Die Bewertung der Core Web Vitals ist fehlgeschlagen: Was es ist und wie man es beheben kann
Veröffentlicht: 2023-08-26Sie überprüfen Ihre Geschwindigkeit und Leistung in Google PageSpeed Insights und sehen …
Die Bewertung der Core Web Vitals ist fehlgeschlagen

Aber das ist in Ordnung, du bist nicht allein. Tatsächlich bestehen etwa 56 % der Ursprünge da draußen die Core Web Vitals-Bewertung nicht.
Die gute Nachricht ist, dass Sie den ersten Schritt bereits getan haben. Wenn Sie diesen Artikel lesen, werden Sie wissen, wie Sie sich den glücklichen 44 % der Websitebesitzer anschließen können, die über gute Core Web Vitals von Google und ein noch besseres Benutzererlebnis verfügen.
Registrieren Sie sich kostenlos für die Webinar-Reihe „Core Web Vitals for Your Business“ mit Google und NitroPack →
Was sind Core Web Vitals?
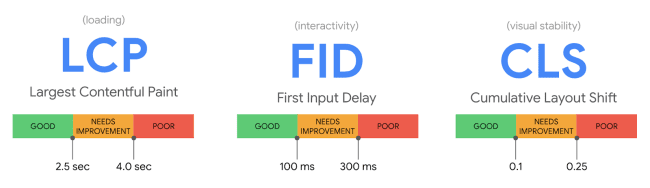
Bei Core Web Vitals handelt es sich um eine Reihe von Leistungsmetriken, die Google entwickelt hat, um Websitebesitzern dabei zu helfen, das allgemeine Nutzererlebnis einer Webseite zu messen. Derzeit sind die drei wichtigsten Core Web Vitals-Kennzahlen:
- Largest Contentful Paint (LCP): Misst die Ladeleistung. Idealerweise sollte LCP innerhalb der ersten 2,5 Sekunden nach Beginn des Ladens der Seite erfolgen
- First Input Delay (FID): Quantifiziert die Interaktivität. Ein guter FID-Score liegt unter 100 Millisekunden
- Cumulative Layout Shift (CLS): Bewertet unerwartete Layoutverschiebungen. Ein guter CLS-Score liegt unter 0,1

Diese Metriken wurden erstellt, um eine einheitliche Orientierung für Qualitätssignale zu bieten, die für die Bereitstellung eines großartigen Benutzererlebnisses für Ihre Website-Besucher unerlässlich sind.
Warum ist das Bestehen der Core Web Vitals wichtig?
Da 40 % der Nutzer eine Website verlassen, wenn das Laden länger als drei Sekunden dauert, ist eine langsame oder fehlerhafte Website das Letzte, was Sie wollen.
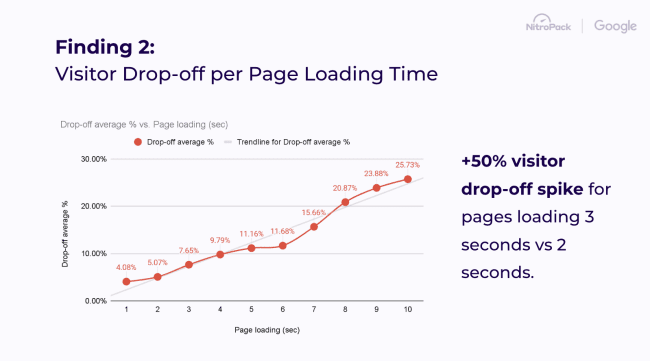
Tatsächlich hat NitroPack in einem kürzlich gemeinsam mit Google veranstalteten Webinar gezeigt, wie ungeduldig Besucher sind und was das für Ihr Online-Geschäft bedeutet.
Nachdem wir 245.433 einzelne Website-Besuche auf drei E-Commerce-Websites überwacht hatten, stellten wir Folgendes fest:
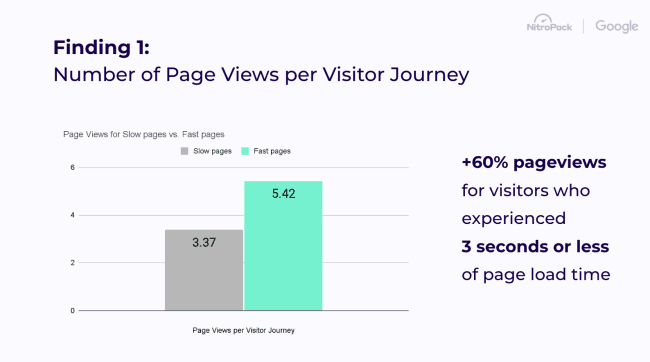
Benutzer besuchen 60 % mehr Seiten, wenn die Websites innerhalb von 3 Sekunden geladen werden

50 % mehr Besucher brechen ab, wenn eine Seite in 3 Sekunden geladen wird, im Vergleich zu 2 Sekunden

Besucher verlieren die Geduld und beginnen eine Webseite unverhältnismäßig oft schon nach 2,75 Sekunden nach dem Laden der Seite zu verlassen
Zusammenfassend lässt sich sagen, dass der Erfolg Ihres Online-Geschäfts heute mehr denn je von Geschwindigkeit und einem hervorragenden Benutzererlebnis abhängt. Das Nichtbestehen der Core Web Vitals-Bewertung ist ein wesentlicher Indikator dafür, dass Ihre Website Besucher nicht so gut anspricht und konvertiert wie möglich.
