Die 20 besten Beispiele für Kontaktseiten, die Sie im Jahr 2023 inspirieren werden
Veröffentlicht: 2022-01-26Wenn wir eine neue Website erstellen, müssen wir eine Seite „Über uns“, eine Seite „Kontakt“ und natürlich die Seite „Datenschutzrichtlinie“ erstellen. Fast jede Website hat diese 3 Seiten.
Zuvor haben wir einige gute „Über uns“-Vorlagen für Sie ausgewählt. Schauen wir uns nun einige gute Beispiele für „Kontakt“-Seiten an. Auf geht's!
Die 20 besten Beispiele für Kontaktseiten, die Sie sehen müssen
1. BrightLocal
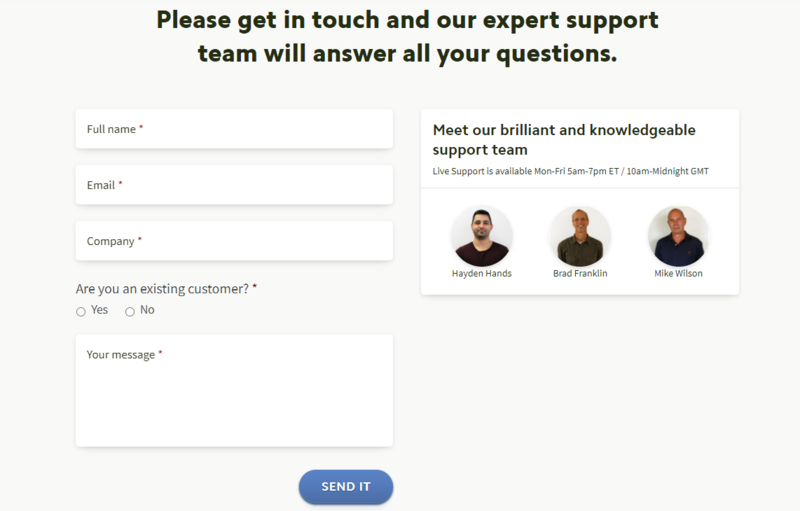
Ich besuche BrightLocal oft, um die lokalen Suchergebnisse mit dem kostenlosen Local Search Results Checker zu überprüfen. Und mir ist aufgefallen, dass BrightLocal die Kontaktseite mit dem E-Mail-Formular einfach hält, sie aber mit Namen und Gesichtern des Support-Teams personalisiert. Dies gibt Benutzern das Gefühl, mit echten Menschen in Kontakt zu treten und eine Antwort zu erhalten.
Sie können auch an Live-Gruppendemos oder Discovery-Anrufen (für Agenturen und Unternehmen) teilnehmen, um mit einem Mitglied ihres Kundenerfolgsteams zu sprechen.
? Einfach, aber personalisiert

2. Basislager
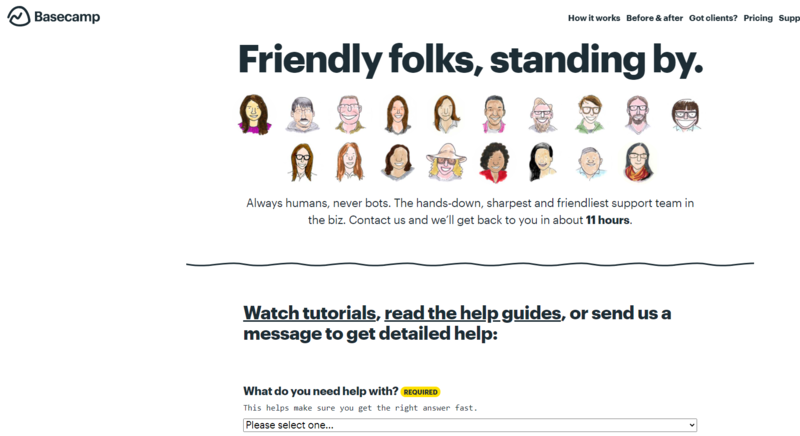
Die Kontaktseite von Basecamp ist eine der unkompliziertesten und benutzerfreundlichsten Kontaktseiten überhaupt – als Besucher werden Sie begeistert sein!
Indem sie ihrem Kundensupport-Team ein Gesicht geben, vermitteln sie den Besuchern sofort ein Gefühl von Freundlichkeit und Vertrautheit und informieren Sie darüber hinaus darüber, wie lange es dauern wird, bis Sie eine Antwort erhalten!
Ein großes Problem bei Formularen besteht darin, dass sie nicht deutlich machen, welche Felder notwendig und welche optional sind. Basecamp trägt dazu bei, dies besonders deutlich zu machen, indem jedes erforderliche Feld mit „Erforderlich“ in leuchtendem Gelb hervorgehoben wird.
Um die ordnungsgemäße Verwendung des Formulars zu fördern, beispielsweise indem so viele Details wie möglich angegeben werden, um die Anfrage zu bearbeiten, geben sie außerdem kurz an, warum dieses Feld benötigt wird und wie es am besten genutzt oder beantwortet werden kann.
? Unkompliziert und personalisiert

