Wie man Videos in WordPress einbettet, ohne die Seitengeschwindigkeit zu beeinträchtigen [Die vollständige Anleitung]
Veröffentlicht: 2023-03-29In den letzten Jahren sind Videos für viele Benutzer zum bevorzugten Medienformat geworden. Und die Statistiken beweisen es:
- Auf der Zielseite platzierte Videos verbessern die Conversion im Vergleich zu reinen Textseiten um 86 % . (Wunschteich)
- 62 % der Verbraucher sehen sich Produktbewertungsvideos an, bevor sie einen Kauf tätigen. (Business2Community)
- 80 % der Kunden beginnen die „Kundenreise“ mit dem Ansehen von Markenvideos auf YouTube. (Intelligente Einblicke)
Aber während diese Zahlen spektakulär sind, müssen Sie etwas über Videos wissen:
Sie können sich negativ auf Ihre Webleistung auswirken.
Wenn Sie also einen zu Ihrer Seite hinzufügen, müssen Sie das richtige Gleichgewicht zwischen Größe, Qualität und Geschwindigkeit finden.
In den folgenden Zeilen erfahren Sie alles über die besten Möglichkeiten, Videos in Ihre WordPress-Seite einzubetten.
- Verlangsamt das Einbetten von Videos Ihre Website?
- Was ist der beste Weg, um ein Video auf WordPress zu hosten?
- Wie optimiere ich Videos in WordPress?
Lass uns anfangen!
Verlangsamt das Einbetten von Videos Ihre Website?
Aufgrund ihrer größeren Größe können Videos das Seitengewicht erhöhen und die Ladezeiten verlangsamen.
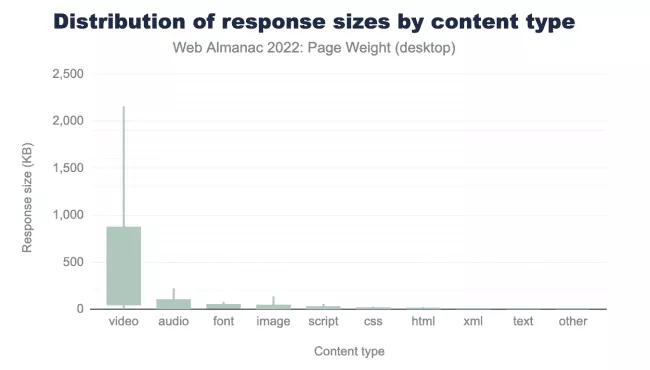
Es ist kein Geheimnis, dass Bilder den größten Beitrag zum Seitengewicht im Internet leisten. Aber wenn es um die Größe pro Anfrage geht, laut Web Almanac:
„... die größten Beiträge in schierer Größe pro Anfrage sind Video, Audio und Schriftarten. Beim 90. Perzentil wiegen Videoanfragen 2.158 KB, viermal so viel wie alle anderen Typen des 90. Perzentils zusammen.“

Quelle: Web Almanc 2022
Um die Auswirkung eines Videos auf die Webleistung zu veranschaulichen, führen wir einige Tests auf unserer Agenturseite durch, auf der ein Video "above the fold" angezeigt wird.

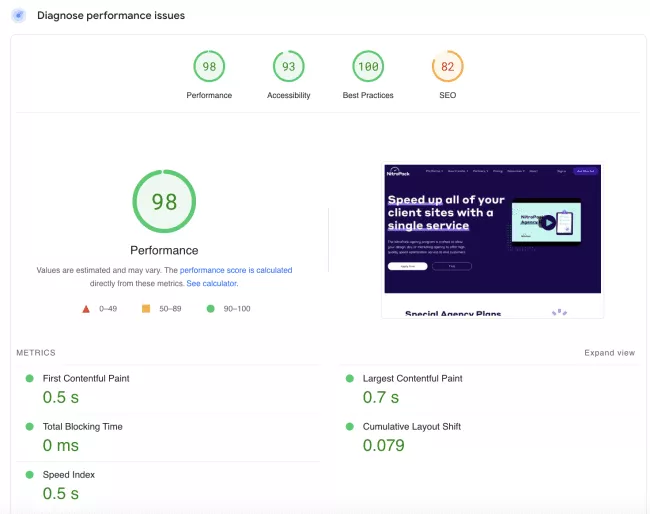
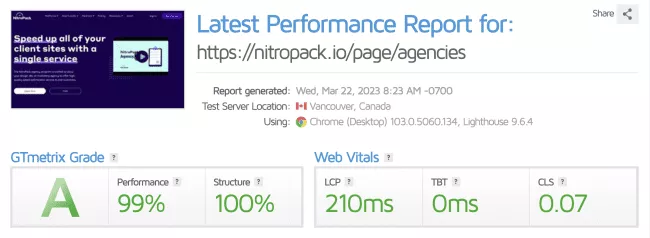
Um einige Benchmarks festzulegen, testen wir es zunächst mit allen aktivierten NitroPack-Optimierungen.
Hier sind die Ergebnisse der drei beliebtesten Tools zum Testen der Webleistung:
- PageSpeed Insights (mit NitroPack)

