عناصر موقع الويب: استكشاف العناصر الأساسية لمواقع الخدمات المنزلية الناجحة
نشرت: 2024-04-19تتمتع عناصر موقع الويب الخاص بك بالقدرة على تكوين أو كسر تصور علامتك التجارية بالكامل. في هذه المقالة، سنستكشف كيف يمكن للعناصر الأساسية مثل التخطيط والمحتوى وأزرار الحث على اتخاذ إجراء والمزيد أن تزيد من أداء موقع الويب الخاص بك. لا تفوت هذه الفرصة لتعلم النصائح العملية التي ستساعدك على تحسين كفاءة موقع الويب الخاص بك وترك انطباع يدوم لدى زوار موقعك!
جدول المحتويات
عناصر الموقع الرئيسية:
- رأس
- قائمة طعام
- الصور
- محتوى
- تذييل
- شعار
- الحث على اتخاذ إجراء
- الشريط الجانبي
- مدونة
- نماذج

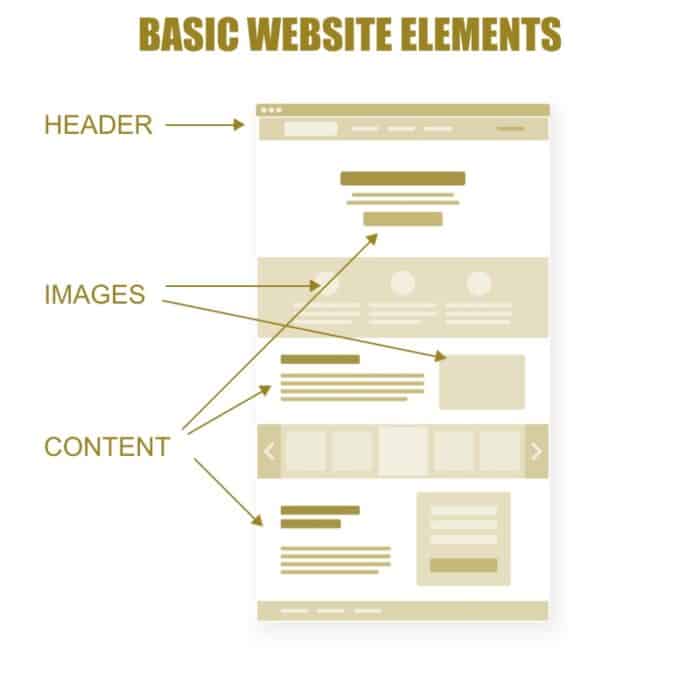
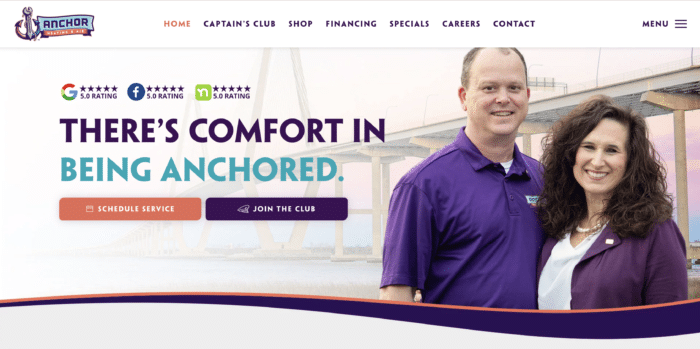
الرأس والقائمة
الرأس هو الجزء العلوي من موقع الويب الخاص بك . فهو يحتوي على شعار علامتك التجارية وقائمة التنقل، لتوجيه الزائرين إلى جميع صفحات الويب الأساسية الخاصة بك. على سبيل المثال، قد تقوم شركة خدمات منزلية بتصنيف الخدمات، بينما قد يعطي موقع غير ربحي الأولوية لصفحة التبرع. يعد تضمين الفئات ذات الصلة سهلة التنقل في رأسك هو النقطة المركزية لتفاعل الزائرين ونجاح الموقع.
الصور
يوجد عادةً أسفل الرأس مباشرةً عنصر مرئي مؤثر يُعرف باسم البطل مع الصور أو مقاطع الفيديو، مما يشكل الانطباع الأول للزائرين. يؤثر هذا القسم العلوي، المعروف بالجزء المرئي من الصفحة، بشكل كبير على الاحتفاظ بالمستخدمين. يجب أن تتوافق الصورة/الفيديو الرئيسي مع علامتك التجارية، أو تعرض المنتجات/الخدمات أو تجسد جوهر علامتك التجارية لجذب الزوار.
