Leitfaden zur Verwendung von Hooks in benutzerdefinierten Funktionen
Veröffentlicht: 2013-03-29Sie denken vielleicht, Haken seien kompliziert, was verständlich ist, denn das dachte ich, als ich sie zum ersten Mal betrachtete!
Die Wahrheit ist, Hooks sind sehr einfach zu verstehen.
Es ist die benutzerdefinierte Funktion, mit der Sie sie verwenden, die etwas komplizierter ist.
In diesem Anfängerleitfaden zu Hooks sehen wir uns die Grundlagen an, was Hooks sind und was sie tun, und wie Sie sie verwenden, um Inhalte an verschiedenen Stellen in Ihrem Thema anzuzeigen.
Was sind Haken?
Hooks sind einfach ein Punkt oder eine Position in Ihren Themes-Vorlagendateien.
Sie erhalten aussagekräftige Namen, je nachdem, in welchem Thema sie verwendet werden:
- woo_post_after – Woo-Themen-spezifischer Hook, der nach allen einzelnen Posts ausgeführt wird
- genesis_after_header – Genesis-spezifischer Theme-Hook, der nach einzelnen Beiträgen ausgeführt wird
- wp_footer – WordPress-Hook, der in allen Themes nach der Fußzeile ausgeführt wird.
Der einfachste Weg, um zu verstehen, wo sich verschiedene Hooks in Genesis befinden, ist die Anzeige einer visuellen Hook-Anleitung, die alle Hook-Positionen enthält.
genesis_after_header ist ein Hook, der in untergeordneten Genesis-Themes (StudioPress) verwendet wird und auf allen Seiten nach dem Header ausgeführt wird.
Anstatt Ihren Inhalt zur header.php-Datei des übergeordneten Themas hinzuzufügen, die zum Anzeigen Ihres Headers verwendet wird, können Sie den Inhalt einfach in einer benutzerdefinierten Funktion in Ihren untergeordneten Themendateien hinzufügen.
woo_before_header ist ein Hook, der in Woo-Themes funktioniert und sich in der header.php des Parent-Themes befindet
Anstatt die Vorlagendateien der übergeordneten Themen zu bearbeiten, können Sie einfach den Hook verwenden, um Inhalte an diesem Ort anzuzeigen, indem Sie Code zu Ihrer Funktionsdatei der untergeordneten Themen hinzufügen.php
WordPress-Hooks
wp_footer ist ein WordPress-Hook, der in jedem Theme funktioniert, im Gegensatz zu themenspezifischen Hooks wie genesis_after_post und woo_header.
Anstatt die Datei footer.php in den WordPress-Kerndateien zu bearbeiten, kannst du einfach den wp_footer-Hook in einer benutzerdefinierten Funktion verwenden, um Inhalte an der Stelle einzuhängen (anzuzeigen), an der der wp_footer-Hook in der Vorlagendatei footer.php vorhanden ist.
Visuelle Hakenkarten
Jeder Theme-Entwickler stellt normalerweise eine Karte bereit, wo genau jeder Hook ausgeführt wird, zusammen mit der Liste der Hooks und einer Beschreibung, wo sie in Ihrem Theme ausgeführt werden.
- Woo Themes Visuelle Hakenkarte
- Genesis Visual Hook Guide
- Thesis Visuelle Hook-Referenz
Die Parent-Theme-Vorlagendateien und die WordPress-Vorlagendateien enthalten die Hooks, die verschiedene Theme-Entwickler an verschiedenen Stellen jeder Vorlagendatei hinzugefügt haben.
Sie stellen dann eine Liste dieser Hooks bereit, die Sie einer benutzerdefinierten Funktion hinzufügen können, um Inhalte an dieser bestimmten Hook-Position in Ihrem Design anzuzeigen.
Haken in Vorlagendateien
Wenn Sie Inhalte an einer bestimmten Stelle auf Ihrer Website anzeigen möchten, müssen Sie die Inhalte traditionell mithilfe von HTML, Text oder PHP direkt zu den Vorlagendateien Ihrer übergeordneten Themen hinzufügen. (Und manche tun es immer noch!)
Mit Hooks müssen Sie Ihre Inhalte in keiner der Vorlagendateien hinzufügen.
Der Grund dafür ist, dass jede Vorlagendatei mehrere Hooks enthält, auf die Sie einfach in einer untergeordneten Themen-Funktionsdatei verweisen können, anstatt die übergeordneten Themendateien zu hacken.
Diese Funktion zeigt Ihre Inhalte an, indem sie sich an der Stelle einklinkt, an der sich der Hook in den Kernvorlagendateien befindet.
Haken in Genesis-Dateien
Hinweis: Sie sollten Genesis-Kerndateien niemals bearbeiten und sollten dies auch nie tun müssen.

Werfen wir einen Blick darauf, wo sich die Aktionshaken in den Vorlagendateien der übergeordneten Themen befinden.
