Häufig gestellte Fragen zu Core Web Vitals: Wichtige Erkenntnisse von Website-Besitzern, erfahrenen Entwicklern und Webmastern
Veröffentlicht: 2023-10-26Haben Sie sich jemals gefragt:
„Was ist besser für Core Web Vitals – Webflow oder WordPress?“
Oder
„Beeinflussen Hubspot-Formulare den LCP-Score?“
Wichtige, aber zu spezifische Fragen, als dass man leicht Antworten finden könnte, die auf echten Erfahrungen basieren.
Nun, in den folgenden Zeilen haben wir weitere dieser Ausreißer zusammengestellt. Tatsächlich wurden alle der folgenden Fragen im Chatroom während unseres dritten Webinars mit Google zum Thema„Die LCP-Optimierung meistern“ gestellt.
Und das Beste daran ist:
90 % der Fragen wurden von unseren Webinar-Teilnehmern beantwortet.
Mit anderen Worten: Sie werden sich verwöhnen lassen.
Sie erhalten Einblicke von anderen Website-Besitzern und erfahrenen Entwicklern, die die gleichen Probleme hatten und herausgefunden haben, was für sie am besten funktioniert.
Beginnen wir mit dem ersten.
Häufig gestellte Fragen zu Core Web Vitals
Was ist wichtiger – einen Leistungswert von über 90 bei PageSpeed Insights zu erreichen oder die Core Web Vitals zu bestehen?
Im Allgemeinen misst CWV das tatsächliche Erlebnis Ihrer Besucher, während der PSI-Score lediglich eine Labormessung ist, die sich zum Testen und zur allgemeinen Ausrichtung der Leistung Ihrer Website eignet.
Erreichen Sie einen PSI-Wert von über 90 und bestehen Sie Ihre Core Web Vitals automatisch. Holen Sie sich noch heute NitroPack →
Warum sehe ich unterschiedliche Ergebnisse, wenn ich unterschiedliche Geschwindigkeitstest-Tools verwende?
Möglicherweise sehen Sie unterschiedliche Ergebnisse, da diese Tools möglicherweise in verschiedenen Teilen der Welt getestet werden, unterschiedliche Webbrowser verwenden und sich auf unterschiedliche Aspekte der Geschwindigkeit Ihrer Website konzentrieren. Während einige Tools einen Benutzer nachahmen, der Ihre Website besucht, greifen andere möglicherweise auf echte Benutzerdaten zurück. Darüber hinaus können Dinge wie die Internetverbindung, die aktuelle Auslastung Ihres Servers und Elemente von Drittanbietern wie Anzeigen bei jedem Test variieren.
Wie gehe ich mit LCP-Problemen um, wenn ich HubSpot-Formular-CTAs verwende?
Wenn Sie HubSpot-Formulare direkt auf Ihrer Homepage oder in On-Page-Popups implementiert haben, stellen Sie möglicherweise einen Leistungsabfall fest. Dies liegt vor allem daran, dass diese Formulare mehrere JavaScript-Dateien laden. Eine empfohlene Problemumgehung wäre, Ihre HubSpot-Formulare auf eine eigene Seite zu verschieben. Ebenso eignen sich HubSpot-CTAs zwar hervorragend zum Verfolgen von Benutzermetriken, gehen jedoch mit einer zusätzlichen JavaScript-Last einher, die Ihre Website verlangsamen kann. Die Lösung bestünde darin, die Kompromisse zwischen den Erkenntnissen, die Sie aus diesen CTAs gewinnen, und den potenziellen Leistungseinbußen zu bewerten und nach alternativen Lösungen zu suchen.
Ist es möglich, Core Web Vitals zu bestehen, während ich das Avada-Theme verwende?
Ja, Sie können Ihre Core Web Vitals mit dem Avada-Theme weitergeben. Einer der Teilnehmer unseres Webinars mit Google erwähnte, dass die Kombination von Siteground mit NitroPack einige spektakuläre Ergebnisse liefert. Eine NitroPack-Funktion, die insbesondere für den LCP-Score bahnbrechend war, ist die automatische WebP-Konvertierung.
