Fünf Gründe, warum Webentwickler React Native lieben
Veröffentlicht: 2016-11-24React Native ist die Zukunft der modernen App-Entwicklung
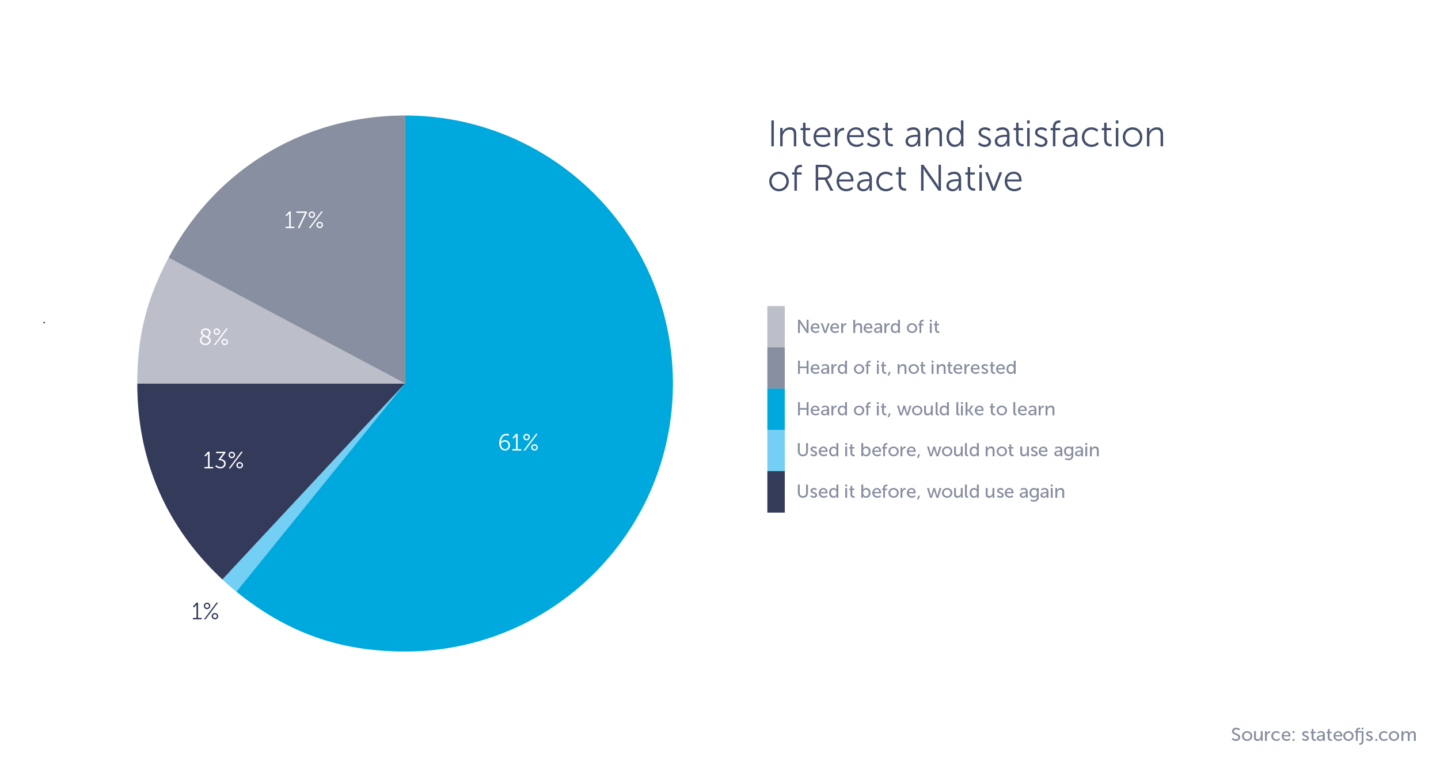
Immer mehr Webentwickler steigen in das App-Building-Ökosystem ein. Laut stateofjs.com sind 78 % der Entwickler daran interessiert, etwas über das neue Kind auf dem Block zu erfahren: React Native. Darüber hinaus hat React Native eine hohe Zinsbewertung von 92 % – und das aus einem sehr guten Grund.