3. Grammatik
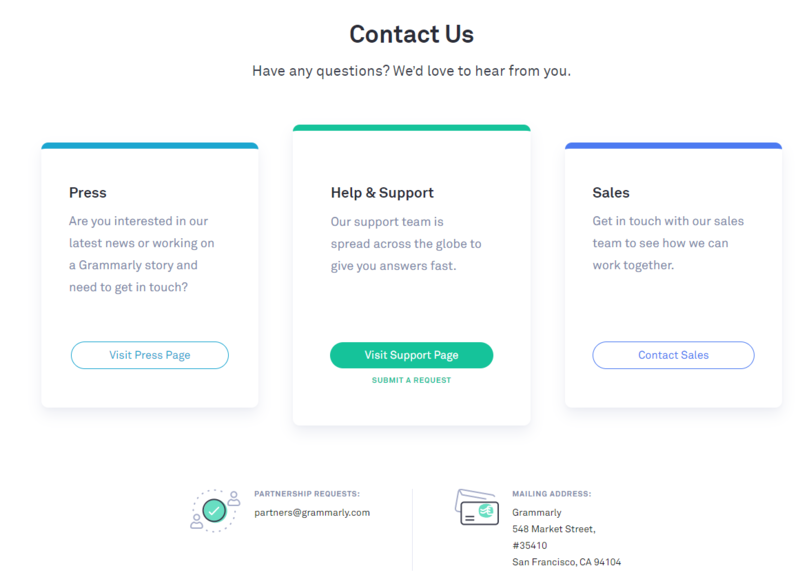
Grammarly ist eine weitere Software, die ich mag, um schriftliche Dokumente auf Grammatik- und Rechtschreibfehler zu überprüfen. Die Kontaktseite ist einfach zu navigieren und erleichtert Besuchern das Erreichen ihrer Ziele.
Wenn Sie außerdem die Grammarly-Erweiterung installiert haben, werden Ihre Informationen in die Support-Formulare eingefügt, sodass Sie keine Zeit damit verschwenden müssen, dieselben Felder auszufüllen.
? Übersichtlich und praktisch

4. Shopify
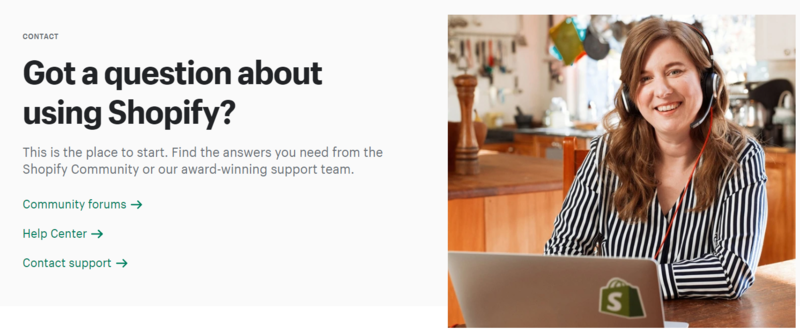
Wenn ich die Kontaktseite von Shopify besuche, bin ich beeindruckt von dem warmen, einladenden Lächeln in den Bildern.
Noch wichtiger ist, dass es für Sie ganz einfach ist, die Unterstützung zu finden, die Sie benötigen, da Shopify sie aufschlüsselt. Sie können direkt aus Community-Foren, dem Hilfecenter oder Kontaktinformationen für den Support auswählen.
? Warm und effizient

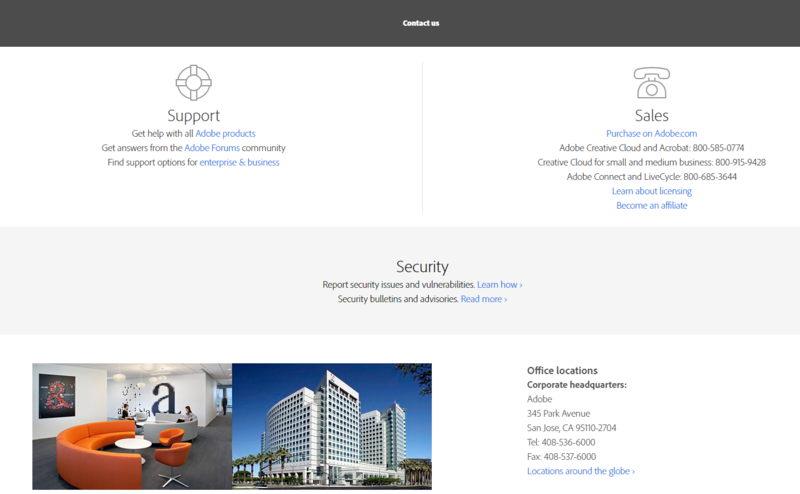
5. Adobe
Auch bei der Segmentierung leistet Adobe hervorragende Arbeit.
Bei der Ankunft werden die Besucher gefragt, ob sie Verkauf oder Support suchen. In beiden Fällen kann der Benutzer auswählen, wie er weitere Informationen erhalten möchte. Sie können auf die Community-Foren verlinken, an den Helpdesk weitergeleitet werden oder einfach eine der vielen bereitgestellten Telefonnummern anrufen.
? Direkt und effizient

