So fügen Sie YouTube-Videohintergrund im Divi-Design hinzu
Veröffentlicht: 2022-12-18Haben Sie kürzlich mit dem Bloggen mit dem Divi-Theme begonnen? Nun, auch wenn es einfach aussieht, sobald das Thema festgelegt ist, werden Sie nach und nach viele Dinge lernen. Wir haben dies behandelt, wenn Sie dem Divi-Design einen YouTube-Videohintergrund hinzufügen möchten.
Das Hinzufügen eines YouTube-Videohintergrunds zu einer Seite bietet viele Vorteile. Es hilft nicht nur bei der Suchmaschinenoptimierung, sondern bringt auch mehr Kundenbindung. Also haben wir unsere Nachforschungen angestellt und alle Schritte notiert, die Sie zum Thema Divi befolgen müssen.
Beginnen wir mit der Anleitung.
Inhaltsverzeichnis
So fügen Sie YouTube-Videohintergrund im Divi-Design hinzu
Die eigentliche Frage stellt sich: Welche Schritte müssen Sie befolgen, um den Videohintergrund zum Divi-Design hinzuzufügen?
Hier ist alles, was Sie wissen müssen.
Schritt 1: Öffnen Sie eine neue Seite
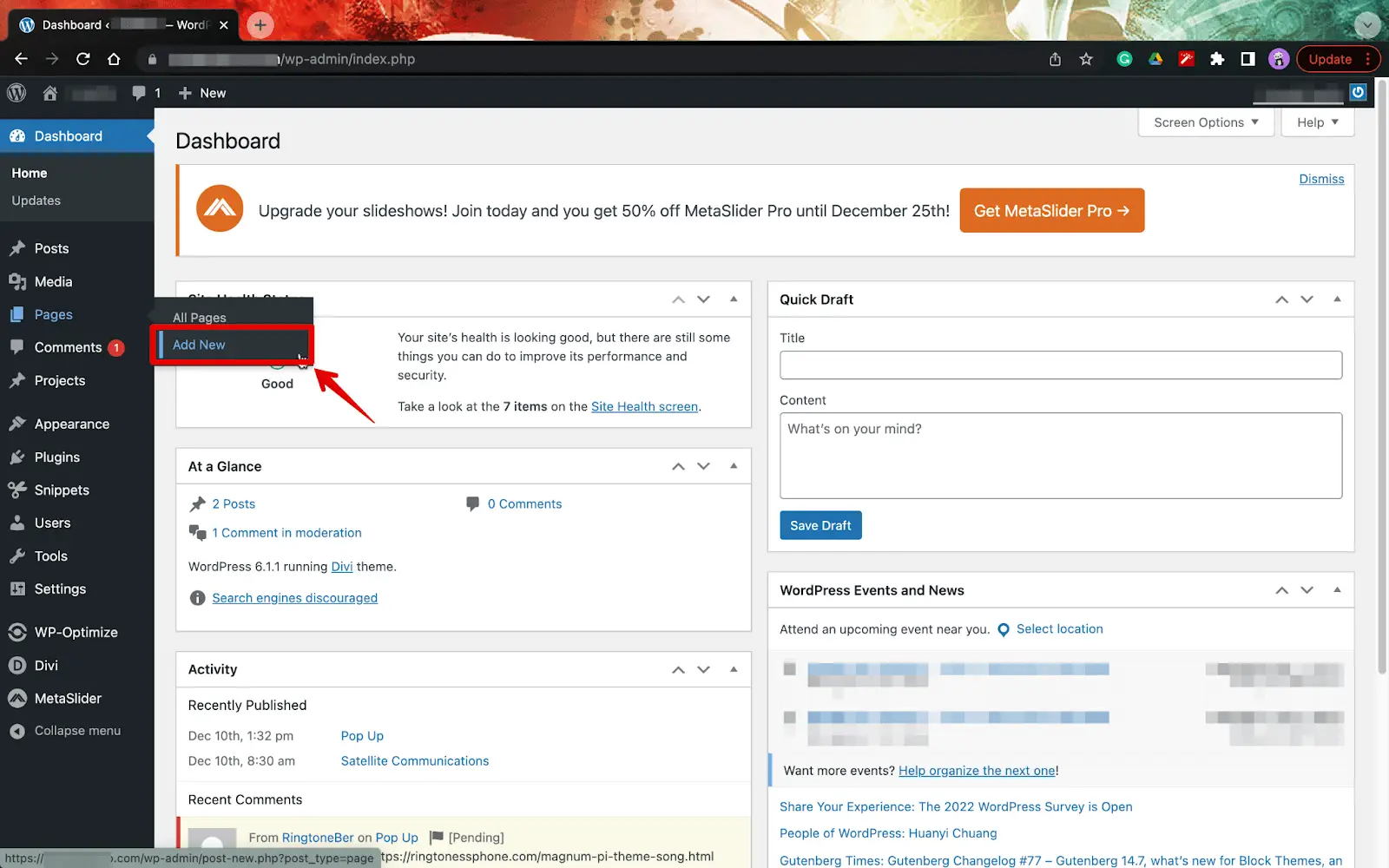
Der erste Schritt besteht darin, sich bei Ihrer WordPress-Site anzumelden und das Dashboard zu öffnen. Gehen Sie hier in den linken Menüoptionen zu „ Seiten “ und klicken Sie auf die Option „ Neu hinzufügen “ .

