So erstellen Sie eine Blog-Homepage: Designideen und Beispiele
Veröffentlicht: 2022-03-11Die Homepage ist ein integraler Bestandteil jeder Website, da sie oft die erste Seite ist, die Besucher sehen und auf Anzeigen stoßen. Der erste Eindruck ist also buchstäblich unbezahlbar. Wie bringen Sie die Leute dazu, Ihre Inhalte zu lesen, Anzeigen anzusehen und Ihren Newsletter zu abonnieren, wenn Ihre Blog-Startseite nicht attraktiv und ansprechend genug ist?
Wir besprechen verschiedene Homepage-Designoptionen für Ihr Blog und einige Best Practices zur Steigerung der Conversions und um sicherzustellen, dass Ihre Homepage ihren Zweck erfüllt.
- Der Zweck einer Blog-Homepage
- Verschiedene Arten einer Blog-Homepage
- Traditionelle Blog-Homepage
- Statische Homepage
- Hybride Blog-Homepage
- Auf den Kopf gestellte Homepage
- So strukturieren Sie Ihr Blog-Homepage-Design
- Statische Blog-Homepage vs. mit aktuellen Beiträgen
- Elemente, die Sie Ihrem Blog-Homepage-Design hinzufügen können
- Kürzliche Posts
- Kategorien
- Beliebte Beiträge
- Information
- Social-Media-Links
- Navigation
- E-Mail-Liste anmelden
- Instagram-Feed
- Neueste YouTube-Videos
- Twitter-Feed