محتوى الموقع
المحتوى هو العمود الفقري لأي موقع ويب ، ويشمل المعلومات المكتوبة حول عروضك وكيف يمكن للزوار التفاعل معها. بدءًا من بيانات المهمة وحتى تسميات الأزرار مثل "اشتر الآن"، فإن كل كلمة لها أهمية في توجيه إجراءات المستخدم. قم بتخطيط مجالات المحتوى الخاصة بك بعناية لضمان حصول المستخدمين على فهم سلس لعلامتك التجارية.
- يشمل المحتوى بيانات المهمة وحتى الأزرار القابلة للتنفيذ.
- يضمن التخطيط الدقيق لمناطق المحتوى سهولة التنقل والمشاركة.
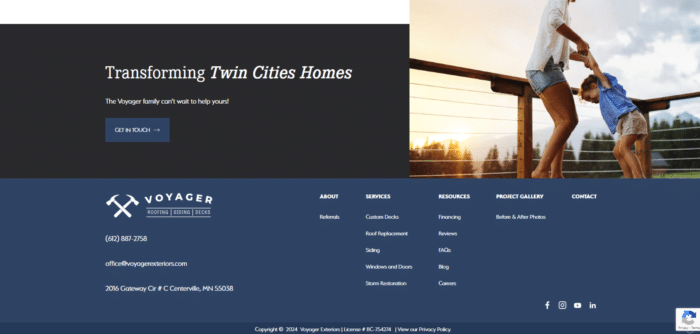
تذييل

يعمل التذييل بمثابة القسم السفلي من موقعك، وعادةً ما يحتوي على خريطة موقع تحتوي على روابط لجميع الصفحات لسهولة الوصول إليها. فهو يوفر معلومات إضافية قد لا تكون موجودة في رأس الصفحة، مما يعزز تجربة المستخدم وإمكانية الوصول إلى جميع جوانب موقعك.
- تحتوي التذييلات عادةً على خرائط موقع لسهولة التصفح.
- تعمل تفاصيل الاتصال الأساسية على تعزيز مصداقية العمل وإمكانية الوصول إليه.
- تساعد أيقونات الوسائط الاجتماعية على تعزيز التواجد عبر الإنترنت ومشاركة الجمهور.
العناصر المتقدمة للموقع

شعار
يعد الشعار بمثابة عنصر أساسي لأي علامة تجارية، حيث يمثل الشركة ويساعد في التعرف على العلامة التجارية. إن وضع الشعار في الزاوية العلوية اليسرى من رأس موقع الويب الخاص بك يجعله مرئيًا بسهولة للزائرين. فكر في استخدام أداة إنشاء الشعار لإنشاء شعار مخصص يتوافق مع هوية علامتك التجارية.
الحث على اتخاذ إجراء
تلعب عبارات الحث على اتخاذ إجراء دورًا حيويًا في توجيه العملاء عبر مسار تحويل المبيعات من خلال حثهم على اتخاذ الإجراءات اللازمة. من خلال دمج عبارات الحث على اتخاذ إجراء مع عبارات قابلة للتنفيذ مثل "ابدأ" أو "اعرف المزيد"، يمكنك تشجيع الزائرين على التفاعل مع منتجاتك أو خدماتك. بدون عبارات الحث على اتخاذ إجراء فعالة، فإنك تخاطر بخسارة التحويلات والمبيعات المحتملة.
- تعمل عبارات الحث على اتخاذ إجراء على زيادة تفاعل المستخدم وتحسين معدلات التحويل على مواقع الويب.
الشريط الجانبي
تُستخدم الأشرطة الجانبية بشكل شائع على مواقع الويب لتوفير خيارات تنقل إضافية وعرض معلومات تكميلية. تظهر عادةً على الجانب الأيمن من الشاشات وتحتوي على روابط لمحتوى موقع آخر ونماذج الاشتراك في النشرة الإخبارية والإعلانات. يمكن أن يساعد استخدام هذه المساحة للإعلان في تحقيق الإيرادات وزيادة ظهور منتجاتك.
