Wie können Sie den Farbkontrast verwenden, um Ihre Website zugänglicher zu machen?
Veröffentlicht: 2023-05-08Was kommt Ihnen als erstes in den Sinn, wenn Sie Begriffe wie „Farbe“ und „Kontrast“ hören? Steht einer dieser Gedanken irgendwo im Zusammenhang mit dem Begriff „Barrierefreiheit“? Wenn nicht, dann mach dir keine Sorgen; Sie sind nicht allein! Sie sollten jedoch wissen, dass Farbe und Kontrast eine immense Rolle dabei spielen, Ihre Website für Besucher zugänglicher zu machen.
Das Hauptziel beim Erstellen einer Website ist es, schöne Designs zu verwenden, die Kunden anziehen. Ebenso spielen die auf einer Website verwendeten Farben eine wichtige Rolle bei der Anziehung von Besuchern. Egal wie viel Zeit Sie investieren, um Ihre Website schnell zu laden oder ansprechende Inhalte zu schreiben, wenn Ihre Website eine schlechte Grafik hat, werden Sie nicht in der Lage sein, die Saat Ihrer harten Arbeit zu ernten.
Während die anderen Faktoren gleichermaßen wichtig sind, können Sie die Bedeutung der Zugänglichkeit und einfachen Navigation auf Ihrer Website nicht ignorieren. Auf diese Weise können Sie sicherstellen, dass Besucher auf Ihre Website zurückkehren. Das bedeutet jedoch nicht, dass Sie irgendeine Farbpalette verwenden, da eine zufällige Auswahl von Farbpaletten Ihrer Website schaden wird. Beispielsweise kann die Verwendung von Farben mit hohem Kontrast das Lesen der Inhalte für Ihre Besucher erschweren und zu Augenproblemen führen.
Außerdem könnte es die Platzierungen Ihrer Website in den SERPs ruinieren und Ihre Position im User Experience Index senken. Um jedoch zu wissen, welchen Farbkontrast Sie wählen sollten, ist es wichtig zu verstehen, was Farbkontrast ist und wie Sie ihn zu Ihrem Vorteil nutzen können.
Was ist Farbkontrast? Warum ist es wichtig?

Der Unterschied in Farbton und Helligkeit zwischen zwei Farben wird als Farbkontrast bezeichnet. Es wirkt sich auf die Lesbarkeit, Zugänglichkeit und Benutzererfahrung Ihrer Website aus und macht es zu einem entscheidenden Bestandteil des Designs Ihrer Website (Sie können den Farbkontrast Ihrer Website mit Online-Tools zur Farbkontrastprüfung überprüfen).
Für farbenblinde oder sehbehinderte Personen kann es schwierig sein, eine Website mit schlechtem Farbkontrast zu lesen, und es kann schwierig sein, auf Ihrer Website zu navigieren und mit ihr zu interagieren.
Außerdem ist der Farbkontrast für Website-Textkomponenten wie Überschriften, Fließtext und Links von entscheidender Bedeutung. Benutzer können es schwierig finden, den Text zu lesen, wenn ein größerer Kontrast zwischen den Farben des Textes und dem Hintergrund erforderlich ist.

Der Farbkontrast wirkt sich auch auf die visuelle Hierarchie der Website aus. Durch die Verwendung kontrastierender Farben für Schaltflächen und Handlungsaufforderungen können Designer die Aufmerksamkeit auf die wichtigsten Elemente der Website lenken und die Navigation erleichtern.
Sie können die Benutzererfahrung verbessern und die Zugänglichkeit Ihrer Informationen für ein breiteres Publikum erhöhen, indem Sie sicherstellen, dass Ihre Website einen ausreichenden Farbkontrast aufweist.
Ein Einblick in das Farbkontrastverhältnis

