2023 App Store und Google Play Screenshot-Designrichtlinien
Veröffentlicht: 2022-03-17Großartige App-Store-Screenshots sind entscheidend, um Ihren App-Store-Eintrag attraktiv zu gestalten und mehr Downloads zu generieren. Viele mobile Nutzer nutzen Ihre App-Screenshots, um sich einen ersten Eindruck zu verschaffen und zu entscheiden, ob sie Ihre App herunterladen möchten oder nicht.
In diesem Beitrag haben wir die 10 praktischsten App-Store-Screenshot-Richtlinien für den App Store und den Play Store zusammengefasst, um Ihnen dabei zu helfen, die Conversion-Rate zu verbessern und mehr Downloads zu erzielen. Bitte beachten Sie, dass gute Screenshots nicht nur hilfreich sind, um mehr organische, sondern auch kostenpflichtige Downloads zu erhalten. Das liegt daran, dass Ihr App-Store-Eintrag auch die Zielseite für Ihre Anzeigen ist.
Sehen wir uns die folgenden Richtlinien an, um beeindruckende Screenshots zu erstellen und weitere Downloads zu erhalten.
1. Verwenden Sie die richtige Screenshot-Größe
Zunächst müssen Sie die richtigen App-Screenshot-Größen verwenden, um sicherzustellen, dass Ihre App von Apple oder Google genehmigt wird. Sie können sich nicht an zu viele Screenshotgrößen für verschiedene Geräte wie iPhone, iPad, Android-Telefon und Android-Tablet erinnern? Sie können die gesamte Liste der App-Screenshot-Größen für App Store und Google Play einsehen
2. Laden Sie mehrere Bilder hoch
Das sollte selbstverständlich sein, aber einige Entwickler laden nur 2 Screenshots in ihren App-Store-Eintrag hoch. Bei Apple können Sie bis zu 10 Screenshots hochladen und bei Google Play stehen Ihnen 8 Slots für Screenshots zur Verfügung. In den meisten Fällen sollten Sie so viele Screenshots hochladen, wie die Plattform zulässt. Warum? Dies ist Ihre Chance, Ihre App in ihrer ganzen Pracht zu präsentieren. Jeder weitere Screenshot ist eine zusätzliche Möglichkeit, zu verdeutlichen, warum Nutzer Ihre App herunterladen sollten.

3. Nutzen Sie Videos
Sowohl im Apple App Store als auch bei Google Play können Sie Werbevideos hochladen. Das Video kann die Features, die Funktionalität und die Benutzeroberfläche Ihrer App demonstrieren, wodurch Benutzer mehr über Ihre App erfahren und die Conversion-Rate Ihrer App erhöhen können.
Unter iOS können Sie bis zu drei Videos haben, und seit iOS 11 werden sie automatisch abgespielt, wenn Sie wischen, um sie in den Fokus zu rücken.
Auf Android können Sie nur 1 Video haben. Nach der Einführung des neu gestalteten Google Play Store im September 2018 erscheint die Videowiedergabeschaltfläche immer noch über der Funktionsgrafik, diese befindet sich jetzt jedoch in der Galerie.
4. Gehen Sie die wichtigsten Funktionen durch und stellen Sie sicher, dass Sie den Wert Ihrer App hervorheben
Es ist wichtig, wichtige Funktionen hervorzuheben, um Benutzer zum Herunterladen zu bewegen. Außerdem sollten Sie die Screenshots, die die Hauptfunktionen Ihrer App zeigen, besser an die erste Stelle setzen, da Benutzer möglicherweise nur einige Screenshots überprüfen. Wenn Sie kürzlich Aktualisierungen an Ihrer App vorgenommen haben, stellen Sie außerdem sicher, dass Sie diese in die Screenshots aufnehmen. Dies wird nicht nur neue Benutzer zum Herunterladen verleiten, sondern könnte auch Benutzer anlocken, die wieder zu Ihrer App zurückgekehrt sind.
Anstatt zu erklären, wie eine „Killerkopie“ aussieht, zeige ich es Ihnen anhand der folgenden Beispiele.