- تعمل الأشرطة الجانبية على تحسين تجربة المستخدم من خلال توفير وصول سهل إلى المعلومات ذات الصلة.
مدونة
تعد المدونات إضافات قيمة إلى مواقع الويب، حيث توفر منصة لمشاركة المحتوى المعلوماتي المتعلق بعملك أو صناعتك. يتيح لك دمج مدونة في موقعك تثقيف العملاء حول عروضك مع جذب حركة مرور محرك البحث من خلال مقالات مفصلة تتناول المشكلات والأسئلة الشائعة التي يطرحها عملاؤك. تعمل المدونات كأصول تسويقية تعزز مشاركة العملاء وترسيخ مصداقية علامتك التجارية.
- تساهم المدونات في جهود تحسين محرك البحث من خلال توفير المحتوى ذي الصلة الذي يجذب حركة مرور محرك البحث.
نماذج
النماذج عبر الإنترنت هي أدوات متعددة الاستخدامات لجمع المعلومات من زوار الموقع. سواء أكان ذلك نموذج اتصال للتواصل المباشر أو نموذج تسجيل لتوليد العملاء المحتملين، فإن وضع النماذج بشكل استراتيجي على موقعك يمكن أن يعزز تفاعل المستخدم وجمع البيانات. فكر في نوع النموذج بناءً على الغرض منه وتأكد من التكامل السلس ضمن تخطيط موقع الويب الخاص بك للحصول على تجربة المستخدم المثالية.

- ضع النماذج بشكل استراتيجي ضمن تخطيط موقع الويب الخاص بك لتشجيع مشاركة المستخدم دون التطفل.
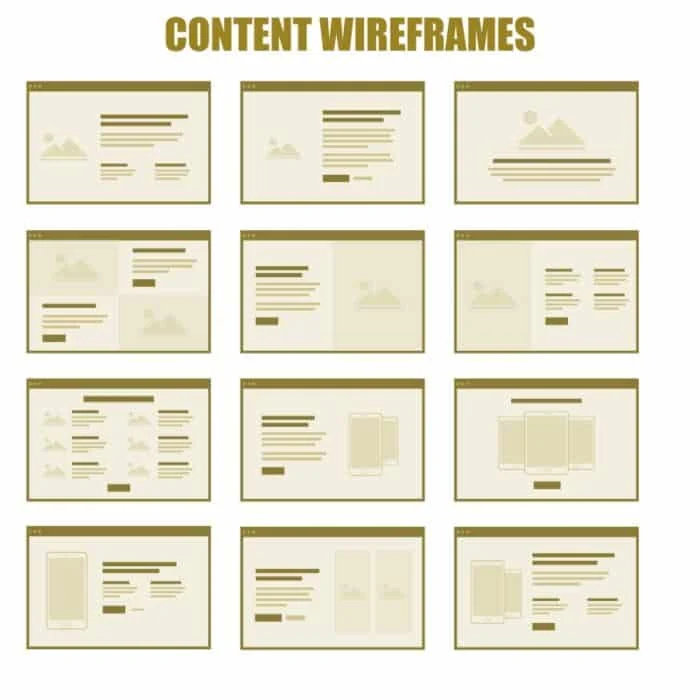
تخطيط سهل الاستخدام لعناصر موقع الويب

تخطيط التخطيطات المنطقية التي ترشد المستخدمين عبر الأقسام المختلفة بسلاسة. قم بتنظيم المحتوى الخاص بك في تسلسل هرمي واضح لجعل التنقل سهلاً.
قم بموازنة العناصر المرئية مثل الصور ومقاطع الفيديو مع المساحة البيضاء لتجنب إرهاق الزائرين. يعمل التصميم النظيف ذو المساحة البيضاء الواسعة على تحسين إمكانية القراءة وإبراز المعلومات المهمة.

