INP beherrschen: So nutzen Sie die Sichtbarkeit von Inhalten für eine verbesserte Reaktionsfähigkeit
Veröffentlicht: 2024-01-06Möchten Sie das Geheimnis reaktionsfähiger Webseiten, einer reibungsloseren UX und eines hervorragenden INP-Scores erfahren?
Es ist eine effiziente Rendering-Arbeit.
Dies wird normalerweise dadurch erreicht, dass die Darstellung von Off-Screen-Inhalten gesteuert wird, wodurch der Browser von der Ausführung von Aufgaben entlastet wird, die beim ersten Laden der Seite nicht sofort benötigt werden.
In den folgenden Zeilen erfahren Sie, wie Sie die CSS-Eigenschaft „Content-Visibility“ nutzen, um die Leistung Ihrer Website erheblich zu verbessern, Ihre Core Web Vitals zu steigern und das Benutzererlebnis zu verbessern.
Weiter lesen.
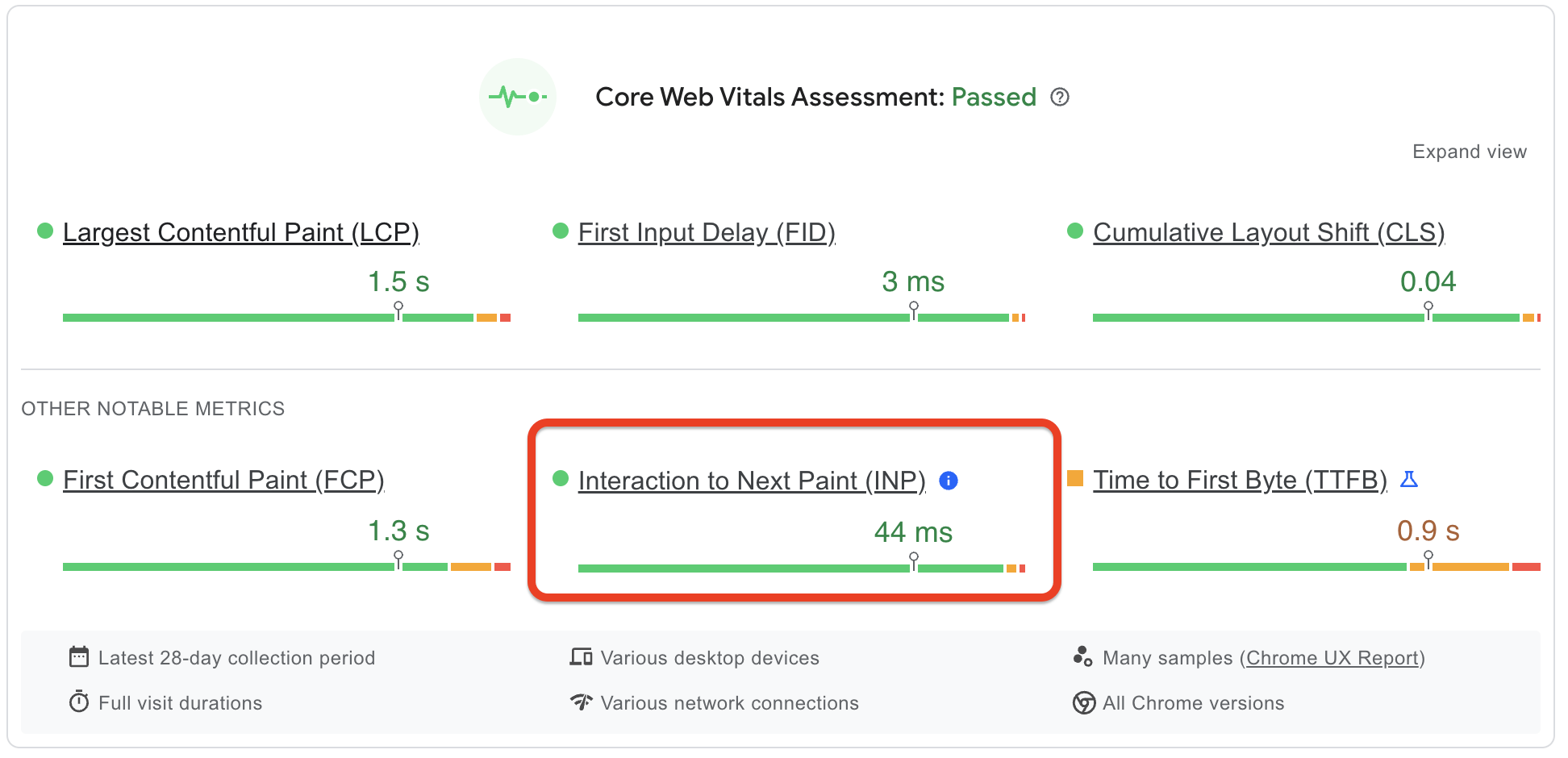
Quantifizierung der Reaktionsfähigkeit durch Interaktion mit der nächsten Farbe (INP)
90 % der Zeit, die ein Benutzer auf einer Seite verbringt, verbringt er nach dem Laden.
Mit anderen Worten: Genauso wichtig wie die Investition in die Beschleunigung des anfänglichen Ladens Ihrer Seite ist es ebenso wichtig, wie sich Ihre Website verhält, sobald der Benutzer mit ihr interagiert.
Ist es fehlerhaft? Bietet es reibungsloses Scrollen? Reagiert es?
Alle Antworten sind hinter Ihrem INP-Score verborgen.

Interaction to Next Paint ist eine benutzerzentrierte Leistungsmetrik und Nachfolger von First Input Delay, mit der die Reaktionsfähigkeit einer Webseite bewertet wird. Es misst insbesondere die Zeit, die eine Webseite benötigt, um visuell auf die Eingabe eines Benutzers zu reagieren.