- GTmetrix (mit NitroPack)

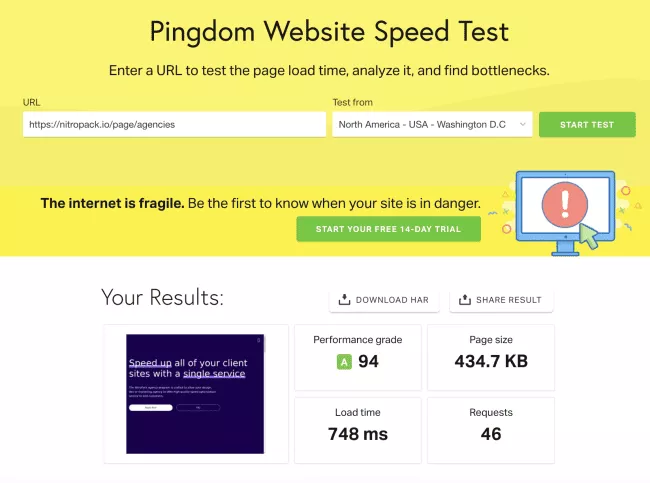
- Pingdom (mit NitroPack)

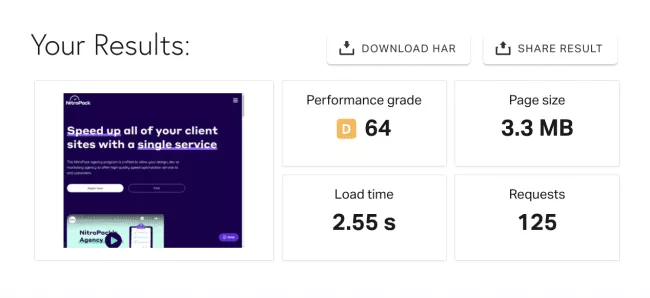
Sehen wir uns nun an, wie unsere Ergebnisse ohne angewendete Leistungsoptimierungen aussehen:
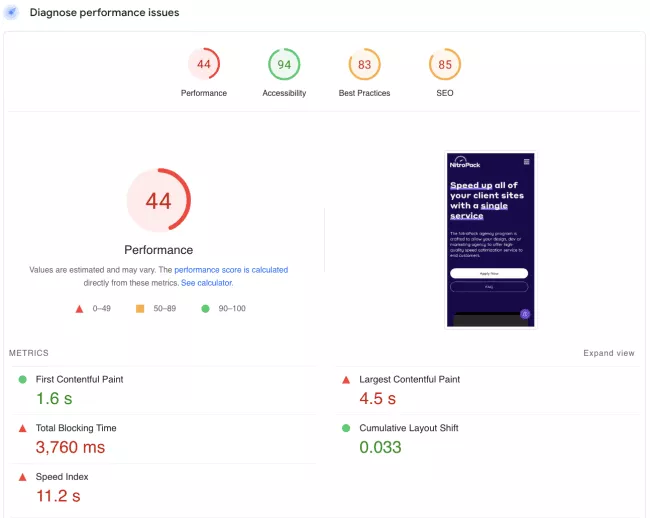
- PageSpeed Insights (ohne NitroPack)
Erstens sehen wir einen drastischen Rückgang des Gesamtleistungswerts:

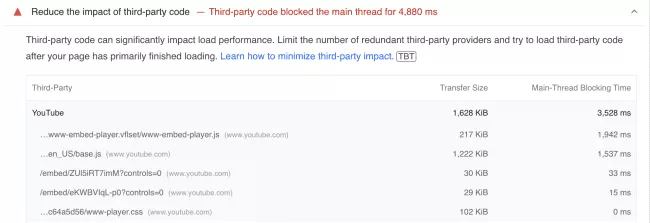
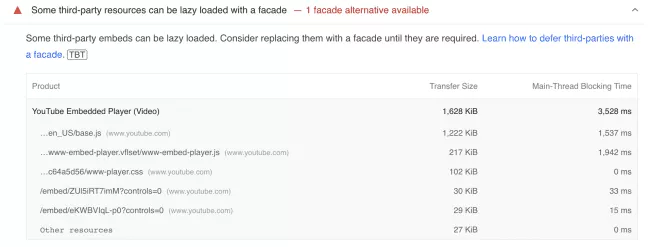
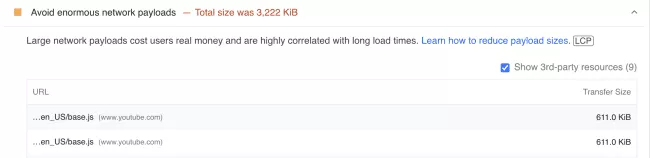
Und zweitens empfehlen die meisten Warnungen, unser Video zu optimieren:

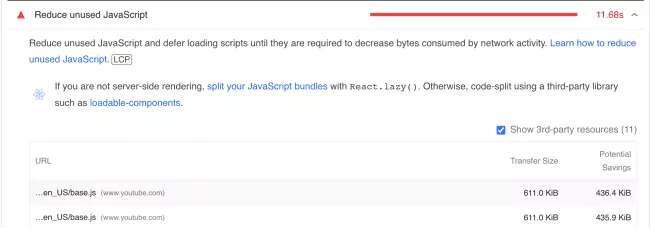
Reduzieren Sie ungenutztes JavaScript

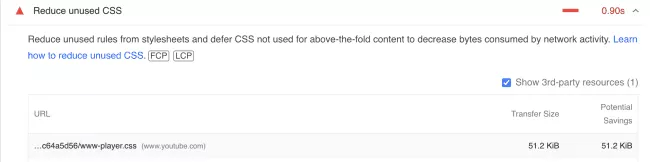
Reduzieren Sie ungenutztes CSS

Reduzieren Sie die Auswirkungen von Code von Drittanbietern

Einige Ressourcen von Drittanbietern können mit einer Fassade faul geladen werden

Vermeiden Sie enorme Netzwerknutzlasten
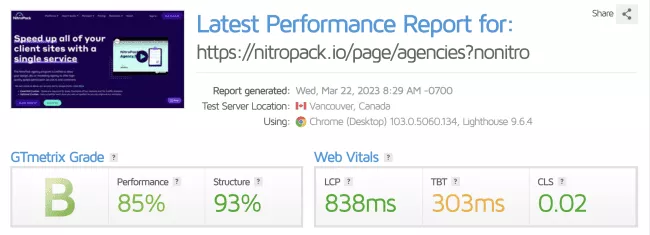
- GTmetrix (ohne NitroPack)
Unsere Note ging von A nach B und unser Performance Score sank auf 85 %:

- Pingdom (ohne NitroPack)
Die unterschiedlichen Ergebnisse sprechen für sich:

94 → 64
434,7 KB → 3,3 MB
748 ms → 2,55 s
46 Anfragen → 125 Anfragen
Wichtig: Obwohl wir den Rückgang der Ergebnisse nicht vollständig auf ein nicht optimiertes Video zurückführen können, sind seine massiven Auswirkungen auf die Leistung mehr als offensichtlich.
Das Hinzufügen eines Videos zu Ihrer WordPress-Site mag also wie ein zweischneidiges Schwert erscheinen.
Aber es muss nicht sein.
Wenn Sie alle Nachteile kennen, bevor Sie Maßnahmen ergreifen, können Sie die besten Wege finden, um sie effektiver zu minimieren.
Lesen Sie weiter, um zu erfahren, wie.
Was ist der beste Weg, um ein Video auf WordPress zu hosten?
Das Einbetten ist der beste Weg, um Videos zu Ihrer WordPress-Website hinzuzufügen. Dazu müssen Sie Ihre Videos auf einen Drittanbieterdienst wie YouTube oder Vimeo hochladen und dann die bereitgestellte URL oder den bereitgestellten Code verwenden, um sie auf Ihrer Seite einzubetten. Dadurch können Sie anstelle Ihrer eigenen Serverressourcen von YouTube oder Vimeo nutzen.
Das ist die kurze Antwort.
Lassen Sie uns auf jede Option eingehen und erklären, warum:
- Das Hochladen (selbst gehosteter) Videos wird nicht empfohlen
- Einbetten ist die Alternative
Warum Sie niemals Ihre eigenen Videos hosten sollten
Wenn Sie ein Video hochladen/hosten, speichern Sie die Videodateien auf Ihrer Website und Ihrem Server.
Selbst wenn Ihr Hosting-Plan eine große Menge an monatlicher Bandbreite bietet, führt das häufige Herunterladen großer Dateien durch viele Personen zu unnötiger Ressourcenverschwendung.
Und wir kratzen nur an der Oberfläche.
Hier sind einige weitere Gründe, warum Sie das Hochladen von Videos in WordPress vermeiden sollten:
1. Erhöhte Bandbreitennutzung
Obwohl wir diesen Nachteil teilweise erwähnt haben, ist es wichtig zu verstehen, wie sich das Hochladen einer Videodatei negativ auf Ihre Hosting-Rechnungen und -Leistung auswirken kann.
Die Bandbreite bezieht sich auf die Datenmenge, die innerhalb eines bestimmten Zeitraums zu und von Ihrem Hosting-Konto übertragen werden kann. Angenommen, Ihre Zielseite verfügt über 50 KB an Ressourcen. Immer wenn ein Besucher darauf landet, muss er 50 KB von Ihrer Website herunterladen, was wiederum 50 KB Ihrer Bandbreitenzuweisung verbraucht.
Je größer also die Dateien auf Ihrer Webseite sind, desto mehr Hosting-Ressourcen benötigen Sie.
Wenn darüber hinaus eine einzelne große Videodatei zu viele Anfragen erhält, kann sie die Grenzen Ihres Webhosting-Servers überschreiten und Ihre Website könnte vorübergehend gesperrt werden, bis das Problem behoben ist.

