8 Tipps zur Optimierung der Seitengeschwindigkeit im Jahr 2023
Veröffentlicht: 2023-04-11Im heutigen Hochgeschwindigkeits- und Computerzeitalter kann es entmutigend sein, die Aufmerksamkeit der Besucher auf Ihre Website zu lenken und zu halten. Daher wirken sich Seiten, die schnell und reibungslos geladen werden, positiv auf das Besucherengagement und die Conversions aus. Leider bewerten Suchmaschinen, einschließlich Google, nur Websites, die schnell geladen werden. Wenn Sie also Probleme beim Laden Ihrer Website haben, riskieren Sie, erheblichen Traffic zu verlieren und in den SERP-Rankings zu fallen.

Deshalb sollten die Optimierung der Seitengeschwindigkeit und die Benutzerfreundlichkeit Ihrer Website Priorität haben. Aber was ist die Seitenladegeschwindigkeit und wie können Sie sie effizient erhöhen? In diesem Beitrag entdecken Sie acht Top-Praktiken, mit denen Sie Ihre Website im Jahr 2023 blitzschnell laden und die Reaktionsfähigkeit der Benutzer verbessern können. Werfen wir also einen genaueren Blick auf diese wertvollen Richtlinien.
Aber zuerst lohnt es sich, die Essenz der Website-Geschwindigkeitsoptimierung und die Faktoren zu verstehen, die sich auf die Ladezeit der Seite auswirken.
Was ist Website-Geschwindigkeitsoptimierung?
Die Optimierung der Webgeschwindigkeit umfasst verschiedene Taktiken, Praktiken und Tools, um das Laden der Website so schnell wie möglich zu gestalten. Die Hauptziele sind die Steigerung der Conversions, die Senkung der Absprungraten und die Steigerung der Benutzerzufriedenheit.
Jüngste Untersuchungen zeigen jedoch eine starke Korrelation zwischen der Website-Geschwindigkeit und anderen kritischen Metriken. Zum Beispiel haben Websites, die eine Sekunde zum Laden brauchen, dreimal höhere Conversion-Raten als solche, die fünf Sekunden brauchen. Jede Sekunde Ladezeit kostet erhebliche Conversion-Unterschiede, die von einem Leistungsabfall von 20 % bis 30 % reichen können.
Dinge, die die Website-Geschwindigkeit beeinflussen
Natürlich variieren Probleme mit der Ladegeschwindigkeit von Websites von Website zu Website, aber es gibt einige häufige Ursachen, auf die Sie stoßen können:
- Übersättigung von JavaScript und CSS.
- Falsche Servereinrichtung und schlechtes Hosting.
- Größere Bildformate.
- Kein Cache in Ihrem Browser.
- Überlauf mit Add-Ons und Widgets.
- Visuals und andere Inhalte werden von langsamen Servern verlinkt.
- Verbindungsprobleme und ein unglaublich schwaches Netzwerk auf Mobilgeräten.
- Verkehrsaufkommen.
Möglichkeiten zur Schätzung der Website-Geschwindigkeit
Bevor Sie die Geschwindigkeit Ihrer Website verbessern, müssen Sie Ihre aktuelle Ladezeit bestimmen und die Probleme identifizieren, die Ihre Website verlangsamen. Auf diese Weise können Sie Ziele für die Leistung Ihrer Website effektiv festlegen. Beachten Sie, dass die optimale Seitenladezeit 3 Sekunden beträgt. Um eine schnellere Website zu erreichen, müssen Sie sich daher um die Seiten kümmern, die bis zu dieser Zeitleiste geladen werden.
Angesichts der Vielzahl von Geschwindigkeitsoptimierungsoptionen sollten Sie wissen, dass die Behebung eines Problems andere Aspekte der Website negativ beeinflussen kann. Daher ist es ratsam, die Geschwindigkeit nach jeder einzelnen Aktion zu überprüfen, um festzustellen, welche Änderungen die besten Ergebnisse erzielen.
