Best Practices für den E-Commerce-Checkout, um den Verkauf zu fördern
Veröffentlicht: 2023-09-26Ein verbessertes Checkout-Erlebnis hilft Kunden, den Kauf abzuschließen, aber ein schlechtes Erlebnis kann Ihnen die Conversion entgehen lassen.
Kunden wünschen sich einen schnellen und transparenten E-Commerce-Checkout-Prozess, der Support bietet, den Schwerpunkt auf Datenschutz und Sicherheit legt und detaillierte Bestellinformationen bereitstellt.
Das Letzte, was Sie wollen, ist, dass ein Kunde seine Meinung über einen Kauf ändert, nur wenige Millimeter vom Bezahlknopf entfernt.
Betrachten Sie diese Statistiken:
- Die durchschnittliche Warenkorbabbruchrate liegt im Jahr 2023 bei 70,19 %.
- Die durchschnittliche E-Commerce-Conversion-Rate beträgt 2,04 % (Stand August 2023).
- Im Jahr 2022 war der Abbruch des mobilen Einkaufswagens 12 % höher als der Abbruch des Desktop-Einkaufswagens.
- 48 Prozent der Verbraucher haben ihren Warenkorb abgebrochen, weil die zusätzlichen Kosten zu hoch waren, und fast ein Viertel aufgrund der erzwungenen Kontoeröffnung im Jahr 2022.
Sie sehen, dass Warenkorbabbrüche weit verbreitet sind und die Conversions dürftig ausfallen. Verbraucher sind wankelmütig, und angesichts der Menge an Produkten und Geschäften, die online verfügbar sind, haben sie auch ein Recht darauf.
Aber nachdem Sie Zeit, Mühe und Geld aufgewendet haben, um das Interesse Ihrer Interessenten für Ihr Produkt zu wecken, möchten Sie den Verkauf vorantreiben. Ein angenehmes Bezahlerlebnis macht den Unterschied zwischen einem Verkauf und entgangenen Einnahmen aus.
Berücksichtigen Sie die folgenden Erkenntnisse und Beispiele, wenn Sie sich auf die Optimierung des E-Commerce-Checkouts konzentrieren. Das Ziel besteht darin, eine schnellere und einfachere Erfahrung zu ermöglichen, ohne die für die Bearbeitung einer Bestellung erforderlichen Informationen zu beeinträchtigen.
Best Practices für die Benutzererfahrung
Geben Sie den Checkout-Fortschritt an
Den Ablauf des Checkout-Prozesses kennen die meisten mittlerweile:
- Fügen Sie Artikel zum Warenkorb hinzu
- Geben Sie Rechnungs-, Versand- und Zahlungsinformationen an
- Sehen Sie sich die Bestellung in der Vorschau an
- Die Bezahlung durchführen
- Bestätigung erhalten
Da jedoch jede E-Commerce-Website anders ist, wissen neue Kunden möglicherweise nicht, was sie bei mehrseitigen Checkouts erwartet.
Um die Unsicherheit zu verringern, können Sie eine Fortschrittsanzeige beim Bezahlvorgang wie einen Fortschrittsbalken, Brotkrümel oder beschriftete Registerkarten verwenden, die die nächsten Schritte anzeigen.
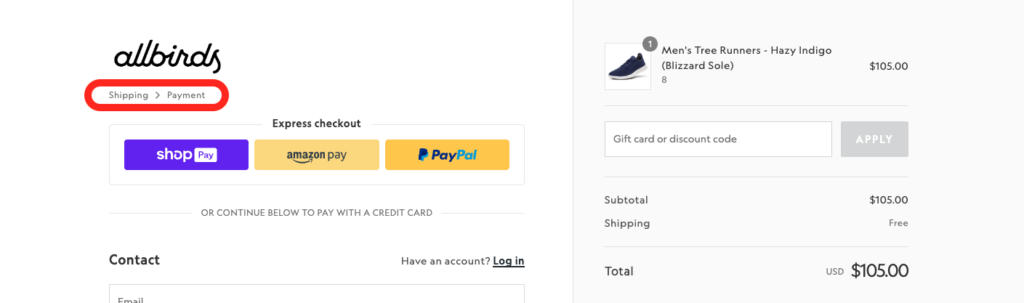
Beispiele für Fortschrittsindikatoren
Unter dem Allbirds -Logo oben links befindet sich ein Brotkrümelpfad, der darauf hinweist, dass der Benutzer noch Versandinformationen und Zahlungsdetails angeben muss, bevor er den Kauf abschließen kann. Es funktioniert, weil es im weißen Bereich sichtbar ist und dem Kunden hilft, zu erkennen, wo er sich an der Kasse befindet.

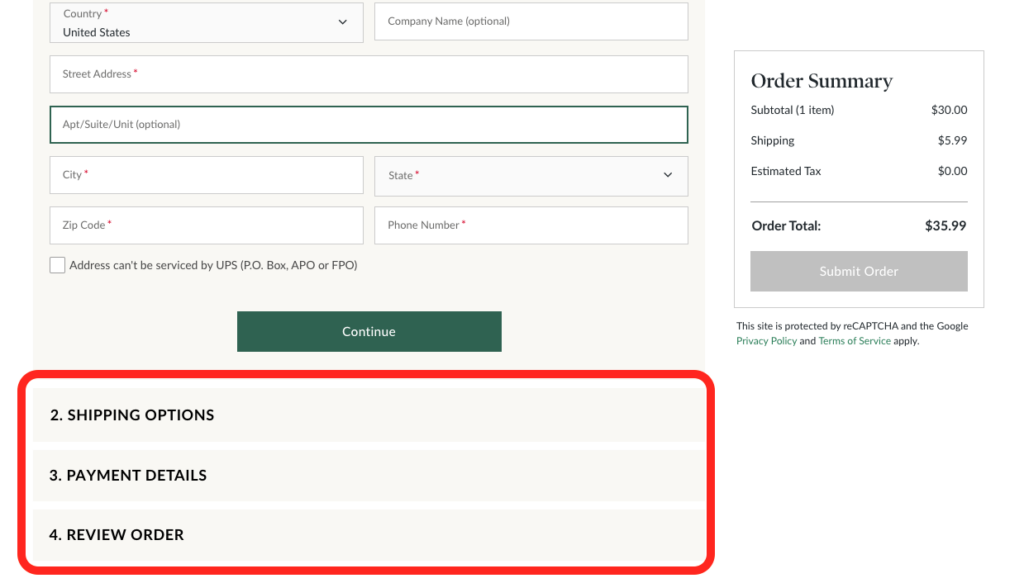
Barnes & Noble verwendet beschriftete Tabs, um die nächsten Schritte im Checkout anzuzeigen. Diese auffälligen Etiketten überlassen nichts der Fantasie und erleichtern dem Kunden den Einstieg in einen vorhersehbaren Prozess.

