6 schwerwiegende Webdesign-Fehler, die Sie vermeiden müssen
Veröffentlicht: 2023-12-16Wissen Sie, was Ihren Gewinn um ein Vielfaches steigern kann?
Eine gut gestaltete Business-Website!
Das Design Ihrer Website kann einen guten Eindruck bei den Benutzern hinterlassen und sie darüber hinaus dazu anregen, die gewünschte Aktion auszuführen. Das bringt mehr Leads und Conversions direkt vor Ihre Haustür!
Leider sind Webdesigns nicht einfach zu beherrschen! Aus diesem Grund begehen Geschäftsinhaber immer wieder fatale Fehler, verdrängen potenzielle Kunden und senken ihre Umsätze.
Ist das was du willst? Natürlich nicht!
Aus diesem Grund haben wir 6 fatale Webdesign-Fehler aufgelistet, die jeder Website-Besitzer vermeiden sollte, um Verkäufe, Leads, Traffic und vieles mehr zu steigern.
Lassen Sie uns also ohne weitere Umschweife darauf eingehen ...

6 häufige Webdesign-Fehler, die Ihrem Unternehmen schaden können
Websites mit Weblayouts der nächsten Stufe haben einen Vorteil gegenüber den anderen. Genauer gesagt sorgt eine gut gestaltete Website für ein sensationelles Nutzererlebnis und zieht jede Menge Kunden an. Dies hilft Ihnen, sich in der sich ständig weiterentwickelnden digitalen Arena hervorzuheben!
Aber nichts davon kann passieren, wenn Sie nicht aufhören, diese Fehler zu begehen:
- Fehlendes Responsive Design
- Verwendung unklarer oder zu vieler Schriftarten
- Überladen mit übermäßigem Inhalt
- Verwendung schrecklicher Call-to-Actions (CTA)
- Hochladen von Bildern mit geringer Qualität
- Hinzufügen übermäßiger Pop-ups
1. Fehlendes Responsive Design
Vor Jahren waren große Bildschirme und Desktops zum Surfen äußerst beliebt. Die Webdesigner mussten sich also nur auf die Erstellung von Desktop-basierten Layouts konzentrieren.
Bei den modernen Websites von heute ist das jedoch ganz anders!
Neben Desktops nutzen Internetnutzer auch viele andere Geräte wie Mobiltelefone, Laptops und Tablets für die tägliche Suche. Dies stellte Webdesigner vor neue Herausforderungen. Jetzt müssen sie sich darauf konzentrieren, eine Website zu erstellen, die auf jedem Gerät optimal funktioniert.
Sie fragen sich, wie Sie eine responsive Website erstellen? Hier sind einige Tipps für Sie:
- Wechseln Sie von Pixeln zu Brennstoffgittern
- Legen Sie Regeln für Raster fest, indem Sie die verschiedenen Codes der Website, z. B. CSS, optimieren
- Stil für Maus- und Fingerklicks
- Erwägen Sie, die Menüs in Schaltflächen zusammenzufassen
- Verwenden Sie klare und fette CTAs, die leicht zu drücken sind
- Verwenden Sie Tools wie Media Queries, um den Inhalt an verschiedene Bildschirme und Auflösungen anzupassen
Denken Sie daran, dass schwer zu navigierende Websites eine schlechte Wirkung auf die Besucher haben und diese dazu zwingen, die Website wieder zu verlassen. Verpassen Sie daher bei der Gestaltung Ihrer Website keine der oben aufgeführten Punkte.
2. Verwendung unklarer oder zu vieler Schriftarten
Die Verwendung schwer lesbarer Schriftarten ist einer der häufigsten Fehler, die Webdesigner machen.
Solche Texte und Wörter beeinträchtigen die Sprachkompetenz des Besuchers und erschweren die Klarheit.
Wenn es Ihnen also ernst ist, Ihrem Publikum ein ideales Benutzererlebnis zu bieten, befolgen Sie besser die folgenden Tipps:
- Verwenden Sie gut lesbare Schriftarten und vermeiden Sie handschriftliche Schriften
- Bleiben Sie bei zwei oder drei Schriftarten, um professionell auszusehen
- Minimieren Sie den Zeichenabstand
- Verwenden Sie keine zu kitschigen Textfarben
- Finger weg von kleinen Schriftarten!