Um die Effektivität der Geschwindigkeit im Detail zu überwachen, lohnt es sich, die folgenden Tools auszuprobieren:
- Google Pagespeed-Insight. Es führt eine zentrale Web-Vitals-Analyse und einen Website-Geschwindigkeitstest durch und bietet Vorschläge zur Verbesserung der Geschwindigkeitsmöglichkeiten. Verfügbar für Desktop- und mobile Versionen.
- Pingdom. Basierend auf dem Leistungsverlauf Ihrer Website werden leicht verständliche Berichte mit klaren Richtlinien zur Lösung von Geschwindigkeitsproblemen erstellt. Dieses Tool ermöglicht auch Apps zum Testen der Website-Geschwindigkeit, die für Android und iOS zugänglich sind.
- Ylangsam. Dieses Tool generiert die Liste der Seitenleistungsverbesserungen aus der statistischen Analyse und fasst alle Komponenten zusammen.
Die heißesten Praktiken zur Optimierung der Seitenladegeschwindigkeit
1. Entscheiden Sie sich für die Swift-Hosting-Lösung
In Bezug auf die Leistung und Verwaltung der Website ist der Hosting-Anbieter von entscheidender Bedeutung. Dasselbe gilt für Seitengeschwindigkeiten. Schließlich sehnt sich natürlich jeder nach einer bezahlbaren Monatsrate. Aber sich mit billigem Hosting zufrieden zu geben, kann auf lange Sicht ein schlechter Witz sein.

Mittelmäßige Hosting-Anbieter sind oft die Hauptursache für eine schlechte Website-Performance. Einfach ausgedrückt, die Ladezeit Ihrer Seite kann sich verlängern, da Ressourcen von mehreren Websites auf einem überlasteten Server geteilt werden.
Aber es gibt einen Ausweg. Viele leistungsorientierte Hosts auf dem Markt verfügen über leistungsstarke Plattformen, die auf Geschwindigkeit ausgelegt sind. Wenn Sie sich also für VPN, dedizierte oder serverlose Optionen entscheiden, werden Sie nicht unter Shared Hosting leiden, und andere Websites können Ihren Pool potenzieller Conversions nicht leeren.
2. Bilder optimieren
Bilder und Infografiken sind entscheidend für SEO. Allerdings können qualitativ hochwertige Bilder die Seitenladegeschwindigkeit verlangsamen. Daher sollten Sie die Extrameile gehen, um Bilder richtig zu komprimieren; mit anderen Worten, ihre Größe drastisch reduzieren und gleichzeitig die höchste Qualität beibehalten.
Führen Sie die folgenden Schritte aus und achten Sie dabei auf die Seitengeschwindigkeit:
Laden Sie die richtige Bildgröße hoch
- Finden Sie die dimensionale Kapazität Ihres aktuellen Themas heraus und laden Sie nur Bilder hoch, die die doppelte Größe nicht überschreiten. Sie fragen sich vielleicht, warum genau zweimal. Dadurch kann Ihr Design Versionen Ihrer Bilder in Retina-Qualität anzeigen.
Verwenden Sie den entsprechenden Bildtyp
- JPG und PNG sind die gängigsten Formate im Web. Und es ist wichtig, den Unterschied zwischen ihnen zu kennen. JPG-Bilder beziehen sich auf Fotos und andere komplexe Grafiken, die viele Farbinformationen enthalten. PNG-Bilder sind hingegen ideal für visuelle Darstellungen mit wenigen Farbinformationen, wie z. B. Screenshots.
Bilder vor dem Upload lokal verbessern
- Verwenden Sie spezielle Tools, um das Bild vor dem endgültigen Upload lokal zu optimieren. Es stehen mehrere Optionen zur Auswahl. Beispielsweise eignet sich TinyPNG hervorragend für Weblösungen und ImageOptim hervorragend für Desktop-Verbesserungen.
