Mobile Barrierefreiheit: Wie erstellt man eine ADA- und WCAG-konforme Anwendung?
Veröffentlicht: 2023-11-02Da mehr als 15 % der Weltbevölkerung in die Kategorie der Menschen mit Behinderungen fallen, unternehmen Unternehmen und Regierungen gleichermaßen engagierte Anstrengungen, um Menschen mit besonderen Bedürfnissen zu einem Leben auf Augenhöhe mit ihren körperbehinderten Kollegen zu verhelfen.
Während in der Offline-Welt die Anstrengungen auf der Infrastrukturebene deutlich sichtbar sind, lässt die digitale Welt nicht nach. Der Beweis? Allein im Jahr 2020 stiegen die Klagen wegen digitaler Barrierefreiheit auf mehr als 3.500 Fälle, was fast zehn Klagen pro Werktag entspricht.
Obwohl wir verstehen, dass die Erstellung von ADA-konformen Anwendungen einen gewissen zusätzlichen Aufwand erfordert, hält die Tatsache, dass digitale Unternehmen die Anforderung in den Hintergrund rücken, sie auch davon ab, eine hochwertige Zielgruppe zu erreichen, insbesondere da Menschen mit Behinderungen bekanntermaßen die Hälfte ausgeben. Billionen Dollar jährlich.
Bei der Vielzahl an Aufgaben, die mit dem Lebenszyklusmanagement mobiler Apps verbunden sind, kann die Einhaltung der ADA-Compliance für mobile Apps aufgrund des fehlenden hohen ROI zum Punkt mit der geringsten Priorität werden. Dies geschieht umso mehr, als Unternehmen normalerweise keinen Zugriff auf eine einzige Ressourcenquelle haben.
Etwas, das wir heute lösen wollen: Bei Appinventiv stellen wir sicher, dass jedes von uns hergestellte digitale Produkt, sei es eine tragbare Anwendung, eine mobile App oder sogar eine Website, den von ADA und WCAG festgelegten Regeln unterliegt.
Bevor wir uns nun mit den verschiedenen Aspekten der ADA- und WCAG-Konformität bei der App-Entwicklung befassen, werfen wir einen Blick auf einige der Vorteile ADA-konformer Apps, die dafür sorgen, dass sich der zusätzliche Aufwand lohnt.
Geschäftsvorteile einer ADA-konformen App
Wenn Sie eine ADA- oder WCAG-konforme Anwendung erstellen, reichen die Vorteile von Reputations- bis hin zu Finanzvorteilen, die wiederum mehrere Auswirkungen haben, wie zum Beispiel:
Größere Benutzerbasis – Da 15 % der Weltbevölkerung über besondere Fähigkeiten verfügen, können Sie Ihre Anwendung einer viel größeren Benutzerbasis zugänglich machen, wenn Sie eine ADA- und WCAG-kompatible App entwickeln.
Rechtskonformität – Verstöße gegen die ADA-Compliance der mobilen App können zu teuren Bußgeldern und Vergleichen führen. Nach dieser Regelung können Unternehmen für einen einzigen ADA-Verstoß mit einer Geldstrafe von 75.000 US-Dollar belegt werden, die sich bei weiteren Verstößen auf 150.000 US-Dollar erhöhen kann.
Verbesserte SEO – Sowohl Google als auch Apple halten die Barrierefreiheit tendenziell für einen Schlüsselfaktor für die Sichtbarkeit der App und die Echtheit der Website. Wenn Sie also eine ADA- und WCAG-konforme App erstellen, erhöhen Sie automatisch die Wahrscheinlichkeit besserer Suchmaschinen-Rankings und höherer Platzierungen im App Store.
Nachdem wir uns nun die geschäftlichen Auswirkungen angeschaut haben, die Sie erwarten können, wenn Sie eine ADA- und WCAG-konforme App erstellen, wollen wir uns nun mit den Details befassen, wie man eine solche App erstellt. Derzeit gibt es weltweit eine Reihe von Regeln und Standards zur Barrierefreiheit. Um Verwirrung zu vermeiden, verwenden wir WCAG und ADA als Standards, wenn wir erfolgreiche mobile Apps für unsere Kunden entwickeln.
