Barrierefreiheit für Shopify: UX Teil 5
Veröffentlicht: 2023-01-12Was ist Barrierefreiheit?
Stellen Sie sich Folgendes vor: eine Bibliothek voller Ihrer Lieblingsbücher. Die Möglichkeit, von einem Ort aus in Welten der Fantasy, Science-Fiction und des Horrors zu reisen. Aber stellen Sie sich jetzt vor, dieser riesige Raum wäre nur über eine Treppe zugänglich, und halten Sie ihn für unzugänglich für diejenigen, die keine Treppen benutzen können.
Es passiert nicht nur denen in der physischen Welt – es passiert auch im digitalen Raum. Beides sind Orte, an denen sich jeder willkommen fühlen sollte, und die Berücksichtigung der Barrierefreiheit hilft Ihnen dabei, dies zu erreichen.
Die Zugänglichkeit im Digitalen ist genauso wichtig wie die Zugänglichkeit in realen physischen Räumen. Die Websites und Apps, die wir in unserem täglichen Leben verwenden, können von Designern so gestaltet werden, dass eine für die meisten Menschen zugängliche Benutzeroberfläche entsteht. Wir sagen „die meisten“, da es nicht immer möglich ist, für alle uneingeschränkt zugänglich zu sein. Beim Entwerfen, Entwickeln und Schreiben von Inhalten alle Behinderungen im Auge zu behalten, kann schwierig sein, aber es ist etwas, das jeder anstreben sollte.
Es gibt eine ganze Reihe von Behinderungen, aber wenn es um das geht, mit dem wir als Designer normalerweise konfrontiert sind, gibt es vier Hauptkategorien:
- Visuell - einschließlich Blindheit, Menschen mit Farbenblindheit, Epilepsie und mehr
- Auditorisch - diejenigen, die taub oder schwerhörig sind
- Motor - Amputierte, Menschen mit Lähmungen und mehr
- Kognitiv - Down-Syndrom, Alzheimer-Krankheit, Legasthenie und mehr
Welche Bedeutung hat Barrierefreiheit?
Mehr als 7 Milliarden Menschen leben heute und 1 von 7 hat irgendeine Form von Behinderung. Das ist eine riesige Menge an Nutzern, die Gefahr laufen, vernachlässigt zu werden, wenn die Zugänglichkeit nicht sorgfältig geprüft wird: 1 Milliarde Nutzer. Es ist einfach, dieser Gruppe das Gefühl zu geben, eingeschlossen zu sein. Die Verbesserung der Zugänglichkeit Ihrer Shopify-Website kann dazu einen großen Beitrag leisten. Wenn Sie das Erlebnis für alle Ihre Benutzer verbessern, können sie bei Ihnen einkaufen, Ihre Online-Sichtbarkeit erhöhen und im Gegenzug Ihre Konversionsrate und Ihren Umsatz steigern. Während die Implementierung von Verbesserungen der Barrierefreiheit ein langer Prozess sein kann, ist es wirklich nicht schwer, integrativ zu sein, und Barrierefreiheit sollte eigentlich selbstverständlich sein.
Es lohnt sich auch zu bedenken, dass Google die Zugänglichkeit berücksichtigt, wenn es Websites indexiert und die Leistung bewertet.
Wie kann die Online-Zugänglichkeit verbessert werden?
Messung
Die Web Content Accessibility Guidelines 2.0 (WCAG 2.0) sind eine Organisation, an die sich alle Websites auf der ganzen Welt halten sollten. Es gibt eine ganze Reihe kleiner Änderungen und Standards, und es mag den Anschein haben, dass auf Ihrer Website viel zu tun ist, um die Grundsätze für jedes Land zu berücksichtigen.
Auch wenn es auf den ersten Blick überwältigend aussieht, ist unser Ratschlag für den Ansatz, die Arbeit in Teile zu unterteilen, die über einen bestimmten Zeitraum erledigt werden, und die Aufgaben so anzugehen, dass Ihre Benutzererfahrung nicht beeinträchtigt wird. Wirf aber niemals das Handtuch.