Schritt 2: Verwenden Sie Divi Builder
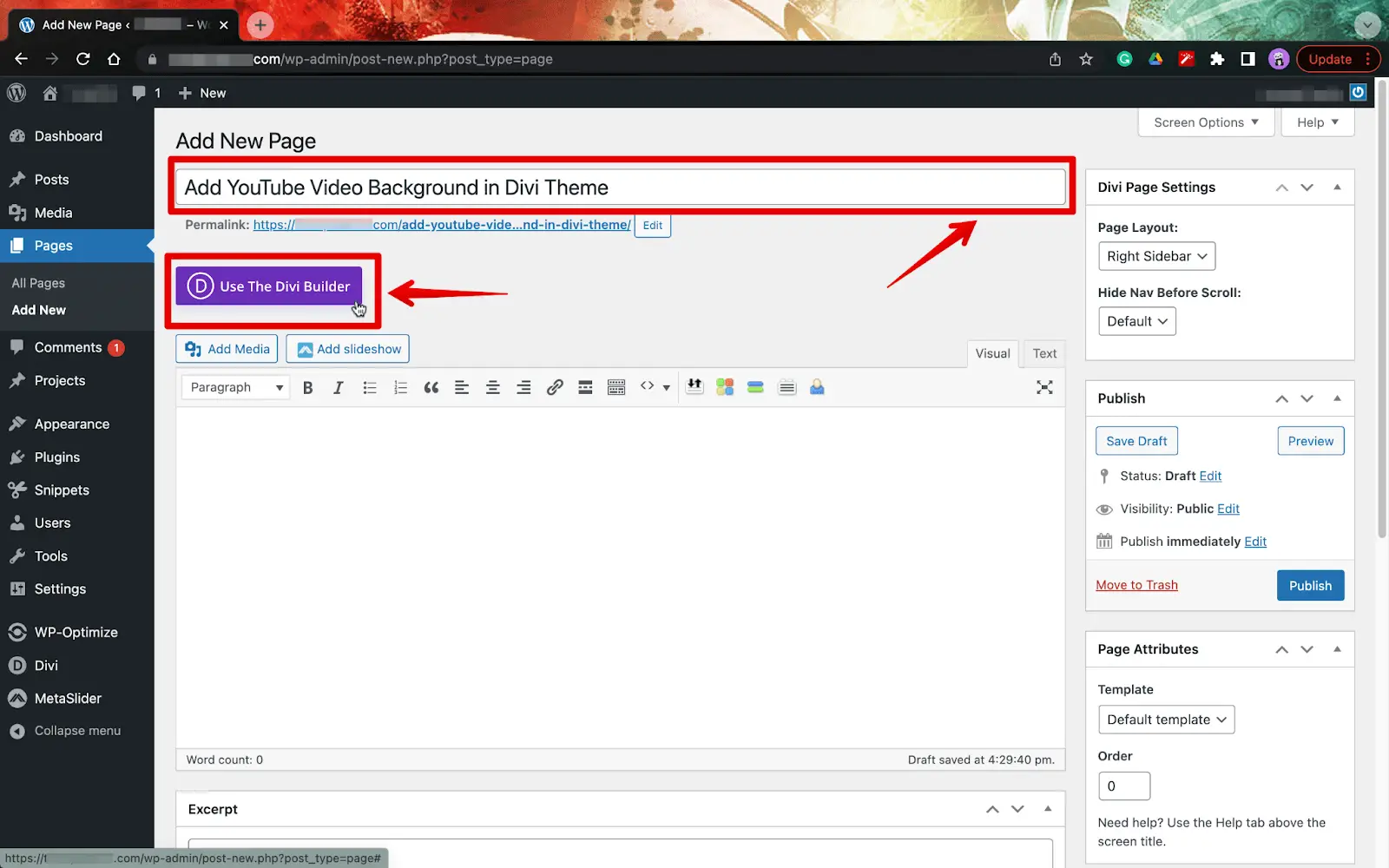
Im nächsten Schritt müssen Sie den Titel auswählen und dann auf die Optionen klicken, die angeben, dass Sie „ Divi Builder verwenden “ möchten.

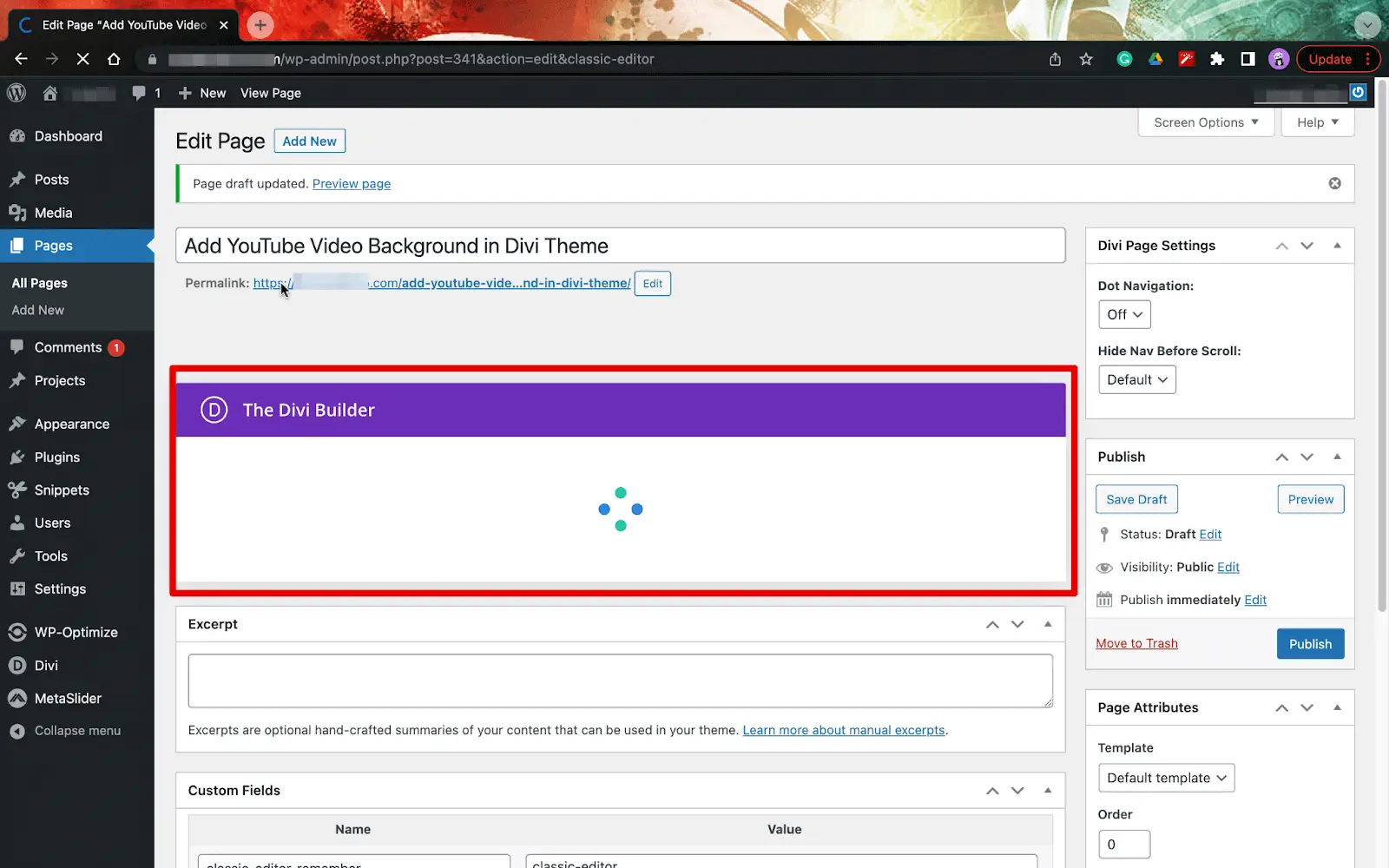
Je nachdem, wie schnell Ihre Internetverbindung ist, beginnt die Website mit dem Laden des Divi-Builders auf Ihrer Seite; Von hier aus können Sie einen YouTube-Videohintergrund in die Seite einfügen.

