Erstellen von Warnungen und einem Geschäft mit Kadence Blocks und Kadence Cloud
Veröffentlicht: 2022-06-23Verwenden von Kadence-Blöcken für Warnungen
Eines der Mitglieder der Kadence Web Creator Community auf Facebook, Jake Pfohl, hat kürzlich einige Beispiele für die Verwendung von Kadence-Blöcken für Benachrichtigungen gepostet. Diese Sammlung von kreativen Blöcken mit Kadence war eine so großartige Implementierung der Funktionen in Kadence, dass wir uns an Jake gewandt haben, der StartBlogging101.com und StartBloggingBlocks betreibt, um zu sehen, ob wir seinen Beitrag mit der breiteren Kadence-Community als Teil eines teilen könnten Tutorial über Warnungen. Vollständige Offenlegung, Jake ist ein Tochterunternehmen von Kadence.
Jake sagte freundlicherweise ja, also hier sind einige Beispiele seiner Benachrichtigungen, die Sie zum Nachdenken anregen sollten, wie Sie wichtige Informationen mit Ihren Website-Besuchern kommunizieren.

Warum und wann eine Website Benachrichtigungen verwenden sollte
Die Verwendung von Benachrichtigungen auf Ihrer WordPress-Website ist unvermeidlich, unabhängig davon, ob Sie den Erfolg beim Abschluss einer Aktivität kommunizieren oder die Aufmerksamkeit auf einen bestimmten Inhalt lenken möchten. Warnungen spielen eine wichtige Rolle bei der Gestaltung der Benutzererfahrung, unabhängig davon, ob sie Feedback zu Aktionen geben oder Benutzer vor den Folgen ihrer Aktionen warnen. Bewusste Designentscheidungen über die Präsentation von Warnungen zu treffen und Farben und Layouts zu verwenden, um die Aufmerksamkeit auf Warnungen zu lenken, ist entscheidend, um einen einfachen Satz in etwas zu verwandeln, das die Aufmerksamkeit eines Benutzers auf eine wichtige Tatsache lenkt.
Wenn Sie einem Benutzer auf Ihrer Website eine Warnung anzeigen, möchten Sie, dass diese etwas Gewicht hat. Es muss als Alarm erkennbar und sofort wahrnehmbar sein, mit einer klaren Botschaft darüber, was vor sich geht, was getan werden muss oder was der Benutzer wissen muss.
Hast du das gerade gelesen?
Obwohl das Web ursprünglich als Möglichkeit zum Austausch geschriebener Inhalte begann, haben wir leider im Laufe der Zeit gelernt, dass Benutzer selten lesen und sich nur dann der Dokumentation zuwenden, wenn sie in Schwierigkeiten sind und die anstehende Aufgabe nicht intuitiv verstehen können.
Sie geben eher auf, als zu versuchen, ihr Problem zu lösen. Daher müssen Warnungen durchdacht und gut gestaltet sein, damit Benutzer die Daten erhalten, die sie benötigen, um auf Ihrer Website mit so viel Klarheit und Freundlichkeit wie möglich erfolgreich zu sein.
Arten von Website-Benachrichtigungen
Es gibt eine Reihe verschiedener Arten von Benachrichtigungen, die ein Benutzer möglicherweise auf einer Website sehen muss. Dazu gehören, sind aber natürlich nicht beschränkt auf:
Fehlermeldungen
Gute Fehlermeldungen sind höflich, präzise und konstruktiv. Sie müssen deutlich sichtbar sein, den zur Behebung des Problems erforderlichen Arbeitsaufwand reduzieren und die Benutzer auf dem Weg dorthin schulen. Fehlermeldungen sollten kurz und prägnant sein und den Benutzern dennoch ein wenig über die Funktionsweise des Systems beibringen und ihnen Informationen geben, die sie benötigen, um es besser zu nutzen. Eine Fehlermeldung bedeutet, dass etwas nicht ganz richtig ist, und es sollte eine Warnung damit verbunden sein.

