So fügen Sie Ihrer WordPress-Site Click-to-Tweet-Schaltflächen hinzu
Veröffentlicht: 2016-08-16Haben Sie jemals diese raffinierten Click-to-Tweet-Schaltflächen in einigen Blog-Posts Ihrer Lieblingswebsite gesehen?
Click-to-Tweet-Schaltflächen heben sich vom Rest Ihrer Inhalte ab und ermöglichen es Ihnen, denkwürdige Zitate zu teilen oder wichtige Informationen hervorzuheben. Im Wesentlichen zwingen sie Ihre Leser, auf etwas zu achten, das Sie für bemerkenswert halten. Und da sie mit allen erforderlichen Informationen ( dh der URL Ihres Posts, dem Inhalt des Tweets und Ihrem Twitter-Handle ) sofort geteilt werden können, war es noch nie so einfach, auf die Schaltfläche zu klicken und zu teilen.
Klingt nach einer Win-Win-Situation für Websitebesitzer, wenn Sie mich fragen.
Das Tolle an Click-to-Tweet-Buttons ist, dass sie die Macht der sozialen Medien auf einfachste Weise nutzen. Sie geben Ihren Ideen die Möglichkeit, mit Tausenden von Menschen geteilt zu werden, die daran interessiert sind, was Sie zu sagen haben. Darüber hinaus geben sie Ihren Website-Besuchern die Möglichkeit, Ihren Artikel zu überfliegen und die aussagekräftigsten Inhalte aufzunehmen, ohne das Gefühl zu haben, wertvolle Zeit verschwendet zu haben.
Diese Art von Macht ist unbezahlbar, denn Sie sprechen nicht nur die Wünsche Ihrer Besucher an, sondern können für sie wertvolle Informationen auch leicht verdauen und Sie können die Reichweite Ihrer Inhalte weit über das hinaus erweitern, was in der Vergangenheit jemals möglich war.
Heute werfen wir einen Blick darauf, wie Sie mit dem beliebten kostenlosen WordPress-Plugin Better Click to Tweet einen Click-to-Tweet-Button zu Ihrem WordPress-Blogpost hinzufügen können. Mit diesem Plugin können Sie einfache Tweet-Boxen in Ihren gesamten Inhalt einfügen. Auf diese Weise ermutigen Sie Ihre Leser, Ihre Ideen zu twittern und Ihre Inhalte einem größeren Publikum zugänglich zu machen.
Was ist besser Click-to-Tweet?