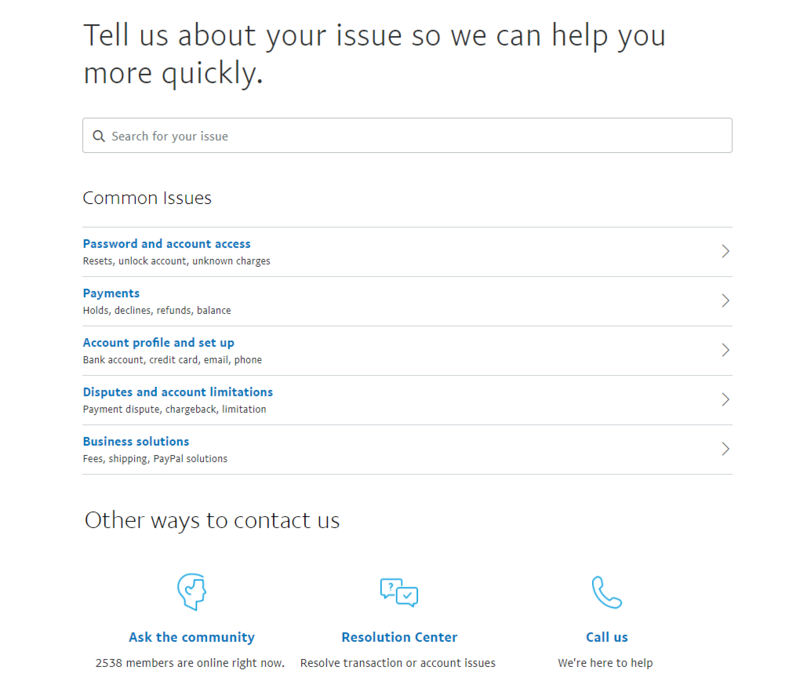
6. PayPal
Der Kundendienst von PayPal identifiziert die häufigsten Anfragen, die er auf seiner Kontaktseite erhält. Außerdem können Sie ganz einfach nach Ihren Problemen suchen. Wenn Sie die Antwort nicht finden, können Sie die Community fragen oder anrufen.
? Hilfreich mit der Suchfunktion

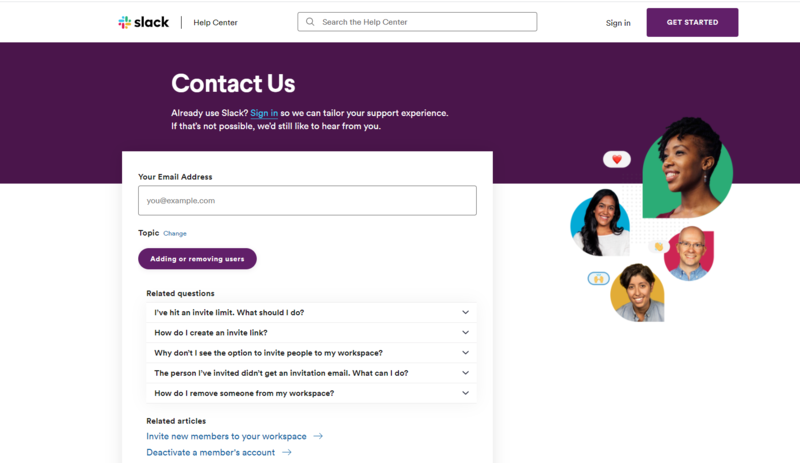
7. Locker
Die elegante Kontaktseite von Slack verwendet ein einziges Kontaktformular, um eine ganze Reihe von Fragen ihrer Besucher, Interessenten und Kunden zu bearbeiten – aber wie machen sie das effektiv?
Natürlich mit bedingten Logikfeldern!
Indem Besucher die Möglichkeit haben, eines der beliebtesten vorgestellten Themen auszuwählen oder selbst einzugeben, wissen sie sofort, worum es bei der Anfrage wahrscheinlich geht, und können Ihnen relevante Artikel und Ressourcen empfehlen, die Ihnen helfen könnten, ohne das Formular durchgehen zu müssen.
Und was ist, wenn sie dennoch maßgeschneiderte Hilfe benötigen?
Sie müssen nur auf die Schaltfläche „Hilfe anfordern“ klicken – schließlich ist das Thema oder Problem, zu dem sie Hilfe benötigen, bereits erfasst!
?Einfach und logisch