Schritt 3: Beginnen Sie bei Null
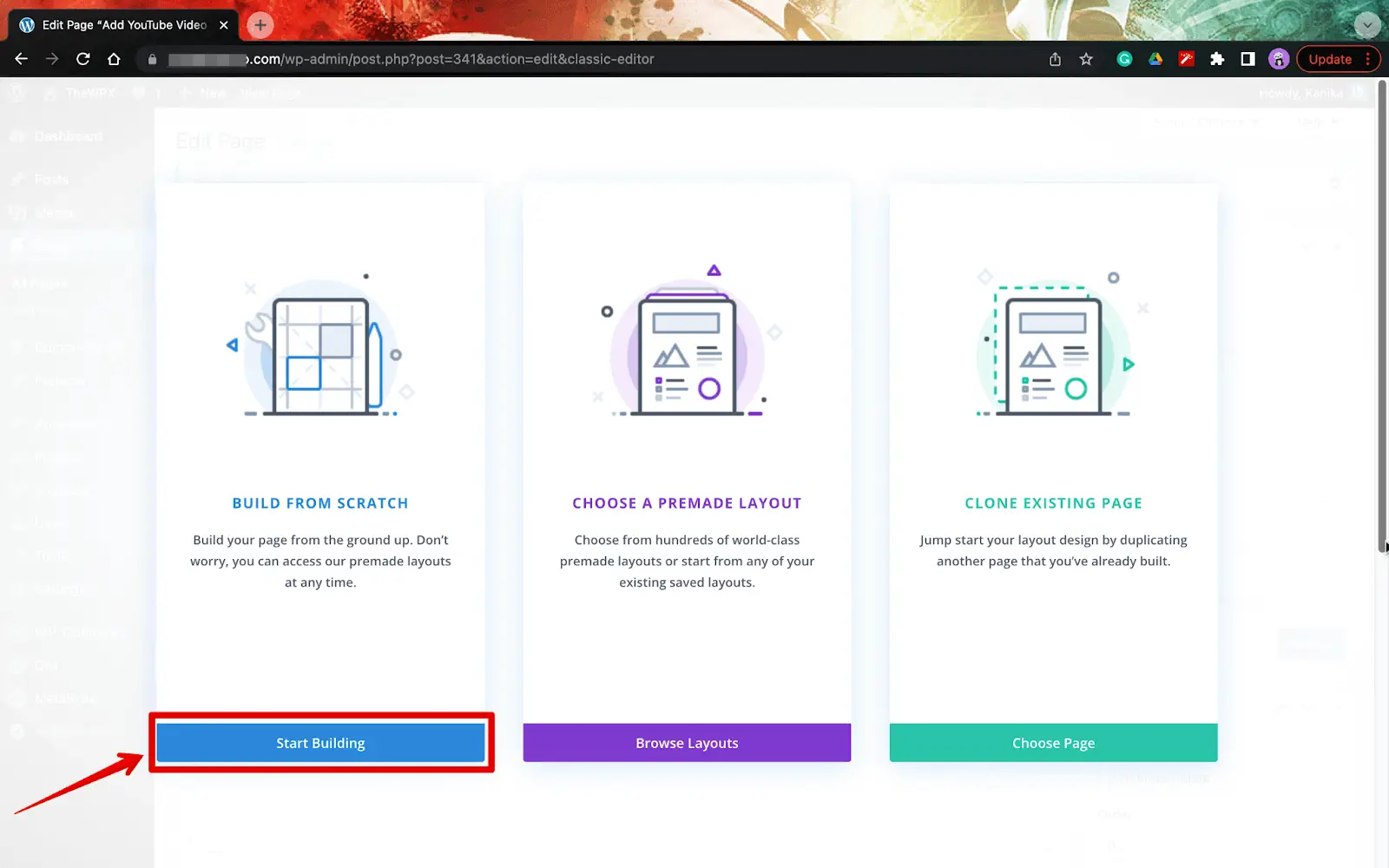
Es ist effizienter, bei Null anzufangen, anstatt eine vorgefertigte Vorlage auszuwählen. Sie müssen also im nächsten Fenster einfach auf „ Start Building “ klicken, nachdem Sie die Option „ Build from Scratch “ ausgewählt haben.