- Anzeigen und gesponserte Produkte
- Ideen für das Layout der Blog-Startseite
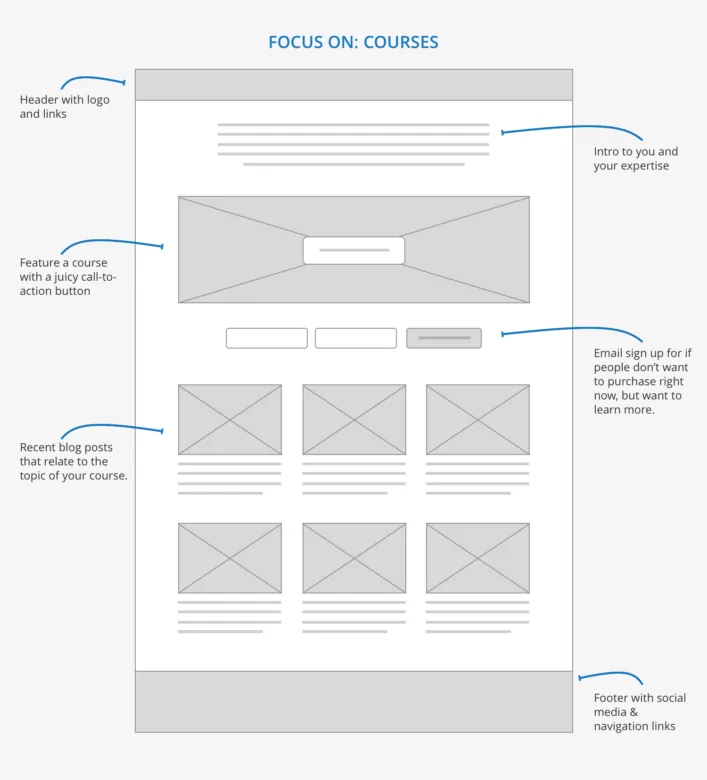
- 1. Konzentrieren Sie sich auf Kurse
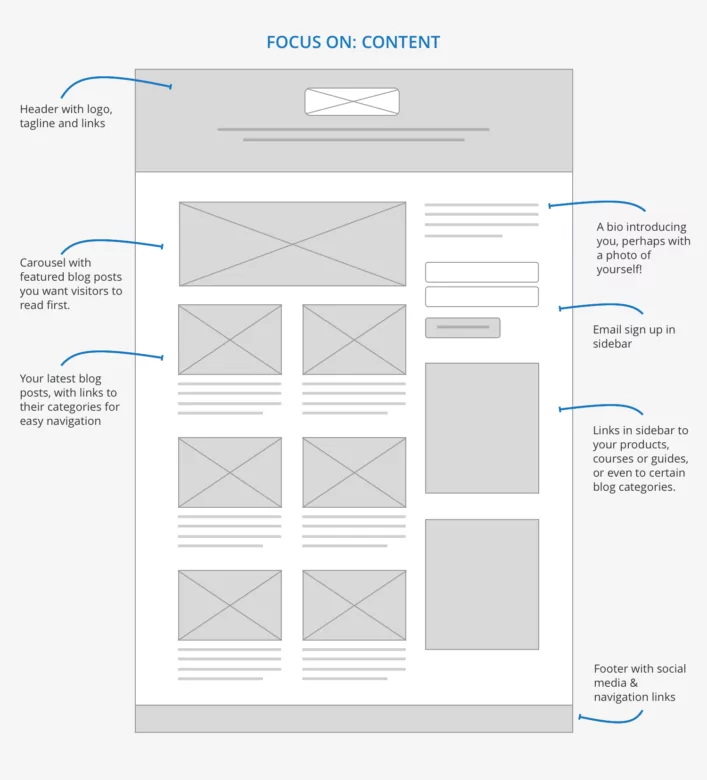
- 2. Konzentrieren Sie sich auf den Inhalt
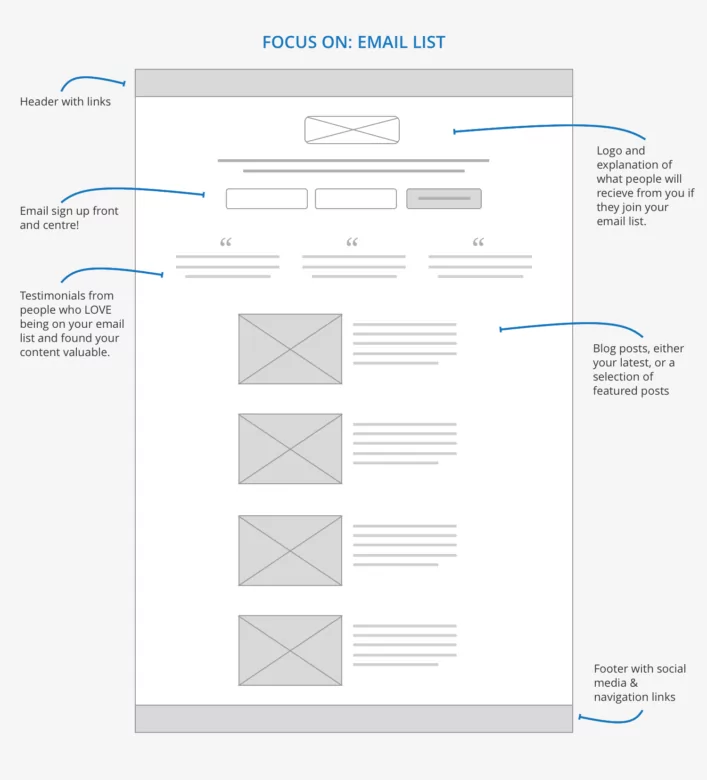
- 3. Konzentrieren Sie sich auf die E-Mail-Liste
- Wo ist es angemessen, Anzeigen auf der Hauptseite zu platzieren?
- Beispiele für Blog-Homepage-Design von den Profis
- 1. Affiliate Valley-Blog
- 2. Eclipse bloggen
- 3. Helfen Sie dem Scout
- 4. Backlinko
- Warum funktioniert es?
- 5. Kluger Blogger
- Warum funktioniert es?
- Fazit
Der Zweck einer Blog-Homepage
Der Zweck des Blogs ist es, Menschen bei der Lösung von Problemen zu helfen und gleichzeitig Geld für den Autor zu verdienen. Es ist ungewöhnlich, dass ein Blog nur als Journal geführt wird, ohne die Bedürfnisse der Zielgruppe oder das Ziel, Profit zu machen, zu berücksichtigen.
Die Hauptzielseite Ihres Blogs hat vier Hauptfunktionen:
- Ziehen Sie Ihre Besucher an und halten Sie sie.
- Informieren Sie Nutzer über Ihr Unternehmen.
- Ermutigen Sie Benutzer, Ihre Artikel zu erkunden.
- Überzeugen Sie die Leute, sich für Ihre E-Mail-Liste anzumelden.
