10 اتجاهات لتصميم الويب في WordPress لإنشاء موقع ويب سريع في عام 2023
نشرت: 2023-06-21في عام 2023 ، أصبح امتلاك موقع ويب سريع التحميل أكثر أهمية من أي وقت مضى.
نظرًا لأن الأشخاص يتوقعونتجارب سريعة وسلسة عبر الإنترنت ، فإن موقع الويب الذي يستغرق وقتًا طويلاً في التحميل يعد طريقة مؤكدة لفقدان الزوار والعملاء المحتملين.
أظهرت الأبحاث أن التأخير لمدة ثانية واحدة في وقت تحميل الصفحة يمكن أن يؤدي إلى تقليل معدل التحويل بنسبة 4.5٪ تقريبًا.
يسلط هذا الضوء على حاجة مواقع الويب إلى إعطاء الأولوية للسرعة والأداء.

يلعب WordPress ، نظام إدارة المحتوى الرائد في العالم ، دورًا مهمًا.من خلال مجموعة كبيرة من المكونات الإضافية والسمات وخيارات التخصيص ، يمكن لاتجاهات تصميم الويب في WordPress أن تجعل سرعة موقع الويب أو تكسرها.
في المقالة ، ستكشف عن أحدثاتجاهات تصميم الويب التي ستجعل موقع الويب الخاص بك سريعًا لدرجة أنه سيترك يوسين بولت في الغبار.
ما هو WordPress Web Design وكيف يعمل؟
يشير تصميم الويب في WordPress إلى إنشاء مواقع الويب وتخصيصها وصيانتها باستخدام نظام WordPress الأساسي.يتضمن اختيار سمة مناسبة وإضافة مكونات إضافية وتخصيص مظهر موقع الويب وتحسين السرعة والأداء.
يعد تصميم الويب WordPress خيارًا شائعًا لمنشئي مواقع الويب لأنه سهل الاستخدام ويوفر العديد من خيارات التخصيص. هذا يجعل من السهل على المبتدئين إنشاء موقع ويب ذو مظهر احترافي دون معرفةكيفية البرمجة .
يمكن أن يساعد موقع الويب المصمم جيدًا في تحسين تجربة المستخدم وزيادة المشاركة وزيادة التحويلات. يمكن أن يؤسس التصميم الحديث وجود علامتك التجارية عبر الإنترنت.يمكن أن تكون استراتيجيات التعلم حول إدارة العلامة التجارية مفيدة أيضًا.
بالإضافة إلى ذلك ، يمكن أن يؤثر تصميم الويب على تحسين محرك البحث لموقع الويب الخاص بك (SEO) وزيادة ظهوره في صفحات نتائج محرك البحث (SERPs). يمكن أن تساعد مُحسّنات محرّكات البحث على الصفحة أيضًا في تحسين صفحتك لتوليد المزيد من الزيارات.
يمكن أن يؤدي هذا إلىالمزيد من الزيارات العضوية ، وفي النهاية ، المزيد من التحويلات.يتعلق تصميم الويب بجعل موقع الويب يبدو جيدًا وإنشاء موقع ويب فعال وفعال يوفر تجربة عملاء إيجابية.
دعنا نتعمق في!
10 اتجاهات تصميم ويب WordPress أساسية لمواقع الويب السريعة في عام 2023
1. تصميم أضيق الحدود - قوة البساطة
في عالم اليوم سريع الخطى ، يريد الناس أن تكون الأشياء بسيطة وسهلة الفهم. الشيء نفسه ينطبق على تصميم الموقع. بفضل تصميمه النظيف والمرتّب ، أصبح التصميم البسيط شائعًا فيتصميم الويب WordPress.
من خلال تفكيك العناصر وإزالة عناصر التصميم غير الضرورية ، يمكنك تحميل موقع الويب الخاص بك بشكل أسرع وتوفير تجربة مستخدم أفضل.
فوائد التصميم البسيط والنظيف عديدة. انها حقيقة؛ الاقل هو الاكثر! تعد تصميمات مواقع الويب المبسطة أكثر كفاءة وتولد مشاركة إيجابية للعملاء.