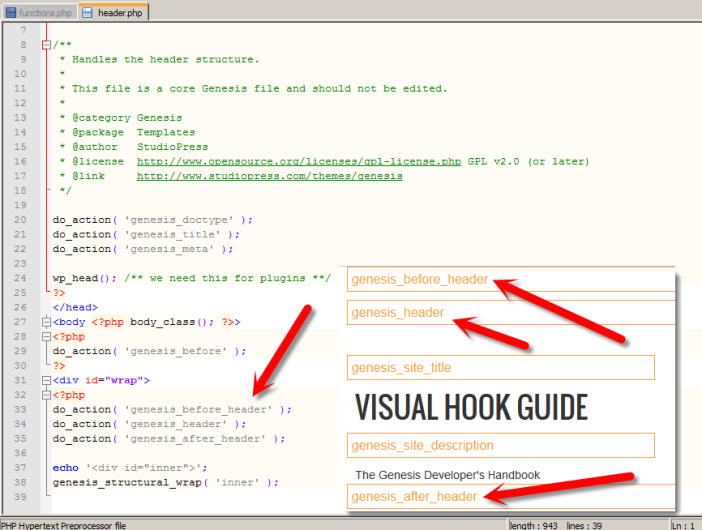
Unten sehen Sie ein Bild der Genesis-Vorlagendatei header.php, die sich in den zentralen übergeordneten Themendateien befindet.
Es enthält die Header-Hooks, die Sie auch im visuellen Hook-Bild sehen können, das rechts neben den Hooks angeordnet ist. 
Sie werden auch feststellen, dass es dort einige andere Genesis-Hooks gibt und auch einen WordPress-Hook, der benötigt wird, um bestimmte Plugins einzubinden.
Sie können den WordPress-Hook in einer Funktion verwenden, wenn Sie möchten, und die Funktion funktioniert auf allen Themen, da sie alle WordPress-Hooks enthalten.
Funktionen mit Aktionshaken #
Schauen wir uns eine sehr einfache benutzerdefinierte Funktion an, die Text an jeder Hook-Position in untergeordneten Genesis-Themen anzeigt.
Der Hook, den wir verwenden, um Text vor dem Inhalt anzuzeigen, heißt genesis_after_header Hook.
Wir binden es in eine grundlegende Funktion ein, die wir erstellt haben und die beschreibt, was die Funktion tut, die in diesem Fall content_after_header heißt
Wir fügen auch eine eindeutige div-Klasse hinzu, damit wir den Text bei Bedarf an der Hook-Position formatieren können. In diesem Fall haben wir es after-header benannt.
Und in der style.css-Datei der untergeordneten Themen können wir diese neue Klasse verwenden, um den Inhalt an dieser Hook-Position wie folgt zu gestalten:
.after-header { background: grey; border: solid 3px #222; padding: 10px; }Genesis Simple Hooks-Plugin
Hier ist eine andere Möglichkeit, sich die Header-Hooks über die Hook-Felder im Genesis Simple Hooks-Plugin anzusehen.

Ein sehr guter Einstieg, um zu lernen, wie man Hooks in Genesis verwendet, ist die Verwendung des Genesis Simple Hooks-Plugins.
Mit diesem Plugin können Sie ganz einfach HTML, Text, Shortcodes oder PHP-Code einfügen, der an einer bestimmten Hook-Position ausgeführt wird.
Dies ist eine hervorragende Möglichkeit, mehr darüber zu erfahren, wo sich die einzelnen Hooks in Genesis befinden und wie verschiedene Arten von Inhalten an diesen Orten angezeigt werden.
Sie können PHP-Code auch an jeder der Hook-Positionen mit einfachen Hooks ausführen, solange Sie den PHP-Code in PHP-Tags einschließen:
Der obige Code wird nach dem Einfügen in ein genesis_hook-Feld mit dem Simple Hooks-Plug-in nur einen Bild-Slider auf der Startseite ausgeben.
Verwenden von Hooks mit benutzerdefinierten Funktionen und bedingten Tags
Sobald Sie mit allen Hook-Namen und den von ihnen ausgeführten Orten vertraut sind, können Sie mit der Verwendung der Hooks in benutzerdefinierten Funktionen fortfahren und sie mit bedingten Tags kombinieren, um Ihre Inhalte an einem Hook-Ort basierend auf bestimmten Bedingungen wie nur der Startseite auszuführen oder nur einzelne Beiträge.
Dieser Code zeigt Ihren Text nur bei einzelnen Posts vor allen Post-Titeln an.
Es zeigt den Text nicht auf Archivseiten wie Ihrem Blog, Ihrer Startseite oder Kategoriearchiven an und es zeigt den Text nicht auf statischen Seiten an.
Weitere benutzerdefinierte Funktionen mit Hooks
- Aktionshaken für die Entwicklung von übergeordneten Themen
- Hooks and Filters Guide für Anfänger
