Fünf Tipps für ein auffälliges Design „above the fold“.
Veröffentlicht: 2021-08-16Im heutigen digitalen Zeitalter kann der erste Eindruck den Erfolg oder Misserfolg Ihres Unternehmens stark beeinflussen. Selbst der kleinste Fehler oder ein schlechtes Kundenerlebnis können den Kunden abschrecken und er wird in kürzester Zeit auf die nächste Website weitergeleitet. Das ist alles, was Sie brauchen, um Ihre Conversion-Rate zu beschädigen.
Aus diesem Grund ist das „above the fold“-Design auf Ihrer Website so wichtig – es ist der erste Eindruck, den Ihre Kunden von Ihrer Marke haben, und Sie haben acht Sekunden Zeit, um ihre Aufmerksamkeit zu erregen und sie dazu zu bringen, mehr über Ihr Produkt- oder Dienstleistungsangebot zu lesen.
Was ist das Above-the-Fold-Design?
Above the fold ist ein Begriff, der in Digital- und Printmedien verwendet wird. Es ist interessant zu wissen, woher es stammt und wie es auf das UX-Design von Websites angewendet wird.
Zeitungen werden auf doppelseitigen, großformatigen Seiten gedruckt, die in der Mitte gefaltet werden. Der Begriff „above the fold“ bezieht sich traditionell auf die obere Hälfte der Titelseite einer Zeitung. Ebenso bezog sich „unter dem Falz“ auf die untere Hälfte der Zeitung.

Wenn sie auf einen Zeitungskiosk gelegt wird, ist die obere Hälfte oder über dem Falz der Zeitung der Teil, der leicht zu erkennen ist. Hier werden die wichtigsten Schlagzeilen abgedruckt.
Im UX-Design bezieht sich „above the fold“ auf einen ähnlichen Bereich auf einer Website. Der obere Teil einer Website, der vor dem Herunterscrollen sichtbar ist, wird als Above-the-Fold-Bereich bezeichnet.
Aus diesem Grund ist „above the fold“ der wichtigste Teil jeder Website. Es ist der einflussreichste Bereich auf einer Website, der die Entscheidung eines Kunden beeinflusst, auf der Seite zu bleiben oder sie zu verlassen.
Wie können Sie das Above-the-Fold-Design verbessern?
Nachdem Sie nun wissen, was „above the fold“ bedeutet und wie wichtig es ist, lernen wir, wie Sie es verbessern können. Es gibt unzählige Website-Designs für Wordpress und andere Plattformen, die tadellos sind und Sie von anderen abheben, aber ein individuelles Design, das an Ihren Markenstandards ausgerichtet ist, ist am wirkungsvollsten und effektivsten.
Hier besprechen wir 5 praktische Möglichkeiten, um einen auffälligen Abschnitt über dem Falz zu gestalten, der Ihr Publikum interessiert und engagiert hält:
- Konsistenz .
Wenn Sie die Sitzungszeiten Ihrer Kunden verbessern möchten, bleiben Sie bei all Ihren digitalen Marketingbemühungen konsistent. Angenommen, Sie führen eine Pay-per-Click-Kampagne (PPC) durch. Sie haben Menschen erfolgreich ermutigt, auf Ihre PPC-Werbung zu klicken. Wenn sie sich jedoch durchklicken, sieht die Seite, auf der sie landen, nicht wie die Anzeige aus, und sie sind verwirrt. Ist das eine andere Firma? Habe ich gerade Spam bekommen? Dies ist eine große Abkehr für Ihre Besucher und wirkt sich negativ auf Ihre Konversionsrate (CR) aus.
- Alleinstellungsmerkmal (USP) .
Wenn Besucher auf Ihrer Website landen, sollten sie schnell verstehen, was Ihr Unternehmen anbietet. Machen Sie Ihren Website-Besuchern deutlich, was Ihr USP ist und wie Sie ihre Probleme einzigartig lösen können. Besucher werden Ihre Website ohne weiteres Nachdenken verlassen, wenn Sie dies nicht sofort deutlich machen.