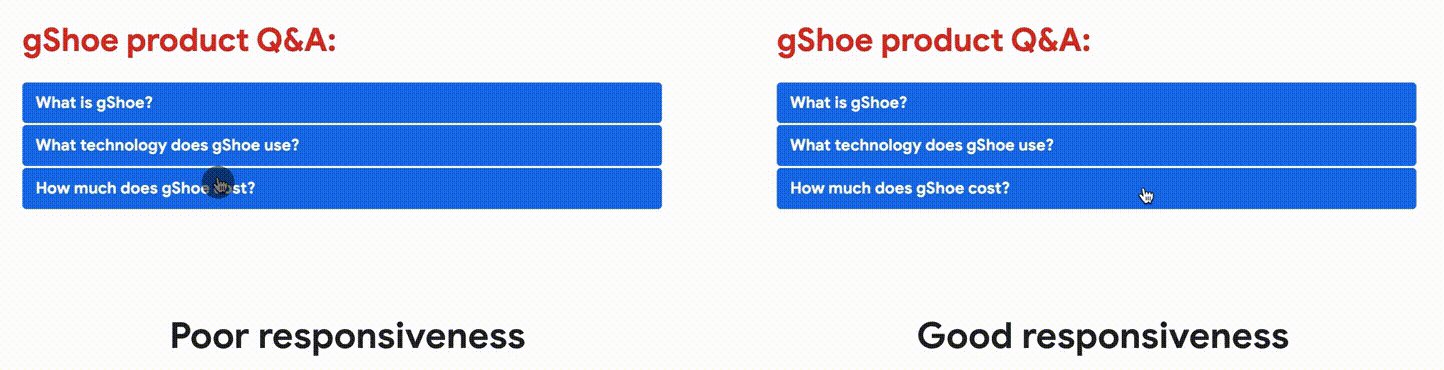
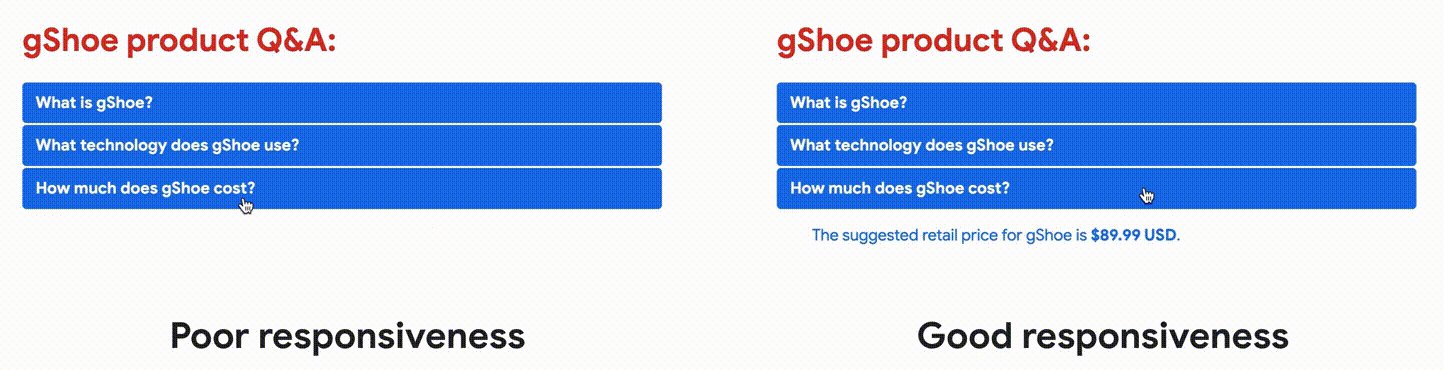
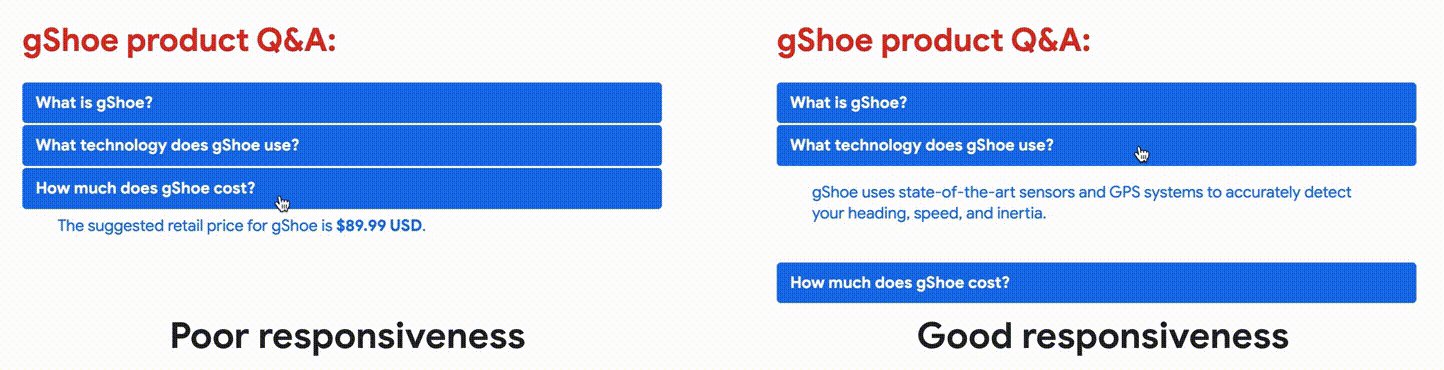
Das Stichwort lautet hier „visuell“.
Niemand erwartet, dass alle Ihre Interaktionen in ein paar Millisekunden ausgeführt werden. Das ist einfach nicht möglich. Alles, was Sie tun müssen, um einen guten INP-Score und Core Web Vitals zu erreichen, ist, sofortiges visuelles Feedback zu den Aktionen Ihrer Besucher auf Ihrer Website zu geben.