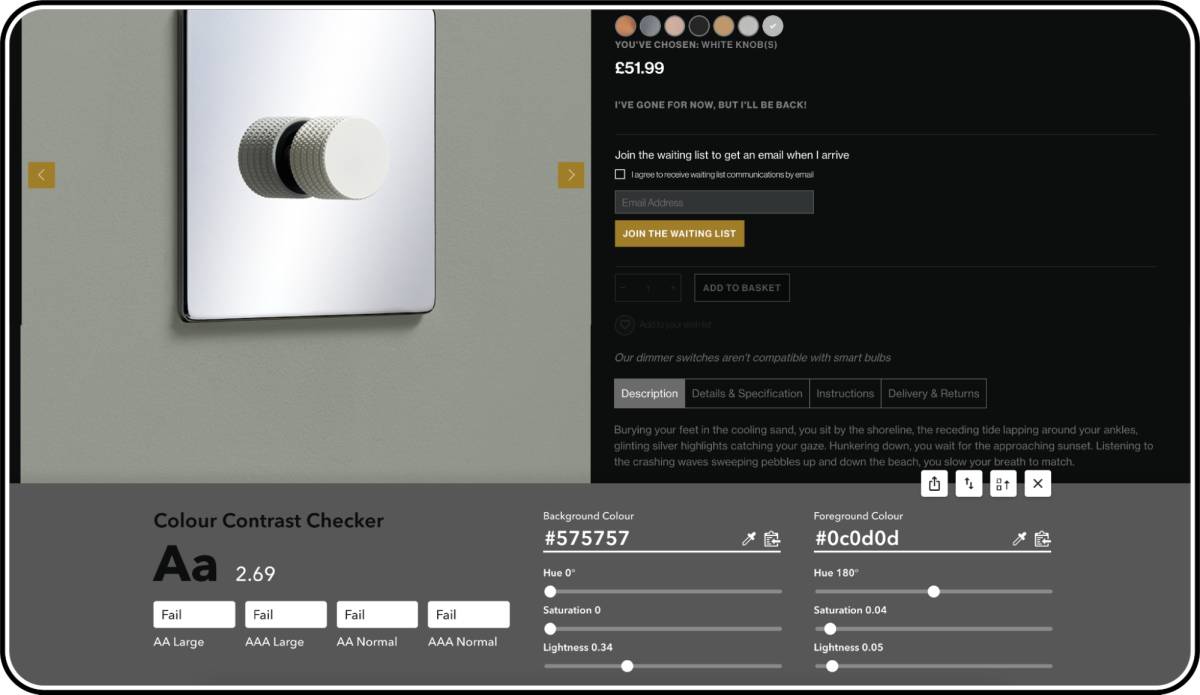
Kontrast
Dies bezieht sich auf den Kontrast zwischen Elementen Ihrer Shopify-Website, der sich beispielsweise auf Text auf einem Hintergrund beziehen könnte. Sicherstellen, dass der Kontrast korrekt ist, ist für Benutzer mit Sehbehinderung, geringer Bildschirmqualität oder Leseschwierigkeiten von Vorteil.
Es gibt drei anerkannte Typen, die die WCAG als Standard bezeichnen:
A, AA und AAA
AA ist der empfohlene Mindeststandard, aber AAA ist das, was wir alle versuchen und anstreben, wenn es um Farbkontraste geht. Es gibt viele Tools, mit denen Sie den Farbkontrast überprüfen können, und im Design gibt es kostenlose Plugins für Figma.