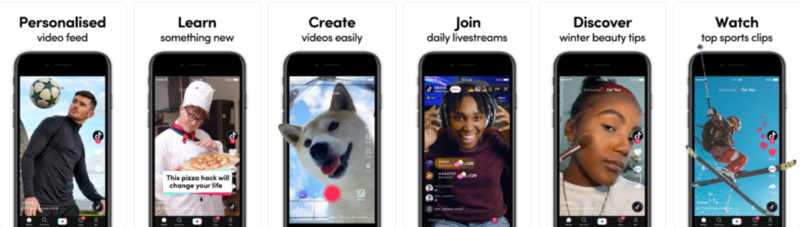
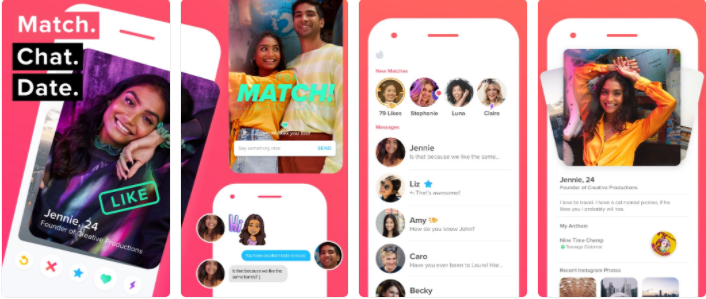
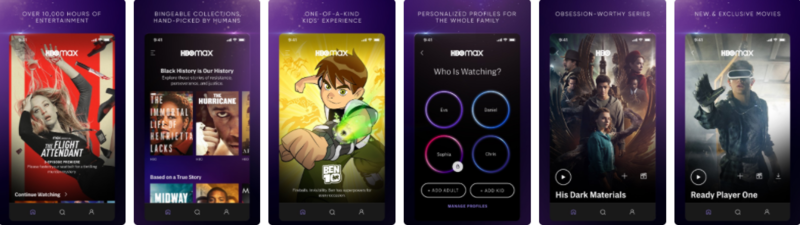
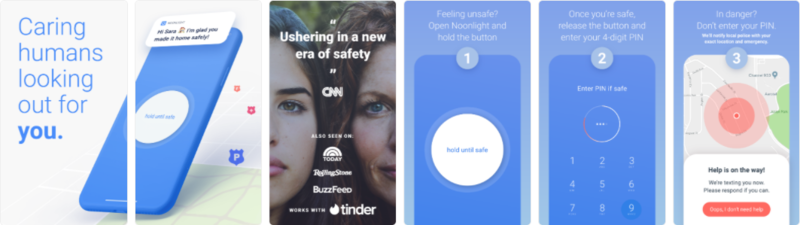
5. Bildunterschrift der App Store-Screenshots – Sauber und leicht lesbar
App-Herausgeber bevorzugen es, einen kurzen Beschreibungstext hinzuzufügen, um die Funktionen hervorzuheben. Bitte beachten Sie, dass das Hinzufügen einer Bildunterschrift keinen Sinn macht, es sei denn, diese ist leicht lesbar, kurz und klar. Die Wahrheit ist, dass App-Store-Besucher die Galerie normalerweise nicht im Vollbildmodus öffnen. Daher ist es wichtig, Schriftarten fett und lesbar zu machen, selbst in den Miniaturansichten der Produktseiten oder in Screenshots. Die Verwendung von Call-to-Actions wird empfohlen. Die Funktionen der App sollen durch Verben hervorgehoben werden.
Gutes Beispiel: Tinder

Schlechtes Beispiel: HBO MAX

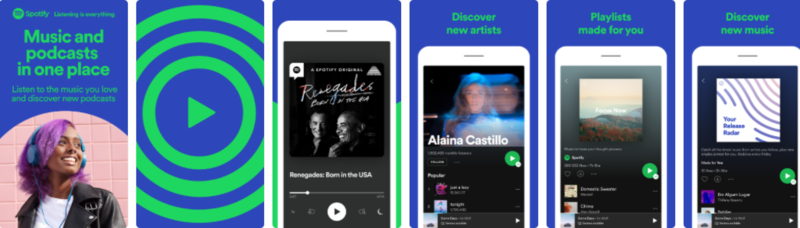
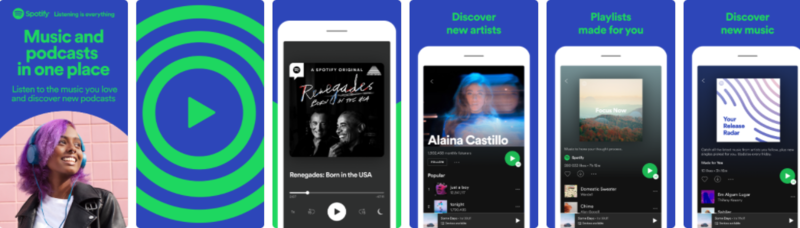
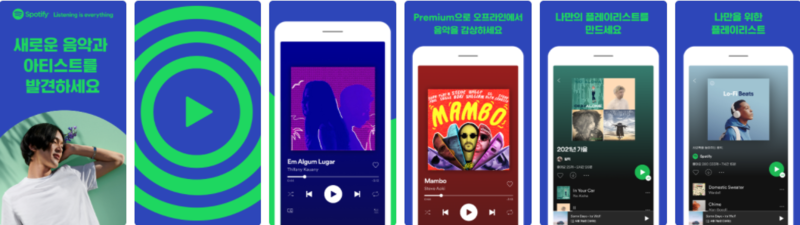
6. Wenn Sie global agieren, lokalisieren Sie Ihre Apps!
Wenn Ihre App in mehreren Sprachen verfügbar ist, stellen Sie sicher, dass Sie Ihre App-Beschreibung, Schlüsselwörter, App-Vorschauen und Screenshots für jeden Markt, in dem Sie Ihre App anbieten, lokalisieren. Vielen App-Herausgebern ist nicht bewusst, wie gefährlich es ist, den Einfluss der Lokalisierung auf die Leistung der App zu unterschätzen. Denken Sie unbedingt daran, dass es nicht ausreicht, nur die Untertitel Ihrer Screenshots zu übersetzen. Die Lokalisierung soll über den Text hinaus erfolgen. Schließlich passt man sich einer anderen Kultur an .
Spotify USA