- Verwenden Sie dunkle Schriftarten auf helleren Hintergründen und umgekehrt
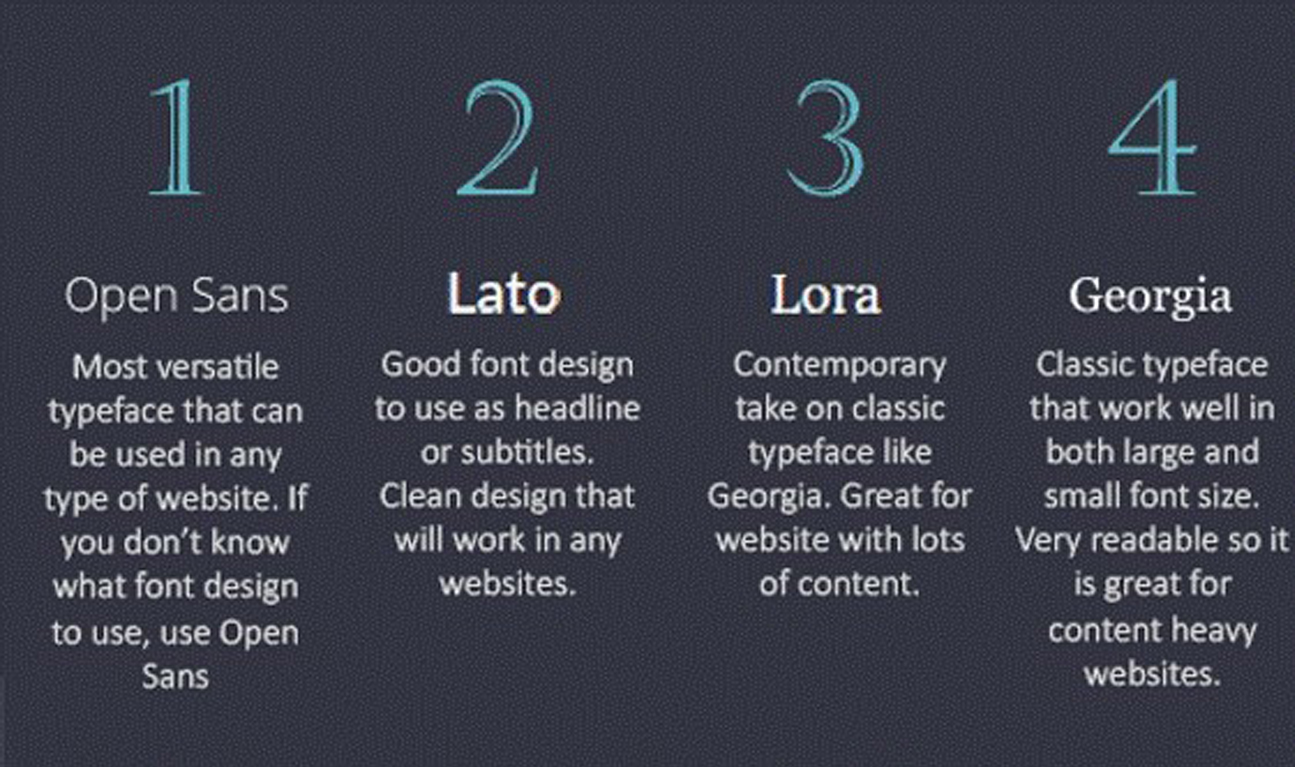
Außerdem sind hier die 4 besten Schriftarten für Ihre Website:

Die im Bild oben dargestellten Schriftarten sind leicht lesbar und daher eine ideale Option für Ihre Website.
Bei der Webentwicklung in Pakistan oder wo auch immer Sie sich befinden, sollte die Schriftartenoptimierung Ihre erste Priorität sein! Denn kraftvolle und klare Worte können viel mehr bewirken als Ihre Vorstellungskraft!
3. Überladen mit übermäßigem Inhalt
Da Sie nun mit der Bedeutung responsiver Webdesigns vertraut sind, sprechen wir über die Arten von Layouts, die Sie verwenden sollten.