Zurück zum Anfang unseres Artikels: Sicherstellen, dass der Browser Ihre Seiten effizient rendern kann, ist der todsichere Weg, um hervorragende Ergebnisse und ein realistisches Erlebnis zu erzielen.
Und die beiden entscheidenden Faktoren, die Ihre Rendering-Geschwindigkeit stark beeinflussen, sind der Haupt-Thread und Ihre DOM-Größe.
Die Rolle des Hauptthreads und der DOM-Größe
Lassen Sie uns ein wenig den Haushalt führen, bevor wir uns mit den technischen Details befassen.
Ihr INP-Score hängt davon ab, wie schnell der Browser dem Benutzer nach der Interaktion mit Ihrer Website visuelles Feedback zurückgibt.
Damit der Browser das Feedback schnell empfangen, verarbeiten und präsentieren kann, muss sein Hauptthread von lang laufenden Aufgaben entlastet werden.
Zu den größten Übeltätern gehören umfangreiche JavaScript-Ressourcen und nicht zuletzt die große DOM-Größe.
Das ist der Prozess. Lassen Sie uns nun jeden Teil entmystifizieren.
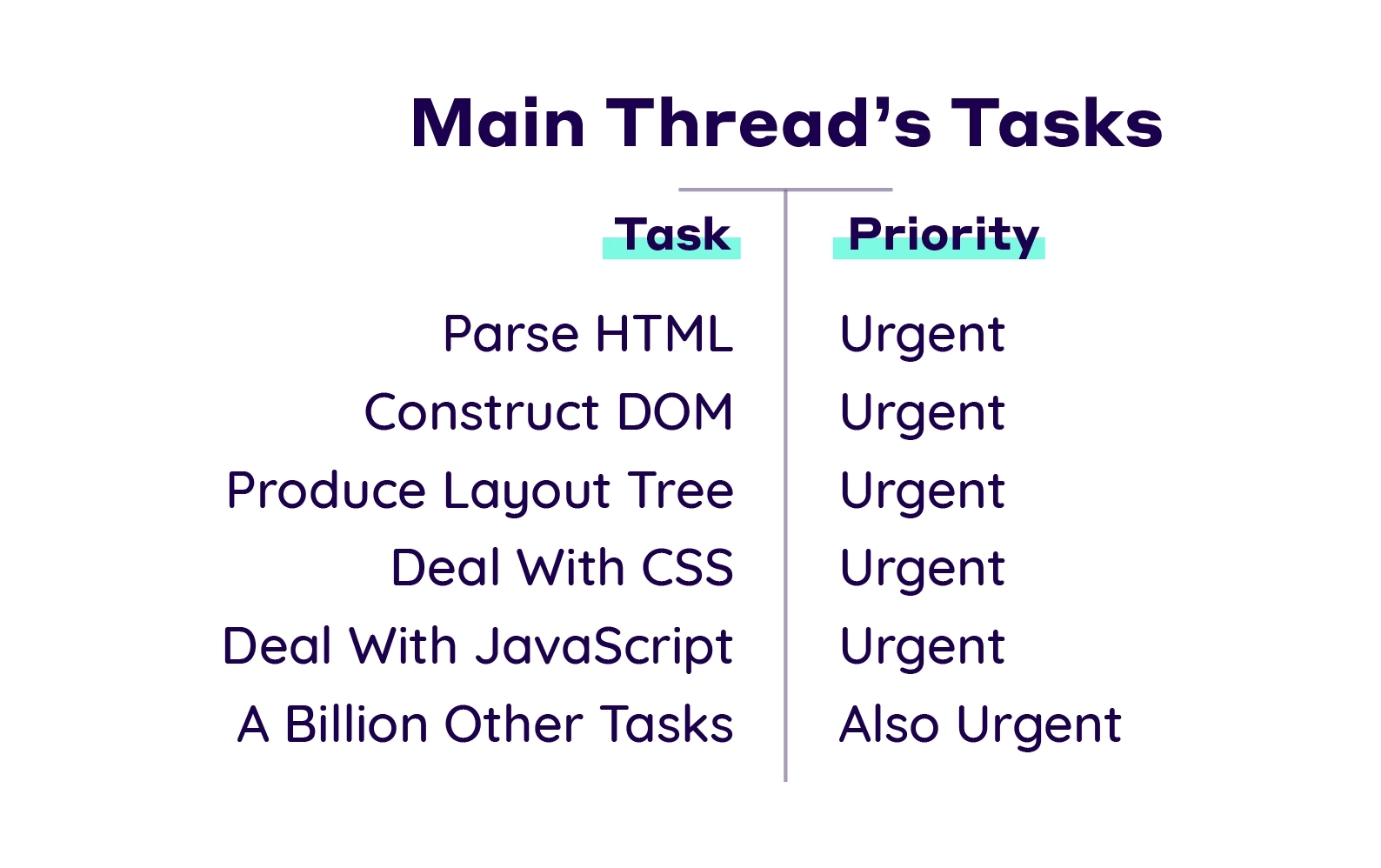
Der Hauptthread
Der Hauptthread ist der primäre Ausführungsthread, der die meisten kritischen Aufgaben im Zusammenhang mit der Darstellung einer Webseite abwickelt, darunter:
- HTML- und CSS-Analyse
- JavaScript-Ausführung
- Aufbau des Document Object Model (DOM)
- Hinzufügen berechneter Stile
- Erstellen des Layoutbaums
- Erstellen von Lackaufzeichnungen

Wenn die Ausführung einer Aufgabe mehr als 50 ms dauert, wird sie als lange Aufgabe betrachtet. Dies geschieht hauptsächlich aufgrund stark laufender JavaScript-Dateien oder einer großen DOM-Größe.