Was Sie wissen sollten, wenn Sie eine WCAG-konforme Anwendung erstellen
Während in diesem Blog „Eine Schritt-für-Schritt-Anleitung zum Entwicklungsprozess mobiler Apps“ auf die allgemeinen Schritte zur nahtlosen Erstellung einer mobilen App zugegriffen werden kann, definieren die Kriterien der Web Content Accessibility Guidelines vier Prinzipien, die bei der mobilen App beachtet werden müssen Entwicklung – wahrnehmbar, bedienbar, verständlich und robust. Normalerweise befolgen wir diese Grundsätze vollständig, wenn wir mobile Apps für Unternehmen entwickeln.
Während dies die konzentrierten Versionen der Prinzipien sind, finden Sie hier den offiziellen WCAG 2.2-Link für den Fall, dass Sie tiefer in die einzelnen Prinzipien eintauchen möchten.

Spürbar
In dieser Kategorie WCAG-konformer Anwendungen geht es darum, wie eine App den Benutzern angezeigt wird. Zum Beispiel, wie sich eine kleine Bildschirmgröße auf den sichtbaren Bereich der Seite, die Platzierung und den Kontrast von Schaltflächen und Hyperlinks sowie alle anderen Elemente auswirkt, die Benutzer zur Verwendung der Anwendung benötigen. Zu den Barrierefreiheitsherausforderungen in diesem Abschnitt gehören im Allgemeinen das Verhältnis von Bildschirmgröße zu Inhalt, Zoomfunktionen und das Vorhandensein eines ausreichenden Kontrasts.
Bedienbar
Die beim Erstellen einer ADA-kompatiblen Anwendung in dieser Kategorie zu berücksichtigenden Aspekte der mobilen Barrierefreiheit umfassen die Aktivierung einer Tastatur für Touchscreen-Geräte, die Optimierung der Touch-Zielgröße, des Abstands, der Tastenplatzierung und das Vorhandensein von Anweisungen für alternative Touchscreen-Gesten für die Benutzer Wer würde sie brauchen? Um die Anforderungen dieses Prinzips zu erfüllen, stellen unsere Entwickler mobiler Apps sicher, dass die Art und Weise, wie Benutzer mit der Anwendung mobiler Webplattformen interagieren – Schaltflächen berühren, Scrollen usw. – barrierefrei ist.
Verständlich
Bei diesem Element bei der Entwicklung einer ADA- und WCAG-kompatiblen App geht es darum, sicherzustellen, dass die Benutzer verstehen, wie die App verwendet wird, und die Einstellungen bei Bedarf anpassen können. Zu den hier zu beachtenden Faktoren gehören die Möglichkeit, die Bildschirmausrichtung zu ändern, ein konsistentes Layout sicherzustellen, wichtige Seiteninhalte vor dem Scrollen zu positionieren, Elemente zu gruppieren, die zu derselben Aktion führen, klare Hinweise darauf zu geben, dass bestimmte Elemente umsetzbar sind, und benutzerdefinierte Anweisungen für Touch- und Touch-Funktionen zu geben Gesten zur Gerätemanipulation.
Robust
Wenn Sie eine ADA- und WCAG-kompatible App erstellen, zeigt diese Kategorie, wie gut die Benutzeroberfläche der mobilen App von allen Betriebssystemen und Geräten unterstützt wird. Zu berücksichtigende Faktoren können hier sein: die Einrichtung einer virtuellen Tastatur für die Dateneingabe und die Ausrichtung der App an den charakteristischen Eigenschaften der jeweiligen Plattform. Unterschiede bei Geräten und Betriebssystemen können sich beispielsweise auf die Verfügbarkeit einiger Barrierefreiheitsfunktionen wie der Anpassung der Schriftgröße oder des Umbruchs von vergrößertem Text auswirken.