Holen Sie sich ein Optimierungs-Plugin
- Ein Qualitäts-Plugin für Ihre WordPress-Seite spielt eine wichtige Rolle bei der Bildkomprimierung. Unabhängig davon, wofür Sie sich entscheiden, werden alle Image-Boosting-Prozesse durch Automatisierung erledigt.
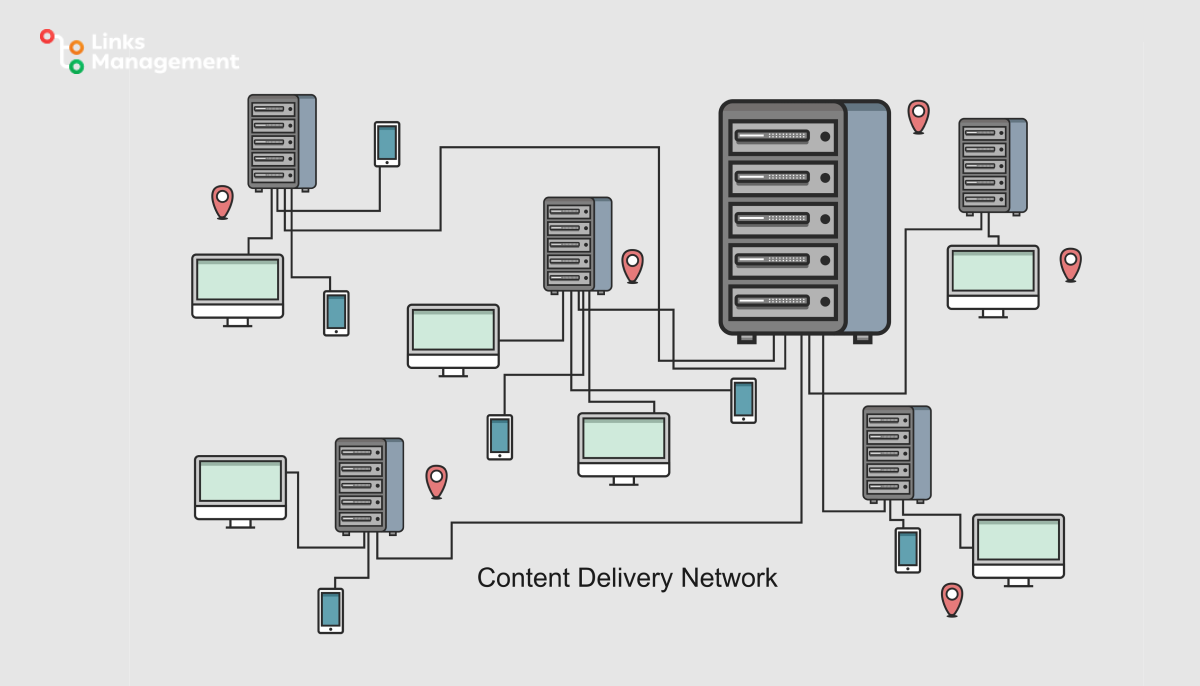
3. Profitieren Sie von einem CDN
Was ist ein CDN und wie kann es die Ladegeschwindigkeit Ihrer Seite verbessern? Dieses globale Netzwerk von Servern erleichtert das Caching und die Bereitstellung von Inhalten für Benutzer basierend auf ihrem geografischen Standort. Mit einem CDN können Sie die Geschwindigkeit erhöhen, mit der Ihre Website für Menschen weltweit geladen wird. Jedes Mal, wenn ein Benutzer Ihre Website anfordert, leitet das CDN den Inhalt automatisch von dem Server weiter, der seinem Standort am nächsten ist.


Verzögerungen werden minimiert, indem die Entfernung, die Inhalte zurücklegen müssen, erheblich reduziert und die Websitegeschwindigkeit erhöht wird. Der beste CDN-Server ist Cloudflare. Neben der Bereitstellung hocheffizienter Verbindungsrouten weltweit für verschiedene Benutzer an verschiedenen Standorten kann es das Laden von Dingen ändern, JavaScript minimieren und Seitenprüfungsberichte bereitstellen. Diese Funktionen dienen auch dazu, die Leistung der Website und das Benutzererlebnis weiter zu verbessern.