- Bewerben Sie gesponserte Inhalte oder monetarisieren Sie Ihre Bemühungen mit Werbecodes.
Ihre Homepage muss benutzerfreundlich sein, da sie als Tor zu Ihren Inhalten, Projekten und Produkten dient. Das Erstellen eines Blog-Homepage-Layouts erfordert eine ordnungsgemäße Planung und ein durchdachtes Design, daher finden Sie hier einige Anleitungen zu Designideen.
Zum Inhaltsverzeichnis ↑Verschiedene Arten einer Blog-Homepage
Standardmäßig zeigt die Startseite normalerweise einen Index Ihrer neuesten Artikel mit einer Seitenleiste an, je nachdem, welches Thema Sie verwenden.
Die traditionelle Blog-Homepage listet Blog-Beiträge in umgekehrter chronologischer Reihenfolge auf: entweder ganz oder nur Auszüge, mit Paginierung unten, um mehr zu lesen. Viele frühe Blogs hatten kein Menü, weil sie keine zusätzlichen Seiten hatten, sodass eine Navigation nicht erforderlich war.
Herkömmliche Homepages haben einige Probleme, da sich der Inhalt nach der Veröffentlichung neuer Beiträge ständig ändert. Es gibt keine statischen Inhalte, die Suchmaschinen indizieren können, sodass Ihre besten Inhalte schnell verschwinden und die Inhalte ganz oben Ihre neuesten sind, was möglicherweise nicht die beste Erfahrung für neue Besucher ist.
Die traditionelle Blog-Homepage listet Blog-Beiträge in umgekehrter chronologischer Reihenfolge auf: entweder ganz oder nur Auszüge, mit Paginierung unten, um mehr zu lesen. Viele frühe Blogs hatten kein Menü, weil sie keine zusätzlichen Seiten hatten, sodass eine Navigation nicht erforderlich war.
Herkömmliche Homepages haben einige Probleme, da sich der Inhalt nach der Veröffentlichung neuer Beiträge ständig ändert. Es gibt keine statischen Inhalte, die Suchmaschinen indizieren können, sodass Ihre besten Inhalte schnell verschwinden und die Inhalte ganz oben Ihre neuesten sind, was möglicherweise nicht die beste Erfahrung für neue Besucher ist.
Zum Inhaltsverzeichnis ↑Traditionelle Blog-Homepage
Die traditionelle Blog-Homepage listet Blog-Beiträge in umgekehrter chronologischer Reihenfolge auf: entweder ganz oder nur Auszüge, mit Paginierung unten, um mehr zu lesen. Viele frühe Blogs hatten kein Menü, weil sie keine zusätzlichen Seiten hatten, sodass eine Navigation nicht erforderlich war.
Herkömmliche Homepages haben einige Probleme, da sich der Inhalt nach der Veröffentlichung neuer Beiträge ständig ändert. Es gibt keine statischen Inhalte, die Suchmaschinen indizieren können, sodass Ihre besten Inhalte schnell verschwinden und die Inhalte ganz oben Ihre neuesten sind, was möglicherweise nicht die beste Erfahrung für neue Besucher ist.
Statische Homepage
Eine statische Homepage ist das Gegenteil einer traditionellen Blog-Homepage. Es ist ein Homepage-Stil mit festen statischen Inhalten, die sich nicht synchron nach der Veröffentlichung neuer Inhalte ändern.
Die statische Homepage sieht eher wie eine traditionelle Website aus und fühlt sich auch so an. Eine moderne Blog-Startseite vermischt jedoch eher statische und dynamische Inhalte.
Hybride Blog-Homepage
Ein neues Blog-Homepage-Layout, das traditionelle und statische Homepage-Elemente kombiniert, um die beste Anzeige von Inhalten zu erreichen. Dabei werden statische Elemente mit Ihren neuesten Artikeln auf der ersten Seite gemischt. Es ermöglicht Google auch, den statischen Inhalt und Zweck des Blogs zu indizieren und gleichzeitig sicherzustellen, dass die Homepage nach der Veröffentlichung neuer Inhalte aktuell bleibt.
Auf den Kopf gestellte Homepage
Die auf den Kopf gestellte Startseite ist eine hybride Blog-Startseite mit einem wesentlichen Unterschied: Sie hat einen großen Hero-Bereich, der wie ein dicker Footer aussieht, aber nur oben sichtbar ist.