Spotify Südkorea

Spotify Taiwan

7. Ausrichtung der Screenshots (Hochformat vs. Querformat)
Die Wahl zwischen Hoch- und Querformat-Screenshots ist ein häufiges ASO-Dilemma, mit dem App-Vermarkter konfrontiert sind. Im Allgemeinen wird empfohlen, nach Möglichkeit bei der Hochformatausrichtung zu bleiben, da solche Screenshots einfacher und schneller zu scannen sind und ein Benutzer ohne weiteres Scrollen mehr Screenshots sehen kann. Viele Spiele-Apps verwenden jedoch die Ausrichtung im Querformat. Das liegt daran, dass Gamer eine horizontale Bildschirmausrichtung gewohnt sind.
Außerdem kombinieren einige Entwickler Querformatvideos mit Hochformat-Screenshots, um eine maximale Belichtung zu erzielen. Hier ist ein Beispiel.

8. Farben und Hintergründe des App-Screenshots
Es hängt alles von Ihrer Wahl ab. Normalerweise verwenden einige Entwickler dieselbe Farbpalette wie in ihrem App-Design. Zum Beispiel:


Hier sind einige Tipps zu den in Screenshots verwendeten Farben:
- Farben sollten der Aussage Ihrer Screenshots nicht widersprechen.
- Weniger ist mehr: Verwandeln Sie Ihre Screenshots nicht in ein buntes Durcheinander;
- Farben sollten bei Ihrer Zielgruppe Anklang finden. Dies ist besonders wichtig, wenn Sie Ihre Produktseite lokalisieren.
Welche Screenshot-Hintergründe Sie vermeiden sollten:
- Unordentliche Bildhintergründe mit viel Inhalt
- Hintergrundbilder, die für Ihr Angebot oder Ihre Marke nicht relevant sind
- Ablenkende Farbschemata (z. B. hellgrüner Hintergrund mit dunklem App-Bildschirm)
9. App Store-Screenshots-Stil
Es gibt viele Screenshot-Stile. Hier liste ich die 5 am häufigsten verwendeten Stile als Referenz auf.
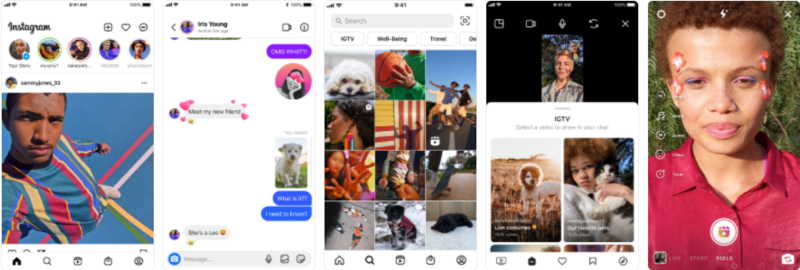
1) Klassisch
Sie stellen grundsätzlich In-App-Screenshots ohne zusätzliche Bearbeitungen, Neugestaltungen oder Verbesserungen dar. Es ist nicht der beste Weg, eine neue App zu bewerben. Normalerweise finden App-Store-Benutzer es langweilig und nicht ansprechend.

2) Fester/unscharfer Hintergrund und Gerät
Viele Online-App-Screenshot-Generatoren bieten dieses Design und diese Art von Layout ist im App Store oder bei Google Play sehr beliebt. Die Idee ist ziemlich einfach: Ein App-Herausgeber wählt eine Hintergrundvorlage, platziert das Gerät in der Mitte und fügt über oder unter dem Gerät eine Beschriftung hinzu.


