Top 7 WordPress-Themes für gute Core Web Vitals (Ranking 2023)
Veröffentlicht: 2023-03-14Im WordPress-Repository sind mehr als 10.500 kostenlose Designs verfügbar.
Und die Zahl wächst von Tag zu Tag.
Wie können Sie also die besten ausfindig machen? Sollen Sie jedes Thema testen, das Ihnen gefällt, und alle Leistungsmetriken, Ergebnisse und Millisekunden vergleichen?
Seien wir ehrlich – es klingt nicht nach einer Aufgabe, mit der Sie den ganzen Tag verbringen möchten.
Vor allem, wenn wir es für Sie getan haben!
Anstatt also Zeit mit Aktivieren, Deaktivieren, Testen, Aufschreiben von Ergebnissen und Vergleichen zu verschwenden, lesen Sie weiter, um die 7 WordPress-Themen herauszufinden, die sich nach unseren gründlichen Recherchen und Tests hervorgetan haben.
Wie wir die besten WordPress-Theme-Kandidaten für gute Core-Web-Vitals getestet haben
Hinweis: Der beste Weg, um die Leistung eines Themas in der realen Welt zu schätzen, ohne Traffic zu generieren, war, sich auf Lab-basierte Core Web Vitals zu verlassen. Unsere Erfahrung zeigt, dass Themen, die LCP, CLS und TBT im Labor bestehen, höhere Chancen haben, die gleichen guten Ergebnisse im Feld zu reproduzieren.
Wir begannen unsere Recherche mit dem Sammeln eines großen Pools von Themen, mit denen unsere WordPress-Entwickler in der Vergangenheit gearbeitet haben, zusammen mit Themen, die auf ihrer Beliebtheit im WP-Repository basieren.
Dann begannen wir mit dem langen Geschwindigkeitstestprozess:
- Installieren und aktivieren Sie das Design auf einer leeren WordPress-Installation.
- Belassen Sie das Thema so wie es ist – keine hinzugefügten Inhalte, Menüs, Seiten, Beiträge oder Plugins.
- Führen Sie die Website mit dem Thema über Googles PageSpeed Insights aus.
- Führen Sie das Design über GTmetrix aus.
- Führen Sie das Thema durch den Pingdom-Geschwindigkeitstest.
- Sammeln Sie alle Ergebnisse und vergleichen Sie sie.
Wir haben uns entschieden, drei Testtools zu verwenden, da jedes unterschiedliche Standards und Metriken hat. Wir wollten sicherstellen, dass ein Tool keine besseren oder schlechteren Ergebnisse liefert als ein anderes.
In jedem Tool haben wir uns entschieden, bestimmte Messwerte zu überwachen:
PageSpeed-Einblicke
PageSpeed Insights (PSI) von Google ist das ideale Tool zum Testen eines Themas auf Geschwindigkeit und Core Web Vitals. In Anbetracht dessen, dass wir keinen realen Datenverkehr hatten, konzentrierten wir uns auf den Leistungsfaktor und seine Metriken sowohl auf Mobilgeräten als auch auf Desktops.

Hier sind die Metriken, auf die wir uns konzentriert haben:
- Leistungspunktzahl . Es ist von 100 und basiert auf den folgenden Metriken – LCP, CLS, Geschwindigkeitsindex, TBT und FCP. Jede Metrik hat eine andere Gewichtung.
- Erste zufriedene Farbe. FCP ist die Zeit, die der Browser benötigt, um den ersten Teil des DOM-Inhalts zu visualisieren.
- Größte zufriedene Farbe. LCP misst, wie lange es dauert, bis das größte Element "above the fold" auf einer Seite geladen wird.
- Geschwindigkeitsindex . Sie zeigt, wie schnell der Inhalt einer Seite sichtbar gefüllt wird. Weniger ist besser.
- Gesamtsperrzeit. Es zeigt, wie wenig eine Seite reagiert, bevor sie vollständig interaktiv wird.
- Kumulative Layoutverschiebung. CLS misst, wie stark unerwartete Layoutänderungen die Benutzererfahrung auf einer Seite beeinflussen.
GTmetrix
GTmetrix analysiert die Geschwindigkeit und Optimierung einer Website und ist damit ein wertvolles Werkzeug, um Leistungsprobleme zu identifizieren und festzustellen, ob ein Thema eine übermäßige Anzahl unnötiger Dateien enthält.