Das Ziel hier ist sicherzustellen, dass Benutzer Ihren wichtigsten Call-to-Action zuerst sehen.
So strukturieren Sie Ihr Blog-Homepage-Design
Berücksichtigen Sie beim Erstellen Ihrer Homepage die Struktur und die notwendigen Informationen, die Sie Ihren Besuchern zur Verfügung stellen, bevor Sie sich Gedanken über Ihr Logo und die Farbe Ihrer Schaltflächen machen. Heutzutage erstellen viele Blogger benutzerdefinierte dynamische Homepages, die bestimmte Posts oder Kategorien hervorheben, ihre Social-Media-Feeds integrieren und es einfach machen, ihre empfohlenen Produkte zu kaufen.
Statische Blog-Homepage vs. mit aktuellen Beiträgen
Eine Homepage, die die neuesten Beiträge in umgekehrter chronologischer Reihenfolge (neueste zuerst) anzeigt, ist ideal für einen regelmäßigen Besucher. Sie überprüfen Ihren Blog regelmäßig auf neue Inhalte. Das ist fantastisch, und Sie möchten sicherlich, dass Ihre neuesten Artikel leicht zugänglich sind, aber was ist mit unbekannteren Besuchern?
Anstatt nur Ihre neuesten Inhalte anzuzeigen, heben Sie einige beliebte Posts hervor, die Sie als „ Leseempfehlung “ für neue Besucher Ihres Blogs betrachten, oder stellen Sie eine Liste mit Kategorien bereit, aus denen sie auswählen können, um die relevantesten Inhalte zu finden.
Elemente, die Sie Ihrem Blog-Homepage-Design hinzufügen können
Ihr Unternehmen bestimmt Ihre Wahl, aber hier sind einige Designelemente, die Sie für Ihre Homepage berücksichtigen sollten:
Kürzliche Posts
Aktuelle Beiträge sind für Suchmaschinen und Ihre Leser von entscheidender Bedeutung. Sie erwarten, dass sie Ihre neuesten Inhalte leicht finden, wenn sie zu Ihrem Blog zurückkehren. Wenn Ihre Blog-Homepage nicht statisch ist, ersetzt sie ältere Inhalte durch die neuesten Posts auf Ihrer Homepage. Sie können ein Recent Posts-Plugin verwenden, um ältere Überschriften und Inhalte Ihrer letzten Blog-Posts anzuzeigen.
Kategorien
Blog-Kategorien helfen den Lesern, auf Ihrer Website zu navigieren und die benötigten Informationen zu erhalten. Es handelt sich um umfassende Themen, die es Besuchern erleichtern, den Zweck Ihres Blogs zu verstehen und die gewünschten Inhalte zu finden. Die Kategorien organisieren den Inhalt Ihrer Website, indem sie einzelne Posts und Unterthemen in mehrere Hauptkategorien gruppieren. Blog-Kategorien erleichtern die Inhaltsplanung und verbessern die Suchmaschinenoptimierung.

Beliebte Beiträge
Aus irgendeinem Grund sind Ihre beliebtesten Beiträge die erfolgreichsten Inhalte. Sie können das Vertrauen stärken, den sozialen Beweis erhöhen und Besucher dazu ermutigen, länger auf Ihrer Website zu bleiben, indem Sie diese beliebten Beiträge auf Ihrer Homepage anzeigen.
Information
Ihre Homepage sollte eine Postanschrift, eine E-Mail-Adresse und möglicherweise eine Telefonnummer enthalten, die normalerweise in der Fußzeile zu finden ist, wo Besucher Ihre Kontaktinformationen schnell finden können.
Die Integration von Social-Media-Links und Live-Chat-Informationen für dringende Anfragen ist eine gute Idee.
Social-Media-Links
Ihre Social-Media-Konten helfen bei der Verbreitung und Verstärkung Ihrer Inhalte. Obwohl die meisten Social-Media-Websites No-Follow-Links verwenden, erhöht dies Ihre Chancen, jemanden zu erreichen, der darauf verweist und einen Follow-Link verwendet. Das Erstellen hochwertiger Links für Ihre Social-Media-Profile hilft ihnen, in den Suchergebnissen einen höheren Rang einzunehmen, und fördert den Verkehr, der Ihrem Ruf als Unternehmen insgesamt zugute kommt.