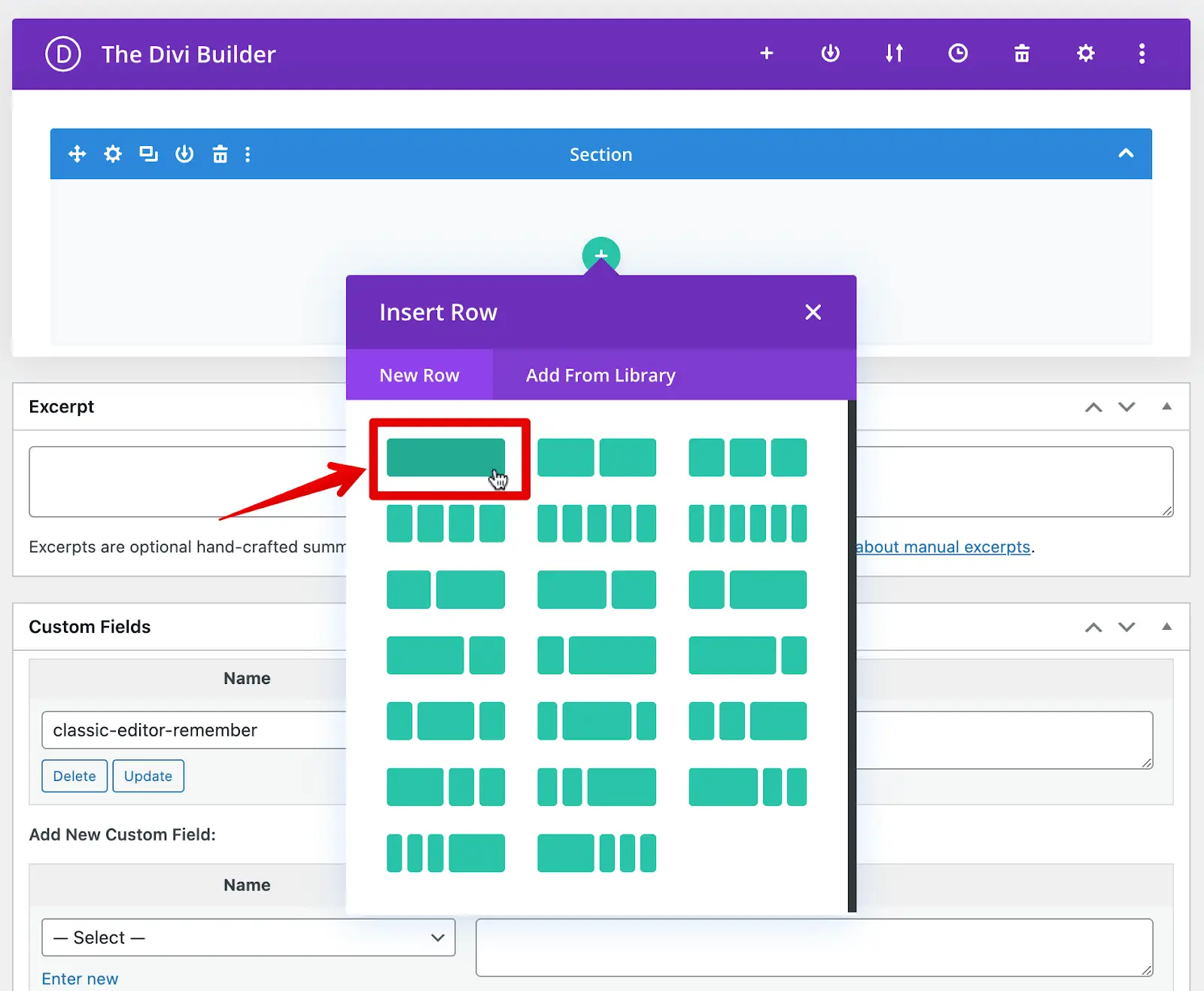
Wenn Sie sich in der Kategorie „ Zeile einfügen “ befinden, können Sie im Abschnitt „ Neue Zeile “ eine Registerkarte mit einer einzelnen Zeile auswählen.

