Was ist der Google Page Speed Index (SI) und wie kann man ihn reduzieren?
Veröffentlicht: 2023-10-27Vorbei sind die Zeiten, in denen eine einzelne Seitengeschwindigkeitsmetrik Ihnen sagen konnte, wie schnell Ihre Website wirklich ist.
Heutzutage verfügen Websitebesitzer über umfangreiche Leistungsbewertungen, mit denen sie analysieren und verstehen können, was passiert, wenn Besucher auf ihren Websites landen. Eingebettet in andere Lighthouse-Metriken bleibt ein niedriger Page Speed Index (SI) möglicherweise unbemerkt, ist aber dennoch Ihre Aufmerksamkeit wert.

Was genau misst SI jedoch? Welche Priorität sollten Sie dem Speed Index in Ihrer Optimierungsstrategie einräumen und wie verbessern Sie ihn?
Lesen Sie weiter, um es herauszufinden.
Was ist der Page Speed Index (SI)?
Der Page Speed Index (SI) ist eine Leistungsmetrik aus dem Lighthouse-Bericht (auch als Labormetrik bekannt), die von Website-Testtools wie Google PageSpeed Insights und GTmetrix verwendet wird.
Was sind Labor- und Feldmetriken? |
Bei der Erweiterung des Abschnitts „Leistung“ in Google PSI stellen wir fest, dass SI die Geschwindigkeit bewertet, mit der der „above-the-fold“-Inhalt einer Webseite sichtbar generiert wird.

Wie wird der Page Speed Index (SI) berechnet?
