9 Designtrends für E-Commerce-Websites für 2021
Veröffentlicht: 2020-12-30Eine funktionale, schöne E-Commerce-Website zu haben, ist im Zeitalter des Coronavirus wichtiger denn je. Tatsächlich wird prognostiziert, dass die E-Commerce-Verkäufe in diesem Jahr um 18 % steigen werden, was bedeutet, dass der Druck groß ist, sicherzustellen, dass Sie Ihren Kunden ein außergewöhnliches Online-Einkaufserlebnis bieten, das ihr Geschäft boomt.
Um dies zu tun, sollten Sie über einige technische Aspekte der Website nachdenken, z. B. sicherstellen, dass sie schnell geladen wird und von einem zuverlässigen Hosting-Anbieter wie Flywheel unterstützt wird. Sie sollten jedoch auch über das Design nachdenken, um sicherzustellen, dass die Website Ihres Kunden weiterhin auffällt, während immer mehr Einzelhändler ihre Online-Präsenz optimieren.
Um ein wenig Inspiration zu geben, hier sind einige Trends, die es wert sind, für Online-Shops erkundet zu werden (und die dank Tools wie WordPress, WooCommerce und Seitenerstellern einfach zu erstellen sind)!
9 Designtrends für E-Commerce-Websites, um einen Online-Shop mit höherer Konversion zu erstellen:
- Behandeln Sie Produktseiten wie Zielseiten.
- Verwenden Sie visuelle Elemente. Viele, viele Visuals.
- Erzählen Sie die Geschichte hinter dem Produkt.
- Erstellen Sie eine „Link in Bio“-Zielseite für Instagram-Benutzer.
- Fügen Sie kontextbezogene Produktplatzierungen auf der gesamten Website hinzu.
- Lassen Sie Benutzer ihren Warenkorb über das Menü anzeigen, anstatt eine neue Seite zu öffnen.
- Fügen Sie einen Countdown-Timer für Verkäufe hinzu.
- Optimieren Sie das mobile Einkaufserlebnis.
- Konzentrieren Sie sich auf die Leistung der Website für schnelle Ladezeiten.
Eine kurze Anmerkung, bevor wir eintauchen: Wenn Sie einen brandneuen E-Commerce-Shop einrichten, können Sie gerne fortfahren und mit diesen Trends experimentieren! Wenn Sie jedoch eine vorhandene E-Commerce-Website aktualisieren oder vielleicht zum ersten Mal ein brandneues Design einrichten, empfehle ich Ihnen, die Schritte in diesem Handbuch zu befolgen, um Ausfallzeiten zu minimieren.
