5 WordPress-Webdesign-Trends für Juni 2023
Veröffentlicht: 2023-06-21Manchmal scheinen die Website-Designtrends zu Beginn der Sommersaison eine kleine Pause einzulegen. Vielleicht liegt es daran, dass sich viele unserer Projekte in einer Zwischenphase befinden, da viele Leute selbst Pausen einlegen. Dennoch gibt es in der Welt der neuen und interessanten Webdesign-Elemente noch einiges zu entdecken.
Hier sind fünf Trends, die Sie diesen Monat berücksichtigen sollten:
1. Extravagante Bilder

Designer behalten das Thema eines insgesamt minimalistischen Designs bei, kombinieren es jedoch mit extravaganten Bildern für eine opulente und nicht ganz so minimalistische Ästhetik.
Diese Bilder sind voller Farbe und Stil, wie im obigen Beispiel von Floof. Oft sind zu viele Dinge auf einmal zu sehen und die Aufnahmen sind sogar so, dass man auf einem kleinen Bildschirm unmöglich alle Bildinformationen erfassen kann.
Die Herausforderung bei dieser Art von Bildern besteht darin, andere Elemente so zu überlagern, dass sie visuell sinnvoll sind und die Lesbarkeit erhalten. Der Advanced Text Block von Kadence Blocks ist hierfür ein unglaubliches Werkzeug. Sie können Ihrem Text sogar Schatten und Tiefe verleihen, um ihn wirklich hervorzuheben.
2. Produktloser E-Commerce

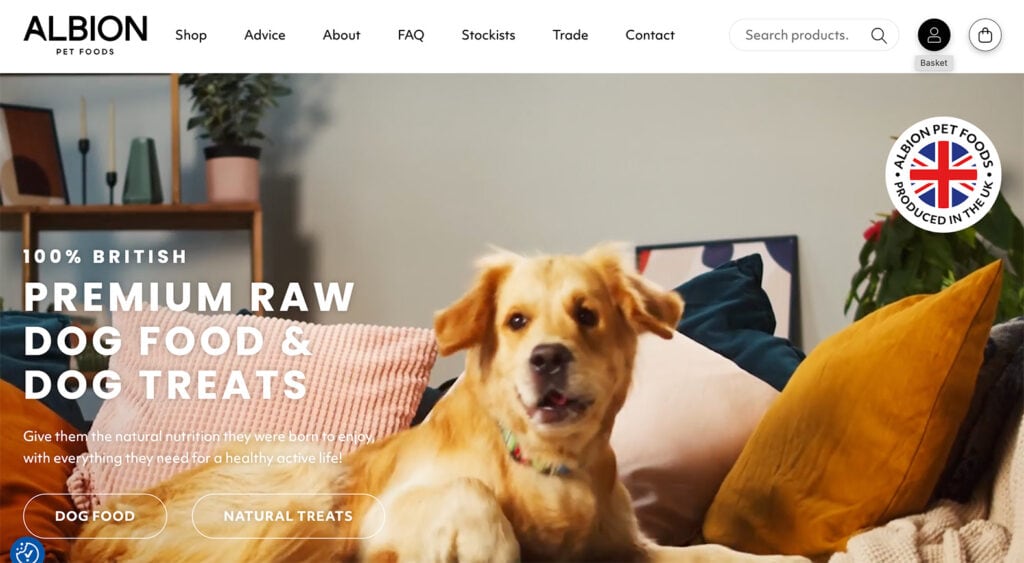
Ist Ihnen aufgefallen, dass viele Online-Shops auf der Startseite überhaupt nicht wie Geschäfte aussehen?
In dem Bestreben, Marken eher als Lifestyle-Option denn als E-Commerce zu präsentieren, dominiert dieser Trend bestimmte Branchen, darunter auch Tiernahrung, wie das obige Beispiel von Albion zeigt.
Die Idee hinter diesem Design besteht darin, ein Gefühl der Zugehörigkeit und des Verlangens zu erzeugen, bevor das Produkt präsentiert wird. Hier zeigen Ihnen glückliche, aktive Hunde, wie gut es ihnen dank ihrer Ernährung geht.
Wenn Sie mehr über das Erstellen beeindruckender Heldenabschnitte mit Kadence Theme erfahren möchten, schauen Sie sich dieses Tutorial an.
3. Zeichentrickfiguren