Das Farbkontrastverhältnis ist eine Zahl, die angibt, wie unterschiedlich zwei Farben in der Helligkeit sind. Auf einem Bereich von 1:1, also kein Kontrast bis 21:1, dem höchsten Kontrastgrad, wird der Kontrast der Farben bewertet. Das Kontrastverhältnis wird dann berechnet, indem die Helligkeit der Farbe in der Mitte mit der Helligkeit im Hintergrund verglichen wird.
Die Richtlinien für barrierefreie Webinhalte (WCAG) besagen, dass normaler Text und Textbilder ein Kontrastverhältnis von mindestens 4,5:1 haben sollten. Dadurch wird sichergestellt, dass Menschen mit Sehschwäche, Farbenblindheit und anderen Augenproblemen die Wörter problemlos lesen können.
Außerdem gibt es einige staatliche Standards, die Ihre Website erfüllen muss. Einer der wichtigsten Standards ist „Title III of the Americans with Disabilities Act“. Es besagt, dass die Websites „ADA-konform“ sein müssen. Jetzt fragen Sie sich sicher, was diese Begriffe bedeuten. Und der Begriff „ADA-konform“ bezieht sich darauf, ob eine Website den Zugänglichkeitsstandards des Americans with Disabilities Act (ADA) entspricht.
Unterscheidung zwischen gutem und schlechtem Kontrast

Ein guter Kontrast im Webdesign bezieht sich auf eine ausreichende visuelle Unterscheidung zwischen Vordergrund (Text oder Bilder) und Hintergrund. Dies erleichtert das Ablesen und verringert die Belastung der Augen.
Andererseits weist ein schlechter Kontrast darauf hin, dass Vorder- und Hintergrund nicht ausreichend unterschieden werden können, was das Verständnis des Inhalts erschwert und möglicherweise einigen Benutzern Leid oder Schaden zufügt.
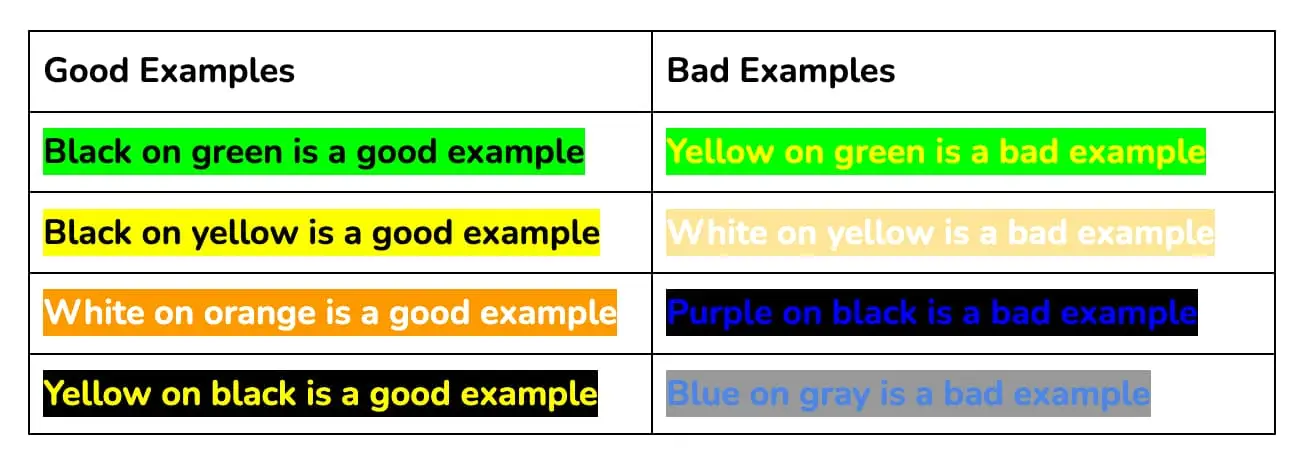
Hier sind einige Beispiele für die Unterschiede zwischen ausgezeichnetem und schlechtem Kontrast:
Lesbarkeit des Textes
Text mit ausgezeichnetem Kontrast ist einfach zu lesen, besonders in schwach beleuchteten Bereichen. Da sich der Text kontrastreich vom Hintergrund abhebt, lassen sich einzelne Zeichen einfach unterscheiden. Sehen Sie sich dies an, um zu erfahren, wie Sie die Schriftfarbe auf Ihrer Website einfach ändern können.
Umgekehrt macht es ein schlechter Kontrast schwierig, Text zu sehen, und kann zu Überanstrengung der Augen oder Kopfschmerzen führen. Das folgende Bild ist ein Beispiel für Text mit schlechtem Kontrast.