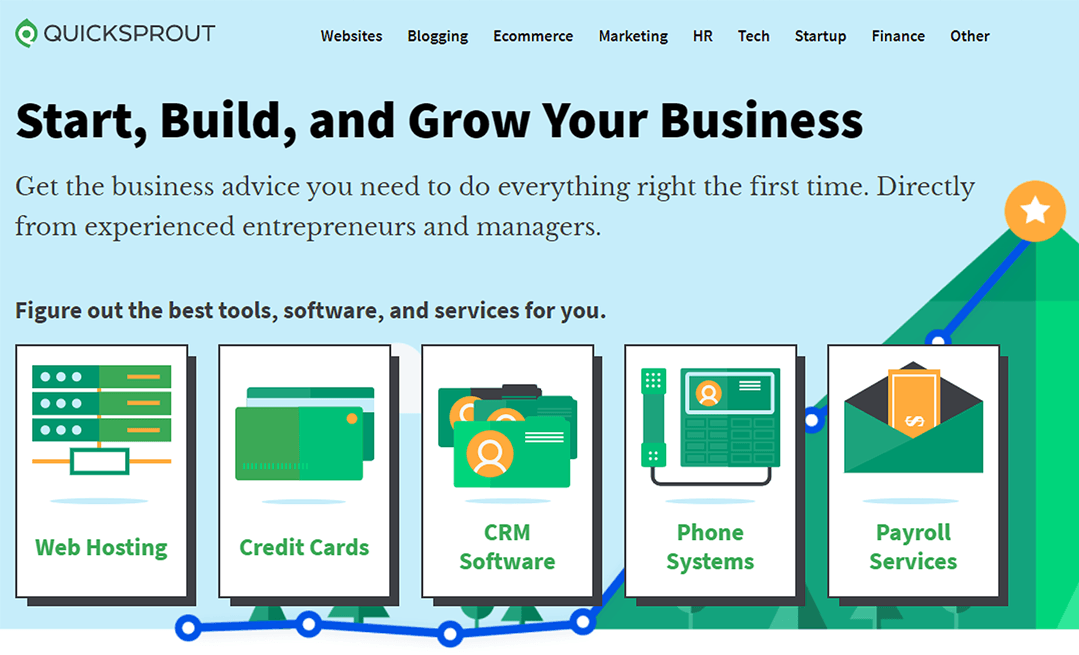
Erstellen Sie eine Überschrift, die erklärt, was Ihr Unternehmen tut. Denken Sie daran, sich kurz zu fassen und Ihre Lösungen prägnant zu erklären. Wenn ein Besucher beispielsweise auf der QuickSprout-Website landet, ist klar und einfach zu verstehen, was er tut. Außerdem können Besucher einen der Dienste auswählen, um sie genauer zu erkunden.

Stupsen Sie Besucher an, um mehr darüber zu erfahren, wie Ihr Produkt ihnen zugute kommen kann. Führen Sie sie zu einem Kontaktformular oder einer Telefonnummer, wenn sie an weiteren Informationen interessiert sind oder kaufen möchten, was Sie verkaufen.

- Aufruf zum Handeln (CTA) .
Wenn Sie Ihre CR erhöhen möchten, sollten Sie sich darüber im Klaren sein, dass Benutzer schnell Informationen wünschen. Es ist entscheidend, kreative Wege zu finden, um Ihre Informationen an sie weiterzugeben.
Geben Sie also Ihrem potenziellen Kundenstamm Antworten, sobald sie auf Ihrer Website landen oder Online-Anzeigen bemerken. Sie möchten einen klaren und überzeugenden CTA, vorzugsweise sobald die Seite geladen wird, ohne dass Sie scrollen müssen.