Die Behebung einer schlechten Nutzererfahrung öffnet Ihnen heute die Tür zu besseren Rankings in der Google-Suche, zufriedeneren Besuchern und einer Steigerung Ihres Geschäftsergebnisses.
Ermöglichen Sie ein reibungsloses Surfen, das selbst der ungeduldigste Besucher lieben wird. Beginnen Sie mit NitroPack →
Was bedeutet eine fehlgeschlagene Core Web Vitals-Bewertung?
Wenn Ihre Website die Core Web Vitals-Bewertung nicht besteht, bedeutet das, dass eine oder mehrere der drei Metriken (LCP, FID oder CLS) außerhalb des empfohlenen Schwellenwerts liegen.
Das ist richtig –wenn Sie auch nur eine der Web Vitals-Metriken nicht erfüllen, erhalten Sie dieselbe Meldung in Rot.
Mal sehen, warum.
Wie misst Google die Core Web Vitals?
Google bietet Core Web Vitals-Bewertungen unter Verwendung von:
- Labortestdaten (sogenannte Labordaten), die mit Google Lighthouse mithilfe von Simulationen in einer kontrollierten Umgebung gesammelt wurden;
- Daten zur realen Benutzererfahrung (bekannt als Felddaten), gesammelt aus dem Chrome User Experience Report (CrUX).

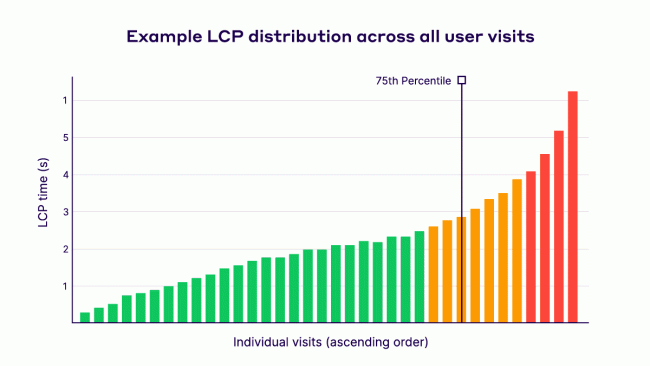
Um die Core Web Vitals zu messen, berücksichtigt Google alle für Ihre Website aufgezeichneten realen Nutzererlebnisse. Um die Web Vitals zu bestehen, solltenmindestens 75 %der Benutzer ein schnelles Laden der Seite, eine hervorragende Reaktionsfähigkeit und keine Layoutverschiebungen erleben, wie von LCP, FID und CLS ermittelt.

Labordaten vs. Felddaten: Was ist für die Beurteilung der Core Web Vitals wichtiger?
Labor- und Felddaten liefern unterschiedliche Erkenntnisse und haben unterschiedliche Anwendungsfälle:
1. Labordaten
- Vorteile: Kontrollierte Umgebung, nützlich zum Debuggen und konsistente Tests.
- Nachteile: Erfasst keine realen Engpässe und spiegelt keine echte Benutzererfahrung wider.
2. Felddaten
- Vorteile: Stellt reale Benutzererfahrungen dar und erfasst echte Engpässe.
- Nachteile: Kann durch externe Faktoren wie Netzwerkbedingungen beeinflusst werden.
Obwohl die Betrachtung von Labordaten der einfachere Weg zu sein scheint, müssen Sie sich in erster Linie auf Felddaten konzentrieren , um wirklich ein hervorragendes Benutzererlebnis zu bieten.
Aber woher wissen Sie, woher Ihre Core Web Vitals stammen?