Erfolgsmeldungen
Für einen Benutzer gibt es nichts Verwirrenderes, als eine Aktion auszuführen und sich dann zu fragen, ob seine Aktion ausgeführt wurde oder nicht. Wenn ein Benutzer beispielsweise Ihr Kontaktformular ausfüllt, was passiert als Nächstes? Ist die Nachricht angekommen? Wann werden Sie antworten? Wer wird antworten? Benutzer möchten wissen, dass ihre Handlungen die beabsichtigte Konsequenz hatten, also stellen Sie sicher, dass Sie sie wissen lassen, was als Nächstes passiert. Selbst wenn etwas schief geht und es einen Fehler gibt, ist es besser, sie wissen zu lassen, dass etwas nicht stimmte, als sie wissen zu lassen, dass es geklappt hat, obwohl es nicht so war.

Benachrichtigungen über niedrige Lagerbestände
In E-Commerce-Implementierungen kann eine Benachrichtigung über niedrige Lagerbestände einen Benutzer darüber informieren, dass er schnell handeln sollte. Lagerbestandsbenachrichtigungen können die Ermutigung für Benutzer erhöhen, Maßnahmen zu ergreifen, die auf dem knappen Angebot des Artikels basieren, den sie kaufen. Benachrichtigungen können der perfekte Weg sein, um diese Informationen Ihren Käufern zur Verfügung zu stellen. Ein Info-Alert könnte eine einfache Möglichkeit sein, dies zu tun.

Werbebenachrichtigungen
Wenn Ihr E-Commerce-Shop eine Werbeaktion durchführt, kann eine Benachrichtigung über diese Werbeaktion den Unterschied zwischen einem geschlossenen Fenster nach dem Schaufensterbummel und einem abgeschlossenen Verkauf ausmachen.

Ausfallbenachrichtigungen
Wenn Sie aus irgendeinem Grund einen Systemausfall haben, auch wenn dieser nichts mit Ihrer Website zu tun hat, kann eine Benachrichtigung dazu beitragen, die Überlastung des Kundendienstes zu verringern und den Kunden ein Gefühl der Erleichterung zu vermitteln, wenn etwas schief geht. Beispielsweise kann die Benachrichtigung eines Internetdienstanbieters, dass in einem bestimmten Bereich ein Dienstausfall vorliegt, die Last des telefonischen Supports verringern. Wenn Ihr Geschäft technische Probleme mit Ihrem Support-E-Mail-System hat, kann es hilfreich sein, die Kunden darüber zu informieren, bevor sie versuchen, eine Anfrage zu stellen, um die Erwartungen zu erfüllen.


Unterscheidungskraft
Nicht alle Warnungen sind gleich. Eine Benachrichtigung über einen niedrigen Lagerbestand sollte nicht die gleiche Bedeutung haben wie eine Fehlermeldung. Es gibt eine Reihe von Möglichkeiten, wie Sie die Schwerkraft feststellen können. Dazu gehören Sprache, Schriftgrößen, Schriftstil, Textfarbe, Alarmrahmenformen, Stile, Größen und sogar Bilder.
Verwenden Sie Farbe niemals als einzigen Hinweis auf Wichtigkeit. Fügen Sie immer redundante Hinweise hinzu, die farbenblinde Benutzer sehen können. Wenn Sie Bilder in Warnungen verwenden, stellen Sie außerdem sicher, dass Sie nach Bedarf alternativen Text und Arienbezeichnungen für Barrierefreiheit hinzufügen, damit Bildschirmlesegeräte den Benutzern wichtige Warnungen angemessen übermitteln können.
Standardisierung von Alarmerlebnissen
Wenn Sie sicherstellen, dass Ihre Warnungen im Design standardisiert sind, stellen Sie sicher, dass die Benutzer erkennen, dass sie benachrichtigt werden. Wenn eine Warnung angezeigt werden muss, hat ein Benutzer oft viele andere Anforderungen an seine Aufmerksamkeit. Wenn Sie sicherstellen, dass Ihre Benachrichtigung auffällt und so gestaltet ist, dass sie wie eine Benachrichtigung aussieht, wird sichergestellt, dass Ihre Benachrichtigung die erforderliche Aufmerksamkeit erhält.
