تصميم رؤوس مواقع الويب في عام 2023: أمثلة وأفضل الممارسات
نشرت: 2023-06-07من المحتمل أن يتخذ زائر الموقع قراره بشأن موقع الويب الخاص بك ، والعلامة التجارية الخاصة بك ، في غضون ثانيتين من النظر إلى التحميل الأولي لموقعك في متصفح الويب الخاص به ، ويعتبر رأس موقعك جزءًا كبيرًا من هذا الانطباع الأولي. في غضون تلك الثواني ، سيتخذ العميل المحتمل قرارًا مفاجئًا إما بالاستكشاف أو البحث عن شيء آخر لإشراكه.
يمكن القول أن رأس موقع الويب الخاص بك هو أهم عنصر في موقع الويب الخاص بك بالكامل. يساعدهم في الحصول على إشارة مرئية لما يحتويه موقعك ، وكيف يمكنهم العثور بسرعة على المعلومات التي يحتاجون إليها ، وكيف تحل علامتك التجارية مشكلتهم بشكل فعال.
في هذا المنشور ، سنتعمق في كل ما تحتاج لمعرفته حول تصميم رأس موقع الويب ، وأفضل الممارسات لتوجيه مشاريعك ، وبعض الأمثلة كمصدر إلهام.
أساسيات تصميم رأس موقع الويب
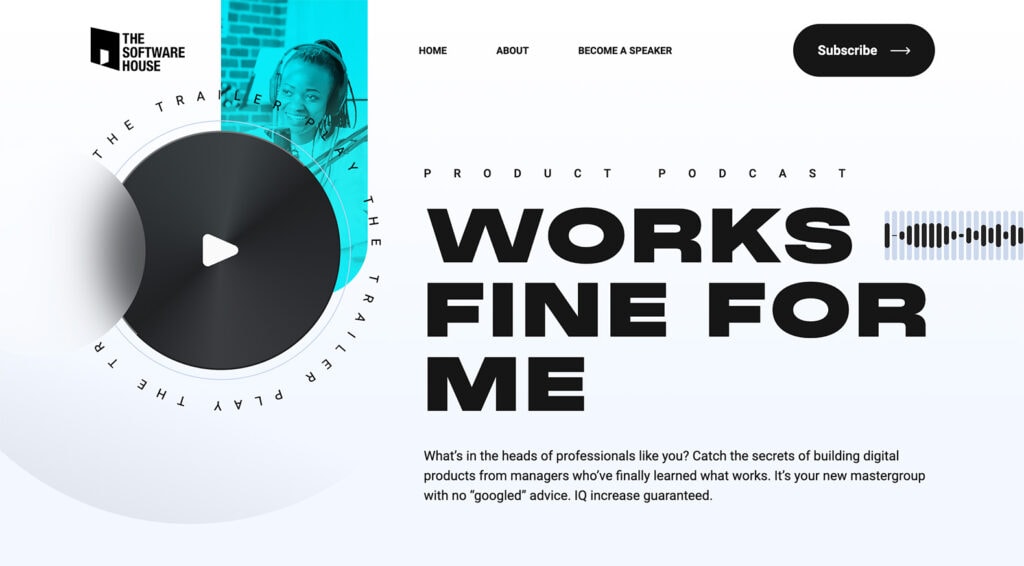
مثال بيت البرمجيات

كادينس الفسفور الابيض

لكن أولاً ، ما هو عنوان موقع الويب بالضبط؟ لذلك نحن واضحون ، رأس موقع الويب هو بشكل عام الجزء العلوي من موقع الويب الذي يحتوي على عناصر العلامة التجارية والتنقل وأي شيء يمكن للمستخدمين أن يجده مفيدًا للتنقل عبر الارتباط بعلامتك التجارية. غالبًا ما تكون الرؤوس في كل صفحة من صفحات موقع الويب ولكنها غالبًا ما تكون ذات تأثير مرئي أكبر على الصفحات الرئيسية أو الصفحات المقصودة.