4. Nutzen Sie Caching-Möglichkeiten
Wenn Sie sich danach sehnen, in kürzester Zeit eine schnellere Website zu erhalten, ist Caching zweifellos die richtige Methode. Indem Sie Ihre Seiten zwischenspeichern, können Sie die TTFB reduzieren, was bedeutet, dass der Server weniger Ressourcen zum Laden der Seiten verwendet. Darüber hinaus ist es möglich, Ihre Seiten auf verschiedene Arten zwischenzuspeichern. Der einfachste und am wenigsten problematische Weg ist das Cachen auf Serverebene. Kurz gesagt, Ihr Hosting-Provider erledigt das für Sie.
Eine andere Lösung ist die Installation eines Caching-Plugins. Mit diesem Tool können Sie Seiten mit wenigen Klicks und ohne Probleme zwischenspeichern. Ein leistungsstarkes Plugin wird auch in Bezug auf Geschwindigkeitsmesswerte für Seiteneinblicke und die grundlegende Optimierung des Weblebens von Vorteil sein.
Browser-Caching ist eine kritischere Taktik zur Verbesserung der Seitengeschwindigkeit. Da der Browser verschiedene Daten wie Bilder, Stylesheets etc. speichert, erübrigt sich ein erneutes Laden der Seite bei jedem Besuch durch den Nutzer.
5. Reduzieren Sie die HTTP-Anforderungsnummer
Webbrowser verwenden HTTP-Anforderungen, um verschiedene Seitenkomponenten wie Bilder, Skripte und Stylesheets von einem Webserver abzurufen. Alle Anforderungen, insbesondere die über HTTP, verursachen jedoch Overhead beim Herstellen der Verbindung zwischen dem Browser und dem Remote-Server.
Darüber hinaus begrenzen Browser in der Regel die Anzahl gleichzeitiger Netzwerkanfragen. Wenn sich also die meisten Ihrer Anfragen in der Warteschlange befinden, riskieren einige, durch eine zu lange Warteschlange blockiert zu werden.
Das Eliminieren irrelevanter Anfragen sollte der erste Schritt sein. Um mit Bravour durchzukommen, bestimmen Sie die minimale Renderzeit, die für Ihre Website erforderlich ist. Sobald Sie das wissen, beginnen Sie damit, nur die notwendigen externen Ressourcen zu laden. Gehen Sie alle JavaScript-Dateien, Grafiken und Schriftarten sorgfältig durch und entfernen Sie die unbrauchbaren. Wenn Sie WordPress als CMS verwenden, suchen Sie nach unnötigen Plugins, die gelöscht werden müssen, da diese normalerweise zusätzliche Dateien innerhalb von Seiten laden.
Da Sie nun alles aufgeräumt haben, müssen Sie die Komprimierungsleistung Ihrer CSS- und JavaScript-Dateien überprüfen. Es ist üblich, dass optimierte Websites mit dem Laden aller erforderlichen CSS/JavaScript-Dateien in jeweils einer Anfrage beginnen.
6. Beseitigen Sie Weiterleitungen
Jeder Website-Geschwindigkeitsprüfer wird die schädliche Wirkung übermäßiger Weiterleitungen auf der Website nachweisen. Es gibt jedoch Fälle, in denen eine Umleitung erforderlich ist. Zum Beispiel, wenn Sie auf neue Domains umziehen. Das Herausfiltern unnötiger Weiterleitungen auf Ihrer Website kann jedoch zu einem ultraschnellen Laden der Seite führen.
Wenn Sie ein WordPress-Fan sind, gibt es mehrere Möglichkeiten, Weiterleitungen zu reduzieren. Beispielsweise können Sie vermeiden, unnötige Links zu erstellen, wenn Sie interne Links erstellen und Menüs entwickeln. Eine weitere Praxis besteht darin, sicherzustellen, dass eine Weiterleitung ausreicht, um Ihre TLD aufzulösen.

