ميزانية أداء الويب: كيفية الإعداد والحساب والتطبيق
نشرت: 2023-03-09قد يكون تحسين أداء الويب أمرًا صعبًا ، مع الكثير من التأخير.
نظرًا لأن طلبات الزائرين تنمو بشكل كبير لدرجة أن 53٪ منهم سيتخلى عن موقع ويب لا يتم تحميله في 3 ثوانٍ ، فلا يمكن لأصحاب الأعمال التجارية عبر الإنترنت الاعتماد على درجة سرعة تزيد عن 90 فقط للحفاظ على معدلات التحويل في النمو.
أدخل ميزانيات أداء الويب - الإستراتيجية الأقل تقديرًا لإعداد أي موقع ويب لتحقيق النجاح.
في الأسطر التالية سوف نغطي:
- ما هي ميزانية أداء الويب؟
- ما هي فوائد ميزانية أداء الويب؟
- اختيار المقاييس لميزانية الأداء الخاصة بك
- تحديد أولويات المقاييس الخاصة بموقع متطور بالكامل
- كيفية إعداد ميزانية أداء الويب
- راقب أداء الويب واضبط الميزانيات وفقًا لذلك
سواء كنت مطور ويب أو مصممًا أو صاحب عمل ، سيساعدك هذا الدليل في الارتقاء بأداء موقع الويب الخاص بك إلى المستوى التالي.
هيا بنا نبدأ!
ما هي ميزانية أداء الويب؟
ميزانية أداء الويب هي مجموعة محددة مسبقًا من الحدود التي يحتاجها موقع الويب الخاص بك للحفاظ على السرعة والكفاءة المثلى. تشمل هذه الحدود:
- تحديد الموارد الصعبة
- أهداف لإجمالي وزن الصفحة
- العدد الإجمالي لطلبات HTTP
- الحد الأدنى من وقت تحميل الصفحة على شبكات المحمول
- عتبات مقاييس Core Web Vitals (مثل LCP)
من خلال تحديد ميزانية الأداء ومراقبتها ، يمكن لأصحاب الأعمال ومصممي UX والمطورين الاتفاق والعمل على أهداف الأداء المشتركة. بهذه الطريقة ، تهدف جميع جهود التعاون إلى تجربة مستخدم رائعة ومقاييس أعمال أكبر.
قم بتحسين حيوية الويب الأساسية تلقائيًا باستخدام NitroPack →
ما هي فوائد ميزانية أداء الويب؟
ما يجعل ميزانيات أداء الويب فعالة للغاية هو أنها تحمي موقعك من الانحدارات (أو تساعدك على اكتشافها بشكل أكثر فعالية). إذا بدأت ، في الوقت المناسب ، في ملاحظة انخفاض في الأداء ، يمكنك تتبع خطواتك وإجراء الاختبارات واستكشاف الأخطاء وإصلاحها بشكل أسرع.
بالإضافة إلى ذلك ، تعيين حدود استخدام موارد الويب:
- يسمح لفريقك بمقارنة وتقييم التقنيات والأساليب والأطر والميزات المختلفة
- يمكن استخدامها للتنبؤ بالاتجاهات في إنفاق الموارد والمساعدة في التخطيط الأفضل (على سبيل المثال ، للأشهر التي تنفق فيها ميزانيتك بشكل أسرع من المعتاد)
- يمكن أيضًا التلميح إلى نقاط الضعف في التطوير وتصميم UX (على سبيل المثال ، إيجاد بدائل للمكتبات الكبيرة أو خطوط الويب)
️ لا ينبغي اعتبار ميزانيات الأداء على أنها قابلة للتوسيع ، بل يجب اعتبارها "الأموال" التي تنفقها وتتبادلها مقابل تجربة المستخدم. مثل أي ميزانية أخرى ، هدفك هو بذل قصارى جهدك لتلائم الحدود وعدم الاعتماد على زيادتها. على المدى الطويل ، سيوفر لك هذا المزيد من الموارد ويؤسس عملية أكثر انسيابية نحو تجربة مستخدم أفضل.
لكن كيف تقرر من أين تبدأ؟
أولاً ، تحتاج إلى فهم أفضل لأنواع المقاييس التي يمكنك استهدافها في ميزانية أداء الويب.
اختيار المقاييس لميزانية الأداء الخاصة بك
فكر في هذه المقاييس على أنها أهدافك التي ستقيس على أساسها مدى فعالية ميزانيتك ومكاسب أداء الموقع.
أنواع المقاييس المستخدمة في موازنة أداء الويب هي:
- على أساس القواعد
- على أساس الوقت
- على أساس الكمية
- مخصص
1. المقاييس المستندة إلى القواعد
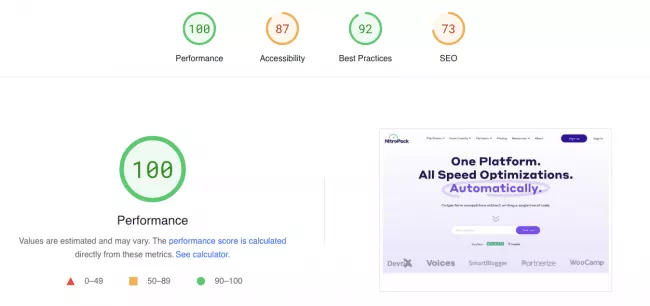
إنها نتائج أداء الموقع التقريبية الموجودة في جميع الأدوات الشائعة ، مثل WebPageTest و Lighthouse و Google PageSpeed Insights.