Wie stark wirkt sich CWV tatsächlich auf das Ranking in Suchmaschinen aus?
Die Inhaltsrelevanz ist der wichtigste Rankingfaktor bei der Erstellung der SERP durch Google. Viele Websites produzieren jedoch relevante, qualitativ hochwertige Inhalte. Gute Core Web Vitals können also das Unterscheidungsmerkmal sein, das Ihre Seite nach vorne bringt. Und letztendlich spiegelt der CWV die Wahrnehmung und Erfahrung Ihrer Benutzer auf Ihrer Website wider. Die Gewährleistung eines positiven Erlebnisses ist entscheidend, um Besucher zu binden und zu wiederholten Besuchen zu ermutigen.
NitroPack-Einblicke: Aus unserer Erfahrung mit Kunden geht hervor, dass Geschwindigkeit und gute Core Web Vitals die SEO-Bemühungen erheblich verbessern. Dadurch kann die Zeit, die Inhalte benötigen, um gute Rankings zu erreichen, um mehrere Monate verkürzt werden.
Welche Plattform ist leistungsmäßig besser: Webflow oder WordPress?
Einige Benutzer geben an, dass sie Webflow in Bezug auf die Leistung als ziemlich herausfordernd empfanden. Berichten zufolge produziert die Plattform tendenziell zahlreiche CSS-Selektoren, was bei korrekter Verwaltung zu unnötiger Duplizierung führt. Darüber hinaus soll Webflow schwieriger zu optimieren sein, wobei einige darauf hinweisen, dass seine HTML-Struktur nicht immer effizient eingerichtet ist, was häufig zu einem umfangreichen Document Object Model (DOM) führt. Im Gegensatz dazu bietet WordPress bei entsprechender Optimierung oft eine bessere Leistung und Flexibilität. Angesichts dieser Überlegungen scheint die allgemeine Empfehlung für diejenigen, die Wert auf Leistung legen, auf die Verwendung von WordPress zu tendieren, insbesondere in Kombination mit den richtigen Optimierungstools und -praktiken.

Das bedeutet natürlich nicht, dass Sie mit Webflow keine hervorragende Leistung erzielen können. Es hängt stark von Ihrem Anwendungsfall und der Website ab, die Sie erstellen möchten.
Weiterführende Literatur: Die 7 besten WordPress-Plugins zur Optimierung Ihrer Website im Jahr 2023
Was sind Bildformate der nächsten Generation?
Formate der nächsten Generation sind neuere Bildtypen wie WebP, AVIF und JPEG XL. Sie bieten eine bessere Komprimierung und Qualität als herkömmliche Formate wie JPG oder PNG. Für eine schnellere Web-Performance lohnt es sich auf jeden Fall, einen Blick darauf zu werfen!
Wie kann ich meine Bilder in WebP konvertieren?
Um Bilder in WebP zu konvertieren, können Sie ganz einfach Online-Tools wie Squoosh oder TinyPNG verwenden. Bei der Verwendung von Online-Tools müssen Sie jedoch alle Ihre Bilder manuell durch WebP-Versionen ersetzen. Wenn Sie eine WordPress-Site haben, kann das NitroPack-Plugin Ihre Bilder automatisch konvertieren und im WebP-Format bereitstellen, wodurch Ihre Site schneller wird.
*WebP-Bilder werden nur für neue Uploads generiert, bereits vorhandene Bilder werden nicht in das WebP-Format konvertiert.
Weiterführende Literatur: Stellen Sie Bilder ganz einfach in Formaten der nächsten Generation bereit (WordPress, OpenCart und Magento)
Gibt es Tools zum Generieren von kritischem CSS und zum Extrahieren aus Stylesheets? Oder muss dies manuell erfolgen?
Es hängt von den Werkzeugen ab, die Sie verwenden. Es gibt unzählige Online-Critical-CSS-Generatoren, aber sie tun nur das – CSS generieren. Sie werden es nicht auf Ihrer Website einrichten – Sie müssen dies manuell tun. Andererseits greift NitroPack automatisch auf das CSS zurück, das zur Visualisierung von „above-the-fold“-Inhalten benötigt wird, erstellt einzigartiges kritisches CSS für jede Seite und integriert es.