2. Mobile-First Design - مستقبل التصفح
مع ظهور الأجهزة المحمولة ، أصبح تصفح الأجهزة المحمولة هو القاعدة. نتيجة لذلك ، يجب تحسين مواقع الويب لتطبيقات الأجهزة المحمولة والأجهزة. يوفر موقع الويب المتوافق مع الجوّال تجربة مستخدم أفضل ويمكن أن يؤثر على سرعة موقع الويب الخاص بك.
ابدأ بتطبيق أفضل الممارسات التالية:
- تصميم سريع الاستجابة: يعد التكيف مع أحجام ودرجات دقة الشاشة المختلفة أمرًا بالغ الأهمية. يجب تحسين تخطيط الإصدار المحمول ومحتواه ووظائفه للشاشات الأصغر ، مما يضمن تجربة مستخدم سلسة.
- تقديم المحتوى الأكثر أهمية: من خلال تحديد المحتوى والميزات الأساسية ، يمكن للمصممين ضمان سهولة الوصول إليها على الشاشات الأصغر ، مما يلغي الحاجة إلى التمرير المفرط أو التكبير / التصغير.
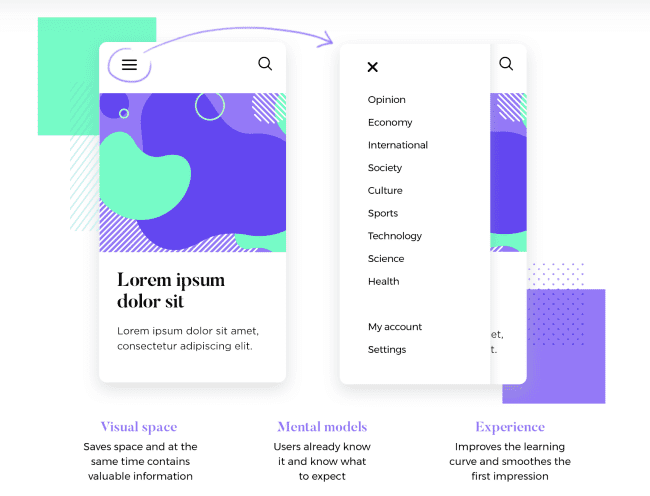
- تبسيط التنقل: يساعد استخدام القوائم القابلة للطي أو أيقونات الهامبرغر أو الواجهات المبوبة في الحفاظ على العقارات المعروضة على الشاشة ويسمح للمستخدمين بالوصول إلى أقسام مختلفة من التطبيق أو موقع الويب بكفاءة.

المصدر: Justinmind
- تقديم تفاعلات صديقة للمس: قم بالتأكيد على إنشاء عناصر يسهل النقر عليها أو التمرير أو الضغط عليها. يجب أن يأخذ المصممون في الاعتبار حجم الأزرار والروابط والتباعد بين العناصر التفاعلية والإيماءات البديهية لتحسين تجربة مستخدم الهاتف المحمول.
- تحسين الأداء: غالبًا ما يكون للأجهزة المحمولة اتصالات إنترنت أبطأ وقدرة معالجة محدودة مقارنة بأجهزة الكمبيوتر المكتبية. يتضمن تصميم الجوال أولاً تحسين الأداء عن طريق تقليل استخدام الصور الكبيرة وتقليل طلبات HTTP وتحسين الكود والأصول لتحقيق أوقات تحميل أسرع.
3. الصور التكيفية - سر موقع سريع
يمكن أن تكون الصور السبب الرئيسي لبطء أوقات تحميل موقع الويب. هذا هو السبب في أنه من الضروري أن يتم تحسين صورك وأن تعرف كيفية القيام بتغيير حجم الصورة التكيفي.
يمكنك إنشاء ملف صورة واحد محسّن لكل حجم ودقة جهاز مع صورة قابلة للتكيف.هذا يعني أنك لست بحاجة إلى إنشاء إصدارات متعددة من نفس الصورة لأحجام أو دقة مختلفة ، مما يقلل من كمية البيانات التي يجب تحميلها.