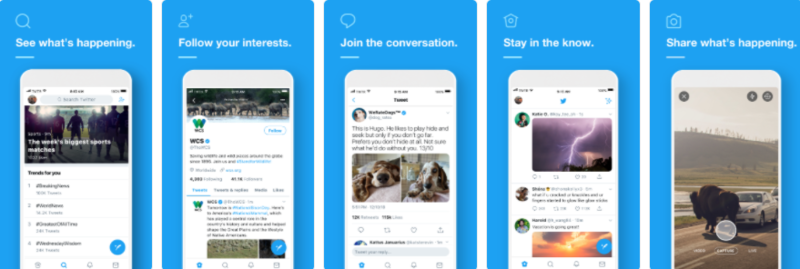
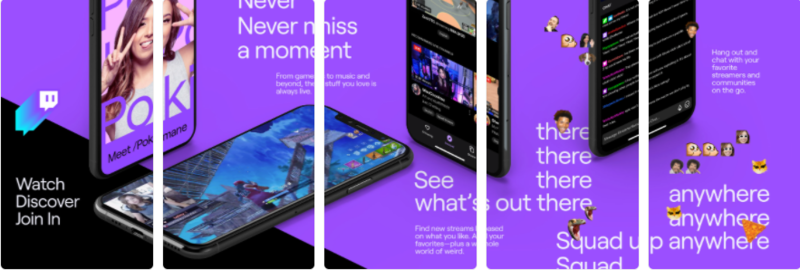
3) Verbunden
Sehr beliebt sind auch Sätze „verbundener“ Screenshots. Dieser Typ setzt voraus, dass jeder Screenshot der Anfang des nächsten ist. Wenn Sie es richtig machen, kann dieser Stil wirklich ansprechend und auffällig sein. Dennoch ist es nicht so einfach, es auf den Punkt zu bringen. Es besteht die Gefahr, dass Ihre Screenshots unübersichtlich werden.


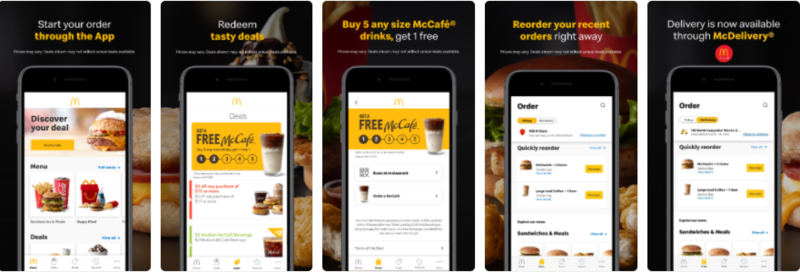
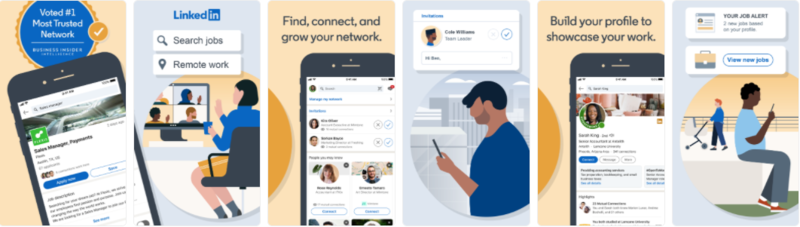
4) Tutorials
Eine Reihe von Screenshots in diesem Stil stellt normalerweise eine Anleitung zur Verwendung der App dar. Es wird empfohlen, diesen Stil zu verwenden, wenn Ihre App einen Benutzer dazu ermutigt, auf neue und ungewöhnliche Weise mit seinem Gerät zu interagieren. Wenn Sie sich entschieden haben, Ihren Screenshots einen solchen Stil zu verleihen, stellen Sie sicher, dass alle Anweisungen prägnant und prägnant sind.