SI unterscheidet sich von anderen Leistungsmetriken darin, dass es keinen bestimmten Zeitpunkt im Seitenladevorgang markiert (wie zum Beispiel First Contentful Paint (FCP) oder Largest Contentful Paint (LCP)).

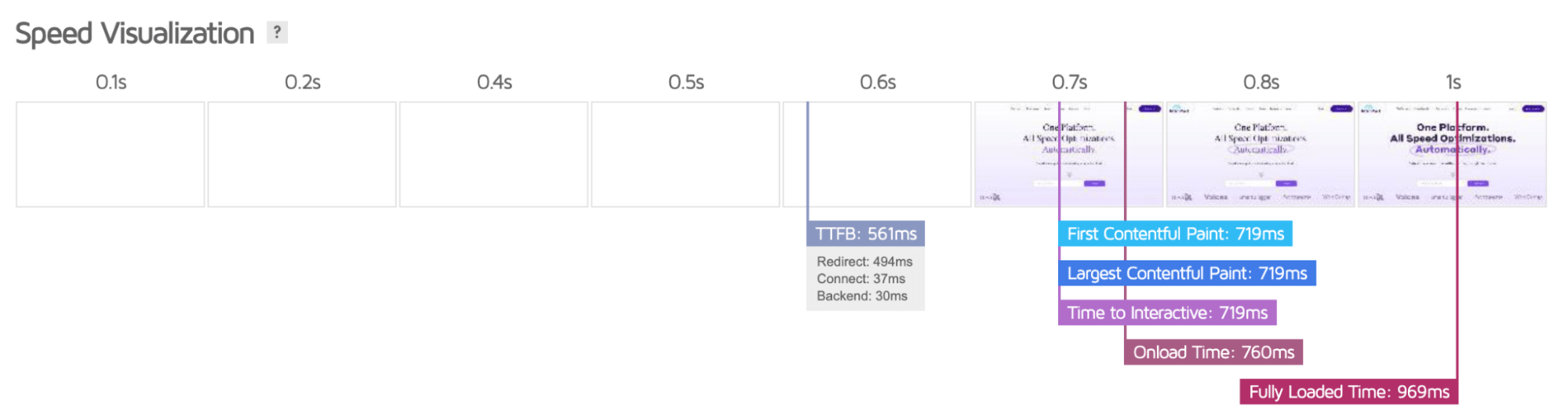
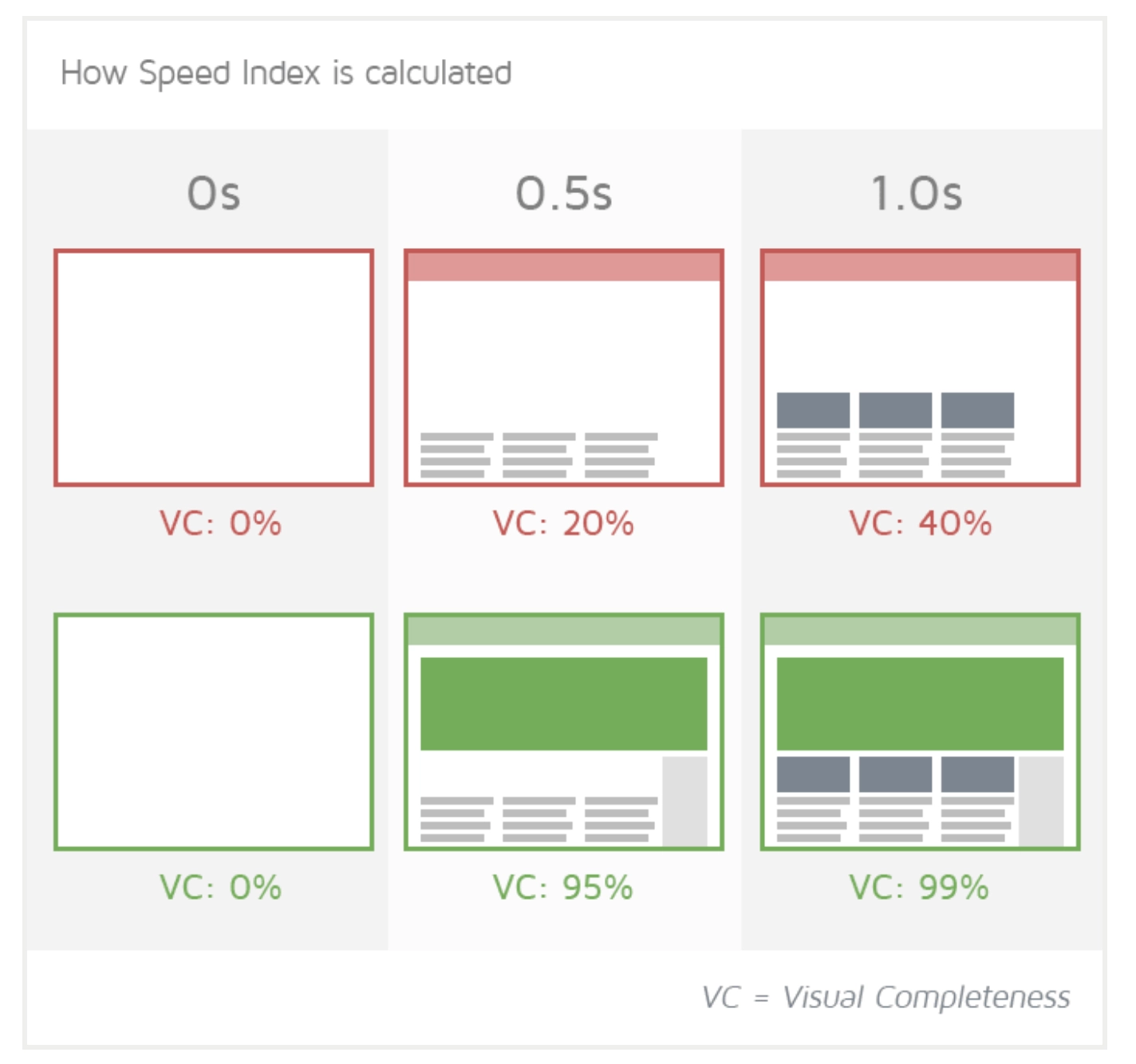
Der Page Speed Index hingegen wird mithilfe einer Bildschirmaufnahme des Seitenladevorgangs im Browser berechnet. Je nach Ansichtsfenster analysiert Lighthouse dann die visuelle Vollständigkeit zwischen den einzelnen Frames und generiert mithilfe des Speedline Node.js-Moduls den endgültigen Geschwindigkeitsindexwert.
Vereinfacht gesagt bietet SI eine schnelle Einschätzung, wo Ihre Webseite in Bezug auf die sichtbare Ladezeit steht.

Hinweis: Speedline ist die neuere Version des ursprünglichen Geschwindigkeitsindex, der 2012 von WebpageTest.org eingeführt wurde, und basiert auf denselben Prinzipien.
Was ist ein guter Geschwindigkeitsindex?
Als aus den Daten von Google abgeleitete Faustregel gilt ein Page Speed Index von:
- 0-3,4 s gelten als schnell
- 3,4–5,8 s sind moderat
- alles über 5,8 s wird als langsam gewertet
Das Ziel besteht oft darin, die 3,4-Sekunden-Marke zu unterschreiten, um sicherzustellen, dass Benutzer Ihre Seite als schnell und effizient wahrnehmen.
