لماذا يجب أن تفكر في تصميم الجوال أولاً لموقعك على الويب
نشرت: 2020-01-10على الرغم من مرور خمس سنوات على إعلان Google "Mobilegeddon" ، إلا أن إنشاء تجربة مستخدم للهاتف المحمول (UX) لا يزال يمثل تحديًا للعديد من المصممين. في الواقع ، قد يكون من الصعب التمييز بين ما يجعل التصميم عمليًا حقًا لمستخدمي الأجهزة المحمولة ، أو ما يجعل التصميم أقل تعقيدًا من الناحية المرئية.
هذا هو المكان الذي يمكن أن تكون فيه استراتيجية "الجوال أولاً" ذات أهمية حيوية. بالنظر إلى أنه من المتوقع أن يزداد استخدام الإنترنت عبر الهاتف المحمول سبعة أضعاف بين عامي 2017 و 2022 ، فإن الحاجة إلى تلبية احتياجات مستخدمي الهاتف المحمول لن تنخفض. مع وضع ذلك في الاعتبار ، قد ترغب في التفكير في إضافة أدوات إنشاء WordPress للجوال أولاً إلى ذاكرة التخزين المؤقت لأدوات تصميم الويب.
في هذه المقالة ، سألقي نظرة فاحصة على الاختلافات بين استراتيجيات الجوال أولاً والاستراتيجيات الملائمة للجوال. سأناقش أيضًا:
- لماذا يجب عليك تصميم الجوال أولاً
- كيف يمكنك الاستفادة من تصميم الجوال أولاً
- كيفية البناء باستخدام إستراتيجية الجوال أولاً
هيا بنا نبدأ!
لماذا يجب عليك تصميم الجوّال أولاً (وكيف يختلف عن متوافق مع الجوّال)
أولاً ، من المهم فهم الفرق بين نهج "الجوّال أولاً" والأسلوب "المتوافق مع الجوّال". على الرغم من أنك قد ترى أحيانًا استخدام هذه المصطلحات بالتبادل ، إلا أنها ليست نفس الشيء. في الواقع ، يمكن أن تختلف المواصفات الفنية وطرق التنفيذ بشكل كبير.
إذا كنت ترغب في رؤية نهج الجوال أولاً قيد التنفيذ ، فهناك بعض الأمثلة الجيدة تشمل موقع Apple على الويب ، و YouTube ، و Airbnb. يتمثل الاختبار السريع في سحب هذه المواقع على كل من جهاز كمبيوتر سطح المكتب وجهازك المحمول. إذا كان من الصعب اكتشاف الاختلافات أو غيابها تمامًا ، فأنت ترى دليلًا على تصميم الهاتف المحمول أولاً.
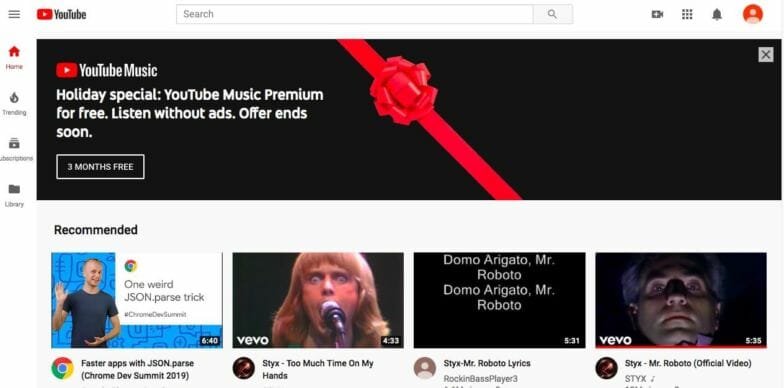
دعنا نلقي نظرة على صفحة YouTube الرئيسية للحصول على بعض الأمثلة على خيارات التصميم القوية للجوال أولاً:

يعد استخدام الصور الكبيرة ، والحد الأدنى من النص ، والقائمة المستندة إلى الرموز من الطرق التي منحها YouTube الأولوية لمستخدمي الجوّال. حتى أنها تخلت عن المزيد من هياكل قوائم سطح المكتب التقليدية لقائمة "الهامبرغر" التي تعمل بشكل جيد على شاشات الهاتف المحمول.
