So kombinieren Sie Flexbox- und CSS-Raster für effiziente Layouts
Veröffentlicht: 2018-12-15In der Vergangenheit waren CSS-Float-Eigenschaften eine der Hauptmethoden, um Elemente auf einer Website anzuordnen. Und wenn Sie schon einmal so gearbeitet haben, wissen Sie, dass es für komplexe Layouts nicht immer ideal ist. Glücklicherweise ist das Ausrichten von Elementen in der modernen Ära des Webdesigns dank Flexbox und CSS-Grids viel rationalisierter geworden.
Als Flexbox auf den Markt kam, hat es die Ausrichtung viel einfacher gemacht und ist seitdem weit verbreitet. CSS-Grid-Layouts haben auch in der Webdesign-Community für viel Aufregung gesorgt. Vor einiger Zeit haben wir uns angesehen, wie man ein einfaches CSS-Grid-Layout erstellt. Obwohl es nicht weit verbreitet ist, beginnen Browser damit, es zu unterstützen. Wenn es vollständig unterstützt wird, wird dies einen großen Einfluss auf Designs haben. Die Browserunterstützung nimmt ständig zu; Sehen Sie sich unbedingt Can I Use an, um die aktuellsten Informationen zu erhalten.
Jetzt fragen Sie sich vielleicht, was als nächstes kommt; Schließlich scheinen Flexbox- und CSS-Grid-Layouts ähnliche Ergebnisse zu erzielen. Es ist jedoch keine Flexbox-gegen-Grid-Debatte, sondern es geht vielmehr darum, zu lernen, wie man sie zusammen verwendet. Je mehr ich sowohl mit Grid als auch mit Flexbox herumgespielt habe, habe ich festgestellt, dass Sie sich nicht nur für das eine oder andere entscheiden müssen. In naher Zukunft, wenn CSS Grid Layouts volle Browserunterstützung haben, werden Designer in der Lage sein, die kombinierten Vorteile von jedem zu nutzen und die effizientesten und interessantesten Designs zu erstellen.
Testen grundlegender Flexbox- und CSS-Grid-Layouts
Um festzustellen, ob Flexbox oder CSS Grid für Ihren Entwicklungsworkflow besser geeignet sind, ist das Erstellen eines Standardlayouts, das nur das eine oder das andere verwendet, eine gute Möglichkeit, um zu sehen, wie sie funktionieren und ob es Vorteile gegenüber dem anderen gibt. Wir beginnen mit einem sehr einfachen und sehr vertrauten Layouttyp mit Kopfzeile, Seitenleiste, Hauptinhalt und Fußzeile. Ein einfaches Layout wie dieses ist eine schnelle Möglichkeit, die verschiedenen Elemente zu positionieren.
Und denken Sie daran, dass Sie niemals Änderungen an Ihrer Live-Website vornehmen sollten. Versuchen Sie stattdessen, mit Local zu experimentieren, einer kostenlosen lokalen WordPress-Entwicklungs-App. Laden Sie es noch heute herunter!
So erstellen Sie ein Layout mit Flexbox
Kürzlich habe ich das Thema Erstellen eines Flexbox-Kartenlayouts behandelt. Dieser Beitrag geht detailliert darauf ein, wie Flexbox zusammen mit spezifischen CSS-Informationen funktioniert. Wenn Sie also ein Anfänger in Flexbox sind, wird es Ihnen helfen, sich mit der Funktionsweise vertraut zu machen.