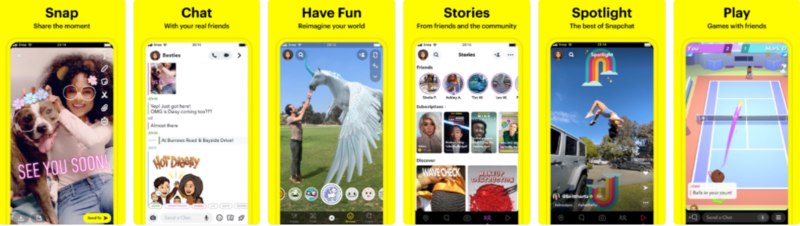
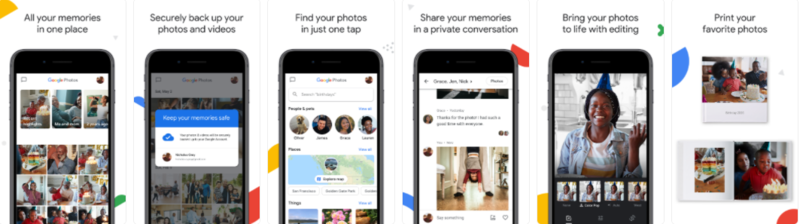
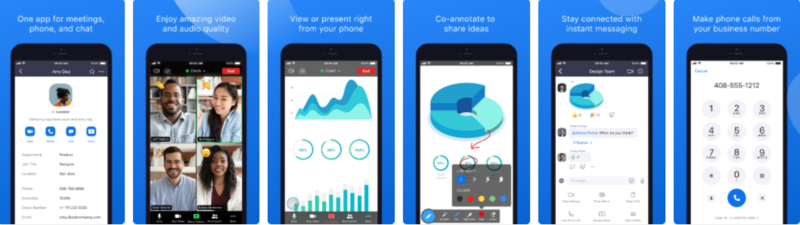
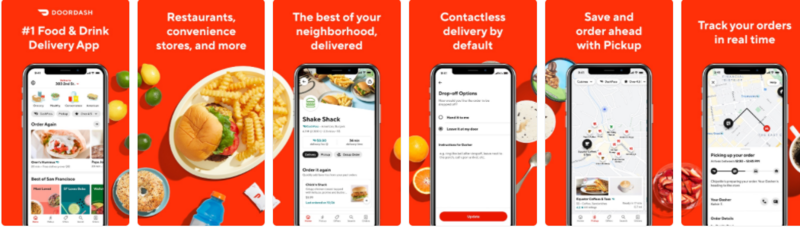
5) Der Begrüßungsbildschirm
Die Screenshots des Begrüßungsbildschirms sehen aus wie eine Anzeige, die die Funktionen der App demonstriert und ihren Zweck erklärt. Der erste Screenshot vermittelt normalerweise die Hauptbotschaft Ihrer App. Dieser App-Screenshot-Stil ist im App Store sehr beliebt, nicht jedoch im Play Store, da Screenshots in den Suchergebnissen des App Stores angezeigt werden und daher sowohl dazu dienen, darzustellen, worum es in der App geht, als auch die Aufmerksamkeit der Benutzer zu wecken. Aufmerksamkeit.

10. A/B-Test und noch einmal testen
A/B-Tests sind der führende Weg, um die Leistung Ihrer Creatives zu maximieren, indem Sie App-Store-Screenshots miteinander vergleichen und so herausfinden, was zu besseren Konversionsraten führt. Sie erfahren, welcher Stil Ihre Zielgruppe anspricht, welches Design Benutzer zum Handeln anregt, welche Hintergrundfarbe am besten funktioniert und welche Layouts die meisten Downloads anziehen.
Für Android-Apps können Sie sich für Google Play Experiments entscheiden. Für iOS-Apps müssen Sie möglicherweise ein A/B-Testtool eines Drittanbieters verwenden oder Apple Search Ads nutzen.
Bitte vermeiden Sie A/B-Tests mehrerer Elemente und Änderungen gleichzeitig. Wenn Sie mehrere Änderungen vornehmen: Ändern Sie die Hintergrundfarbe des Screenshots, wählen Sie ein anderes Symbol, tauschen Sie den ersten und den dritten Screenshot aus – und vergleichen Sie die Leistung dieser neuen Variante mit der aktuellen, macht das keinen Sinn. Da Sie praktisch mehrere Hypothesen gleichzeitig testen, wissen Sie, wenn es einen Gewinner gibt, nicht, welche davon richtig ist und was genau das Ergebnis beeinflusst hat. Nehmen Sie also jeweils nur eine Änderung vor und testen Sie nur ein Element.
Schlussbemerkung
Jetzt haben Sie die 10 Best Practices und Richtlinien für App-Store-Screenshots kennengelernt. Wenn Sie diese Richtlinien befolgen, können Sie Ihre App attraktiver gestalten. Am Ende dieses Beitrags möchte ich Ihnen noch zwei weitere Profi-Tipps für die Gestaltung von App-Screenshots geben:
- Überlegen Sie sorgfältig, was der Hauptwert Ihrer App ist und wie die wichtigsten Funktionen Ihrer App dargestellt werden.
- Verwenden Sie die Screenshots nicht für den Apple App Store in Google Play, umgekehrt.