Die Metriken, auf die wir uns konzentriert haben, waren:
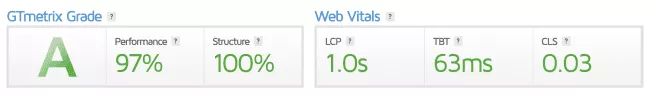
- GTmetrix-Klasse. Es ist eine gewichtete Note der Leistungs- und der Strukturpunktzahl.
- Leistungspunktzahl. Es ist der Lighthouse Performance Score, wie er von GTmetrix mit seinen benutzerdefinierten Audits, Analyseoptionen, Browser- und Hardwarespezifikationen erfasst wird.
- Strukturpunktzahl . Es handelt sich um eine urheberrechtlich geschützte Bewertung von Lighthouse- und Custom GTmetrix-Audits. Es stellt dar, wie gut ein Thema/eine Seite für eine optimale Leistung aufgebaut ist.
- Web-Vitals. Lab-basierte Core Web Vitals-Metriken, die messen, ob ein Thema/eine Seite ein hervorragendes Gesamterlebnis bietet.
- Ladezeit. Wie lange es dauert, bis eine Webseite vollständig geladen ist.
Pingdom
Obwohl Pingdom Ähnlichkeiten mit GTmetrix aufweist, ziehen wir es vor, beide Tools gleichzeitig zu verwenden, da sie unterschiedliche Metriken liefern. Außerdem bietet Pingdom eine einfache Möglichkeit, eine Webseite von verschiedenen Standorten aus zu testen.
Alle Themen wurden von Nordamerika - USA - Washington DC getestet

Metriken, die wir überwacht haben:
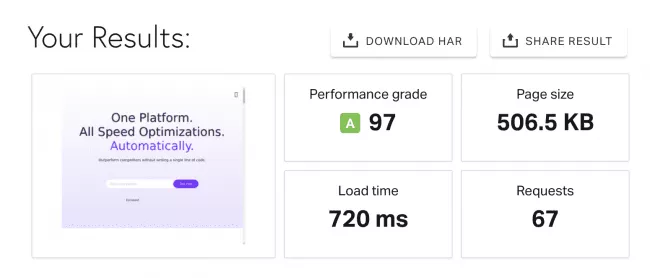
- Leistungsnote Dies ist eine Gesamtnote von 100.
- Ladezeit. Die Zeit, die Pingdom benötigt, um die gesamte Website mit einem installierten Design zu laden.
- Seitengröße. Die Größe aller Site-Dateien der Seite. Das Thema hat einen großen Einfluss auf dieses.
- Anfragen. Die Anzahl der Serveranfragen, um dem Benutzer das Design und den Websiteinhalt bereitzustellen.
Kurze Zusammenfassung der leistungsstärksten WordPress-Themes
Bevor wir uns eingehender mit den einzelnen Themen, ihren Funktionen, Preisen und Leistungswerten befassen, finden Sie hier eine Zusammenfassung unserer Tests.
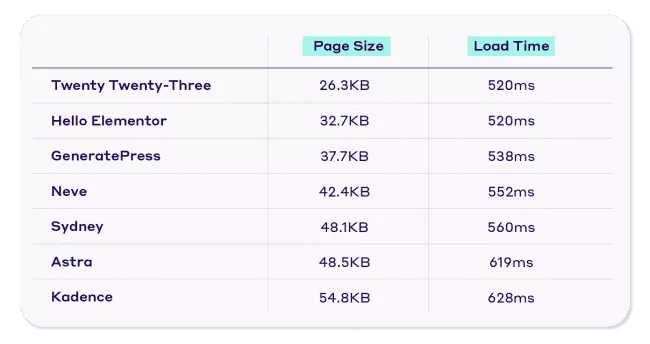
Hinweis: Das folgende Ranking basiert auf Pingdom-Ergebnissen und insbesondere auf Seitengröße und Ladezeit. Später in diesem Artikel gehen wir auf jedes Thema und seine CWV-Ergebnisse ein.
- Zwanzig Dreiundzwanzig –Seitengröße:26,3 KB;Ladezeit:520 ms
- Hallo Elementor –Seitengröße: 32,7 KB;Ladezeit:520 ms
- GeneratePress –Seitengröße: 37,7 KB;Ladezeit:538 ms
- Neve –Seitengröße: 42,4 KB;Ladezeit:552 ms
- Sydney –Seitengröße: 48,1 KB;Ladezeit:560 ms
- Astra –Seitengröße: 48,5 KB;Ladezeit:619 ms
- Kadenz –Seitengröße: 54,8 KB;Ladezeit:628 ms