Schritt 4: Wählen Sie Codemodul

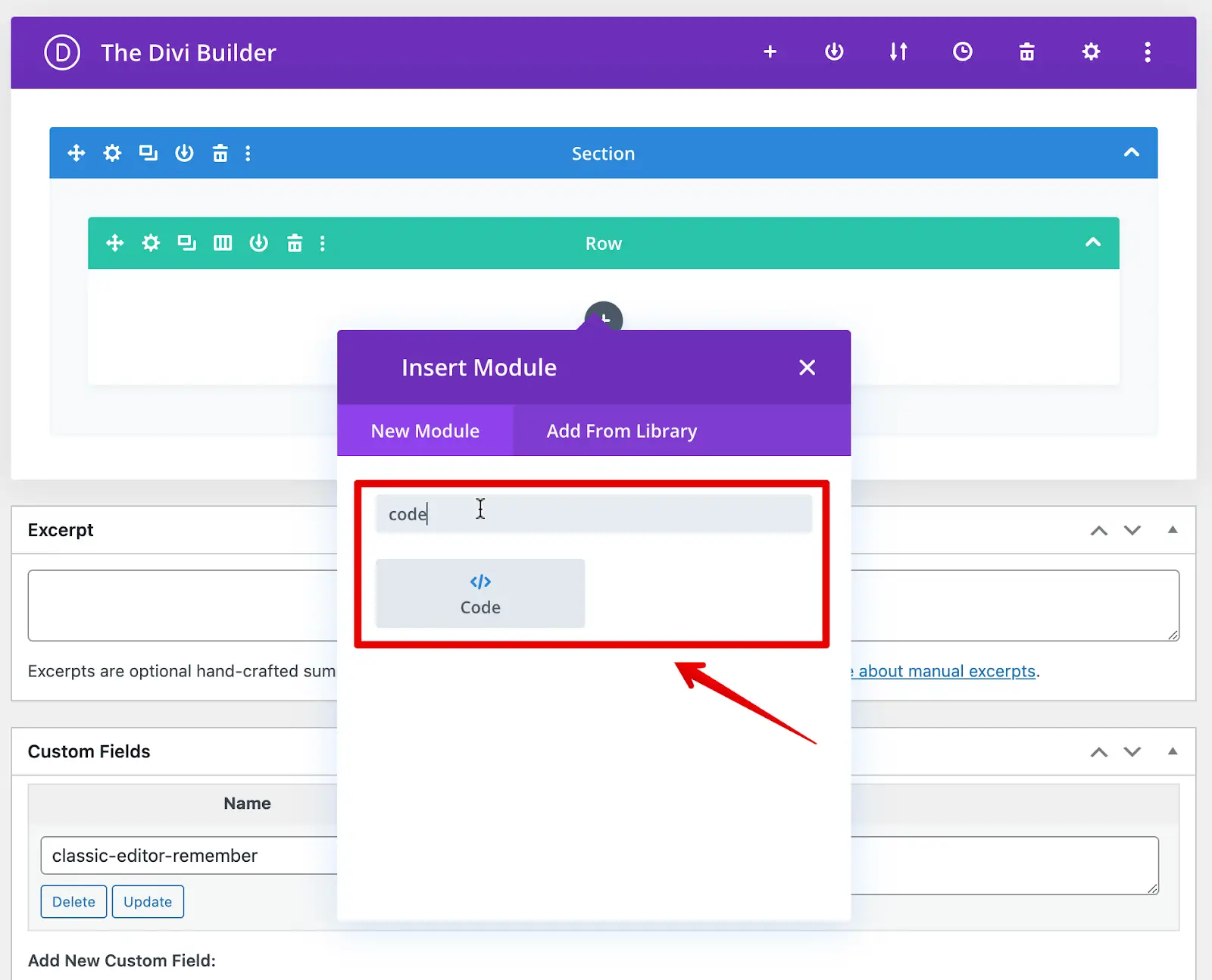
Sobald Sie die obigen Schritte abgeschlossen haben, werden Sie erneut aufgefordert, ein Modul einzufügen. Unter dem Abschnitt „Neues Modul“ des Bildschirms sollten Sie Code eingeben und das Modul „ Code “ auswählen.
Schritt 5: Holen Sie sich den YouTube-Videocode
Um nun den YouTube-Videohintergrund hinzuzufügen, müssen Sie den Einbettungscode zum Codemodul hinzufügen. Befolgen Sie dazu die Schritte hier.
- Besuchen Sie die offizielle YouTube-Website, indem Sie hier klicken.
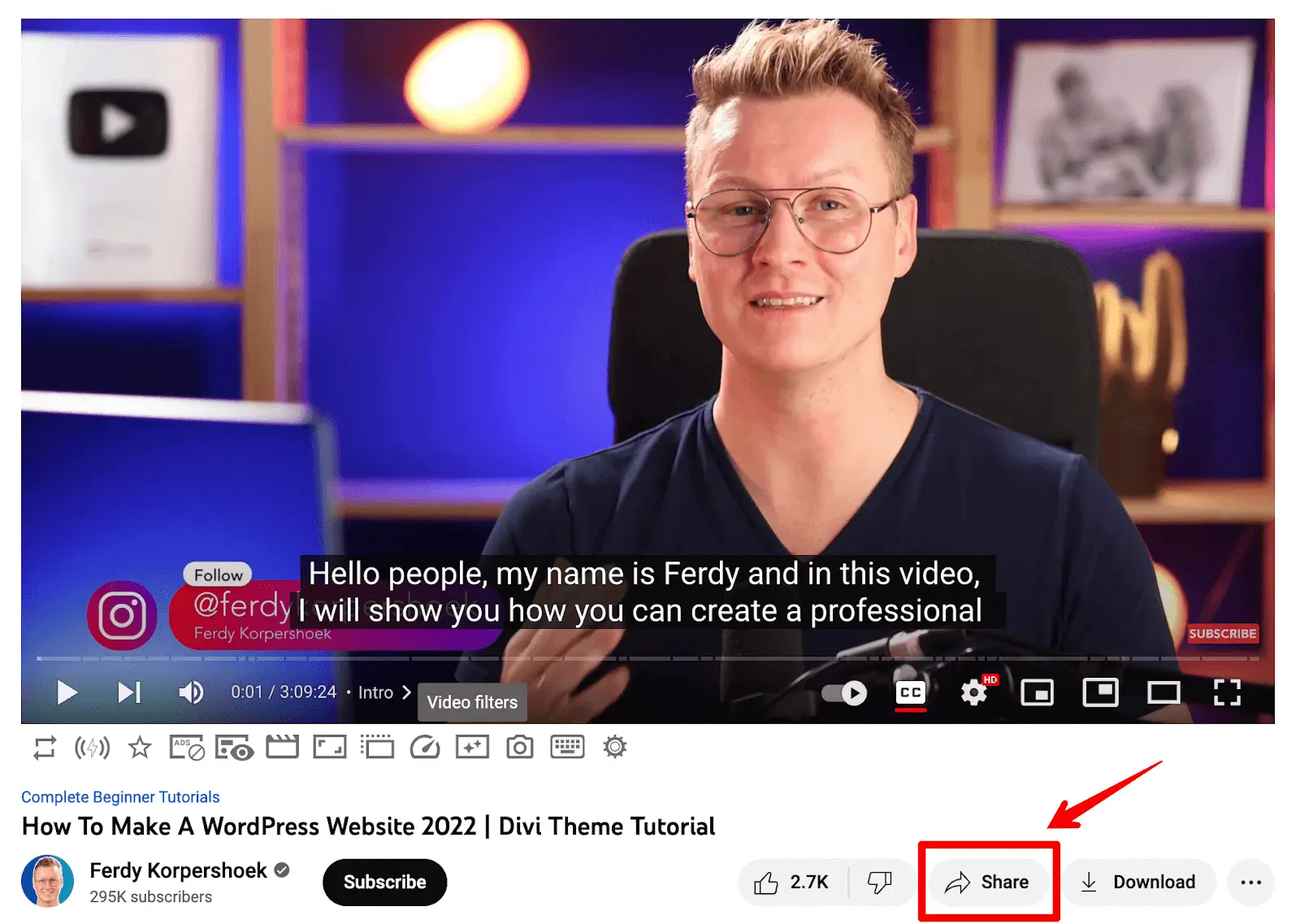
- Wenn Sie dem Divi-Design ein Video hinzufügen möchten, müssen Sie das Video auswählen, das Sie verwenden möchten
- Klicken Sie auf die Freigabeoption auf der rechten Seite des Bildschirms.