هناك عدد غير قليل من الكلمات التي نستخدمها عند الحديث عن رؤوس مواقع الويب التي قد لا تكون مألوفة:
- التنقل ، القائمة ، قائمة التنقل: قائمة بالارتباطات القابلة للنقر المؤدية إلى أقسام موقع الويب المختلفة.
- قائمة همبرغر: أيقونة مكدسة من ثلاثة أسطر تتوسع إلى قائمة تنقل عند النقر عليها. على الرغم من شيوعها على الأجهزة المحمولة ، فقد بدأت أيضًا في الظهور بشكل أكبر للتنقل على سطح المكتب أيضًا.
- عبارة تحث المستخدم على اتخاذ إجراء: زر / رابط يشجع الزائرين على اتخاذ إجراء معين ، مثل إجراء عملية شراء أو الاشتراك في رسالة إخبارية أو تنفيذ إجراء آخر.
- القائمة المنسدلة: القائمة التي يتم توسيعها عندما يقوم المستخدم بالتمرير فوق عنصر أو النقر فوقه ، مما يكشف عن عناصر قائمة فرعية إضافية.
- مثبت: رأس يظل مرئيًا في الجزء العلوي من الصفحة أثناء قيام المستخدم بالتمرير.
- رأس أو صورة البطل: صورة أو مقطع فيديو كبير الحجم يشغل معظم مساحة الرأس. قد تتضمن أيضًا عناصر نصية أو دعوة للعمل.
- قائمة ميجا. تستخدم القوائم الضخمة نوافذ منبثقة كبيرة لعرض مجموعة من الاختيارات التي لا تتوفر عادة من خلال وسائل أخرى. لديهم ميزة السماح للمستخدمين بتحديد وجهتهم دون التنقل عبر طبقات منفصلة من التسلسل الهرمي للقائمة.
أنواع رؤوس مواقع الويب
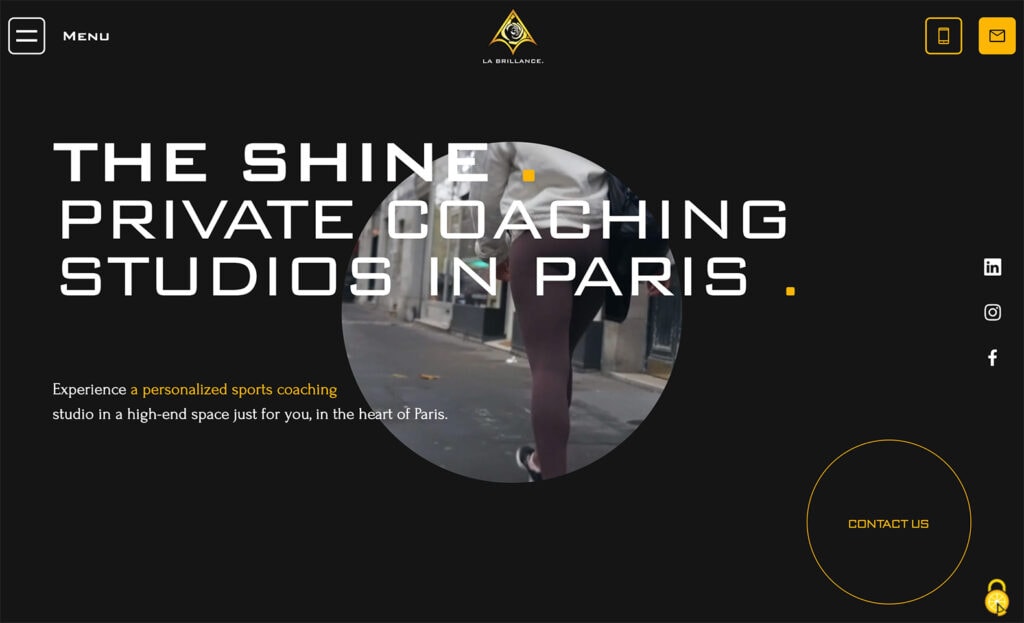
تألق مختبر
يبرز هذا العنوان الشعار والاتصال أثناء إخفاء عناصر القائمة في التنقل على غرار الهامبرغر. يمكن أن يكون هذا النمط فعالًا عندما تريد أن يتعمق المستخدمون في محتوى منطقة البطل أسفل العنوان.