تستند درجاتك الإجمالية إلى كل من المقاييس المستندة إلى الوقت والمقاييس المستندة إلى الكمية (ندخل في مزيد من التفاصيل قليلاً).
فهي ليست رائعة فقط لتتبع الأداء العام والسرعة ، ولكن نتائج التقرير الخاص بك هي إرشادات قوية لميزانياتك الأولى. استخدمها لفهم ما تهدف إليه بشكل أفضل قبل الانتقال إلى مقاييس أكثر تحديدًا وحتى مخصصة.
2. المقاييس الزمنية
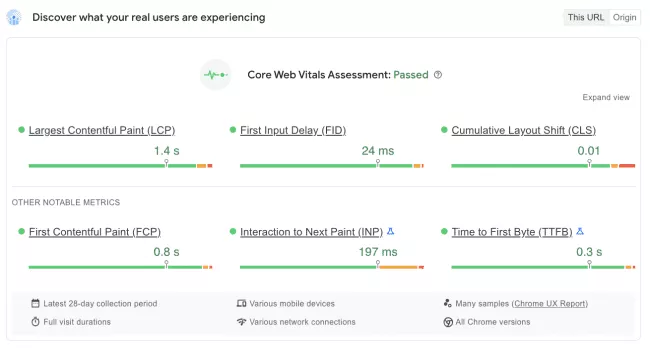
يُطلق عليها أيضًا مقاييس المعالم ، وتُستخدم لتقييم مدى سرعة تحميل الصفحة وما يحدث بالضبط أثناء التحميل. في تقاريرك ، هذه هي مقاييس أداء المستخدم تسمى Core Web Vitals.

على عكس مؤشر السرعة وأحداث التحميل ، تساعدك Core Web Vitals على اكتساب فهم شامل لكيفية تجربة المستخدمين الحقيقيين لموقع الويب الخاص بك في شكل عتبات تستند إلى الوقت.
فيما يلي أهم مقاييس الإنجاز التي يجب إضافتها إلى ميزانية الأداء الخاصة بك:
أول رسم مضمون (FCP)
تقيس FCP الوقت الذي يستغرقه المتصفح لعرض الجزء الأول من المحتوى من شجرة DOM (مثل الصور والنصوص وما إلى ذلك) والتي ستكون بداية تحميل الصفحة.

وقت التفاعل (TTI)
TTI مكرس لقياس الوقت الذي تستغرقه الصفحة لتصبح تفاعلية بالكامل وتستجيب لإدخال المستخدم.
ومع ذلك ، لا يعني هذا إزالة TTI من تقرير الأداء الخاص بك في Google PageSpeed Insights ، على سبيل المثال. لكنه تلميح واضح قد ترغب في التفكير فيه ما إذا كان مقياسًا يستحق الإضافة إلى ميزانيتك أم لا.
أكبر طلاء محتوى (LCP)
يقيس LCP الوقت الذي تستغرقه الصفحة لتقديم أكبر عنصر نص أو صورة. إنه مقياس رائع لاستخدامه في ميزانية الأداء الخاصة بك لأنه يتمحور حول المستخدم ، وقبل كل شيء ، يفضله Google.