8. Inspira-Marketing
Als Marketingagentur hat Inspira Marketing große Anstrengungen unternommen, um eine gebrandete Kontaktseite einzurichten. Ihr erster Unterschied besteht darin, die Seite „Connect“ mit dem Satz „Hier beginnt die menschliche Verbindung“ zu nennen. Ehrlich gesagt finde ich es ein bisschen einzigartig und humanisiert.
Wenn wir nach unten scrollen, können wir ihre Marke sehen. Ihr Formular ist außerdem sehr einfach und schnell auszufüllen.
? Einzigartig und humanisiert

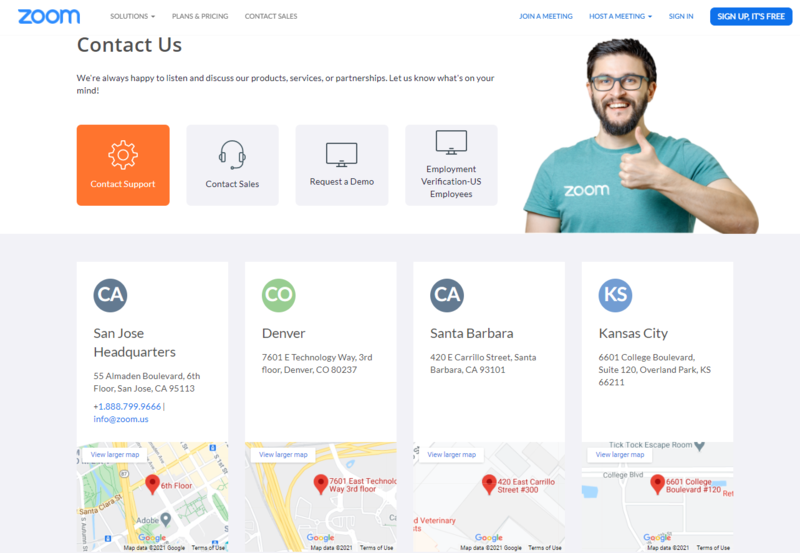
9. Zoomen
Zoom leistet hervorragende Arbeit und demonstriert seinen Benutzern ein sauberes Seitendesign. Auf den ersten Blick gibt es vier CTAs: Support kontaktieren, Vertrieb kontaktieren, Demo anfordern und Beschäftigungsbestätigung.
Neben dem Kontaktformular finden Sie hier auch die Kontaktdaten und Adressen von Büros auf der ganzen Welt. Die Adresse jedes Büros ist in der Karte integriert. Es hilft den Besuchern, das nächstgelegene Büro zu kontaktieren.
? Direkt und geografisch

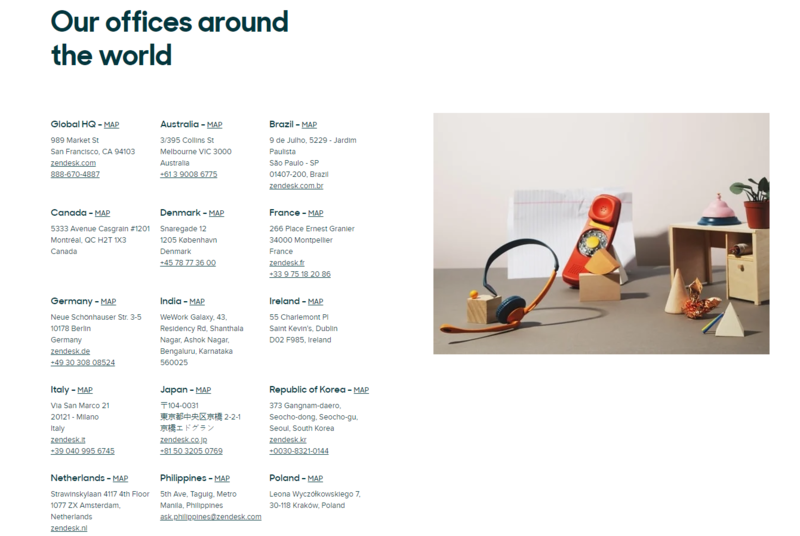
10. Zendesk
Zendesk ist ein Dienstleistungsunternehmen für Customer Relationship Management (CRM). Ihre Kontaktseite spiegelt die Gesprächsidee mit dem Bild eines großen Telefons wider.
Das Beste daran ist, dass es Adressen mit Links zu einer Karte mit Standorten weltweit gibt. Darüber hinaus bietet die Seite mehrere Kontaktmöglichkeiten für jeden Ort, an dem sie ein Büro haben. Dies hilft Besuchern aus verschiedenen Ländern, den Support leicht zu finden.
? Geografisch und nachdenklich

11. Coca-Cola
Es ist keine Überraschung, dass ein Unternehmen wie Coca-Cola über eine großartige Kontaktseite verfügt.
Da das Konzept des Conversational Marketing (Live-Chat und Chatbots) immer beliebter wird, wird Coca-Cola es auf kreative Weise auf seiner Website integrieren.
Sobald Sie die Seite aufrufen, erscheint ein benutzerfreundliches Chat-Feld, sodass Sie ganz einfach „Coca-Cola fragen“ können und sofort eine Antwort aus der Wissensdatenbank erhalten.

