23 Profi-Tipps zur Optimierung von E-Mails für Mobilgeräte
Veröffentlicht: 2020-04-16Von der Beantwortung einer E-Mail im Aufzug bis zur Überprüfung der E-Mail „Ihre Bestellung ist unterwegs“ während eines Meetings, die eine E-Mail hätte sein können, verwenden wir alle ständig E-Mails auf unseren Mobilgeräten.
Tatsächlich werden heute 42 % der E-Mails auf einem mobilen Gerät geöffnet; Daher ist es für E-Commerce-Marken ein Muss, Marketingkampagnen durchführen zu können, die effektiv funktionieren und auf Mobilgeräten richtig angezeigt werden.
Hier ist, was unsere Essence of Email-Experten sagen, wie Sie Ihre E-Mails optimieren können, um das beste mobile Erlebnis zu schaffen.
1. Kennen Sie Ihr Publikum. Welche Geräte und E-Mail-Clients verwenden Ihre Abonnenten?
Während Sie in einer perfekten Welt Ihre E-Mails so optimieren würden, dass sie auf allen Geräten und E-Mail-Clients einwandfrei aussehen, ist dies in Wirklichkeit ziemlich schwierig zu erreichen. Eine kluge Sache ist es, herauszufinden, welche Geräte und Clients die Mehrheit Ihrer Abonnenten verwendet, und ihnen zuerst das bestmögliche Erlebnis zu bieten.
Sie können diese Daten innerhalb Ihres E-Mail-Dienstanbieters (ESP) und verschiedener Analysesoftware überprüfen.
Hier ist die Übersicht für Klaviyo-Benutzer:

Um Google Analytics zu verwenden, um zu überwachen, welche Geräte Ihre Kunden zum Lesen von E-Mails und zum Interagieren mit Ihrer Website verwenden, richten Sie UTM-Tracking für alle Links in Ihren E-Mails ein. Sie können die Ergebnisse in Ihrem Google Analytics-Konto im Bericht „Zielgruppen/Mobilgeräte/Geräte“ überprüfen, indem Sie die sekundäre Dimension auf „Quelle/Medium“ setzen.
Betreffzeile und Vorkopf
2. Verwenden Sie kurze Betreffzeilen
Halten Sie Betreffzeilen unter 40 Zeichen. Der Platz, den mobile Geräte für die Anzeige von Betreffzeilen bieten, ist ziemlich begrenzt, halten Sie sie also kurz oder verwenden Sie die ersten 40 Zeichen, um den wichtigsten Satz Ihrer Betreffzeile zu erwähnen, um die Chancen zu maximieren, dass Leser ihn sehen.
3. Emojis zu Betreffzeilen hinzufügen, um das Engagement zu erhöhen?
Während die meisten Kunden von Essence of Email ständig eine höhere Leistung für Betreffzeilen sehen, die ein Emoji enthalten, ist es auch wichtig, die Stimme und den Stil der Marke im Auge zu behalten. Empfänger, die an Marken mit seriösen, auf den Punkt gebrachten Texten gewöhnt sind, zeigen möglicherweise nicht so viel Interesse an Betreffzeilen mit Emojis. Für Marken mit einer verspielteren Stimme sind Emojis jedoch eine großartige Möglichkeit, die Neugier der Empfänger zu wecken und höhere Öffnungsraten zu inspirieren.
Denken Sie daran, dass nicht alle Emojis auf allen E-Mail-Clients und Geräten richtig dargestellt werden. Erfahren Sie, wie Sie testen können, ob Ihr Emoji richtig angezeigt wird.
4. Schreiben Sie aussagekräftige Preheader, um die Öffnungsraten zu erhöhen
Das Einfügen überzeugender Preheader ist eine großartige Möglichkeit, Ihre E-Mail-Öffnungsraten zu steigern. Auch als „Johnson Box“ bekannt, skizzieren Preheader normalerweise den Betreff Ihrer E-Mail und regen die Empfänger zum Weiterlesen an. Bevor Ihre Empfänger Ihre E-Mail also überhaupt geöffnet haben, haben sie die Möglichkeit, eine Vorschau des Inhalts anzuzeigen.
Maximieren Sie die Wirkung Ihrer Preheader, indem Sie starke Verben verwenden, die Ihren Lesern helfen, sich genau vorzustellen, was Sie zu beschreiben versuchen – und vergessen Sie nicht, die Hauptaussage Ihrer E-Mail anzugeben.