Navigation
Das Design und der Inhalt Ihrer Homepage-Navigation können sich auf die Konversions- und Absprungrate Ihrer Website auswirken. Um die Absprungrate zu reduzieren, geben Sie Ihren Besuchern von der Blog-Startseite aus einen klaren Weg zu den Seiten, die sie benötigen.
Verwenden Sie eine hierarchische Struktur, um die Links zu organisieren und das Navigationsmenü oben auf der Seite sichtbar zu machen. Fügen Sie nach Möglichkeit ein Suchfeld hinzu.
E-Mail-Liste anmelden
E-Mail ist immer noch eine der effektivsten Möglichkeiten, mit Ihrem Publikum zu kommunizieren. Das Hinzufügen einer E-Mail-Abonnementoption zu Ihrem Blog erhöht Ihre Chancen, Ihren ROI und Ihre Klickraten zu steigern. Abonnenten Ihrer E-Mail-Liste werden Ihre Inhalte eher teilen.
Ein gut gestaltetes Abonnementformular kann die Basis des passiven Einkommens aus gesponserter Werbung verdoppeln. Erfahren Sie mehr: Mit diesen 15 Taktiken erhalten Sie schneller E-Mail-Abonnenten
Instagram-Feed
Das Teilen ansprechender Inhalte auf Instagram kann Ihrem Unternehmen zum Wachstum verhelfen. Die Integration eines Instagram-Feeds in Ihren Blog bietet zahlreiche Vorteile. Instagram kann ein schöner Ort sein, um Ihre Follower und Leser auf einmal zu vergrößern, da es täglich über 1 Milliarde aktive Benutzer hat.
Neueste YouTube-Videos
Wenn Sie einen YouTube-Kanal haben, lohnt es sich, Platz für Ihr neuestes Video auf der Blog-Homepage hinzuzufügen. Diese Strategie ist besonders effektiv, da kurze Videos das meiste Engagement generieren und Sie Ihre Zusammenfassung auf YouTube mit einem Link zur Vollversion teilen können.
Twitter-Feed
Twitter ist ein leistungsstarkes Tool für soziale Netzwerke und eine Suchmaschine, um aktuelle Informationen zu jedem Thema zu finden. Durch das Einbetten von Tweets auf Ihrer Website mit einer Twitter-Timeline können Sie dazu beitragen, mehr Traffic auf Ihr Twitter zu lenken, die Markenbekanntheit zu verbessern, Ihr Publikum zu begeistern, persönliche Beziehungen zu Ihren Followern aufzubauen und die Conversions zu steigern.
Anzeigen und gesponserte Produkte
Gesponserte Inhalte generieren bessere Einnahmen, da es sich um eine Art nativer Werbung handelt, die sich nicht wie eine zufällige Verkaufspräsentation anfühlt, wodurch die Verbraucher reaktionsschneller werden. Anzeigen und gesponserte Inhalte sind auf der Homepage eines Blogs besser sichtbar, was zu höheren CPM-Raten führt. Verlage können gesponserte Inhalte auch nutzen, um die Leser weiter einzubinden (über Videos oder Infografiken) und eine stärkere Bindung zu ihnen aufzubauen.
Ideen für das Layout der Blog-Startseite
Entscheiden Sie, welche Inhalte am wichtigsten sind, und gestalten Sie dann die Seite so, dass Ihr primärer Call-to-Action erkennbar ist. Hier sind drei unterschiedliche Designideen für Blog-Homepages, um Ihnen den Einstieg zu erleichtern, jede mit einem bestimmten Schwerpunkt.
1. Konzentrieren Sie sich auf Kurse

2. Konzentrieren Sie sich auf den Inhalt

3. Konzentrieren Sie sich auf die E-Mail-Liste

Wo ist es angemessen, Anzeigen auf der Hauptseite zu platzieren?
Es hängt alles von der Blog-Homepage-Vorlage ab. Wenn Sie oben einen Schieberegler haben, ist ein Banner in der Kopfzeile bereits fehl am Platz.