Um Ihnen dabei zu helfen, tweetbare Inhalte für Ihre treuen Leser zu erstellen, verwendet Better Click to Tweet einen einfachen Shortcode, der direkt in Ihre Inhalte eingefügt wird. Und das ist es!
Wenn Sie sich jedoch abenteuerlustig fühlen, gibt es einige versteckte Funktionen, die dieses Plugin ausführen kann und die Sie vielleicht nutzen möchten:
- URL selektiv entfernen. Diese Funktion ist für diejenigen gedacht, die die URL aus dem Tweet entfernen möchten. Die meisten Menschen möchten einen Backlink zu ihrer Website, nachdem ein Leser ihren Inhalt getwittert hat. Für diejenigen, die dies nicht tun, gibt es jedoch einen geheimen Weg, um es zu entfernen.
- Machen Sie Tweet-Links no-follow. Das Aktivieren des No-Follow-Attributs für Ihre Tweets ist rein optional. Und obwohl es wahrscheinlich so oder so keinen Unterschied macht, können Sie für diejenigen, die diese Praxis strikt einhalten, Ihre Links selektiv auf „No Follow“ setzen.
- Vollständige Anpassungsoptionen. Better Click to Tweet ist jetzt vollständig anpassbar, wenn Sie sich mit CSS auskennen. Erstellen Sie herausragende Boxen am Frontend Ihrer Website und passen Sie Ihre Tweet-Boxen an das Gesamtdesign Ihrer Website an.
- Entfernen Sie das „via @YourTwitterHandle“. Bei längeren Tweets möchten Sie vielleicht den Teil „via @YourTwitterHandle“ aus dem Tweet herauslassen. Manchmal braucht man für inhaltsbezogenen Text einfach alle 140 Zeichen.
So verwenden Sie Better Click to Tweet
Nachdem Sie nun eine gute Vorstellung davon haben, was Better Click to Tweet tut, werfen wir einen Blick darauf, wie Sie das Plugin auf Ihrer Website verwenden, um Click-to-Tweet-Boxen zu erstellen.
Schritt 1: Installieren und aktivieren Sie das Plugin
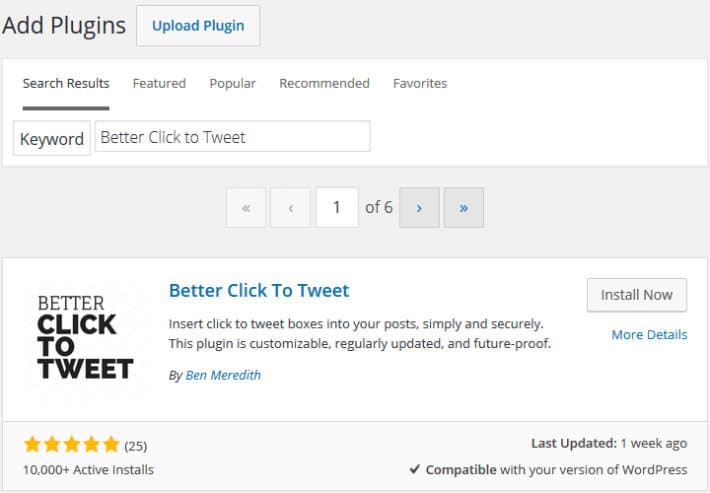
Better Click to Tweet wird wie jedes andere WordPress-Plugin aus dem WordPress-Repository installiert und aktiviert. Navigieren Sie zunächst in Ihrem WordPress-Dashboard zu Plugins > Neu hinzufügen. Suchen Sie nach dem Better Click to Tweet- Plugin.

Klicken Sie auf Jetzt installieren . Klicken Sie anschließend auf Plugin aktivieren .
Schritt 2: Konfigurieren Sie die Plugin-Einstellungen
Nachdem Better Click to Tweet auf Ihrer Website aktiviert wurde, navigieren Sie zu Einstellungen > Better Click to Tweet , um die Plugin-Einstellungen zu konfigurieren.
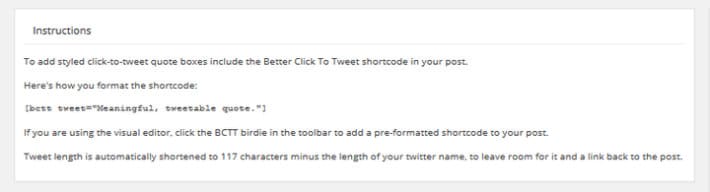
Beachten Sie zuerst das Feld mit der Bezeichnung Anleitung . Dieses Feld zeigt praktischerweise den erforderlichen Shortcode zum Hinzufügen eines Click-to-Tweet-Felds im Inhalt Ihres Beitrags an. Außerdem wird erklärt, wie Sie den visuellen Editor Ihres Blog-Beitrags verwenden, um eine Click-to-Tweet-Box hinzuzufügen.

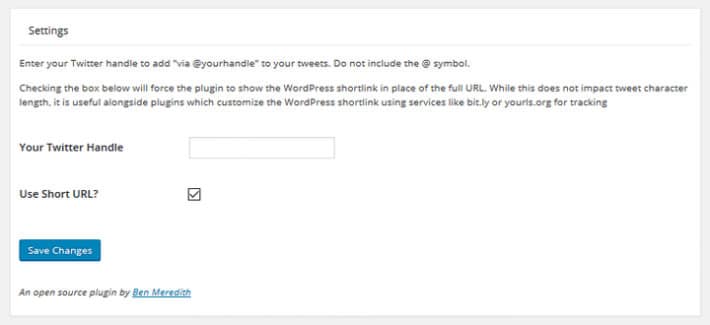
Beachten Sie als Nächstes das Feld mit der Bezeichnung Einstellungen . Hier fügen Sie Ihren Twitter-Handle ohne das übliche „@“-Symbol hinzu. Dies wird auf jedem Tweet angezeigt, den Ihre Leser in ihrem Twitter-Feed teilen, und ist eine großartige Möglichkeit für Sie, mehr Follower zu gewinnen, denen gefällt, was Sie zu sagen haben.