Wenn Sie nach unten scrollen, sehen Sie die allgemeinen Kontaktinformationen und Social-Media-Symbole und haben sogar die Möglichkeit, eine Idee beim Unternehmen einzureichen.
? Gesprächig und kreativ
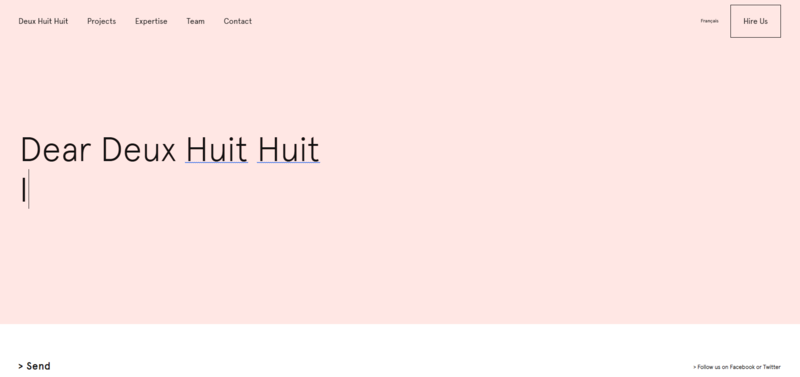
12. Deux Huit Huit
Obwohl Deux Huit Huit auf dieser Seite keine Kontaktdaten angibt, ist es für Website-Benutzer sehr einfach und ermutigend, mit dem Unternehmen in Kontakt zu treten. Sie können direkt mit „Dear Deux Huit Huit“ beginnen.
? Spaß und unvergesslich

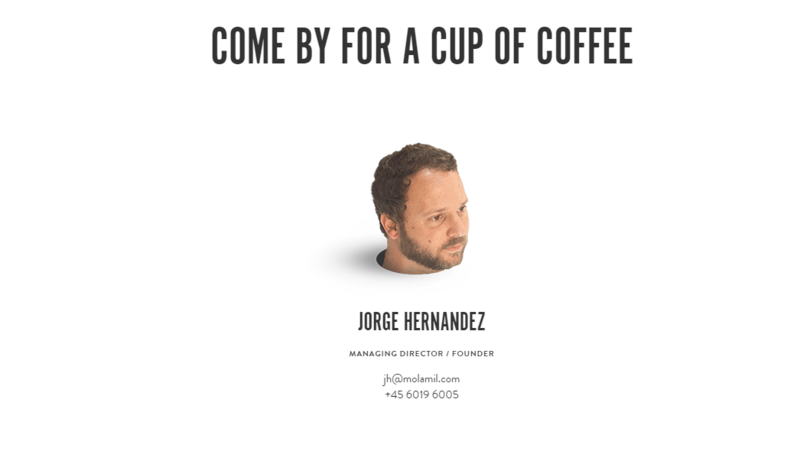
13. Molamil
Dieses Bild der Jungs von Molamil wird Ihnen sicherlich im Gedächtnis bleiben.
? Spaß und unvergesslich

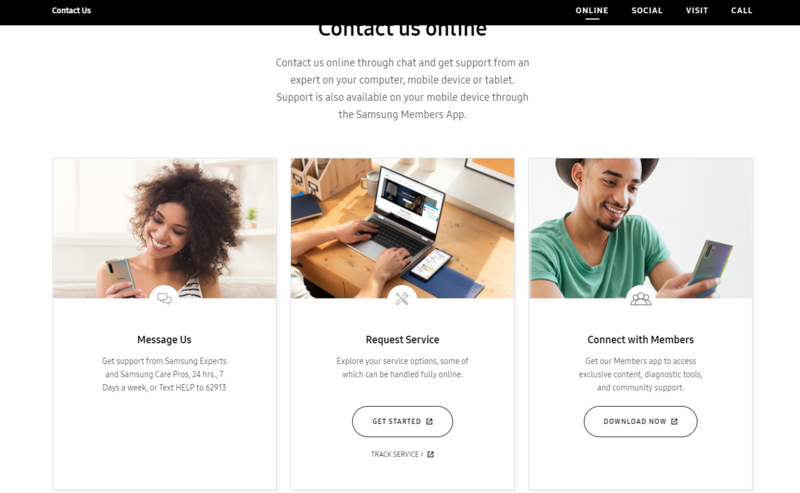
14. Samsung
Samsung hat eine umfassende Beispiel-Kontaktseite. Oben auf der Seite stehen Benutzern vier Möglichkeiten zur Kontaktaufnahme zur Verfügung: Online, Social, Besuch und Anruf. Dadurch können Benutzer ganz einfach genau den Weg auswählen, auf dem sie mit Samsung in Kontakt treten möchten, anstatt danach zu suchen.
?Bequem und umfassend