Versuchen Sie, wenn möglich, eine einzelne Seite auszuchecken
Wenn Sie Ihren Checkout-Prozess auf einer Seite zusammenfassen können, haben Sie alle Schritte im Blick und fördern Transparenz, Klarheit, Einfachheit und Geschwindigkeit.
Allerdings kann ein mehrseitiger Checkout-Prozess hilfreich sein, um die Schritte zu vereinfachen und eine Überforderung bei komplexeren Prozessen zu vermeiden. Und wenn ein Kunde den Kaufvorgang abbricht, kann Ihnen ein mehrseitiger Bezahlvorgang dabei helfen, das Problem genauer zu bestimmen.
Zusammenfassend lässt sich sagen, dass mehr Seiten die Geduld eines Kunden auf die Probe stellen können, wenn eine einzelne Seite machbar ist, aber mehrere Seiten können komplizierte Kaufprozesse vereinfachen
Entfernen oder verbergen Sie nicht benötigte Formularfelder
Ein schneller E-Commerce-Checkout-Ablauf schließt unnötige Informationen aus.
Beispielsweise müssen Sie den Kunden nicht immer nach seiner Telefonnummer fragen. Und wenn sie ein digitales Produkt kaufen, für das kein Versand erforderlich ist, benötigen Sie ihre Adresse auch nicht.
Die einzigen Kontaktinformationen, die Sie benötigen, ist die E-Mail-Adresse des Kunden zum Versenden von Bestellaktualisierungen.
Indem Sie nur nach einer E-Mail fragen, ersparen Sie Ihren Kunden die Mühe, persönliche Daten anzugeben und sich anzumelden. Stattdessen ist eine E-Mail eine gute erste Möglichkeit, mit Kunden zu kommunizieren und sie zu ermutigen, sich später anzumelden und Feedback zu sammeln.
Ebenso können Sie optionale Felder wie den Firmennamen oder die zweite Adresszeile in einem Dropdown-Menüsymbol ausblenden, um allen Kunden gerecht zu werden.
Optimieren Sie den mobilen Checkout
In der heutigen E-Commerce-Landschaft ist es notwendig, Ihren Checkout-Prozess für kleinere Bildschirme wie Smartphones und Tablets zu optimieren. Im Juli 2023 machten mobile Verkäufe 60 % aller E-Commerce-Verkäufe weltweit aus.
Kleinere Bildschirme und Touchscreen-Navigation erfordern zusätzliche UX-Praktiken, wie zum Beispiel:
- Ein einzelnes Feld „vollständiger Name“ anstelle von zwei Feldern für Vor- und Nachname
- Versteckte optionale Felder wie eine zweite Adresszeile, Firmenname oder Rabattcode
- Markante CTA-Schaltflächen, die auf die Tippbarkeit hinweisen
- Entfernen von Hyperlinks und Pop-ups in Bereichen, auf die Kunden versehentlich tippen können
- Automatische Tastaturvorschläge für E-Mail-Endungen (z. B. „@gmail.com“ oder „@aol.com“)
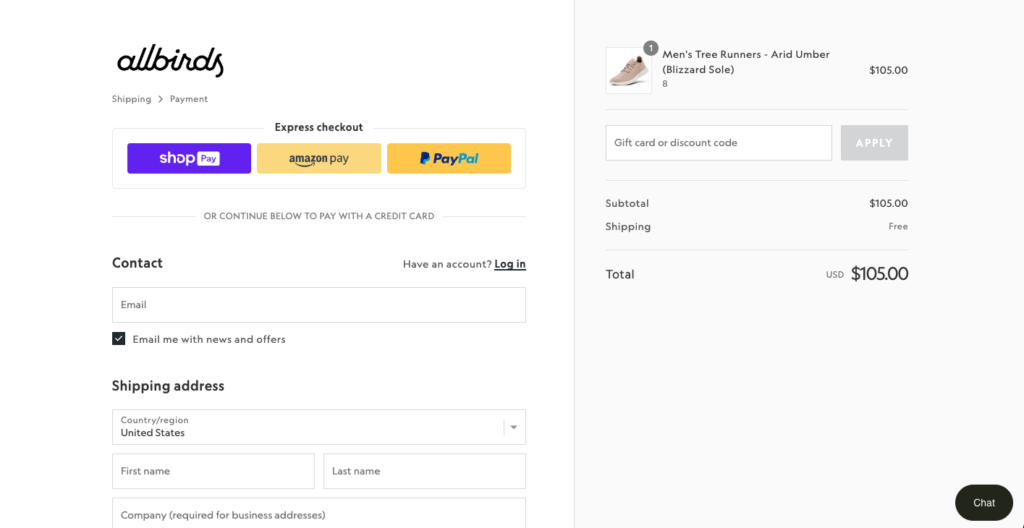
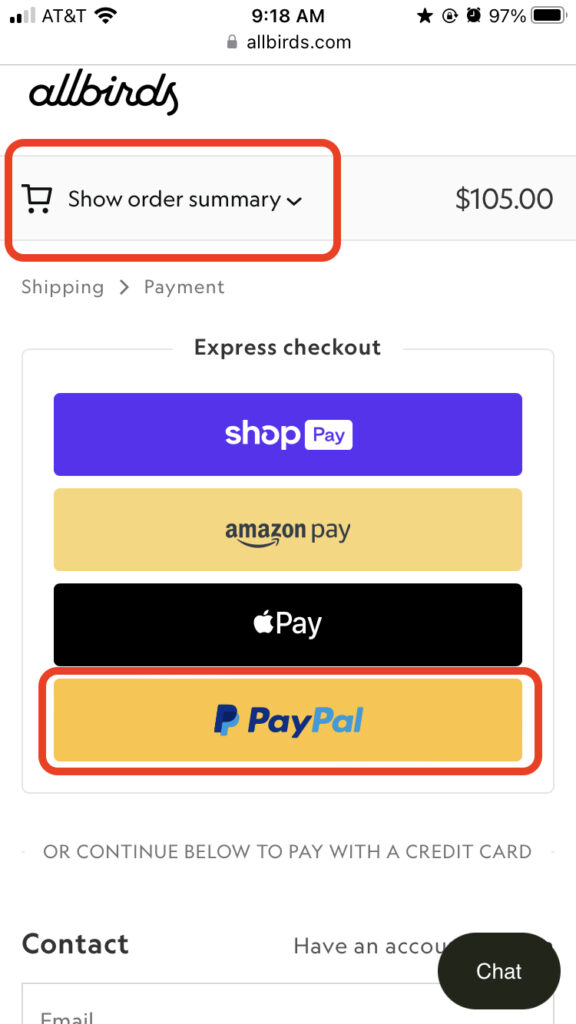
Beispiele für mobile Optimierung
Die Checkout-Seiten für Desktops (erstes Bild) und Mobilgeräte (zweites Bild) von Allbirds zeigen ähnliche, aber differenzierte Erlebnisse. In der Desktop-Version ist die Bestellübersicht standardmäßig sichtbar. In der mobilen Version ist die Bestellübersicht in einem Dropdown-Menü ausgeblendet, sodass Benutzer ihre Bestelldetails jederzeit sehen können, ohne den kleineren Bildschirm zu überladen.