Sie sollten wissen, dass der Hauptthread jeweils nur eine Aufgabe ausführen kann. Je länger also Aufgaben ausgeführt werden, desto langsamer erscheint Ihre Website.
Warum?
Stellen Sie sich vor, Sie haben eine Webseite mit einer interaktiven Funktion, etwa einer komplexen Datenvisualisierung oder einer dynamischen Benutzeroberfläche. Der Benutzer löst eine Aktion aus, beispielsweise durch Klicken auf eine Schaltfläche, die eine umfangreiche JavaScript-Berechnung initiiert (die Ausführung dauert länger als 50 ms).
Dies stellt automatisch mehrere Herausforderungen für die Leistung und Reaktionsfähigkeit Ihrer Website dar:
- Diese lange Berechnung blockiert den Thread und verhindert, dass er andere Aufgaben wie die Verarbeitung von Benutzereingaben, das Rendern von Aktualisierungen oder die Ausführung anderer Skripts ausführt.
- Während die Berechnung läuft, versucht der Benutzer möglicherweise, mit anderen Teilen der Seite zu interagieren – durch Scrollen, Klicken auf andere Schaltflächen oder Eingaben in Eingabefelder. Diese Aktionen werden jedoch nicht sofort verarbeitet und die Seite scheint eingefroren zu sein oder nicht zu reagieren.
- Wenn die Benutzerinteraktion eine visuelle Änderung auslösen sollte (z. B. das Hervorheben einer Schaltfläche beim Klicken), wird diese Rückmeldung verzögert, bis die zeitaufwändige Aufgabe abgeschlossen ist.
Kurz gesagt: Es ist wichtig, Aufgaben aus dem Hauptthread auszulagern, und wir kennen mindestens sieben Möglichkeiten, wie Sie dies tun können.
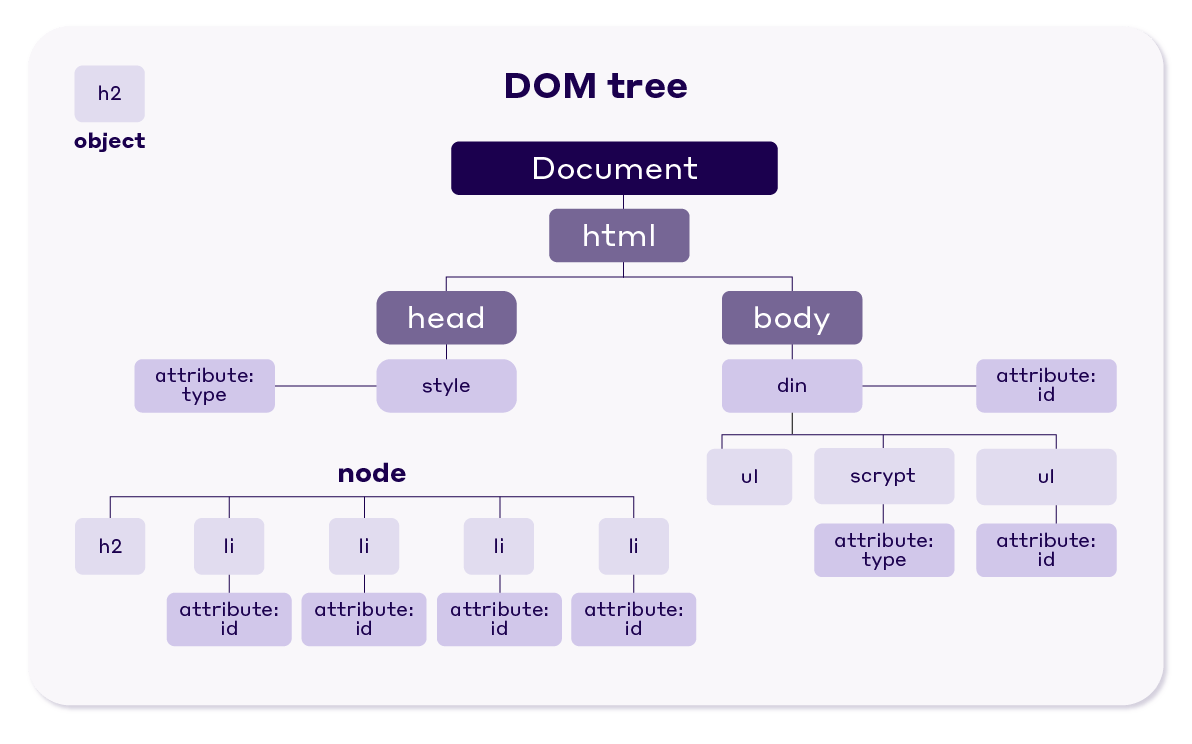
Das DOM (Document Object Model)
Eine der Hauptaufgaben des Threads besteht darin, den HTML-Code zu analysieren.
Das bedeutet, dass der Browser die Daten (HTML-Markup) in DOM umwandelt.
Das DOM stellt die Seitenstruktur als Baum von Objekten dar, die der Browser zum Rendern von Inhalten auf dem Bildschirm verwendet.
Ein größeres DOM bedeutet normalerweise, dass der Browser mehr Knoten (Elemente, Text, Kommentare usw.) verwalten muss.

Wenn Ihr DOM groß ist, hat der Hauptthread mehr Arbeit zu erledigen. Es dauert länger, den HTML-Code in ein DOM zu analysieren, CSS-Stile anzuwenden, die Seite zu gestalten und Teile der Seite neu zu rendern, wenn Änderungen auftreten (z. B. durch JavaScript-Manipulationen).