Mit Kadence Blocks ist dies ganz einfach. Hier kommt Jakes Arbeit ins Spiel.
So erstellen Sie mit Kadence Blocks verschiedene gestylte Benachrichtigungen
Jake hat 4 verschiedene Arten von Benachrichtigungen erstellt, von denen viele kostenlos von seinem Cloud-Dienst (der Kadence Cloud verwendet) heruntergeladen werden können. Sie können sich auf seiner Website ansehen, wie Sie diese kostenlos erhalten. Wir wollten Ihnen aber auch zeigen, wie einfach es ist, Ihre eigenen Benachrichtigungen zu entwickeln, die für Ihre eigene Website, Ihr Publikum und Ihre Kommunikationsanforderungen personalisiert sind.
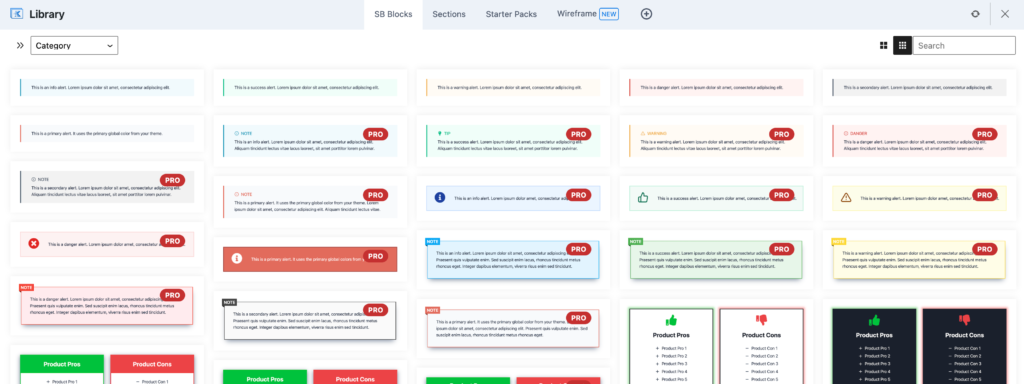
Werfen wir einen Blick auf Jakes Benachrichtigungen. Nachdem wir die Kadence Blocks-Designbibliothek auf unserer Website mit Jakes Server verbunden haben, sehen wir eine Reihe von gestylten Benachrichtigungen, die wir problemlos in unsere Website integrieren können. Einige davon sind Pro-Optionen, und Jake bietet Designelemente jenseits von Warnungen, die ebenfalls interessant sind. (Wir lassen Jake davon erzählen.)

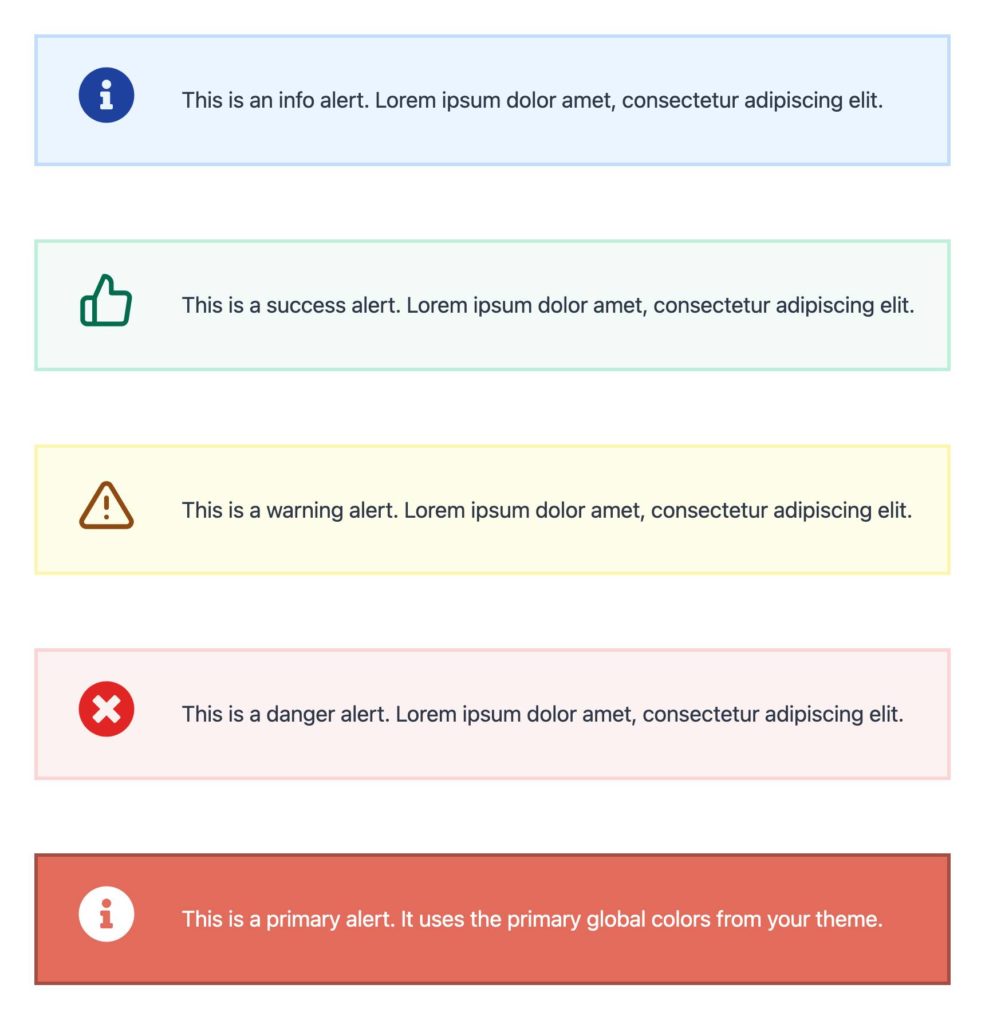
Wir können Jakes kostenlose Benachrichtigungen über seine Kadence Cloud-Implementierung herunterladen und uns ansehen, wie sie gestaltet wurden. Er hat sie in 6 Haupttypen eingeteilt:
- Info-Alarm
- Erfolgsmeldung
- Warnhinweis
- Gefahrenalarm
- Primärer Alarm
- Sekundärer Alarm