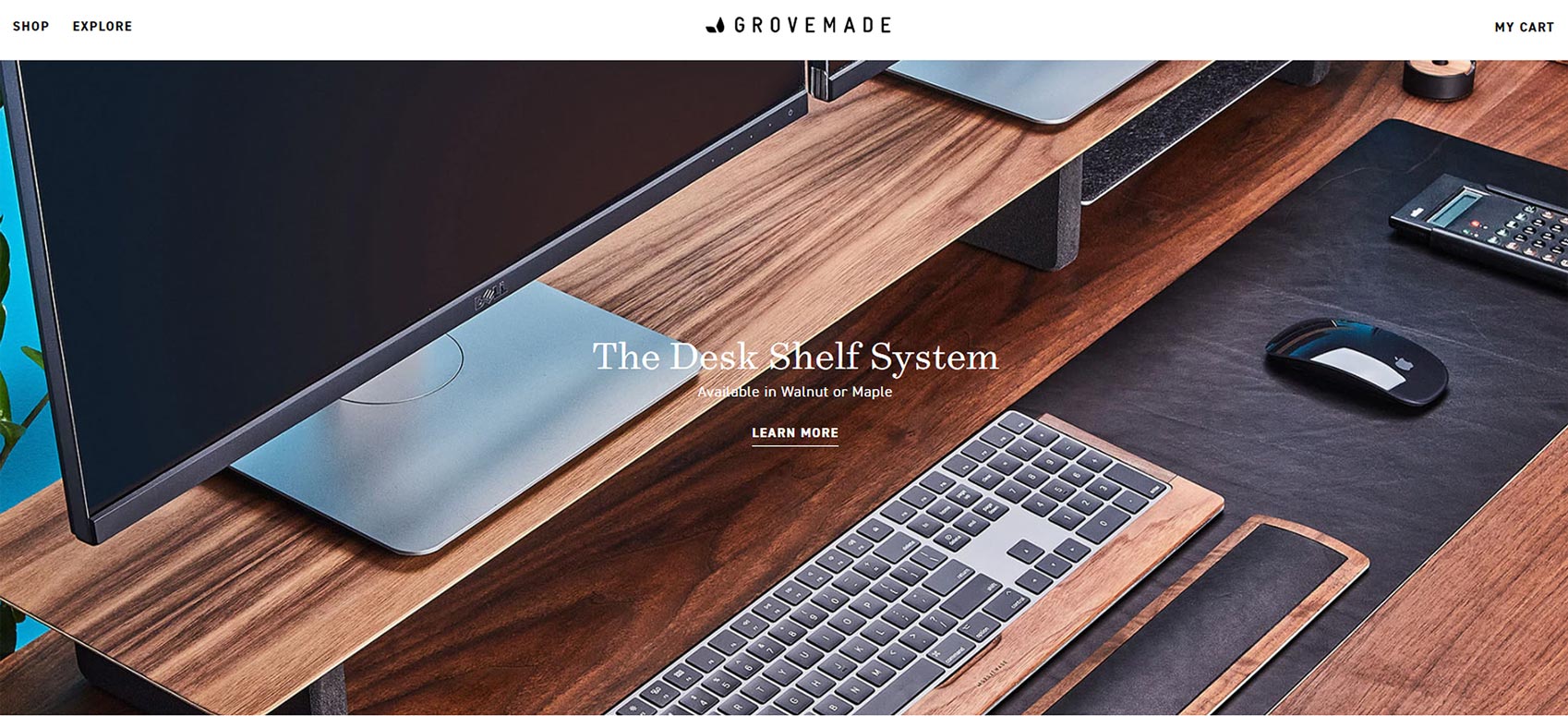
Zum Beispiel hat Grovemade ein sehr einfaches, aber effektives „above the fold“ entwickelt. Wenn Sie auf ihrer Seite landen, sehen Sie eine auffällige und informative Überschrift, die den USP zum Ausdruck bringt. Das nächste auffällige Element ist der „Mehr erfahren“-CTA.

Heben Sie Ihren CTA-Button hervor, indem Sie kontrastierende Farben und visuelle Effekte verwenden. Wenn Sie möchten, dass Ihre Besucher auf diese Schaltfläche klicken, müssen Sie die Schaltfläche optisch hervorheben, damit ihre Aufmerksamkeit leicht darauf gelenkt wird.
Denken Sie daran, dass Ihre Botschaft beim Erstellen eines CTA eine klare Schriftart und einen ansprechenden Ton haben sollte, der als Teil Ihrer Markenstimme definiert ist.
- Navigation .
Es ist wichtig, auf Ihrer Website klare, vereinfachte Navigationsmethoden zu verwenden, damit Ihre Besucher reibungslos durch die Seiten fließen und die Informationen finden, die sie zum weiteren Erkunden benötigen.