Wie Sie wahrscheinlich wissen, gibt es einige andere Multi-Plattform-Lösungen wie Cordova und PhoneGap, aber sie haben ihren Preis: den Preis, sich nur auf den Telefonbrowser und seine integrierte JavaScript-Engine zu verlassen, die oft viel langsamer ist als Ausführen von nativem Code, wie es React Native tut.
Was macht React Native also so besonders? Hier ist eine Liste der fünf wichtigsten Dinge , die Webentwickler in erster Linie interessieren werden.
1. Sie können native Anwendungen erstellen
Wie Sie wahrscheinlich anhand des Namens selbst erraten haben, können Sie mit React Native native Anwendungen erstellen. Cordova und andere Arten von Frameworks wie Sencha Touch oder Ionic sind Hybridlösungen, und mit ihnen werden Sie niemals das Aussehen und Verhalten einer nativen App erreichen.
Es sind die kleinen Dinge, auf die es ankommt: fließendes oder beschleunigtes Scrollen, Übergänge zwischen Bildschirmen, vollständig benutzerdefinierte Animationen, benutzerdefinierte Navigation und so weiter. Wenn Sie jemals mit React im Web gearbeitet haben, werden Sie sich freuen, denn Sie werden sich wie zu Hause fühlen.
Obwohl Sie JavaScript schreiben, verwenden Sie die Webansicht nicht zum Rendern von Komponenten. React Native rendert echte native Komponenten , und Sie können plattformspezifische Komponenten wie den Aktivitätsindikator verwenden, die jeder Plattform ein erkennbares Erscheinungsbild verleihen. Das Hauptproblem bei der Hybridtechnologie war bisher, dass der eingebettete Browser einfach nicht gut genug funktionierte. Es war nicht optimiert und lieferte eine schlechte Leistung.
Aus technologischer Sicht ist der größte Konkurrent für RN Xamarin , mit dem Sie Apps für viele Plattformen entwickeln können: Mac, Windows, iOS, Android, Windows Phone, wie Sie es nennen. Native Script funktioniert auch auf die gleiche Weise.
Xamarin zum Beispiel ist großartig, weil es eine ordentliche IDE (VS) hat, aber Sie müssen C# verwenden. Da Sie ein Webentwickler sind, kennen Sie C# wahrscheinlich nicht so gut, und Sie sind wahrscheinlich eher mit JavaScript vertraut.
React Native funktioniert ähnlich wie JavaScript, da Sie Code mit JS selbst schreiben (Sie können beispielsweise auch Angular.js verwenden). Darüber hinaus wurde JS erstaunlicherweise mit Standards wie ES6 und ES7 aufgerüstet. Ganz zu schweigen davon, wie groß und mächtig die JS-Community ist.
Ich empfehle diesen Vortrag als Einführung in React Native, damit Sie lernen können, wie es funktioniert.
https://www.youtube.com/watch?v=KVZ-P-ZI6W4
Oder wenn Sie eher ein Leser sind, versuchen Sie, diesen Blogbeitrag zu lesen.
2. Es ist leicht zu lernen
Das ist immer gut, oder? Es ist auch eine der größten Stärken von React Native. Es ist wie ein Kinderbuch lesbar, man kann also nur einen Blick darauf werfen. Bei anderen Frameworks sind Sie normalerweise gezwungen, eine lange Liste von Konzepten zu lernen. Im Laufe der Zeit hat Facebook seine offizielle Dokumentation zu React Native erheblich verbessert. Kürzlich haben sie den Grundlagenabschnitt hinzugefügt, der eine wirklich nette und clevere Art ist, RN zu lernen, weil er alles erklärt, was Sie in einem einfachen Crashkurs wissen müssen.