Aber wenn Ihre Homepage The Guardian, The Telegraph, NYT ähnelt, dann wird ein 728×90-Banner in der Kopfzeile großartig aussehen.
Banner erscheinen fehl am Platz, wenn Sie große Artikel-Cover oder Videovorschauen in Ihrem Blog haben. Daher ist es besser, einen Werbecode zu platzieren, der auf der Seite nicht sichtbar ist, aber eine neue Zielseite mit Anzeigen in einem separaten Browser-Tab lädt.
Hier ist unser Artikel über Werbeformate, ihre Vor- und Nachteile: Hochbezahlte Werbeformate für Publisher – Adsterra 2022
Zum Inhaltsverzeichnis ↑Beispiele für Blog-Homepage-Design von den Profis
Sich anzusehen, was die Experten tun, ist eine der besten Möglichkeiten, eine erfolgreiche Homepage zu erstellen.
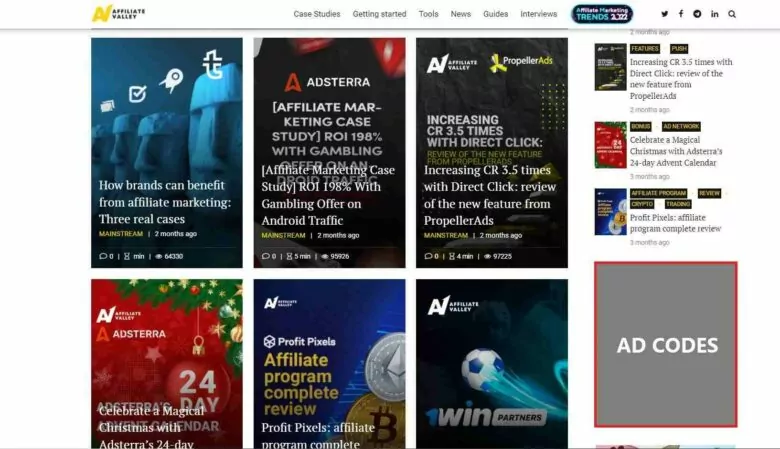
1. Affiliate Valley-Blog

Hier liegt der Schwerpunkt auf Anwendungsfällen und Expertenratschlägen. Daher besteht die Website selbst aus Blog-Covern von Fallstudien und Rezensionen. In der Seitenleiste ist Platz für einen Werbeblock, aber das Design konzentriert sich auf native Texte und Artikel, die das Unternehmen in Zusammenarbeit mit seinen Partnern schreibt.
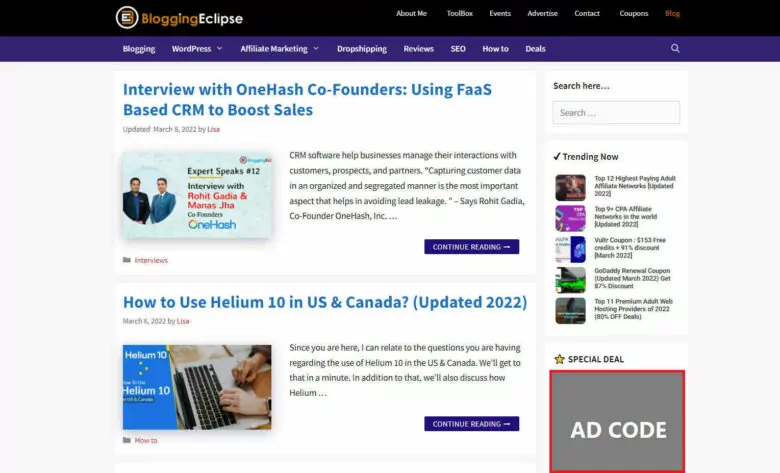
Zum Inhaltsverzeichnis ↑2. Eclipse bloggen

Die Homepage von Blogging Eclipse ist klassisch aufgebaut mit kleinen Werbeflächen für Special Deal Partner. Das Hauptaugenmerk liegt auf Expertenmaterialien, und jedes hat einen Block mit einem Deckblatt und einer kurzen Beschreibung. Es gibt einen Trending-Posts-Block, der zusätzliche Klicks von ihren Blog-Besuchern generiert (Trending-Posts werden oft gesponsert).
