So erstellen Sie ein Cinemagramm in Photoshop
Veröffentlicht: 2018-02-07Cinemagraphs sind seit einigen Jahren einer meiner liebsten Designtrends. Sie sind eine atemberaubende Mischung aus Foto und Video, was zu einem eleganten Kunstwerk für Ihre Website führt, das nur einen Hauch von Mysterium hinzufügt.
Es gibt auch einen wichtigen praktischen Grund, warum Cinemagraphs großartig sind: ihre kleine Dateigröße. Es ist viel einfacher, Ihrer Website kleine Bewegungsmomente hinzuzufügen, als eine ganze Videodatei! Aber abgesehen von der Logistik gibt es einen letzten Grund, warum Cinemagraphs so magisch sind: Sie sind tatsächlich viel einfacher zu erstellen, als Sie denken!
Hinweis: Dieses Tutorial ist Teil unseres Kurses „Designtrends 2019“! Wenn Sie sich anmelden, erhalten Sie exklusiven Zugriff auf eine benutzerdefinierte Photoshop-Vorlage und eine Videodatei zum Experimentieren sowie ein spezielles Tutorial zur Verwendung der Datei! Klicken Sie hier, um direkt zur Anmeldung zu springen (oder erhalten Sie Zugriff auf das Tutorial, wenn Sie bereits beigetreten sind!)
Bereit anzufangen? Ziehen Sie Ihren Stuhl hoch, öffnen Sie Photoshop und befolgen Sie diese sieben einfachen Schritte, um Ihren eigenen Cinemagraph zu erstellen!
1. Wählen Sie Ihre Videodatei aus
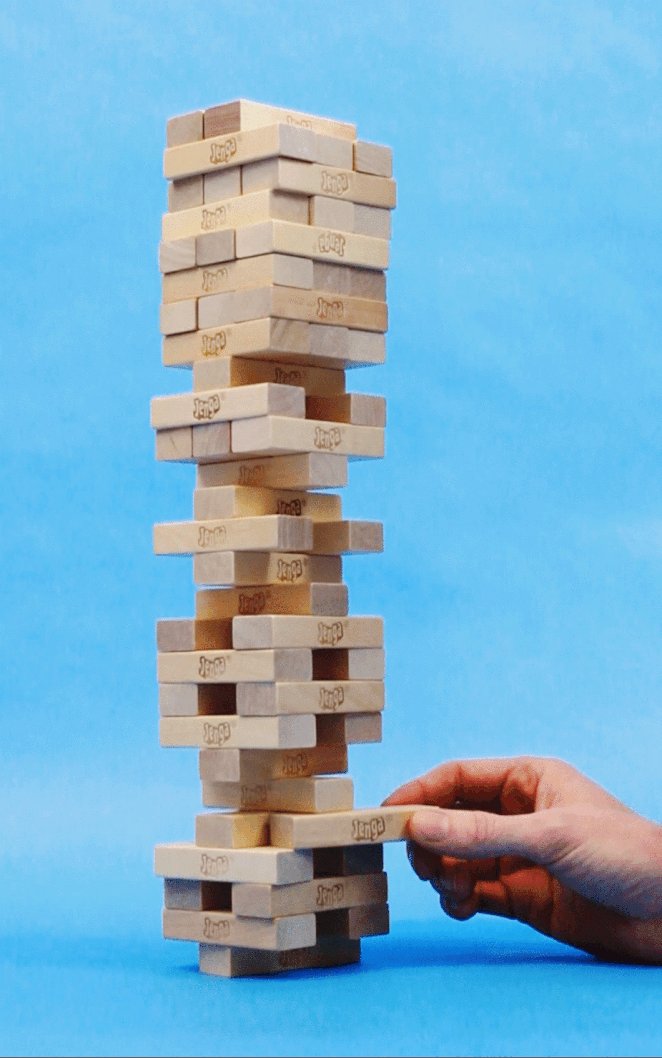
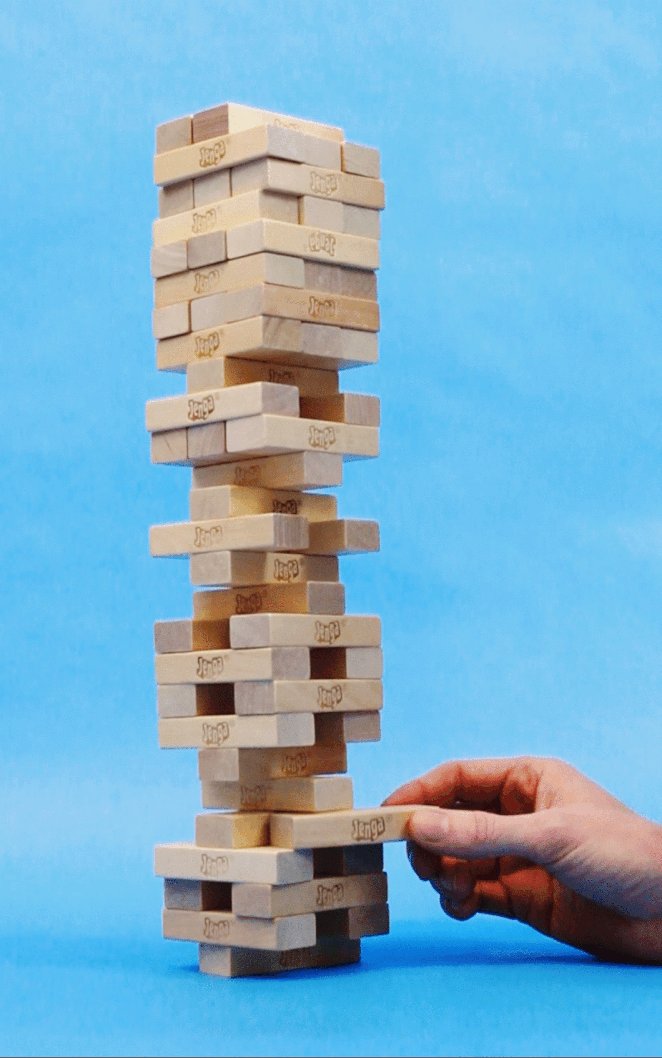
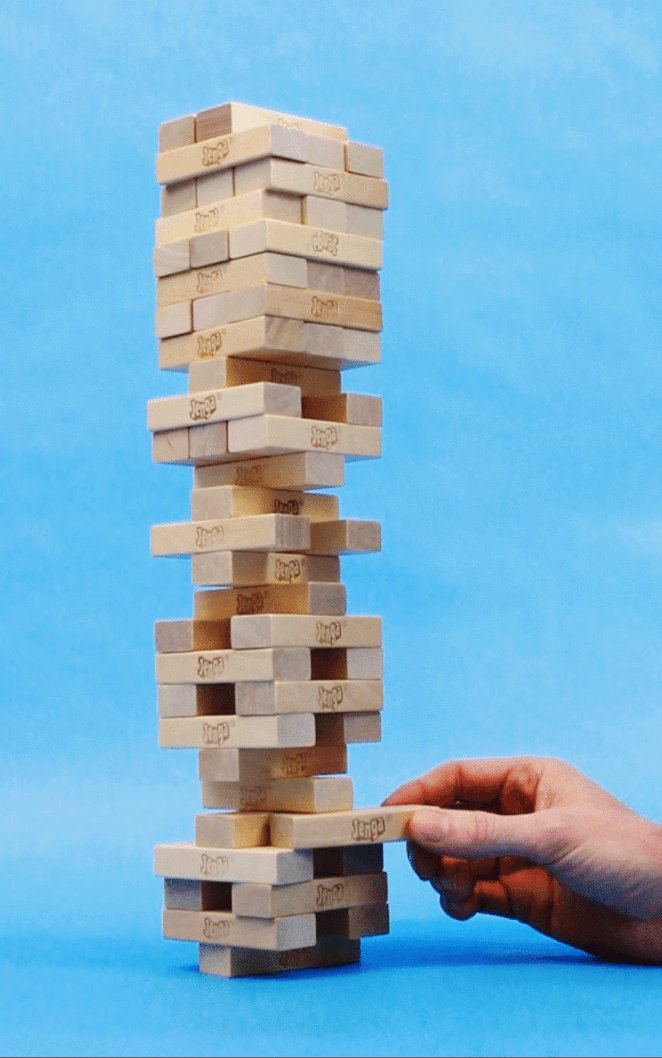
Um einen Cinemagraph zu erstellen, beginnen Sie mit einer einfachen Videodatei. Idealerweise würden Sie das Video selbst drehen, damit es spezifisch für Ihr Unternehmen ist und perfekt zu Ihrer Marke passt, aber wenn Sie nur experimentieren, funktioniert das Herunterladen eines Stock-Videos ganz gut!
