5 WordPress-Webdesign-Trends für August 2023
Veröffentlicht: 2023-08-22Die Erwartung eines Saisonwechsels ist auch ein guter Zeitpunkt, über Veränderungen in anderen Bereichen nachzudenken. Das ist etwas, was man bereits in Designprojekten sehen kann, wo Designer mit Projekten einige neue Dinge ausprobieren (und wir sind auf der Suche nach einigen dieser Optionen).
Hier sind fünf tolle Trends, die Sie diesen Monat berücksichtigen sollten:
1. Videotasten, keine automatische Wiedergabe

Wenn Sie kein Fan von Auto-Play-Videos sind, ist dies der Designtrend für Sie: Video-Buttons ohne Auto-Play. Heldenvideos sind seit geraumer Zeit ein dominierendes Designelement, bringen jedoch einige Herausforderungen mit sich – Größe, Ton, Benutzerfreundlichkeit oder Zugänglichkeit. Dieser Designtrend löst viele dieser Probleme.
Bonanza Studios verwendet einen übergroßen Button zum Abspielen ihres Videos, anstatt ihn für den Hintergrund des Helden zu verwenden. Es öffnet sich in einer großen, gut sichtbaren Größe und Sie können die Bedienelemente des Players steuern.
2. Inspiration für die Kunstgalerie

Ein Website-Design im Zeitschriftenstil mit taktilen Bewegungen, vom Umblättern der Seiten bis hin zu subtilen Designelementen, kann sich anfühlen, als würde man ein Buch oder einen Kunstprospekt in der Hand halten.
Im obigen Beispiel von Brooklyn Editions, das für Kunstwerke gedacht ist, können Sie sehen, wie dieses Konzept zum Leben erweckt wird. Es ist wunderschön und interaktiv. Der Trick besteht darin, dass das gesamte Design betrachtet und mit ihm interagiert werden muss, um die volle Wirkung zu erzielen und wirklich zu verstehen, wie alles zusammenhängt.
Die andere Herausforderung hier ist der Farbkontrast, aber ein Design wie dieses hat eine ganz bestimmte Zielgruppe, die das Designteam wahrscheinlich vor der Veröffentlichung recherchiert hat.
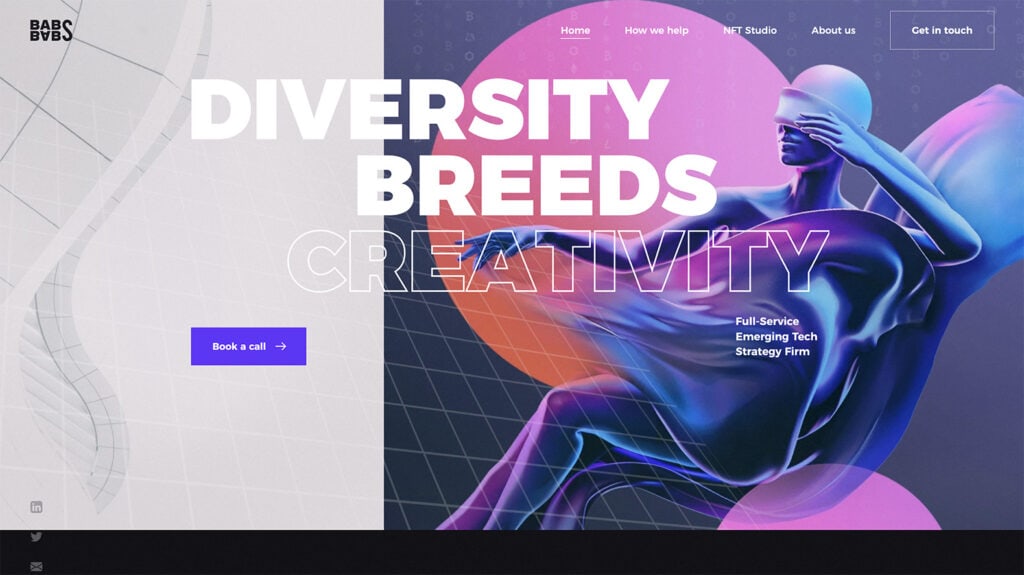
3. Umrissene Typelemente