Hier sind ein paar Beispiele für eine gute Kombination aus Betreffzeile und Preheader:
Betreffzeile: Gesundheit zu Ihrer Priorität Nr. 1 machen?Preheader: So schützen Sie sich und Ihre KundenBetreffzeile: Genießen Sie dieses traumhafte Angebot mit 10 % Rabatt!Preheader: Schließen Sie Ihren Einkauf für einen wohlverdienten Schlaf ab
Kopieren für E-Mails
5. Fokussieren Sie Ihre Texte auf den Kundennutzen
Seien wir ehrlich – die Kunden wollen wissen, was sie davon haben. Anstatt sich also auf die Merkmale eines Produkts oder einer Dienstleistung zu konzentrieren, betonen Sie die Vorteile, die Ihre Leser durch deren Nutzung haben werden.
Denken Sie an das Problem, das Ihr potenzieller Kunde zu lösen versucht, oder was er erreichen möchte. Bieten Sie ihnen dann eine wertvolle Lösung an, der sie nicht widerstehen können!
Hier ist ein Beispiel einer Browsing-Abbruch-E-Mail mit kundenorientiertem Text:

6. Lesen Sie Ihr Exemplar laut vor
Das laute Lesen zwingt Sie dazu, langsamer zu werden und das Geschriebene zu verarbeiten.
Grammatikfehler und ähnliche Probleme, die beim stillen Lesen übersehen können, werden beim Sprechen viel deutlicher. Es ist auch eine großartige Möglichkeit, den Fluss Ihres Textes zu überprüfen – wenn es beim lauten Vorlesen seltsam klingt, klingt es wahrscheinlich auch beim leisen Lesen seltsam.
7. Betrachten Sie die Kopf- und Fußzeilenavigation
Während es für Desktop-orientierte E-Mails eine gute Praxis ist, eine Header-Navigation zu enthalten, die das Logo und wichtige Website-Links enthält, empfehlen wir in mobil ausgerichteten E-Mails, diese Header-Navigation zu entfernen, um zu verhindern, dass wichtige Inhalte nach unten verschoben werden.
Stattdessen empfehlen wir, die Header-Navigationslinks in die Fußzeile zu legen und sie übereinander zu stapeln.

Text aufbrechen
8. Verwenden Sie Zeilenumbrüche, um große Textblöcke aufzuteilen
Es ist entscheidend, Ihren Text in ein paar kleinere Absätze aufzuteilen.
Mobile Benutzer haben eine wirklich kurze Aufmerksamkeitsspanne; sie lesen E-Mails unterwegs, daher ist es wichtig, es ihnen so einfach wie möglich zu machen, Ihrer Kopie zu folgen und sie zu lesen. Niemand wird eine ganze Seite Text auf seinem Mobilgerät lesen.
Diese Unterbrechungen im Inhalt schaffen mehr Leerraum in der E-Mail und ermöglichen es, den Blick des Lesers auf jeden Abschnitt zu lenken, anstatt eine imposante Textwand zu sehen und überwältigt zu werden.
Hier ist ein Beispiel für dieselbe E-Mail, wobei die Kopie im Beispiel rechts aufgeschlüsselt ist:

Ein- oder mehrspaltige E-Mails
9. Verwenden Sie einspaltige E-Mail-Vorlagen
Auf dem Bildschirm eines Mobilgeräts erscheinen mehrere Inhaltsspalten normalerweise verdichtet, was die Navigation verwirrend macht. Eine einzelne Spalte macht Ihre E-Mail geräteübergreifend kompatibel und unkompliziert, selbst wenn sie von verschiedenen E-Mail-Clients angezeigt wird. Einzelne Spalten können auch Ihr Design vereinfachen und wichtige Inhalte hervorheben.

Bilder/GIFs/VIDEO- Für E-Mails
10. Stellen Sie sicher, dass Ihre Bilder vollständig optimiert sind
Die Verwendung von Bildern in E-Mails ist heutzutage ziemlich üblich, aber es ist wirklich wichtig, der E-Mail kein unnötiges Gewicht hinzuzufügen, das die Ladezeit verlangsamt.
Stellen Sie sicher, dass Ihre Bilder optimiert sind, um eine schnelle Ladezeit für Abonnenten zu gewährleisten, wenn sie Ihre E-Mails unterwegs auf dem Handy lesen. Viele mobile Benutzer verwenden immer noch 3G oder langsamere Verbindungen, daher ist die Geschwindigkeit, mit der Bilder geladen werden, von entscheidender Bedeutung.