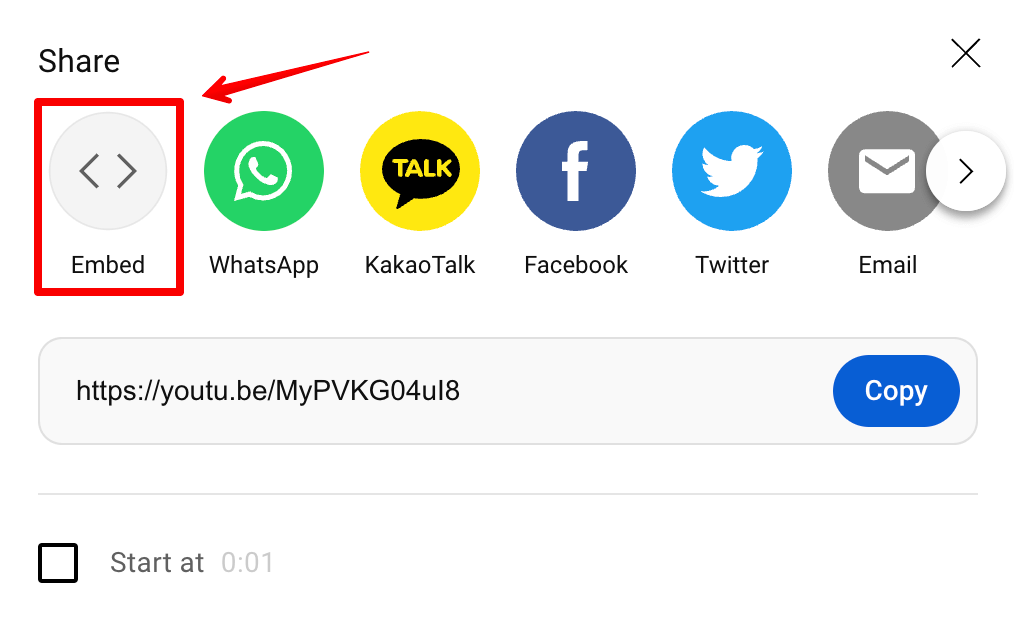
- Jetzt müssen Sie dort die Option „ Einbetten “ auswählen.

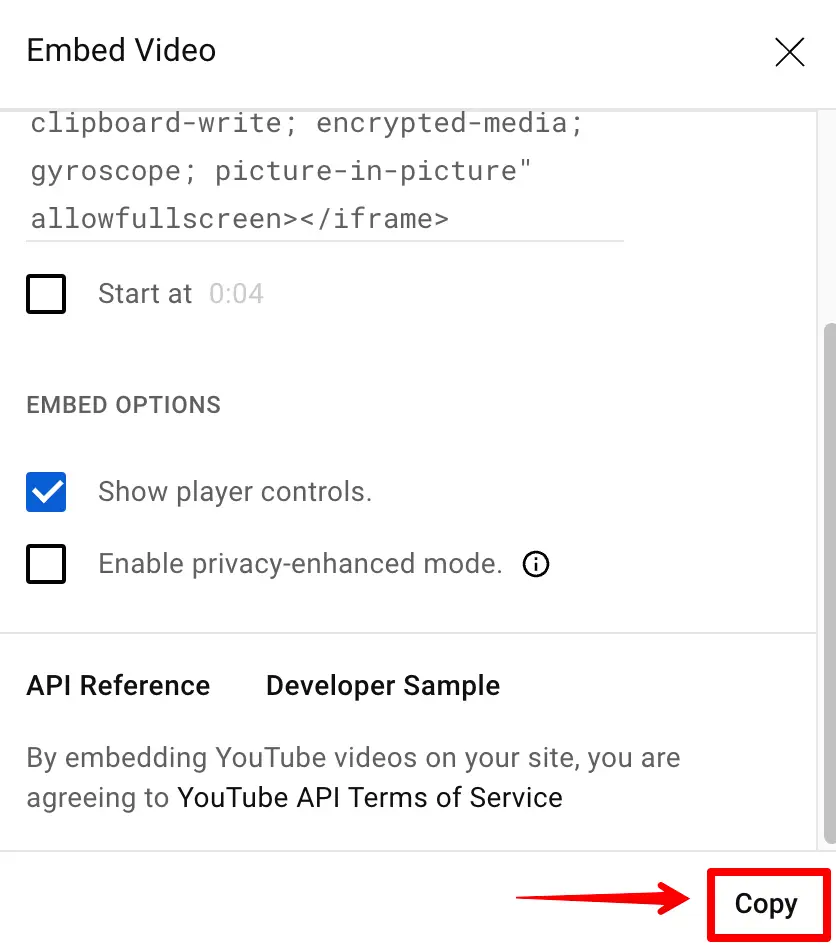
- Sobald der Einbettungscode erscheint, „ kopieren “ Sie ihn in Ihre Zwischenablage.