Beste WordPress-Themes zum Bestehen von Core Web Vitals im Jahr 2023
Funktionen, Preise, Leistungsergebnisse – beginnen wir mit einem detaillierten Überblick über jeden Konkurrenten.
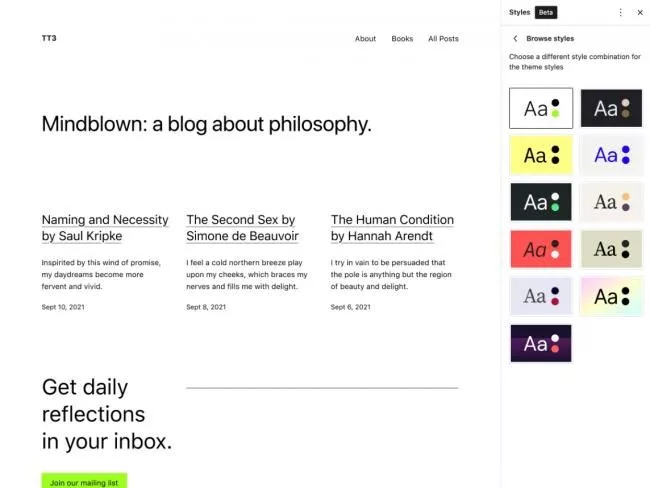
1. Twenty Twenty-Three – Beste Freunde mit Gutenberg

Das Standardthema Twenty Twenty-Three wurde entwickelt, um die neuesten Design-Tools zu verwenden, die in WordPress 6.1 eingeführt wurden.
Das Thema verwendet eine einfache und übersichtliche Grundlage und bietet zehn verschiedene Stilvariationen, die von der WordPress-Community beigesteuert wurden.
Mit Twenty Twenty-Three können Sie auf einfache Weise eine Website beliebiger Komplexität erstellen, indem Sie entweder die vorgefertigten Stile verwenden oder einen praktischeren Ansatz wählen und sie nach Ihren Wünschen anpassen.
Was am neuesten Standard-WordPress-Theme auffällt, ist seine Einfachheit und Leichtigkeit. Twenty Twenty-Three ist flexibel und perfekt geeignet für die Website-Bearbeitungsfunktionen von Gutenberg, wie z. B. Vorlagenbearbeitung, Stilvariationen, Typografie und Blockmuster.
Preis: Kostenlos
Aktive Installationen: 800.000+
Beste Eigenschaften: Minimalistisches Design, leichte, vorgefertigte Stile
Geeignet für: Testumgebung und Erstellung einer Vielzahl von Websites
Was unsere Tests gezeigt haben
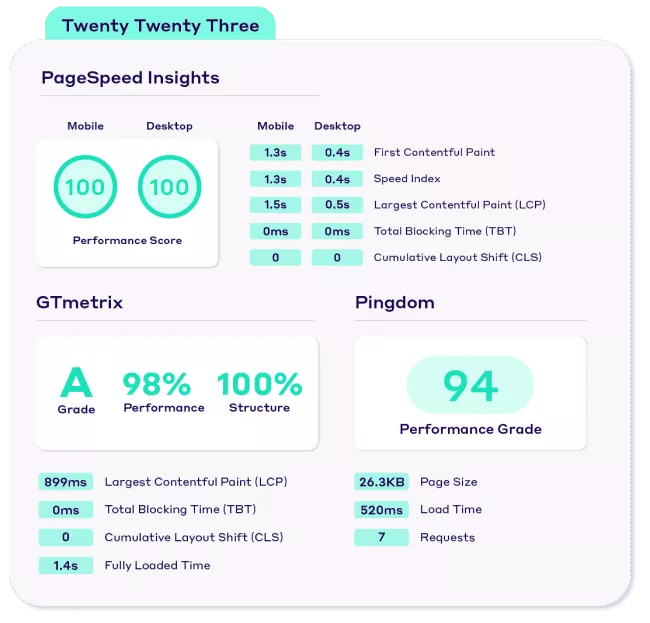
Twenty Twenty-Three erzielte bei allen drei Tests bemerkenswerte Ergebnisse. Noch wichtiger ist, dass seine laborbasierten Core Web Vitals im grünen Bereich waren, eine Voraussetzung für eine hervorragende Leistung in der realen Welt.