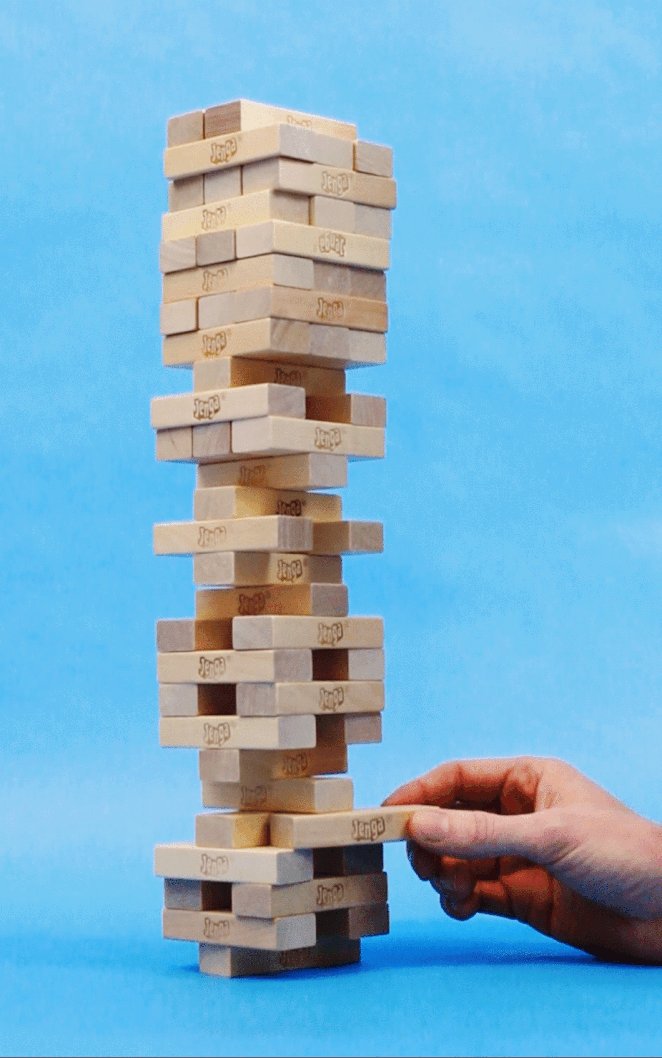
Für dieses Tutorial verwende ich ein Video, das wir intern von einer Jenga-Tour vor einem schlichten blauen Hintergrund aufgenommen haben. (Sie erhalten dieselbe Datei, wenn Sie sich für den Design Trends-Kurs anmelden!)

Bei der Auswahl des perfekten Videos für Ihren Cinemagraph sollten Sie einige Dinge beachten:
- Die Kamera muss die ganze Zeit ruhig bleiben. Wenn Sie das Video selbst drehen, graben Sie das alte Stativ aus, um die Dinge so stabil wie möglich zu halten. Wenn Sie Aktienoptionen durchsuchen, suchen Sie nach so wenig Bewegung wie möglich!
- Die Bewegung, die Sie beibehalten möchten, sollte leicht zu isolieren sein. Wenn sich Objekte voreinander kreuzen oder sich über den gesamten Bildschirm bewegen, ist es schwieriger, die eigentlich gewünschte Bewegung zu isolieren, während der Hintergrund ruhig bleibt.