Wenn Sie JavaScript kennen, haben Sie Glück. React Native verwendet ES6. Immer noch nicht vertraut mit ES6? Hier ist ein Tutorial, das einige ES6-Besonderheiten erklärt, die Ihre JavaScript-Entwicklung viel einfacher machen werden. Es verwendet JSX, das im Grunde wie HTML ist. Stile sind CSS sehr ähnlich, aber sie werden innerhalb von Komponenten geschrieben und nicht in einer separaten einzelnen Datei. Dieser Ansatz hat Vor- und Nachteile, und viele Artikel wurden darüber geschrieben. Alles, was Sie also wissen müssen, ist React .
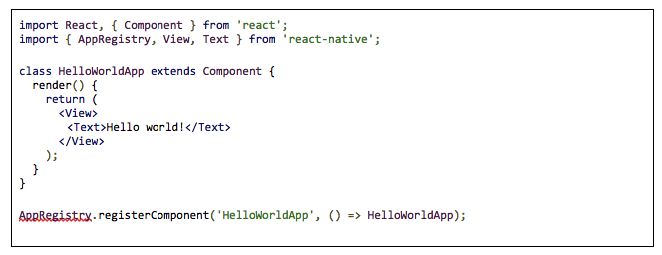
Reagieren ist einfach. Stellen Sie sich eine div-Komponente mit dem Namen „Ansicht“ und eine andere Textkomponente mit dem einfachen Namen „Text“ vor. Dies ist im Wesentlichen die Verbindung zwischen React Native und React.js.

Styling ist CSS sehr ähnlich, außer dass es in der Komponente selbst und nicht in einer separaten Datei enthalten ist.
Das ist wirklich einfach, nicht wahr? Für den Anfang sollten Sie sich mit dem React-Lebenszyklus, den Zuständen und Requisiten vertraut machen. Vertrauen Sie mir, von da an geht es nur noch bergab.
3. Es bietet eine vertraute Umgebung
Es gibt eine Reihe von Tools, die Sie als Webentwickler bereits kennen. Wenn Sie DevTool für Chrome, Web Storm, VS Code oder Sublime verwenden, können Sie diese weiterhin verwenden oder den Editor Ihrer Wahl verwenden. Schließlich schreiben Sie praktisch immer noch HTML, CSS und JavaScript.

Sind Sie es gewohnt, den Code mit Webpack, Grunt oder Gulp zu transpilieren? React Native erledigt das für Sie. ES6 und einige der coolen ES7-Funktionen, wie Object Spread, sind sofort verfügbar, da RN den Babel-Transpiler verwendet.
Eine andere Sache, die Dinge, wenn nicht vertraut, dann definitiv einfacher machen wird, ist Nuclide, eine integrierte Entwicklungsumgebung (IDE), die Facebook entwickelt, um Entwicklern eine erstklassige Entwicklungsumgebung für React Native zu bieten.
Es ist wichtig zu beachten, dass der Fluss, an den Sie gewöhnt sind, immer noch funktioniert. Genau wie bei der Arbeit im Web aktualisiert die Aktualisierung von index.html die gesamte Seite. Hot Reloading ermöglicht es Ihnen, den Code einfach zu aktualisieren und Änderungen in Ihrer App sofort zu sehen. Genau wie im Web. Noch besser, drücken Sie CMD+D im Simulator und Sie erhalten eine Reihe von Optionen zur Auswahl.
4. Es hat eine aktive Community
Da dies alles ziemlich neues, unbekanntes Gebiet ist, tun viele Entwickler ihr Bestes, um etwas Nützliches für andere zu entwickeln und das wahre Potenzial von React Native zu enthüllen.
