5 WordPress-Webdesign-Trends für November 2023
Veröffentlicht: 2023-11-22Diese Jahreszeit ist traditionell nicht als Zeit für neue Projekte bekannt, da die Feiertage vor der Tür stehen, aber es passieren ein paar neue Dinge im WordPress-Website-Design. Am größten ist der Schwerpunkt bei Marken, die sich auf E-Commerce konzentrieren, wie zum Beispiel Black Friday und Cyber Monday.
Hier sind fünf tolle Trends, die Sie diesen Monat berücksichtigen sollten:
1. BFCM-Themen

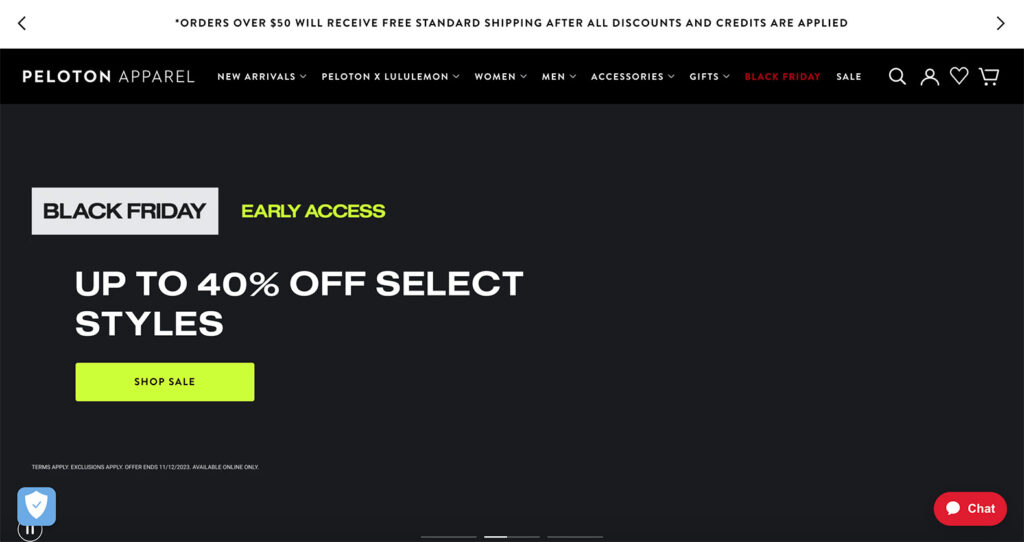
Black Friday und Cyber Monday inspirieren viele Websitebesitzer – insbesondere diejenigen mit E-Commerce-Websites – dazu, ihre Homepages und andere Landingpages mit Sprache und Bildern für die Weihnachtsverkaufssaison neu zu gestalten.
Viele dieser Designs werden sich bis zum Ende des Jahres ein paar Mal ändern, angefangen bei den frühen Black Friday-Verkäufen, die nicht viele Feiertagsbilder enthalten, bis hin zu umfassenden BFCM-Designoffensiven, um die Weihnachtszeit offiziell einzuläuten.
Zu den Themen, die Sie hier sehen, gehören Feiertagsfarben, viel Black Friday- und Cyber Monday-Sprache und große Zahlen für prozentuale Rabattangebote oder Sonderverkäufe, wie Sie im obigen Beispiel von Peloton Apparell sehen.
Im Jahr 2023 führten wir eine Live-Teardown-Sitzung mit Jon MacDonald von The Good durch und sprachen über die Strategie für Ihre Landingpage mit Schwerpunkt auf BFCM. Kommen Sie zurück und lassen Sie sich von neuen Inspirationen inspirieren!
2. Unterstreichungen