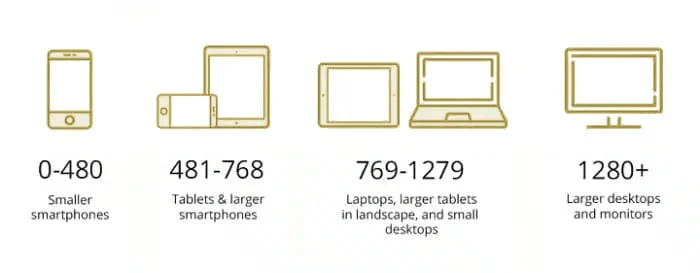
تأكد من استجابة تخطيط موقع الويب الخاص بك عن طريق اختباره على أجهزة مختلفة مثل أجهزة الكمبيوتر المكتبية وأجهزة الكمبيوتر المحمولة والأجهزة اللوحية والهواتف الذكية. يعمل التصميم سريع الاستجابة على تكييف التصميم مع أحجام الشاشة المختلفة للحصول على تجربة مشاهدة مثالية.
عند هيكلة موقع الويب الخاص بك:
- استخدم قائمة تنقل متسقة عبر جميع الصفحات.
- ضع المعلومات المهمة في الجزء المرئي من الصفحة ليسهل الوصول إليها.
- قم بدمج أزرار الحث على اتخاذ إجراء بشكل استراتيجي لزيادة تفاعل المستخدم.
- قم بتحسين سرعة التحميل عن طريق تقليل ملفات الصور الكبيرة والمكونات الإضافية غير الضرورية.
- تنفيذ مبادئ التصميم سريع الاستجابة لتجربة المستخدم السلسة على الأجهزة المحمولة.
أجزاء إضافية للموقع
إستضافة المواقع الإلكترونية
يحتاج موقع الويب الخاص بك إلى مكان للعيش فيه عبر الإنترنت. تتطلب جميع مواقع الويب مساحة على الخوادم، والتي تعمل بمثابة مخزن يوفر المعلومات لأجهزة الكمبيوتر الأخرى. تضمن هذه الخوادم أن موقعك متاح عندما يبحث عنه الأشخاص.
تضمن استضافة الويب تشغيل موقع الويب الخاص بك بسلاسة. إنه يشبه استئجار مساحة على الإنترنت لتخزين جميع ملفات وبيانات موقع الويب الخاص بك. بدون استضافة الويب، لن يتمكن الزوار من الوصول إلى موقع الويب الخاص بك.
أسماء النطاقات
أسماء النطاقات هي عناوين الويب الخاصة بموقعك. إنها بمثابة نقاط وصول فريدة عبر الإنترنت، وغالبًا ما تعكس اسم شركتك. على سبيل المثال، إذا كانت علامتك التجارية هي Rosa، فقد يكون نطاقك هو rosa.org أو rosa.com.
إذا كنت تريد أن يتم التعرف على موقع الويب الخاص بك بسهولة وتذكره من قبل الزوار، فاحصل على اسم نطاق فريد. إن الحصول على اسم نطاق لا يُنسى يمكن أن يؤثر بشكل كبير على نجاح موقع الويب الخاص بك. فكر في كيفية تبادر موقع google.com إلى ذهنك على الفور عندما تحتاج إلى معلومات أو تريد البحث عن شيء ما.
تحسين محركات البحث (SEO)
يركز SEO، أو تحسين محركات البحث، على جعل موقعك قابلاً للاكتشاف على محركات البحث وفي المقام الأول Google. من خلال تحسين المحتوى والصور والتصميم والبنية، فإنك تساعد محركات البحث على فهم موقع الويب الخاص بك وفهرسته بشكل أفضل.
يؤدي تحسين تحسين محركات البحث (SEO) إلى زيادة فرص ظهور موقعك في نتائج البحث عندما يبحث المستخدمون عن المعلومات أو الخدمات ذات الصلة. من الضروري تنفيذ إستراتيجيات تحسين محركات البحث (SEO) التي تتوافق مع أفضل الممارسات الحالية لتحسين الرؤية وجذب المزيد من حركة المرور العضوية.
معلومات الاتصال
يعد وجود معلومات اتصال مرئية، مثل عنوان البريد الإلكتروني أو رقم الهاتف، أمرًا ضروريًا لبناء الثقة مع جمهورك. يؤدي وضع هذه المعلومات في الرأس أو التذييل إلى زيادة إمكانية الوصول.
تأكد من سهولة الوصول إلى تفاصيل الاتصال الخاصة بك في كل صفحة من صفحات موقع الويب الخاص بك. تبني هذه الشفافية المصداقية وتشجع المستخدمين على التواصل.