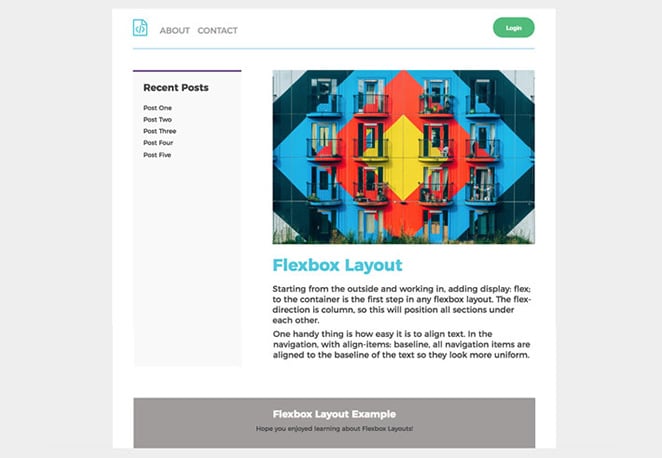
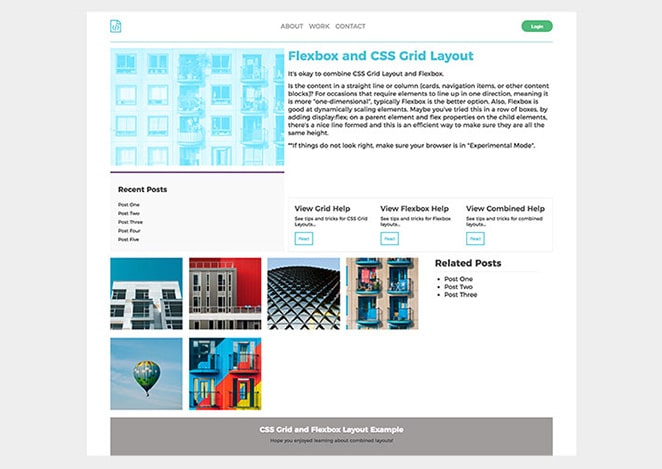
Für dieses Tutorial werden wir Folgendes erstellen:
Sehen Sie dies auf Codepen.
Für dieses Grundlayout umfassen die Hauptaufgaben der Flexbox:
- Erstellen Sie Kopf- und Fußzeilen in voller Breite
- Positionieren Sie die Seitenleiste neben dem Hauptinhaltsbereich
- Korrekte Größe der Seitenleiste und des Hauptinhaltsbereichs
- Positionierung der Navigationselemente
Grundlegende HTML-Struktur
<div class="container">
<header>
<nav>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</nav>
<button></button>
</header>
<div class="wrapper">
<aside class="sidebar">
<h3></h3>
</aside>
<section class="main">
<h2></h2>
<p></p>
</section>
</div><!-- /wrapper -->
<footer>
<h3></h3>
<p></p>
</footer>
</div><! -- /container -->
So verwenden Sie das Flex-Display
Header-Styling
Von außen beginnend und nach innen arbeitend, display: flex; zum Container ist der erste Schritt in jedem Flexbox-Layout. Die Biegerichtung ist auf Spalte eingestellt, sodass alle Abschnitte untereinander positioniert werden.
.container {
display: flex;
flex-direction: column;
}
Das Erstellen eines Headers in voller Breite war mit dem display: flex; (Kopfzeilen sind standardmäßig ein Element auf Blockebene). Aufgrund dieser Deklaration ermöglicht es eine einfache Platzierung von Navigationselementen.
Links in der Navigation befindet sich ein Logo und zwei Menüpunkte, rechts ein Login-Button. Das Nav befindet sich in der Kopfzeile, also mit justify-content: space-between; Die Navigation und die Schaltfläche werden automatisch beabstandet.
Eine praktische Sache ist, wie einfach es ist, Text auszurichten. In der Navigation mit align-items: baseline; werden alle Navigationselemente an der Grundlinie des Textes ausgerichtet, damit sie einheitlicher aussehen.

header{
padding: 15px;
margin-bottom: 40px;
display: flex;
justify-content: space-between;
}
header nav ul {
display: flex;
align-items: baseline;
list-style-type: none;
}
Gestaltung des Seiteninhalts
Als nächstes gibt es die Seitenleiste und die Hauptinhaltsbereiche mit einem Wrapper, der die beiden enthält. Das div mit einer Klasse von .wrapper benötigt auch die display: flex; aber die Biegerichtung ist anders als oben. Da die Seitenleiste und die Inhaltsbereiche nebeneinander und nicht gestapelt sind, ist die Flex-Richtung
Als nächstes gibt es die Seitenleiste und die Hauptinhaltsbereiche mit einem Wrapper, der die beiden enthält. Das div mit einer Klasse von .wrapper benötigt auch die Anzeige: flex; aber die Biegerichtung ist anders als oben. Da die Seitenleiste und die Inhaltsbereiche nebeneinander und nicht gestapelt sind, ist die Flex-Richtung eine Zeile, was das Gegenteil von dem ist, was im Container oben gemacht wurde.
.wrapper {
display: flex;
flex-direction: row;
}