Verstehen Ihres Google PageSpeed Insights-Berichts
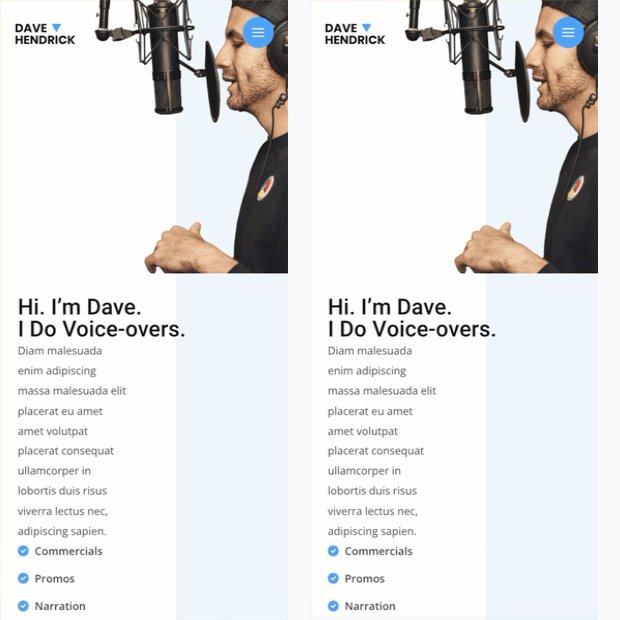
Google PageSpeed Insights (PSI) ist das beliebteste Testtool, das sowohl Labor- als auch Felddaten zur Leistung einer Seite liefert.
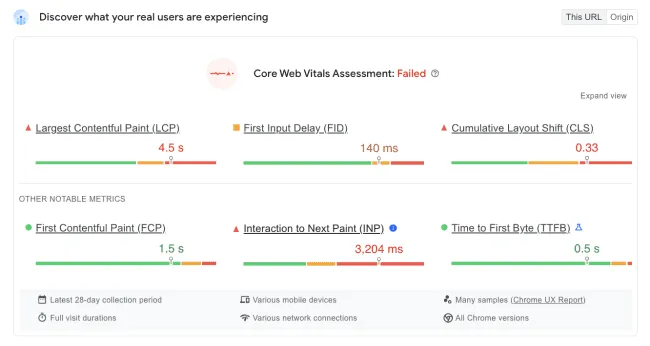
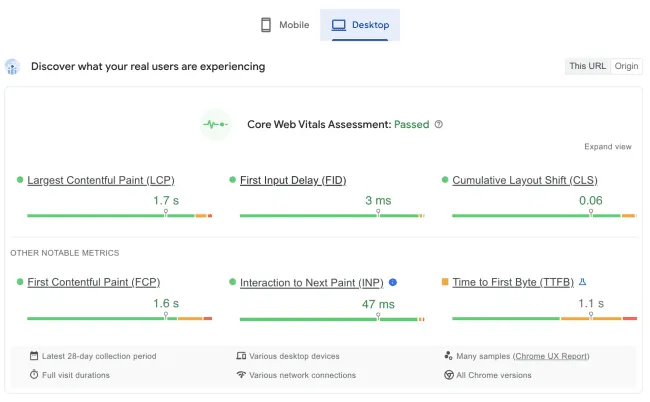
Wenn Sie Ihren Bericht ausführen, sehen Sie als ersten Abschnitt die Core Web Vitals-Bewertung. Es wird auf der Grundlage von Felddaten von CrUX generiert und bietet echte Antworten auf Probleme mit der Benutzererfahrung.

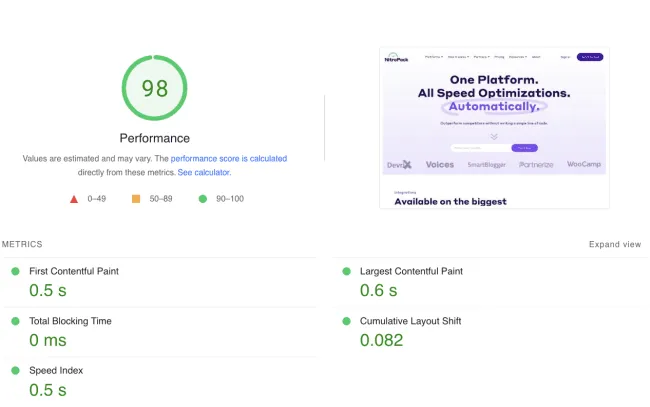
Als nächstes folgt der Abschnitt zur Leistungsbewertung, der mit Labordaten von Google Lighthouse erstellt wurde. Es enthält Ergebnisse zu First Contentful Paint (FCP), LCP, CLS, Total Blocking Time (TBT) und Speed Index (SI), gemessen in simulierten Umgebungen.

Zusammenfassend lässt sich sagen, dass Labordaten zwar für die Diagnose von Problemen und die Gewährleistung der Konsistenz unerlässlich sind, Felddaten jedoch eine genauere Darstellung davon liefern, wie echte Benutzer eine Website erleben.