Außerdem kannst du auswählen, ob in jedem Tweet, der auf Twitter geteilt wird, eine verkürzte URL erzwungen werden soll. Achten Sie darauf, auf Änderungen speichern zu klicken.
Und das ist es. Die Konfiguration von Better Click to Tweet ist sehr unkompliziert und so einfach wie möglich.
Schritt 3: Fügen Sie einem Blogbeitrag ein Click-to-Tweet-Feld hinzu
Es gibt zwei Möglichkeiten, eine Click-to-Tweet-Box in den Inhalt Ihres Blog-Beitrags einzufügen. Während es wirklich eine Frage der persönlichen Präferenz ist, welche Option Sie verwenden, werfen wir einen kurzen Blick auf beide Möglichkeiten.
So aktivieren Sie Twitter Website Cards für mehr Social Traffic
Fast jeder Tweet mit einem Link sieht gleich aus. „Überschrift + Link + via @handle + #hashtag.“ Und dieser Link? Es ist völlig unoptimiert. Langweilig. Sie klicken auf den Tweet, und nichts passiert. All das ...

Option 1: Verwenden Sie den bereitgestellten Shortcode
Erinnern Sie sich, dass es im Einstellungsbereich des Plugins den Abschnitt mit der Bezeichnung Anweisungen gab? Dies sind die Anweisungen, denen Sie folgen werden, wenn Sie eine Click-to-Tweet-Box über einen Shortcode in Ihren Inhalt einfügen möchten.
Als Erstes erstellen Sie einen neuen Blogbeitrag oder bearbeiten einen vorhandenen Beitrag. Wenn Sie in Ihren Inhalten an einem Punkt angelangt sind, an dem Sie tweetbare Inhalte hinzufügen möchten, erstellen Sie die Click-to-Tweet-Box mit dem folgenden Shortcode:
[bcc tweet="this is a tweet example."]
Um Ihnen ein Beispiel zu zeigen (Sie können das Plugin auch hier in Aktion sehen), habe ich den Shortcode wie folgt ausgefüllt:
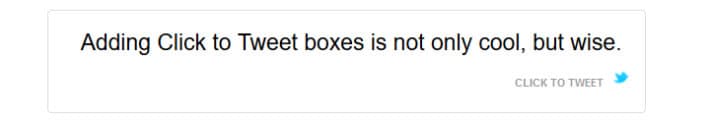
[bcc tweet="Adding Click to tweet boxes is not only cool, but wise."]
Sie platzieren diesen Shortcode im Text-Editor -Abschnitt Ihres Blog-Beitrags. Nachdem ich das getan und meinen Beitrag in der Vorschau angesehen hatte, wurde Folgendes im Frontend angezeigt:

Ich habe jetzt eine vollständig anklickbare Tweet-Box auf meiner Website, die meine Website-Besucher verwenden können, wenn ihnen etwas gefällt, was ich sage.
Option 2: Verwenden Sie das Symbol des visuellen Editors
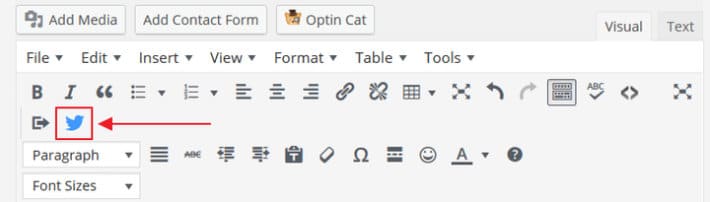
Wenn Sie den Shortcode lieber nicht verwenden möchten, bietet Better Click to Tweet Ihnen die Möglichkeit, den Shortcode-Generator zu verwenden. Im visuellen Editor Ihres Blogbeitrags finden Sie ein kleines, blaues Twitter-Symbol mit der Bezeichnung Better Click to Tweet Shortcode Generator , wenn Sie den Mauszeiger darüber bewegen. Sie können es nicht verfehlen.