Farbe
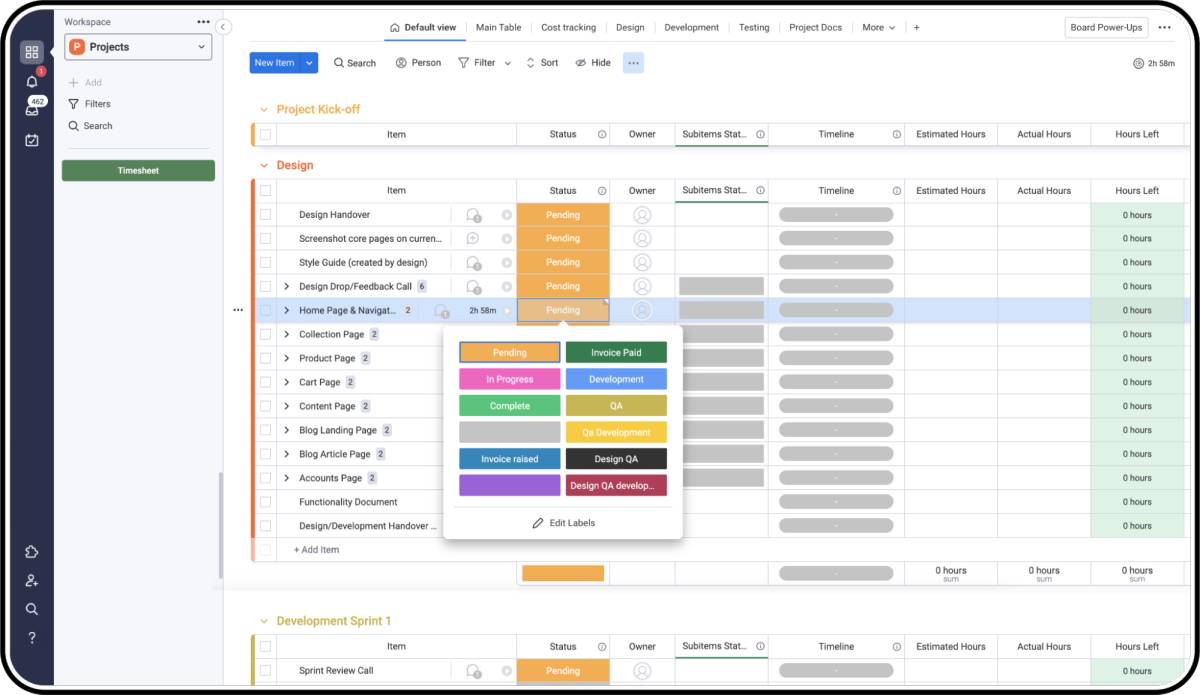
Farbe kann bei richtiger Verwendung helfen, wie Benutzer zwischen grafischen Elementen, Sammlungen und Zuständen unterscheiden können. Menschen, die farbenblind sind, können sich nicht allein auf Farbe verlassen, also müssen wir Alternativen in Betracht ziehen, um uns auf Farbe zu verlassen, um zu entwerfen und zwischen Objekten und Elementen zu unterscheiden.
Unser Verständnis dafür zu erweitern und Änderungen umzusetzen ist viel einfacher als Sie vielleicht denken. Eine Kombination aus Farben und Beschriftungen kann das Erlebnis verbessern. Nehmen Sie zum Beispiel Monday.com – wenn Sie den Status eines Artikels ändern, gibt es eine Farbe, die den Status für eine schnelle Sichtbarkeit darstellt, aber für diejenigen, die die Farben möglicherweise nicht effektiv nutzen können, haben wir auch den Textstatus.


Alt-Tagging
Benutzer, die entweder blind oder sehbehindert sind, verwenden normalerweise Bildschirmlese-Apps, um auf einer Website zu navigieren. Diese Tools bilden den Inhalt der Website mithilfe von Accessibility Trees ab. Diese Bäume werden verwendet, um den Personen auf der Website zu helfen, indem sie den Inhalt laut vorlesen.
Beim „Alt-Tagging“ handelt es sich um Textbeschreibungen von Bildern, die auf Websites verwendet werden. Diese kurzen Beschreibungstexte ermöglichen sehbehinderten oder blinden Menschen zu hören, was die Bilder zeigen. Wichtig ist, dass das Alt-Tagging von Bildern auch aus SEO-Sicht hilfreich ist und den Gesamtwert der Website in den Augen von Google verbessern kann.