Das beste SEO-Tool zur effektiven Behandlung aller Weiterleitungsprobleme ist Screaming Frog. Es erkennt alle aktuellen Umleitungstypen auf Ihrer Website und wohin sie gehen. Sie sehen doppelte Weiterleitungen und solche, die Ihrem Zweck nicht dienen. Sie können dann diejenigen entfernen, die den Seiten keinen Wert hinzufügen, über die .htaccess-Datei.
7. Integrieren Sie Prefetching-Techniken
Diese Technik zum Erreichen einer schnelleren Website ist weit verbreitet. Es wird Ihrer SEO-Strategie erheblich zugute kommen, wenn Sie Benutzeraktionen antizipieren und einige Materialien oder Links im Voraus laden. Moderne Browser beinhalten standardmäßig Prefetching, da sie idealerweise Benutzerverhaltensmuster erwarten. Entscheidend ist jedoch der menschliche Faktor. UX-Spezialisten sind besser mit dem Benutzerverhalten vertraut und können Browsern während des gesamten Prefetching-Prozesses wertvolle Hinweise geben.
Prefetching gibt es in 3 Grundtypen:
- DNS-Prefetching – die vorherige Aufteilung von Domains in IP-Adressen.
- Link-Vorabruf. Wenn Sie sicher sind, dass Benutzer auf bestimmte Links klicken, um auf einigen Seiten zu navigieren, verwenden Sie diese Methode. Es funktioniert am besten für konsistente Benutzeraktionen, wie z. B. das Besuchen der Warenkorbseite nach dem Hinzufügen eines oder mehrerer Artikel.
- Prerendering – Dieser Ansatz rendert die gesamte Seite oder ihre einzelnen Elemente im Voraus.
Es ist jedoch eine gründliche Prüfung des Benutzerverhaltens erforderlich, um genaue Annahmen zu treffen und das Vorabrufen für die Ladegeschwindigkeit zu optimieren.
8. Website an Mobilgeräte anpassen
Der Konsum von Inhalten über mobile Geräte nimmt enorm zu und stellt kleine Bildschirme vor Herausforderungen. Und sie sind die Hauptursache für die verringerte Ladegeschwindigkeit von Seiten. Daher ist es wichtig, Ihre Website mobilfreundlich zu gestalten.
Mobile Optimierung bedeutet, mobilen Benutzern Ihrer Seiten die gleichen Funktionen wie dem Desktop zur Verfügung zu stellen. Wenn Sie also nach effektiven Taktiken suchen, um die Seitenladezeit auf Mobilgeräten zu verbessern, profitieren Sie von Folgendem:
- Integrieren Sie responsives Webdesign, um verschiedene Geräte mit unterschiedlichen Seitenversionen zu berücksichtigen.
- Da es unwahrscheinlich ist, dass mobile Geräte Pop-ups und Flash unterstützen, vermeiden Sie deren Verwendung.
- Platzieren Sie Interaktionen wie Links nicht zu nahe beieinander.
Sie können auch das AMP-Projekt ausprobieren, um schnelle und zusammenhängende Inhalte auf Geräten zu erstellen.
Abschluss
Webnutzer von heute erwarten, dass Seiten in weniger als 3 Sekunden geladen werden. Sie riskieren also, immensen Traffic und Conversions zu verlieren, während Sie die gegebenen Erwartungen nicht erfüllen. Um dies zu vermeiden, sollten Sie die Ladegeschwindigkeit Ihrer Website auswerten und herausfinden, was sie verlangsamt. Dann werden Sie sich der genauen Praxis bewusst sein, die Sie aus der Liste verwenden müssen:
- Auswahl eines schnellen Hosting-Anbieters.
- Bildoptimierung.
- CDN-Nutzung.
- Nutzung von Caching-Möglichkeiten.
- Beseitigen von HTTP-Anforderungen.
- Reduzieren Sie Weiterleitungen.
- Verwenden von Prefetching-Techniken.
- Durchführen einer Optimierung für mobile Geräte.