Jedes verwendet Stil und Farbe, um den Benutzern Botschaften auf kohärente Weise zu übermitteln. Wenn Sie diese Sammlung verwenden, werden Sie offensichtlich auf etwas auf der Website aufmerksam gemacht.
Wie er es gebaut hat

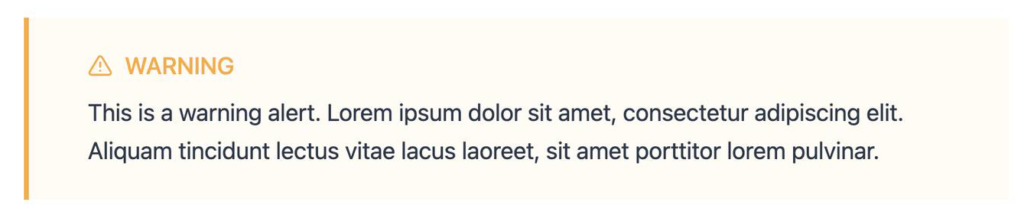
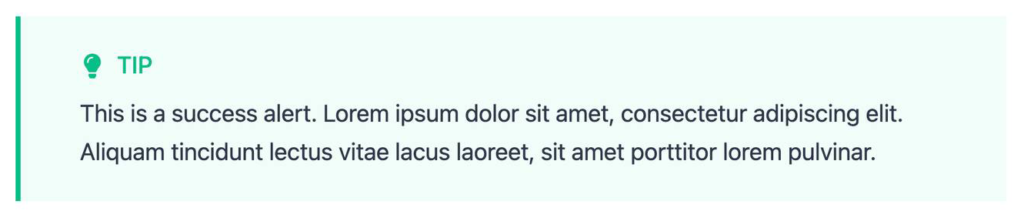
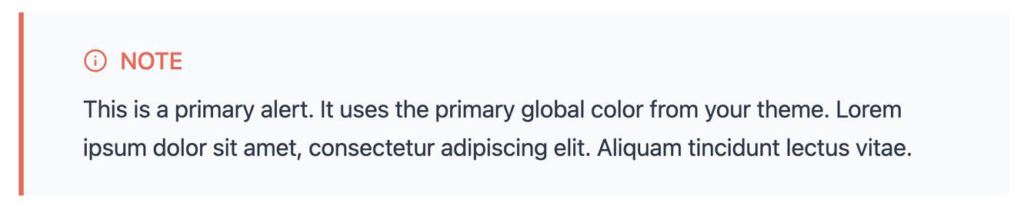
Mithilfe von Kadence-Blöcken erstellten Jake und das Start-Blogging-Team jede Benachrichtigung unter Verwendung verschiedener Stile, die in Kadence verfügbar sind. Diese befinden sich alle innerhalb eines Kadence-Abschnittsblocks. Die Grundeinstellungen seines Alarmbereichsblocks verwenden alle Folgendes:
- Die Blockauffüllung des Warnabschnitts wurde auf 1,5 REM für oben und unten und 3 REM für links und rechts eingestellt.
- Die Randbreite wurde auf 0 gesetzt, außer auf der linken Seite, wo sie auf 4 gesetzt ist. Die linke Randfarbe wird dann auf eine stärkere Farbe gesetzt, aber innerhalb des gleichen Farbtons wie die Hintergrundfarbe.
- Der Text innerhalb der Warnung wird mithilfe von Absatztext festgelegt, der leicht angepasst werden kann.
Das Erstellen dieser Alarmblöcke ist ziemlich einfach, was einer der Gründe ist, warum wir zeigen wollten, was Jake getan hat. Sie könnten Jakes Arbeit leicht replizieren, aber einige seiner komplexeren Blöcke könnten sich je nach Ihren Bedürfnissen durchaus lohnen, mit seinen Blöcken Pro zu werden.
Teilen über Cloud-Server