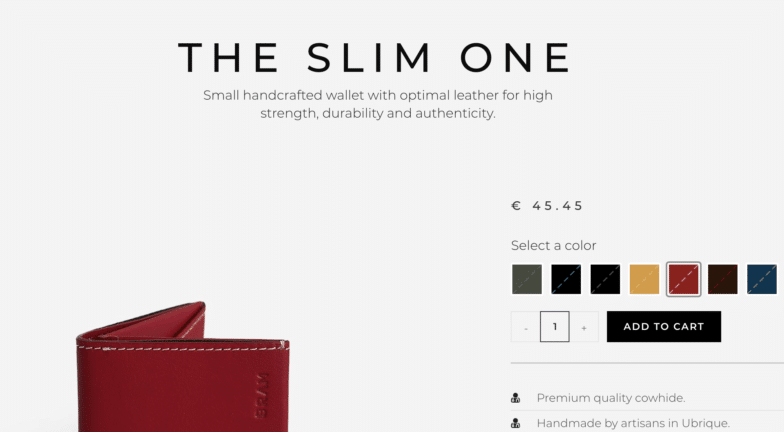
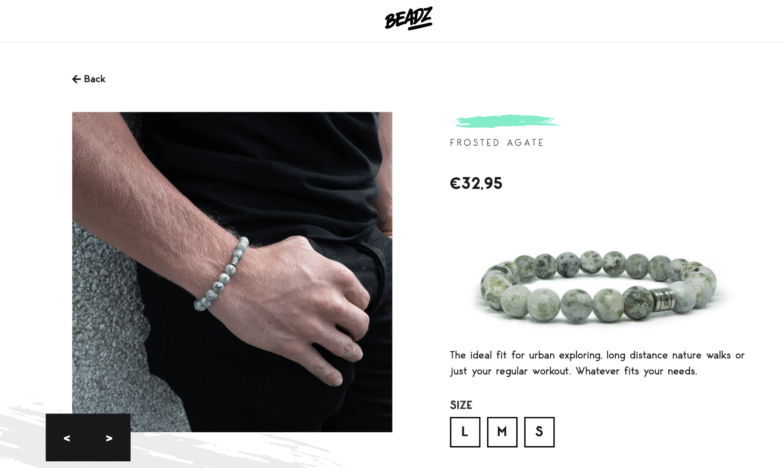
1. Behandeln Sie Produktseiten wie Zielseiten
Es gibt einen Grund, warum Vermarkter spezielle Zielseiten für bestimmte Kampagnen erstellen, und zwar, weil der Fokus auf ein einzelnes Thema, Produkt oder eine Aktion besser konvertiert als eine Seite mit vielen verschiedenen CTAs.
Sie können die gleiche Denkweise auf E-Commerce-Websites anwenden, um Website-Besucher zu der einen Aktion zu führen, die sie auf einer Produktseite ausführen sollten: In den Warenkorb legen.
Denken Sie über diese Dinge nach, um Ihre Produktseiten in hochkonvertierende Landingpages zu verwandeln:
- Ist der Produktname deutlich oben auf der Seite angegeben?
- Gibt es eine überzeugende Beschreibung, die sowohl das Produkt als auch den Wert, den es bietet, erklärt?
- Gibt es genaue Produktbilder, damit Käufer genau wissen, welches Produkt sie sehen?
- Ist der Preis leicht zu finden, und wenn es einen Rabatt gibt, ist die Höhe der Ersparnis leicht zu sehen?
- Ist die Schaltfläche „In den Einkaufswagen“ „above the fold“ (was bedeutet, dass Benutzer nicht scrollen müssen, um sie zu finden?)
- Gibt es soziale Beweise (Benutzerbewertungen, Beiträge in sozialen Medien, Testimonials usw.), um Vertrauen bei Käufern aufzubauen?
- Wenn die Seite lang ist, gibt es später auf der Seite eine weitere Schaltfläche „In den Einkaufswagen“ (damit Käufer nicht nach oben scrollen müssen, um sie zu finden)?

Jedes Geschäft ist anders, aber wenn Sie diese Fragen stellen, können Sie bei der Gestaltung der Produktseiten in die richtige Richtung weisen.
2. Verwenden Sie Bildmaterial. Viele, viele Visuals
Käufer möchten sehen, was sie kaufen, und je mehr visuelle Informationen Sie ihnen geben können, desto besser. Während das Aufnehmen von Produktfotos und das Hochladen auf den Teller Ihres Kunden fallen könnte, ermutigen Sie ihn, die Kamera zu umarmen und mehrere Aufnahmen hochzuladen (und das Design der Website so zu gestalten, dass dies berücksichtigt wird).