الآن ، أريد الانتقال إلى نهج متوافق مع الجوّال لإلقاء نظرة فاحصة. يمكن أن يكون هذا في الواقع مسارًا أكثر تعقيدًا يجب اتباعه. وذلك لأن العملية تعتمد على الترميز للشاشات الأكبر أولاً ، ثم استخدام CSS لتحقيق تجربة أفضل على الشاشات الصغيرة. على سبيل المثال ، إذا قمت بالوصول إلى موقع ويب متوافق مع الجوّال على هاتفك ، فسيقوم الرمز باكتشاف شاشتك وتقديم التنسيق "الودي" إلى جهازك.
في هذه الحالة ، ستتغير القوائم عادةً ، وسيتم تحسين الصور ، وستكون تجربتك أفضل قليلاً بالنسبة لحجم الشاشة الذي تستخدمه. ومع ذلك ، قد تفقد أيضًا بعض الوظائف في إعادة التهيئة. على سبيل المثال ، قد تختفي بعض العناصر على الشاشة الأصغر أو الصور ، وستصبح الرسومات مكدسة لتلائم تخطيط الهاتف المحمول.
في Flywheel ، نعتقد أن التصميم مهم. إذا كنت توافق ، فقم بتنزيل خلفية سطح المكتب Design Matters المجانية اليوم!

ومع ذلك ، مع المحمول أولاً ، ستعمل على البناء لشاشات العرض على الأجهزة المحمولة من البداية. في حين أن تصميم الجوال أولاً قد يستخدم بعض أطر التصميم نفسها التي يستخدمها ابن عمه الودود ، فإنه يضع مستخدمي الهاتف المحمول على أنهم مصدر القلق الأساسي. يمكنك أيضًا النظر إلى الجوّال أولاً كاستراتيجية تصميم تقدم بالضبط ما هو مطلوب منذ البداية ، بينما تكيف الاستراتيجيات الملائمة للجوّال ما لديك مع الشاشات الأصغر.
وبالتالي ، فمن المنطقي أكثر أن تصمم لغالبية المستخدمين. البدء بالجوال في الاعتبار يعني أنه يمكنك إنشاء موقع واحد وتقديم محتوى مصمم خصيصًا لأكبر عدد من زوار الموقع ، دون فقدان الوظائف أو إضعاف التجربة.
كيف يمكنك الاستفادة من تصميم الجوال أولاً
لقد ذكرت بالفعل Mobilegeddon ، لكن الأمر يستحق مناقشة أحدث خطوات Google لتحديد أولويات مواقع الجوال. في يوليو من عام 2019 ، رفعت شركة البحث العملاقة الرهان وبدأت الفهرسة على أساس الهاتف المحمول أولاً.
في الواقع ، تم العثور على هذا في الواقع في أي مواقع تمت فهرستها مسبقًا ، حتى لو كانت من مجموعة متنوعة من أجهزة سطح المكتب. ومع ذلك ، هناك بالتأكيد المزيد في قصة الجوال أولاً.
عندما تقوم بالتصميم باستخدام إستراتيجية الجوال أولاً ، فمن المحتمل أنك تستخدم بعض أفضل ممارسات تصميم تجربة المستخدم التي تمت تجربتها وحقيقية. هذه تضع المستخدمين في الاعتبار ، وهي موجهة نحو تحسين تجربة المستخدم. ثبت أن كل هذا يفيد أرباحك النهائية من خلال إبقاء الزوار في الموقع لفترة أطول وأكثر انخراطًا في المحتوى الخاص بك.
بالإضافة إلى ذلك ، فإن عقلية الهاتف المحمول تجلب معها مجموعة كاملة من الخيارات الأخرى. قد يشمل ذلك استخدام التفاعل في الوقت الفعلي والاستراتيجيات القائمة على الموقع والمزيد.