Nachdem wir uns nun mit den Grundprinzipien der ADA- und WCAG-Konformität bei der App-Entwicklung befasst haben, wollen wir die Informationen in umsetzbare Elemente umwandeln.
WCAG- und ADA-Compliance-Checkliste für mobile Apps
Um sicherzustellen, dass Ihre mobilen Apps für Menschen mit besonderen Bedürfnissen zugänglich sind, ist es wichtig, die vordefinierten Regeln und Standards einzuhalten. Lassen Sie uns sie auf umsetzbare und leicht verständliche Weise untersuchen.
Texte und Bilder


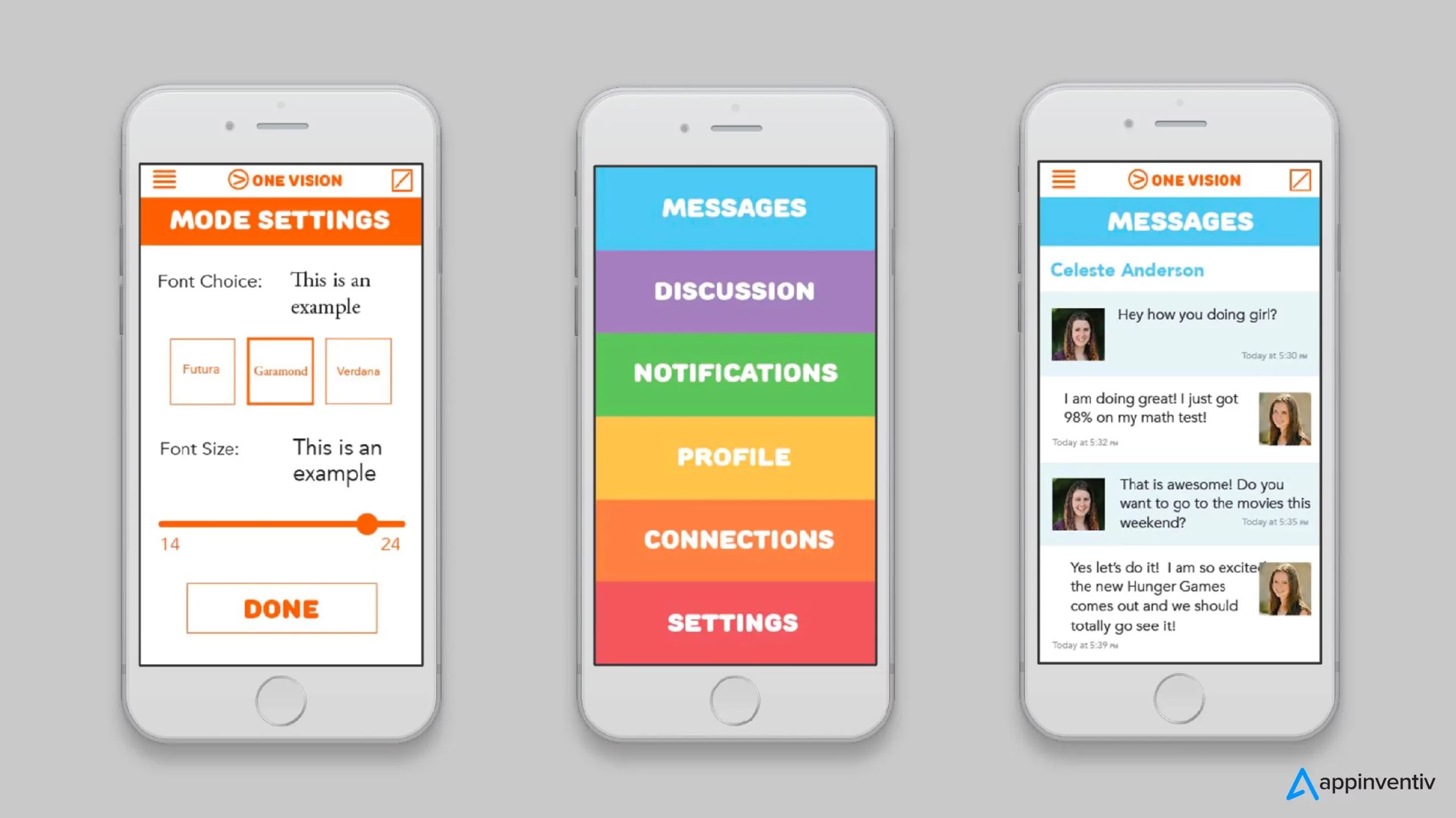
- Einer der wichtigsten Hinweise in der WCAG-Compliance-Checkliste für mobile Apps ist, dass jeder Text in der Anwendung leicht lesbar und in der Größe veränderbar sein muss. Die Benutzer müssen die Möglichkeit haben, den Schriftstil und die Schriftgröße entsprechend ihrer Wahl zu ändern.