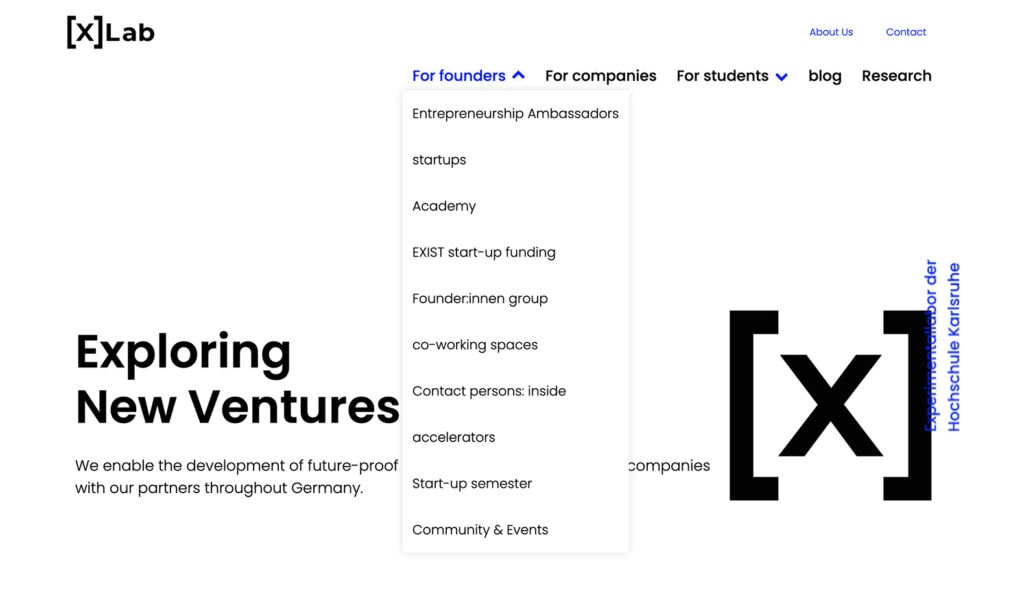
[X] مختبر
[X] Lab يستخدم قائمة منسدلة للتنقل تسلط الضوء على التنقل لأنواع معينة من الزوار. تحصل معلومات عنا ومعلومات الاتصال على معاملة مختلفة أعلى من التنقل العام في المحتوى.

هناك الكثير من الطرق المختلفة لإنشاء وتصميم عناصر رأس موقع الويب. لا يوجد حل واحد يناسب الجميع ، ومن المهم مراعاة جمهورك وزوارك عند اختيار النوع الذي يمثل مشروعك على أفضل وجه.
يظل العنوان الثابت ثابتًا في الجزء العلوي من موقع الويب ، حتى عندما يقوم المستخدم بالتمرير لأسفل الصفحة. يتضمن عادةً الشعار وقائمة التنقل وأحيانًا زر الحث على اتخاذ إجراء. هذا هو الشكل الأكثر شيوعًا - والموجز - للرأس.
الرأس الثابت ، الذي ذكرناه أعلاه ، مشابه للرأس الثابت ولكنه "يلتصق" بأعلى الشاشة أثناء قيام المستخدم بالتمرير. يمكن أن يكون هذا النوع من العناوين خيارًا جيدًا إذا كان لديك الكثير من المحتوى على موقع الويب الخاص بك وترغب في تسهيل وصول المستخدمين دائمًا إلى قائمة التنقل. قد "يتقلص" الرأس اللاصق أيضًا عند التمرير ، لذا فهو ليس كبيرًا كما هو الحال عندما تصل إلى الصفحة لأول مرة.
