلي مثال على B2C ربما تكون على دراية به:

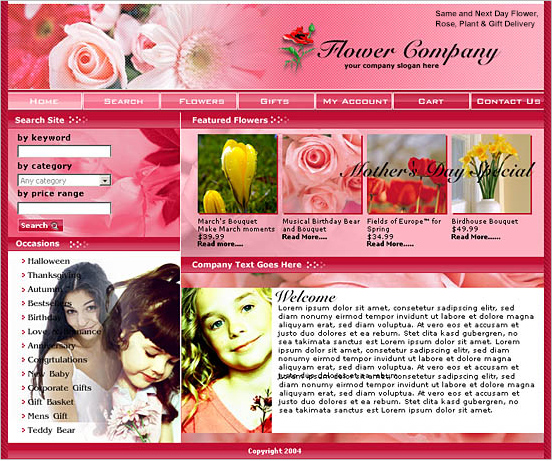
يطابق الإعلان استعلام البحث تمامًا ولكن ... جهز نفسك للصفحة المقصودة الناتجة:

يبدو مثل جاكسون بولوك!
كانت هناك ثلاث كلمات رئيسية حاسمة هنا ؛ اليوم التالي والتسليم . الآن ابحث عنها. يتم ضغطهم في الزاوية العلوية اليمنى.
نسبة انتباه هذه الصفحة المقصودة أكثر من 120: 1
لنأخذ الآن اقتران التحويل: لا يحتوي نص الإعلان "توصيل الزهور في اليوم التالي" على رسالة مطابقة مع أي نص في الصفحة.
سيكون لزائر هذا الموقع الكثير من العمل ليقوم به للعثور على ما يريد.
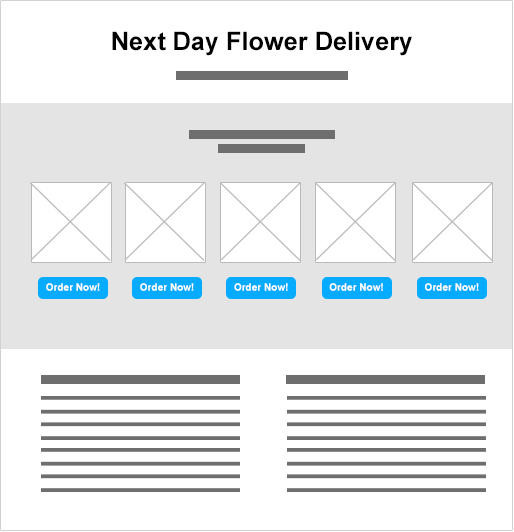
إذن كيف يمكننا حل هذه المشكلة ، انظر إلى النموذج التالي بالحجم الطبيعي:

هذا يمثل تجربة هبوط بسيطة ونظيفة. ومع ذلك ، قد تتساءل عن سبب تضميننا خمس عبارات للحث على اتخاذ إجراء مما يجعل نسبة الانتباه 5: 1. لماذا نخرق القواعد الخاصة بنا؟
ذلك لأن التجارة الإلكترونية تمثل أنواعًا مختلفة من المشكلات ويجب تعديل الحل وفقًا لهذه الظروف.
السبب في أن هذه طريقة جيدة لاتخاذها هو أن الصفحة لا تزال تحتوي على هدف واحد - كل CTA عند النقر عليها تؤدي نفس الإجراء تمامًا ، يتم تقسيمها ببساطة إلى فئات.
في مثالنا ، يتطابق العنوان الآن تمامًا مع استعلام البحث ونسخة الإعلان ، مما يجعل اقتران التحويل ممتازًا. سيعرف الزائر الذي يهبط على هذه الصفحة أنه وصل إلى المكان الصحيح.
وقد نجحت! دعونا نلقي نظرة على الاستنتاجات
إليك ما يجب أن تعرفه الآن:
- مع زيادة نسبة الانتباه ، يزداد التحويل أيضًا.
- كلما كان الاقتران أكثر وضوحًا بين إعلان (أو أي رابط آخر) والصفحة المقصودة التي يوجه الزائر إليها ، زاد احتمال فهمهم لوجودهم في الصفحة الصحيحة والبقاء هناك.
- يعد السياق طريقة فعالة لتحويل الزائرين إلى عملاء. ابدأ المحادثة قبل أن يقوموا بالنقر ثم تابعها بعد ذلك بطريقة شخصية.
- إذا قمت بعرض صورة أو صورة من عرضك ، فقم بإظهار أنه يتم استخدامها في الممارسة العملية لتوضيح سياق الاستخدام.
- بالنسبة لصفحات إنشاء قوائم العملاء المحتملين ، قم بتصميم النموذج بحيث يكون مستقلاً مع ضمان احتوائه على ستة عناصر توفر تفاصيل شاملة حول عرضك.
- تعد نسخة صفحتك ضرورية لنجاح حملتك ، لذا ركز معظم وقتك في صياغة عنوان يجذب CTA الذي يلهمك بنقرة واحدة.
- أزل الكلمات التي يحتمل أن تكون ذات دلالات سلبية من صفحتك. خاصة عندما يتم وضعها بالقرب من CTA الخاص بك. يمكن أن تؤثر كلمات مثل "الرسائل غير المرغوب فيها" أو "الحيل" سلبًا على معدلات التحويل.
- التصميم هو أكثر بكثير من مجرد جماليات صفحتك المقصودة ، فالأمر كله يتعلق بإنشاء تجربة مستخدم تركز انتباههم على الهدف النهائي لصفحتك.
- لن يسلط التصميم المقنع سوى الضوء على أي إخفاقات لديك كمؤلف إعلانات ، واعتبر هذا شيئًا جيدًا.
- اطلب دائمًا تحويلًا ثانيًا على جميع صفحات التأكيد الخاصة بك.
- من المقبول أن يكون لديك أكثر من CTA ولكن فقط عندما يكون هدف هدف الصفحة هو نفسه لكل منها.
- افحص إعلانك لتجربة الصفحة المقصودة وانتقد نفسك بصدق.