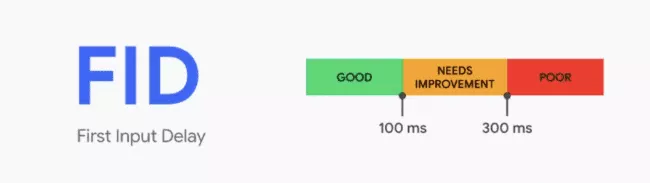
أول تأخير في الإدخال (FID)
يقيس FID الوقت الذي تستغرقه الصفحة للاستجابة لأي تفاعلات مستخدم ، مثل نقرات الارتباط ، والضغط على الأزرار ، وما إلى ذلك. إنه يلتقط مدى إعداد الصفحة جيدًا لتحميل البرامج النصية والمعلومات ذات الصلة للاستجابة لإدخال المستخدم.

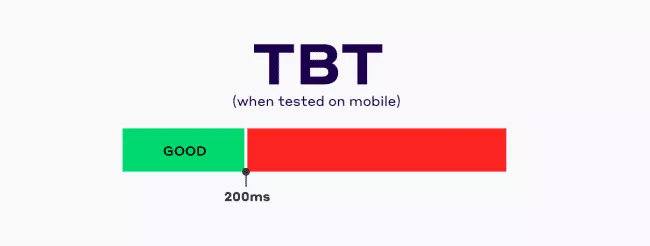
إجمالي وقت الحظر (TBT)
كما هو مذكور أعلاه ، يرتبط TBT بـ TTI ، ولكن مع LCP ، يمنحك صورة أكثر دقة عن كيفية إدراك المستخدمين لموقعك على الويب. يقيس TBT المدة التي تم فيها حظر صفحة الويب الخاصة بك ، مما يمنع المستخدم من التفاعل معها.

3. على أساس الكمية
أسهل لتقديمها في بداية تطوير موقع الويب ، ترتبط المقاييس المستندة إلى الكمية مباشرةً بعدد الموارد التي سيعمل بها موقعك لتحقيق الأداء الأمثل.
تشمل الموارد الأكثر شيوعًا لوضع قيود عليها ما يلي:
- حجم اللغة والنمط (HTML و CSS)
- حجم محتوى الوسائط (الصور ومقاطع الفيديو)
- حجم الخط
- حجم البرنامج النصي
- إجمالي وزن الصفحة
- العدد الإجمالي لطلبات HTTP

السبب وراء كون هذه المقاييس أكثر فائدة في بداية مشروع جديد هو أنها تساعد الفرق على تحديد تأثير الصور والنصوص الأثقل على الأداء. ومع ذلك ، إذا كنت تواجه مشكلات في سرعة الموقع ، فإن إدخال العديد من المقاييس المستندة إلى الكمية يمكن أن يجعل اختيار عناصر الصفحة المراد إزالتها (أو استبدالها) أسهل بكثير.

4. المقاييس المخصصة
حددت فرق مثل Twitter مقياسًا مخصصًا ، مثل "الوقت حتى أول تغريدة". المقياس المخصص الشائع الآخر هو "الوقت المستغرق في عنصر الدعم". بناءً على ماهية التفاعل الأكثر أهمية على موقع الويب الخاص بك ومدى تميزه بعملك ، قد ترغب في التفكير في تتبعه في ميزانية أداء الويب الخاصة بك.
احصل على 90+ نقاط السرعة واجتاز أساسيات الويب الأساسية باستخدام NitroPack →
تحديد أولويات المقاييس الخاصة بموقع متطور بالكامل
قد يكون اتخاذ قرار بشأن حدود ميزانية الأداء مع موقع ويب قيد الإنتاج أمرًا صعبًا.
أفضل طريقة للقيام بذلك هي أن تبدأ من مكانك الحالي. ستكون مهمتك الأساسية هي منع الانحدارات وتعديل أهدافك للمستقبل واحدًا تلو الآخر.
إذا اكتشفت مشكلات كبيرة في الأداء ، فقد تضطر إلى التفكير في إجراء تغييرات أكبر على موقع الويب وخفض الميزانيات بشكل أكبر بعد تنفيذ التحسينات.