كيفية البناء باستخدام إستراتيجية الجوال أولاً
بعد ذلك ، أود إلقاء نظرة على بعض النصائح الأساسية التي يمكن أن تساعدك على البدء في استراتيجية الجوال أولاً. في حين يمكن اعتبار هذه الممارسات الموصى بها لأي تصميم موقع ، إلا أن هناك بعض الأشياء التي لن تتمكن من تنفيذها باستخدام CSS المتوافق مع الجوّال فقط.

فيما يلي ثلاث نصائح أساسية للبناء باستخدام إستراتيجية الجوال أولاً
- أبقيها بسيطة
- جدد تصميم موقعك
- تسخير إمكانات تكنولوجيا الهاتف المحمول
حافظ على البساطة من خلال دمج المحتوى الخاص بك
هذا نهج مستخدم على نطاق واسع ويمكن أن يساعدك بشكل منهجي في إلغاء فوضى المحتوى الخاص بك قبل التبديل إلى موقع الجوال أولاً. من غير المجدي محاولة العمل مع المحتوى الذي قد تحذفه لاحقًا.
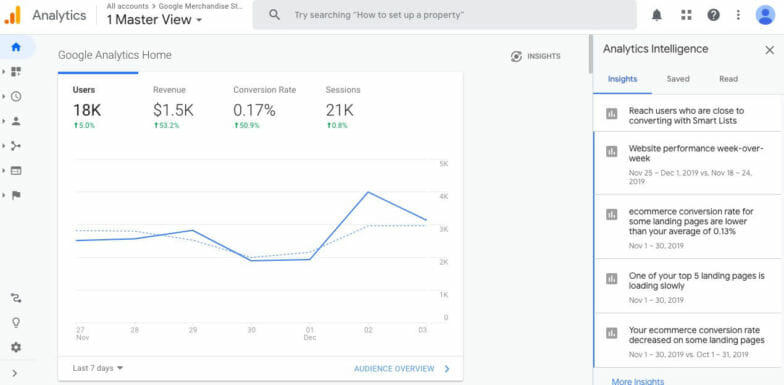
يحتوي دمج المحتوى على عملية مرنة جدًا ولكنها إلزامية تبدأ بفهرسة المحتوى الحالي الخاص بك. يمكن استخدام الأدوات المتاحة بسهولة مثل Google Analytics للمساعدة في هذه العملية ، ويمكنها تحديد كيفية أداء مناطق محتوى معينة:

بمجرد تقييم المحتوى الخاص بك وتحليل أدائه ، يمكنك البدء في اتخاذ قرارات بشأن أسلوبك المستقبلي واستراتيجيات المحتوى.
جدد تصميم موقعك باستخدام سمة الجوال أولاً
إذا كنت تقوم بتجديد موقع ويب يركز على سطح المكتب باستخدام تصميم للهاتف المحمول أولاً ، فمن المحتمل أن تحتاج إلى اختيار سمة جديدة. هذا لأن نهج الجوال أولاً لم يتم تناوله في تصميم حالي - إنه تحول باستراتيجية مختلفة تمامًا.
إذا لم تكن تستخدم بالفعل أدوات إنشاء WordPress للجوال أولاً ، فإنني أوصي بشدة بالنظر في ذلك. لا يتوفر WordPress هو نظام إدارة المحتوى الأكثر شيوعًا (CMS) فحسب ، بل إنه يوفر أيضًا السمات الأكثر تنوعًا. يتضمن هذا العديد من سمات الجوال أولاً مليئة بالميزات التي يمكن أن تساعد في الحفاظ على تصميمك الجديد على المسار الصحيح.
تسخير إمكانات تكنولوجيا الهاتف المحمول بتصميم مبتكر
واحدة من المكاسب الكبيرة للتصميم للجوال ، كما ذكرنا سابقًا ، هي أنك لم تعد مقيدًا بالوقت والمساحة التي سيكون فيها مستخدم سطح المكتب. على سبيل المثال ، يمكنك التصميم بافتراض أن عميلك يمكن أن يكون حرفياً في أي مكان عندما يتفاعلون مع موقع الويب الخاص بك.