Ein „langsamer“ Geschwindigkeitsindex-Wert weist darauf hin, dass „above-the-fold“-Inhalte viel später geladen werden, was Ihren Website-Besuchern den Eindruck einer langsameren Ladezeit vermittelt.
Geschwindigkeitsindex vs. Seitenladezeit: Den Unterschied verstehen
Obwohl sich sowohl der Geschwindigkeitsindex als auch die Seitenladezeit auf die Ladegeschwindigkeit einer Website beziehen, weisen sie deutliche Unterschiede auf.
- Der Speed Index berechnet dievisuelle Vollständigkeit von „above-the-fold“-Inhaltenaus der Sicht des Benutzers;
- Die Seitenladezeit misst dieGesamtzeit,die eine Webseite benötigt, um vollständig zu laden, einschließlich aller Elemente wie Bilder, CSS und Skripte.
Warum ist ein niedriger Page-Speed-Index für Ihre Website wichtig?
Ein Page Speed Index-Wert über 5,8 s weist darauf hin, dass das anfängliche Ladeerlebnis auf Ihrer Website eher langsam ist. SI allein liefert jedoch nicht genügend umsetzbare Informationen, um einen bestimmten Täter zu ermitteln, den Sie bekämpfen müssen.
Stellen Sie sich SI stattdessen als eine kollektive Metrik vor, die von anderen Metriken beeinflusst wird, die den Seitenladeprozess messen, wie LCP und FCP.
Je niedriger Ihr SI-Score ist, desto höher ist die Wahrscheinlichkeit, dass Ihre Website ohne unnötige Unordnung geladen wird. Für Ihre Website-Besucher würde dies einen schnellen Seitenaufbau bedeuten, der es ihnen ermöglicht, so früh wie möglich mit Ihrer Website zu interagieren.
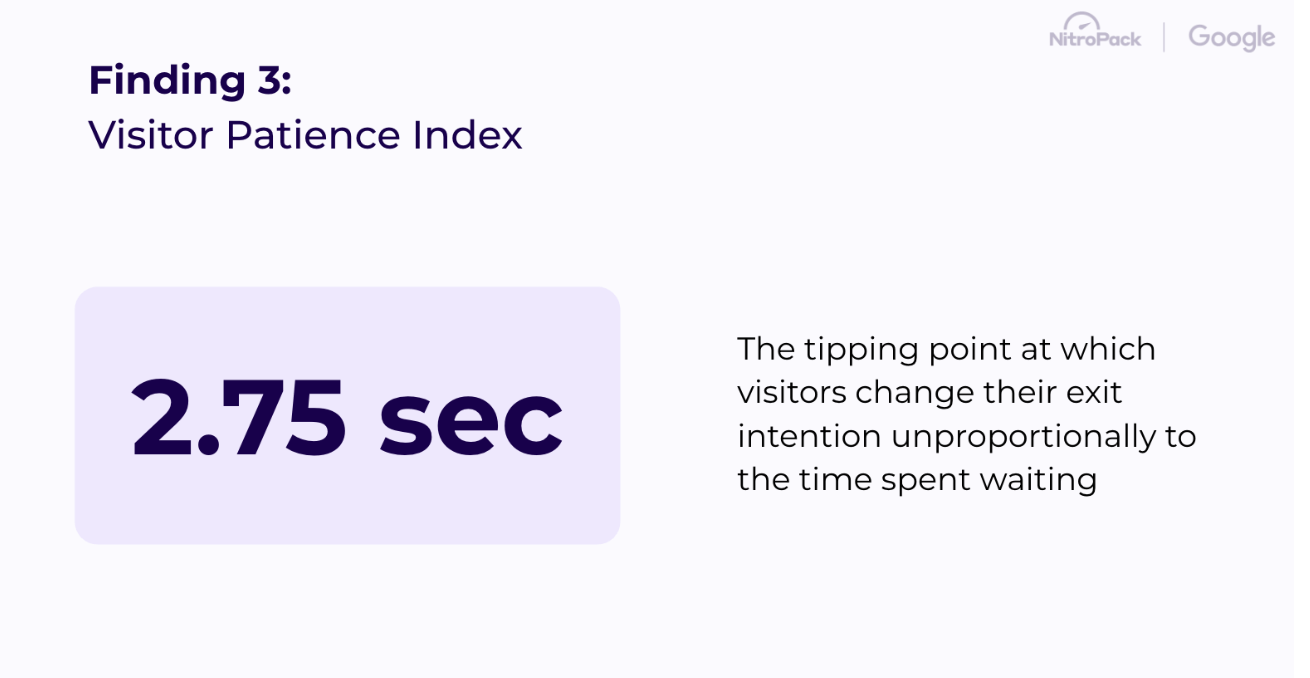
Laut einer aktuellen internen Studie mit über 180.000 Websites hat NitroPack herausgefunden, dass Besucher die Geduld verlieren und eine Website nach 2,75 s verlassen.