Farbwahl
Die Verwendung separater Vorder- und Hintergrundfarben, wie z. B. violetter Text auf weißem Hintergrund, weist auf einen guten Kontrast bei der Farbauswahl hin. Hellgraue Schrift auf weißem Grund oder rote Schrift auf grünem Grund sind Beispiele für schlechten Farbkontrast. Diese Kombinationen verursachen Augenbelastung und Kopfschmerzen, was das Lesen der Buchstaben erschwert. Unten ist ein Beispiel für gute und schlechte Farbauswahl.

Barrierefreiheit
Für Benutzer mit eingeschränktem Sehvermögen oder Farbenblindheit ist ein guter Kontrast ein entscheidender Aspekt der Online-Zugänglichkeit. Ein schlechter Kontrast macht es für einige Benutzer schwierig oder unmöglich, den Unterschied zwischen Vorder- und Hintergrund zu erkennen, was das Lesen der Informationen schwierig oder unmöglich macht.

Design und Branding
Effektiver Kontrast ist für beide unerlässlich. Eine gut gestaltete Website hebt wichtige Funktionen wie Calls-to-Action oder Navigationsmenüs durch kontrastierende Farben hervor. Eine Website mit schlechtem Kontrast kann amateurhaft oder schwierig zu bedienen erscheinen.
Insgesamt hängen die Effektivität und Zugänglichkeit einer Website stark vom Kontrast ab. Indem sichergestellt wird, dass Vorder- und Hintergrund einen ausreichenden Kontrast aufweisen, können Benutzer den Inhalt problemlos lesen und darin navigieren, was zu einer verbesserten Benutzererfahrung führt.
Woher weiß ich, dass ich den optimalen Farbkontrast gewählt habe?

Ein guter Kontrast bei der Farbauswahl bedeutet, dass Vorder- und Hintergrundfarbe deutlich voneinander getrennt sind, z. B. schwarzer Text auf weißem Hintergrund.

Ein schlechter Farbkontrast kann blassgrauen Text auf weißem Hintergrund oder scharlachroten Text auf grünem Hintergrund umfassen. Diese Farbkombinationen machen es schwierig, den Vordergrund vom Hintergrund zu unterscheiden, was zu Überanstrengung der Augen und Migräne führt.
Es kann schwierig sein, festzustellen, ob eine Website ein Farbkontrastproblem hat, da das, was eine Person leicht zu lesen findet, für eine andere Person schwierig sein kann. Laut WCAG sollte der kleinere Text ein Kontrastverhältnis von mindestens 3:1 haben.
Im Gegensatz dazu sollten Standardtexte und -bilder ein Format von mindestens 4,5:1 haben.
Sie müssen sich auch über die Psychologie der Farben informieren, um die richtigen Farbkombinationen für Ihre Website auszuwählen. Logotypen haben keine Kontrastanforderungen für im Logo enthaltene Texte, noch benötigen sie kontrastierende Farben für Text oder Bilder, die lediglich dekorativen Charakter haben oder andere visuelle Inhalte enthalten.
Tools zum Überprüfen des Farbkontrastverhältnisses Ihrer Website