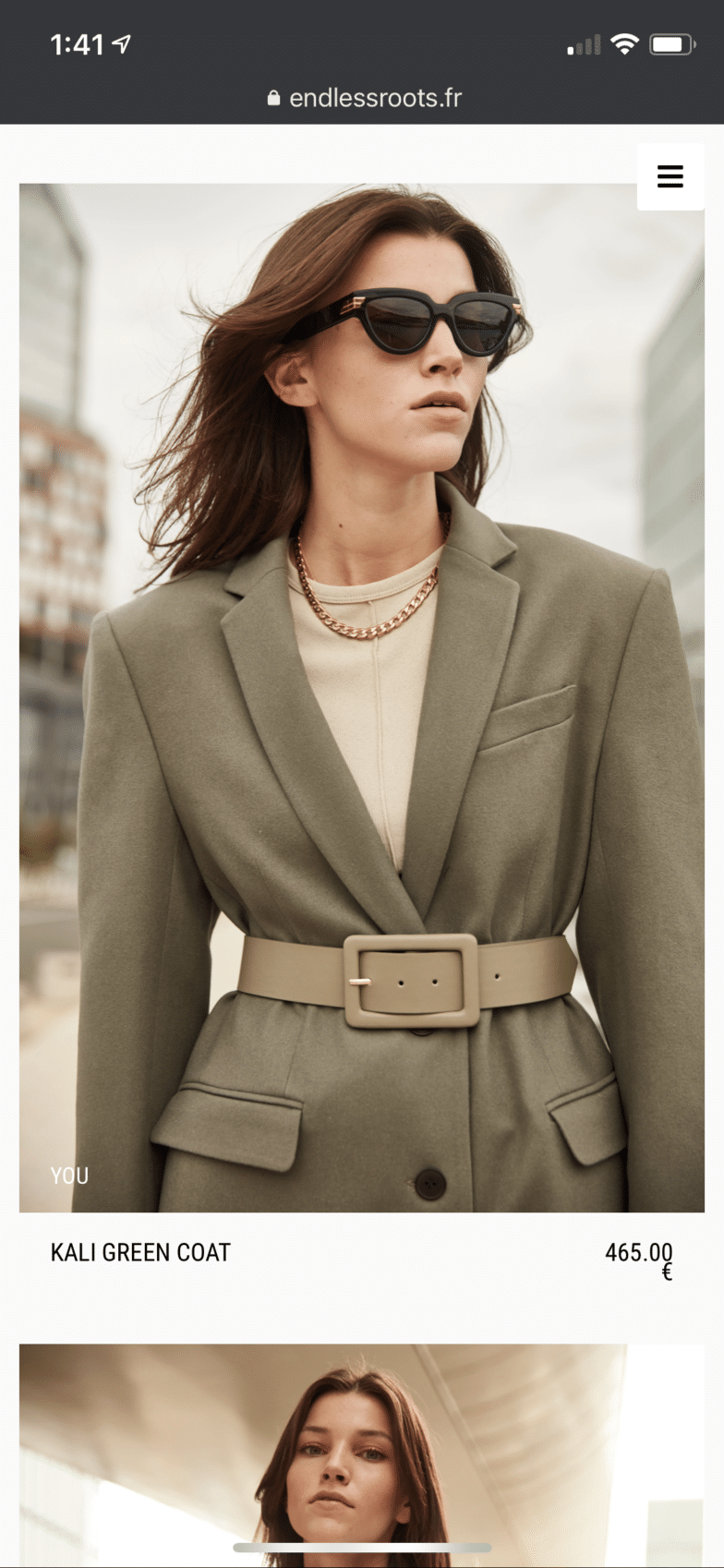
Bei E-Commerce-Bildern ist es hilfreich, Folgendes zu sehen:
- Das Produkt aus verschiedenen Blickwinkeln
- Das Produkt neben etwas (zum Größenvergleich)
- Das verwendete Produkt oder ein Lifestyle-Foto
- Das Produkt auf einem einfachen Hintergrund (keine Ablenkungen)

Einige Geschäfte zeigen alle Produktbilder in einem Raster an, andere zeigen ein Hauptbild mit einer Galerie darunter, und einige konzentrieren sich auf jeweils ein Bild mit Optionen, um durch den Rest zu scrollen. Solange Sie Ihren Kunden so einrichten, dass er den Käufern ein paar visuelle Optionen zum Anschauen bietet, sind Sie an einem guten Ort.