Die Optimierung für Core Web Vitals, die auf Felddaten basieren, wird den größten Einfluss auf Ihre Geschäftskennzahlen und den Erfolg Ihres Online-Geschäfts haben.
Was verursacht fehlgeschlagene Core Web Vitals-Bewertungen?
Das Versagen von Core Web Vitals kann viele Gründe haben, z. B. langsame Serverantwortzeiten, Probleme mit JS und CSS, nicht optimierte Bilder, übermäßige HTTP-Anfragen, instabile Layouts, Skripte von Drittanbietern usw.
Hier ist ein tiefer Einblick in häufige Gründe:
1. Langsame Server-Reaktionszeiten
Wenn Ihr Server zu lange braucht, um mit dem Senden von Daten an den Browser des Benutzers zu beginnen, kann sich dies negativ auf Ihren Largest Contentful Paint (LCP)-Score auswirken. Dies kann auf Probleme mit Ihrem Webhost, dem physischen Standort des Servers relativ zum Benutzer oder sogar auf eine Fehlkonfiguration des Servers zurückzuführen sein. Die Gewährleistung einer robusten Serverinfrastruktur, die Berücksichtigung eines Content Delivery Network (CDN) und die Optimierung der Serversoftware können Abhilfe schaffen.
2. JavaScript- und CSS-Probleme
Das Blockieren von JavaScript und CSS kann die Darstellung Ihrer Seite verzögern. Wenn diese Skripte oder Stylesheets nicht optimiert sind oder das Rendern blockieren, können sie sowohl LCP als auch First Input Delay (FID) negativ beeinflussen. Zu den Lösungen gehören das Minimieren und Komprimieren von Dateien, das Zurückstellen nicht kritischer JS und das Inlining kritischer CSS.
3. Nicht optimierte Bilder
Umfangreiche und nicht optimierte Bilder (sowie Videos und Animationen) können die Seitenladezeiten erheblich verlangsamen. Bilder, die nicht im Next-Gen-Format vorliegen, zu groß oder nicht komprimiert sind, können Auswirkungen auf LCP haben. Erwägen Sie die Verwendung von Formaten wie WebP, das Komprimieren von Bildern ohne Qualitätsverlust und die Verwendung von Lazy Loading für Bilder unterhalb der Falte.
4. Zu viele HTTP-Anfragen
Immer wenn Sie mit dem Laden einer Webseite beginnen, sendet diese mehrere Anfragen für alle ihre Elemente an den Browser, damit der Rendervorgang beginnen kann. Jede zusätzliche HTTP-Anfrage – für Skripte, Bilder, CSS – verlängert die Ladezeit einer Seite. Wenn Sie diese Anfragen reduzieren, indem Sie Dateien kombinieren, Sprites für Symbole verwenden und Ihr Design vereinfachen, können Sie die Seitengeschwindigkeit verbessern.
5. Schlechte mobile Optimierung
Da 53 % der Besuche mobiler Websites auf eine Ladezeit von mehr als 3 Sekunden zurückzuführen sind, ist eine mobile Optimierung unerlässlich. Probleme wie nicht reagierende Designs und nicht optimierte Assets für Mobilgeräte können dazu führen, dass Core Web Vitals nicht funktioniert, insbesondere in langsameren Mobilfunknetzen. Ganz zu schweigen davon, dass dies Ihre mobilen Benutzer möglicherweise echtes Geld und dringend benötigte Datenressourcen kosten könnte.