تابع القراءة لمعرفة كيفية تقييم وضعك الحالي ، وما الذي يجب أن تهدف إليه ، وكيفية تحسين مقاييس أداء الويب.
كيفية إعداد ميزانية أداء الويب
نظرًا لأن كل موقع ويب يأتي بمتطلبات مختلفة حاسمة للقدرة التنافسية ، فإن مهمتك الأولى هي معرفة كيفية ارتباطها بأداء الويب ، وبشكل أكثر تحديدًا ، تجربة المستخدم .
1. ابحث عن منافسيك
ستساعدك مراقبة أداء مواقع الويب المشابهة لمواقعك من حيث السرعة وتجربة المستخدم على:
- افهم ما يفعلونه جيدًا
- حدد المناطق التي يمكنك تجاوزها فيها
- بناء أهداف أداء أكثر واقعية وحدود الميزانية
فكر في تجاوز المنافسة كعملية مستمرة ، وليست دفعة لمرة واحدة. لهذا السبب يجب أن تزن مدى احتمالية حصولك على ميزة تنافسية دون المخاطرة بوظائف موقعك.
توجد طريقتان للعثور على مواقع الويب المشابهة لموقعك:
- بحث على Google باستخدام "الكلمة الرئيسية" ذات الصلة
- استخدم خدمة مثل LikeWeb (الإصدار المجاني محدود ولكنه لا يزال مفيدًا لإنشاء قائمة أولية)

حاول العثور على ما لا يقل عن عشرة مواقع ويب مماثلة لإجراء تحليل تنافسي قوي.
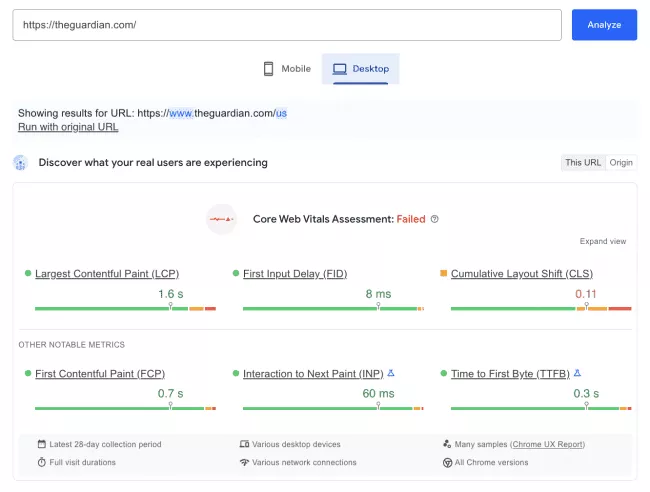
قم بتشغيل الصفحات المستهدفة (الصفحة الرئيسية ، والمنتج ، والميزات ، والمدونة ، وما إلى ذلك) لمنافسيك من خلال أداة حساب الأداء مثل Google PageSpeed Insights.


بعد ذلك ، قد ترغب في سرد جميع قيم مقاييس الأداء لمنافسيك في مخطط.
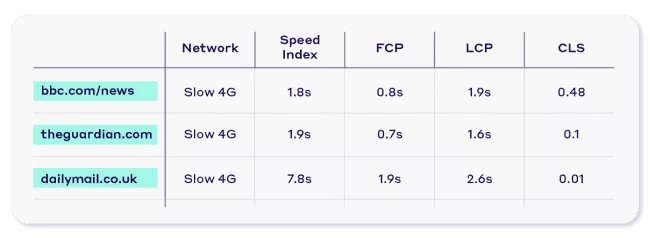
باستخدام أدوات مثل WebPageTest و Google PageSpeed Insights ، قمنا ببناء مثال الرسم البياني هذا لكيفية مقارنة BBC مع The Guarding و Daily Mail على سطح المكتب:

إذا أجرت Daily Mail نفس البحث ، فسيلزمهم رسم جميع المقاييس المتعلقة بالسرعة والقائمة على الكمية لميزانيتهم لمحاولة إغلاق فجوة مؤشر السرعة.
لإجراء تغيير ملحوظ ضد منافسيك ، يمكنك دائمًا الرجوع إلى قاعدة 20٪ عند إعداد ميزانيتك (مما يعني أنك تريد أن تكون القيمة أفضل بنسبة 20٪ من منافسيك).
لاحظ أنه حتى إذا كنت غير قادر على اللحاق بمنافسيك ، فهذا لا يعني أن جهودك لا تعمل على تحسين تجربة المستخدم الإجمالية لزوارك. يعني وقت التحميل الأسرع كل ثانية زيادة بنسبة 7٪ في معدلات التحويل على سطح المكتب وما يصل إلى 27٪ للجوال.
2. إنشاء خط أساس لأداء الويب الخاص بك
لإنشاء نقطة مرجعية موثوقة ، استخدم أدوات مثل WebPageTest و Lighthouse للحصول على قياسات مستقرة نسبيًا. لا تنس مسح ذاكرة التخزين المؤقت للمتصفح قبل الاختبار باستخدام الأداة المدمجة بالمتصفح. استخدم ملحق Clear Cache Chrome لتسريع العملية.
لا تحتاج إلى إجراء عمليات تدقيق لجميع صفحات الويب الخاصة بك. ابدأ بالأهم التي تعرف (أو تتوقع أنها ستجذب) أكبر عدد من الزيارات.
فيما يلي أمثلة للمطالبات التي ستساعدك على إنهاء قائمتك:
- الحد الأقصى لحجم الصور المراد تحميلها على موقع الويب الخاص بك (قبل الضغط أو بعده) للحفاظ على أصغر وزن ممكن للصفحة
- أقصى وزن إجمالي للصفحة لكل صفحة
- العدد الإجمالي لطلبات HTTP المسموح بها لكل صفحة
- العتبة لتحقيق مؤشر سرعة محدد
- حدود النصوص المجزأة ، مثل JavaScript و CSS وخطوط الويب
- لا يزيد إجمالي وقت التحميل عن X ثانية (أو مللي ثانية)
- خطوط Google أو الخطوط المحلية أو خطوط النظام (اقرأ كيف يمكنك تحسينها للحصول على نتائج أفضل)
️ وفقًا لـ Strategy Analytics ، يستخدم 46٪ من إجمالي عدد مستخدمي الهاتف المحمول 2G أو 3G. تأكد من اختبار صفحات الويب الخاصة بك على شبكات أبطأ (مثل 3G) للحصول على نظرة عامة أكثر واقعية حول كيفية تجربة الناس لموقعك على الويب.
3. احسب وعيِّن ميزانية الأداء (+ أمثلة)
اعتمادًا على أنواع الصفحات التي حددتها حسب الأولوية لموازنة الأداء ، ستختلف قيم المقاييس.
إليك العديد من الأمثلة التي يمكنك البدء بها:
- وقت تحميل الصفحة أقل من 3 ثوان
- موارد المسار الحرج (مضغوطة / مصغرة) أقل من 170 كيلوبايت
- نتيجة المنارة> 80
أداة حساب ميزانية الأداء هي أداة رائعة لمساعدتك في إعداد ميزانياتك مجانًا. اختر الميزانية القائمة على الأصول أو الميزانية المستندة إلى CWV لتحديد القيم المترية التي ترغب في تعيينها وتنزيلها بتنسيق جاهز لـ Google Lighthouse.
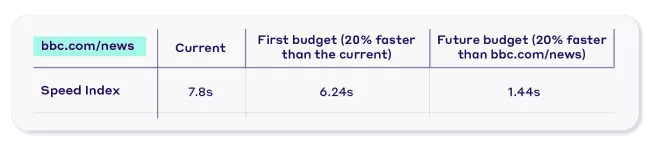
نوصيك بالبدء بحدود أعلى يمكن التحكم فيها. يمكن أن تكون الميزانية الأولية "أسرع بنسبة 20٪ من خط الأساس الحالي". أثناء التحسين ، يمكنك أن تستهدف عتبات أكثر صرامة مثل "20٪ أسرع من أفضل منافسي".