In PSI schnitt es auf Mobilgeräten und Desktops perfekt ab und erreichte in beiden Tests 100/100. Es erzielte auch eine A-Note in GTmetrix (98 % Leistungsbewertung, 100 % Strukturbewertung) mit 1,4 Sekunden Ladezeit.
Unsere Pingdom-Tests bestätigten das „leichte“ Label von Twenty Twenty-Three. Mit nur 26,3 KB Seitengröße war dieses Thema der klare Gewinner von allen, die wir getestet haben.
2. Hallo Elementor – Die Anlaufstelle für E-Commerce

Elementor wird von 8,0 % aller Websites verwendet, was keine Überraschung ist, wenn man bedenkt, wie einfach es ist, eine Webseite zu erstellen. Nun, dieselben Entwickler, die für die Erstellung eines der beliebtesten Seitenersteller verantwortlich sind, haben ein schnelles und leichtes Thema namens Hello Elementor entwickelt.
Das Theme wird als schnell und flexibel beworben. Wie zu erwarten, lässt es sich nahtlos in Elementor und zahlreiche andere Plugins wie WooCommerce, Advanced Custom Fields, Yoast und andere integrieren.
Darüber hinaus bietet es über 100 fertige Designs, mit denen Sie von Grund auf eine perfekt funktionierende Website erstellen können.
Preis: Kostenlos
Aktive Installationen: 1+ Million
Beste Eigenschaften: Leicht, über 100 fertige Designs, anpassbar
Geeignet für: Erstellen einer Website von Grund auf neu
Was unsere Tests gezeigt haben
Wie Twenty Twenty-Three hat Hello Elementor sowohl auf dem Desktop als auch auf dem Handy hervorragende CWV-Ergebnisse erzielt.

Es hat perfekt auf GTmetrix und Pingdom gepunktet. Tatsächlich stuften unsere Pingdom-Tests es als das zweitleichteste Theme ein, mit einer Ladezeit von 520 ms, genau wie das Standard-Theme von WordPress.
Sie sollten sich darüber im Klaren sein, dass Hello Elementor, obwohl es als leichtgewichtig vermarktet wird, nicht von sich aus anpassbar ist. Sie müssen Elementor als Seitenerstellungslösung hinzufügen, was sich auf die Leistung Ihrer Website auswirken kann.
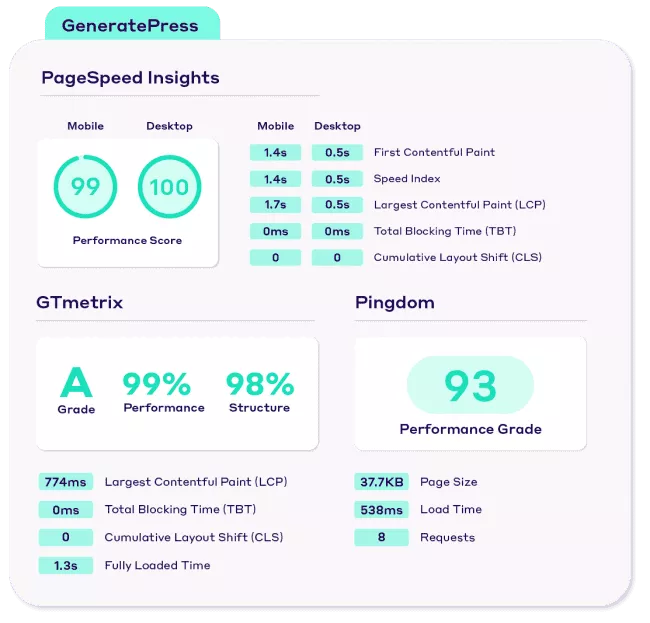
3. GeneratePress – Die blockbasierte

GeneratePress ist ein WordPress-Theme, das entwickelt wurde, um Geschwindigkeit, Benutzerfreundlichkeit und Zugänglichkeit zu priorisieren.
Die Verwendung von Gutenberg garantiert Ihnen Freiheit bei der Erstellung Ihrer Inhalte. Wenn Sie Seitenersteller verwenden, würden Sie gerne hören, dass GeneratePress vollständig mit allen wichtigen kompatibel ist, einschließlich Beaver Builder und Elementor.