Darüber hinaus wurde das Angebot an Express-Checkout-Optionen in der mobilen Version um Apple Pay erweitert. Die Anpassung Ihrer Zahlungsoptionen an die Geräte Ihrer Kunden ist bequem und intuitiv und fördert so den Umsatz.


Blenden Sie das Feld „Rabattcode“ aus
Gut getimte Rabatte können die Conversions steigern, aber ein sichtbar leeres Rabattcodefeld kann einen Kunden dazu verleiten, mit dem Preis, den Sie ihm gegeben haben, unzufrieden zu sein und die Checkout-Seite zu verlassen, um nach einem Code zu suchen. Im schlimmsten Fall finden sie keinen Code und ändern ihre Kaufentscheidung.
Blenden Sie das Rabattfeld in einem Dropdown-Menü aus, um Kunden zu bedienen, die über Rabattcodes verfügen oder nicht.
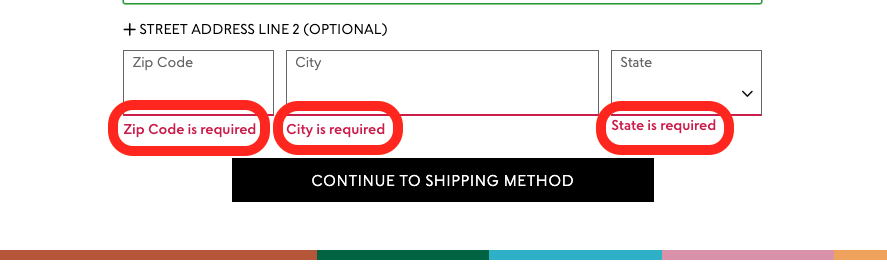
Formularvalidierung und Fehlermeldungen anzeigen
Automatische rote Fehlermeldungen helfen Kunden, Fehler wie das Auslassen eines Feldes, die Angabe einer falschen Adresse oder die Eingabe einer ungültigen Kreditkartennummer schnell zu beheben.
Grüne Validierungswarnungen, die die Richtigkeit der Informationen bestätigen, sorgen für Sicherheit und ermutigen Kunden, den Bezahlvorgang fortzusetzen.
Denken Sie daran, dass beide Arten von Feedback unmittelbar nach der Eingabe (oder dem Vergessen der Eingabe) durch den Kunden erfolgen sollten.
Ein gutes Formulardesign verfügt auch über auffällige Warnmeldungen, vorzugsweise direkt unter dem entsprechenden Feld.
Beispiel für Fehlermeldungen
Uncommon Goods zeigt deutlich an, wenn der Kunde versucht, mit dem nächsten Schritt fortzufahren, ohne ein Pflichtfeld auszufüllen. Der rote Text erregt Ihre Aufmerksamkeit und weist auf einen Fehler hin, um sicherzustellen, dass Sie korrekte und notwendige Informationen sammeln.

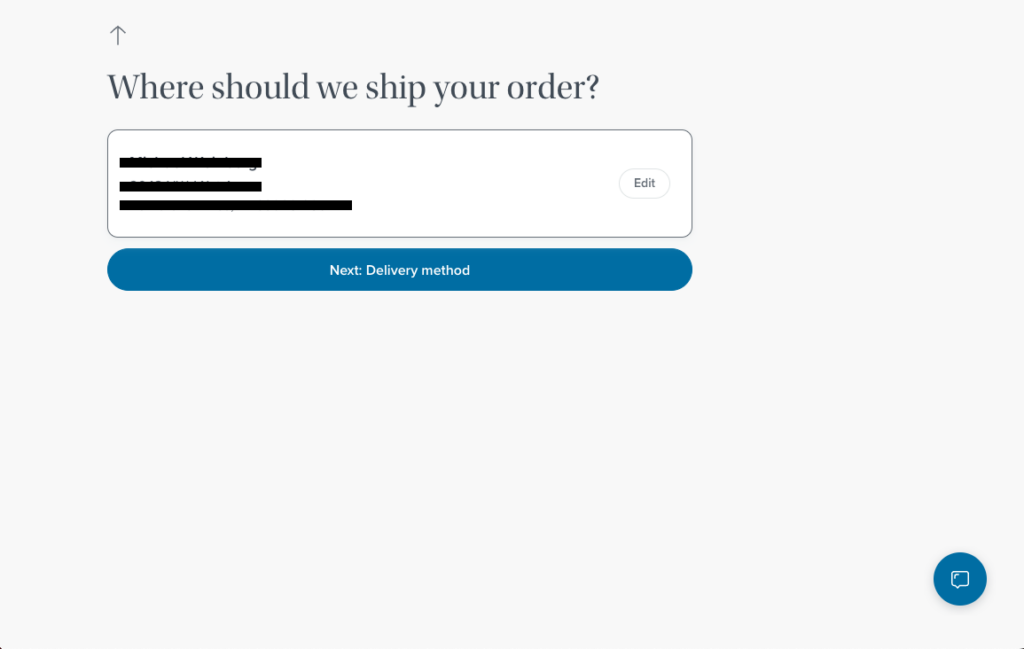
Machen Sie es einfach, Informationen zu überprüfen und zu bearbeiten
Wenn Kunden feststellen, dass sie eine falsche Adresse oder Zahlungsmethode eingegeben haben, sollten sie ihre Auswahl schnell und einfach ändern können.
Eine übersichtliche Bestellüberprüfungsseite mit bearbeitbaren Feldern gibt dem Kunden eine letzte Chance, Fehler zu korrigieren. Besser noch: Erlauben Sie Ihren Kunden, ihre Auswahl zu überprüfen und zu bearbeiten, während sie die einzelnen Schritte durchlaufen.
Beispiel für einfache Überprüfung und Bearbeitung
Die Checkout-Seite von Warby Parker ist eine fortlaufende einzelne Seite, die sich nach jedem Schritt verlängert, aber die vorherigen Auswahlen des Kunden auf dem Bildschirm beibehält. Das scrollbare UX-Design ermöglicht es Kunden, ihre Auswahl schnell zu überprüfen und zu bearbeiten, ohne die Zurück-Taste drücken zu müssen.

Best Practices für das Verfassen von Texten
Schreiben Sie klare Formularfelder
Die Beschriftungen der Checkout-Felder sollten keinen Raum für Fehlinterpretationen oder Mehrdeutigkeiten lassen. Beispielsweise sollte ein Adressfeld eine Beschriftung haben, die angibt, ob eine Liefer- oder Rechnungsadresse gewünscht wird.