Facebook-Gruppen geben Ihnen einen großartigen Überblick und halten Sie über relevante Neuigkeiten auf dem Laufenden, sodass Sie kaum etwas Wichtiges verpassen, wenn Sie diesen Gruppen folgen. Die größte und aktivste Gruppe ist die React Native Community, die täglich Beiträge zu Toolkits, Komponenten, neuen Apps und Antworten auf Fragen zu React Native anbietet, von grundlegenden Fragen bis hin zu ernsthaften Entwicklerproblemen. Dies macht es zu einem guten Ort, um Informationen zu sammeln und auch etwas zu lernen.
Wenn Sie eher ein Leser sind, boomt Medium auch über React Native. Es gibt ein paar Veröffentlichungen, aber der beste Weg, sich einzuarbeiten, ist, dem React Native-Tag zu folgen. Wenn Sie ein Problem haben, besuchen Sie Stack Overflow, wo Sie eine Menge Ratschläge und Lösungen für Probleme finden. In Bezug auf die Programmierung im Allgemeinen sind Programmierer mehr oder weniger daran gewöhnt, Dinge zu finden, für die jemand eine Lösung gefunden hat. Wenn Sie Probleme mit React Native haben, können Sie Code, den jemand anderes geschrieben hat, finden und sofort wiederverwenden.
Ein Beispiel für eine großartige Github-Community ist die React Native-Community, die der herausragenden ReactJS sehr ähnlich ist.
Es finden auch viele Veranstaltungen statt, die sich auf React Native konzentrieren. Die beliebtesten Veranstaltungen werden über Meetups organisiert. Diese Veranstaltungen finden alle paar Wochen auf der ganzen Welt statt. Das größte ist definitiv React Native San Francisco, aber zum Zeitpunkt des Schreibens dieses Artikels befand sich das jüngste in New York. Es beherbergte mehr als 100 aktive React Native-Entwickler. Es gibt auch viele Konferenzen wie React Europe, die dieses Jahr 1000 Teilnehmer hatte!
Insgesamt hat React Native über 40.000 Sterne auf GitHub und über 9.000 Forks . Die ihm gewidmeten Facebook-Gruppen haben 7.000 Mitglieder und jeden Tag werden viele neue Artikel darüber geschrieben.
5. Es bietet einen plattformübergreifenden Rahmen für die Zukunft
Das Wort „plattformübergreifend“ hinterließ bei mir früher einen faden Beigeschmack. Aber glauben Sie mir, das ist anders. Mit React Native erstellen Sie keine wirklich nativen mobilen Apps; Sie entwickeln Apps für alle Plattformen. Und wenn ich alle Plattformen sage, meine ich nicht nur iOS und Android; Ich meine Smart-TVs, Xbox-Konsolen, Windows-Geräte, alle Arten von Smartwatches, Autos, VR-Headsets und zum Teufel, sogar Kühlschränke.
Ganz zu schweigen davon, dass Smartphones selbst zu leistungsstarken Maschinen geworden sind. Die Zeiten haben sich seit dem ganzen „Mobile-First“-Paradigma wirklich geändert, und einige Entwickler sprechen sogar von „ native first “.
Die Technologie ist noch ziemlich neu, aber es gibt bereits einige hervorragende React Native-Apps. Immer noch nicht überzeugt, dass es der Rahmen der Zukunft ist? Sehen Sie sich diese Präsentation an und alles wird sich fügen.
Probieren Sie es aus! Es ist an der Zeit, ein mobiler Entwickler zu werden
Wie wir erklärt haben, hat dieses Framework wirklich Potenzial, und zwar nicht nur für Webentwickler. Die gesamte Entwicklungslogik verwendet moderne Prinzipien; der Arbeitsablauf ist effizient, einfach und schnell erlernbar; Immer mehr Plattformen nutzen es, und das alles ist nur der Anfang. Hier kommen Sie ins Spiel: ein neuer React Native-Entwickler, der Probleme löst und neue Ideen in dieses schnell wachsende Framework der Zukunft einbringt.