Die allgemeine Empfehlung lautet, Bilder auf maximal 1 MB zu belassen; Unsere Erfahrung zeigt jedoch, dass es am besten ist, es bei etwa der Hälfte mit maximal 500 KB zu halten. Laufende Tests bei WebPageTest zeigen, dass das Halten der Größe unter 500 KB eine Punktzahl von 100/100 für die Bildkomprimierung erzielt, selbst auf alten Telefonen und langsamen 3G-Verbindungen.

11. Bringen Sie mit GIFs Bewegung in Ihre E-Mails
Das Hinzufügen von Bewegung zu Ihren E-Mails wird die Aufmerksamkeit der Abonnenten auf sich ziehen und Ihnen helfen, sich von der Masse abzuheben. Da Videos von den meisten mobilen E-Mail-Clients nicht unterstützt werden, sind GIFs der richtige Weg.
GIF-Dateien können je nach Anzahl der verwendeten Frames sehr groß werden. Hier sind ein paar Tipps, um die Dateigröße eines GIFs zu reduzieren:
- Verwenden Sie schnellere Übergänge (Schnitte) anstelle von Fade-In- und Fade-Out-Effekten, da sie weniger Frames erfordern, um glatt auszusehen, und weniger Frames eine kleinere Dateigröße bedeuten.
- Wenn Sie ein GIF für das Web speichern, verwenden Sie die „adaptive“ Farbreduktion. Dieser Algorithmus tastet Farben ab, die im Bild am stärksten erscheinen, und bietet ein ausgewogenes Verhältnis zwischen Dateigröße und Farbtreue.
- Lassen Sie die Transparenz eingeschaltet, auch wenn Sie sie nicht verwenden, da diese Einstellung ermöglicht, dass Pixel, die ihre Position oder Farbe nicht geändert haben, gleich bleiben; infolgedessen werden keine doppelten Daten erstellt.
Sie können die GIF-Qualität verbessern, indem Sie doppelte Frames löschen, Komprimierung hinzufügen und vieles mehr mit Tools wie diesem.
12. Verwenden Sie Thumbnails für Videos
Nur 10 % der E-Mail-Clients erlauben das Abspielen von Videos in einer E-Mail. Best Practices erfordern daher, dass Sie einen Link zu Ihrem Video hinzufügen, indem Sie ein Video-Thumbnail mit einer präsentablen Wiedergabeschaltfläche einfügen.
Bildgröße und Alt-Text
13. Fügen Sie Bildern relevanten und beschreibenden Alt-Text hinzu
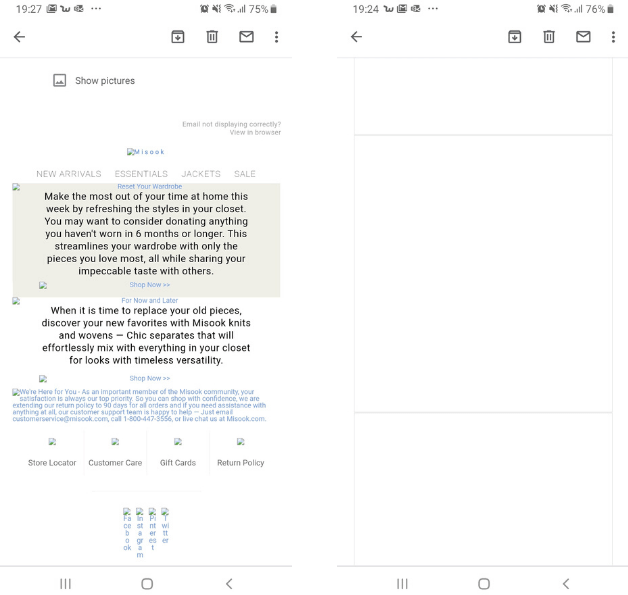
Die Bilder in Ihrer E-Mail werden aus verschiedenen Gründen möglicherweise nicht angezeigt. Jeder E-Mail-Client hat seine eigenen Einstellungen zum Anzeigen oder Blockieren von Bildern, und der einfachste Weg, mit der Bildblockierung umzugehen, besteht darin, Ihren Bildern „Alt-Text“ hinzuzufügen.