Darüber hinaus integriert Google die Seitengeschwindigkeit, einschließlich SI, als Rankingfaktor in seinen Suchmaschinenalgorithmus. Daher verbessert ein niedriger SI nicht nur das Benutzererlebnis und reduziert hohe Ausstiegsraten, sondern spielt auch eine Schlüsselrolle bei der Suchmaschinenoptimierung und führt möglicherweise zu mehr organischem Traffic auf Ihre Website.
4 effektive Strategien zur Optimierung Ihres Page Speed Index
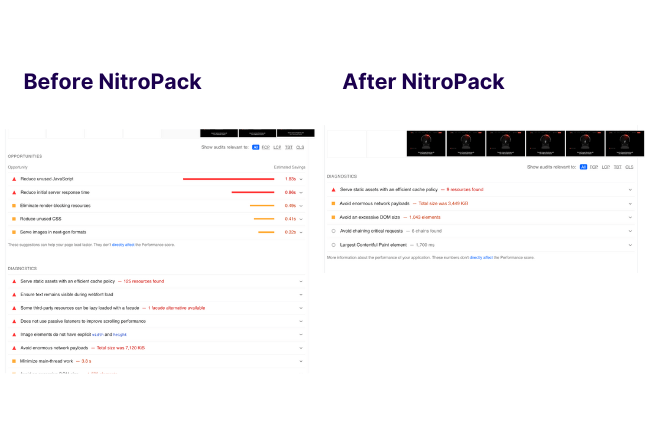
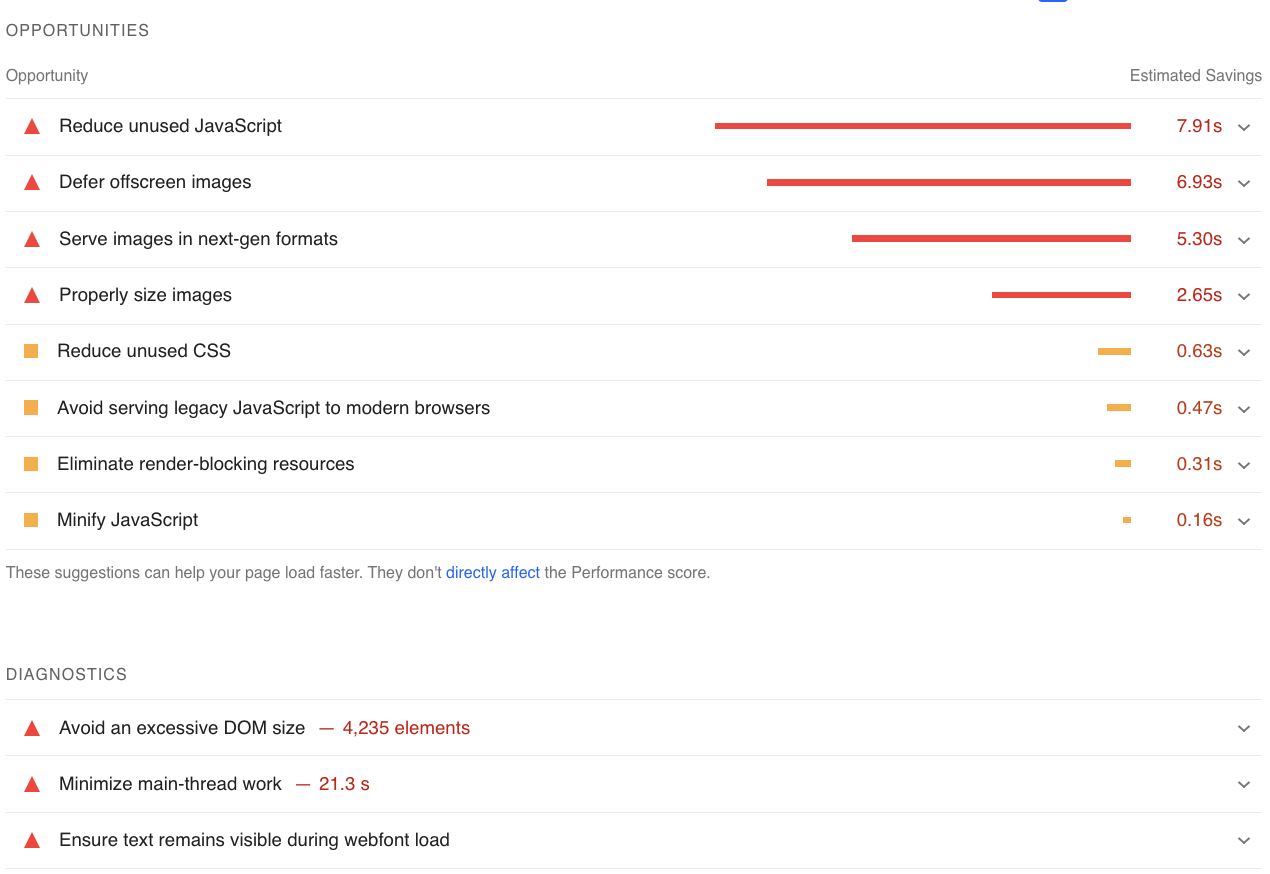
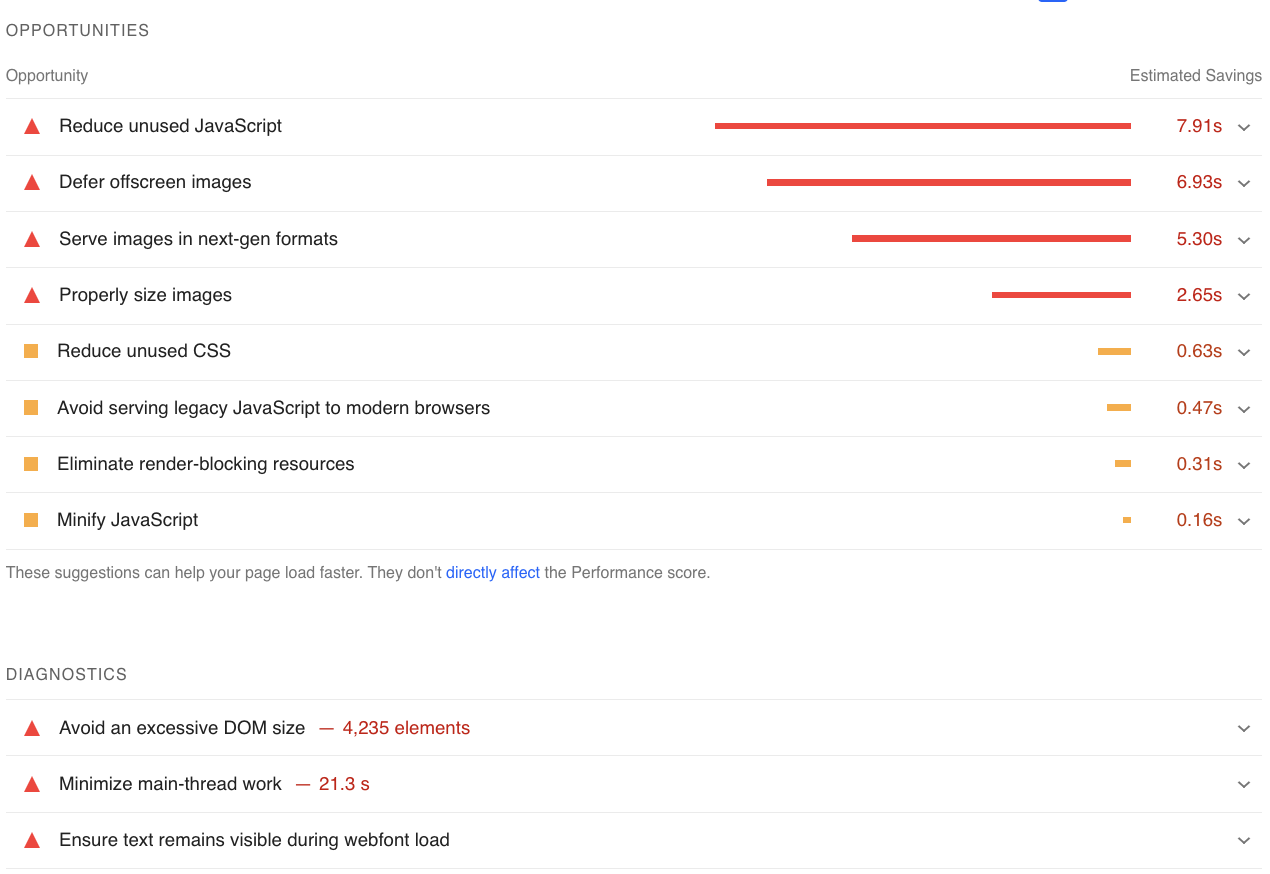
Aufgrund des kollektiven Charakters dieser Metrik werden Sie nicht die besten Ergebnisse erzielen, wenn Sie sich ausschließlich auf Ihren Geschwindigkeitsindexwert konzentrieren. Konzentrieren Sie sich stattdessen auf die Verbesserung Ihrer Gesamtleistungsbewertung. Ein guter Ausgangspunkt hierfür sind die Abschnitte „Werbechancen“ und „Diagnosen“ in Ihrem Google PSI-Bericht:

Hinweis:Das heißt jedoch nicht, dass die Verwendung des Geschwindigkeitsindex Ihrer Website keine gute Möglichkeit ist, den Erfolg Ihrer Optimierungsbemühungen zu messen. Da es in einer kontrollierten Umgebung generiert wird, eignet es sich hervorragend zur Fehlerbehebung und zum Debuggen, insbesondere wennkeine Core Web Vitals-Daten verfügbar sind .