يشغل رأس ملء الشاشة الشاشة بأكملها ويتضمن عادةً صورة أو خلفية فيديو ، إلى جانب زر الحث على اتخاذ إجراء أو تراكب نص. غالبًا ما يُشار إلى هذه بالعناوين الرئيسية. يمكن أن يكون هذا النوع من العناوين ملفتًا للنظر ولكنه قد يكون مناسبًا لبعض مواقع الويب فقط.
الرأس الشفاف هو اتجاه تصميم شائع يتضمن استخدام رأس بدون لون خلفية بحيث تظهر صورة الخلفية أو الفيديو من خلاله. يمكن أن يضيف نوع الرأس هذا مظهرًا عصريًا وأنيقًا إلى موقع الويب الخاص بك.
يظهر رأس التراكب عادةً بعد أن ينقر المستخدم على زر أو رمز ويغطي محتوى موقع الويب بقائمة أو خيارات أخرى. يمكن أن يكون هذا النوع من العناوين خيارًا جيدًا لمواقع الويب المتجاوبة مع الجوّال حيث تكون المساحة محدودة. غالبًا ما يتم استخدام رأس التراكب مع رمز / قائمة الهامبرغر ويفتح عند النقر عليه.
يتضمن رأس القائمة الضخم قائمة منسدلة كبيرة متعددة الأعمدة تظهر عندما يقوم المستخدم بالتمرير فوق عنصر القائمة أو النقر فوقه. يمكن أن يكون هذا النوع من العناوين خيارًا جيدًا لمواقع الويب التي تحتوي على الكثير من المحتوى والمعلومات.
غالبًا ما يحتوي الرأس متعدد الطبقات على مستويين من الرأس أو عناصر التنقل. قد يتضمن ذلك شريطًا علويًا أصغر حجمًا به معلومات الاتصال الأساسية أو روابط الوسائط الاجتماعية فوق عنصر رأس تنقل أطول وأكثر تقليدية يحتوي على شعار موقع وروابط.
العناصر المطلوب تضمينها في رأس موقع الويب
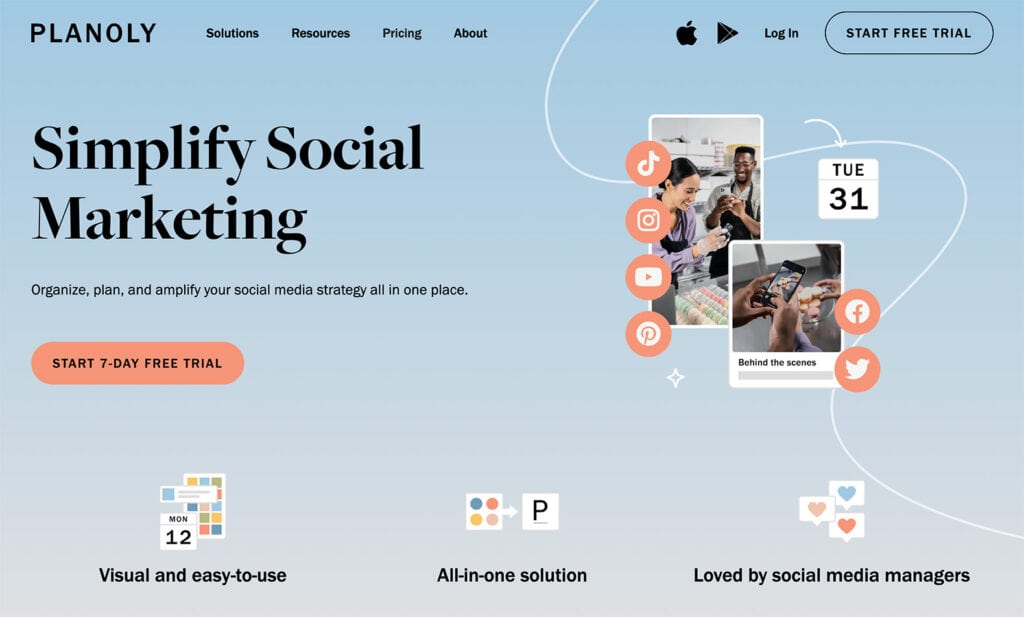
بلانولي
لدى Planoly التنقل البسيط والسهل الفهم الذي يجعل بدء تجربة مجانية هو التركيز الأساسي ، مع جعل الأمر بسيطًا جدًا للزوار الجدد على العلامة التجارية لاستكشاف حلهم.