- Zu jedem Bild muss ein Alternativtext angegeben werden. Es ermöglicht Benutzern mit Sehschwierigkeiten, mithilfe einer Screenreader-Software die durch die Bilder übermittelten Informationen zu verstehen.
Tastatur zugänglich

- Stellen Sie sicher, dass alle App-Funktionen und -Funktionen über eine Tastatur aufgerufen und bedient werden können, da Benutzer mit eingeschränkter Mobilität in der Regel stark auf die Tastaturnavigation angewiesen sind.
- Bieten Sie den Benutzern einen klar fokussierten Indikator, um das aktuell fokussierte Element hervorzuheben. Es ermöglicht ihnen, mithilfe der Tastatursteuerung effizient in der App zu navigieren.
VoiceOver-Unterstützung
- Vergessen Sie beim Erstellen einer ADA-kompatiblen Anwendung nicht, die VoiceOver-Unterstützung für iOS-Geräte und die TalkBack-Unterstützung für Android-Geräte zu aktivieren.
- Machen Sie Ihre App mit Screenreader-Technologien kompatibel, da diese Benutzern mit Sehbehinderungen Audio-Feedback geben und ihnen so die effektive Navigation und Interaktion mit Ihrer App erleichtern.
App-Navigation
- Befolgen Sie einen konsistenten und logischen Navigationsablauf innerhalb der mobilen App, der es besonders behinderten Benutzern erleichtert, von mehreren Plattformen aus in der App zu navigieren.