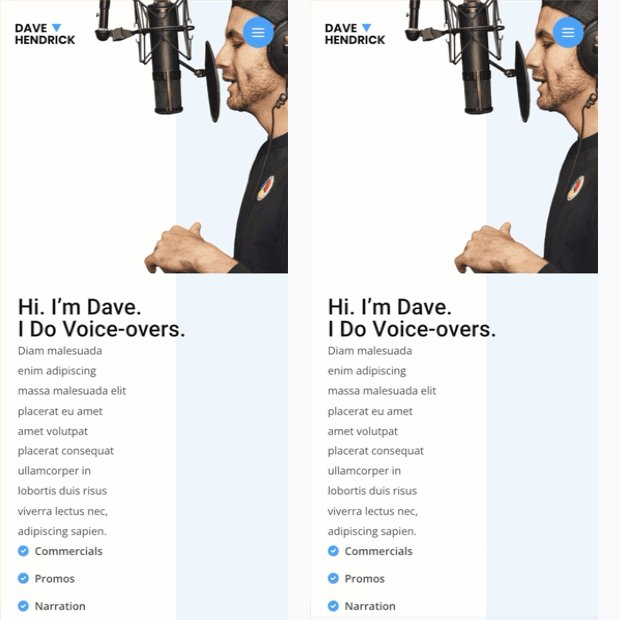
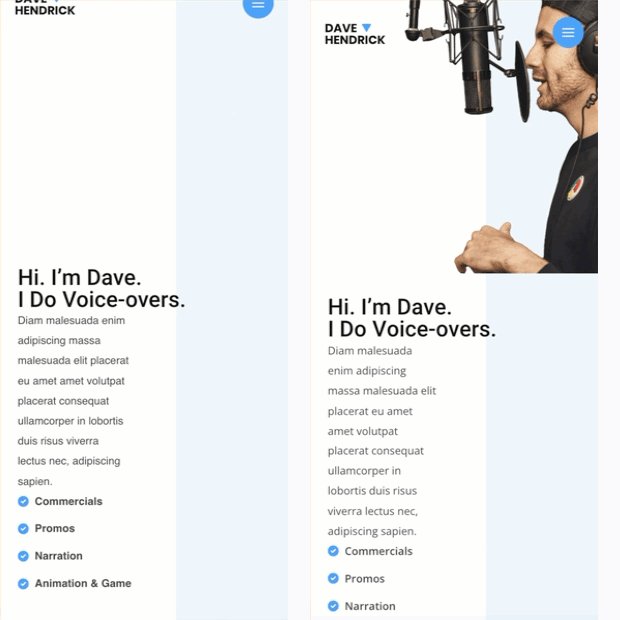
6. Instabile Layouts
Cumulative Layout Shift (CLS) ist betroffen, wenn Layouts instabil sind. Elemente, die sich beim Laden auf der Seite verschieben – wie eingeblendete Anzeigen, dynamisch eingefügte Inhalte oder sogar Schriftarten, die Verschiebungen verursachen – können zu einem schlechten CLS-Score beitragen. Stellen Sie sicher, dass Elemente festgelegte Größen haben, und vermeiden Sie das Hinzufügen von Inhalten über vorhandenen Inhalten, es sei denn, dies erfolgt als Reaktion auf eine Benutzerinteraktion.
7. Skripte von Drittanbietern
Eingebettete Widgets, Analysen, Anzeigen und andere Skripte von Drittanbietern können eine Seite erheblich verlangsamen und sich auf mehrere Core Web Vitals auswirken. Überwachen Sie die Auswirkungen von Drittanbieter-Skripten auf die Leistung, verschieben Sie unkritische Drittanbieter-Skripte und stellen Sie sicher, dass Sie nur wesentliche externe Ressourcen laden.
Bestehen Sie jedes Mal die Core Web Vitals. Beginnen Sie mit vollautomatischen Optimierungen von NitroPack →
So bestehen Sie die Core Web Vitals-Bewertung
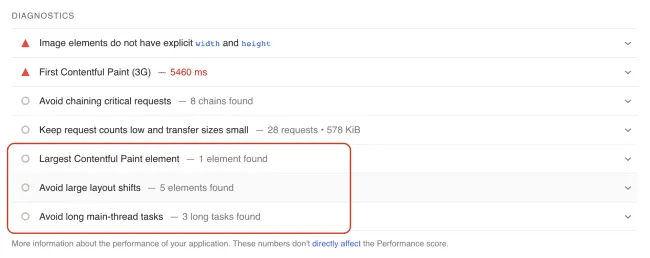
Der Abschnitt „Diagnose“ in Ihrem Google PageSpeed Insights (PSI)-Bericht bietet außerdem nützliche Informationen zu Elementen, die sich auf jede der drei Metriken auswirken:

Nutzen Sie diesen Abschnitt, um eine Liste mit Optimierungen zu erstellen, an denen Sie als Nächstes arbeiten sollten, oder stehlen Sie stattdessen einfach unsere Checkliste:
Verbessern Sie Largest Contentful Paint (LCP)
- Server-Reaktionszeiten optimieren: Nutzen Sie einen hochwertigen Hosting-Anbieter.Implementieren Sie Server-Caching und erwägen Sie die Verwendung eines Content Delivery Network (CDN).
- Kritisches CSS inline rendern: Laden Sie nur CSS, das für die erste Anzeige der Seite benötigt wird.
- Wichtige Ressourcen vorab laden: Zum Laden wichtiger Ressourcen verwenden, die erst spät im Ladevorgang erkannt werden.
- Bilder komprimieren und optimieren: Verwenden Sie Formate der nächsten Generation wie JPEG 2000, JPEG XR oder WebP, die eine bessere Komprimierung als PNG oder JPEG bieten. Erwägen Sie außerdem die Verwendung responsiver Bilder mit dem srcset- Attribut.

Reduzieren Sie die erste Eingabeverzögerung (FID)
- JavaScript minimieren: Minimieren oder verschieben Sie JavaScript, das für die anfängliche Darstellung der Seite nicht erforderlich ist.