Die Größe des Hauptbereichs und der Seitenleiste ist sehr wichtig, da hier wichtigere Informationen leben. Der Hauptinhalt sollte dreimal so groß sein wie die Seitenleiste, was mit Flexbox ziemlich einfach zu bewerkstelligen ist.
.main {
flex: 3;
margin-right: 60px;
}
.sidebar {
flex: 1;
}
Für dieses Code-Snippet habe ich Kurzschrift verwendet. Die Flex-Werte gelten für die Flex-Grow-Eigenschaft. Flex-Grow ist leistungsfähig, da die Artikel im Verhältnis zu den übrigen flexiblen Artikeln im selben Behälter um so viel wachsen.
Insgesamt war Flexbox bei der Erstellung dieses einfachen Layouts ziemlich effizient. Es war besonders hilfreich, die Gestaltung von Listenelementen und den Abstand zwischen der Navigation und der Schaltfläche steuern zu können.
So erstellen Sie ein Layout mit CSS Grid Layouts
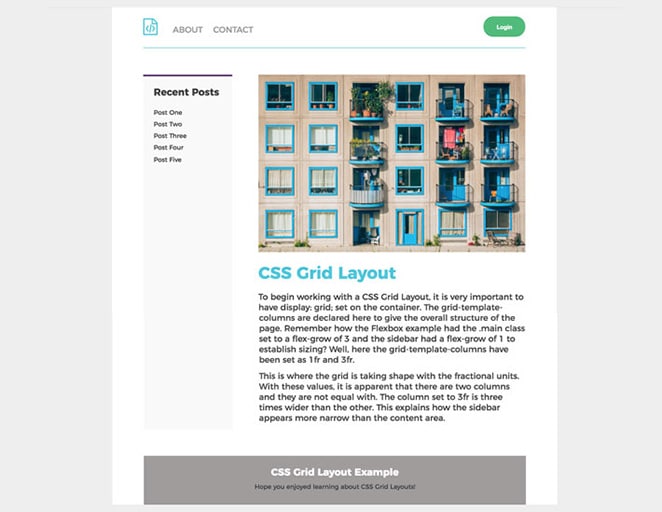
Um die Effizienz zu testen, besteht der nächste Schritt darin, dasselbe Grundlayout mit CSS Grid zu erstellen. Die Seitenelemente sind alle gleich und werden genauso positioniert wie im Flexbox-Beispiel.

Sehen Sie dies auf Codepen.
Rastervorlagenbereiche
Eine praktische Sache bei CSS Grid ist die Möglichkeit, Vorlagenbereiche anzugeben, wodurch das Definieren von Layouts sehr intuitiv werden kann. Durch diesen Ansatz können Bereiche auf dem Raster benannt und mit Positionselementen referenziert werden. Für dieses grundlegende Layout müssen wir vier Elemente benennen:
- Header
- Hauptinhalt
- Seitenleiste
- Fusszeile
Grundlegende HTML-Struktur
<div class="container">
<header>
<nav>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</nav>
<button></button>
</header>
<aside class="sidebar">
<h3></h3>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</aside>
<section class="main">
<h2></h2>
<p></p>
<p> </p>
</section>
<footer>
<h3></h3>
<p></p>
</footer>
</div>
Wir werden diese Bereiche in unserem Rastercontainer der Reihe nach definieren, ähnlich wie beim Zeichnen. Ich werde sie auch aus Gründen der Lesbarkeit verteilen.
grid-template-areas:
"header header"
"sidebar main"
"footer footer";
Beachten Sie, wie die Seitenleiste vor der Hauptliste aufgeführt wurde? Wenn Sie sie umstellen, ändert sich auch die Reihenfolge auf der Seite. Derzeit befindet sich die Seitenleiste auf der linken Seite und der Hauptinhalt auf der rechten Seite, aber Sie können sie bei Bedarf leicht ändern.
Eine Sache zu beachten: Diese Namen müssen mit dem Styling „verbunden“ sein. Nur weil Grid-Template-Bereiche deklariert wurden, wissen wir nicht, wo der Header eigentlich hingehört. Im Header-Block grid-area: header; hinzugefügt werden muss.
header{
grid-area: header;
padding: 20px 0;
display: grid;
grid-template-columns: 1fr 1fr;
}
Die HTML-Struktur ist die gleiche wie im Flexbox-Beispiel, aber das CSS ist ganz anders, um das Rasterlayout zu erstellen.
.container{
max-width: 900px;
background-color: #fff;
margin: 0 auto;
padding: 0 60px;
display: grid;
grid-template-columns: 1fr 3fr;
grid-template-areas:
"header header"
"sidebar main"
"footer footer";
grid-gap: 50px;
}
Um mit der Arbeit mit einem CSS-Grid-Layout zu beginnen, ist es sehr wichtig, display: grid; auf den Behälter setzen. Die Grid-Template-Spalten werden hier deklariert, um die Gesamtstruktur der Seite zu geben. Erinnern Sie sich, wie im Flexbox-Beispiel die .main -Klasse auf einen Flex-Grow von 3 und die Seitenleiste auf einen Flex-Grow von 1 gesetzt war, um die Größe festzulegen? Hier wurden die Grid-Template-Spalten auf 1fr und 3fr gesetzt. Hier nimmt das Raster mit den gebrochenen Einheiten Gestalt an. Bei diesen Werten ist es offensichtlich, dass es zwei Spalten gibt und sie nicht gleich breit sind. Die auf 3fr eingestellte Säule ist dreimal breiter als die andere. Dies erklärt, warum die Seitenleiste schmaler erscheint als der Inhaltsbereich.