- Bieten Sie die Möglichkeit, die Navigation zu überspringen, damit die Benutzer unwichtige/nicht umsetzbare Inhalte umgehen und auf das Hauptelement der Anwendung zugreifen können.
Video- und Audioinhalte

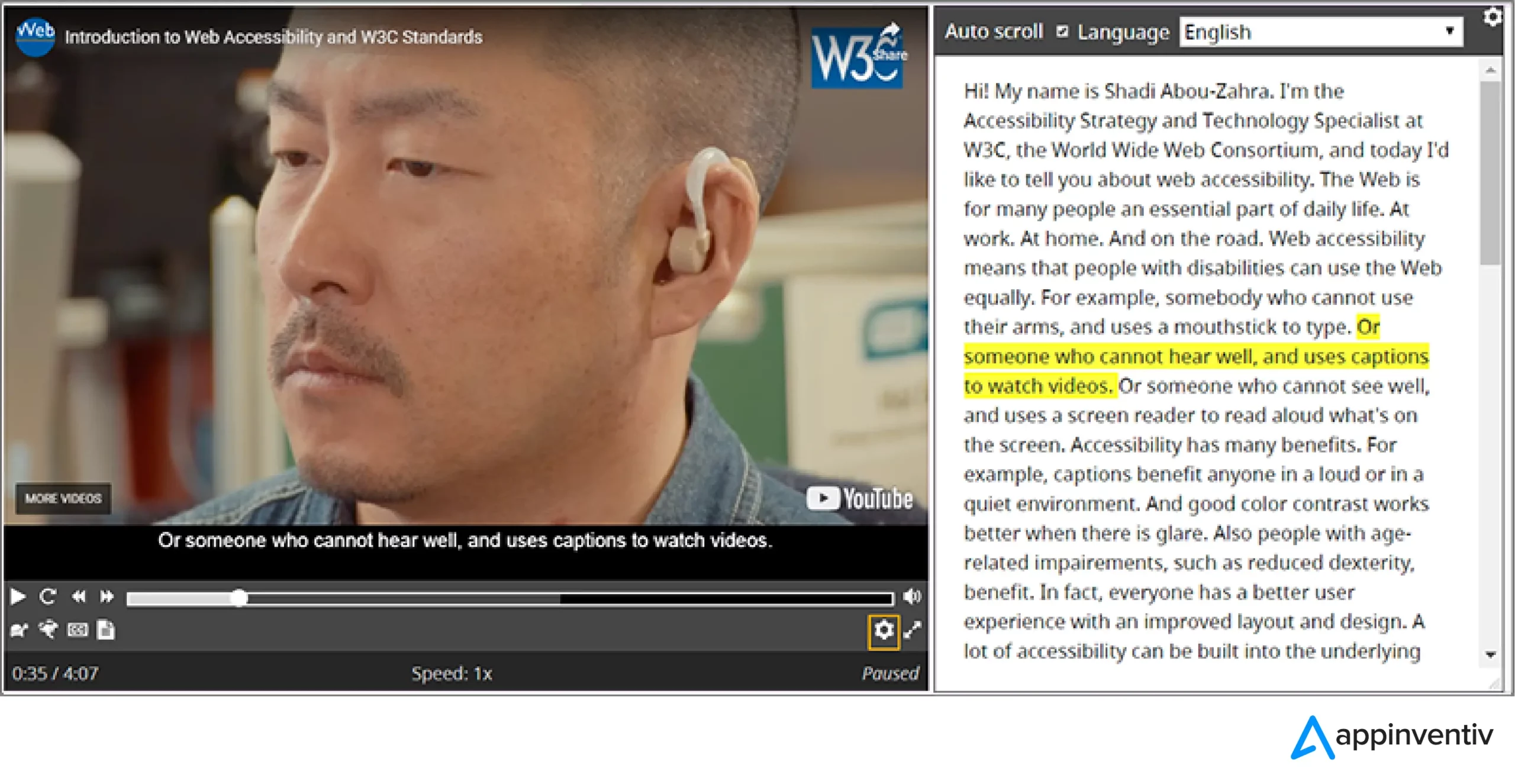
- Geben Sie Transkripte und Untertitel für In-App-Audio- und Videoinhalte an. Es ermöglicht Benutzern mit Hörbehinderungen den Zugriff auf die Informationen, die Sie in den Multimedia-Inhalten vermitteln.
- Stellen Sie sicher, dass die Videoplayer über Eingabehilfen wie veränderbare Wiedergabegeschwindigkeit und Lautstärkeoptionen verfügen.
Elemente der Benutzeroberfläche
- Der nächste Teil der ADA-Compliance-Checkliste für mobile Apps besteht darin, sicherzustellen, dass die UI-Elemente wie Schaltflächen, Kontrollkästchen und Formulare klar gekennzeichnet sind, damit die Benutzer den Bedarf und die Funktionalität verstehen.
- Verwenden Sie die Standard-UI-Komponenten, mit denen die Benutzer vertraut sind. Dies verringert die Verwirrung und ermöglicht es besonders behinderten Personen, problemlos mit der Anwendung zu interagieren.