4. ميزات التحميل الكسول - مفتاح زيادة سرعة الموقع
التحميل الكسول هو تقنية تؤخر تحميل الصور أو العناصر الأخرى حتى تصبح مرئية للمستخدم.
يمكنك استخدامالمكونات الإضافية التالية ذات التحميل البطيء لموقعك:
NitroPack - تحسين أداء الكل في واحد على الطيار الآلي
NitroPack هو حل كامل مع أكثر من 35 ميزة تحسين متقدمة تعمل خارج الصندوق. تسلسل الكود ، وتحسين الصورة بزاوية 360 درجة (بما في ذلك التحميل الكسول ، وتحجيم الصورة التكيفي ، وتحويل WebP ، والمزيد) ، وتحسين الخط ، والتخزين المؤقت الذكي ، و CDN المدمج - احصل على السرعة والأداء الأمثل لموقع الويب الخاص بك ، دون كتابة واحدة سطر من التعليمات البرمجية.

a3 Lazy Load - خيار متعدد الاستخدامات وسهل الاستخدام
a3 Lazy Load هو حل تحميل بطيء متعدد الاستخدامات وسهل الاستخدام. يوفر مجموعة من خيارات التخصيص وهو سهل الاستخدام. إنه خيار ممتاز لأولئك الذين يريدون حلًا مرنًا وسهل الاستخدام لتحسين مواقع الويب. يوفر a3 Lazy Load أيضًا التوافق مع مجموعة من السمات والإضافات ، مما يجعله خيارًا ممتازًا لأولئك الذين يريدون حلًا سيعمل بسلاسة مع الإعداد الحالي.
BJ Lazy Load - حل بسيط وخفيف الوزن
BJ Lazy Load هو حل تحميل كسول بسيط وخفيف الوزن. إنه يوفر وظائف أساسية وسهل الاستخدام ، مما يجعله خيارًا ممتازًا لأولئك الذين يريدون حلًا بسيطًا لتحسين موقع الويب. BJ Lazy Load خفيف الوزن أيضًا بحيث لا يبطئ موقع الويب الخاص بك مثل الحلول الأكثر شمولاً.
تحميل Lazy Load لمقاطع الفيديو - حل لتحسين أداء الفيديو
Lazy Load for Videos هو حل مصمم خصيصًا لتحسين أداء الفيديو. إنه يوفر وظيفة تحميل بطيئة لمقاطع الفيديو ، والتي يمكن أن تحسن بشكل كبير أوقات تحميل الصفحة وتعزز تجربة المستخدم. يعد Lazy Load for Videos سهل الاستخدام أيضًا ، مما يجعله خيارًا ممتازًا لأولئك الذين يريدون حلًا بسيطًا لتحسين محتوى الفيديو الخاص بهم.
نصيحة خبير: تأكد من التحقق مما إذا كنت بحاجة إلى إزالة المكونات الإضافية غير النشطة لتحرير مساحة من الفوضى غير الضرورية في قاعدة بيانات WordPress الخاصة بك.
5. شبكة توصيل المحتوى (CDN) - توزيع المحتوى لأحمال أسرع
شبكة توصيل المحتوى (CDN) هي شبكة خادم توزع محتوى موقع الويب الخاص بك عبر مواقع متعددة.يمكن أن يؤدي استخدام CDN إلى تقليل وقت الاستجابة وتسريع أوقات التحميل ، مما يوفر تجربة مستخدم أفضل للزائرين.
إنه يزيد من سرعة تحميل الصفحة من خلال تقديم محتوى موقع الويب إلى خوادم متعددة في جميع أنحاء العالم ، مما يتيح للمستخدمين الوصول إلى المحتوى من خادم أقرب جغرافيًا إليهم ، مما يقلل المسافة التي تنتقل إليها البيانات وبالتالي تقليل زمن الوصول.