3. Erzählen Sie die Geschichte hinter dem Produkt
Es ist zwar möglich, dass Ihr Kunde seinen Online-Shop buchstäblich nur betreibt, um Geld zu verdienen, aber ich schätze, das ist seltener als ein Geschäft mit einer Geschichte dahinter. Wenn Sie dies noch nicht aus Ihrem Kunden herausbekommen haben, ermutigen Sie ihn, sich zu öffnen und mit seiner Mission verletzlich zu sein – Käufer, insbesondere wenn sie sich als Millennials oder Gen Z identifizieren, möchten ein Geschäft mit einem guten Zweck unterstützen.
Sie können diese Geschichte in die Homepage, die About-Seite und sogar die Produktseiten der Website integrieren. Alles, was Sie wirklich brauchen, ist die Geschichte Ihres Kunden und wahrscheinlich einige Absatzblöcke auf der gesamten Website, damit Sie den Haupttext eingeben können.
Wenn die Marke Ihres Kunden schon eine Weile in einem Geschäft tätig ist, können Sie auch versuchen, die Auswirkungen seines Geschäfts auf seine Sache zu extrahieren. Wenn Ihr Kunde beispielsweise 10 % des Umsatzes an eine lokale gemeinnützige Organisation spendet, wie viel hat er bisher gespendet? Das Teilen der Auswirkungen mit den Website-Besuchern bringt sie in die Mission und hilft ihnen, sich zu engagieren, was wiederum mehr Verkäufe fördert (und mehr Geld, das gespendet werden kann!).
4. Erstellen Sie eine „Link in Bio“-Zielseite für Instagram-Benutzer
Wenn Ihr Kunde ein Mode-, Schönheits- oder Haushaltswarengeschäft betreibt, besteht wahrscheinlich eine gute Chance, dass er Instagram nutzt, um Traffic und Verkäufe zu steigern. Eines der besten Dinge, die Sie als Webdesigner für sie tun können, ist, sie für den Erfolg der „Link in Bio“-Kopfschmerzen vorzubereiten.
Wenn Sie damit nicht vertraut sind, können Sie beim Posten auf Instagram keine URL zu einem einzelnen Post hinzufügen. Sie können die URL nur in Ihrer Biografie ändern. Wenn das Konto Ihres Kunden mehr als 10.000 Follower hat, verfügt er beim Posten in seinen Stories über die begehrte „Swipe up“-Funktion, aber das hilft immer noch nicht bei dem Dilemma, Käufer aus dem Raster auf seine Website zu bringen (und was noch wichtiger ist, zur richtigen Produktseite).
Ein beliebter Designtrend, um dies zu lösen, ist eine „Link in Bio“-Landingpage. Im Wesentlichen ahmt diese Seite den Instagram-Feed Ihres Kunden nach, sodass er die URL in seiner Biografie nie ändern muss. Wenn Käufer dann von Instagram aus klicken, sehen sie alle Grid-Posts und können auf den Posten klicken, über den sie mehr erfahren möchten.

Obwohl es ein wenig klobig ist, ist dies zu einem Standard-Designmuster geworden, um Benutzer von Instagram auf eine bestimmte Seite einer Website zu leiten. Wenn also Social-Media-Marketing ein wichtiger Bestandteil der Strategie Ihres Kunden ist, stellen Sie sicher, dass Sie diese Seite in sein Design einbauen.

5. Fügen Sie kontextbezogene Produktplatzierungen auf der gesamten Website hinzu
Wenn ein Teil der Marketingstrategie Ihres Kunden Content-Marketing beinhaltet (Betreiben eines Blogs oder Erstellen von Seiten auf seiner Website zu verwandten Themen), stellen Sie fest, ob es eine Möglichkeit gibt, wie Sie ihm helfen können, seine Produkte auf diesen Seiten zu platzieren.
Nehmen wir zum Beispiel an, Ihr Kunde betreibt ein Online-Bekleidungsgeschäft und veröffentlicht einen Blog-Artikel über die Modetrends 2021 (der einige seiner Produkte hervorhebt). Überlegen Sie, wie Ihr Client diese Informationen anzeigen könnte. Sie können die Option für sie einbauen, Bilder hinzuzufügen, eine stilisierte Schaltfläche, um zur Produktseite zu gehen, oder vielleicht sogar eine „In den Warenkorb“-Option direkt aus dem Blog-Beitrag, sodass Käufer die Produktseite nicht einmal besuchen müssen.