- Das Video sollte sich wiederholen . Um den Cinemagraph zeitlos zu halten, muss er sich wiederholen. Während Photoshop definitiv helfen kann, die Dinge zu glätten, ist es am einfachsten, ein Video zu verwenden, das sich leicht wiederholen lässt oder einen umkehrbaren Anfang und ein umkehrbares Ende hat.
Sobald Sie Ihre Videodatei erhalten haben, können Sie sie in Photoshop laden.
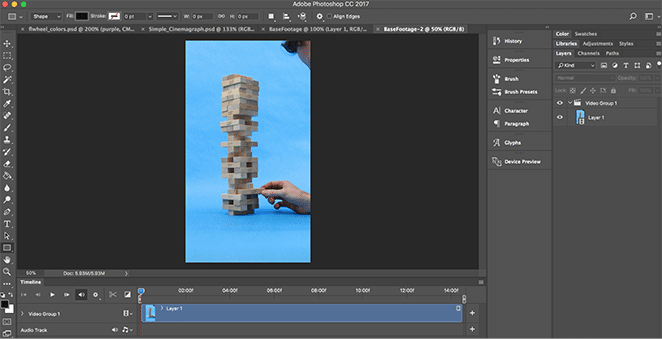
2. Importieren Sie die Videodatei
Gehen Sie bei geöffnetem Photoshop zu Datei > Öffnen . Wählen Sie Ihre Datei aus, und das Video wird als Ebene angezeigt. Wenn es nicht automatisch angezeigt wird, stellen Sie sicher, dass Sie auch die Zeitleiste sehen können, indem Sie zu Fenster > Zeitleiste gehen.

Sie werden feststellen, dass die Videodatei automatisch in eine Gruppe „Videogruppe 1“ eingeordnet wird. Sie können es dort belassen, aber wenn es Sie stört, nur eine Ebene in einer Gruppe zu haben, können Sie die Videoebene herausziehen und die Gruppe löschen! Es ist nicht nötig.
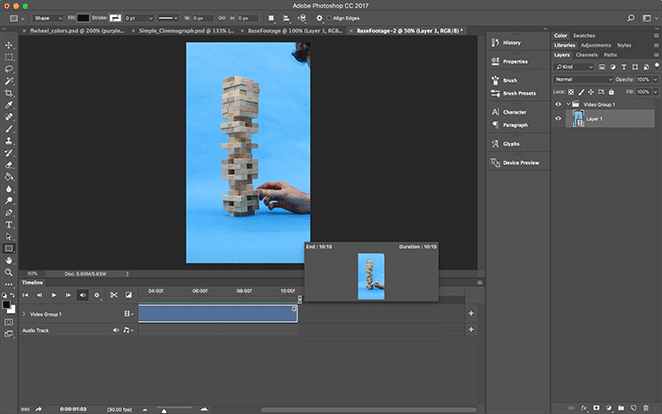
3. Bereinigen Sie die Zeitachse
Spielen Sie Ihre Videodatei ein paar Mal ab – brauchen Sie das Ganze? Wenn vor oder nach dem Abschnitt, auf den sich Ihr Cinemagraph konzentrieren soll, zusätzliches Filmmaterial vorhanden ist, können Sie die Datei so zuschneiden, dass sie nicht im Weg ist. Klicken Sie dazu auf den Rand der Datei in der Timeline und ziehen Sie sie auf den gewünschten Zeitstempel.
Wenn Ihre Videodatei lang ist und Sie Probleme haben, das Ganze anzuzeigen oder genau an die gewünschte Stelle zu gelangen, können Sie die Skala am unteren Rand des Zeitachsenfensters zum Vergrößern und Verkleinern verwenden.
Hinweis: Der Teil Ihrer Datei, den Sie zuschneiden, wird weiterhin gespeichert, machen Sie sich also keine Sorgen, dass Sie hier Daten verlieren! Sie können jederzeit auf die Kante klicken und sie wieder herausziehen, wenn Sie später entscheiden, dass Sie einen bestimmten Teil benötigen.