Weiterführende Literatur: Kritisches CSS: So steigern Sie die Geschwindigkeit und UX Ihrer Website
Welches Gewicht haben die Core Web Vitals als Rankingfaktor?
Core Web Vitals sind Teil der Seitenerfahrungssignale von Google und spielen zwar eine Rolle beim Ranking, sind aber nicht der einzige Faktor. Qualitativ hochwertige Inhalte bleiben der Schlüssel! Da die Benutzererfahrung jedoch immer wichtiger wird, werden diese wichtigen Faktoren im Laufe der Zeit wahrscheinlich an Bedeutung gewinnen. Es ist immer gut, sie zu optimieren und gleichzeitig erstklassige Inhalte zu produzieren!
Was passiert mit meinem Ranking, wenn ich das LCP nicht bestehe? Wird das SEO-Ranking herabgestuft?
Ein Versagen von LCP könnte sich negativ auf Ihr SEO-Ranking auswirken, da es zu den Core Web Vitals gehört. Aber denken Sie daran, es ist zwar ein Faktor, aber nicht der EINZIGE Faktor. Es gibt noch viele andere Aspekte von SEO. Auch wenn SEO wichtig ist, ist es nicht der einzige Weg zum Erfolg. Sie müssen dennoch allen Besuchern, die auf Ihrer Seite landen, ein perfektes Benutzererlebnis garantieren. Vereinfacht gesagt hat das Bestehen Ihrer Core Web Vitals einen größeren Wert als nur die SERP-Positionen.
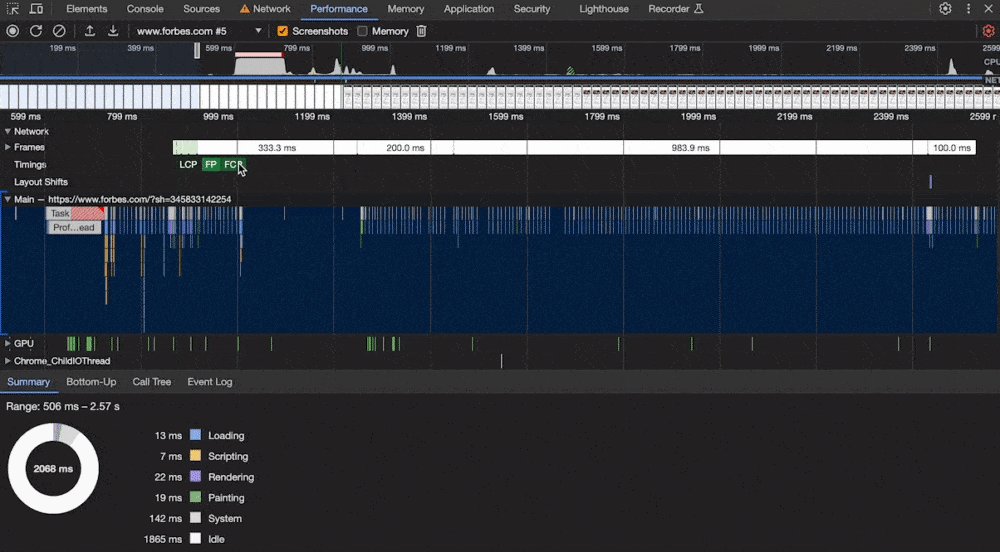
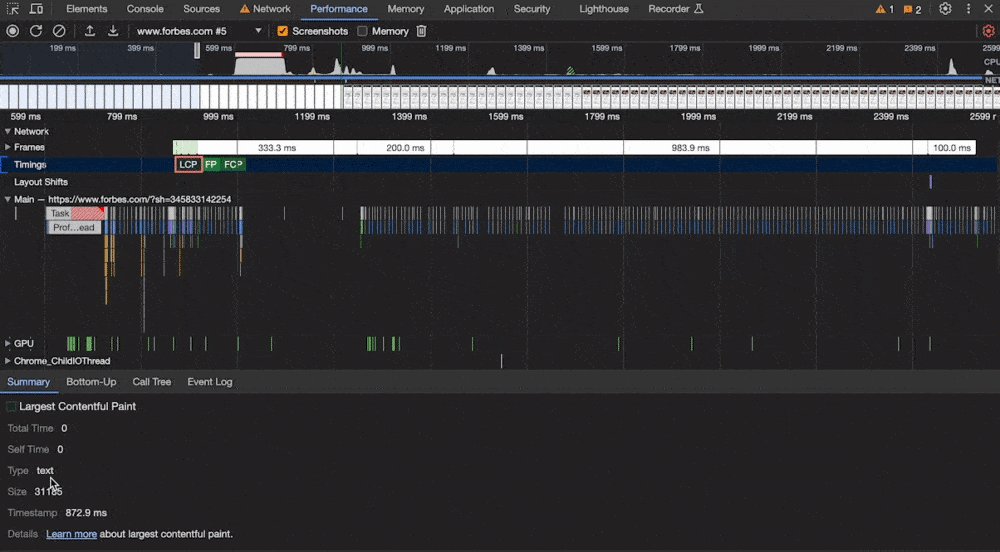
Wie identifiziere ich, welches Element für LCP in Betracht gezogen wird?
Sie können die DevTools von Chrome verwenden. Öffnen Sie es, gehen Sie zur Registerkarte „Leistung“ und zeichnen Sie den Seitenladevorgang auf. In den Ergebnissen gibt es einen Abschnitt namens „Timings“ und Sie sehen eine „LCP“-Markierung. Klicken Sie darauf und das für LCP in Betracht gezogene Element wird auf Ihrer Seite auf der Registerkarte „Zusammenfassung“ hervorgehoben. Super nützlich, um herauszufinden, was die Ursache für Verlangsamungen ist!