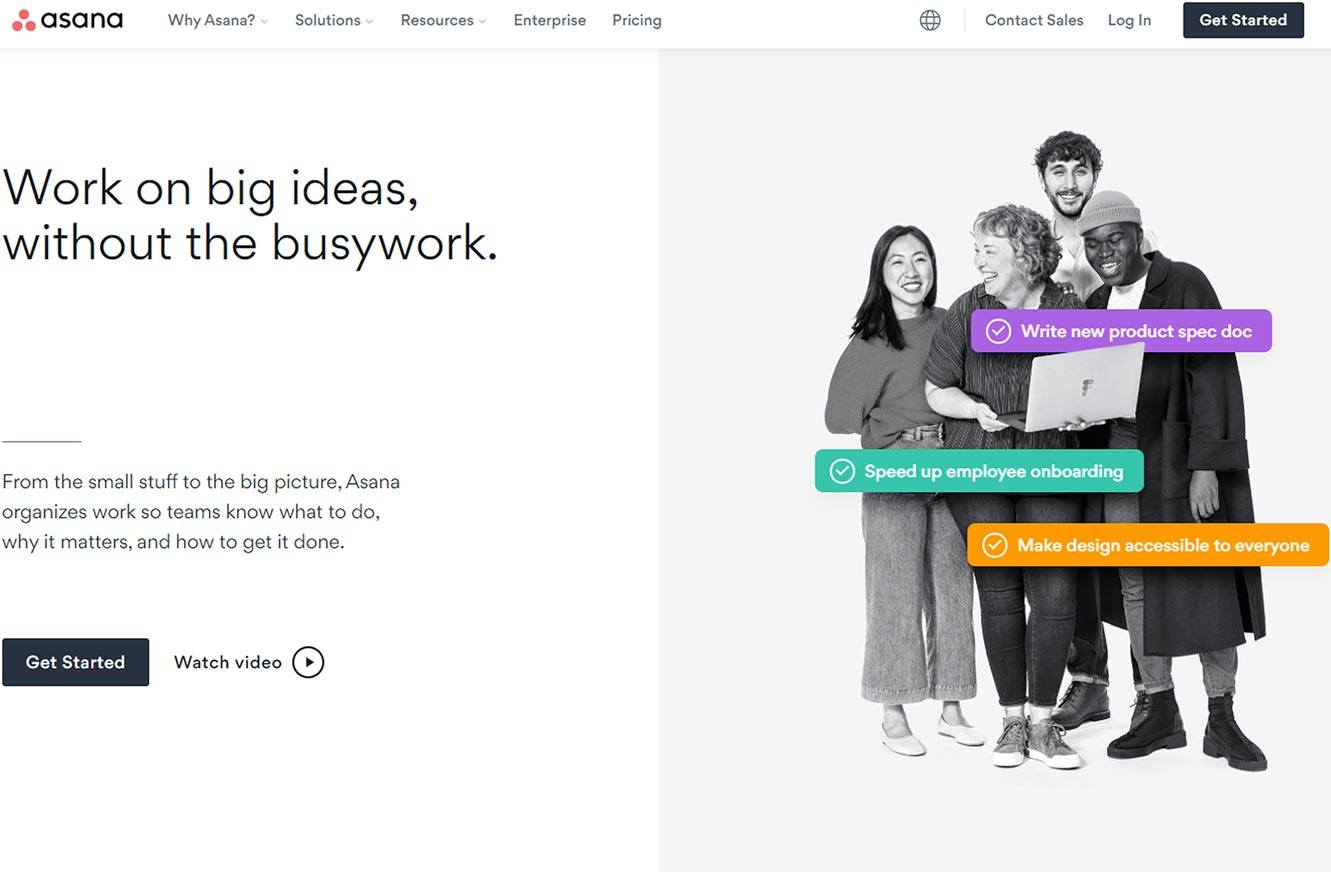
Asana ist ein gutes Beispiel für einfache Navigation. Die Menüleiste wird dort platziert, wo sie erwartet wird, und Ihre Augen suchen ganz natürlich nach Navigationsoptionen. Sie können nach unten scrollen, um weitere Informationen zu erhalten. Dies ist die natürliche Aktion, die die meisten Besucher beim Surfen auf einer Website ausführen:

Einfache und vertraute Navigationsmethoden sind benutzerfreundlicher und effektiver, weil Kunden das von anderen Websites gewohnt sind. Der Punkt hier ist, dass Sie sich nicht an vorgefertigte Ideen für den Navigationsfluss halten, sondern sich an das halten, was Benutzer erwarten, wenn sie mit Ihrer Website interagieren.
- Testen .
Ein perfektes Above-the-Fold-Design erfordert Übung und Optimierung, um das beste Ergebnis zu erzielen. E-Commerce ist sehr wettbewerbsfähig geworden und die Leistung eines Unternehmens steht in direktem Zusammenhang mit der Qualität seiner Website. Um die optimale Version Ihrer Website zu ermitteln, müssen Sie mit A/B-Tests fortfahren, Änderungen vornehmen und erneut testen. Sehen Sie sich die Daten an und verwenden Sie sie, um Einblicke in Ihre Webinhalte und Ihr Design zu erhalten.
Es gibt eine Vielzahl von KPIs und Metriken, die Sie bei der Bewertung der Leistung Ihrer Website unterstützen. Google Analytics ist eines der Tools, das Daten zu Metriken wie Absprungrate, CR, Seitenaufrufe usw. bereitstellt.