Die Felder sollten auch zeigen, wie formatierte Informationen eingegeben werden. Geben Sie beispielsweise an, ob eine Kreditkartennummer Leerzeichen benötigt oder in welcher Reihenfolge ein Geburtsdatum eingegeben werden soll.
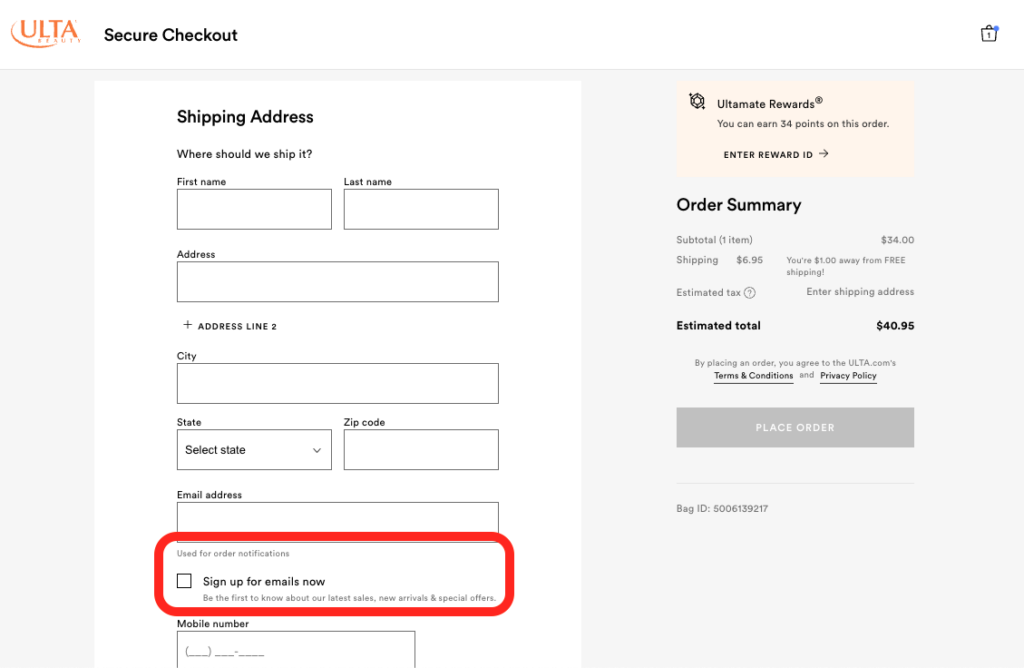
Erklären Sie die Parameter der E-Mail- und Textkommunikation
Sie benötigen lediglich die E-Mail-Adressen der Kunden, um Bestellbestätigungen und Aktualisierungen zu übermitteln, können aber auch SMS-Nachrichten anbieten. Für Werbe-E-Mails und Textnachrichten müssen Sie dem Kunden die Möglichkeit geben, sich anzumelden.
Der Opt-in-Button sollte mit einem CTA beschriftet sein und eine kurze, aber verlockende Erklärung darüber bieten, was der Kunde von zukünftigen E-Mails und Textnachrichten erwarten kann. Die Erklärung verhindert Verwirrung, unangenehme Überraschungen und Haftung.
Beispiel für eine E-Mail-Anmeldebeschreibung
Auf der Checkout-Seite von Ulta gibt es ein optionales Kontrollkästchen mit der Bezeichnung „Jetzt für E-Mails anmelden“, das Kunden dazu auffordert, sich anzumelden. In der Beschreibung unter dem Etikett heißt es: „Erfahren Sie als Erster von unseren neuesten Ausverkäufen, Neuankömmlingen und Sonderangeboten.“ Die kurze Kopie informiert den Kunden über den exklusiven Vorteil des Erhalts der E-Mails von Ulta.

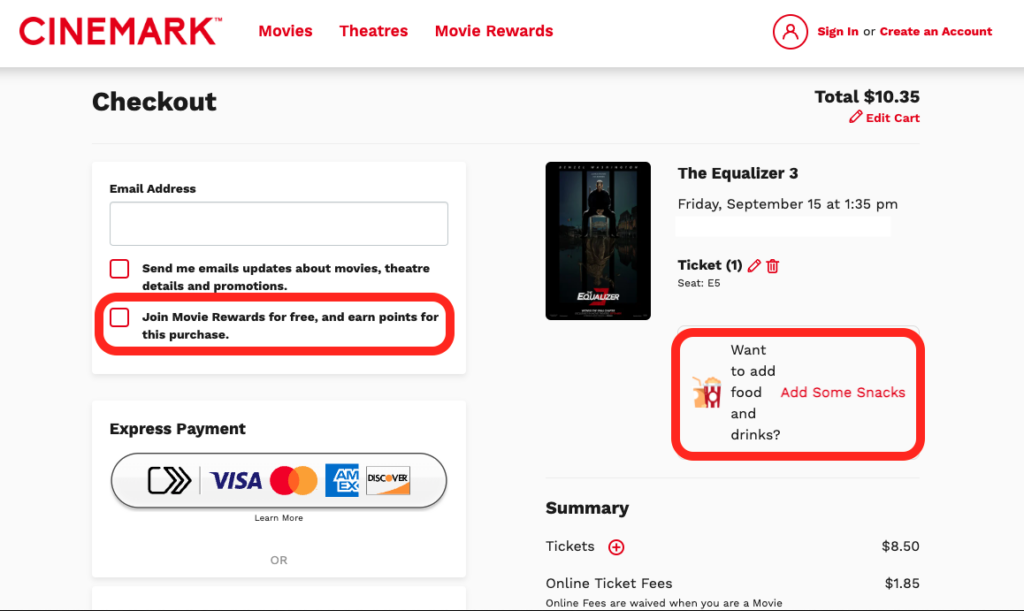
Rufen Sie Anmeldungen und Extras auf nicht-invasive Weise auf
Kunden haben es möglicherweise vermieden, ein Konto zu erstellen, aber Sie können sie mit subtilen und verlockenden Texten zu Ersparnissen, Vorteilen, Upsells und Cross-Selling anregen.
Konzentrieren Sie sich auf CTAs, die den Nutzen für den Kunden hervorheben, ohne den endgültigen Kauf zu behindern. Kunden können den Wert dieser Art von Nachrichten zu schätzen wissen, auch wenn sie die CTAs nicht ausfüllen.
Beispiel einer Kopie des Prämienprogramms
Cinemark kombiniert eine einfache Anmeldung für seinen Prämienclub mit einem einfachen Text, der die Botschaft vermittelt: Sammeln Sie Punkte, indem Sie sich kostenlos anmelden. Auch die gelegentliche Kopie „Add Some Snacks“ ist eine effektive Möglichkeit, Cross-Selling zu betreiben und einen höheren AOV zu fördern.