هالة بورا
تضع Aura Bora عنصر علامتها التجارية في المقدمة والمركز ، بينما يعد استكشاف مكان العثور على منتجها وشرائه من موقع البيع بالتجزئة أولوية. تثير الأيقونات الموجودة على الجانب الأيمن من رأس الصفحة الفضول لأولئك الذين قد يكونون قد أقاموا بالفعل علاقة مع العلامة التجارية.


غالبًا ما يعتمد نوع العنوان الذي تختاره لتصميم موقع الويب الخاص بك على المعلومات التي يجب أن يحتوي عليها. هناك عناصر قياسية يتوقع المستخدمون العثور عليها في رأس موقع الويب.
تتضمن عناصر رأس موقع الويب الشائعة ما يلي:
- الشعار: يُعرض الشعار بشكل بارز في العنوان ، وهو جزء مهم من هوية علامتك التجارية وغالبًا ما يكون زر الصفحة الرئيسية لتصميم موقع الويب بالكامل.
- التنقل: يجب أن يكون من السهل العثور على القائمة واستخدامها ، مع وجود تسميات واضحة لكل صفحة.
- البحث: إذا كان موقع الويب الخاص بك يحتوي على وظيفة بحث ، فإن تضمين مكان في العنوان يمكن أن يسهل على الزائرين العثور على ما يريدون.
- معلومات الاتصال: يمكن أن يكون رقم الهاتف أو عنوان البريد الإلكتروني أو العنوان الفعلي مفيدًا للزائرين ولكنه ليس مطلوبًا لجميع تصميمات رؤوس مواقع الويب.
- عبارة الحث على اتخاذ إجراء: يمكن أن يشجع الزر أو الرابط الموجود في الرأس الزائرين على اتخاذ إجراء معين ، خاصةً إذا كان يبدو مختلفًا عن عناصر التنقل الأخرى.
- أيقونات الوسائط الاجتماعية: اجعل من السهل على الزائرين العثور على طرق ذات صلة للاتصال إذا كنت نشطًا على وسائل التواصل الاجتماعي.
محدد اللغة أو العملة: إذا كان موقع الويب الخاص بك يخدم جمهورًا دوليًا ، فيمكن أن يؤدي تضمين محدد اللغة أو العملة إلى تسهيل التنقل كثيرًا. - تسجيل الدخول: إذا احتاج المستخدمون إلى المصادقة على موقع الويب الخاص بك لإدارة حساب أو عمليات شراء ، فيجب تضمين زر تسجيل الدخول في العنوان.
- عناصر التسوق: بالنسبة لمواقع التجارة الإلكترونية ، يجب أن تتضمن العناوين روابط أو رموزًا لإجراءات التسوق الضرورية مثل عربة التسوق أو الخروج أو العناصر المفضلة / المحفوظة.