Wie bereits erwähnt, wird Ihr Geschwindigkeitsindex-Score von einer Reihe von Verbesserungen beeinflusst, sofern diese der anfänglichen Darstellung des Inhalts und der Darstellung des größten Elements „above-the-fold“ Priorität einräumen.
Die Kernidee besteht darin, die freie Zeit des Hauptthreads zu maximieren. Es ist im Wesentlichen das Herzstück der Browserfunktionen. Durch die Minimierung seiner Arbeitsbelastung kann der Browser alle sichtbaren Inhalte sinnvoll laden und so eine schnellere visuelle Vollständigkeit erreichen.

Mal sehen, wie unten!
1. Reduzieren Sie die JavaScript-Ausführungszeit
Das Hauptziel besteht darin, Ihren JavaScript-Code so zu optimieren, dass er effizienter läuft und weniger Zeit für die Ausführung benötigt. Für Ihre Besucher würde dies eine deutliche Verringerung der Verzögerungen und der mangelnden Reaktionsfähigkeit der Seite bedeuten.
Zu den Verbesserungen gehören (und sind nicht beschränkt auf):
- Entfernen von überflüssigem oder unnötigem Code
- Ähnliche Funktionen kombinieren
- Refactoring von Schleifen durch Verwendung von forEach oder map anstelle herkömmlicher for- Schleifen, wo angemessen
- Minimieren Sie Ihre JS-Dateien, sodass sie kleiner und schneller herunterzuladen und auszuführen sind
- Implementieren Sie asynchrone oder zurückgestellte Attribute für Ihre Skript- Tags, damit diese im Hintergrund heruntergeladen werden, ohne die Seite zu blockieren
- Entfernen Sie alle nicht verwendeten Bibliotheken oder Plugins und finden Sie einfache Alternativen zu aktuellen Bibliotheken
- Teilen Sie Ihr JS in kleinere Teile auf, die bei Bedarf geladen werden können
- Aktivieren Sie das Browser-Caching, um das erneute Herunterladen von JS-Dateien bei wiederholten Besuchen zu vermeiden
Mit NitroPack → werden alle JavaScript-Dateien automatisch minimiert, zurückgestellt und zwischengespeichert
2.Minimieren Sie die Haupt-Thread-Arbeit
Stellen Sie sich den Hauptthread als die To-Do-Liste Ihres Browsers vor. Je kürzer die Liste, desto schneller kann Ihre Website für Besucher reibungslos und reaktionsschnell gestaltet werden.