Als nächstes müssen die fr-Einheiten, die für den Container verwendet werden, für den Header angepasst werden. Die Grid-Template-Spalten wurden auf 1fr und 1fr angepasst. Auf diese Weise gibt es zwei gleich große Spalten und die Navigationselemente und Schaltflächen passen.
header{
grid-area: header;
display: grid;
grid-template-columns: 1fr 1fr;
}

Um die Schaltfläche zu platzieren, müssen wir nur justify-self verwenden und auf beenden setzen.
header button {
justify-self: end;
}
Die Navigation wird dort platziert, wo sie sein muss:
header nav {
justify-self: start;
}
Die Fußzeile in voller Breite benötigt keine unterschiedlichen Spalten, da sich der Inhalt in der Mitte befindet.
So erstellen Sie ein Layout mit Flexbox- und CSS-Grids
Nachdem wir nun gesehen haben, was jede Methode einzeln leisten kann, ist es an der Zeit, etwas Komplexeres zu erstellen, indem Sie Flexbox- und CSS-Grid-Layouts kombinieren.

Sehen Sie dies auf Codepen.
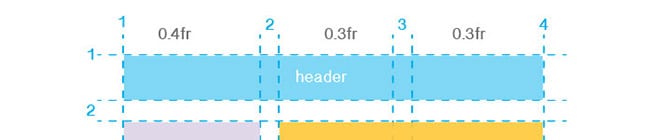
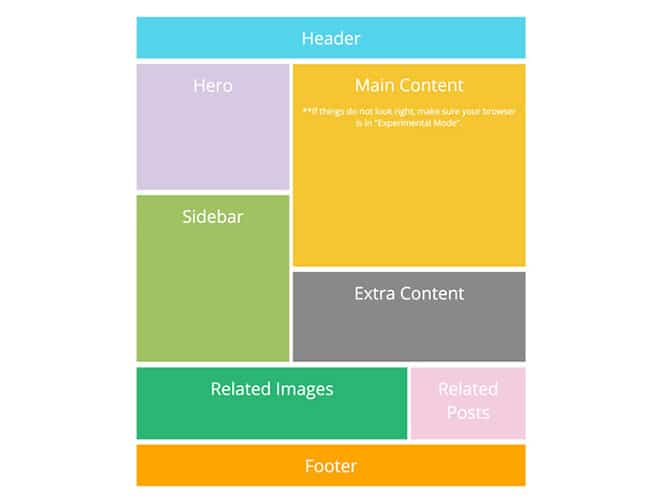
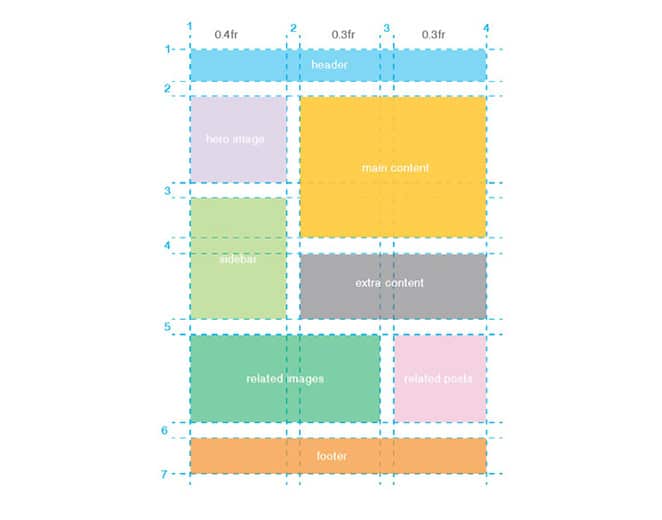
Hier ist die grundlegende Gliederung, um das Gitter in Gang zu bringen:

Sehen Sie dies auf Codepen.
Beachten Sie, wie das Design sowohl auf Spalten als auch auf Zeilen basiert? Dieses Layout erfordert Dinge, die sich in beide Richtungen ausrichten und konsistent verhalten, sodass die Verwendung von CSS Grid für das Gesamtlayout effizient ist.

Planung ist der Schlüssel zu einem solchen Layout. Es ist eine gute Idee, es zuerst zu skizzieren und zu sehen, wie sich die Dinge im wahrsten Sinne des Wortes stapeln. Um den Code zu starten, mit display: grid; ist von wesentlicher Bedeutung; Ohne sie funktioniert die Verwendung dieser Art von Layout nicht. Hierbei ist zu beachten, dass zwischen den Inhaltsblöcken ein Abstand besteht. Dies wurde mit Grid-Column-Gap und Grid-Row-Gap erreicht.
.container {
display: grid;
grid-template-columns: 0.4fr 0.3fr 0.3fr;
grid-column-gap: 10px;
grid-row-gap: 15px;
}
Brucheinheiten sind für dieses Layout zurück und es werden jetzt drei Bereiche benötigt. Der erste Wert von 0,4 fr ist etwas breiter als der zweite und dritte Wert, die beide 0,3 fr sind.
Spalten- und Zeilenlayout
Hier ist es wichtig, von Anfang an auf das Diagramm zu verweisen. Von oben beginnend wird so die Kopfzeile platziert. Es erstreckt sich über alle Spalten und eine Zeile.
.header {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 2;
background-color: #d5c9e2;
}
Wenn Sie Kurzschrift verwenden möchten, befinden sich Start- und Endwert in derselben Zeile und sind durch einen Schrägstrich getrennt. Es würde so aussehen:
.header {
grid-column: 1 / 4;
grid-row: 1 / 2;
background-color: #55d4eb;
}
Um alle anderen Elemente zu platzieren, müssen dem CSS nur die richtigen Raster- und Spaltenwerte hinzugefügt werden. Anstatt sie hier einzeln durchzugehen, befindet sich dieses Beispiel auf Codepen.
Nachdem das Grid-Layout erstellt wurde, ist die Feinabstimmung des Inhalts der nächste Schritt.
Navigation
Flexbox eignet sich perfekt zum Platzieren der Header-Elemente. Das grundlegende Layoutbeispiel berührte dies mit justify-content: space-between. Das Grid-Beispiel musste justify-self: start; auf der Navigation und sich rechtfertigen: Ende; für die Schaltfläche, um Dinge zu platzieren, aber Flexbox hat die Abstände für die Navigation vereinfacht.
.header {
grid-column: 1 / 4;
grid-row: 1 / 2;
color: #9f9c9c;
text-transform: uppercase;
border-bottom: 2px solid #b0e0ea;
padding: 20px 0;
display: flex;
justify-content: space-between;
align-items: center;
}