أفضل ممارسات تصميم رؤوس مواقع الويب
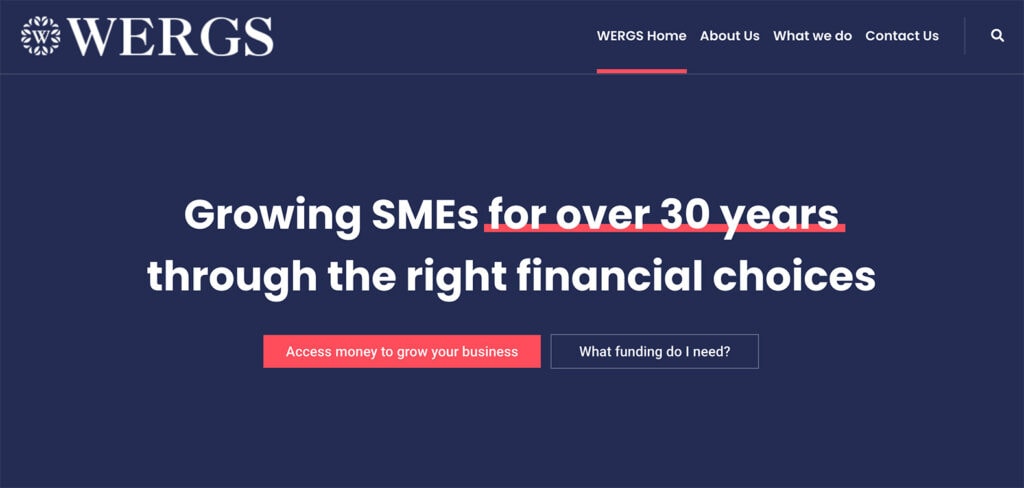
استشارات Wergs
يعد التنقل البسيط الذي يبرز مكان وجود شخص ما على الموقع بحد سفلي بسيط / تسطير خيارًا جيدًا لموقع بسيط.

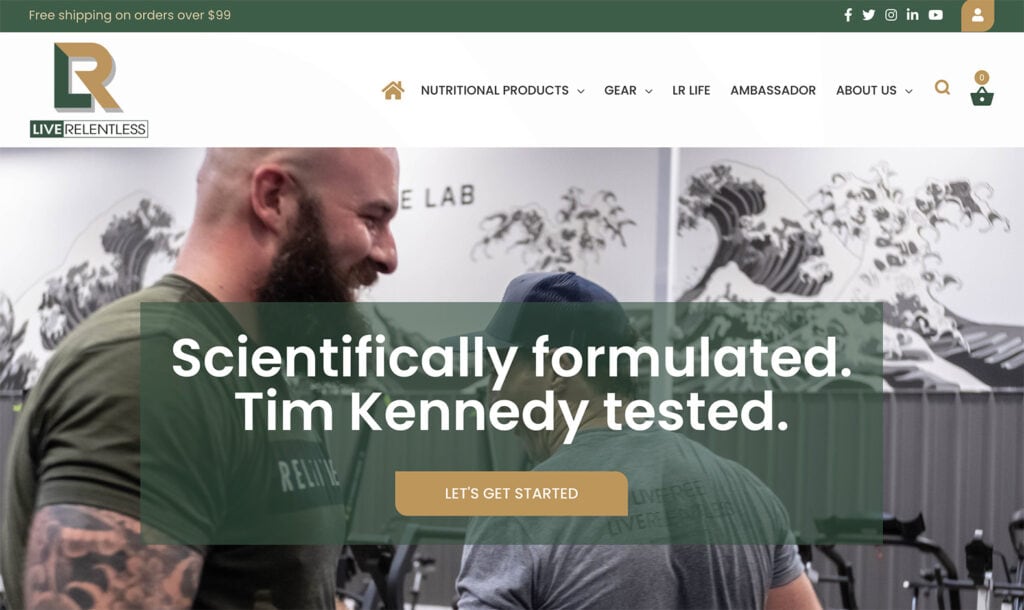
عش بلا هوادة
بالنسبة إلى موقع التجارة الإلكترونية ، يعد التنقل الذي يوفر نظرة عامة على محتويات سلة التسوق مفيدًا ، وكذلك القدرة على العثور بسرعة على إمكانات البحث في الموقع.

ربما تعرف بشكل حدسي رأسًا جيدًا من رأس سيء على الفور. العنوان المصمم جيدًا واضح وسهل الفهم ويساعدك في رحلتك عبر موقع الويب. يضع العنوان المصمم جيدًا احتياجات المستخدم أولاً ويساعد جمهورك في العثور على ما يبحثون عنه.
ضع في اعتبارك أفضل ممارسات رؤوس مواقع الويب هذه عند التخطيط لتصميم أعلى الصفحة.
- البساطة . تذكر ، لديك ثانيتان فقط لتترك انطباعًا. حافظ على عنوانك بسيطًا ومرتبًا بالمعلومات الأساسية لتوجيه زوار الموقع نحو مزيد من المشاركة.