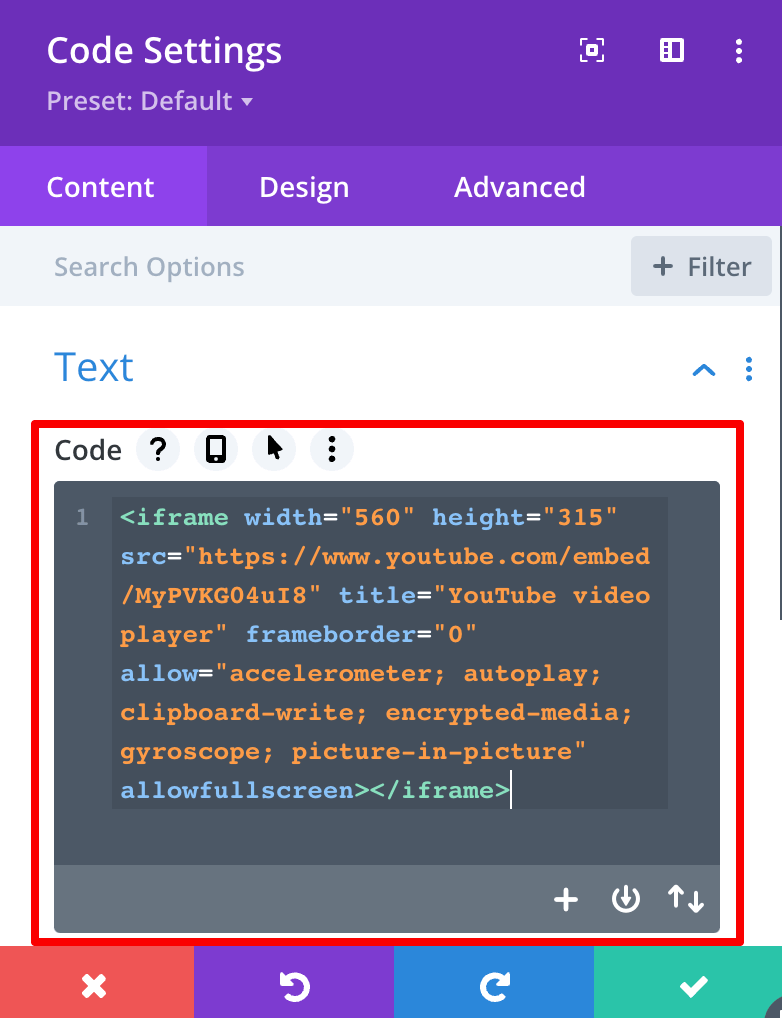
Gehen Sie jetzt zurück zu Ihrer Website und fügen Sie den kopierten Code in den „ Code “-Block Ihrer Website ein.

Schritt 6: Nehmen Sie die Designänderungen vor
Bevor Sie den Videocode speichern und der Website hinzufügen können, können Sie andere Designänderungen vornehmen.

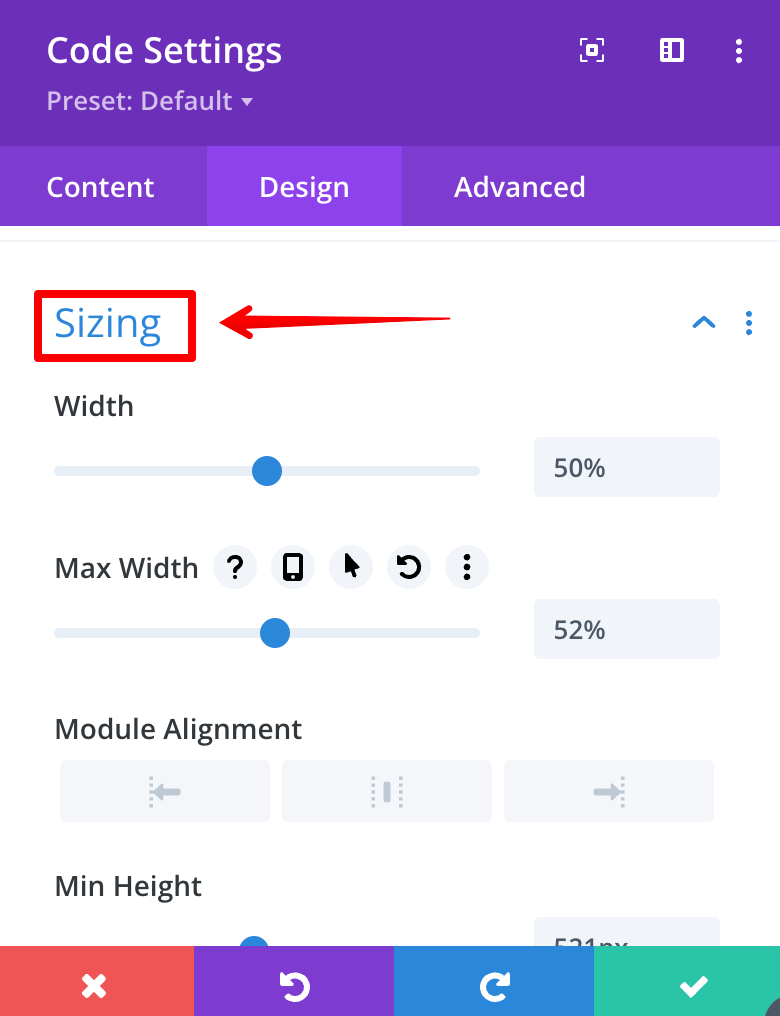
Klicken Sie neben Code auf den Abschnitt „ Design “ und wählen Sie „ Sizing “ aus. Je nachdem, wie das Video visuell aussehen soll, können Sie dann mit dem Schieberegler die Höhe, Breite, Polsterung und vieles mehr auswählen.

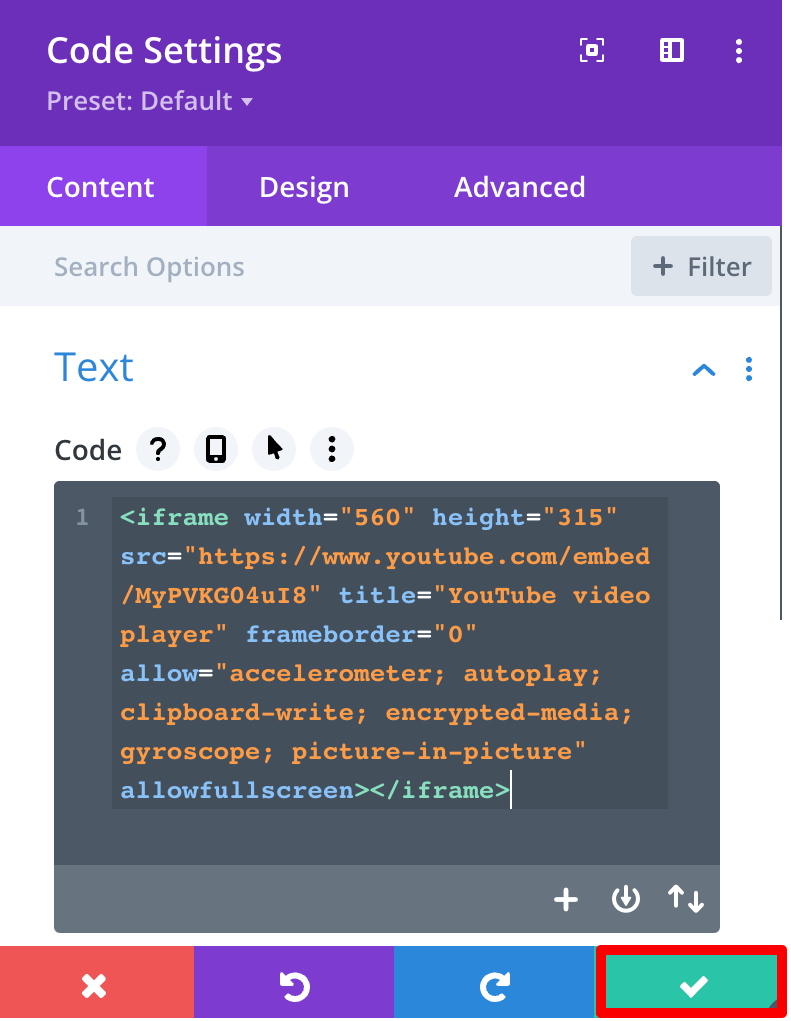
Abschließend müssen Sie noch auf das grüne Kästchen mit dem weißen Häkchen klicken, um Ihre Einstellungen zu speichern.