بالإضافة إلى ذلك ، يمكن لشبكات CDN تخزين المحتوى الذي يتم الوصول إليه بشكل متكرر على خوادم الحافة ، مما يسمح بتقديم الطلبات اللاحقة لنفس المحتوى بشكل أسرع دون جلبه من الخادم الأصلي ، مما يؤدي إلى زيادة تحسين سرعة تحميل الصفحة.
6. Accelerated Mobile Pages (AMP) - صفحات جوال أسرع بمبادرة Google
Accelerated Mobile Pages (AMP) هي مبادرة مفتوحة المصدر تهدف إلى جعل الويب على الهاتف المحمول أسرع. يحقق ذلك من خلال استخدام نسخة مجردة من HTML و CSS مبسطة ومكتبة JavaScript محدودة.
في ما يلي تفصيل لكيفية عمل AMP للأشخاص الأكثر فضولًا بينكم:
- بنية HTML: باستخدام AMP ، يتم تبسيط بنية HTML وتقتصر على مجموعة من العلامات والخصائص المحددة. تعطي هذه العلامات الأولوية للعرض السريع والتحميل الفعال للموارد. على سبيل المثال ، يفرض استخدام التحميل غير المتزامن للموارد الخارجية مثل الصور ومقاطع الفيديو ، ويمنعها من حظر عرض الصفحة.
- ذاكرة التخزين المؤقت لصفحات AMP: عندما يصل المستخدم إلى صفحة تم تمكين AMP بها ، يتم عادةً عرض المحتوى من ذاكرة التخزين المؤقت لصفحات AMP. تضمن آلية التخزين المؤقت هذه تحميل الصفحات بسرعة وتقليل الضغط على الخادم الأصلي.
- التحقق من الصحة: قبل أن يتم تخزين الصفحة في ذاكرة التخزين المؤقت ، تخضع الصفحة لعملية تحقق من الصحة تتحقق من وجود أخطاء ، وتفرض أفضل الممارسات ، وتضمن أن الصفحة قد تم تحسينها للأداء. إذا تم اكتشاف أي مشاكل ، فقد يتم تعديل الصفحة أو رفضها.
- تحديد أولوية المحتوى الحرج: تؤكد AMP على إعطاء الأولوية لتحميل المحتوى المهم مثل الصور والإعلانات والعناصر الخارجية الأخرى فقط عند دخولها في إطار عرض المستخدم.
- جافا سكريبت محدود: جافا سكريبت مخصص غير مسموح به ، باستثناء مجموعة محدودة من مكونات AMP التي توفر وظائف أساسية. من خلال التحكم في استخدام جافا سكريبت ، تضمن AMP أن أي شفرة يتم تنفيذها على الصفحة لا تؤثر سلبًا على الأداء أو الأمان.
باختصار ، يبسط AMP بنية صفحات الويب ، ويستخدم التخزين المؤقت ، ويفرض التحقق من الصحة ، ويعطي الأولوية للمحتوى المهم ، ويقيد استخدام JavaScript. تؤدي هذه التحسينات مجتمعة إلى أوقات تحميل أسرع وتجربة مستخدم متنقلة محسنة وتقليل استهلاك البيانات.

7. الاستخدام الفعال للتخزين المؤقت - تسريع موقع الويب الخاص بك
التخزين المؤقت هوأداة قوية تسمح لموقع الويب الخاص بك بتخزين البيانات التي يتم الوصول إليها بشكل متكرر ، مما يقلل من كمية البيانات التي يجب تحميلها في كل مرة يتم فيها الوصول إلى الصفحة.
يمكن أن تعمل مكونات التخزين المؤقت وتقنيات التخزين المؤقت على الويب على تحسين سرعة موقع الويب بشكل كبير وتوفير تجربة مستخدم أفضل.
تمكين التخزين المؤقت لموقع الويب الخاص بك. قم بتثبيت NitroPack →
8. بروتوكول HTTP / 3 - اتصال أسرع وأكثر موثوقية
HTTP / 3 هو الجيل التالي من بروتوكول نقل النص التشعبي (HTTP) ، والذي ينقل البيانات بين خوادم الويب والعملاء. تم تطوير أحدث إصدار من البروتوكول لجعل الويب أسرع وأكثر أمانًا وموثوقية.