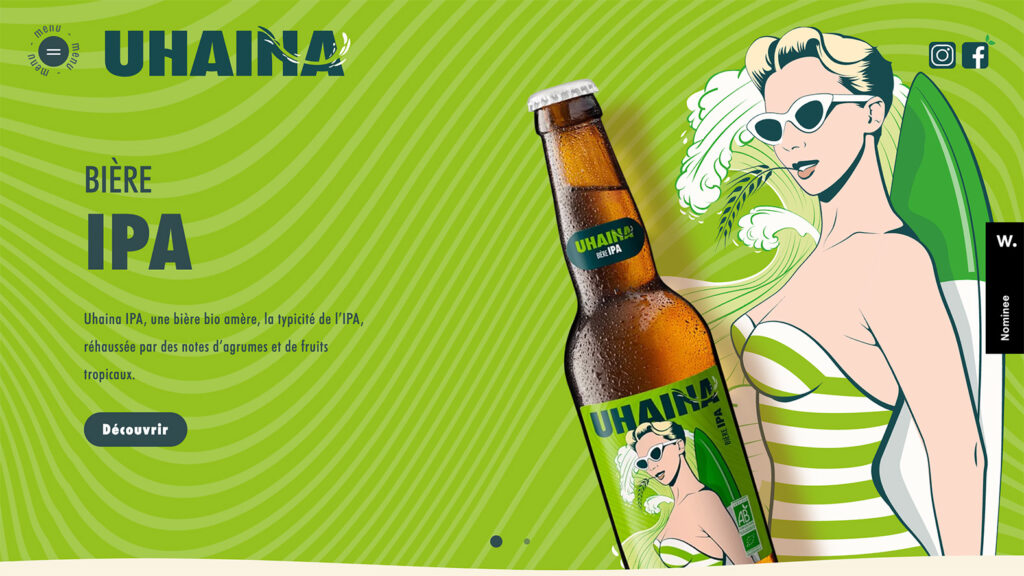
Dieser Website-Design-Trend ist etwas unerwarteter, wird aber recht häufig verwendet – Zeichentrickfiguren. Schauen Sie sich einfach ein tolles Beispiel dafür von Uhaina an.
Diese Projekte sehen oft auf zwei Arten aus:
- Vollständige Ästhetik mit illustrierten Charakteren im Cartoon-Stil
- Zeichentrickfiguren gemischt mit echten Gegenständen (erinnern Sie sich an „Who Framed Roger Rabbit?“)
Damit es funktioniert, müssen die Teile möglichst nahtlos zusammenpassen und dürfen nicht zu kindlich aussehen (es sei denn, das ist Ihr Ziel).
4. Typografie außerhalb der Grundlinie

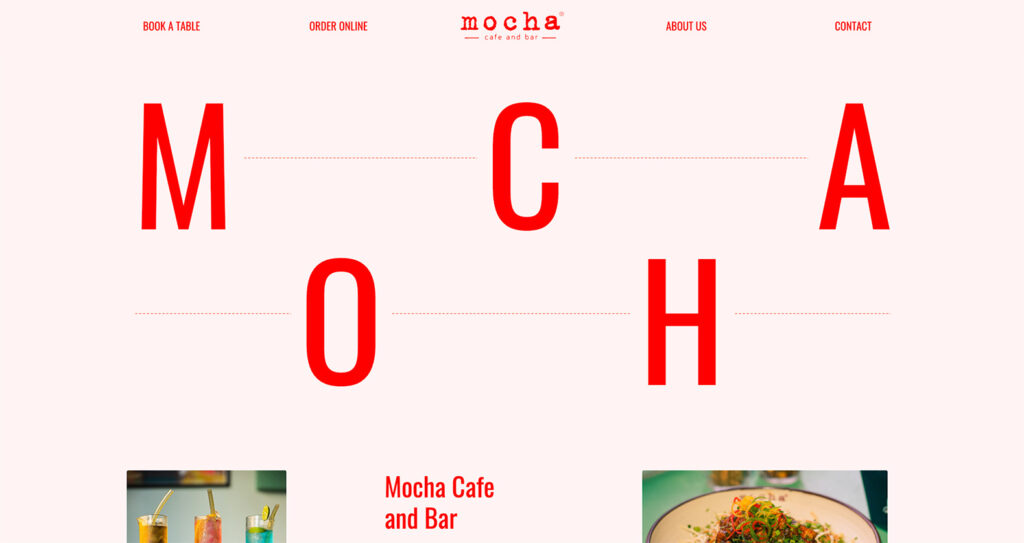
Wer hat gesagt, dass Textelemente größtenteils auf derselben unsichtbaren Linie liegen? Designer experimentieren mit Textelementen, die nicht auf einer einheitlichen Grundlinie basieren. Dies wird üblicherweise mit einem oder zwei Wörtern oder einem Markennamen verwendet.