4. تنفيذ ميزانية الأداء
يرجى ملاحظة أن هذه الخطوة تصبح أكثر تقنية ، ومن الأفضل اللجوء إلى مطور للتهيئة المناسبة.
تدعم Google Lighthouse ميزانيات الأداء عبر ميزة LightWallet المتوفرة في إصدار سطر الأوامر من Lighthouse v5 +.
لإنشاء ميزانية ، تحتاج إلى فتح ملف باسم budget.json و JSON باتباع هذا المثال بواسطة DebugBear:
[
{
"التوقيتات": [
{
"القياس": "الرسم الأول للمحتوى"،
"الميزانية": 1500
} ،
{
"metric": "أكبر محتوى في الرسم"،
"الميزانية": 5000
}
] ،
"ResourceSizes": [
{
"ResourceType": "total"،
"الميزانية": 2000
}
] ،
"ResourceCounts": [
{
"نوع المورد": "الخط"،
"الميزانية": 5
} ،
{
"ResourceType": "total"،
"الميزانية": 100
}
]
}
]
بالطبع ، ستحتاج إلى استبدال المقاييس والقيم التي استقرت عليها لميزانية الأداء الخاصة بك.
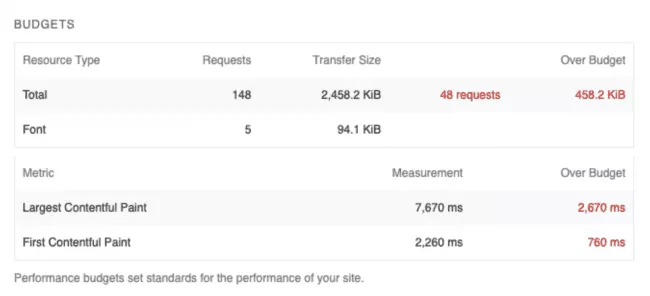
قم بتشغيل Lighthouse لتمرير الميزانية. بعد ذلك ، ستتمكن من رؤية قيم كل مقياس من المقاييس التي قمت بتعيين ميزانية لها في الجزء السفلي من قسم أداء Lighthouse. ستتلقى إشعارات إذا تم تجاوز أي من حدود الميزانية.

لإضافة موازنة أداء الويب إلى عملية الإنشاء ، يمكنك التحقق من العديد من الأدوات مفتوحة المصدر:
- حزمة الويب (ميزات الأداء)
- حزمة
- منارة CI
راقب أداء الويب واضبط الميزانيات وفقًا لذلك
لا يمكننا التأكيد بما فيه الكفاية على مدى أهمية مراجعة تقارير الأداء مرة واحدة على الأقل شهريًا (أو كلما تلقيت إشعارًا بتجاوز الحدود).
للتأكد من بقائك في حدود الميزانية وعدم التضحية بتجربة المستخدم ، يمكنك:
- تحسين البنية التحتية لموقع الويب الحالي والميزات وقرارات التطوير
- اقتل (أو استبدل) المكونات الإضافية وميزات الموقع التي تضر أكثر مما تنفع
- قرر عدم إضافة ميزة جديدة (أو حل جهة خارجية) تمامًا
️ تذكر أن كل تحسين أداء موقع تقوم بتطبيقه يحتاج إلى 28 يومًا على الأقل ليتم تسجيله في نتائج Core Web Vitals.
ماذا يحدث إذا تجاوزت ميزانية الأداء؟
لا يُقصد بالميزانيات أن تكون عنق الزجاجة بل هي إشارة إلى ضرورة اتخاذ إجراء لمنع مشكلات الأداء وتجربة المستخدم.
عندما تتجاوز ميزانية الأداء ، يمكنك أنت وفريقك أن يقرروا ما يلي:
- تطبيق حل سريع (على سبيل المثال ، نوع من تحسين الموارد)
- ارجع إلى مرحلة سابقة من التطورات الجديدة (على سبيل المثال ، قم بإزالة برنامج نصي لجهة خارجية وهذا ليس حيويًا)
- اتركها كما هي ، ولكن جدولة التحسينات المستقبلية في مكان آخر
- قم بالمقايضة مقابل أداء أسوأ قليلاً وقم بزيادة ميزانياتك
بغض النظر عن النهج الذي تتبعه ، فإن لعبتك النهائية هي التفكير باستمرار في مكاسب الأداء واتخاذ قرارات واعية بناءً على تقاريرك وتحليلاتك وحساباتك.
استبدل 4 ملحقات تحسين على الأقل بـ NitroPack - حل خفيف الوزن مع أكثر من 35 ميزة قوية ←
خذه بعيدا
تتطلب ميزانيات أداء الويب التزامًا طويل الأمد من المصممين والمطورين والمسوقين وأصحاب المصلحة لضمان تجربة مستخدم ممتازة.
من المهم في كل من المراحل الأولى من تطوير موقع الويب ومع نمو الأعمال التجارية عبر الإنترنت. تم تعيين ميزانية أداء الويب وتحسينها بشكل صحيح ، مما سيمكنك من اتخاذ قرارات أفضل ، وقياس الأداء ، وفي النهاية - مؤشرات الأداء الرئيسية للأعمال.