Das Hinzufügen kontextbezogener Produktplatzierungen auf der gesamten Website schafft eine reibungslose Benutzererfahrung für Käufer und kann die Anzahl der Verkäufe für Ihre Kunden steigern.
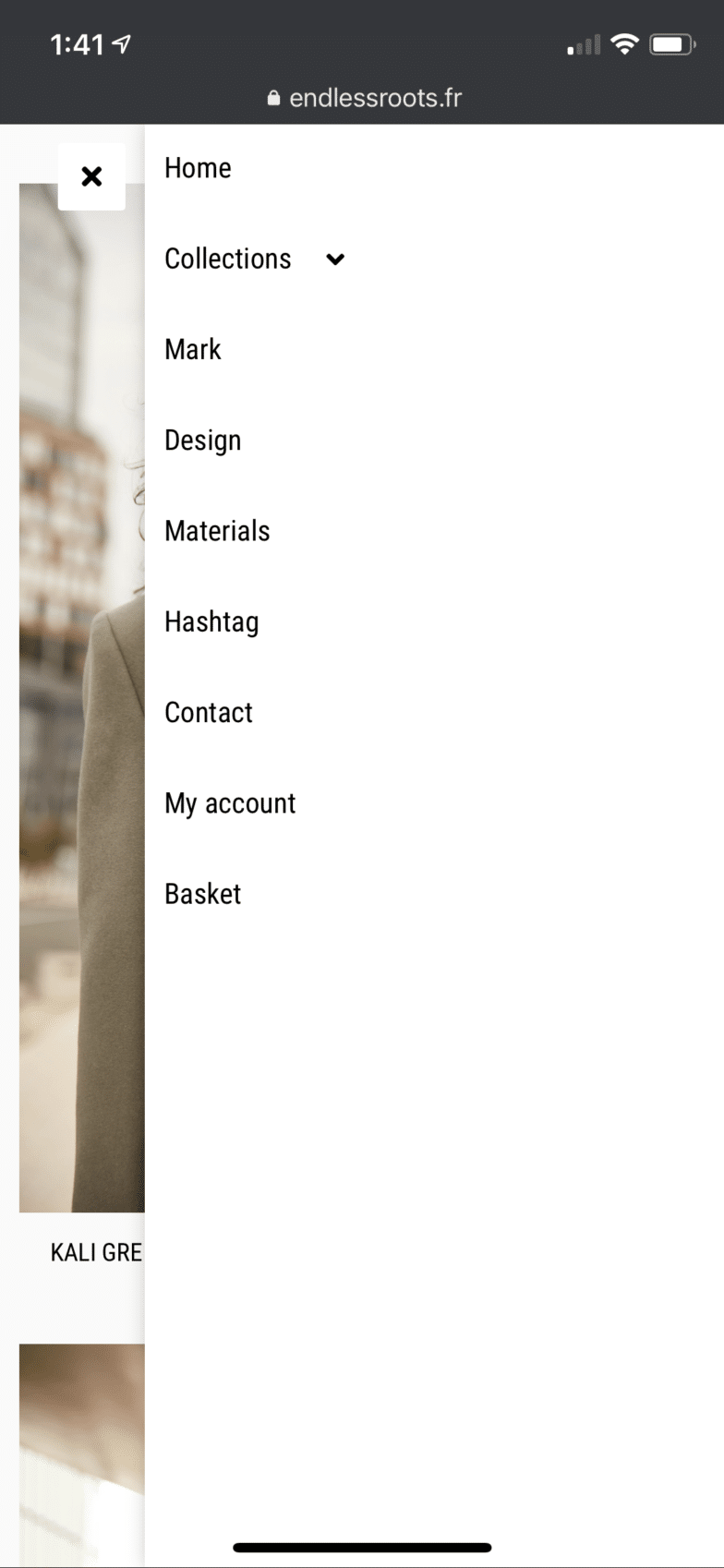
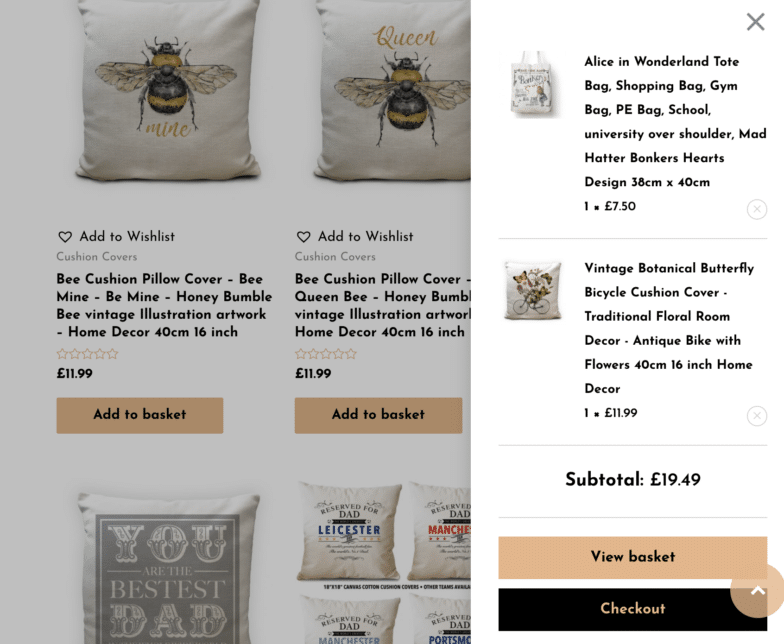
6. Lassen Sie Benutzer ihren Warenkorb über das Menü anzeigen, anstatt eine neue Seite zu öffnen
Im E-Commerce gilt: Je einfacher Sie den Bezahlvorgang gestalten können, desto besser. Eine Möglichkeit, dies zu tun, ist ein Menü-Warenkorb oder eine Option, um eine Vorschau dessen anzuzeigen, was sich im Warenkorb befindet, direkt im Menü der aktuellen Seite (anstatt auf eine ganz andere Seite klicken zu müssen).
Es ist üblich, dass Käufer etwas in den Einkaufswagen legen, wohl wissend, dass sie sich immer noch ähnliche Produkte ansehen. In diesen Situationen ist es unglaublich hilfreich, eine Vorschau eines Produkts im Warenkorb zu sehen, während Sie sich ein anderes ansehen, um Preis, Farbe, Form usw. zu vergleichen.