- Verwenden Sie einen Web-Worker: Mit Web-Workern können Sie JavaScript in einem Hintergrundthread ausführen.
- Lange Aufgaben aufteilen:Jede Aufgabe, deren Ausführung im Browser mehr als 50 Millisekunden dauert, kann die Reaktion auf Benutzerinteraktionen verzögern. Teilen Sie lange Aufgaben in kleinere, asynchrone Aufgaben auf.


Nebenbei bemerkt: DerAblauf der FID-Metrik wird von Google offiziell bestätigt.Ab März 2024 ersetzt die neue ResponsivitätsmetrikInteraction to Next Pain (INP) FID, um einen umfassenderen Einblick in die Interaktivität Ihrer Website zu ermöglichen.
Aber warten Sie nicht bis zum nächsten Jahr. Erfahren Sie in unserem kommenden Webinar alles, was Sie über die INP-Optimierung mit Google und NitroPack wissen müssen.

Meistern Sie die INP-Optimierung mit Google und NitroPack. Melden Sie sich kostenlos für das Webinar an →
Minimieren Sie die kumulative Layoutverschiebung (CLS)
- Verwenden Sie festgelegte Größenattributabmessungen für alle Medien: Dies bedeutet, dass Sie Breiten- und Höhenattribute in Ihre Bilder und Videoelemente einbeziehen.
- Stellen Sie sicher, dass für Anzeigenelemente reservierter Platz vorhanden ist: Vermeiden Sie Anzeigeneinbettungen, die dazu führen, dass Ihre Inhalte hin und her springen.
- Vermeiden Sie das Einfügen von Inhalten über vorhandenen Inhalten: Sofern dies nicht als Reaktion auf eine Benutzerinteraktion erfolgt, kann dies zu störenden und unerwarteten Layoutverschiebungen führen.
- Optimieren Sie die Bereitstellung von Schriftarten : Durch die Kombination von „link rel=preload“ und „font-display: optional“ können Sie durch das Komprimieren, Inlining und Unterteilen Ihrer Schriftarten das Risiko unerwarteter Layoutverschiebungen verringern

Bonus-Tipps zur Behebung von Fehlern bei der Core Web Vitals-Bewertung in WordPress
WordPress bietet als weltweit beliebtestes CMS Flexibilität und eine Fülle an Plugins und Themes. Dies kann jedoch manchmal zu Problemen führen, insbesondere wenn es um die Leistung geht.
Hier sind einige maßgeschneiderte Tipps für WordPress-Benutzer, um ihre Core Web Vitals-Ergebnisse zu verbessern:
1. Nutzen Sie einen schnellen WordPress-Hosting-Dienst
Nicht alle Hosting-Dienste sind gleich.
Premium-verwaltete WordPress-Hosting-Anbieter wie Kinsta, WP Engine und SiteGround haben ihre Server speziell für WordPress optimiert und sorgen so für schnellere Serverantwortzeiten und robuste Caching-Mechanismen. Durch die Auswahl eines Qualitätshosts können Sie serverbedingte Verzögerungen drastisch reduzieren und die LCP-Metrik verbessern.
2. Nutzen Sie einen hochwertigen CDN-Dienst mit Edge-Caching
Content Delivery Networks (CDNs) wie Cloudflare, Akamai und KeyCDN können Ihre Website-Inhalte auf globalen Servern zwischenspeichern und so sicherstellen, dass Ihre Benutzer Daten von einem Server abrufen, der näher an ihrem Standort liegt. Dies verbessert die Geschwindigkeit der Website und die LCP-Zeiten erheblich.
3. Entfernen Sie nicht verwendete JS- und CSS-Dateien (von Plugins)
WordPress-Plugins sind zwar wertvoll, stellen aber oft zusätzliche JavaScript- und CSS-Dateien in die Warteschlange. Nicht alle diese Dateien sind für jede Seite erforderlich. Tools wie Asset CleanUp können Ihnen helfen, nicht wesentliche Skripte und Stile zu identifizieren, zu entfernen oder zurückzustellen und so zu verhindern, dass sie Ihre Website verlangsamen.
4. Reduzieren Sie die Auswirkungen von Code von Drittanbietern
- Nicht verwendete Skripte prüfen und entfernen: Skripte von Drittanbietern, die oft durch Plugins oder Widgets hinzugefügt werden, können sich nachteilig auf die Leistung Ihrer Website auswirken. Erwägen Sie die Verwendung von Tools wie der Registerkarte „Leistung“ in Chrome DevTools, um Skripte von Drittanbietern zu prüfen und zu entscheiden, welche wirklich wichtig sind.