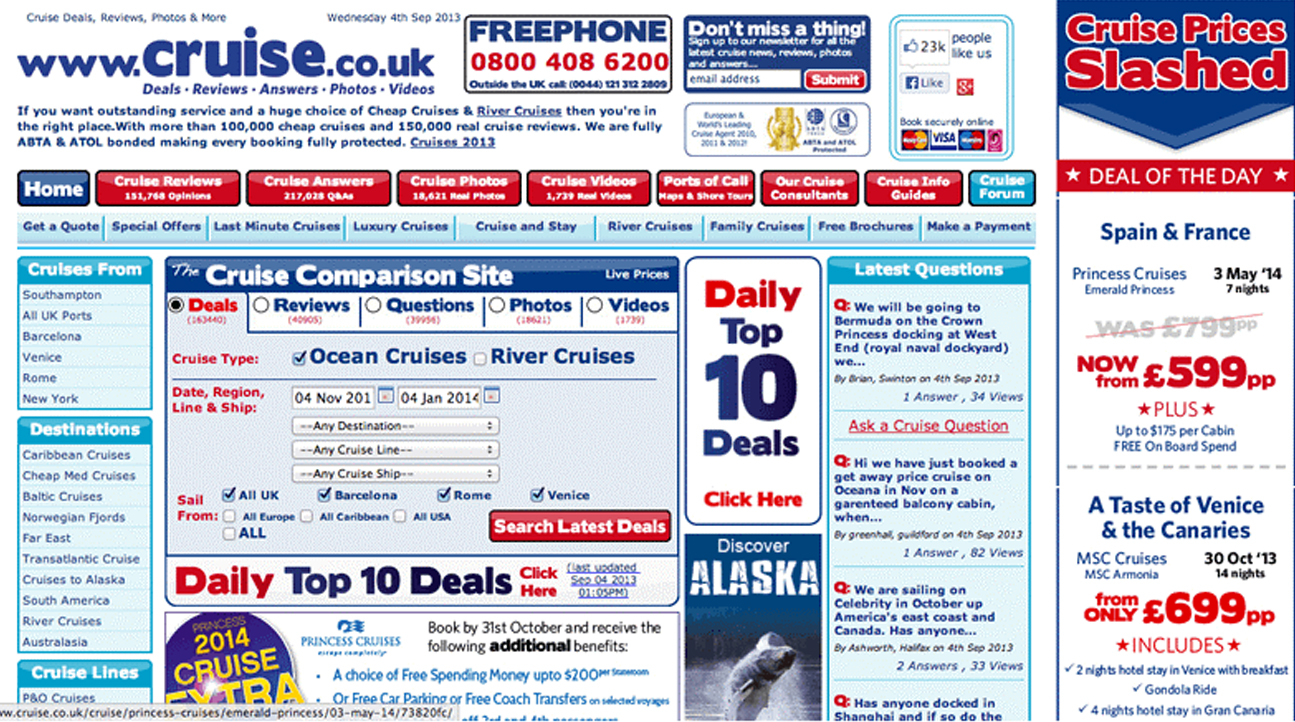
Was wäre, wenn Sie auf eine Website springen, die so aussieht?

Tatsächlich würden Sie innerhalb der ersten 2 oder 3 Sekunden ausziehen.
Das Gleiche ist bei jedem Benutzer der Fall. Besucher würden niemals auf einer Website bleiben, wenn sie nicht verstehen, worum es geht.
Vergessen Sie nicht: Einfache Layouts sind der Schlüssel zum Erfolg!
Erwägen Sie daher ein strukturiertes Webdesign, das Ihre Inhalte bestmöglich darstellt, und versuchen Sie, Ihre Homepage sauber und aufgeräumt zu halten. Platzieren Sie alle wichtigen Informationen direkt auf der Titelseite und nutzen Sie verschiedene Rubriken für Produkte oder andere Informationen.
Wenn Sie beispielsweise einen E-Shop betreiben, können Sie Ihre Website in Seiten mit Produkten verschiedener Kategorien unterteilen, z. B. Damenbekleidung, Herrenbekleidung, Accessoires, Über uns usw. Dieser einfache Tipp kann das Benutzererlebnis verbessern Verwandeln Sie sogar das passive Publikum in echte Kunden!

4. Verwendung von Terrible Call-to-Action (CTA)
Da Ihr oberstes Ziel darin besteht, den Umsatz Ihres Unternehmens durch eine wirkungsvolle Website zu steigern, klingt die Verwendung überzeugender CTA-Buttons obligatorisch!