Meine Seitenladevorgänge sind je nach Grad „schlecht“. Mein Host hat versucht, mich zu aktualisieren. Spielt MySQL 5.7 eine Rolle?
Ein Upgrade von MySQL kann die Datenbankleistung verbessern. Wenn Ihre Seitenladeraten jedoch schlecht sind, können andere Faktoren eine Rolle spielen. MySQL 5.7 bietet zwar Verbesserungen gegenüber älteren Versionen, aber für die Front-End-Geschwindigkeit sollten Sie sich Dinge wie Caching, Bildoptimierung und die Reduzierung von Skripten ansehen. Ihre Hosting-Umgebung ist zwar wichtig, aber sie ist nur ein Teil des Puzzles. Überprüfen Sie auch andere Elemente, die sich auf Ihre Ladezeit auswirken!
Weiterführende Literatur:Wie Ihr Hosting-Anbieter die Leistung Ihrer Website beeinflusst
Steigern Sie Ihr Core Web Vitals-Spiel
Diese Fragen sind nur ein Bruchteil dessen, was während unserer Webinarreihe „Core Web Vitals for Business“ mit Google passiert ist.

Wenn Sie weitere Juwelen der Web-Performance-Optimierung entdecken möchten, sollten Sie sich alle verfügbaren Episoden noch einmal ansehen:
- Verbessern Sie die Core Web Vitals und die Benutzererfahrung –verstehen Sie das Was, Warum und Wie der Core Web Vitals, um sie für messbare Geschäftsergebnisse zu nutzen
- So verbessern Sie die Interaktion mit Next Paint (INP)–Seien Sie der Konkurrenz einen Schritt voraus, indem Sie lernen, wie Sie INP bestehen und die Leistung Ihrer Website zukunftssicher machen
Oder Sie können unsere speziellen Core Web Vitals-Materialien als Lesezeichen speichern:
- So verbessern Sie die Interaktion mit Next Paint (INP)
- Die Bewertung der Core Web Vitals ist fehlgeschlagen: Was es ist und wie man es beheben kann
- Core Web Vitals „Keine Daten verfügbar“: Was es ist und nächste Schritte
