5 WordPress-Webdesign-Trends für Mai 2023
Veröffentlicht: 2023-05-24Eines der Dinge, die wir an WordPress-Designtrends am meisten lieben, ist, dass sich so viele Elemente und Stile überschneiden. Das sehen Sie an den Beispielen hier. Das macht die Arbeit mit Designtrends flexibel und interessant und gibt Ihnen einen Überblick, wenn das Trendelement schnell aus der Mode gerät.
Hier sind fünf tolle Trends, die Sie diesen Monat berücksichtigen sollten, wenn Sie ein neues WordPress-Projekt erstellen oder einfach nur eine bestehende Website mit neuen Effekten auffrischen möchten, die Ihre Website-Besucher ansprechen.
1. Flüssige Animation

Flüssige Animationen gehören zu den Designs, die sich lebendig und frisch anfühlen können. Zwischen der flüssigen Animation und dem sanften Farbwechsel passiert immer etwas Neues.
Obwohl flüssige Animationsstile nicht völlig neu sind, ist die Implementierung von Stripe ein besserer Ansatz als die meisten anderen. Das animierte Element bewegt sich elegant und zielgerichtet; Viele frühere Versionen dieses Stils erforderten für die Bewegung Hover-Aktionen und konnten etwas klobig sein. Schauen Sie sich einfach das obige Beispiel von Stripe an.
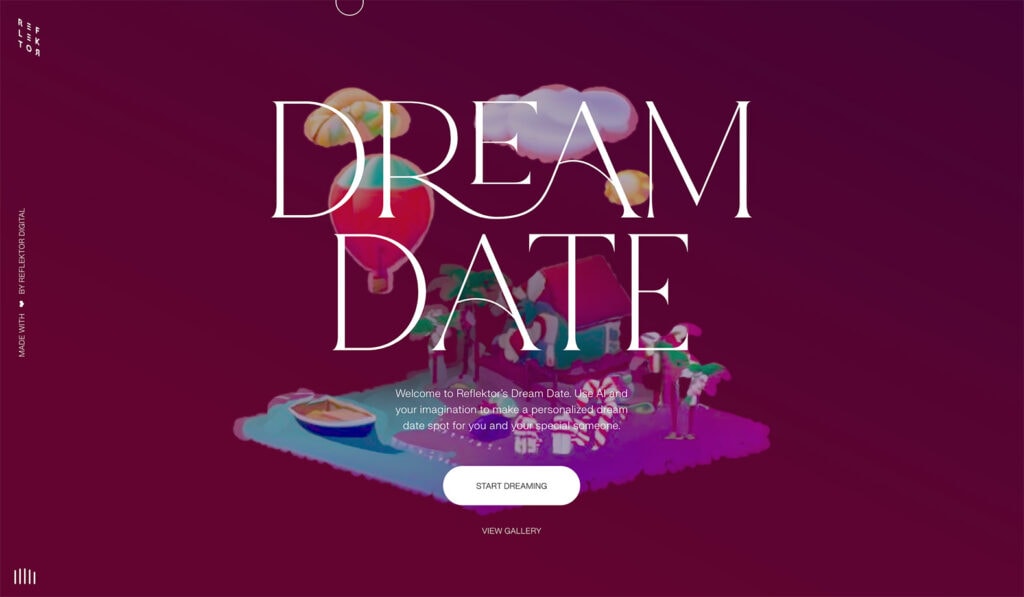
2. KI-inspirierte Erlebnisse

Es ist derzeit schwierig, ein Gespräch über Websites, Design oder Marketing zu führen, ohne dass künstliche Intelligenz ein integraler Bestandteil der Diskussion ist. Doch wie nutzt man es effektiv?
KI-inspirierte Erlebnisse sind eine Option, die dafür sorgt, dass die Grenze zwischen Fantasie und Realität nicht verschwimmt. Dream Date (oben) hilft Benutzern, durch eine spielerische KI-Interaktivität zu führen, um ihnen bei der Planung eines Ausflugs mit einer besseren Hälfte zu helfen. Es ist eine unterhaltsame Variante eines uralten Konzepts. Sehen Sie sich ein großartiges Beispiel dafür von Dream Date an.
Kadence wird neue KI-Elemente hinzufügen, damit Sie viel schneller eine effektivere Website erstellen können. Wenn Sie daran interessiert sind, über die Veröffentlichung von Kadence AI benachrichtigt zu werden, tragen Sie sich auf die Warteliste ein.
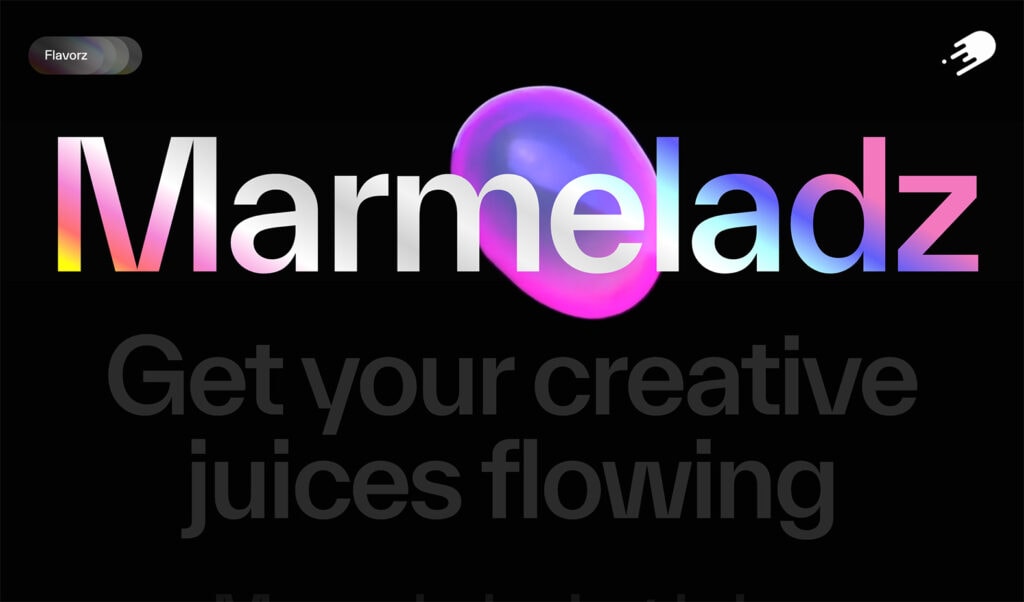
3. Regenbogenfärbung