GeneratePress reagiert vollständig und wurde in über 25 Sprachen übersetzt. Darüber hinaus enthält es über 60 Farbsteuerungen, leistungsstarke dynamische Typografie, 5 Navigationspositionen, 5 Seitenleistenlayouts, Dropdown-Menüs und 9 Widget-Bereiche.
Preis: Kostenlos; 59 $/Jahr, 249 $/Lebensdauer
Aktive Installationen: 500.000+
Beste Eigenschaften: Geschwindigkeitsorientiert, reaktionsschnell, kompatibel mit Seitenerstellern
Geeignet für: Alle Arten von Websites
Was unsere Tests gezeigt haben
Eine Sache, die unsere Aufmerksamkeit bei der Suche nach Themen auf sich zog, war die Aussage von GeneratePress „100% Page Scores“. Also wollten wir das unbedingt testen.
Wir können sagen, dass GeneratePress das Gespräch geführt und den Weg gegangen ist. Es hat bei allen drei Tests nahezu perfekte Leistungswerte erzielt:

In Bezug auf die Seitengröße waren wir von den Ergebnissen überrascht. Wenn wir unsere Website über Pingdom betreiben, betrug die Seitengröße 37,7 KB, etwas anders als die „7,5 KB“, die sie auf ihrer Website versprechen.
4. Neve - Der Vielseitige

Neve ist ein vielseitiges und schnelles Thema, das für verschiedene Zwecke angepasst werden kann. Es ist ideal für Blogger, kleine Unternehmen, Startups, Agenturen, Firmen und E-Commerce-Shops, die die WooCommerce-Storefront, persönliche Portfolio-Sites und verschiedene andere Projekte nutzen.
Es ist für AMP und Reaktionsfähigkeit optimiert und gewährleistet schnelle Ladezeiten und eine optimale Anzeige auf jedem Gerät. Obwohl es ein minimalistisches Design hat, kann Neve einfach erweitert werden und verfügt über hochgradig SEO-optimierten Code, der zu Top-Platzierungen in der Google-Suche führen kann.
Neve ist auch mit Gutenberg und beliebten Seitenerstellern wie Elementor, Brizy, Beaver Builder, Visual Composer, SiteOrigin und Divi kompatibel.
Preis: Kostenlos; 69 $/Jahr; 149 $/Jahr; $249/Jahr
Aktive Installationen: 300.000+
Beste Eigenschaften: Responsives, SEO-optimiertes, minimalistisches Design
Geeignet für: Eine Vielzahl von Zwecken und Standorten
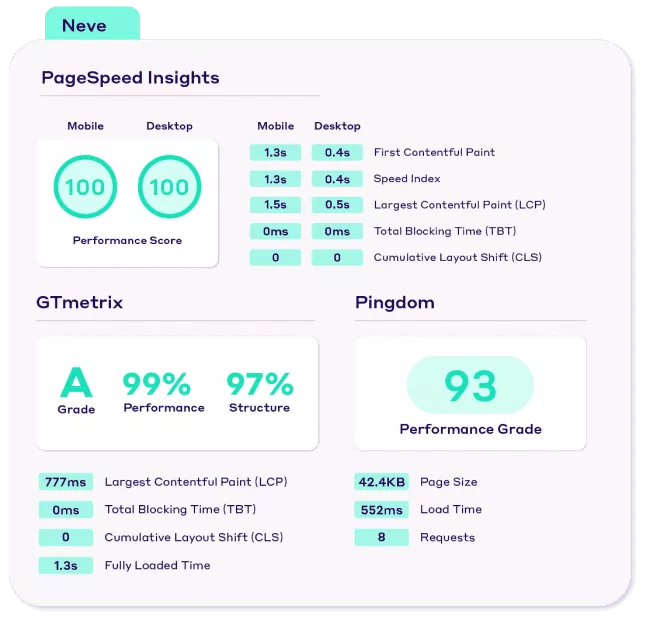
Was unsere Tests gezeigt haben
In Bezug auf Core Web Vitals und Leistungswerte ist Neve so gut wie die vorherigen Optionen.