- Verzögern des Ladens von Skripten: WordPress-Plugins wie NitroPack bieten Optionen, um die Ausführung von JavaScript bis zur Benutzerinteraktion zu verzögern. Dies kann den FID verbessern und die anfänglichen Ladezeiten verkürzen.
- Lazy Loading: Dadurch wird sichergestellt, dass Assets außerhalb des Bildschirms nur dann geladen werden, wenn ein Benutzer zu ihnen scrollt, wodurch sich die anfänglichen Ladezeiten verkürzen. Natives Lazy Loading wird jetzt in WordPress für Bilder unterstützt. Erwägen Sie für andere Elemente wie Videos oder Iframes die Verwendung von a3 Lazy Load oder vollautomatischen Lösungen wie NitroPack.
- Selbsthostendes JavaScript von Drittanbietern: Manchmal ist es schneller, Skripte von Drittanbietern auf dem eigenen Server zu hosten, anstatt sie extern abzurufen, insbesondere wenn sie nicht oft aktualisiert werden. Insbesondere Schriftarten können mit Plugins wie OMGF (Optimize My Google Fonts) selbst gehostet werden, um externe Abrufzeiten zu verkürzen.
Wenn Sie diese WordPress-spezifischen Empfehlungen befolgen, verbessern sich nicht nur Ihre Core Web Vitals-Werte, sondern Ihre Website-Besucher werden auch ein reibungsloseres und schnelleres Surferlebnis genießen.
Die Lösung der Core Web Vitals-Bewertung ist mit NitroPack fehlgeschlagen
Die Einführung aller notwendigen Core Web Vitals-Optimierungen ist keine leichte Aufgabe.
Glücklicherweise ist NitroPack ein leichter Leistungsoptimierungsdienst mit mehr als 35 erweiterten Funktionen, die synchron arbeiten, um sicherzustellen, dass Sie die Core Web Vitals-Bewertung konsistent bestehen.
Als führender Anbieter von Core Web Vitals-Optimierung genießen mehr als 200.000 Websitebesitzer, Entwickler und Agenturen das Vertrauen von NitroPack, wenn es um umweltfreundliche Web Vitals und blitzschnelle Ladezeiten geht.

Die Einrichtung von NitroPack dauert 3 Minuten und erfordert keine technischen Kenntnisse. Sobald es aktiviert ist, funktioniert es auf Autopilot und wendet CWV-fokussierte Optimierungen an, wie zum Beispiel:
- Erweitertes Seiten-Caching
- Browser-Caching
- HTML-, CSS- und JavaScript-Minifizierung
- Verzögertes Laden von JavaScript
- CSS-Optimierung
- Faules Laden
- WebP-Konvertierung
- Integriertes CDN (Content Delivery Network) von Cloudflare
- Adaptive Bildgröße
- Kritische CSS-Extraktion
- Unterteilung von Schriftarten
- E-Commerce-Warenkorb-Cache (WooCommerce)
- Skriptmanager eines Drittanbieters
Und mehr!
Bestehen Sie Core Web Vitals mit über 35 automatisierten Leistungsoptimierungen mit NitroPack →
So stellen Sie sicher, dass Sie beim Core Web Vitals Assessment nie wieder durchfallen
Gelegentliche Audits und Fehlerbehebungen können zwar bestehende Probleme beheben, zukünftige Probleme jedoch möglicherweise nicht verhindern. Um einen hohen Standard für Core Web Vitals dauerhaft aufrechtzuerhalten, müssen Sie bestimmte Praktiken in Ihren Arbeitsablauf integrieren.
1. Führen Sie regelmäßige Berichte und Wartungsarbeiten durch
Wenn Ihre Website wächst, werden neue Inhalte hinzugefügt, Plugins aktualisiert und die Benutzerinteraktionen entwickeln sich weiter. Regelmäßige Kontrollen helfen Ihnen, Leistungseinbrüche zu erkennen und zu beheben, bevor sie schwerwiegend werden.
- Automatisierte Leistungsüberwachung: Tools wie Googles Lighthouse können automatisiert werden, um regelmäßige Audits auf Ihrer Website durchzuführen – eine gute Faustregel ist alle 28 Tage. Dies kann Ihnen zeitnahe Einblicke und Warnungen bei etwaigen Leistungsproblemen liefern.
- Geplante Wartung: So wie Sie Ihr Fahrzeug regelmäßig warten, benötigt auch Ihre Website regelmäßige Wartung. Planen Sie jeden Monat oder jedes Quartal bestimmte Zeiten für die Website-Wartung ein. Dazu gehören unter anderem Updates, Datenbankoptimierungen und die Überprüfung defekter Links.