سياسة الخصوصية
إن تضمين سياسة الخصوصية على موقع الويب الخاص بك لا يعد ممارسة جيدة فحسب، بل إنه أيضًا أمر مطلوب قانونيًا في العديد من المناطق. ويبلغ المستخدمين حول كيفية التعامل مع بياناتهم.
يجب أن تحدد سياسة الخصوصية الخاصة بك البيانات التي تجمعها، وكيفية استخدامها، وكيف يمكن للمستخدمين إلغاء الاشتراك إذا لزم الأمر. تأكد من سهولة الوصول إليه، وعادةً ما يتم ربطه في التذييل.
لماذا تعتبر معرفة الأجزاء المختلفة لموقع الويب أمرًا مهمًا؟
- يساعد فهم بنية موقع الويب في تحسين تجربة المستخدم.
- معرفة عناصر التصميم تساعد في التقييم الفعال.
- يصبح تحديد مشكلات سهولة الاستخدام فعالاً.
- يؤدي إنشاء محتوى مخصص إلى تحسين تفاعل المستخدم.
يلعب كل عنصر دورًا حيويًا في جذب الزوار وإشراكهم، وتحسين تجربة المستخدم، وتحقيق أهداف موقع الويب الخاص بك بشكل فعال. من خلال معرفة هذه الجوانب المختلفة، يمكنك تصميم موقع الويب الخاص بك لتلبية احتياجات جمهورك، وتعزيز سهولة الاستخدام، والتميز في المشهد التنافسي عبر الإنترنت. استمر في استكشاف الاتجاهات والتقنيات الجديدة للحفاظ على موقع الويب الخاص بك متجددًا وجذابًا للمستخدمين.
يتطلب إنشاء موقع ويب ناجح والحفاظ عليه التعلم المستمر والتكيف. كن فضوليًا، وقم بتجربة ميزات مختلفة، وأعط الأولوية دائمًا لرضا المستخدم للتأكد من أن موقع الويب الخاص بك يظل مصدرًا قيمًا لجمهورك.
أسئلة مكررة
ما هو الجزء الرئيسي من موقع على شبكة الانترنت يسمى؟
يُشار عادةً إلى الجزء الرئيسي من موقع الويب باسم "النص" أو "منطقة المحتوى". إنه المكان الذي يتم فيه عرض المعلومات الأساسية والنصوص والصور وعناصر الوسائط المتعددة للزوار.
ما هو اسم الجزء السفلي من موقع الويب؟
يُعرف القسم السفلي من موقع الويب عادةً باسم "التذييل". تحتوي هذه المنطقة عادةً على روابط مهمة ومعلومات اتصال وتفاصيل حقوق الطبع والنشر وفي بعض الأحيان خيارات تنقل إضافية للمستخدمين.
كيف يمكنني العثور على جميع أجزاء الموقع؟
لاستكشاف جميع أجزاء موقع الويب، يمكنك التمرير خلال كل صفحة مع الانتباه إلى الرأس والتذييل والشريط الجانبي (إن أمكن) والأقسام المختلفة داخل منطقة المحتوى الرئيسية. يمكنك أيضًا استخدام أدوات مثل ميزة فحص العناصر في المتصفح لتحليل البنية.
ما هي أجزاء تخطيط الصفحة؟
يتكون تخطيط صفحة الويب النموذجية من عناصر مثل الرأس (يحتوي على الشعار والتنقل)، والتذييل (معلومات حقوق الطبع والنشر والروابط)، والشريط الجانبي (معلومات أو تنقلات إضافية)، ومنطقة النص/المحتوى (النص الرئيسي والمرئيات)، وأحيانًا النوافذ المشروطة أو النوافذ المنبثقة لمحتوى محدد.
ما هي بعض الأجزاء الأخرى من موقع على شبكة الإنترنت؟
بصرف النظر عن العناصر الهيكلية الرئيسية مثل الرأس والتذييل والشريط الجانبي ومنطقة المحتوى، قد تشتمل مواقع الويب على مكونات مثل أشرطة التمرير/الدوائر للمحتوى المميز وأزرار الحث على اتخاذ إجراء ونماذج لتفاعل المستخدم وأزرار تكامل الوسائط الاجتماعية وأشرطة البحث لسهولة الوصول إليها. الملاحة، أقسام الشهادات، الخ.