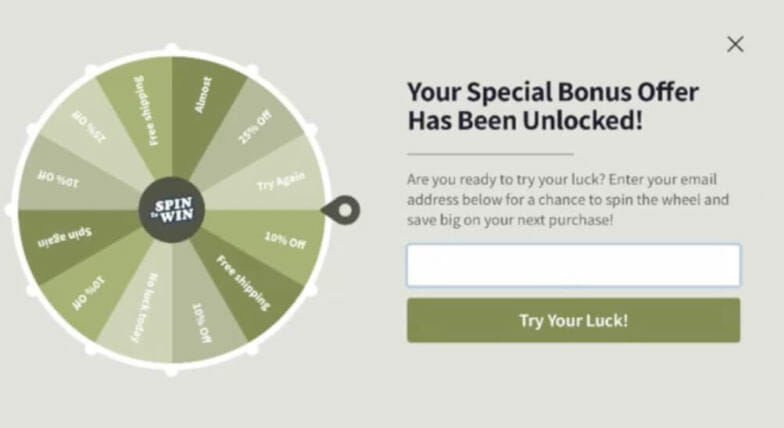
يفتح هذا الباب أمام تحديد أولويات التطوير الذي يتضمن عناصر مثل الواقع المعزز (AR) وتنشيط الصوت وميزات شاشة اللمس والمزيد. على سبيل المثال ، أحد الخيارات الشائعة والجذابة التي تعمل باللمس هو تحويل موقع الويب الخاص بك إلى ألعاب باستخدام "عجلة دوارة":

هذا خيار ممتع يمنحك طريقة لجمع معلومات العملاء المحتملين أثناء تقديم قسيمة أو خصم. غالبًا ما تمنح الإصدارات المحمولة من هذا المستخدم خيار "تدوير" العجلة حرفياً عن طريق تمرير إصبعهم عبرها.
هناك نوعان من الاحتمالات الأخرى التي يمكنك وضعها في الاعتبار عند استخدام تصميم الجوال أولاً ، وهما:
- استخدام خيارات التوقيع التي تعمل باللمس لأشياء مثل توقيع العقد وتخصيص المنتج.
- استخدام الواقع المعزز لتوفير تجارب جذابة حيث يمكن للمستخدمين رؤية شكل المنتجات الافتراضية في منازلهم.
- إنشاء خيارات مبيعات أو خصومات تعتمد على الموقع مع دفع الإخطارات وتقنية GPS.
هناك العديد من الطرق الأخرى لتعظيم الفرص التي يمكن أن يقدمها نهج التصميم الأول للجوّال. المفتاح هو تحقيق التوازن بين الشكل والوظيفة ، حيث ستحتاج إلى التأكد من أنك لا تزال تقدم تجربة سهلة الاستخدام.
استنتاج
بمجرد فهم الاختلافات الأساسية بين الاستراتيجيات الملائمة للجوّال والاستراتيجيات التي تعتمد على الجوّال أولاً ، يمكنك البدء في عملية تجديد موقع الويب الخاص بالجوال أولاً. نظرًا لأن اعتماد استخدام الإنترنت عبر الهاتف المحمول لا يبدو أنه سيتراجع في أي وقت قريبًا ، فإنني أوصي بالتأكيد بتقييم موقع الويب الحالي الخاص بك للمناطق التي يمكنك فيها تنفيذ ممارسات الجوال أولاً.
عندما تبدأ خطط تصميم الجوال أولاً ، يمكنك وضع هذه النصائح الثلاث البسيطة في الاعتبار:
- اجعل المحتوى الخاص بك بسيطًا ومباشرًا.
- جدد تصميم موقعك باستخدام سمة الجوال أولاً.
- الاستفادة من الميزات التقنية الفريدة للأجهزة المحمولة.
هل تعمل على تغيير مظهر الجوال أولاً ، وإذا كان الأمر كذلك ، كيف تسير الأمور؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
هل تريد المزيد من النصائح لتصميم المواقع؟

في هذا الدليل ، سنغطي نصائح حول كيفية العمل بشكل أسرع لتسريع سير عمل WordPress وكيفية إلغاء تحميل مهام سير عمل تصميم الويب. من الإعداد الأولي للموقع إلى نشره ، اكتشف كيف يمكنك قطع ساعات من عملك اليومي! قم بتنزيل الدليل المجاني أدناه.