Abwechselnde Füllungen und Umrisse für Schriftelemente erzeugen eine unmittelbare Wirkung und einen Blickfang. Deshalb nutzen Designer diese Option. Sehen Sie sich ein perfektes Beispiel dafür von Babs an.
Ein Gliederungselement kann einem Design oder Text auch etwas Gewicht nehmen, wenn die Dinge nicht die richtige Balance haben oder wenn Sie möchten, dass bestimmte Wörter oder Phrasen mehr Präsenz haben als andere.
Hier sehen Sie sich möglicherweise zuerst den Gliederungstext an, weil dieser anders ist. Und das ist in Ordnung. Das Design ermöglicht es Ihnen, über die Wörter nachzudenken und sie schnell zu verstehen, da nicht zu viel zu lesen ist (das ist einer der Gründe, warum dieser Stil hier funktioniert).
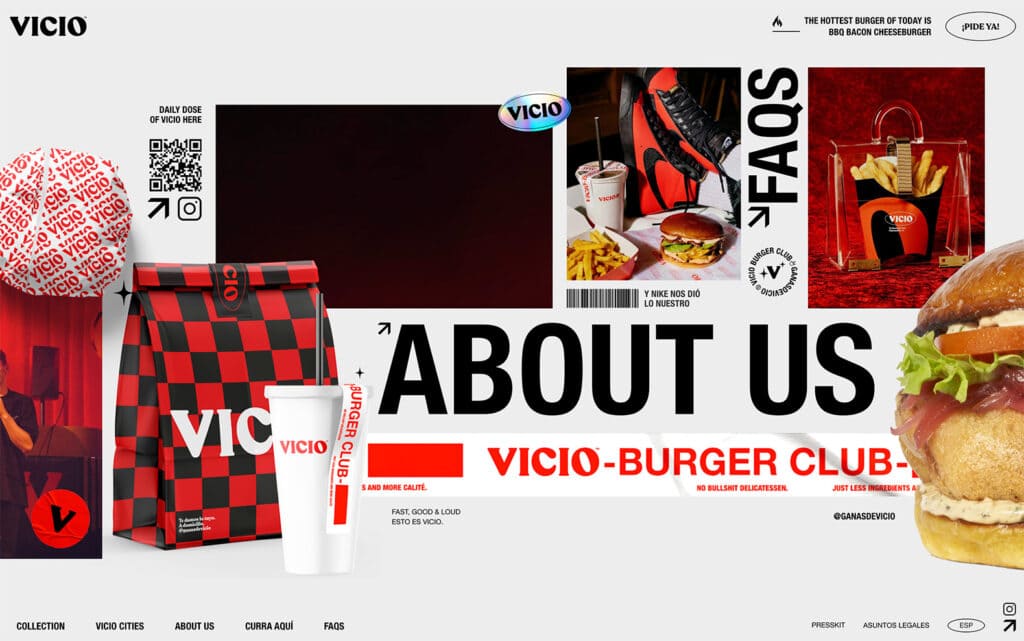
4. „Überfüllte Helden“

Warum gibt es so viele Dinge zu sehen? Das könnte die Frage sein, die Sie sich stellen, wenn Sie sich einige Designs ansehen, die über überladenere Hero-Header-Bereiche verfügen.