Best Practices für Transaktionen
Fügen Sie mehrere Zahlungsoptionen hinzu
Laut dem Baymard Institute haben im Jahr 2023 11 % der Online-Konsumenten ihren Einkaufswagen verlassen, weil nicht genügend Zahlungsmethoden verfügbar waren.
Da es heutzutage so viele verschiedene Möglichkeiten gibt, Produkte online zu bezahlen, sollten Sie diese Optionen auf Ihrer Checkout-Seite haben.
Stellen Sie sicher, dass Sie die folgenden Zahlungsarten anbieten:
- Kredit- und Debitkarten : Als gängigste Zahlungsmethode sind Karten erforderlich. Gehen Sie einen Schritt weiter und bieten Sie mehrere Kreditkartenunternehmen an, um noch mehr Kunden zu erreichen.
- Digitale Geldbörsen : Dazu gehören PayPal, Apple Pay, Google Pay und Venmo sowie konkurrierende Kartenzahlungen, die sich großer Beliebtheit erfreuen. Sie bieten ein viel schnelleres Checkout-Erlebnis, daher sollten Sie sie einbeziehen.
- Jetzt kaufen, später bezahlen (BNPL) : Anbieter wie Affirm und Shopify's Shop Pay übernehmen das Risiko des Kunden und ermöglichen ihm, Produkte in Raten zu bezahlen. Ihr Checkout sollte BNPL enthalten, insbesondere wenn Ihre Produkte teuer sind, Ihre Kunden mehrere Artikel zusammen kaufen oder Sie einen Kundenstamm erreichen möchten, der seltener Kreditkarten verwendet.
- Geschenkkarten und Prepaidkarten : Fügen Sie diese Zahlungsmethoden hinzu, um die Conversions zu steigern. Erwägen Sie den Verkauf von Geschenkkarten für Ihr Geschäft, falls Sie dies noch nicht getan haben.
Beispiel für mehrere Zahlungsoptionen

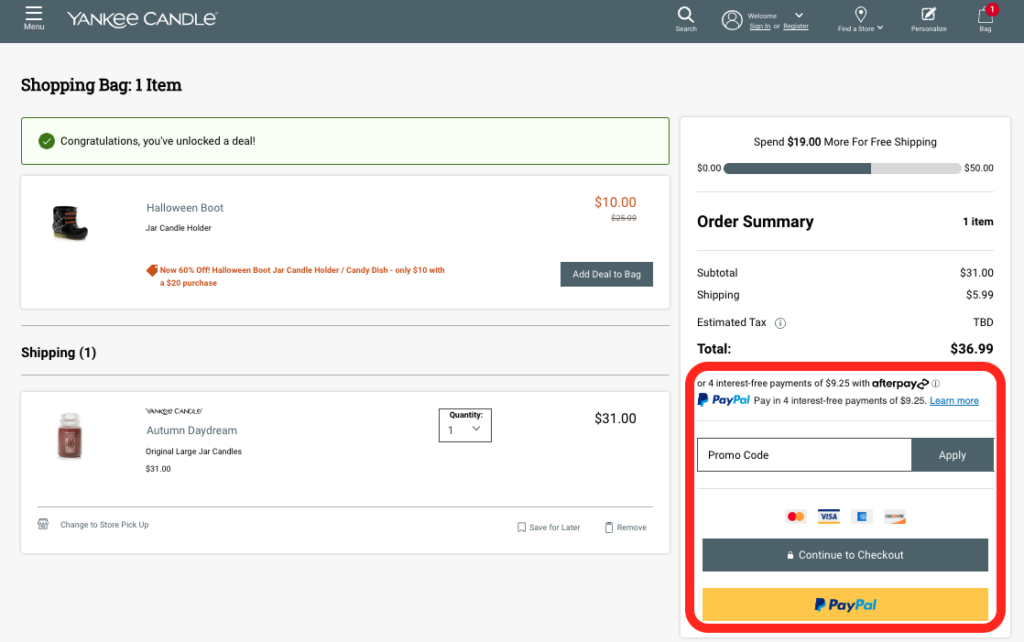
Die Checkout-Seite von Yankee Candle bietet mehrere Zahlungsoptionen. Das Kerzenunternehmen bietet zwei BNPL-Optionen (Afterpay und PayPal), vier Kreditkartenoptionen (MasterCard, Visa, American Express und Discover) und eine digitale Geldbörsenoption (PayPal). Die große Auswahl an Optionen stellt sicher, dass das Checkout-Erlebnis für alle Kunden zugänglich ist.

Zusätzliche Kosten aufdecken und senken
Wie bereits erwähnt, verlassen fast die Hälfte der Verbraucher ihren Einkaufswagen, weil die zusätzlichen Kosten zu hoch sind. Hassen Sie es nicht, wenn Ihr Gesamtbetrag 15 US-Dollar beträgt, aber inklusive Versand, Steuern und Nebenkosten 30 US-Dollar beträgt?
Eine bewährte Vorgehensweise besteht darin, nach Möglichkeit kostenlosen Versand ab einer Mindestausgabegrenze anzubieten. Ihre Kunden werden den Wert des unteren Endpreises erkennen, und dieser ist entscheidend, um im E-Commerce-Bereich wettbewerbsfähig zu bleiben.
Offensichtlich kann es aufgrund Ihrer geschäftlichen Umstände erforderlich sein, in jedem Fall bestimmte Gebühren zu erheben. Kunden können beispielsweise mit der Umsatzsteuer rechnen. Oder vielleicht können Sie es sich nicht leisten, bestimmte Servicegebühren zu ignorieren.
Um Unmut über zusätzliche Kosten zu vermeiden, sollten Sie den endgültigen Gesamtbetrag so schnell wie möglich bekannt geben. Die Preisvorstellungen des Kunden werden niemals über das hinausgehen, was Sie ihm zeigen. So bauen Sie auch Vertrauen auf.
Bieten Sie One-Click-Checkout an
One-Click-Checkout ist genau das, was es klingt: Kunden können den Kauf mit nur einem Klick oder Tippen abschließen. Mit der Erlaubnis des Kunden können Sie die erforderlichen Informationen aus einem früheren Kauf speichern, z. B. E-Mail, Lieferadresse und Kreditkartennummer.
Das Ein-Klick-Erlebnis vereinfacht den Kaufvorgang auf eine einzige Schaltfläche und geht über das Bezahlen auf einer Seite hinaus, um Impulskäufe zu fördern und den CLV zu erhöhen.
Implementieren Sie ein One-Click-Checkout-Erlebnis, wenn:
- Sie haben viele wiederkehrende Kunden.
- Sie verkaufen günstigere Artikel.
- Sie verkaufen Gebrauchsgegenstände des täglichen Bedarfs.
Zeigen Sie eine detaillierte Bestellzusammenfassung an
Eine Bestellzusammenfassung zu Beginn des Bezahlvorgangs ist wichtig, da Kunden sehen möchten, dass sie den richtigen Artikel hinzugefügt haben und dass dieser seinen Erwartungen entspricht.