Große DOM-Bäume können auch Seiteninteraktionen verlangsamen, da jede Benutzerinteraktion (wie Klicks, Scrollen und Tippen) oft erfordert, dass der Browser Stile und Layout für Teile des DOM neu berechnet.
Eine gute Faustregel ist also, dass eine Seite eineDOM-Größe von bis zu 1400 Knoten haben sollte.
Eine Möglichkeit, die Effizienz des Hauptthreads zu verbessern und die Auswirkungen eines großen DOM abzumildern, besteht darin, die Darstellung von Offscreen-Inhalten zu steuern.
Und diese CSS-Eigenschaft kann Ihnen dabei helfen ...
Nutzungder Sichtbarkeit von Inhaltenfür verbessertes Rendering
Die CSS-Eigenschaft „Content-Visibility“ ist eine bahnbrechende Ergänzung der Toolbox zur Web-Performance-Optimierung.
Diese Eigenschaft spielt insbesondere in ihrer automatischen Einstellung eine entscheidende Rolle bei der Verbesserung der Rendering-Effizienz von Webseiten. Das Attribut „content-visibility: auto“ informiert den Browser darüber, dass er Rendering- und Layoutberechnungen für ein Element überspringen kann, bis es benötigt wird, was normalerweise dann der Fall ist, wenn das Element in das Ansichtsfenster eintritt.

Bei Anwendung ermöglicht content-visibility: auto dem Browser, die Rendering-Arbeitslast zu optimieren. Durch die Verzögerung der Darstellung nicht sichtbarer Inhalte verkürzt Content-Visibility die anfängliche Ladezeit erheblich und verringert die Arbeitsbelastung des Hauptthreads, was zu schnelleren Darstellungsgeschwindigkeiten und einer verbesserten Reaktionsfähigkeit der Webseite führt.
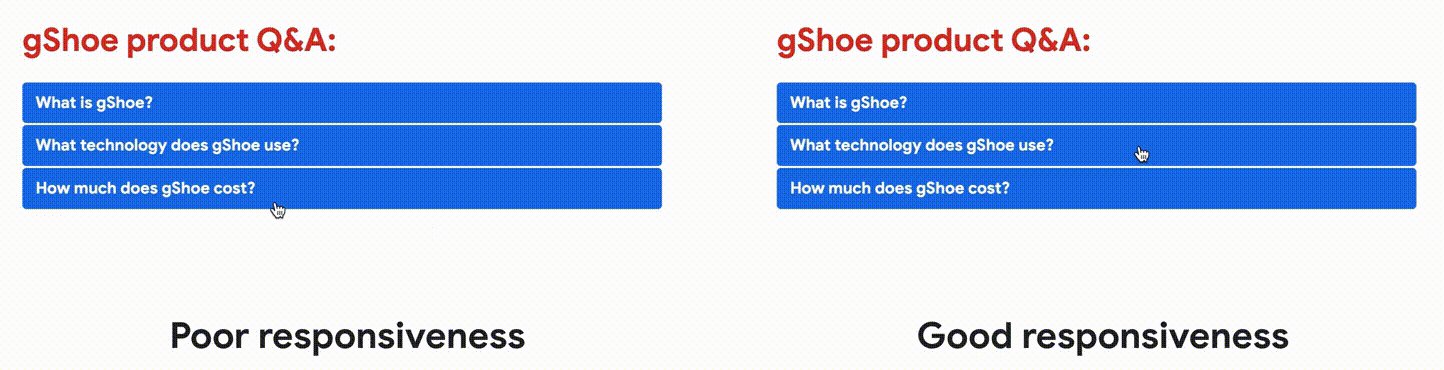
Ein praktisches Beispiel, bei dem Content-Visibility: Auto glänzt, ist die Optimierung der Interaktion mit Next Paint.
Wenn Sie beispielsweise in einem Blog-Beitrag mit mehreren Kommentaren oder auf einer Nachrichtenseite mit langem Scrollen „content-visibility: auto“ auf einzelne Kommentare oder Nachrichtenartikel anwenden, die nicht sofort angezeigt werden, wird sichergestellt, dass der Browser weiterhin auf Benutzerinteraktionen reagiert und sichtbare Inhalte schnell lädt.
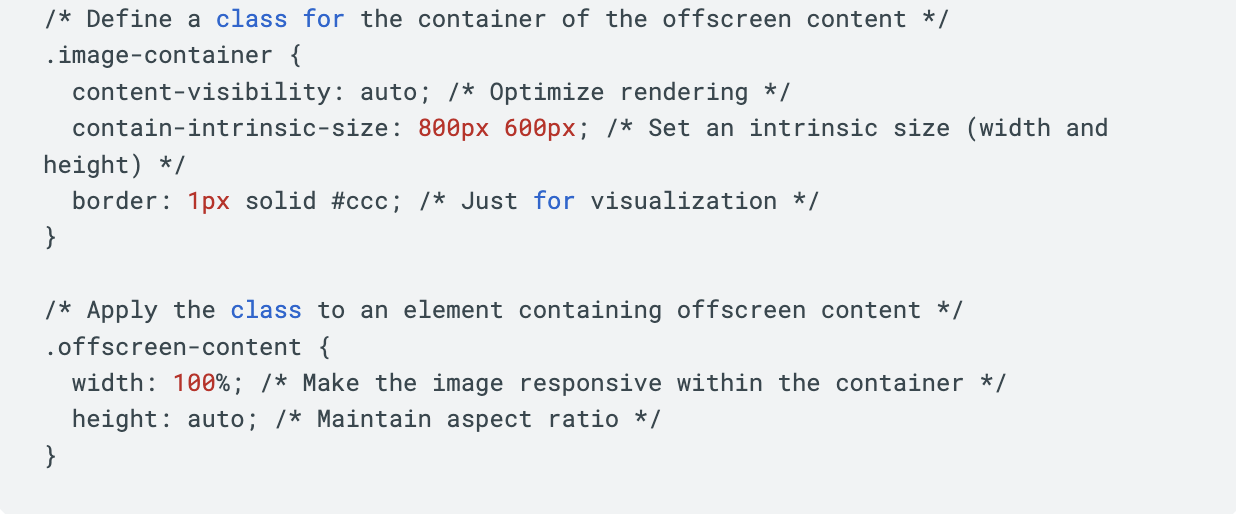
Hier ist eine einfache Möglichkeit, es umzusetzen:

Sie sollten jedoch wissen, dass es sich nicht um eine Einheitslösung handelt. Sie müssen die Sichtbarkeit von Inhalten ausgewogen angehen und ihre Auswirkungen auf verschiedenen Geräten und Browsern testen, um eine konsistente Leistung sicherzustellen und unvorhergesehene Layoutverschiebungen oder Barrierefreiheitsprobleme zu vermeiden.