- الاستجابة . تأكد من أن تصميم الرأس الخاص بك مستجيب ويمكن أن يتكيف مع أحجام الشاشة المختلفة.
- هش وواضح . استخدم صورًا عالية الجودة أو مقاطع فيديو محسّنة للاستخدام على الويب. يمكن أن تجعل الصور غير الواضحة أو المنقطة موقع الويب الخاص بك يبدو غير احترافي.
- داعمة للعلامة التجارية . اعرض علامتك التجارية في العنوان باستخدام الشعار وألوان العلامة التجارية لمساعدة الزوار على تحديد موقع الويب الخاص بك وتذكره.
- واضح . استخدم تسميات قائمة واضحة وموجزة يسهل فهمها.
- موجزة . تبسيط عدد الخيارات المتاحة في القائمة ؛ الكثير من الخيارات يمكن أن تظهر مشوشة ومربكة. ساعد في توجيه المستخدمين إلى مسار منطقي من خلال عدد قليل من الخيارات عالية المستوى.
- سهل . اختر أسلوب الطباعة الذي يسهل قراءته ويكمل أسلوب علامتك التجارية. استخدم أنماط الخطوط لتوجيه الزائرين من خلال تصميم العنوان الخاص بك. يجب أن يكون من السهل مسحه وفهمه.
- محسن . تأكد من أن رأسك مصمم للسرعة. يمكن للصور الكبيرة والتصميمات المعقدة أن تبطئ موقع الويب الخاص بك ، لذا قم بتحسين رأس الصفحة ليتم تحميلها بسرعة. تجنب تحميل الرسوم المتحركة لأنها يمكن أن تجعل موقع الويب يبدو وكأنه يتم تحميله بشكل أبطأ.
- سهل الوصول . لا يلزم الامتثال لـ ADA بموجب قوانين مختلفة فحسب ، بل إنه مجرد ممارسة جيدة لضمان إمكانية وصول الجميع إلى موقعك بغض النظر عما إذا كانوا يستخدمون متصفحًا أو قارئ شاشة أو أي جهاز آخر.
ابدأ التصميم
غالبًا ما يكون رأس موقع الويب هو أول ما يراه شخص ما عند زيارته لموقعك. الجاذبية والوظيفة المرئية أمران حيويان لهذا السبب.
تذكر أن القليل غالبًا ما يكون أكثر عند إنشاء رأس. يجب أن يبدو جيدًا ولكن يسهل قراءته وفهمه. عند تصميم رأس موقع ويب ، كن دائمًا مستعدًا لاختبار التصميم ولديك خيار آخر إذا كان المستخدمون لا يستجيبون جيدًا. في بعض الأحيان ، يمكن أن يحدث شيء بسيط مثل صورة جديدة أو كلمات مختلفة عالمًا من الاختلاف دون إعادة تصميم كاملة.
بناء الرؤوس باستخدام Kadence
توجد عدة طرق يمكنك من خلالها إنشاء رؤوس باستخدام Kadence. في أداة تخصيص Kadence Theme ، يوجد مُنشئ رأس كامل يجعل إنشاء رؤوس فعالة أسهل. توضح وثائق المساعدة الخاصة بنا على Kadence header builder كيفية القيام بذلك. إذا كنت تبحث عن إنشاء رأس شفاف أو رأس ثابت ، فلدينا وثائق حول ذلك أيضًا. يمكنك حتى إعداد رؤوس شرطية لصفحات معينة أو مجموعات من الصفحات.
وإذا كنت تبحث عن المزيد من التحكم الدقيق ، فيمكنك استبدال الرؤوس بناءً على شروط محددة باستخدام أقسام محتوى Kadence Elements وتعيينها لاستبدال الرؤوس.
قم بتنمية موقعك مع Kadence
تمنحك حزمة Kadence الكاملة كل ما تحتاجه لتعزيز موقعك للاستفادة من أحدث اتجاهات تصميم الويب.