Der Grund, warum es auf unserer Liste an vierter Stelle steht, ist die Seitengröße und Ladezeit, aber das sollte Sie nicht davon abhalten, es zu testen.
Einer der Vorteile von Neve ist, dass es Vanilla JS anstelle eines Frameworks wie JQuery verwendet. Dies trägt zu einer Verbesserung der Leistung bei und führt zu einer reaktionsschnelleren Website.
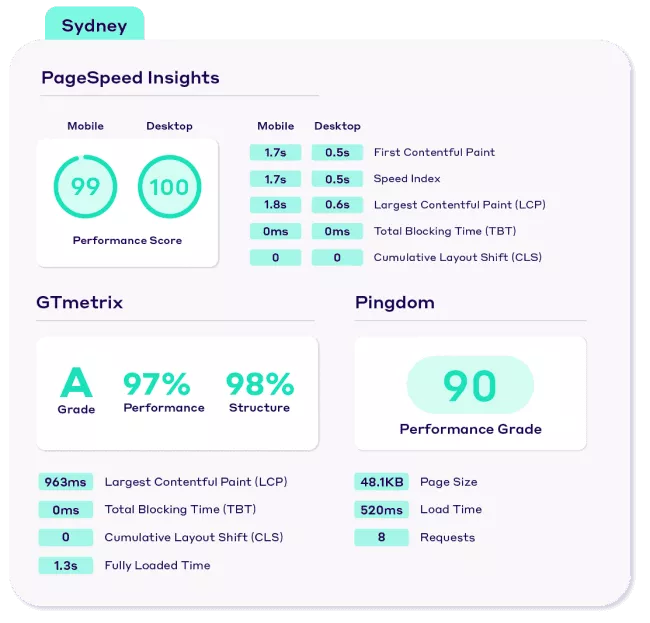
5. Sydney – Freiberufler lieben es

Sydney ist ein robustes Thema, das es Unternehmen oder Freiberuflern ermöglicht, schnell eine bemerkenswerte Online-Präsenz aufzubauen.
Dieses Thema ist vollständig kompatibel mit Elementor und bietet verschiedene Anpassungsoptionen, darunter Zugriff auf alle Google-Schriftarten, vollständige Farbsteuerung, Layoutsteuerung, Logo-Upload, Vollbild-Schieberegler, Header-Bild, Sticky-Navigation und viele andere Funktionen.
Darüber hinaus liefert Sydney alle notwendigen Bausteine, um zeitnah eine ansprechende Seite zu erstellen.
Preis: Kostenlos; 69 $/Jahr, 99 $/Jahr; $199/lebenslang
Aktive Installationen: 100.000+
Beste Features: Zugriff auf Google Fonts, Farbsteuerung
Geeignet für: Business-Websites
Was unsere Tests gezeigt haben
Nach Abschluss einer Neuinstallation von Sydney haben wir die Leistung des Themas getestet.
Die Ergebnisse:
Es hat alle Zutaten, um eine Website zu erstellen, die Ihre Besucher und Suchmaschinen zufriedenstellt.

In Bezug auf Geschwindigkeit und Core Web Vitals rangiert Sydney auf dem gleichen Rang wie die anderen Themen. Die Gesamtseitengröße ist jedoch doppelt so groß (48,1 KB) wie Twenty Twenty-Three.
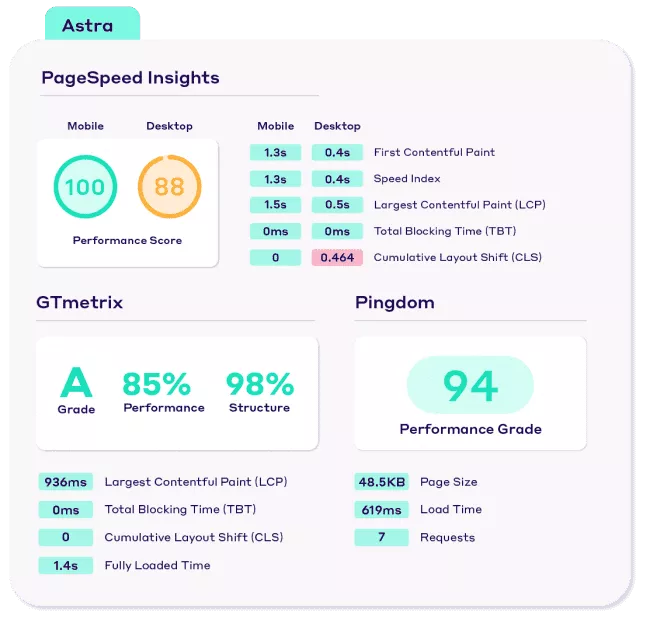
6. Astra - Von allen bekannt, von allen geliebt