Ein erheblicher Teil der Auslagerung des Hauptthreads ist erledigt, sobald Sie Ihr JavaScript optimiert haben, wie oben gezeigt. Andere Techniken umfassen:
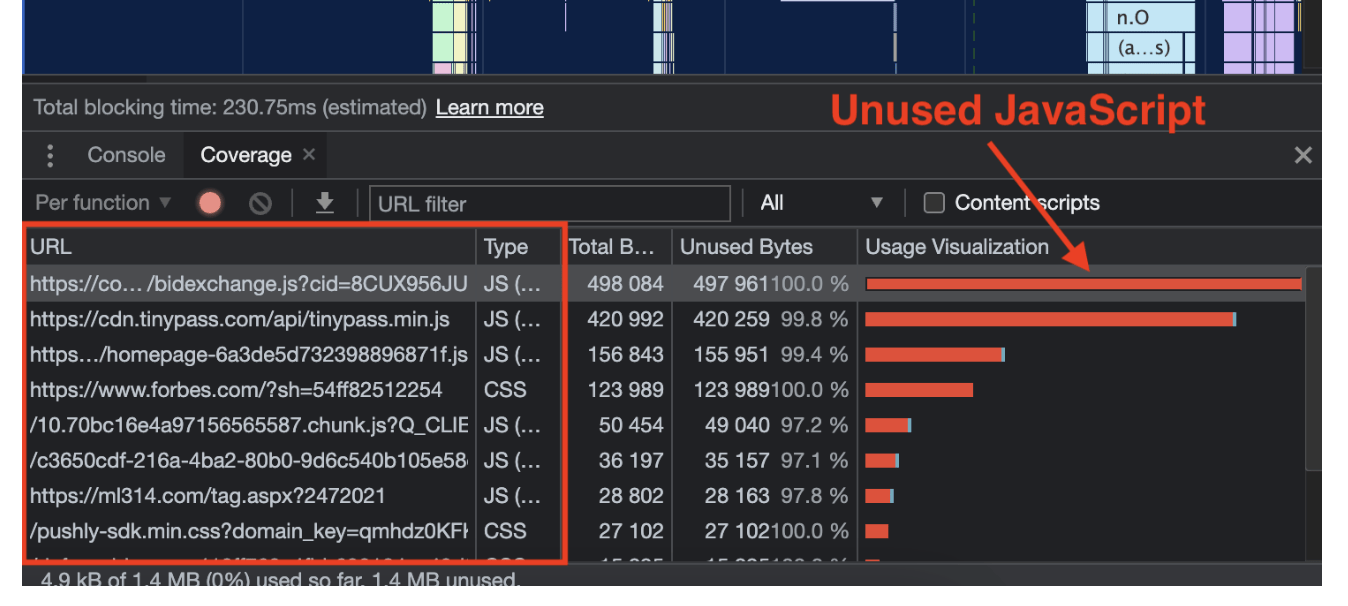
- Entfernen nicht verwendeter JS, indem nur das für die erste Ansicht erforderliche JavaScript geladen wird (above the Fold)

- Vermeiden Sie erzwungene synchrone Layouts, indem Sie Stiländerungen und Layout-Lesevorgänge stapeln, sodass sie nicht dicht beieinander erfolgen
- Verwenden Sie die Eigenschaft „contain“ für Ihr CSS, um den Bereich einzuschränken, der neu gestaltet oder neu gezeichnet werden muss.
- Verschieben von Nicht-UI-Aufgaben (wie Datenverarbeitung oder komplexe Berechnungen) in einen Web Worker, der in einem separaten Thread statt im Hauptthread ausgeführt wird
- Auswahl von CSS-Animationen gegenüber JavaScript-basierten Animationen
- Verwendung der Transformations- und Opazitätseigenschaften für Animationen, da diese vom Compositor-Thread des Browsers optimiert werden und den Haupt-Thread nicht belasten.
- Stellen Sie sicher, dass die Bilder die richtige Größe haben und laden Sie diejenigen, die unterhalb des Falzes liegen, langsam
3. Reduzieren Sie die Auswirkungen von Code Dritter
Alle Websites verwenden Skripte von Drittanbietern. Dazu können Tracking-Skripte, Werbung, eingebettete Widgets und mehr gehören.
Daher kann der Code von Drittanbietern umfangreich oder nicht optimiert sein oder den Hauptthread blockieren, was zu Verzögerungen beim Rendern und bei der Interaktivität führt. Ganz zu schweigen davon, dass einige Skripte Schwachstellen auf Ihrer Website verursachen oder sogar Fehlfunktionen verursachen können.
So können Sie sie optimieren:
- Bewerten Sie, welche Skripte von Drittanbietern kritisch sind, und laden Sie den Rest asynchron (damit sie den Hauptthread nicht blockieren).