Und vielleicht haben Sie sogar jede Menge CTAs auf Ihren Webseiten eingefügt, aber leider macht sich niemand die Mühe, darauf zu klicken!
Haben Sie jemals versucht, den Grund dafür herauszufinden?
Wir helfen Ihnen dabei. Wenn der Traffic Ihrer Website nicht konvertiert, sind Ihre CTAs wahrscheinlich:
- Schwer zu finden
- Nicht für alle Bildschirme optimiert
- Durch schlechte Farben dargestellt
Denken Sie daran, dass schreckliche CTAs die Neugier Ihres Publikums nicht wecken können. Einfache Phrasen wie „ SSL-Zertifikat “ oder „Domainname“ sind beispielsweise keine so coolen CTAs.
Sie müssen sich darüber im Klaren sein, worauf sich CTAs beziehen. Verweisen sie auf Einzelheiten eines Deals oder auf einen Rabatt?
Lassen Sie Ihre Benutzer nicht alleine Annahmen treffen. Stellen Sie ihnen klare, direkte und provozierende CTAs zur Verfügung, z. B. „Heute anmelden“, „Jetzt herunterladen“ usw. Damit sie direkt nach dem Lesen darauf klicken können.
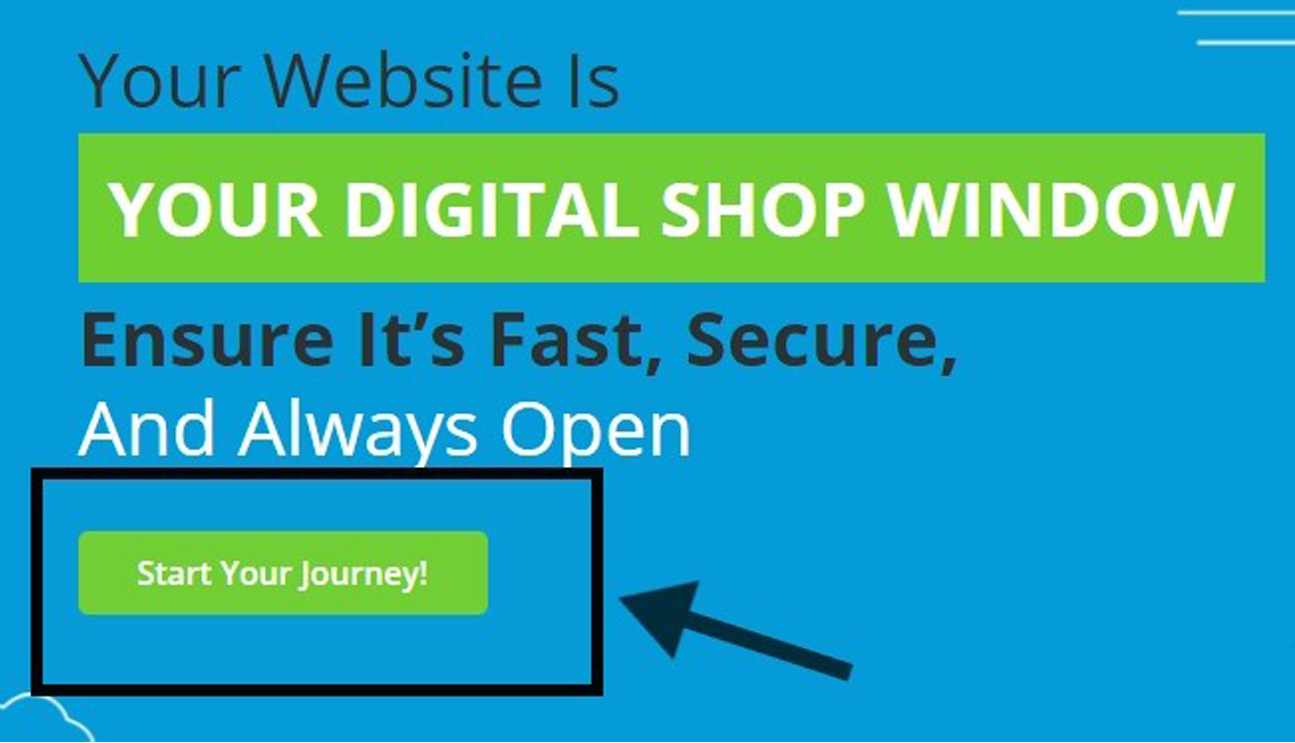
So sollten CTAs auf Ihren Seiten aussehen:

Bombardieren Sie Ihre Seite nicht gleichzeitig mit Unmengen von CTAs. Stellen Sie außerdem sicher, dass Sie eine perfekte Farbkombination und leicht zu navigierende Schaltflächen verwenden.