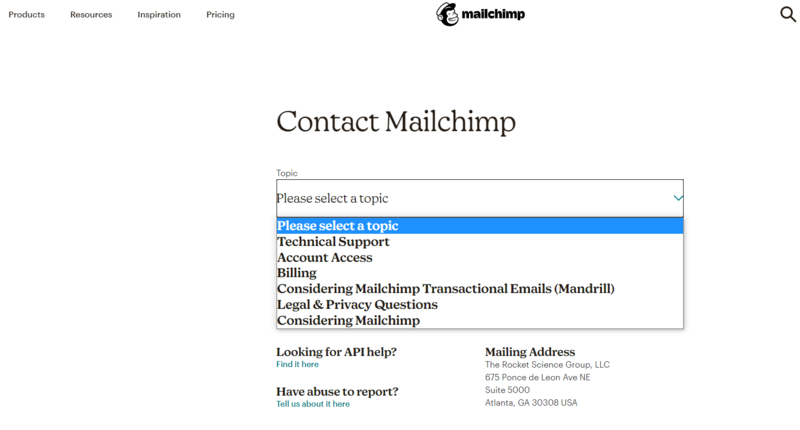
15. Mailchimp
Mailchimp gibt im Header den Namen des Unternehmens und den Umfang seiner Aktivitäten an. Der Nutzer soll sofort merken und verstehen, welche Website des Unternehmens er besucht. Viele Benutzer überspringen die Hauptabschnitte und gehen sofort zur Seite „Kontakte“ über.

16. Weltgesundheitsorganisation
Nicht jede Kontaktseite muss komplex sein. Manchmal kann eine einfache Gestaltung die beste Möglichkeit sein, Ihren Besucher auf den richtigen Weg zu leiten, um die Anfrage zu hinterlassen.
Die WHO macht dies gut, indem sie einfach Text und relevante Links verwendet, um Besucher dorthin zu leiten, wo sie hin müssen – nichts Besonderes, nur Informationen und wohin sie als nächstes gehen sollen.
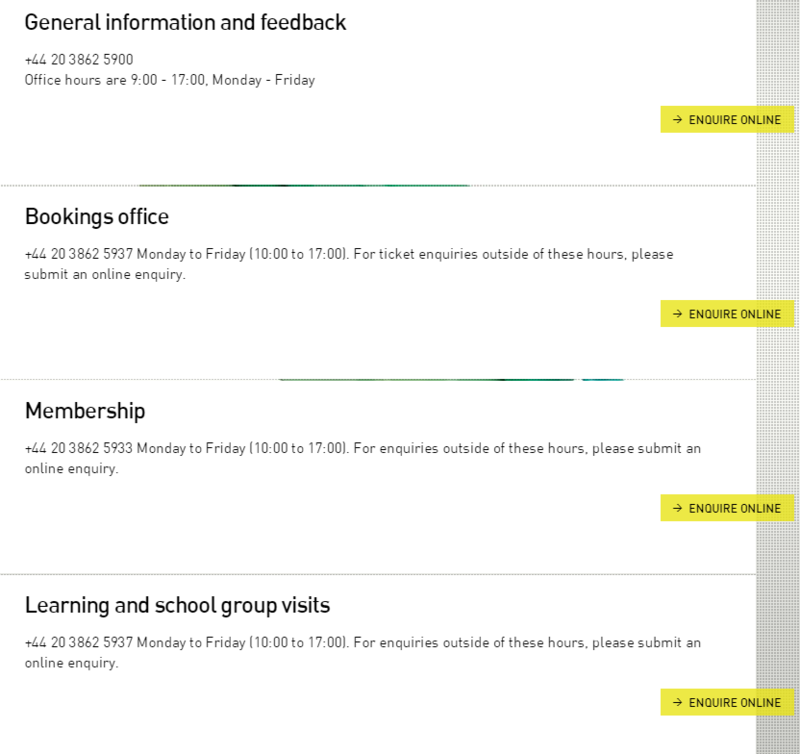
17. Designmuseum
Das Unternehmen Design Museum leistet gute Arbeit bei der Aufteilung seiner Abteilung. Sie können dies möglicherweise mit einem FAQ- oder Akkordeon-Design bereinigen, aber insgesamt fallen die Schaltflächen und Handlungsaufforderungen auf.