Normalerweise gibt es immer noch eine Möglichkeit, vollständig auf eine Warenkorbseite zu klicken, auf der weitere Details angezeigt werden. Diese Option zur bequemen Vorschau des Warenkorbs ist jedoch zu einem beliebten Designtrend für E-Commerce-Websites geworden, da sie dazu beiträgt, den Bestellvorgang sehr einfach zu gestalten.
7. Fügen Sie einen Countdown-Timer für Verkäufe hinzu
Wenn Ihrem Kunden ein großer Verkauf bevorsteht, geben Sie ihm die Möglichkeit, Marketingtaktiken wie einen Countdown-Timer anzuwenden! Dieser Trend steigert effektiv den Umsatz und ist dank WordPress-Seitenerstellern, Plugins und anderen Marketing-Tools einfach umzusetzen.
Beliebte Countdown-Timer sind:
- OptinMonster
- Countdown-Timer Ultimate
- Immergrüner Countdown-Timer
- WooCommerce-Widgets von Elementor
- Eiltimer
Wenn Ihr Kunde daran interessiert ist, einen Countdown-Timer zu verwenden, würde ich ihn nur ermutigen, strategisch vorzugehen, wie oft / wann er ihn anzeigt. Wenn zum Beispiel immer eines eingeschaltet ist, werden wiederkehrende Käufer feststellen, dass es immer einen Ausverkauf gibt (und das kann sie dazu ermutigen, später wiederzukommen, anstatt jetzt zu kaufen).