Dasselbe Format wird hier befolgt. Das Logo, die Menüelemente und die Schaltfläche verwendeten Flexbox's Justify-Content für den Abstand.
Spalteninhaltsraster
Für Fälle, in denen Elemente in eine Richtung ausgerichtet werden müssen, was bedeutet, dass sie „eindimensionaler“ sind, ist Flexbox normalerweise die bessere Option. Außerdem ist Flexbox gut darin, Elemente dynamisch zu skalieren. Vielleicht haben Sie dies in einer Reihe von Feldern versucht, indem Sie display:flex; auf einem übergeordneten Element und Flex-Eigenschaften auf den untergeordneten Elementen. Mit dieser Technik wird eine schöne Linie gebildet und es ist eine effiziente Methode, um sicherzustellen, dass alle Elemente die gleiche Höhe haben.
Zeileninhalt mit Text und Schaltflächen
Im Bereich „Zusätzlicher Inhalt“ wurden drei Bereiche mit Text und Schaltflächen hinzugefügt. Flexbox macht es einfach, die eingestellte Breite für drei Spalten beizubehalten.

.extra {
grid-column: 2 / 4;
grid-row: 4 / 5;
padding: 1rem;
display: flex;
flex-wrap: wrap;
border: 1px solid #ececec;
justify-content: space-between;
}
Eine Flexbox-Ausnahme
Ja, ich habe gesagt, dass Flexbox besser für eindimensionale Layouts, Raster oder Spalten geeignet ist, aber wenn Sie den Post So verwenden Sie Flexbox zum Erstellen eines modernen CSS-Kartendesign-Layouts gelesen haben, wurde ein Flexbox-Hack in der „letzten Reihe“ demonstriert Zeilen und Spalten ausgeglichen zu halten, auch ohne eine gerade Anzahl von Karten.

.related-images {
grid-column: 1 / 3;
grid-row: 5 / 6;
display: grid;
grid-template-columns: repeat(4,1fr);
grid-gap: 1rem;
}
.related-images .icon {
background-color: white;
flex: 1 1 150px;
}
Zusammenfassung des Designansatzes
Grundsätzlich bestand mein Ansatz hier darin, CSS Grid Layout für das Gesamtlayout (und alles, was nicht linear im Design war) zu verwenden. Innerhalb der Grid-Inhaltsbereiche wurde Flexbox verwendet, um das Styling innerhalb der Grid-Bereiche zu ordnen und fein abzustimmen.
Ressourcen
Es gibt so viele großartige Ressourcen für Flexbox- und CSS-Grid-Layouts, zu viele, um sie alle aufzuzählen. Hier sind einige, die Ihnen den Einstieg in die richtige Richtung erleichtern und Ihre Layouts inspirieren.
- Cheatsheet zur Box-Ausrichtung
- Jen Simmons Labor für Layouts
- Ein vollständiger Leitfaden für Grid
- Ein vollständiger Leitfaden für Flexbox
Hoffentlich haben Ihnen diese Übungen eine bessere Vorstellung davon gegeben, wie Sie Layouts sowohl mit CSS Grid Layouts als auch mit Flexbox erstellen. Was halten Sie von diesen neuen Technologien? Wie haben sie Ihren Entwicklungsprozess unterstützt?
WordPress-Plugins, die Entwickler lieben

Das perfekte WordPress-Plugin zu finden, das die Website-Entwicklung beschleunigt, ist ein bisschen so, als würde man versuchen, den einzelnen Tippfehler in einer Codefolge zu finden – es kann einige Zeit dauern. Und heutzutage gibt es so viele Plugins für verschiedene Aufgaben, dass es schwierig sein kann, genau zu bestimmen, welche Funktionalität eine Website benötigt (oder nicht benötigt) und welche Plugins dies auf effiziente Weise bereitstellen.
Laden Sie dieses E-Book herunter, um eine Liste unserer am meisten empfohlenen Plugins für Entwickler zu erhalten! Wir haben festgestellt, dass all diese Plugins einfach zu bedienen, nicht zu leistungsintensiv auf Ihrer Website und einfach absolut zuverlässig sind.
Sind Sie bereit, Ihr neues Lieblings-Plugin zu installieren? Tauchen wir ein!
Wenn Ihnen dieser Artikel gefallen hat, sollten Sie mit diesen eine weitere Fähigkeit erlernen:
- So erstellen Sie animierte Screenshots von Designarbeiten für Ihr Portfolio
- So erstellen Sie SVG-Animationen mit CSS
- So testen Sie Ihre WordPress-Site auf Probleme mit der mobilen Usability
- So erstellen Sie eine WordPress-Videogalerie