Inhaltssichtbarkeit in Aktion
Während unseres Webinars mit Google zum Thema „Optimierung von INP“ hatten wir die Gelegenheit, die Auswirkungen der Sichtbarkeit von Inhalten und wie NitroPack sie anwendet, zu demonstrieren.
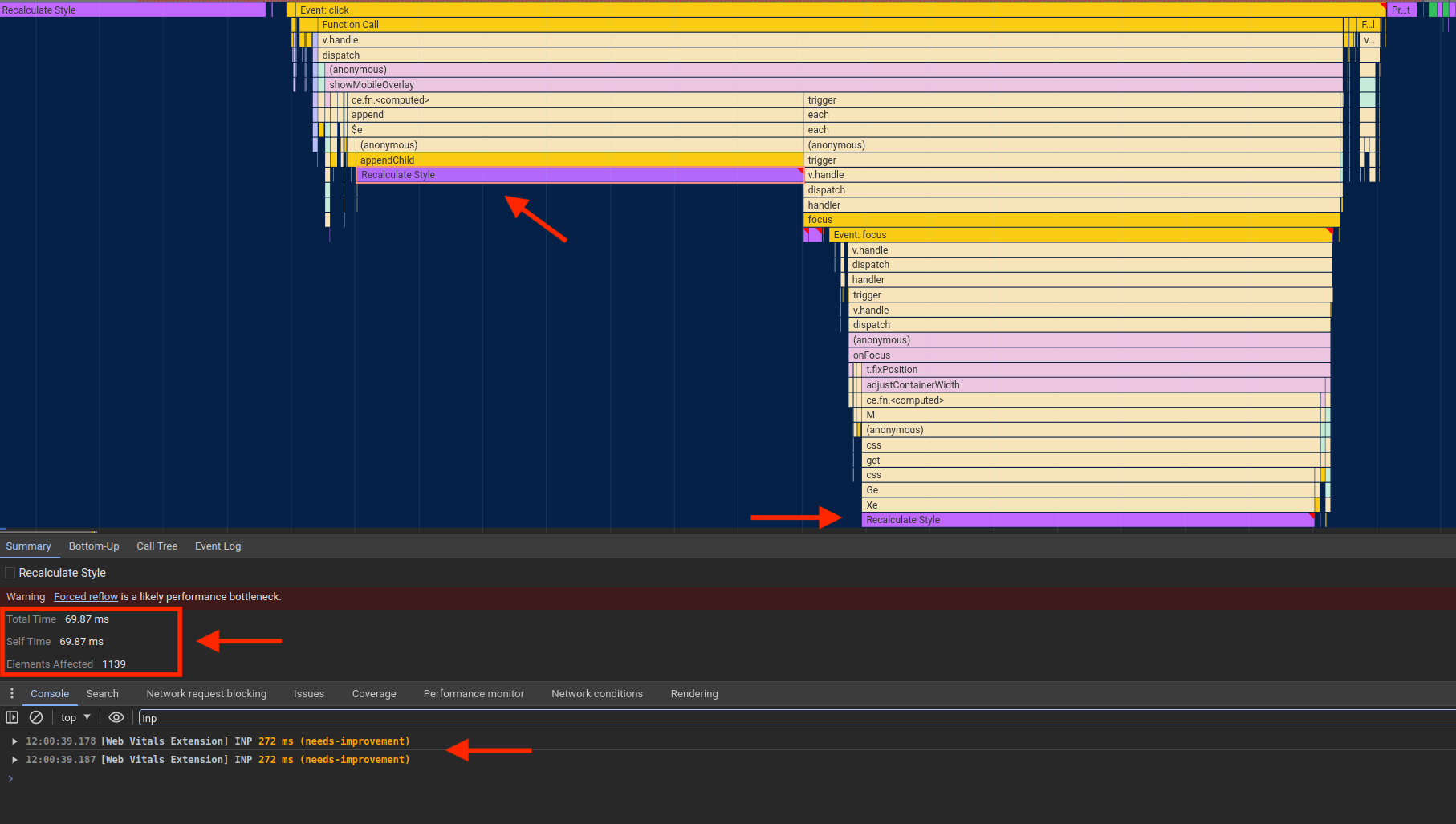
Wir haben die Grundursache für schlechtes INP mithilfe mehrerer Tools identifiziert – der Web Vitals-Erweiterung, Chrome DevTools und dem Performance Profiler.
Dabei stellten wir fest, dass die Hauptursache für einen INP-Wert von 272 ms zwei „Recalculate-Style“-Ereignisse waren, deren Verarbeitung 69,87 ms dauerte und 1139 Elemente betraf.