Es ist außerdem wichtig, eine detaillierte Zusammenfassung der endgültigen Bestellung zu haben, die Folgendes enthält:
- Die endgültigen Einzelkosten jedes Produkts
- Die endgültigen Gesamtkosten der Bestellung
- Ein hochwertiges Foto jedes Produkts
- Menge, Farbe und Art jedes Produkts
- Die Lieferadresse des Kunden
- Die Zahlungsmethode des Kunden
Best Practices für Versand und Erfüllung
Verwenden Sie Autofill
Die Verwendung von System- und Browser-Autofills während des Bezahlvorgangs verringert die Reibung für den Kunden und spart ihm Zeit. Es stellt außerdem sicher, dass Sie genaue Informationen erhalten, um zusätzliche Versandkosten und Verzögerungen zu vermeiden.
Erwägen Sie die automatische Ausfüllung aller von ihnen bereitgestellten Kontaktinformationen und bieten Sie die Möglichkeit an, auszuwählen, dass die Rechnungsadresse mit der Lieferadresse übereinstimmt, damit sie diese nicht erneut eingeben müssen, wenn dies der Fall ist.
Bieten Sie die Möglichkeit, eine Bestellung zu verfolgen oder zu ändern
Nachdem ein Kunde ein physisches Produkt gekauft hat, möchte er über Lieferaktualisierungen informiert werden. Geben Sie in der Bestellübersicht auf der Checkout-Seite und in einer Bestätigungs-E-Mail einen Link „Bestellung verfolgen“ an.
Nach dem Kauf trägt die Nachverfolgung von E-Mail- oder SMS-Nachrichtenaktualisierungen dazu bei, Vertrauen beim Kunden aufzubauen und die Wahrscheinlichkeit einer Kundenbindung zu erhöhen.
Wenn ein Kunde die Lieferadresse ändern muss oder das Produkt nicht mehr möchte, sollte er auch problemlos Änderungen vornehmen können. Stellen Sie auf der Bestätigungsseite und in der E-Mail eine Option wie „Änderungen an meiner Bestellung vornehmen“ bereit oder kontaktieren Sie den Kundensupport, um die Änderungen vorzunehmen.
Angebotsdetails für alle Erfüllungsoptionen
Liefer- und Abholzeiten, Kosten, Leistungen und Leistungen können variieren. In der Hektik des Bezahlvorgangs erkennt ein Kunde möglicherweise nicht, welchen Vorteil es hat, sich für eine verzögerte oder eine beschleunigte Lieferung zu entscheiden.
Insbesondere wenn Sie keinen kostenlosen Versand anbieten, sollten Sie klare Angaben zu den von Ihnen angebotenen Optionen machen. Beispielsweise müssen Kunden möglicherweise für den Versand bezahlen, die Abholung kann jedoch kostenlos sein. Je mehr Maßnahmen Sie ergreifen, um auf die Situation des Kunden einzugehen, desto mehr wird er von Ihrer Marke begeistert sein.
Weitere Informationen finden Sie in unserem Leitfaden zum Versand für E-Commerce und in unserem Artikel „So verbessern Sie das Versanderlebnis Ihrer Kunden“.
Beispiel für die Bereitstellung von Versandoptionsdetails
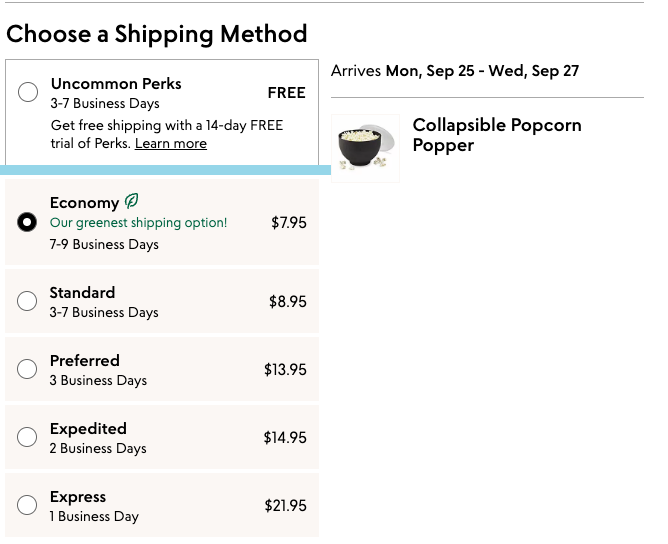
Uncommon Goods bietet flexible Versandstufen mit unterschiedlichen Kosten und Lieferzeiten und ist hinsichtlich aller Optionen transparent.
Die Angabe, dass die Economy-Option die „umweltfreundlichste Versandoption“ des Unternehmens ist, ist auch eine gute Möglichkeit, Markenvertrauen aufzubauen, indem gezeigt wird, dass dem Unternehmen Nachhaltigkeit am Herzen liegt.

Best Practices für Kaufvertrauen
Übermitteln Sie eine kostenlose Rückgaberichtlinie
Eine Studie ergab, dass 72 % der Verbraucher Kaufentscheidungen auf der Grundlage einer Rückgaberichtlinie treffen. Kunden möchten ihre Bestellungen zurücksenden, ohne dafür eine Gebühr zahlen zu müssen, was mittlerweile die Norm ist.
Machen Sie deutlich, dass Sie innerhalb eines bestimmten Zeitraums, z. B. 15 oder 30 Tage, kostenlose Rücksendungen anbieten, um den Verkauf anzukurbeln.
Selbst wenn einige Kunden ihre Bestellungen zurücksenden, reduzieren Sie das Risiko und die Ängste des Kunden und bauen Vertrauen auf, das zu zukünftigen Verkäufen führen kann.