Es ist erwähnenswert, dass Jake sowohl kostenlose Versionen anbietet als auch Pro-Versionen dieser Designs verkauft, die auf Kadence Blocks mit Kadence Cloud basieren, und er ist nicht allein. Es gibt eine wachsende Wirtschaft von Designern, Agenturen und Entwicklern, die mit Kadence Blocks erstaunliche Inhalte erstellen und dadurch zusätzliche Einnahmequellen schaffen. Wir werden weitere Kadence-Ersteller in kommenden Blog-Beiträgen vorstellen.
Sie können Kadence Cloud verwenden, um nicht nur ein Unternehmen zu gründen, das Designs an andere WordPress-Benutzer verkauft, Sie können auch eine Kadence Cloud-Instanz erstellen, auf der Sie Designelemente zwischen Ihren eigenen verschiedenen Websites austauschen. Wenn Sie mit Kunden zusammenarbeiten, die ihre eigenen Seiten erstellen, können Sie Designelemente auf Ihrer eigenen Cloud-Instanz anbieten, um ihnen zu helfen, Ihre Bibliothek mit Designelementen zu verwenden. Dies beschränkt sich natürlich nicht auf Benachrichtigungen. Alles, was mit Kadence Blocks gebaut werden kann, kann zu Ihrer eigenen Designbibliothek hinzugefügt werden.
Auf der Kadence Cloud-Seite finden Sie eine vollständige Videoerklärung, die Sie dabei durchführt. Kadence Cloud ist im Kadence Full Bundle enthalten, sodass Sie schneller mit dem Entwerfen beginnen und mit Kadence ganz einfach zusätzliche Einnahmequellen aufbauen können. Das Kadence Full Bundle enthält auch eine Reihe anderer nützlicher Tools, darunter Kadence Conversions, Kadence Shop Kit und viele andere nützliche Tools.