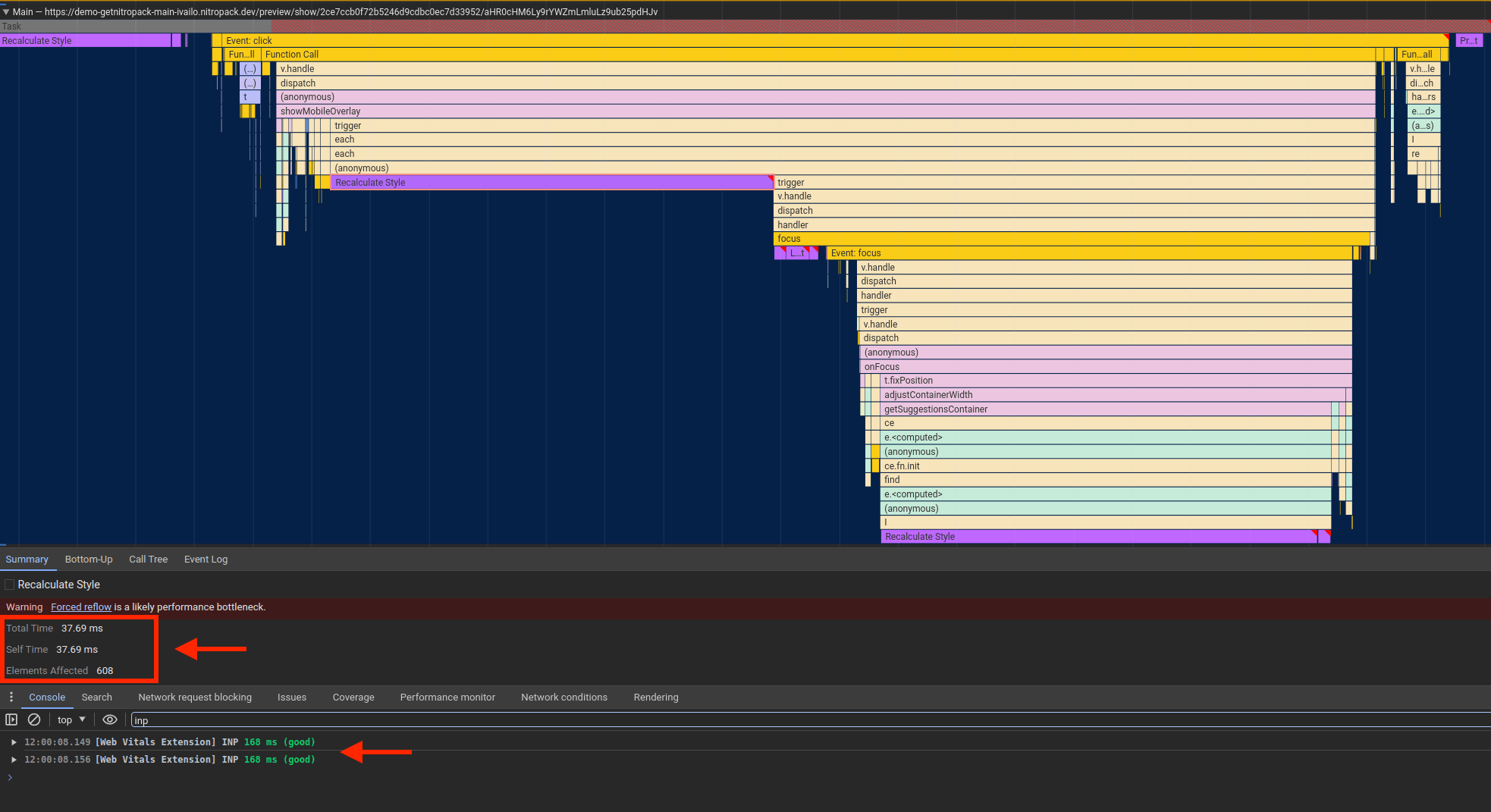
Durch die Aktivierung von NitroPack auf der Website erkannte unser Dienst automatisch die Elemente, die von der Inhaltssichtbarkeit profitieren würden: auto . Nach einer schnellen Einrichtung ist es uns gelungen, die Renderzeit der langen Aufgaben und die Anzahl der betroffenen Elemente um mehr als das Doppelte zu reduzieren:

Außerdem verbesserte sich der INP-Score von „verbesserungswürdig“ auf „gut“.
Machen Sie Ihre Website zukunftssicher und geben Sie INP auf Autopilot weiter. Holen Sie sich jetzt NitroPack →
Zusätzliche Tipps zur Optimierung von INP
Zweifellos bietet die Sichtbarkeit von Inhalten große Leistungssteigerungen bei minimalem Aufwand.