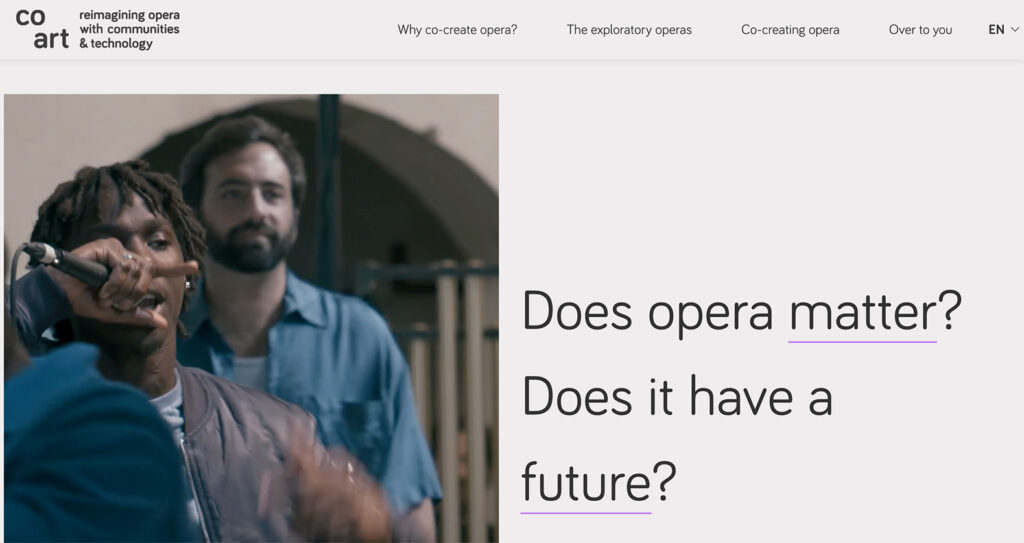
Eine Unterstreichung in einem Design schafft sofort einen Blickfang und lenkt den Blick auf den umliegenden Inhalt. (Das ist einer der Gründe, warum Links in der Mitte von Textblöcken unterstrichen sind – Sie werden also aufmerksam sein und dann mit ihnen interagieren.)
In diesem Zusammenhang sind Unterstreichungen eine Möglichkeit, Sie zum Nachdenken oder zum Sehen eines bestimmten Elements des Designs anzuregen. Im obigen Beispiel von Co Art werden Sie im Design aufgefordert, die Wörter „Materie“ und „Zukunft“ zu sehen. Dies sind auch interne Links zu unterstützenden Seiten innerhalb des Website-Designs.
Unterstreichungen können leicht und eher subtil sein, wie in diesem Beispiel, oder dick und viel schwerer sein. Mit dem erweiterten Textblock von Kadence Blocks können Sie Text hervorheben und ihm einen anderen Stil verleihen, sodass bestimmte Wörter hervorstechen.
3. Video einfügen

Je nach Projekt kann ein Vollbild-Video-Header überwältigend wirken. Hier kann die Verwendung eines eingefügten Videos nützlich sein.
Dies funktioniert hervorragend, wenn Videoinhalte leicht verständlich sind, ohne groß zu sein, und dem Design das gewisse Etwas hinzufügen können. Um eine maximale Wirkung zu erzielen, erlauben Sie den Benutzern, auf das Video zu klicken, um es zu vergrößern.
Dies funktioniert hervorragend für Pebble im obigen Beispiel, da das große Bild eine Möglichkeit bietet, das Fahrzeug im Detail zu sehen. Das Video bietet zusätzliche und schnelle Informationen, die Ihnen helfen, genau zu verstehen, was Sie sehen.
4. Downpage-Navigation

Obwohl der häufigste und vertrauenswürdigste Ort für die Website-Navigation der obere Bildschirmrand eines Desktops ist, ist dies nicht die einzige Option. Die Downpage-Navigation erfreut sich immer größerer Beliebtheit, da Elemente am unteren Bildschirmrand und nicht oben verankert sind. Schauen Sie sich das obige Beispiel des Ministeriums für Kultur und Technologie an.

Dies ahmt einige mobile Apps und Browser nach, bei denen statische Informationen am unteren Bildschirmrand und nicht oben verankert sind.
Solange navigierbare Elemente klar und verständlich sind, werden Benutzer diesen Designtrend leicht erkennen.
5. Gekippte Textelemente

Nur ein paar Grad können einen großen Unterschied im Stil und der Wirkung typografischer Elemente bewirken. Schräge Textelemente können die Aufmerksamkeit auf sich ziehen und funktionieren besonders gut mit ein oder zwei einfachen Wörtern oder als Markenelement.
Im obigen Beispiel von Supershine wird der geneigte Text mit einigen animierten Hover-Effekten kombiniert, um ein zusätzliches Maß an Interaktivität zu erzielen.
Alles zusammenfügen
Während die Einkaufssaison in diesem Monat die meiste Aufmerksamkeit erhält, kann es ein guter Zeitpunkt sein, andere kleine Trends umzusetzen, da der Verkehr zu den Feiertagen zunimmt. Aber wenn Sie im Moment keine Zeit oder Ressourcen haben, machen Sie sich keine Sorgen; Setzen Sie einfach ein Lesezeichen auf diese Trends und kehren Sie nach den Feiertagen zurück.
Die meisten in dieser Zusammenfassung vorgestellten Designelemente können jederzeit implementiert werden und erfordern kein komplettes Facelift der Website. Viel Spaß mit ihnen.
Mit einem Kadence Full Bundle erhalten Sie alles, was Sie brauchen, um mit allen Designtrends Schritt zu halten und Ihre Website auf die nächste Stufe zu heben. Vom erweiterten Bildblock in Kadence Blocks bis hin zur Möglichkeit, vollständig anpassbare Designs und Seiten zu erstellen, bietet Ihnen das Kadence Full Bundle alles, was Sie zum Erstellen schöner, effektiver und ansprechender Websites benötigen. Und wenn Sie bis zum Cyber Monday ein Paket kaufen, erhalten Sie 40 % Rabatt. Prost!