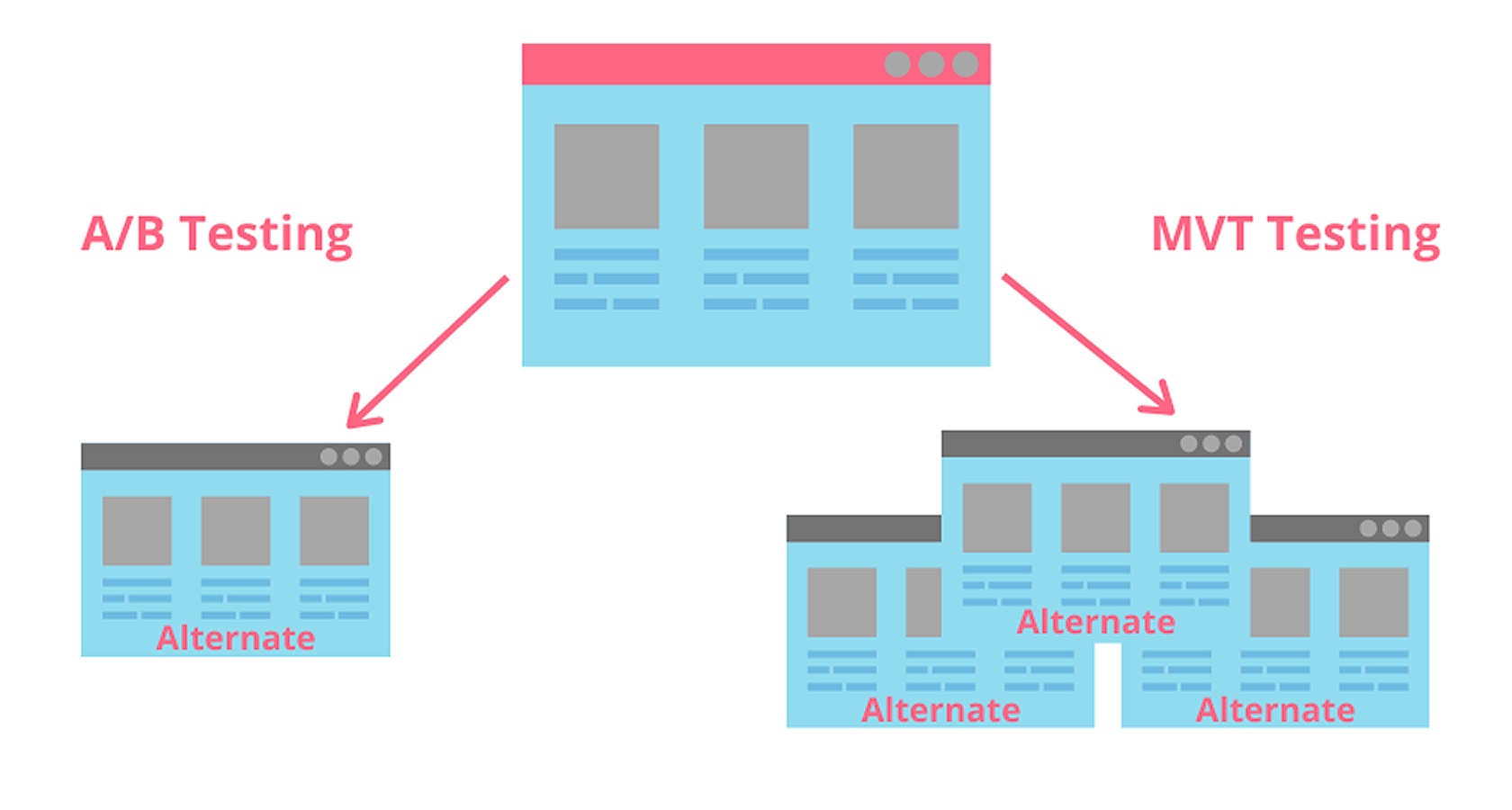
Es ist unbestreitbar, dass die Analyse einer großen Datenmenge schwierig und zeitaufwändig ist. Hier kommt Ihnen also A/B-Testing zu Hilfe. Diese Art von Tests ermöglicht es Ihnen, eine Hypothese zu bewerten und Ihre Website bei Bedarf neu zu gestalten.
Multivariate Tests oder MVT sind eine weitere Methode zur Bewertung von „above the fold“-Designs. Sie können jedoch mehr als eine Kombination von Komponenten gleichzeitig prüfen.
Beide dieser Testmethoden sind basierend auf den Testanforderungen nützlich.

Fazit
Ein auffälliges „above-the-fold“-Erlebnis für Ihre Website zu entwerfen, kann über Erfolg oder Misserfolg Ihres Unternehmens entscheiden. Nehmen Sie es ernst und beauftragen Sie eine Webentwicklungsagentur mit einer nachgewiesenen Erfolgsbilanz, die Ergebnisse für ihre Kunden erzielt.