- Alternativ können Sie Verzögerungs- und Verzögerungstechniken für die nicht unbedingt erforderlichen Skripts verwenden
- Prüfen Sie, ob einige Ressourcen von Drittanbietern lokal (aber sparsam) auf Ihren eigenen Servern gehostet werden können.
- Ziehen Sie in Betracht, nicht mehr benötigte Skripte vollständig zu entfernen
- Verwenden Sie Content Delivery Networks (CDNs), um die Bereitstellung von Skripten zu beschleunigen, indem Sie sie von einem Standort in der Nähe des Benutzers bereitstellen
4. Stellen Sie sicher, dass der Text beim Laden des Webfonts sichtbar bleibt
Um Flash of Invisible Text (FOIT) zu vermeiden und die Zugänglichkeit von Inhalten zu verbessern, selbst wenn Sie benutzerdefinierte Schriftarten auf Ihrer Website verwenden, müssen Sie die Art und Weise, wie Ihre Schriftartdateien heruntergeladen werden, manipulieren.

Erwägen Sie je nach Fall eine Kombination der folgenden Optimierungstechniken:
- Verwenden Sie „font-display: swap“ oder „font-display: optional“ , um sicherzustellen, dass der Text beim Laden der Schriftart sichtbar bleibt
- Teilen Sie Schriftarten so auf, dass sie beim ersten Laden nur die Zeichen enthalten, die Sie benötigen, wodurch die Schriftartendatei kleiner und schneller geladen wird.
- Laden Sie Web-Schriftarten vor, die für Ihr Design wichtig sind
- Reduzieren Sie die Größe Ihrer Schriftdateien, indem Sie nur die benötigten Strichstärken und Stile einbeziehen
- Zwischenspeichern Sie Ihre Web-Schriftarten, damit wiederkehrende Besucher sie nicht erneut herunterladen müssen
- Hosten Sie Schriftarten lokal für eine bessere Kontrolle und weniger externe Anfragen
- Oder wenn Ihnen das alles zu abschreckend erscheint, sollten Sie sich für Systemschriftarten entscheiden, die sofort geladen werden, oder für eine Kombination aus Systemschriftarten und Webschriftarten
Verbessern Sie Ihre Seitengeschwindigkeit mit NitroPack
Erinnern Sie sich an die roten Warnungen im Google PSI-Bericht von früher?

Idealerweise möchten Sie, dass diese Liste so kurz wie möglich ist.
Realistisch gesehen könnten Sie jedoch ohne fortgeschrittene Programmierkenntnisse oder die Hilfe eines professionellen Entwicklers an eine Wand stoßen. Was kommt als nächstes?
Ein klassisches Szenario besteht darin, mehrere Plugins für Caching, Bildoptimierung, Lazy Loading und Codekomprimierung auszuprobieren. Sie könnten sogar noch einen Schritt weiter gehen und für einen CDN-Dienst bezahlen.
Das Ergebnis? Aufgeblähter Tech-Stack, Plugin-Konflikte und eine noch längere Warnliste.
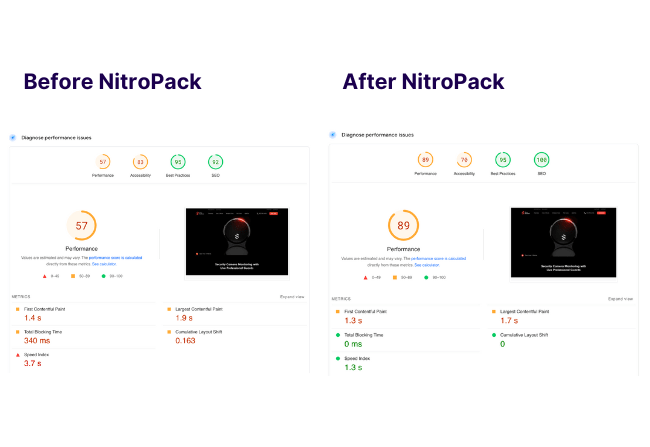
Um sich einige Kopfschmerzen (und Geld) zu ersparen, sollten Sie sich für einen umfassenden Optimierungsdienst wie NitroPack entscheiden.In einem kompakten Plugin verpackt, können Sie mehr als 35 erweiterte Funktionen nutzen, die alle Ihre Website-Ressourcen im Autopiloten optimieren.

Jetzt möchten Sie die Liste sehen, oder?