5. Hochladen von Bildern mit geringer Qualität
Bilder sind ein wesentlicher Bestandteil Ihres Designfortschritts. Wenn Sie also übersehen, wie wichtig es ist, Ihrer Webseite fesselnde visuelle Elemente hinzuzufügen, könnte dies Ihre Besucher abschrecken.
Deshalb ist es am besten, wenn Sie Ihr eigenes Fotoshooting durchführen. Darüber hinaus können Sie auch hochwertige Stockfotos hochladen. Ganz gleich, welche Option Sie wählen möchten, stellen Sie einfach sicher, dass die von Ihnen ausgewählten Bilder relevant sind.
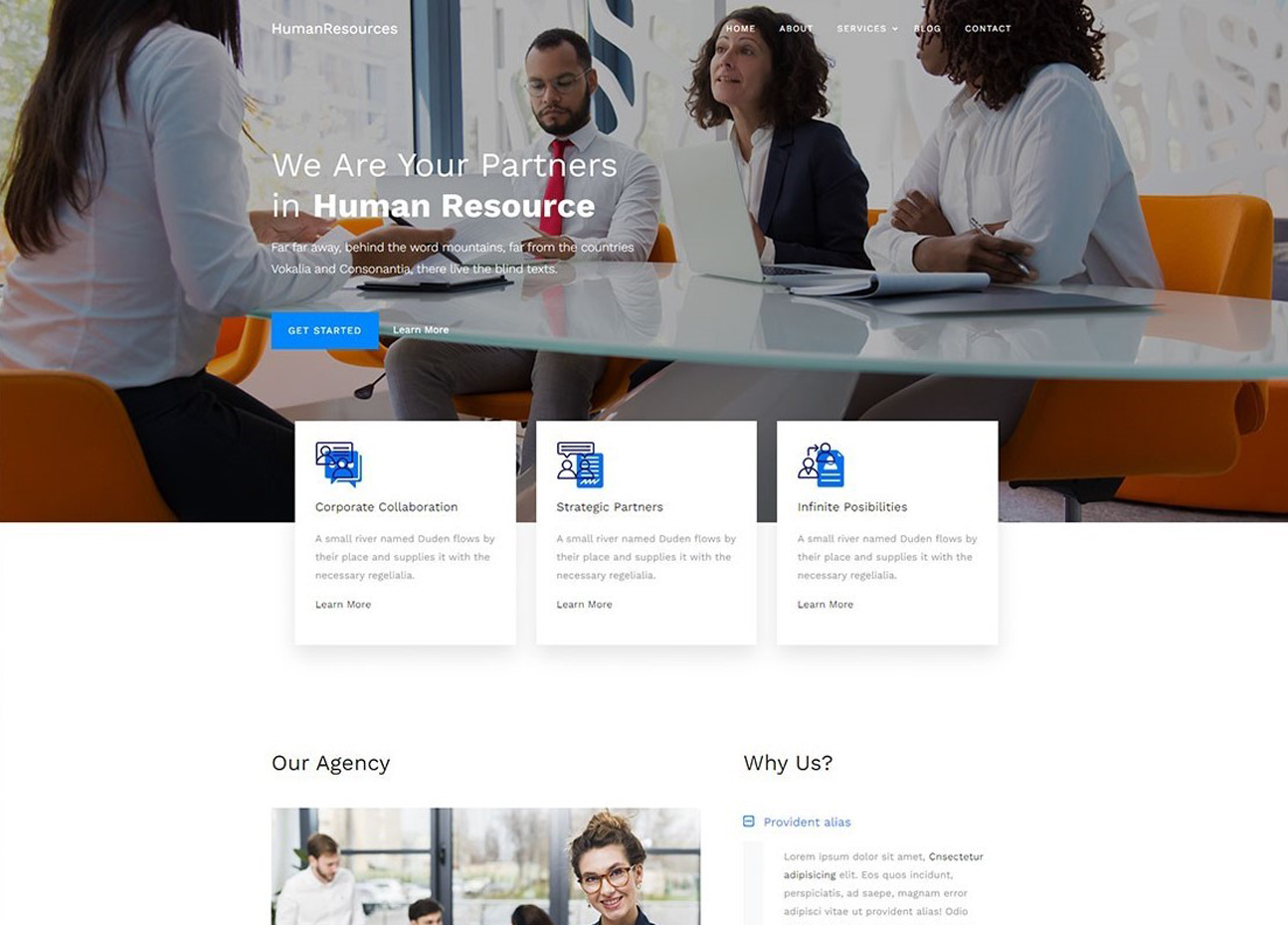
Es wird dringend empfohlen, Bilder mit Gesichtern auszuwählen. Dies ermöglicht es den Benutzern, eine realistische Umgebung zu schaffen, in der sie ihre Aufmerksamkeit leicht auf einen gemeinsamen Interessenpunkt lenken können. Hier ist ein gutes Beispiel:

Auch die Größe und Skalierung sollten Sie im Auge behalten, wenn Sie die Bilder auf Ihrer Webseite anpassen. Am besten skalieren Sie Bilder mit einem Verhältnis von eins zu eins sowohl für die vertikale als auch für die horizontale Dimension.