Der beste Weg, einen Countdown-Timer zu verwenden, ist in Maßen für bestimmte Verkäufe. Black Friday, Feiertagsangebote oder limitierte Veröffentlichungen sind alles gute Beispiele. Wenn Sie es sparsam verwenden, hilft ein Countdown-Timer, die Dringlichkeit des Kaufs zu erhöhen, und ermutigt die Käufer, jetzt zu kaufen (andernfalls verpassen sie möglicherweise den Verkauf)!
8. Optimieren Sie das mobile Einkaufserlebnis
Der vielleicht wichtigste Designtrend für E-Commerce-Websites ist ein müheloses mobiles Einkaufserlebnis. Tatsächlich werden im Jahr 2021 voraussichtlich 53,9 % aller E-Commerce-Verkäufe auf mobilen Geräten stattfinden.
Es ist keine Option mehr für das Geschäft Ihres Kunden, gut auf einem Telefon zu funktionieren; es ist eine Voraussetzung für einen erfolgreichen Online-Shop.
Denken Sie beim Erstellen einer für Mobilgeräte optimierten E-Commerce-Website an Dinge wie:
- Verwenden von Hamburger- und Akkordeonmenüs, um die Navigation sauber zu halten
- Pop-ups deaktivieren (oder alles, was zu viel vom Hauptinhalt abdeckt)
- Optimieren von Bildern für kleinere Bildschirmgrößen
- Stapeln von Seiteninhalten, anstatt zwei (oder mehr) Spaltenlayouts beizubehalten
9. Konzentrieren Sie sich auf die Leistung der Website für schnelle Ladezeiten
Dies ist weniger ein Trend (weil es nie aus der Mode kommt), aber es ist absolut entscheidend, wenn Sie einen Online-Shop erstellen oder aktualisieren: Website-Geschwindigkeit.
Wenn Käufer eine Website aufrufen, insbesondere auf Mobilgeräten, erwarten sie schnelle Ergebnisse . Und wenn das Laden der Website oder der Produktseiten zu lange dauert, besteht ein hohes Risiko, dass sie abspringen und stattdessen das Geschäft eines anderen finden.
Einige Aspekte der Leistung werden Ihnen als Webdesigner hinter der Website zufallen. Dazu gehören Dinge wie das Minimieren von Code, das Optimieren von Bildern (oder das Unterrichten Ihrer Kunden, optimierte Bilder hochzuladen) und das Aktualisieren des Designs oder der Plugins.
Andere Leistungselemente hängen von den von Ihnen verwendeten Tools ab, z. B. Ihrem Design oder Seitenersteller und Hosting-Anbieter.
Wenn Sie Flywheel verwenden, um Ihre E-Commerce-Site zu betreiben, sind Sie in ziemlich guter Verfassung. Unsere Server sind für WordPress optimiert, und wir bieten ein kostenloses CDN und eine angepasste Caching-Technologie (FlyCache), die für eine optimale E-Commerce-Leistung individuell konfiguriert wurde.
Wenn Sie Ihren Kunden eine E-Commerce-Website mit allen (oder sogar nur einigen!) dieser Designtrends liefern, werden sie „beeindruckt“ sein! Mit den richtigen Tools können Sie nicht nur Ihren Workflow als Designer beschleunigen, sondern Ihren Kunden sogar noch mehr Wert bieten. (Und das kann zu mehr Kunden, größeren Kunden und größeren Gehaltsschecks für Sie führen!)
Beginnen Sie mit Schwungrad

Geben Sie Ihren Kunden ein Geschäft, das verkauft. Wenn Sie Ihre E-Commerce-Website auf der Plattform von Flywheel betreiben, haben Sie die Infrastruktur, die Sie benötigen, um ein großartiges Erlebnis zu bieten, und die Tools, um eine schöne Website zu erstellen. (Plus ein Experten-Support-Team, das Ihnen bei jedem Schritt hilft!)