Alternativtext ist der Text, der angezeigt wird, wenn der Benutzer das Bild nicht sehen kann. Je relevanter und beschreibender der Text ist, desto mehr wird der Benutzer gezwungen sein, die Bilder anzuzeigen.
Wenn Sie Ihren Bildern keinen Alt-Text hinzufügen, sieht der Benutzer ein leeres Feld. Hier ist ein Beispiel dafür, wie eine E-Mail mit Alt-Text (Beispiel links) und ohne Alt-Text (Beispiel rechts) aussieht.

14. Bildproportionen sind wichtig
Während die meisten Bilder für den Desktop im Querformat ausgerichtet sind, was bedeutet, dass sie breiter und niedriger sind, sieht es auf Mobilgeräten ganz anders aus. Verwenden Sie Bilder im Quadrat- und Hochformat, um das Beste aus der mobilen Bildschirmgröße herauszuholen und die Aufmerksamkeit der Abonnenten zu erregen.
Wenn Ihre Datenbank gleichmäßig zwischen Desktop- und mobilen Benutzern aufgeteilt ist, empfehlen wir die Verwendung von bedingten Blöcken, die je nach Benutzergerät ein anderes Bild anzeigen, dh ein Bild im Querformat für Desktop-Benutzer und ein quadratisches Bild für Mobilgeräte.
Wenn die meisten Ihrer Benutzer jedoch Mobilgeräte verwenden, empfehlen wir, die E-Mails so zu gestalten, dass sie sich auf das mobile Erlebnis konzentrieren.
Schriftarten
15. Wählen Sie Ihre Schriftarten
Unserer Erfahrung nach ist das größte Problem bei der Darstellung von E-Mails auf verschiedenen Geräten die Schriftarten. Grundsätzlich werden nicht alle Geräte die Schriftart in Ihrer E-Mail richtig darstellen.
Am besten verwenden Sie websichere Schriftarten und Schriftarten, die auf den von Ihren Abonnenten am häufigsten verwendeten Geräten richtig wiedergegeben werden. Richten Sie beim Erstellen Ihrer E-Mail eine primäre und eine sekundäre Schriftart ein, die Sie in Reserve halten. Auf diese Weise stellen Sie sicher, dass Sie die sekundäre Schriftart verwenden können, auch wenn Ihre bevorzugte Schriftart nicht gerendert wird, die sich dennoch in das gesamte E-Mail-Design und Ihren Markenauftritt einfügt.
16. Verwenden Sie größere Schriftgrößen
Kleine Bildschirme machen kleine Schriftarten noch kleiner, und die meisten Leute werden Ihre E-Mail löschen, anstatt die Augen zusammenzukneifen und ihre Augen anzustrengen, um den winzigen Text zu lesen.
Eine Schriftgröße von 14 Pixeln macht Ihre E-Mail auf einem kleinen Bildschirm wesentlich besser lesbar. Aber scheuen Sie sich nicht, noch größer zu werden. Große Schriftarten erleichtern das Lesen Ihrer E-Mails sowohl auf Desktop- als auch auf Mobilgeräten. Dies gilt sowohl für E-Mails als auch für Pop-ups.
Leerraum und Layout
17. Geben Sie Ihrer E-Mail Raum zum Atmen
Ihre E-Mails müssen so einfach wie möglich zu lesen und zu verfolgen sein. Stellen Sie sicher, dass Sie einen großartigen Inhaltsfluss haben, indem Sie Abschnitte mit genügend Leerraum trennen. Dies bedeutet, den Abstand zu vergrößern, um überladene E-Mails zu vermeiden, indem so viel Platz wie möglich hinzugefügt wird. Machen Sie sich keine Sorgen, wenn die E-Mail länger als gewöhnlich wird; Es ist einfacher, durchzublättern, als sich auf kleineren Mobilgeräten abzumühen und zu navigieren.
CTA-Design
18. CTAs mit starken Aktionsverben
Da Benutzer häufig dazu neigen, E-Mails zu überfliegen, ist die Optimierung von Calls-to-Action (CTAs) äußerst wichtig, da sie die Aufmerksamkeit erregen und den Benutzer dazu verleiten müssen, die gewünschte Aktion auszuführen.
Konzentrieren Sie sich darauf, wie der Benutzer davon profitiert, auf den CTA zu klicken, und vermeiden Sie allgemeine Formulierungen wie „Klicken Sie hier“. Zum Beispiel wäre „Holen Sie sich Ihr eBook“ ein bevorzugter CTA gegenüber nur „Herunterladen“.