صمم فريق عمل هندسة الإنترنت HTTP / 3 (IETF) للتغلب على العديد من المشكلات الموجودة في إصدارات البروتوكول السابقة ، مثل زمن الوصول والسرعات البطيئة.

المصدر: تقويم الويب بواسطة أرشيف HTTP
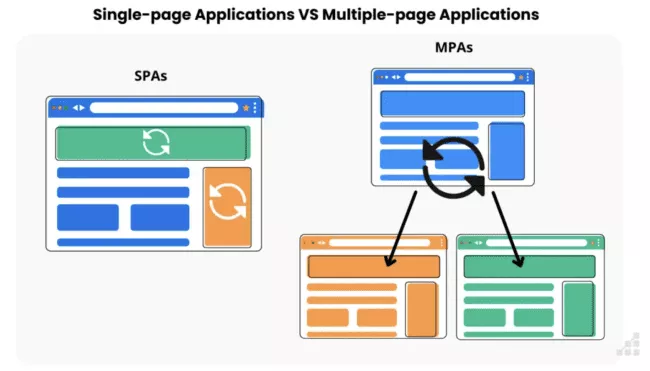
9. تطبيقات الصفحة الواحدة (SPAs) - ديناميكية وسلسة
تطبيقات الصفحة الواحدة (SPAs) هي تطبيقات ويب تعيد كتابة الصفحة الحالية ديناميكيًا بدلاً من تحميل صفحات جديدة كاملة من خادم ، مما ينتج عنه تجارب مستخدم أسرع وأكثر استجابة.
على عكس مواقع الويب التقليدية ، التي تتطلب تحميل صفحات متعددة للمستخدمين للوصول إلى المحتوى ، يتم إنشاء SPA حول صفحة واحدة ، والتي تقوم بتحديث المحتوى ديناميكيًا أثناء تفاعل المستخدم. هذا يلغي الحاجة إلى تحميل صفحات متعددة ويجعل SPAs أسرع وأكثر استجابة وأكثر سهولة في الاستخدام من مواقع الويب التقليدية.

المصدر: Scalable Path
10. إنشاء موقع ثابت - مستقبل بناء مواقع الويب
ينشئ إنشاء الموقع الثابت موقعًا إلكترونيًا يتألف من ملفات HTML و CSS وجافا سكريبت التي تم إنشاؤها مسبقًا والتي لا تتطلب عرضًا من جانب الخادم ، مما يجعلها أسرع وأكثر أمانًا من مواقع الويب الديناميكية التقليدية.
نظرًا لأن مواقع الويب أصبحت معقدة وغنية بالميزات بشكل متزايد ، فإن كمية البيانات التي يجب إرسالها واستلامها بين خوادم الويب والمتصفحات يمكن أن تصبح هائلة بسرعة. يوفر منشئ الموقع الثابت طريقة محسّنة لتقديم المحتوى عن طريقالإنشاء المسبق لإصدارات ثابتة من الصفحات ، مما يسمح بأوقات تحميل أسرع وتقليل موارد الخادم.
باستخدام Static Site Generation ، يمكنك تحسين سرعة موقع الويب بشكل كبير وتقليل موارد الخادم.

المصدر: Static.app (بالإضافة إلى مثال رائع على موقع ويب ثابت بالكامل)
الاستخدام الفعال لموضوعات WordPress والإضافات للحصول على مواقع ويب أسرع
سمات خفيفة الوزن - تسريع موقع الويب الخاص بك بتصميمات مبسطة
توفر سمات WordPress خفيفة الوزن تصميمات بسيطة وسريعة التحميل وسريعة الاستجابة تضمن تجربة مستخدم سلسة.
تأتي هذه السمات عادةً بتخطيط بسيط ونظيف ، وأنظمة ألوان محدودة ، وميزات وخيارات أقل ، مما يجعلها خفيفة الوزن وسهلة التخصيص.