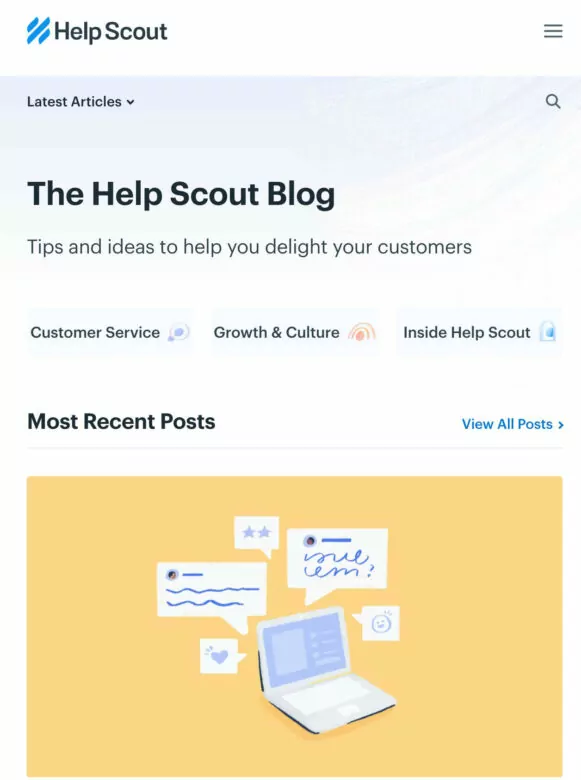
Zum Inhaltsverzeichnis ↑3. Helfen Sie dem Scout
Die besten Blog-Designs sind manchmal die schlichtesten. Help Scout, ein Unternehmen, das Kundendienstsoftware herstellt, hat ein einzigartiges, aber minimalistisches Design in seinem Blog, das uns gefällt – es verwendet viel Leerraum und schränkt die Verwendung von Text und Bildmaterial ein.

Die Verwendung von vorgestellten Bildern in diesem Blog für alle Posts, einschließlich eines Banners oben, das einen kürzlich erschienenen oder viralen Eintrag hervorhebt, ist etwas, das wir besonders bewundern. Diese Symbole werden vor hellen Blockfarben platziert, um die Aufmerksamkeit des Lesers auf sich zu ziehen und das Thema des Beitrags anzuzeigen. Es funktioniert, weil das Design dieses Blogs „sauber“ und „lesbar“ anzeigt.
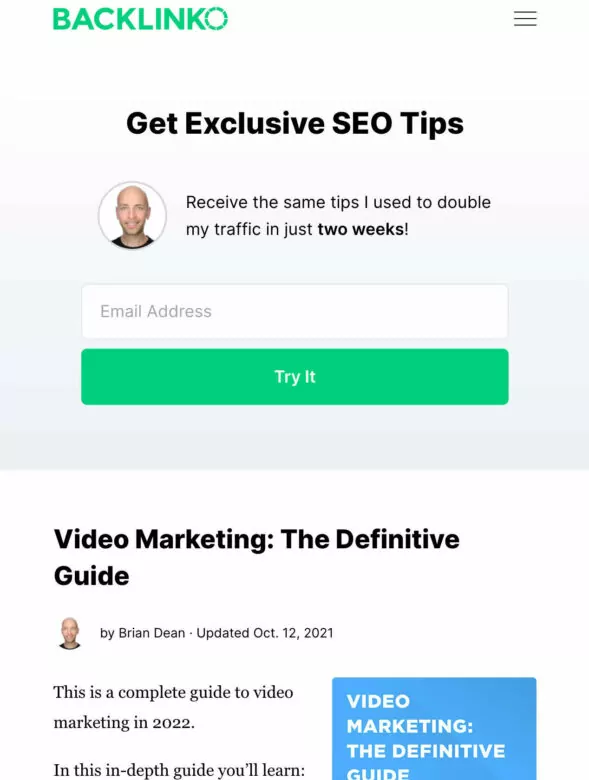
Zum Inhaltsverzeichnis ↑4. Backlinko

Sie haben einen einzigartigen und unkomplizierten Ansatz, um effektive Zielseiten für Kunden zu erstellen, die Ergebnisse erzielen. Sie nennen es eine „invertierte Homepage“.
Zum Inhaltsverzeichnis ↑Warum funktioniert es?