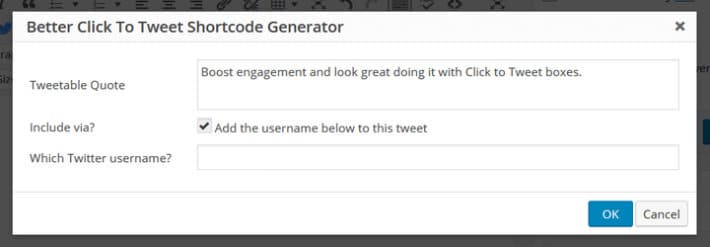
Klicken Sie auf das Symbol, um mit dem Better Click to Tweet Shortcode Generator-Popup aufgefordert zu werden. Füllen Sie dann die Tweet-Nachricht aus, entscheiden Sie, ob Sie Ihr Twitter-Handle einfügen möchten, und wählen Sie aus, mit welchem Twitter-Konto Sie den Tweet verlinken möchten.

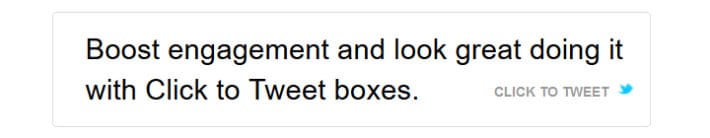
Wählen Sie OK aus . Der Shortcode-Generator fügt automatisch den entsprechenden Shortcode in Ihre Inhalte ein, damit Sie wissen, dass das Plugin ordnungsgemäß funktioniert. Wenn ich meinen Beitrag im Front-End in der Vorschau ansehe, wird Folgendes angezeigt:

Ziemlich ordentlich, oder?
Schritt 4: Sehen Sie, was Ihre Leser sehen
Wenn Sie ein Click-to-Tweet-Feld in Ihre Blog-Beiträge einfügen, damit die Leser es verwenden können, passiert Folgendes, wenn jemand tatsächlich klickt, um zu twittern.

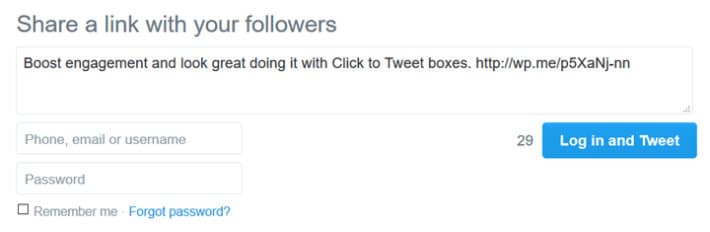
Ihre Leser sind eingeladen, Ihre Click-to-Tweet-Box mit ihren eigenen Followern zu teilen. Sie sehen sogar eine Vorschau des Tweets in seiner Gesamtheit, bevor sie sich bei ihrem Twitter-Konto anmelden, um ihn zu teilen.
Und da haben Sie es. Die einfache Möglichkeit, mit Better Click to Tweet Click-to-Tweet-Boxen in den Inhalt Ihrer WordPress-Website einzufügen.
Wie man Inhalte mit eingebetteten Inhalten von Twitter zum Platzen bringt
Es war noch nie so schwer, im Internet wahrgenommen zu werden. Ihre Website kämpft mit Millionen anderer, zusammen mit sozialen Medien, Bildern, Videos und einer Fülle anderer Inhalte. Es kann erschreckend sein...
Abschließende Gedanken
Better Click-to-Tweet ist eine großartige Möglichkeit, dem Inhalt Ihrer Website Click-to-Tweet-Boxen hinzuzufügen. Es hat ein hervorragendes Potenzial, Ihre Website neuen Website-Besuchern zugänglich zu machen und so den Verkehr, die Conversions und den Umsatz Ihrer Website zu steigern. Außerdem können die Leute auf einfache Weise eine Vorschau einiger Ihrer Killer-Inhalte anzeigen, sowohl im Kontext Ihres Blog-Beitrags als auch auf Twitter.
Versuchen Sie noch heute, die Leistungsfähigkeit von Twitter zu nutzen, indem Sie eine Click-to-Tweet-Box auf Ihrer Website verwenden. Denn je mehr Menschen Ihre Inhalte erreichen, desto erfolgreicher werden Sie.
Haben Sie mit Better Click to Tweet eine Click-to-Tweet-Box auf Ihrer Website hinzugefügt? Welche Ergebnisse haben Sie gesehen? Ich würde gerne alles darüber in den Kommentaren unten erfahren!