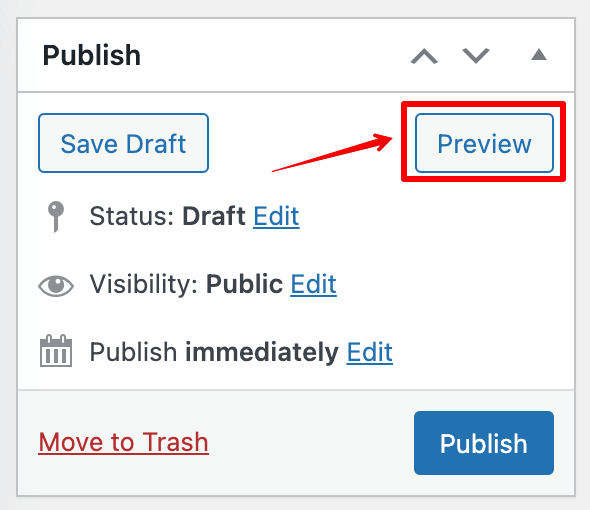
Schritt 7: Überprüfen Sie die Vorschau
Bevor Sie die Seite und die vorgenommenen Änderungen speichern, überprüfen Sie unbedingt die Vorschau des hinzugefügten Videos.
Klicken Sie rechts auf der Seite im Abschnitt „ Veröffentlichen “ auf die Option „ Vorschau “ .

Wenn es Ihren Vorstellungen entspricht, können Sie auf Veröffentlichen klicken und loslegen oder weitere Änderungen am Design vornehmen.

Sobald das Video zu Ihrer Website hinzugefügt wurde, müssen Sie ein paar Anpassungen vornehmen und die Breite je nach gewünschter Größe erhöhen, und dann wird es auf dem Bildschirm angezeigt.
Häufig gestellte Fragen
Haben Sie noch Zweifel? Hier teile ich einige häufig gestellte Fragen, die Ihnen helfen könnten!
1. Warum ist mein YouTube-Video nicht in WordPress eingebettet?
Wenn Sie YouTube-Videos nicht auf Ihrer WordPress-Seite einbetten können, kann das einen beliebigen Grund haben. Zum Beispiel könnte es etwas Grundlegendes sein, so dass Sie vielleicht den falschen YouTube-Link verwenden. Manchmal kopieren Benutzer den Freigabe-URL-Code und nicht den Einbettungscode. Darüber hinaus muss Ihre Website zulassen, dass die Einbettungscodes funktionieren.
2. Wie spiele ich Youtube-Videos in Divi automatisch ab?
Neben dem Hinzufügen von YouTube-Videos im Hintergrund Ihres Divi-Designs können Sie auch bestimmte Codes verwenden, um sie automatisch im Hintergrund abzuspielen. Wenn Sie beispielsweise den Einbettungscode im Codemodul hinzufügen, können Sie einfach den Code ?autoplay=1&mute=1 nach der URL des Videos hinzufügen.
3. So beheben Sie das Problem „Ein unbekannter Fehler ist aufgetreten. Bitte versuchen Sie es zu einem späteren Zeitpunkt noch einmal
Viele Benutzer sind auf das Problem gestoßen, bei dem der Divi Theme Builder noch nicht mit einem unbekannten Fehler reagiert hat. Einige mögliche Lösungen, die Sie ausprobieren können, sind die Verwendung Ihres Systems im abgesicherten Modus und die erneute Verwendung des Builders. Oder der Grund könnten Browser-Cache-Probleme sein. Hier können Sie den Cache Ihres Browsers löschen und Plug-ins von Drittanbietern deaktivieren.
Fazit
Hier ist alles, was Sie über die Schritte zum Hinzufügen eines YouTube-Videohintergrunds in Divi Theme wissen müssen. Sobald Sie den Dreh raus haben, können Sie es in Zukunft für alle Ihre Seiten und Blogs tun. Versuchen Sie, die Schritte zu üben, und Sie können loslegen.
Stellen Sie sicher, dass Sie den richtigen Einbettungscode von YouTube-Videos ausgewählt haben, nicht den URL-Code. Leider neigen viele Benutzer dazu, diese häufigen Fehler zu machen, und daher muss der obige Prozess überarbeitet werden.
Wenn Sie auf einen Fehler stoßen, können Sie uns dies im Kommentarbereich unten mitteilen, und wir werden uns mit allen möglichen Lösungen bei Ihnen melden. Denken Sie daran, es mit Ihren Freunden zu teilen und kommen Sie immer wieder, um weitere Antworten zu erhalten.
Empfohlene Lektüre…
- Wie man YouTube-Videos in WordPress einbettet
- Getestete und erprobte KI-Bildgeneratoren
- So bearbeiten Sie Seiten in WordPress
- Abrufen von Benutzer-IP und Standort in WordPress