إنها مثالية للمدونين ومالكي مواقع الويب الذين يعطون الأولوية للسرعة والقراءة وسهولة الاستخدام على الرسومات الرائعة والوظائف المعقدة. يمكن أن تساعد السمات خفيفة الوزن أيضًا في تحسين تصنيف مُحسنات محركات البحث وزيادة مشاركة المستخدم وتقليل معدلات الارتداد.
بالإضافة إلى ذلك ، غالبًا ما تكون في المتناول أكثر من السمات الغنية بالميزات ، مما يجعلها خيارًا ممتازًا للشركات والأفراد ذوي الميزانية المحدودة.
يمكّنك المظهر الخفيف الوزن من تقديم المحتوى الخاص بك بشكل أسرع دون التضحية بالنداء.
أهمية اختيار الموضوعات سريعة التحميل
يمكن للموضوع الذي تختاره لموقع الويب الخاص بك أن يؤثر بشكل كبير على سرعته وأدائه. يمكن أن يؤديالمظهر الثقيل والضعيف إلى إبطاء موقع الويب الخاص بك ، مما يؤدي إلى أوقات تحميل أطول ومشاركة أقل.
يمكن أن يؤدي تحديد سمات WordPress سريعة التحميل إلى تحسين سرعة موقع الويب الخاص بك وتوفير تجربة مستخدم أفضل. يؤدي هذا إلى مشاركة أعلى وتحويلات متزايدة وتصنيفات محسّنة لمحركات البحث.
أفضل ثيمات WordPress للسرعة في عام 2023
قد تكون معرفة أي منها محسّنًا للسرعة أمرًا صعبًا مع العديد من السمات. لمساعدتك في العثور على قوالب WordPress الأسرع تحميلًا لعام 2023 ، إليك بعض أفضل الخيارات التي يجب مراعاتها:
- أسترا
- ثلاثة وعشرون وعشرون
- توليد الضغط
- مرحبًا Elementor
- سيدني
- كادينس
- التخصيص
- بلوكسي
- اكتب
تم تصميم هذه السمات مع مراعاة السرعة والأداء وتوفر خيارات تخصيص متنوعة لمساعدتك في إنشاء موقع ويب سريع وجذاب.
عند اختيار سمة ، تأكد من البحث عن سمة خفيفة الوزن ومُحسّنة للسرعة وذات تصميم بسيط وأنيق. تأكد من أنه لا يزال بإمكانه إنشاء تجربة تفاعلية للمستخدمين.

المكونات الإضافية التي تركز على الأداء - عزز سرعة موقع الويب الخاص بك باستخدام الأدوات المناسبة
تلعب المكونات الإضافية دورًا مهمًا في موقع WordPress الخاص بك. يمكن أن يؤدي اختيار المكونات الإضافية التي تعمل على تحسين أداء الموقع إلى تحسين تجربة المستخدم بشكل كبير وجعل موقع الويب الخاص بك أكثر كفاءة.
ومع ذلك ، لا يتم إنشاء جميع المكونات الإضافية على قدم المساواة. يمكن لبعض المكونات الإضافية أن تبطئ موقع الويب الخاص بك ، لذا فإن الاختيار بحكمة أمر ضروري.
الوصول إلى 90+ نقاط PSI على الطيار الآلي. احصل على NitroPack اليوم →
اختيار المكونات الإضافية التي تعمل على تحسين أداء الموقع
عند اختيار أفضل مكونات WordPress الإضافية لموقع الويب الخاص بك ، من الضروري البحث عن الإضافات المشفرة جيدًا والمحدثة بانتظام والمُحسَّنة للسرعة. تجنب المكونات الإضافية الثقيلة أو القديمة أو التي تحتوي على الكثير من التقييمات السلبية.
عند اختيار المكونات الإضافية ، ضع في اعتبارك تأثيرها على سرعة موقع الويب وأدائه وأمانه وتوافقه مع جماليات التصميم والمكونات الإضافية الأخرى.
يمكن أن يساعد استخدام أحدث المكونات الإضافية لمواقع الويب المزدهرة في تحقيق هذه الأهداف.