2. Langsames Laden und schlechte Benutzererfahrung
Es ist ein weit verbreiteter Irrglaube, dass der Server allein die Last des Hostings großer Videodateien und der daraus resultierenden Schäden trägt. Leider ist dies nicht immer der Fall.
Das direkte Hochladen von Videos auf deine WordPress-Seite kann oft zu Streaming-Verzögerungen führen, was zu unzufriedenen Zuschauern, einer schlechten Benutzererfahrung und Tonnen von wütenden Klicks führt.
Darüber hinaus hängt die Ladegeschwindigkeit Ihres Videos von der Internetverbindung Ihrer Besucher ab und davon, wie nahe sie dem Server sind, auf dem das Video gehostet wird.

3. Unterschiedliche Browser, unterschiedliche Dateiformate
Aufgrund der aktuellen HTML5-Spezifikation werden keine Standard-Videoformate von allen Browsern verwendet.
Während Safari beispielsweise H.264 (MP4)-Videos unterstützt, werden WebM oder Ogg nicht unterstützt. Andererseits unterstützt Firefox Ogg- oder WebM-Videos, aber nicht H.264. Chrome kann glücklicherweise alle wichtigen Videoformate abspielen.
Wenn Sie jedoch sicherstellen möchten, dass Ihr Video auf allen gängigen Browsern abgespielt werden kann, müssen Sie Ihr Video in mehrere Formate konvertieren, z. B. .mp4, .ogv und .webm.
Das bedeutet, dass Sie drei separate Videodateien hochladen müssen, die jeweils Hunderte von Megabyte groß sein können.
Nein bueno!
4. Unterschiedliche Qualität je nach Browser
Wenn das Hochladen von drei verschiedenen Videodateien nicht nach viel klingt, gibt es noch mehr.
Sie benötigen wahrscheinlich mehrere Tools, um Ihre Videos in die erforderlichen Formate zu konvertieren.
Das Problem?
Jede Anwendung handhabt den Konvertierungsprozess etwas anders.
Daher kann Ihre Videoqualität je nach Format variieren.
Um die Sache noch schlimmer zu machen, hat jeder Webbrowser seine eigene Art, mit der Videowiedergabe umzugehen. Folglich kann dieselbe Videodatei in einem Browser großartig erscheinen, in einem anderen jedoch schrecklich. Sie könnten also stundenlang experimentieren, bis Sie die perfekte Übereinstimmung gefunden haben.
Dies sind nur einige Hürden, denen Sie begegnen werden, wenn Sie sich entscheiden, Ihre Videos zu hosten.
Alternativ können Sie alle Kopfschmerzen überspringen und sich für die einfachere Option entscheiden – das Einbetten Ihrer Videos.
Warum das Einbetten der beste Weg ist, ein Video auf WordPress zu hosten
Da Sie die Nachteile des Selbsthostens eines Videos kennen, können Sie sicher erraten, warum das Einbetten der empfohlene Weg ist. Aber lassen Sie uns dennoch einige der Vorteile durchgehen:
- Sparen Sie Bandbreite. Die Verwendung eines Drittanbieterdienstes zum Hosten Ihrer Videos bedeutet, dass Sie Ihre Serverressourcen sparen.
- Speicherplatz sparen. Sie können Videos beliebiger Größe hinzufügen, ohne sich Gedanken darüber machen zu müssen, wie viel Speicherplatz sie beanspruchen. Sie können Ihren Hosting-Speicherplatz für Website-Dateien und E-Mails verwenden.
- Sie müssen Ihr Video nicht in verschiedene Formate konvertieren. Sie können eingebettete Videos auf jedem Webbrowser und Betriebssystem abspielen, unabhängig davon, welches Format Sie zum Hochladen des Videos auf die Plattform des Drittanbieters verwendet haben.
- Zusätzlicher Verkehr und Sichtbarkeit. Wenn Sie Ihr Video beispielsweise auf Youtube veröffentlichen, können Benutzer beim Surfen auf der Plattform darauf stoßen. Dies wiederum könnte zu zusätzlichem Traffic auf Ihrer Website führen.
- Bessere Qualität. Wenn Sie die Dateikonvertierung aus der Gleichung herausnehmen, können Sie Videos in höchster Qualität anzeigen.
- Sich anpassendes Design. Video-Sharing-Plattformen stellen dank ihrer vollständigen Reaktionsfähigkeit sicher, dass das eingebettete Video in der für diese bestimmte Seite am besten geeigneten Größe angezeigt wird.
So sieht ein eingebettetes Video auf Ihrer Seite aus:

Kurzgesagt:
Sie erhalten alle Funktionen von YouTube und bieten Benutzern ein vertrautes Erlebnis, ohne Ihre Server mit unnötigen Anfragen zu überlasten.
So binden Sie ein Video in WordPress ein
Es ist ganz einfach.
Wählen Sie eine der folgenden drei Methoden, um ein Video in einer Minute einzubetten:
1. Fügen Sie die URL Ihres Videos in Ihre Seite/Ihren Beitrag ein
Wir wissen, dass es zu gut klingt, um wahr zu sein, aber ja – alles, was Sie tun müssen, ist, die URL Ihres Videos an der Stelle einzufügen, an der es auf Ihrer Seite erscheinen soll.

Dann erkennt WordPress es und bettet es automatisch für Sie ein.
2. Verwenden Sie die iFrame-Methode
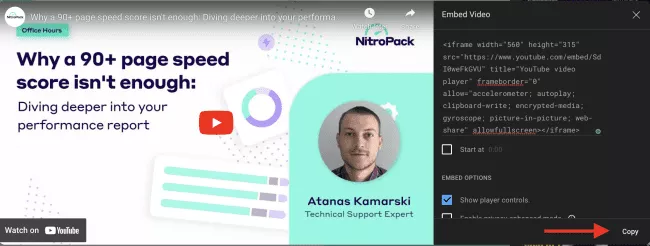
Gehen Sie zu Ihrem YouTube-Video und klicken Sie auf Teilen.
Klicken Sie dann, anstatt Ihre URL zu kopieren, auf Einbetten.
Kopieren Sie den iFrame:

Kehren Sie zum WordPress-Editor zurück, wechseln Sie vom visuellen in den Textmodus und fügen Sie den Einbettungscode ein:

Das ist es.
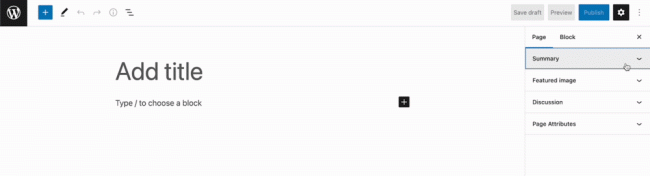
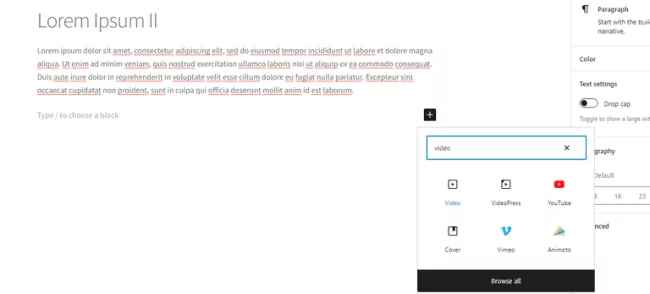
3. Videoblock einfügen
WordPress verfügt über eine integrierte Option zum Einbetten von Videos mithilfe von Blöcken. Fügen Sie einfach einen neuen Block hinzu und suchen Sie nach „Video“:

Wählen Sie Ihre Drittanbieterplattform aus und fügen Sie die URL-Adresse Ihres Videos ein. Ihr Video sollte auf Ihrer Seite erscheinen.
Da Sie die Grundlagen des Hochladens eines Videos auf WordPress kennen, sehen wir uns an, wie Sie Ihren Videoinhalt für eine optimale Webleistung optimieren können, oder?
Wie optimiere ich Videos in WordPress? [5 Leistungstipps]
Unabhängig davon, ob Sie ein Video von einer Drittanbieterplattform hosten oder einbetten, wirkt sich das Hinzufügen einer Videodatei unweigerlich auf die Ladezeit Ihrer Seite aus.
Aber um ehrlich zu sein - jede Datei beeinflusst irgendwie die Geschwindigkeit einer Webseite.
Die guten Nachrichten?
Sie können Ihre Site-Ressourcen für eine bessere Leistung optimieren.
Wenn es um die Optimierung von Videos geht, helfen die folgenden Best Practices:
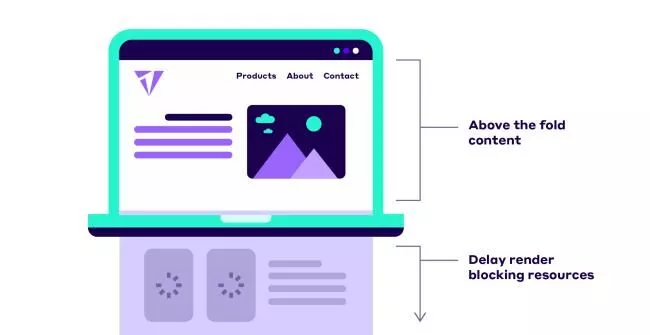
1. Lazy Load unkritische Ressourcen
Benutzer möchten, dass Inhalte schnell gezeichnet werden und eine Website erleben, die sofort interaktiv wird.
Allerdings sind nicht alle Ressourcen entscheidend, um von Anfang an die beste Benutzererfahrung zu bieten.
Wenn Ihr Video später auf der Seite erscheint, müssen Sie es nicht sofort laden, denn:
- Es verlangsamt den Rendering-Prozess.
- Benutzer können nicht einmal nach unten scrollen, um es zu sehen.
- Es wirkt sich negativ auf die gesamte Benutzererfahrung aus.

Stellen Sie sicher, dass Sie alle nicht kritischen Ressourcen träge laden. Sie können die Attribute defer und async verwenden.
Durch die Verwendung der Attribute „async“ und „defer“ kann der Browser Render-blockierende Skripts im Hintergrund laden, während er den HTML-Code analysiert. Dadurch kann der Browser das DOM erstellen und die Seite rendern, ohne durch Skript-Downloads blockiert zu werden.
Als Ergebnis sehen Sie eine Verbesserung der folgenden Metriken:
- Erste zufriedene Farbe (FCP)
- Größte zufriedene Farbe (LCP)
- Erste Eingangsverzögerung (FID)
2. Vermeiden Sie das Wiederholen von Videos mit automatischer Wiedergabe
Obwohl automatisch abspielende Videos immer noch beliebt sind, insbesondere als Homepage-Hintergrund, können sie verschiedene Probleme mit der Geschwindigkeit der Website verursachen , wenn sie nicht richtig implementiert werden .
So cool sie auch aussehen mögen, sie werden Ihre LCP-Punktzahl (Lastest Contentful Paint) dramatisch erhöhen.
Wenn ein Browser aufgefordert wird, ein Video abzuspielen und gleichzeitig wichtige Elemente wie HTML, Bilder und JavaScript zu laden, kann dies den Browser überlasten und zu einer trägen Leistung führen.
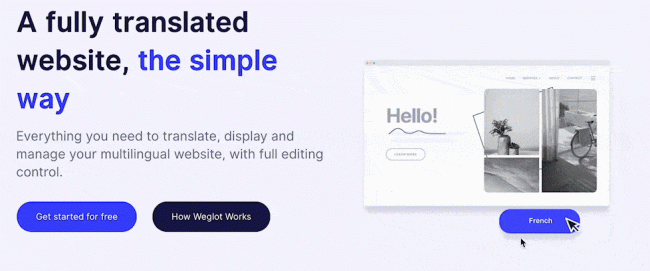
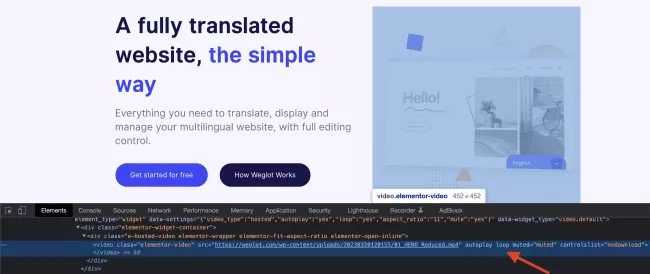
Wenn Sie es dennoch versuchen möchten, halten Sie das Video so kurz wie möglich und exportieren Sie die Dateien ohne Ton.
Das hat Weglot getan:


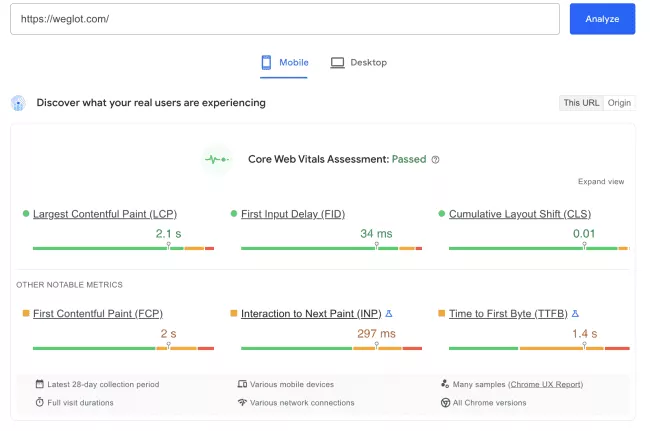
Und ihre Leistungsstatistiken sind mehr als gut:

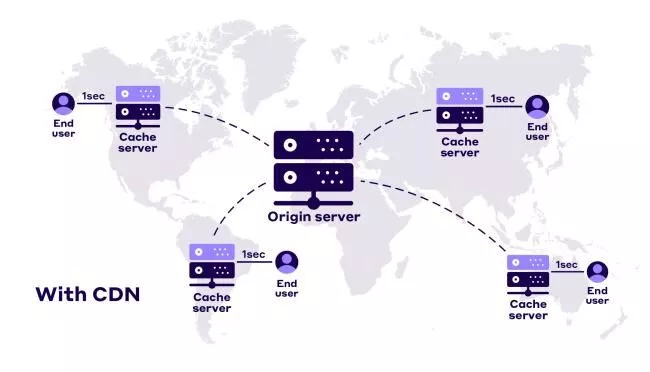
3. Verwenden Sie ein Content Delivery Network (CDN)
Ein Content Delivery Network (CDN) besteht aus vielen geografisch verteilten Servern weltweit. Seine Hauptaufgabe besteht darin, die physische Entfernung zwischen einem Benutzer und dem Webserver zu verkürzen, was zu schnelleren Ladezeiten führt.
Abgesehen von der Steigerung der Gesamtleistung Ihrer Website verbessert ein CDN die Reaktionsfähigkeit und nahtlose Verbindung Ihrer gestreamten Videos, unabhängig davon, von wo aus Ihre Benutzer sie besuchen.

4. Laden Sie Ihre Videos vor
Das Vorladen Ihrer Videos kann Ihrer Website einen zusätzlichen Leistungsschub verleihen.
Sie können entweder das Video-Preload-Attribut verwenden oder rel=preload verknüpfen.
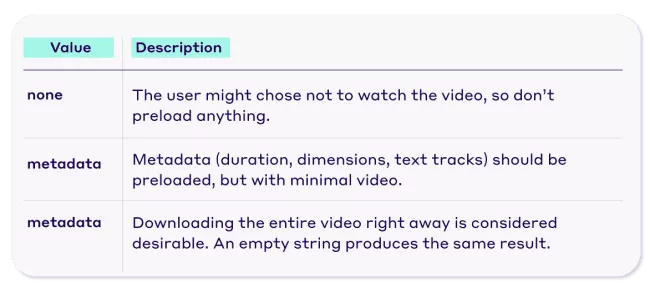
Verwenden Sie das Video-Preload-Attribut, um dem Browser einen Hinweis darauf zu geben, wie viele Informationen oder Inhalte vorab geladen werden sollen:

Der Browser kann das Video-Preload-Attribut jedoch vollständig ignorieren, da es sich nur um einen Hinweis handelt.
Wenn Sie Ihren Willen erzwingen möchten, verwenden Sie link rel=preload .
Link rel=preload ist ein deklarativer Abruf, der den Browser zwingt, die Ressource abzurufen, von der Sie wissen, dass sie für das Seitenerlebnis entscheidend ist.
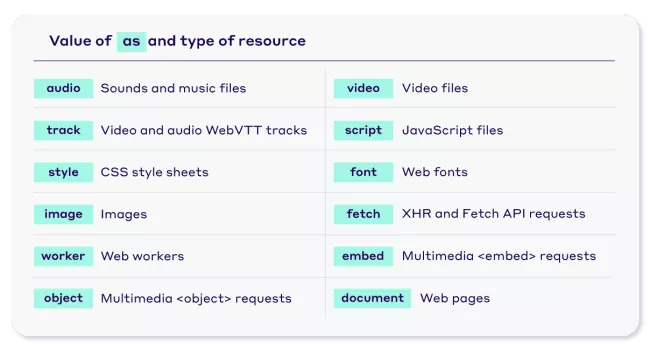
Bei Verwendung von rel=preload ist das Hinzufügen eines „as“-Werts unerlässlich. Der „as“-Wert teilt Browsern mit, welche Priorität sie der Ressource geben sollen, die Sie vorab laden, ohne wichtigere Dateien zu verzögern oder weniger wichtige Dateien hinter sich zu lassen.

5. Verwenden Sie ein Plugin zur Optimierung der Seitengeschwindigkeit
Sollte ich mich selbst hosten oder einbetten? Soll ich meine Hosting-Ressourcen aktualisieren oder nicht? Welche Plattform sollte ich verwenden, wenn ich mich für die Einbettung entscheide?
Sobald Sie sich entschieden haben, welchen Weg Sie gehen möchten, ist es Zeit für den nächsten wichtigen Schritt – wie kann ich meine Videos am besten automatisch optimieren?
Erwägen Sie, NitroPack auszuprobieren – die All-in-One-Lösung zur Leistungsoptimierung, die Ihre WordPress-Site beschleunigt, ohne Ihr Design und Ihre Videoqualität zu beeinträchtigen.
Dank einer Reihe leistungsstarker Funktionen wie:
- Lazy Loading von Videos
- Priorisierung kritischer Ressourcen gegenüber unkritischen
- JavaScript verzögertes Laden
- Kritisches CSS
- Eingebautes CDN
- Und mehr…
Sie können YouTube-Videos risikofrei einbetten und Ihre Website-Besucher von Anfang an ansprechen.
Testen Sie NitroPack KOSTENLOS →
Testen nicht vergessen
Unabhängig davon, für welche Upload-Methode Sie sich entscheiden, vergessen Sie Folgendes nicht:
Das Hinzufügen eines Videos zu Ihrer Website sollte nicht zu Lasten der Leistung Ihrer Website gehen.
Ja, Benutzer ziehen es vor, Videoinhalte zu konsumieren, aber wenn Ihre Seite langsam ist, sehen sie sie möglicherweise nicht einmal.
Aus diesem Grund ist es wichtig, vor und nach dem Hochladen/Einbetten eines Videos Tests durchzuführen.
Um das richtige Gleichgewicht zwischen Größe, Qualität und Geschwindigkeit zu finden, können Sie die bekannten Testwerkzeuge verwenden
- PageSpeed-Einblicke
- GTmetrix
- Pingdom
Einbetten von Videos in WordPress FAQ
Warum wird mein YouTube-Video nicht in WordPress eingebettet?
Wenn Sie eine WordPress-Site erstellen, haben Sie die Möglichkeit, Einbettungen zuzulassen oder zu verbieten. Stellen Sie sicher, dass Sie sie zugelassen haben. Gehen Sie dazu zu Einstellungen >> Medien und aktivieren Sie unter Einbettungen die Option „Wenn möglich, Medieninhalte von einer URL direkt in die Seite einbetten“.
Warum gibt es einen Fehler, wenn ich ein Video in WordPress hochlade?
Es gibt zwei Möglichkeiten – es handelt sich entweder um einen clientseitigen Fehler im Zusammenhang mit einer instabilen Netzwerkverbindung oder um einen Hosting-Fehler im Zusammenhang mit niedrigen Serverressourcen.
Warum erhalte ich ständig Wiedergabefehler?
Höchstwahrscheinlich laufen zu viele Prozesse gleichzeitig, was zu einem Wiedergabefehler führt.