Wenn der Text noch auf einen Blick lesbar ist, kann das wunderbar funktionieren, wie im obigen Beispiel von Mocha Cafe and Bar. Wenn es dem Text an Lesbarkeit mangelt, kann es schnell zu Mängeln kommen und zu einem typografischen Desaster werden. Es gibt auch zusätzliche reaktionsfähige Herausforderungen.
Versuchen Sie dies nur, wenn Sie ein einfach zu verstehendes Wort und eine Schriftart haben, die zur Lesbarkeit beiträgt.
5. Flache Symbole mit Animation

Flache Symbole waren vor ein paar Jahren ein großer Trend und sind nie verschwunden. Während Icon-Stile heute vielfältiger sind als auf dem Höhepunkt des Trends, ist Flat eine beliebte Option.
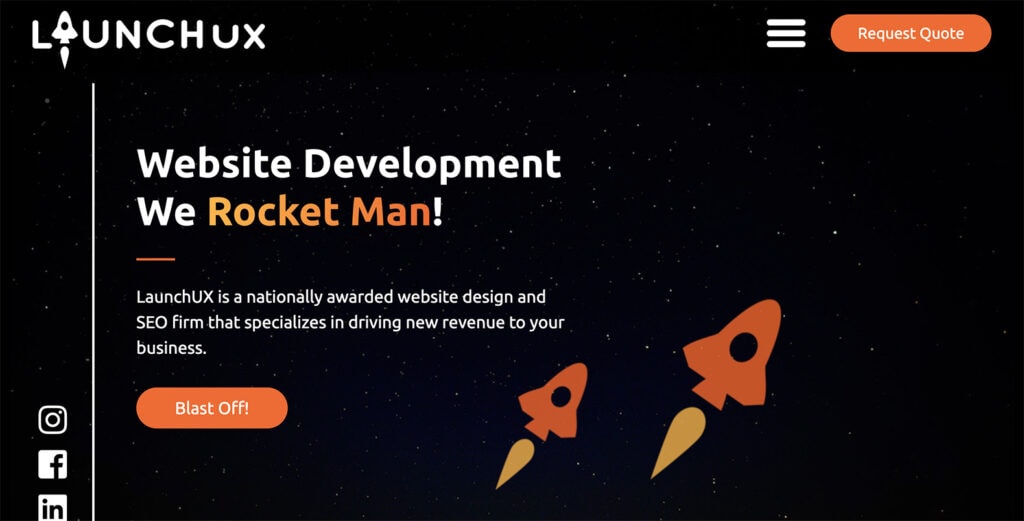
Die neue Variante dieses Designelements besteht darin, dass flache Symbole mit animierten Effekten (manchmal in übergroßer Form) kombiniert werden, um zusätzliches visuelles Interesse oder Aufmerksamkeit für ein Projekt zu erzeugen. Schauen Sie sich einfach das Beispiel von LaunchUX an.
Diese Symbole sind größtenteils einfach und verfügen über einfache Animationen. Sie können Klick- oder Tippaktionen beinhalten oder auch nicht. Im obigen Beispiel sind die Raketensymbole lediglich ein visuelles Element auf dem Bildschirm ohne Interaktivität.
Mit dem Lottie Block von Kadence Blocks ist es ein Kinderspiel, diesen auffälligen Designstil zu kreieren. Sie können einen Lottie-Block an einer beliebigen Stelle auf Ihrer Website einfügen und behalten die volle Kontrolle über Animationsgeschwindigkeiten, Schleifen und alles andere!
Alles zusammenfügen
WordPress-Webdesign-Trends machen Spaß, aber Sie müssen nicht jeden neuen Trend ausprobieren, der auftaucht. Wenn mutig und groß nicht Ihr Stil ist, ist es in Ordnung, abzuwarten und zu sehen, was sonst noch kommt. Den richtigen Trend zur richtigen Zeit zu nutzen, ist Teil Ihrer Marke und Ihres Stils.
Mit einem Kadence-Komplettpaket erhalten Sie alles, was Sie brauchen, um mit allen Designtrends Schritt zu halten und Ihre Website auf die nächste Stufe zu heben. Vom Lottie Block in Kadence Blocks bis hin zur Möglichkeit, vollständig anpassbare Designs und Seiten zu erstellen, bietet Ihnen das Kadence Full Bundle alles, was Sie zum Erstellen schöner, effektiver und ansprechender Websites benötigen.