يوصى ببرنامج WordPress الإضافي لتحسين السرعة
من أجل تحسين السرعة وتحسينات Core Web Vitals الملموسة ، يعد المكون الإضافي NitroPack الكل في واحد هو الفائز الواضح.
يمكن لمستخدمي WordPress الذين يرغبون في تحسين أداء موقع الويب الخاص بهم دون متاعب التعامل مع مكونات إضافية متعددة أو تكوينات معقدة ، تثبيت هذا المكون الإضافي في أقل من 3 دقائق ومشاهدة التحسينات الفورية بفضل 35+ تحسينات مؤتمتة بالكامل.

سواء كنت تبحث عن تحسين أوقات تحميل موقع الويب الخاص بك ، أو تحسين الصور ، أو تقليل زمن الوصول ، فإن هذه المكونات الإضافية قد قمت بتغطيتها.عند تحديد المكونات الإضافية ، اختر المكونات المشفرة جيدًا والمحدثة بانتظام والمتوافقة مع قالبك والمكونات الإضافية الأخرى.
نصيحة واحدة أخيرة
في بعض الأحيان ، يكون وقت التحميل أبطأ قليلاً مما تريده أمرًا لا مفر منه. غالبًا ما جلست أمام الكمبيوتر المحمول الخاص بي في انتظار تحميل موقع ويب.
ومع ذلك ، هناك طرق يمكنك من خلالها تسهيل وقت التحميل على المستخدمين - التحفيز.
يستخدم Gamification عناصر وآليات تشبه الألعاب في سياقات غير متعلقة باللعبة ، مثل مواقع الويب والتطبيقات ، لتحفيز المستخدمين وإشراكهم.
إحدى الطرق التي يمكن من خلالها تحسين سرعات تحميل الصفحة عن طريق التحفيز عن طريق دمج أشرطة التقدم أو المؤشرات المرئية الأخرى التي توضح للمستخدمين مقدار ما تم تحميله من الصفحة والمدة التي يمكنهم توقع انتظارها. تخلق مؤشرات التقدم هذه إحساسًا بالتوقع وتمنح المستخدمين فهمًا واضحًا لما يحدث في الخلفية ، مما يجعلهم أكثر عرضة للبقاء وانتظار تحميل الصفحة.
بالإضافة إلى ذلك ، يمكن أن يؤدي تحويل تجربة تحميل الصفحة باستخدام عناصر تفاعلية أو ألعاب مصغرة إلى تحويل تجربة محبطة نموذجية إلى تجربة ممتعة ، مما يقلل معدلات الارتداد ويحسن رضا المستخدم على الصفحة.
خاتمة
في الختام ، استخدم أحدث اتجاهات تصميم الويب في WordPress للتأكد من أن موقع الويب الخاص بك سريع وفعال ويوفر تجربة مستخدم إيجابية.
ضعها في اعتبارك وتذكر النقاط الرئيسية التالية:
- تتطور اتجاهات تصميم الويب في WordPress باستمرار
- يمكن أن تضمن مواكبة هذه الاتجاهات تجربة مستخدم سريعة وفعالة وإيجابية لموقعك على الويب
- يمكن أن يكون للتصميمات المبسطة والمكونات الإضافية التي تركز على الأداء تأثير كبير على سرعة الموقع وأدائه
- يمكن أن يؤدي اتخاذ الإجراءات واستكشاف أحدث الاتجاهات إلى تحسين سرعة موقع الويب ومظهره ومشاركته
- يمكن للأدوات والتقنيات المناسبة إنشاء موقع ويب سريع وفعال وجذاب بصريًا يؤدي إلى النتائج
لذلك ، اتخذ إجراء اليوم واستكشف أحدث اتجاهات تصميم الويب في WordPress.
سواء كنت تبحث عن تحسين سرعة موقع الويب الخاص بك ، أو تحسين مظهره ، أو زيادة المشاركة ، أو تحسين أداء موقع الويب الخاص بك ، يمكنك إنشاء موقع ويب سريع وفعال وجذاب بصريًا يوفر تجربة مستخدم إيجابية.