- Kontinuierliches Testen: Integrieren Sie Leistungstests in Ihren Entwicklungsworkflow. Bevor Sie Updates live übertragen, stellen Sie sicher, dass sie in einer Staging-Umgebung auf Leistung getestet werden.
2. Richten Sie ein Web-Performance-Budget ein
Ein Leistungsbudget besteht aus einer Reihe von Grenzwerten für bestimmte Metriken, die sich auf die Website-Leistung auswirken und die nicht überschritten werden dürfen. Die Festlegung eines Web-Performance-Budgets kann bahnbrechend sein und sicherstellen, dass sich Website-Änderungen nicht negativ auf das Benutzererlebnis auswirken.
Legen Sie klare Grenzen fest: Legen Sie bestimmte Leistungsmetriken fest (z. B. Gesamtseitengewicht, JavaScript-Ausführungszeit oder Bildgrößen) und legen Sie jeweils die maximal zulässigen Werte fest.
Verstöße überwachen: Tools wie SpeedCurve oder Lighthouse CI können verwendet werden, um Verstöße in Ihrem Leistungsbudget während der Entwicklung zu verfolgen.
Pflegen, überprüfen und anpassen: Im Laufe der Zeit, wenn sich Webstandards, Technologien und Benutzererwartungen weiterentwickeln, sollten Sie Ihr Leistungsbudget überdenken. Möglicherweise müssen die Grenzwerte verschärft werden, oder vielleicht können sie mit besseren Komprimierungs- und Caching-Tools etwas gelockert werden.
FAQ
Ich habe eine Leistungsbewertung von 100/100, aber ich bestehe die Core Web Vitals immer noch nicht. Warum?
Auch wenn eine Leistungsbewertung von 100/100 (z. B. bei Google PageSpeed Insights) beeindruckend ist, ist sie keine Garantie dafür, dass Sie die Core Web Vitals bestehen. Denn der Performance Score wird auf Basis von Labordaten und Core Web Vitals berechnet – also auf Felddaten, also realen Nutzerinteraktionen. Daher kann es sein, dass Ihre Website in einer simulierten Umgebung schnell und reaktionsfähig ist und in realen Szenarien, etwa wenn mobile Benutzer Ihre Website über ein 3G-Netzwerk besuchen, nicht gut funktioniert.
Wir empfehlen Ihnen, Ihren Fokus auf die Optimierung Ihrer Core Web Vitals statt auf Ihren Leistungswert zu verlagern.
Was sind RUM-Daten und warum sind sie wichtig, wenn ich Core Web Vitals bestehen möchte?
RUM steht für Real User Monitoring. Dabei handelt es sich um eine Art Datenerfassungsmethode, die erfasst, wie reale Benutzer eine Website erleben. Im Gegensatz zu synthetischen Tests, die Benutzerinteraktionen in kontrollierten Umgebungen simulieren, sammelt RUM Daten aus tatsächlichen Benutzersitzungen. Dies macht RUM von unschätzbarem Wert für das Verständnis der wahren Benutzererfahrung.
Wenn es um Core Web Vitals geht, verwendet Google RUM-Daten (gesammelt aus dem Chrome User Experience Report), um zu ermitteln, wie Nutzer eine Website in der realen Welt erleben. Wenn Sie die Core Web Vitals bestehen möchten, ist es von entscheidender Bedeutung, sich auf die Verbesserung der auf RUM-Daten basierenden Metriken zu konzentrieren, da diese die echte Benutzererfahrung widerspiegeln.
Was sind „gute“ URLs im Page Experience Report in der Search Console?
Im Page Experience Report von Google beziehen sich „gute“ URLs auf Webseiten, die die empfohlenen Schwellenwerte für alle drei Core Web Vitals-Metriken (LCP, FID und CLS) erfüllen.
Eine „gute“ URL sollte Folgendes enthalten:
- LCP von 2,5 Sekunden oder schneller.
- FID von 100 Millisekunden oder weniger.
- CLS-Score von 0,1 oder weniger.
Warum erhalte ich die Meldung „Core Web Vitals Assessment: Keine Daten“?
Der Status „keine Daten“ kann aus verschiedenen Gründen entstehen, unter anderem:
- Unzureichende Daten: Wenn für eine bestimmte Seite nicht genügend reale Benutzerdaten verfügbar sind, kann die Bewertung als „nicht zutreffend“ eingestuft werden.
- Inhaltstyp: Bestimmte Seitentypen, z. B. Nicht-HTML-Dokumente (z. B. PDFs), sind möglicherweise nicht für die Core Web Vitals-Bewertung geeignet.
- Keine Benutzerbesuche: Wenn eine Seite während des Datenerfassungszeitraums extrem wenig Verkehr oder keine Besuche aufweist, kommt sie möglicherweise nicht für die Bewertung in Frage.