Astra ist das beliebteste WordPress-Theme. Es ist schnell, vollständig anpassbar und optisch ansprechend, was es zu einer geeigneten Wahl für verschiedene Zwecke macht, wie z. B. Blogging, persönliche Portfolios, Unternehmenswebsites und WooCommerce-Schaufenster.
Astra ist außerdem leichtgewichtig, mit einer Frontend-Größe von weniger als 50 KB, was zu seiner beispiellosen Geschwindigkeit beiträgt. Das Thema wurde mit Blick auf SEO entwickelt und integriert Schema.org-Code und native AMP-Unterstützung, um die Sichtbarkeit Ihrer Website in Suchmaschinen zu verbessern.
Darüber hinaus bietet Astra einzigartige Funktionen und Vorlagen, die mit gängigen Seitenerstellern wie Elementor, Beaver Builder, Visual Composer, SiteOrigin und Divi kompatibel sind und eine nahtlose Integration mit Ihrem bevorzugten Seitenersteller gewährleisten.
Preis: Kostenlos; 47 $/Jahr, 137 $/Jahr; 187 $/Jahr; lebenslange Optionen verfügbar
Aktive Installationen: 1+ Million
Beste Eigenschaften: Vorgefertigte Websites, mehrere anpassbare Optionen, schnell
Geeignet für: Jede Website
Was unsere Tests gezeigt haben
Entgegen unserer Erwartungen schnitt Astra nicht so gut ab, wie wir dachten. Ja, die mobilen PSI-Ergebnisse waren ausgezeichnet, aber auf dem Desktop waren die Ergebnisse unterdurchschnittlich.

Außerdem war es überraschend, dass es bei GTmetrix nur eine Leistungsbewertung von 85 % erhielt. Dennoch waren alle anderen Metriken ähnlich wie die Spitzenreiter in unserem Ranking.
7. Kadence – Der zurückhaltende Favorit

Kadence ist ein WordPress-Theme, das sowohl leichtgewichtig als auch vollgepackt mit Funktionen ist, mit denen Sie mühelos schöne, schnell ladende und zugängliche Websites erstellen können.
Eine der bemerkenswerten Funktionen ist ein intuitiver Drag-and-Drop-Builder für Kopf- und Fußzeilen, mit dem Sie jede Art von Kopfzeile in wenigen Minuten erstellen können. Das Thema verfügt außerdem über eine umfassende Bibliothek mit beeindruckenden Startervorlagen, die mit Hilfe intelligenter globaler Schriftart- und Farbsteuerelemente einfach angepasst werden können.
Darüber hinaus ist das Kadence-Theme hochkompatibel mit den beliebtesten Plugins von Drittanbietern, sodass Sie schnell beeindruckende E-Commerce-Websites, Kurs-Websites, Unternehmens-Websites und andere Arten von Websites entwickeln können.
Preis: Kostenlos; 129 $/erstes Jahr, 199 $/erstes Jahr
Aktive Installationen: 200.000+
Beste Eigenschaften: Intuitives Drag-and-Drop, Startvorlagen, leistungsorientiert
Geeignet für: Alle Arten von Websites
Was unsere Tests gezeigt haben
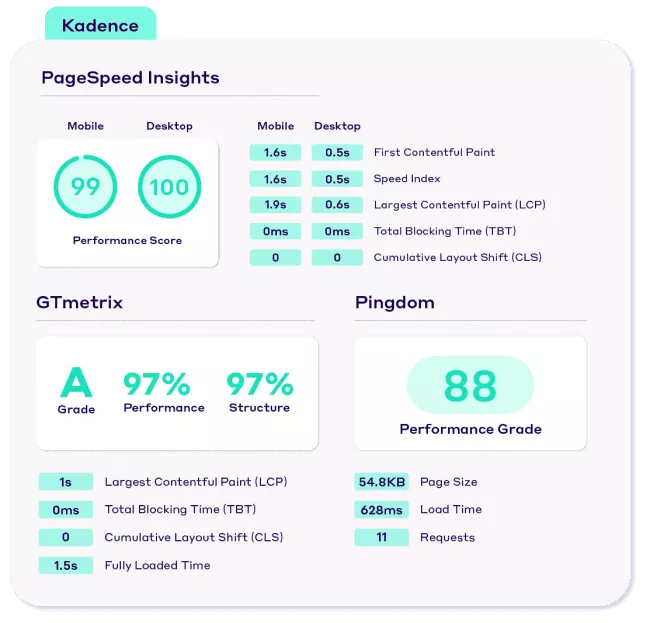
Kadence hat eine Standardseitengröße von 54,8 KB. Obwohl es das größte der Gruppe ist, hat es sich dennoch in beiden PSI-Tests hervorgetan und bei GTmetrix ein A erzielt.