Farbkontrast

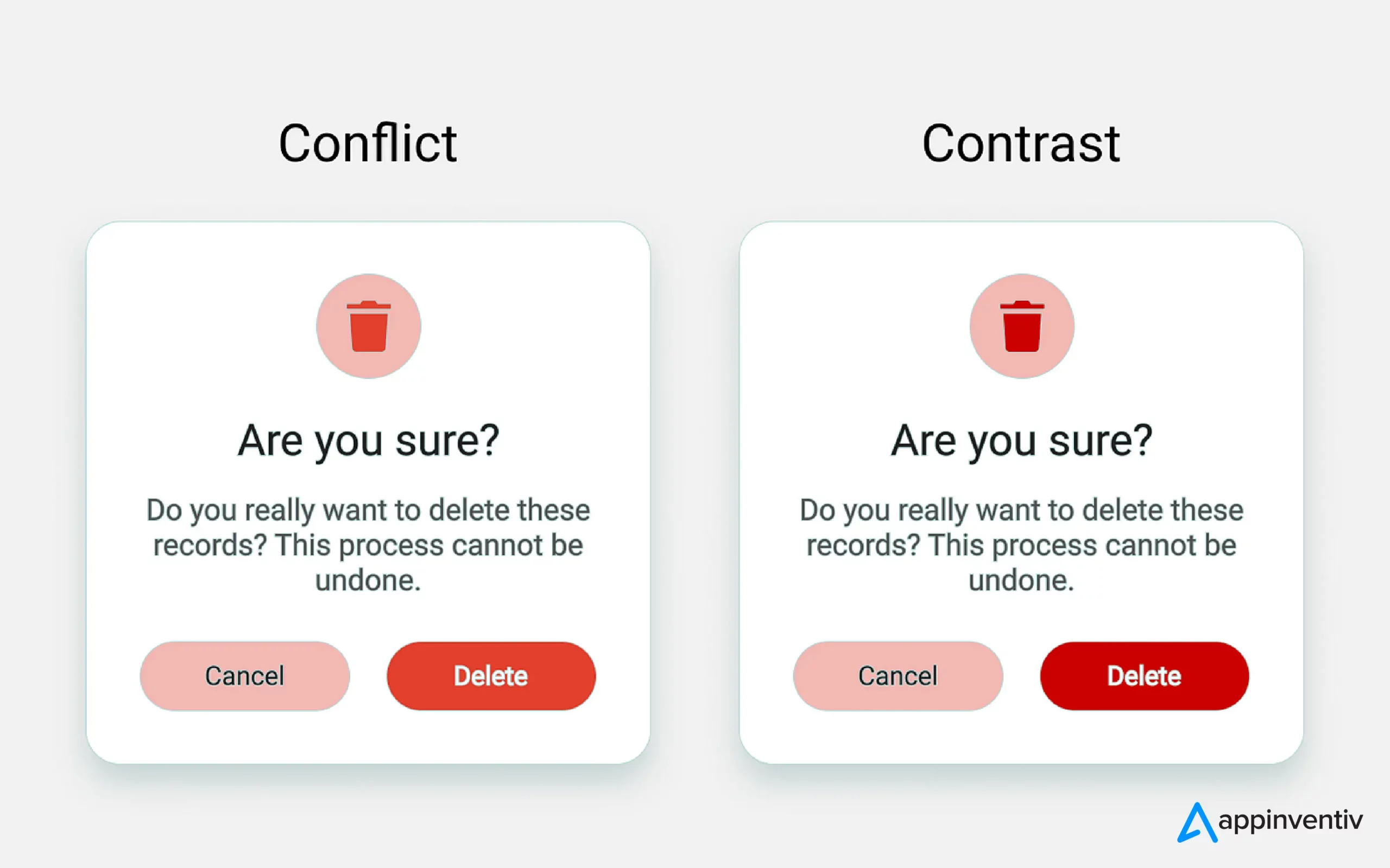
- Die App-Oberfläche muss einen deutlichen Farbkontrast zwischen Text und Hintergrund aufweisen. Dadurch wird eine einfache Unterscheidung zwischen verschiedenen Bildschirmelementen gewährleistet.
- Verwenden Sie Farbe nicht als zentrales Informationsmittel. Geben Sie zusätzlichen Text oder visuelle Hinweise, um sicherzustellen, dass Ihre farbenblinden Benutzer den Inhalt leicht verstehen können.
Design für mehrere Bildschirmgrößen
- Minimieren Sie die Informationen auf jedem Bildschirm mit einem responsiven Design.
- Stellen Sie für alle Inhalte und Touch-Steuerelemente eine angemessene Standardgröße bereit. Dadurch wird es Benutzern mit Sehbehinderung erleichtert, den Bedarf an Vergrößerungen zu minimieren.