- Erstens besteht das einzige Ziel dieser Homepage darin, Besucher in E-Mail-Abonnenten umzuwandeln. Schaut man genau hin, finden sich auf der Homepage fünf verschiedene Calls-to-Action, die diesem Zweck dienen.
- Zweitens gibt es keine Navigationsschaltflächen. Backlinko entfernt und in der Fußzeile platziert, um mögliche Reibungen zu vermeiden.
- Sie setzen auch Geschichten ein, um das Interesse der Website-Besucher zu wecken, was zu einer erheblichen Handlungsaufforderung führt.
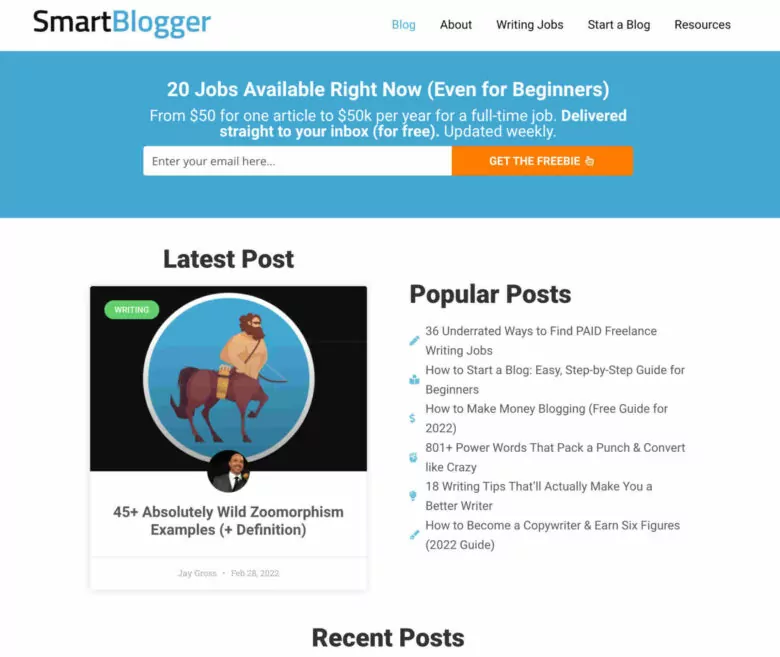
5. Kluger Blogger

Sie müssen keinen teuren Webdesigner beauftragen, um Ihre Homepage zu gestalten. Zumindest nicht, wenn Sie gerade erst anfangen. Das primäre Ziel Ihrer Homepage sollte immer sein:
- Einen neuen E-Mail-Abonnenten gewinnen
- Vertrauen aufbauen
Sie sind bereit, wenn Ihre Homepage diese beiden Ziele erfüllt.
Warum funktioniert es?
Ihre Homepage ist nicht schön. Die Feature-Box konzentriert sich jedoch darauf, wie Smart Blogger seine Mailingliste erweitert, indem es einen unwiderstehlichen Bleimagneten erstellt, um die E-Mail-Liste zu erweitern.
Dieses Blog-Design erreicht sein Ziel eindrucksvoll. Beim ersten Besuch erwartet der Besucher Inhalte, die diese Homepage sofort bereitstellt.
Zum Inhaltsverzeichnis ↑Fazit
Wenn jemand Ihr Blog zum ersten Mal besucht, besteht sein Hauptziel darin, die benötigten Informationen zu finden und schnell zu finden. Erinnern Sie sich an die 10-20-Sekunden-Regel? – Es ist die Zeit, die ein durchschnittlicher Besucher auf Ihrer Website verbringt, bevor er auf die Schaltfläche „Zurück“ klickt, und das ist keine große Chance, einen hervorragenden ersten Eindruck zu hinterlassen. Aber mit einem klaren Wertversprechen und einer klaren Struktur kann Ihr Blog-Homepage-Design die Aufmerksamkeit der Besucher viel länger fesseln. Aus diesen Gründen sollten Sie, anstatt nur Ihre neuesten Posts zu bewerben, das Potenzial Ihrer Homepage maximieren, indem Sie hochwertige Anzeigenformate und gesponserte Posts einbeziehen, die Ihnen Einnahmen bringen und Besucher dazu verleiten, länger zu bleiben.