Eine Willkommensnachricht, die einen Erstkundenrabatt anbietet, könnte Folgendes beinhalten:


19. Codieren Sie Ihre CTAs, anstatt Bilder zu verwenden
Einige Benutzer haben Bilder blockiert, und das Einbetten Ihrer CTAs als Bilder kann dazu führen, dass wertvolle Klickraten verloren gehen.
Die codierten CTAs werden auch ohne Bilder angezeigt und ziehen sofort die Aufmerksamkeit Ihrer Abonnenten auf sich.
20. Erstellen Sie Fettfinger-freundliche Schaltflächen
Stellen Sie sicher, dass Sie Menschen mit großen Daumen berücksichtigen. Wenn Ihr Leser mehr als einmal tippen muss, um mit Ihren Inhalten weiter zu interagieren, besteht die Möglichkeit, dass er sich nicht darum kümmert.
Finger sind nicht annähernd so präzise wie Mauszeiger, und obwohl Hersteller von Mobilgeräten Geräte entwickelt haben, die genau auf Ihre Aktionen reagieren, sind sie nicht perfekt.
Ihre Calls-to-Action müssen groß genug sein, um auf dem Bildschirm eines Mobilgeräts angetippt werden zu können. Wir empfehlen, die Höhe Ihrer CTA-Schaltfläche auf mindestens 30 Pixel einzustellen, mit mindestens 8 Pixel Abstand zwischen den Elementen.
21. Vermeiden Sie Hyperlinks im Text
Wie oft haben Sie versucht, auf Ihrem Handy auf einen Hyperlink zu klicken, und es scheint eine unmögliche Mission zu sein?
Wenn ein CTA wichtig ist, besteht die bevorzugte Vorgehensweise darin, den Text zu unterbrechen und einen geeigneten CTA-Button hinzuzufügen, anstatt ihn im Text zu verlinken.
E-Mail-Breite
22. Halten Sie E-Mails 600 PX breit
Wenn Ihre E-Mail-Breite größer als 640 Pixel ist, muss der Benutzer möglicherweise nach links und rechts scrollen, um den vollständigen E-Mail-Inhalt anzuzeigen. Während die meisten modernen Mobilgeräte mit responsiven Designs umgehen können, gibt es Ausnahmen.
Wenn Ihre E-Mail-Breite 600 Pixel oder weniger beträgt, werden Benutzer keine Probleme haben, E-Mails anzuzeigen, die für große Computerbildschirme formatiert wurden. Legen Sie ein Breitenattribut im Tabellen-Tag Ihrer E-Mail-Vorlage auf 600 Pixel fest oder verwenden Sie die CSS-Eigenschaft width, um diese Anpassung vorzunehmen.
Qualitätskontrolle
23. Testen Sie die E-Mail auf allen Geräten
Nachdem Sie Ihre E-Mail erstellt haben, überprüfen Sie, wie diese E-Mail auf verschiedenen Geräten und E-Mail-Clients angezeigt wird.
Sehen Sie sich Ihre E-Mail-Vorlage auf Plattformen wie Email on Acid, Lackmus und Mailtrap an, um nur einige zu nennen. Diese Testtools helfen Ihnen, Probleme mit Ihren E-Mails zu erkennen, indem sie Ihnen Screenshots von allen unterstützten Geräten und E-Mail-Apps zeigen.
Abschließende Gedanken
Das Erstellen von für Mobilgeräte optimierten E-Mails ist eindeutig nicht einfach. Es ist ein mehrstufiger Prozess, um ein Posteingangserlebnis für mobile Benutzer unterwegs zu schaffen, das sicherstellt, dass Ihre E-Mails gelesen werden und ihre Interaktion mit Ihren Kampagnen produktiv und nicht frustrierend ist. Wenn Sie Hilfe bei der Einrichtung benötigen oder Ihre aktuellen Kampagnen überarbeiten möchten, besuchen Sie den Justuno-Agenturpartner Essence of Email.
Essence of Email baut E-Commerce-Marken mit E-Mail aus. Unsere Kunden verdienen mit ihrem E-Mail-Programm durchschnittlich das 38-fache des monatlichen ROI. Lassen Sie sich zeigen, was wir für Sie tun können. Jetzt Kontakt aufnehmen!