- Passen Sie die Länge des Linktexts entsprechend der Breite des Ansichtsfensters an.
- Platzieren Sie die Formularfelder unter – statt neben – ihren Beschriftungen.
Tippen Sie auf Ziele und Platzierungen
- Gestalten Sie die Touch-Targets so, dass sie mindestens 9 mm hoch und 9 mm breit sind.
- Fügen Sie inaktiven Raum um kleine Berührungsziele hinzu.
- Platzieren Sie Knöpfe an leicht zugänglichen Stellen.
Einfache Dateneingabe
- Begrenzen Sie die Texteingabe, indem Sie Autofill, Optionsfelder, Auswahlmenüs und Kontrollkästchen bereitstellen.
- Benutzer sollten in der Lage sein, Informationen auf verschiedene Weise einzugeben, einschließlich einer Bildschirmtastatur, einer Bluetooth-Tastatur und sogar Sprache.
Obwohl wir alle diese Hinweise befolgen, wenn wir WCAG-konforme Anwendungen erstellen, versteht unser Team aus Designern und Entwicklern, wie die Einhaltung der Barrierefreiheit bereits in der Entwurfsphase beginnt.
Unsere mobilen App-Designer behalten die Anforderungen an besondere Bedürfnisse als Standardbestandteil der Benutzerpersönlichkeit bei, was dazu beiträgt, sicherzustellen, dass jedes Element, das wir von da an entwerfen und entwickeln, für Menschen mit Hör-, Seh- und kognitiven Schwierigkeiten leicht zugänglich ist.
Während es vergleichsweise einfach ist, den Barrierefreiheitsquotienten einer App zu erhöhen, die von Grund auf neu erstellt wird, ist es etwas anders, die Funktionalität bereits vorhandenen Anwendungen hinzuzufügen, denen diese Fähigkeit fehlt. Wir gehen dies an, indem wir eine Barrierefreiheitsprüfung der Anwendung durchführen und auf der Grundlage der Ergebnisse einen Design- und Entwicklungsplan erstellen – einen Plan, der darauf ausgelegt ist, die gesamte Anwendung vollständig zugänglich zu machen.
Unabhängig davon, in welcher Phase sich Ihr Unternehmen befindet, sind wir das Unternehmen für die Entwicklung mobiler Apps, das erfolgreich ADA-konforme Anwendungen erstellen und Sie so barrierefrei machen kann.
Kontaktieren Sie uns, um die ADA- und WCAG-Konformität in die App-Entwicklung zu integrieren.
FAQs
F. Was ist eine ADA-kompatible App?
A. Eine ADA-konforme Anwendung ist eine Anwendung, auf die eine besonders behinderte Person mit Hör-, Seh-, Mobilitäts- und kognitiven Schwierigkeiten genauso leicht zugreifen kann wie ihre körperbehinderten Kollegen.
F. Wie mache ich eine App ADA- und WCAG-konform?
A. Es gibt verschiedene Möglichkeiten, eine ADA- und WCAG-kompatible App zu erstellen. Hier sind die Top:
- Entwerfen für mehrere Bildschirmgrößen
- Dedizierter Fokus auf Touch-Platzierungen und -Ziele
- Einfache Gerätegesten
- Reichhaltiger Farbkontrast
- Einfache Dateneingabe usw.
F. Was kann ich tun, wenn mein Unternehmen wegen Nichteinhaltung der ADA-Konformität verklagt wird?
A. Wenn Ihr Unternehmen wegen Nichteinhaltung der ADA-Konformität verklagt wurde, müssen Sie die Beschwerde zunächst nicht ignorieren. Sie haben nur eine bestimmte Anzahl von Tagen (zwischen 21 und 30 Tagen) Zeit, um zu antworten. Beauftragen Sie als Nächstes einen Wirtschaftsanwalt mit Erfahrung in ADA-Fällen und beginnen Sie sofort mit der Behebung der Barrierefreiheitsprobleme, indem Sie die erforderlichen Design- und Entwicklungsänderungen an Ihrer App vornehmen.