Beispiel für die Übermittlung kostenloser Rücksendungen
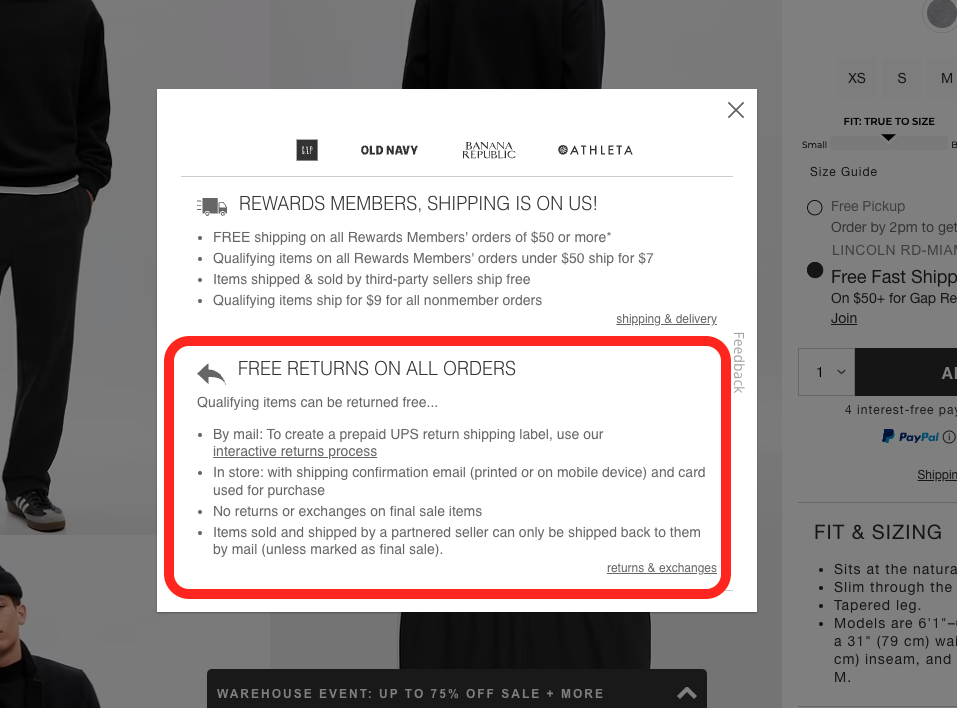
Die Checkout-Seite von Gap verfügt über eine nicht-invasive Informationsbox mit Details zu kostenlosen Rücksendungen für alle Bestellungen, mit noch mehr Informationen über den Link unten rechts. Funktionen wie diese geben Kunden mehr Vertrauen in ihren Kauf, da sich der Verkauf weniger riskant anfühlt.

Bieten Sie Gast-Checkout an
Einige E-Commerce-Händler wie Target und Walmart erfordern die Erstellung eines Kontos, damit sie Daten sammeln können, um gezieltere Marketingkampagnen durchzuführen und den CLV zu erhöhen. Allerdings ist Ihr Shop möglicherweise nicht so präsent wie die E-Commerce-Riesen, sodass Sie für den Kauf kein Konto benötigen.
Erwägen Sie, Kunden als Gast einkaufen zu lassen. Für den Gast-Checkout ist lediglich eine E-Mail-Adresse erforderlich und die Eingabe zahlreicher persönlicher Daten für einen schnellen Kauf entfällt.
Social Login ist eine weitere Alternative zur erzwungenen Kontoerstellung, ohne auf die Datenerfassung zu verzichten.
Mit der sozialen Anmeldung (oder Anmeldung) können Kunden eines ihrer Social-Media-Konten wie Facebook nutzen, um einen Kauf zu tätigen. Mit dieser Methode können Sie persönliche Daten wie vollständigen Namen, E-Mail-Adresse, Telefonnummer, Geburtstag und mehr erfassen, ohne dass Kunden einen langwierigen Anmeldevorgang durchlaufen müssen.
Vermitteln Sie Sicherheit mit Sicherheitsausweisen
Viele Online-Käufer zögern mit dem Kauf, einfach weil sie nicht viel über ein Produkt wissen. Andere Kunden haben möglicherweise Bedenken, bei teuren Einkäufen oder bei kleineren Unternehmen mit geringer Markenbekanntheit auf die Schaltfläche „Jetzt bezahlen“ zu klicken.
Sicherheitsabzeichen für Antivirensoftware, Zahlungsmethoden und sichere Transaktionen helfen, diese Kaufangst zu zerstreuen. Die vertrauten Symbole und Logos in einer möglicherweise unbekannten Online-Umgebung veranlassen Kunden sofort, ihre Vorsicht zu verlieren.
Beispiel für Sicherheitsausweise
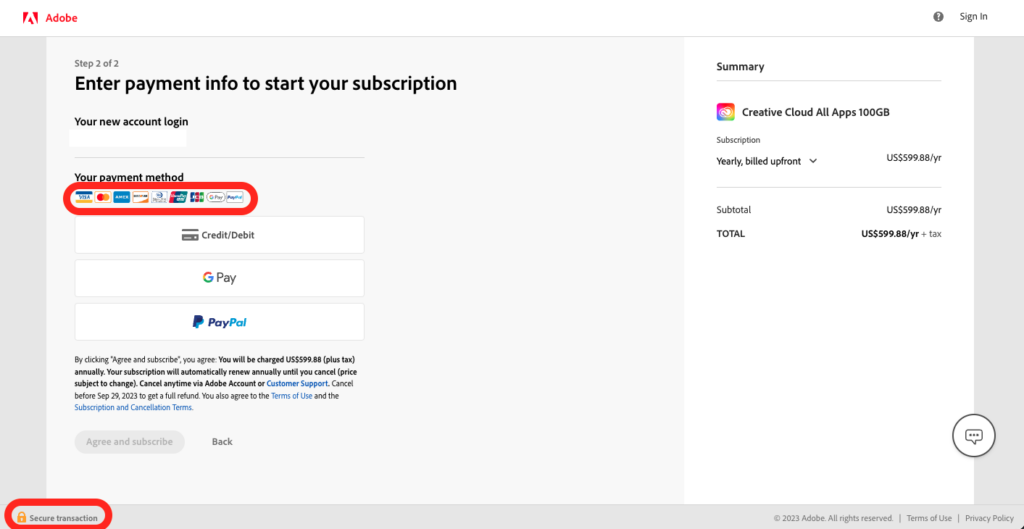
Adobe ist kein kleines Unternehmen, aber auf der Checkout-Seite gibt es unten links immer noch ein „Sichere Transaktion“-Logo und mehrere Logos für Zahlungsmethoden. Diese einfachen Ergänzungen zeigen Kunden, dass der Kauf, den sie tätigen möchten, legitim, vertrauenswürdig und sicher ist.

Best Practices für den Kundenservice
Zeigen Sie einen FAQ-Bereich neben der Kasse an
Guter Kundenservice erfordert kein Gespräch.
Nachdem Sie eine Weile Kundenfeedback gesammelt haben, können Sie eine Liste der häufigsten Anliegen Ihrer Kunden erstellen. Insbesondere wenn Ihr Produkt oder Ihre Richtlinien komplex sind, kann ein FAQ-Bereich in der Nähe der Checkout-Seite den Kunden helfen, sich bei ihrer Entscheidung sicherer zu fühlen.
Für Kunden ist es auch viel einfacher, zu konvertieren, wenn sie beim Bezahlen sofort Antworten auf ihre Fragen finden. Andernfalls kann es sein, dass jemand, der beispielsweise nicht weiß, wie er ein Produkt zurücksenden soll, den Kauf gar nicht erst tätigt.