In einigen Fällen benötigen Sie jedoch möglicherweise zusätzliche Leistung, um eine reibungslose Reaktionsfähigkeit und gute INP-Werte zu gewährleisten. Wenn das passiert, können Sie hier mehrere andere INP-Optimierungsstrategien nutzen:
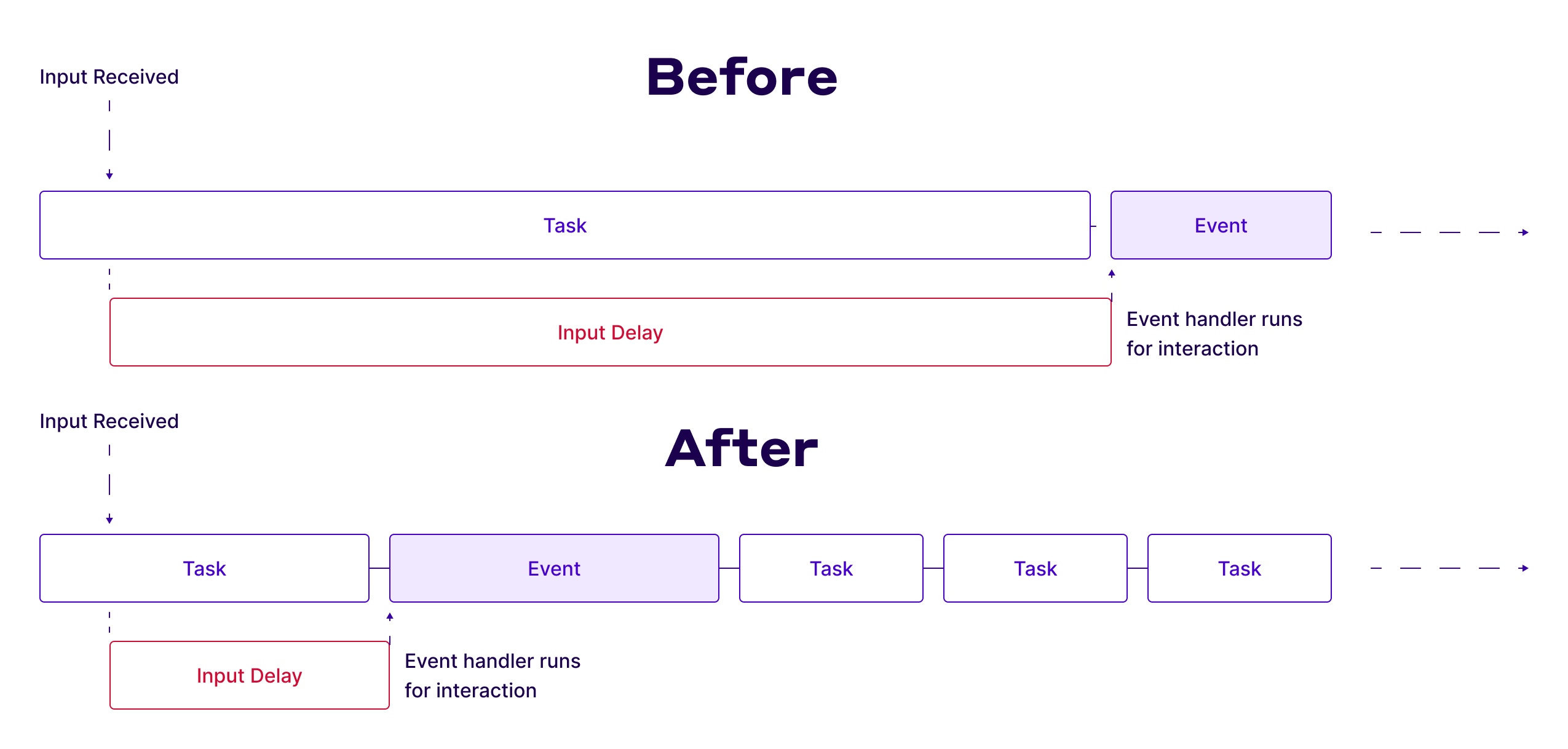
1. Gehen Sie zum Hauptthread
Wie Sie bereits wissen, hängt die Leistung Ihrer Website stark davon ab, wie beschäftigt der Hauptthread ist. Unter „Nachgiebigkeit gegenüber dem Hauptthread“ versteht man die Praxis, lang laufende Aufgaben bewusst in kleinere, überschaubare Abschnitte aufzuteilen, um eine Blockierung des Hauptthreads für längere Zeiträume zu vermeiden.

Dies kann mit Yield-Funktionen wie den folgenden erreicht werden:
- Scheduler.yield()
- setTimeout
- requestAnimationFrame
- requestIdleCallback
2. Reduzieren Sie Ihre DOM-Größe
Der zweitgenannte Schuldige an der Reaktionsfähigkeit war die DOM-Größe. Ein großes DOM kann die Weiterleitung von INP erheblich behindern. Um dies zu verhindern, ist es wichtig, die Größe Ihres DOM zu minimieren oder, genauer gesagt, die Tiefe zu begrenzen.
Dieses Ziel kann durch verschiedene Strategien erreicht werden:
- Vermeiden Sie Plugins und Themes, die schlecht codiert sind.
- Beschränken Sie die Verwendung von JavaScript zum Erstellen von DOM-Knoten.
- Entscheiden Sie sich für Alternativen zu Seitenerstellern, die dafür bekannt sind, übermäßig viel HTML zu produzieren.
- Erwägen Sie die Aufteilung einer einseitigen Website in mehrere Seiten.
- Vermeiden Sie es, unnötige Elemente mit der CSS-Eigenschaft display:none zu verbergen.
3. Vermeiden Sie Interaktionsüberschneidungen
Interaktionsüberschneidungen treten auf, wenn ein Benutzer mit einem anderen Seitenelement interagiert, bevor das Rendern der ersten Interaktion abgeschlossen ist. Dies geschieht häufig beim schnellen Tippen in Formularfeldern, bei denen mehrere Tastenanschläge schnell erfolgen.
Um dies zu optimieren, berücksichtigen Sie Folgendes:
- Implementierung der Entprellung von Eingaben, um die Häufigkeit von Ereignisrückrufen zu reduzieren.
- Verwendung von AbortController zum Abbrechen laufender Abrufanforderungen, wodurch eine Überlastung des Hauptthreads durch übermäßige Abrufrückrufe verhindert wird.
Einpacken
Denken Sie daran – bei INP geht es darum, dem Browser zu ermöglichen, den nächsten Bildschirm so schnell wie möglich zu zeichnen.
Benutzer möchten wissen, dass ihre Aktionen verarbeitet werden und dass im Hintergrund etwas passiert.
Und durch die Kombination von Browserfunktionen wie Inhaltssichtbarkeit mit leistungsstarken Web-Performance-Lösungen wie NitroPack decken Sie das gesamte Spektrum der Benutzererfahrung ab – vom ersten Laden bis zum Durchsuchen aller Ihrer Seiten.