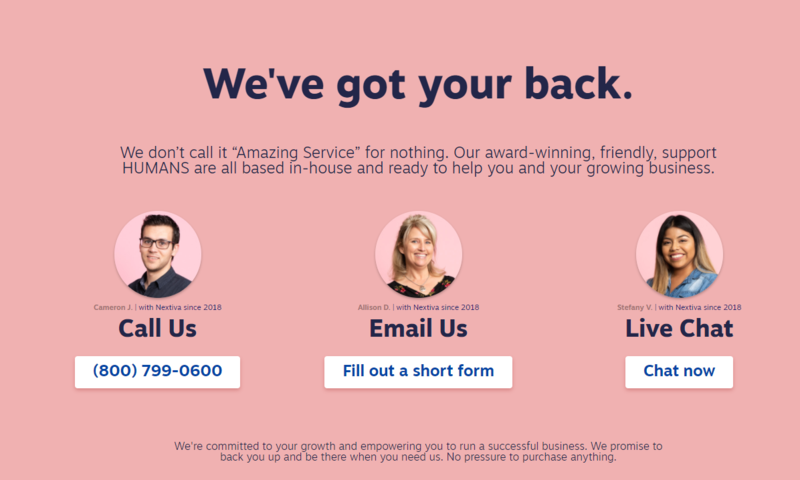
18. Nextiva
Die Kontaktseite von Nextiva ist ein hervorragendes Beispiel dafür, wie Sie Ihren Interessenten und Kunden mehrere Möglichkeiten zur Kontaktaufnahme mit Ihrem Unternehmen bieten.
Von Anrufen und E-Mails bis hin zu einem Live-Chat können Besucher den Weg auswählen, der am besten zu ihnen passt und wie dringend ihre Anfrage ist.
Darüber hinaus verfügt Nextiva über ein Mitglied des Kundensupportteams, das für jede Kontaktoption zuständig ist. So kann der Besucher sicherstellen, dass seine Anfrage von einem echten Menschen bearbeitet wird und nicht nur von einem Roboter, der eine allgemeine Antwort ausspuckt.

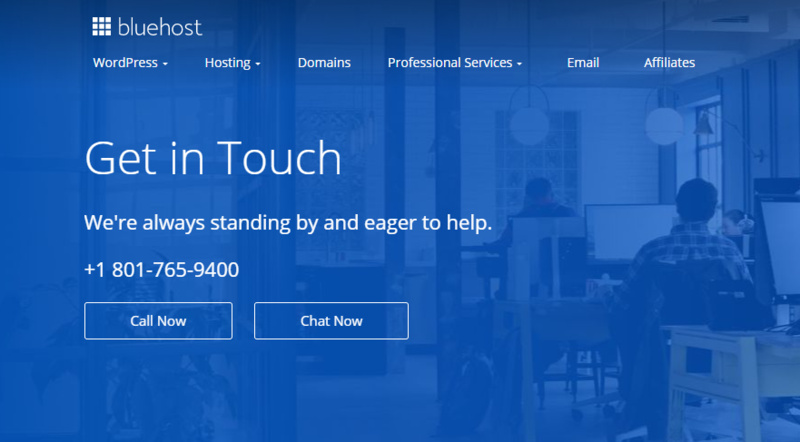
19. Bluehost
Da es sich um ein Website-Hosting-Unternehmen handelt, besteht der Hauptgrund, warum sich jemand mit ihnen in Verbindung setzt, darin, technische und dringende Probleme wie den Absturz oder den Ausfall von Kunden-Websites zu lösen.
Bluehost weiß das sehr gut und das erste, was sie präsentieren, ist ein sofortiger Live-Chat oder eine Nummer, unter der sie ihren Helpdesk anrufen können.
Sie platzieren die restlichen Kontaktpunkte am Ende der Seite, gehen zuerst auf die größten Probleme ein und geben den Kunden, die Probleme mit ihrem Service haben, Vorrang.