Nachfolgend sind einige Tools aufgeführt, mit denen Sie das Farbkontrastverhältnis Ihrer Website überprüfen können.
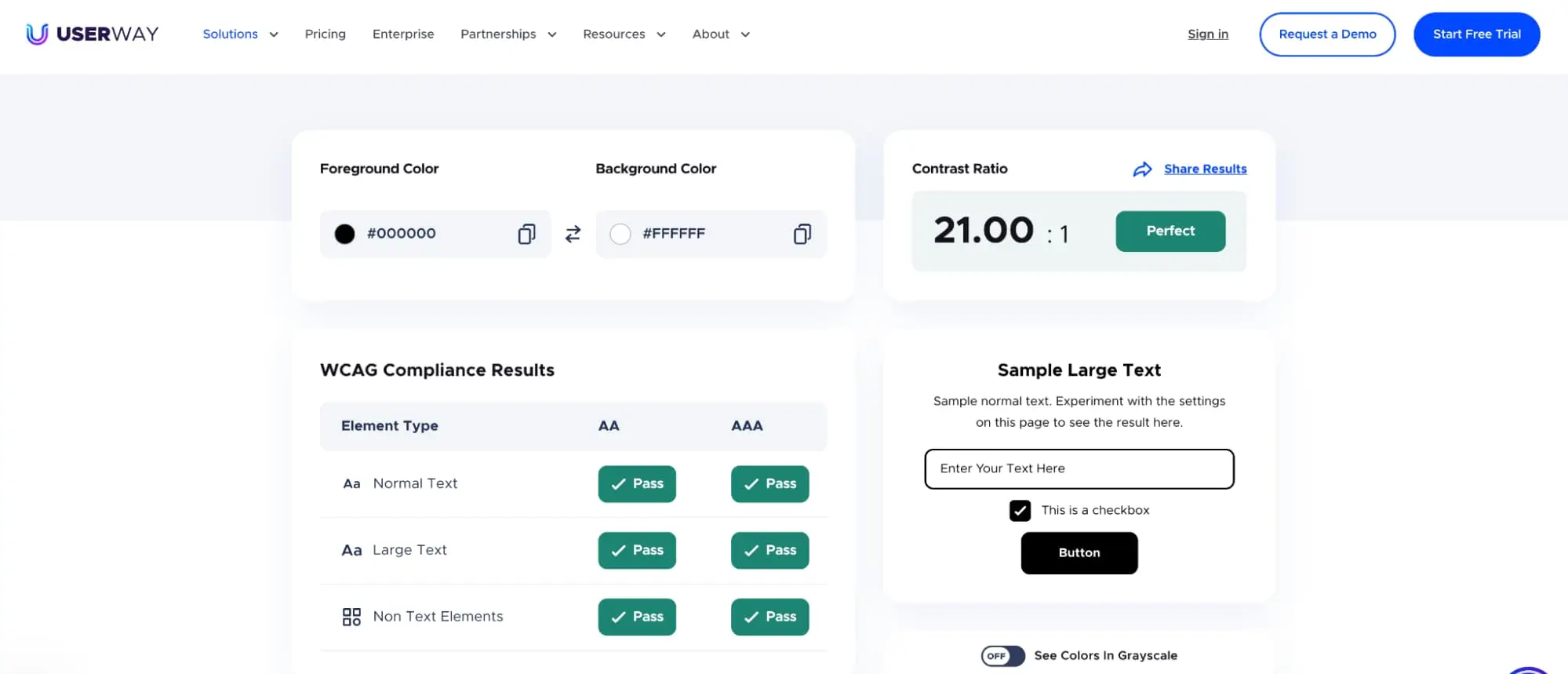
1. Benutzerweg