Tastaturzugänglichkeit
Die Barrierefreiheit der Tastatur ist einer der wichtigsten Aspekte der Barrierefreiheit im Internet. Viele Benutzer mit motorischen Einschränkungen sind auf eine Tastatur angewiesen. Manche Menschen haben Zittern, die keine feine Muskelkontrolle zulassen. Andere benutzen ihre Hände kaum oder gar nicht oder gar nicht. Zusätzlich zu herkömmlichen Tastaturen können einige Benutzer modifizierte Tastaturen oder andere Hardware verwenden, die die Funktionalität einer Tastatur nachahmt. Blinde Benutzer verwenden typischerweise auch eine Tastatur zur Navigation. Benutzer ohne Behinderungen können aus Gründen der Präferenz oder Effizienz eine Tastatur für die Navigation verwenden.
Alle Funktionen müssen mit der Tastatur nutzbar sein. Das heißt, Benutzer können mit der Tabulatortaste und anderen Tastenanschlägen auf Links, Schaltflächen, Formulare und andere Steuerelemente zugreifen und zwischen ihnen wechseln. Websites sollten keine Maus benötigen; Beispielsweise sollten Popup-Kalender Benutzern auch die Möglichkeit geben, ein Datum einzugeben.

Textbeschriftungen für Feldfüllungen
Beschriftungstext wird verwendet, um Benutzer darüber zu informieren, welche Informationen für ein Textfeld angefordert werden. Jedes Textfeld sollte eine Beschriftung haben. Beschriftungstext sollte an der Eingabezeile ausgerichtet und immer sichtbar sein. Es kann in der Mitte eines Textfelds platziert werden oder sich nahe der Oberseite des Containers befinden. Inhalt ist König
Ohne Inhalt würde Ihre Website nicht existieren. Beim Schreiben und Produzieren von Inhalten für Ihren Shopify-Shop muss auch die Zugänglichkeit berücksichtigt werden.
Sicherstellen, dass für alle Benutzer gesorgt ist, einschließlich: Personen mit einer Behinderung wie Legasthenie; die Jungen, die noch kein breites Vokabular entwickelt haben; und ältere Generationen, die nicht so flink oder technologisch versiert sind. Sätze müssen noch strukturiert werden, damit alle sie schnell verstehen. Geben Sie Ihren Benutzern ein schnelles Verständnis dafür, wer Sie sind und was Sie zu vermitteln versuchen. Geben Sie den Benutzern, was sie brauchen, und bleiben Sie auf dem Punkt.
Sollte Ihre Shopify-Website also für alle zugänglich gemacht werden?
Ein klares Ja. Es ist eine schlechte Praxis, Benutzer auszuschließen, vor allem, weil es besser ist, im Allgemeinen inklusiv zu sein, aber auch, weil Sie wichtigen Traffic und Verkäufe verpassen, wenn Sie einen Teil Ihres Publikums daran hindern, Ihren Shopify-Shop zu erkunden und Ihre Produkte zu kaufen. Farbe, Inhalt und Kontrast sind gute Ausgangspunkte, und eine barrierefreie Website wird zusammen mit einer großartigen Benutzererfahrung zu mehr Besuchen und Verkäufen anregen.
Wo sollten Sie anfangen, um herauszufinden, was Sie tun müssen, um zugänglicher zu werden? Zunächst sollten Sie eine vollständige Barrierefreiheitsprüfung durchführen. Es ist eine großartige Möglichkeit, um festzustellen, was Sie gut machen und wo Sie sich verbessern müssen. Bei Eastside Co können wir Ihnen dabei helfen. Wir haben ein engagiertes Team von UX-Designern, Entwicklern und SEO-Experten, die Ihre Website prüfen und Ihnen auf Ihrem Weg zur Barrierefreiheit helfen können.
Kontaktieren Sie uns noch heute, um mehr darüber zu erfahren, wie wir Ihnen helfen können.