Dies ist ein Stil, der viele Dinge auf einmal präsentieren kann oder funktioniert, wenn Sie keinen klaren Aktionspunkt haben. Die Botschaft, die Sie hier senden, ist Quantität – Sie haben viel von dem, was Sie präsentieren. Schauen Sie sich einfach das obige Beispiel von Vicio an.
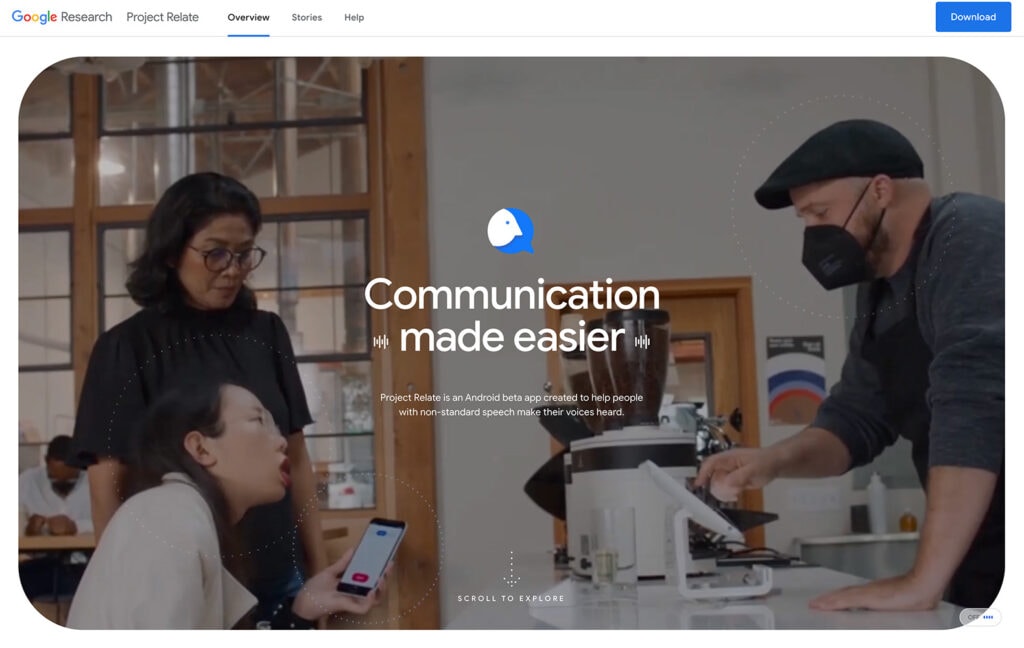
5. Mehr zugängliche Erlebnisse

Googles Project Relate ist eines der cooleren Dinge, die wir seit einiger Zeit gesehen haben, insbesondere wenn man über Online-Zugänglichkeit und menschliche Kommunikation nachdenkt. Das Tool lernt nicht standardmäßige Sprachmuster, um die Kommunikation zu unterstützen. Ziemlich cool, oder?
Aber hier gibt es für jeden Designer eine Lektion: Wie kann man etwas schaffen, das für alle einfacher zu verwenden ist? Alle Arten von Menschen und alle Leistungsniveaus?
Es gibt viele unterschiedliche Antworten auf diese Frage, aber Sie sollten sie bei der Arbeit an Projekten stellen. Wie können Sie am besten mit Ihrer Zielgruppe und darüber hinaus in Kontakt treten? Welche Gestaltungselemente sind notwendig, um eine bessere und verständlichere Kommunikation zu schaffen? Hilfreiche Tipps zur Barrierefreiheit Ihrer Website finden Sie in diesem Vortrag von Bet Hannon bei unserer ersten Kadence Amplify-Veranstaltung.
Alles zusammenfügen
Können Sie sich vorstellen, einige dieser Konzepte in Designprojekten zu verwenden? Nicht zuletzt gibt es einige großartige Gesamtideen, die Ihnen dabei helfen, über alles nachzudenken, von der künstlerischen Komposition bis hin zu einem besseren, zugänglicheren Design.
Mit einem Kadence Full Bundle erhalten Sie alles, was Sie brauchen, um mit allen Designtrends Schritt zu halten und Ihre Website auf die nächste Stufe zu heben. Vom Lottie Block in Kadence Blocks bis hin zur Möglichkeit, vollständig anpassbare Designs und Seiten zu erstellen, bietet Ihnen das Kadence Full Bundle alles, was Sie zum Erstellen schöner, effektiver und ansprechender Websites benötigen.