User Way ist ein kostenloses Tool, das Designer dabei unterstützt, zu überprüfen, ob ihr Website-Design den WCAG-Standards entspricht. Sie können Ihre Vorder- und Hintergrundfarben angeben, und das Tool überprüft dann einige Kriterien und zeigt dann die Ergebnisse an. Dies ist ein erstaunliches Tool, das es einfach macht, die Zugänglichkeit der Website zu verbessern.
2. Kontrast
Es ist eine App, die Ihnen hilft, das Farbkontrastverhältnis der verschiedenen Elemente zu messen, die auf Ihrer Website verwendet werden. Dabei wird auch geprüft, ob das Design den Web Content Accessibility Guidelines (WCAG) entspricht. Es bietet auch einen Einblick, was Ihrem Webdesign zu fehlen scheint und wie Sie es verbessern können.
3. Farbsicher
Wenn Sie keine App herunterladen möchten, ist dieses In-Browser-Tool für Sie praktisch. Mit diesem Tool können Sie Farbpaletten generieren, die den WCAG-Standards entsprechen. Sie müssen lediglich die auf Ihrer Website verwendeten Farbverläufe eingeben, und dieses Tool sagt Ihnen, ob sie den Richtlinien entsprechen.
4. Tanaguru Kontrast-Sucher
Es ist ein einfach zu bedienendes Tool, bei dem Sie nur Ihre gewünschte Farbpalette eingeben müssen, und es wird das Kontrastverhältnis Ihrer Website generieren. Außerdem werden einige der besten Farbpaletten generiert, die die WCAG-Anforderungen basierend auf Ihren Vorlieben erfüllen, und Sie können eine gemäß Ihren Anforderungen auswählen.
5. Stark
Stark ist ein Plugin für Adobe XD, Figma und Sketch, das Designern Werkzeuge zur Verfügung stellt, um integrative und barrierefreie Designstandards in ihrer bestehenden Software zu fördern.
Zu den von Stark bereitgestellten Tools gehört ein Kontrastanalysator, mit dem Designer feststellen können, ob ihre Typografie, Schriftgröße, Designelemente, Hintergrundfarben oder unterstützenden visuellen Elemente die erforderlichen Lesbarkeits- und Kontraststandards erfüllen, die in den Zugänglichkeitsrichtlinien festgelegt sind.
Sie können jedes dieser Tools verwenden, um das Kontrastverhältnis Ihrer Website zu messen und festzustellen, ob sie den WCAG-Standards entspricht. Einige dieser Tools bieten auch alternative Farbpalettenoptionen, die den Standards entsprechen. Sie können eine davon auswählen, die Ihren Anforderungen entspricht.
Häufig gestellte Fragen (FAQs)
Nachfolgend sind einige häufig gestellte Fragen aufgeführt:
F. Können Sie ein Beispiel für einen Kontrast zwischen Farben geben?
Weißer Text auf schwarzem Hintergrund ist ein Beispiel für hohen Farbkontrast. Gelb auf weißem Hintergrund hingegen ist ein Beispiel für geringen Farbkontrast.
F. Was ist der Unterschied zwischen Farbe und Kontrast?
Der Unterschied zwischen Farbe und Kontrast besteht darin, dass es beim Kontrast darum geht, wie unterschiedlich oder ähnlich zwei Farben sind. Kontrastreiche Farben erleichtern das Lesen des Textes und des Hintergrunds, während kontrastarme Farben das Lesen der Wörter erschweren.
Abschluss
Der auf Ihrer Website verwendete Farbkontrast spielt eine wichtige Rolle dabei, wie zugänglich sie für Menschen mit Sehbehinderungen ist. Wenn Besucher einen solchen Text finden, den sie nicht lesen können, wechseln sie möglicherweise schnell zur Website Ihres Konkurrenten. Daher müssen Sie den richtigen Farbkontrast wählen. Außerdem müssen Sie sicherstellen, dass Sie die WCAG-Compliance-Bestimmungen erfüllen.
Kontrastreiche Farbpaletten erleichtern das Lesen des Textes auf Ihrer Website. Denken Sie jedoch daran, kontrastreiche Vordergrundfarben nicht mit kontrastreichen Hintergrundfarben zu verwenden. Außerdem können Sie Online-Tools verwenden, um sicherzustellen, dass der Farbkontrast Ihrer Website den WCAG-Richtlinien entspricht und für alle Besucher zugänglich ist.
Wir verstehen, dass die Erstellung einer barrierefreien Website viel Zeit und harte Arbeit erfordert, aber am Ende lohnt es sich.