Denken Sie daran, dass die Verwendung umfangreicher Bilder die Geschwindigkeit Ihrer Website beeinträchtigen kann. Wählen Sie daher Dateien wie PNG, JPEG, GIF usw., da diese leichtgewichtig sind und Ihre Website nicht daran hindern, schnell zu laden.
Vergessen Sie außerdem nicht, Alt-Tags hinzuzufügen, damit Suchmaschinen mehr über Ihre Website erfahren. Sie können auch eine SEO-Agentur zusammen mit Webdesignern beauftragen und die Experten Ihr Ranking und Ihre Weblayouts wie ein Profi verwalten lassen!
6. Hinzufügen übermäßiger Pop-ups
Sie wären überrascht, wenn Sie hören würden, dass Pop-ups eine Conversion-Rate von 11,09 % erzielen! Ist es nicht unglaublich?
Mit Hilfe dieser Pop-ups können Sie die Bindung Ihrer Website auf die nächste Stufe heben!
Aber warte…
Bedeutet das, dass das Hinzufügen weiterer Pop-ups zu einer Website zu mehr Conversions führen kann?
Nun, die Antwort auf diese Frage ist ein klares Nein!
Benutzer mögen es nicht, wenn plötzlich Nachrichten eintreffen, in denen sie aufgefordert werden, Ihre Website zu unterstützen oder zu abonnieren. Sie verärgern nicht nur Ihr Publikum, sondern lenken auch dessen Aufmerksamkeit ab, indem sie Inhalte blockieren.
Viel schlimmer? Die schlecht gestalteten Pop-ups sehen auf tragbaren Geräten schrecklich aus und können bei unachtsamer Verwendung dem Ruf des Unternehmens schaden.
Allerdings sind Pop-ups im heutigen Online-Marketing zu einer mächtigen Sache geworden. Viel wichtiger ist jedoch, dass sie richtig eingesetzt werden.
Ignorieren Sie daher beim Hinzufügen von Pop-ups zu Ihrer Website keinen der unten aufgeführten Tipps:
- Blockieren Sie Ihre Inhalte nicht
- Fügen Sie Pop-ups in die Leerräume Ihrer Website ein
- Nutzen Sie Kleberiegel für Sonderangebote
- Konzentrieren Sie sich auf das richtige Timing und verwenden Sie responsive Pop-ups
- Verwenden Sie die Taste „X“, um das Verlassen zu erleichtern
- Vermeiden Sie es, Pop-ups anzuzeigen, kurz nachdem der Benutzer mit dem Surfen begonnen hat
- Scheuen Sie sich nicht, kreativ zu sein
Ihre Website ist das wichtigste Kapital Ihres Unternehmens. Achten Sie daher nach der Auswahl des besten Webhosting-Unternehmens genau auf das Design Ihrer Website. Denken Sie daran, dass selbst ein einziger Fehler in Ihrem Design Sie eine Menge Publikum kosten kann!
Vermeiden Sie also alle oben besprochenen Fehler und beauftragen Sie die beste Agentur für Webdesign und -entwicklung und lassen Sie sie eine Website auf Profi-Niveau für Ihre Marke entwerfen!
26. Mai 2021