Mehrfarbige und Regenbogen-Styles sind angesagt! Beachten Sie diesen Trend im Beispiel von Marmeladz. Das Tolle an Regenbogenfarben ist, dass man sie fast überall und in verschiedenen Farbtönen verwenden kann, vom traditionellen Regenbogen über Markenfarben bis hin zu monotonen Variationen.
Dieser Designtrend ist bei Websites beliebt, die großen Text und nicht viele Bilder verwenden, um etwas optisch Interessantes zu schaffen, das den Schwerpunkt auf die Wörter legt, die Website-Besucher dazu ermutigen, sich mit Ihrer Marke zu beschäftigen.
4. Spielstil

Die Hommage an Designelemente aus Videospielen entwickelt sich zu einem vorherrschenden Trend im Website-Design, wie im obigen Beispiel von Play Goals. Dies umfasst alles vom Stil der verwendeten Grafiken über Textstile bis hin zu interaktiven Elementen in der gesamten Anzeige.

Das Interessante am Gaming-Stil ist derzeit, dass er fast alle anderen hochrangigen Trends vereint. Es gibt Elemente aus Animation, KI, Interaktionen und Schiebereglern, flüssigen Effekten, fetter Typografie und mehr.
Abhängig vom Spielthema können eine Vielzahl verschiedener Effekte oder Stile verwendet werden, um diese Szene und dieses Spielerlebnis zu schaffen.
5. Ungewöhnliche Folienaktionen

Wir können alle zugeben, dass Schieberegler im Allgemeinen nicht so effektiv sind. Die Leute mögen sie zwar ansehen, aber das Engagement auf breiter Front ist im Allgemeinen schwach. Hier kommen ungewöhnlichere Slide-Aktionen ins Spiel.
Dieser Designtrend übernimmt das Konzept des Schiebereglers, macht ihn aber eher zu einem Teil des integrierten Designs und weniger zu einem „Schau dir all diese Bilder an“-Designelement.
Im obigen Beispiel aus Val d'Oca sehen Sie einen Hinweis auf das nächste Folienelement von Ihrer aktuellen Position im Design aus. Es wird wie ein Video abgespielt und endet mit einem vollständigen Menü mit Navigationselementen. Wenn Sie sich das Video ansehen, haben Sie am Ende etwas zu tun.
Dies ist eine ansprechendere Version des herkömmlichen Schiebereglers mit einem gezielteren Benutzerpfad.
Alles zusammenfügen
WordPress-Webdesign-Trends machen Spaß, aber Sie müssen nicht jeden neuen Trend ausprobieren, der auftaucht. Das Internet verändert sich ständig und bietet ständig neue Möglichkeiten für innovative Designexperimente. Wenn Sie neue Designelemente hinzufügen, stellen Sie natürlich sicher, dass diese den Zielen jeder Seite Ihrer Website entsprechen. Stellen Sie das Design niemals über die Benutzererfahrung. Stellen Sie stattdessen sicher, dass Ihre Designelemente Ihre Benutzererfahrungsziele ergänzen, um Ihre Website-Besucher zu den gewünschten Aktionen zu führen.
Mit einem Komplettpaket von Kadence erhalten Sie alles, was Sie brauchen, um mit allen Designtrends Schritt zu halten und Ihre Website auf die nächste Stufe zu heben. Vom erweiterten Textblock in Kadence Blocks bis hin zur Möglichkeit, vollständig anpassbare Designs und Seiten zu erstellen, bietet Ihnen das Kadence Full Bundle alles, was Sie zum Erstellen schöner, effektiver und ansprechender Websites benötigen.