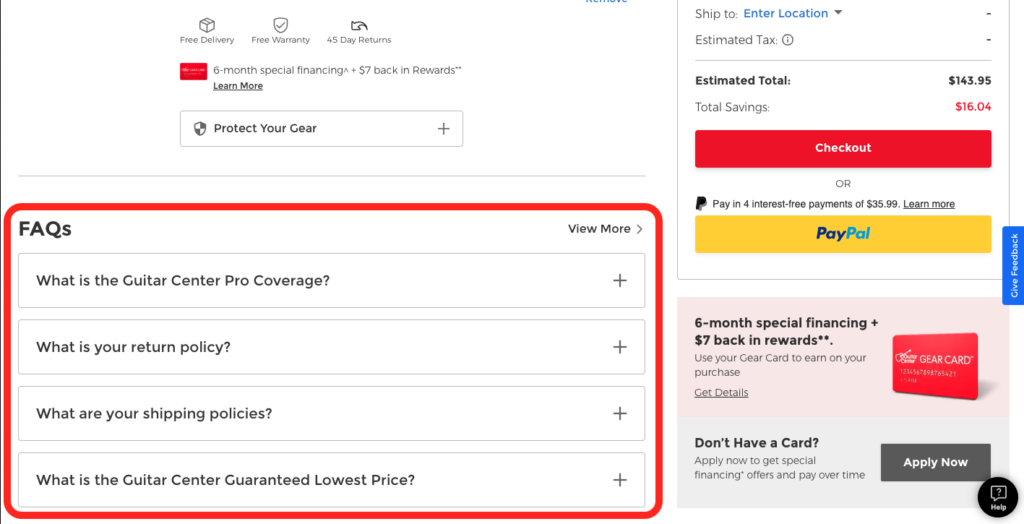
Beispiel für einen FAQ-Bereich im Checkout
Guitar Center zeigt eine Liste mit häufig gestellten Fragen (FAQs) an, die in Dropdown-Listen versteckt sind. Sie beantworten Fragen zu den Versicherungs-, Rückgabe-, Versand- und Preisrichtlinien des Unternehmens, zu denen Neukunden möglicherweise eine Erklärung benötigen. Sie werden es zu schätzen wissen, schnelle Antworten auf Fragen zu erhalten, die sie sonst möglicherweise davon abhalten würden, den Bestellvorgang fortzusetzen.

Erleichtern Sie Ihren Kunden die Kontaktaufnahme mit dem Support
Manchmal reichen FAQs nicht aus, um auf die spezifische Situation eines Kunden einzugehen. Eine gute Checkout-Seite enthält eine Kundendienst-Telefonnummer oder E-Mail-Adresse an einer dezenten, aber erwarteten Stelle.
Auch die Aktivierung des Chat-Supports ist eine immer beliebter werdende Möglichkeit, Kunden zu helfen. Am besten platzieren Sie eine gut sichtbare, aber nicht aufdringliche „Chat“-Schaltfläche an einer erwarteten Stelle, beispielsweise unten rechts auf der Seite.
Der leicht zu findende Kundensupport dient den Kunden als Sicherheitsnetz beim Einkaufen. Es ermutigt sie auch, den Prozess zu beschleunigen, nachdem sie erkannt haben, dass sie bei einem Problem problemlos um Hilfe bitten können.
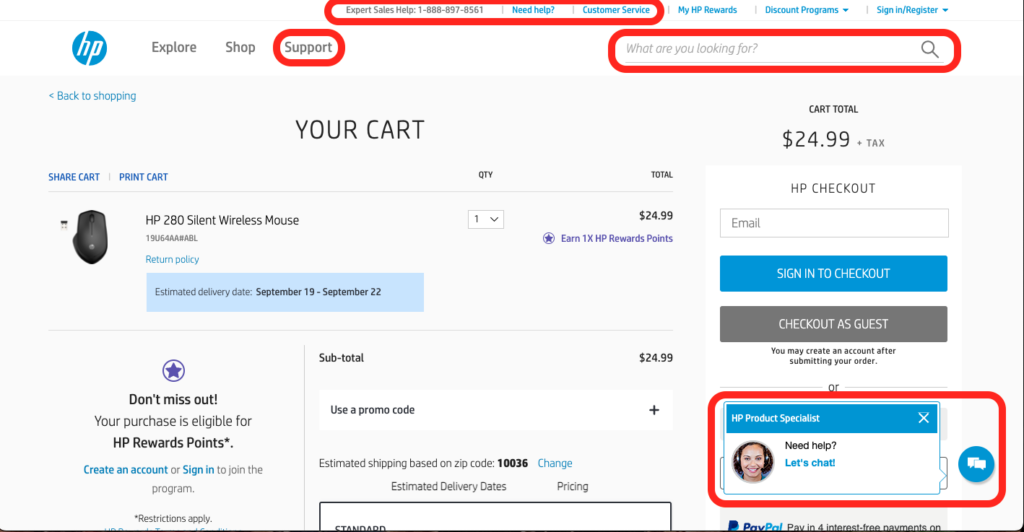
Beispiel für leicht zu findenden Kundensupport
HP verlinkt seine Vertriebs-Helpline und Kundendienstseite im Hauptnavigationsmenü und verfügt unten auf der Seite über eine Live-Chat-Funktion. Zusammengenommen zeigen diese Merkmale dem Kunden, dass HP sich um ihn kümmert und ihn beim Kauf unterstützen möchte.

Treten Sie direkt nach dem E-Commerce-Checkout mit Ihren Kunden in Kontakt
Der Nachkaufprozess ist Teil des Bezahlvorgangs und sollte als solcher behandelt werden. Senden Sie dem Kunden eine E-Mail oder SMS, in der Sie sich bedanken, Bestelldetails angeben und Unterstützung anbieten, wenn er Fragen oder Bedenken zu seiner Bestellung hat.
Sie können auch wertvolle Produkt-FAQs, Tipps, Tutorials und mehr veröffentlichen, um Kunden daran zu erinnern, dass Ihre Marke existiert.
Die Interaktion mit Kunden nach dem Kauf zeigt ihnen, dass Sie sich um sie kümmern und reaktionsschnell sind, was auf lange Sicht zu einem reibungsloseren Erlebnis und einem höheren CLV führt.
Ein reibungsloser Checkout-Prozess in Bewegung bleibt in Bewegung
Wenn Kunden Ihr fantastisches Produkt kaufen möchten, sollte die Kaufabwicklung schnell, einfach und sogar aufregend sein. Sie sind gut in dem, was Sie tun, aber Ihr Produkt ist wahrscheinlich nicht das einzige seiner Art auf dem Markt.
So wie Leistungsschwimmer jede noch so kleine Gelegenheit nutzen, um besser durch das Wasser zu gleiten, sollten Sie alle Anstrengungen unternehmen, um einen reibungslosen Checkout-Prozess aufrechtzuerhalten.
Um die Konversionsraten zu steigern, nutzen Sie jede Gelegenheit, um die Customer Journey zu optimieren und alles zu entfernen, was weder Ihnen noch dem Kunden nützt.