Wenn man bedenkt, wie viel dieses Thema enthält, könnte dies mit etwas Optimierung und einem guten Plugin zur Optimierung der Seitengeschwindigkeit drastisch verbessert werden.
Welches Theme soll ich installieren?
Alle von ihnen.
Ja, das hast du richtig gelesen.
Wir haben unsere Liste auf nur 7 Themen eingegrenzt, weil wir Ihnen einen kleinen Pool an Optionen bieten wollten, die Sie selbst testen können.
Es ist viel schneller und einfacher, sieben Themen selbst durchzugehen, anstatt Sie mit einer riesigen Liste von über 50 Themen zu überwältigen.
Wir glauben, dass diejenigen, die in diesem Artikel enthalten sind, die beste Grundlage bieten, um darauf aufzubauen und eine gut funktionierende Website zu haben.
Und wir betonen die Grundlage.
Bei unserer Recherche haben wir die Themes getestet, ohne dass ihnen Inhalte oder Plugins hinzugefügt wurden.
Wir empfehlen daher, sie alle auszuprobieren, mit ihren Anpassungsfunktionen zu spielen, einige Inhalte hinzuzufügen und ein paar Plugins zu installieren.
Testen Sie dann und sehen Sie, was basierend auf Ihren spezifischen Bedürfnissen und Anforderungen die besten Ergebnisse liefert.
So verbessern Sie Ihre Core Web Vitals weiter [Checkliste]
Wenn Sie auf einem geschwindigkeitsoptimierten Thema aufbauen, erhalten Sie einen Vorsprung auf Ihrer Core Web Vitals-Reise.
In vielen Fällen reicht es jedoch nicht aus, sich nur auf ein schnelles Thema zu verlassen, um Ihre Punktzahl über die Ziellinie zu bringen.
Aus diesem Grund haben wir eine kurze Checkliste bewährter Verfahren vorbereitet, die Sie befolgen können, um jede CWV-Metrik zu optimieren:
1. Größte zufriedene Farbe (LCP)
- Verwenden Sie ein leichtes Design
- Füllen Sie Ihre Website nicht mit unnötigen Plugins auf
- Komprimieren Sie Ihre Bilder
- Stellen Sie Bilder in Next-Gen-Formaten bereit
- Laden Sie Ihre Heldenbilder vor
- Minimieren und komprimieren Sie Ihre Codedateien
- Implementieren Sie kritisches CSS
- Verwenden Sie ein CDN
- Installieren Sie ein Caching-Plugin
2. Erste Eingangsverzögerung (FID)
- Verzögern oder entfernen Sie unkritische Skripte von Drittanbietern
- Minimieren und komprimieren Sie Ihre Codedateien
- Reduzieren Sie ungenutztes CSS
- Unbenutztes JavaScript zurückstellen
3. Kumulative Layoutverschiebung (CLS)
- Fügen Sie Bildern und Videos Breiten- und Höhenattribute hinzu
- Reservieren Sie Platz für Anzeigen, Einbettungen und iFrames
- Optimieren Sie die Lieferung von Schriftarten
Obwohl es wie eine Menge Arbeit erscheinen mag, werden die Vorteile der Anwendung all dieser Best Practices letztendlich zu hervorragenden Geschäftsergebnissen in der Praxis führen.
Alles, was Sie tun müssen, ist, eine Sache nach der anderen zu optimieren.
Oder…