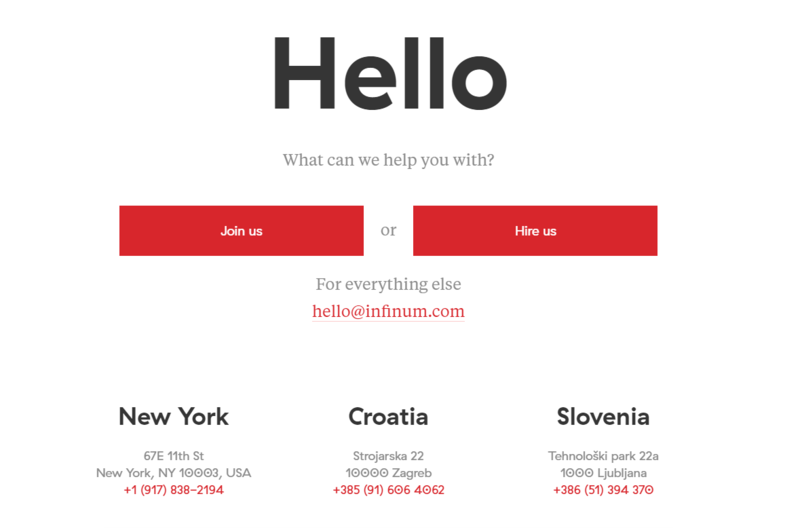
20. Infinum
Manchmal ist der „kurze und bündige“ Weg der richtige Weg. Das App-Entwicklungsunternehmen Infinum bringt diesen einfachen Ansatz auf den Punkt.
Sobald Sie auf der Seite ankommen, werden Sie mit einem riesigen, freundlichen „Hallo“ begrüßt.
Von dort aus teilen sie Ihnen mit, dass sie hier sind, um Ihnen zu helfen, und Ihnen werden drei einfache Optionen angezeigt. Die Seite ist sauber, die verfügbaren Aktionen werden sehr deutlich angezeigt und die begrenzte Menge an Inhalten auf der Seite ist leicht zu lesen.

Best Practices auf der Kontaktseite
- Stellen Sie sicher, dass Ihr Kontaktformular funktioniert
Nachdem Sie ein Kontaktformular zu Ihrer Website hinzugefügt haben, ist es wichtig, sicherzustellen, dass es ordnungsgemäß funktioniert, indem Sie eine Testeinsendung senden.
- Vermeiden Sie unnötige Felder im Kontaktformular
Sie können Ihrem Kontaktformular beliebig viele Felder hinzufügen. Allerdings macht es jedes zusätzliche Feld, das Sie Ihrem Kontaktformular hinzufügen, für Ihre Benutzer zeitaufwändiger, es auszufüllen.
Aus diesem Grund empfehlen wir, die Felder Ihres Kontaktformulars auf ein Minimum zu beschränken und nur Felder hinzuzufügen, die Ihnen wirklich helfen, die Frage des Benutzers besser zu verstehen.
- Erklären Sie, warum Benutzer Sie kontaktieren sollten
Teilen Sie den Benutzern mit, bei welchen Fragen Sie ihnen helfen können. Wenn Sie unterschiedliche Seiten für verschiedene Abteilungen haben, weisen Sie die Benutzer in die richtige Richtung.
- Bieten Sie alternative Möglichkeiten zur Kontaktaufnahme
Das Hinzufügen eines Formulars zu Ihrer Kontaktseite ist für Benutzer die bequemste Möglichkeit, Ihnen eine Nachricht zu senden. Das Hinzufügen alternativer Kontaktmöglichkeiten kann Benutzern jedoch dabei helfen, zu entscheiden, was für sie am besten funktioniert.
Sie können eine E-Mail-Adresse, Facebook oder Telefonnummer als alternative Kontaktmöglichkeiten hinzufügen.
- Geben Sie Informationen zu den Öffnungszeiten an
Wenn Sie nur an bestimmten Wochentagen geöffnet haben, teilen Sie dies Ihren Besuchern mit, damit sie wissen, wann sie voraussichtlich mit Ihnen in Kontakt treten werden.
- Hinzufügen von FAQs und Links zu Ressourcen
Nach einer Weile werden Sie feststellen, dass viele Ihrer Benutzer ähnliche Fragen stellen. Sie können ihnen helfen, Zeit zu sparen und diese Fragen direkt auf Ihrer Kontaktseite zu beantworten, indem Sie einen FAQ-Bereich hinzufügen.
- Fügen Sie Fotos Ihres Teams hinzu
Durch das Hinzufügen von Fotos Ihrer Teammitglieder und Mitarbeiter auf der Kontaktseite wird diese persönlicher und einladender. Es stellt sicher, dass sich hinter Ihrer Kontaktformularseite echte Menschen befinden, die ihre Fragen beantworten.
- Machen Sie die Seite „Kontakt“ leicht auffindbar
Sobald Sie Ihre Seite fertiggestellt haben, besteht die nächste Best Practice für die Seite „Kontaktieren Sie uns“ darin, wo Sie auf die Seite verlinken.
Der Link zur Seite sollte sich mindestens an einer von zwei wichtigen Stellen befinden. Idealerweise wird es an beiden Standorten hinzugefügt.
- Kopfzeile (Hauptmenü oder Menü über der Kopfzeile)
- Fusszeile
Endeffekt
Wenn Sie darüber nachdenken, Ihre Kontaktseite zu überarbeiten, denken Sie an unsere Best Practices und Beispiele und seien Sie einfach kontaktfreudig! Sie sollten immer darüber nachdenken, wie Sie Ihren Benutzern hilfreicher sein können.