Meine ursprüngliche Videodatei endete damit, dass der Jenga-Turm umfiel, was nicht einfach zu wiederholen wäre. Also habe ich diesen Teil herausgeschnitten und auch etwas von Anfang an getrimmt, nur um die Zeit zu vereinfachen, mit der ich gearbeitet habe!
Wenn Sie mit dem Aufräumen der Timeline fertig sind, ist es an der Zeit, die Bewegung auszublenden, die Sie nicht möchten.
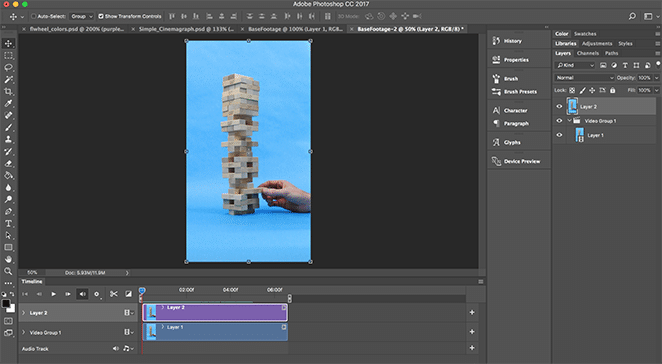
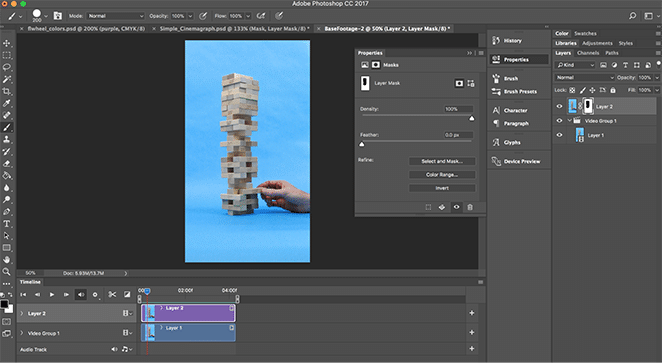
4. Erstellen Sie die Maskierungsebene
Jetzt erstellen Sie den „Foto“-Aspekt des Cinemagraphs. Halten Sie das Video auf dem „Bild“ an, das Sie erstellen möchten, und wählen Sie dann den gesamten Bereich aus. Kopieren Sie dies und fügen Sie es in eine neue Ebene ein.


Wenn Sie auf Play klicken, werden Sie feststellen, dass Sie jetzt nichts von dem Video sehen können, weil das Standbild oben ist. Jetzt ist es an der Zeit, eine Maske hinzuzufügen, mit der wir genau die Bewegung auswählen können, die wir zeigen möchten!
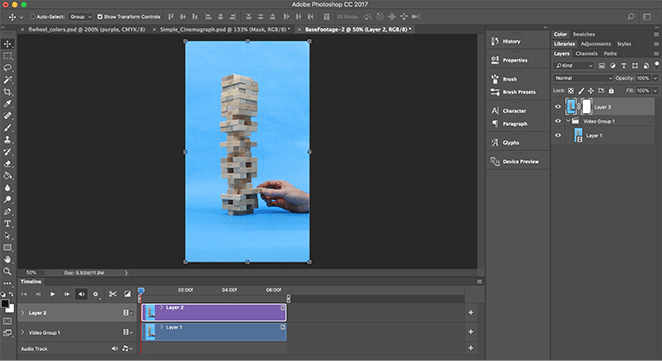
Fahren Sie fort und fügen Sie eine Ebenenmaske hinzu, entweder über die Option unten im Ebenenbedienfeld oder indem Sie zu Ebene> Ebenenmaske> Alle anzeigen gehen.

5. Isolieren Sie die Bewegung
Stellen Sie sicher, dass Sie die Ebenenmaske ausgewählt haben (anstelle der Ebene selbst) und greifen Sie dann auf das Pinselwerkzeug. Wie bei jeder Maske wird beim Pinseln mit Schwarz die Maske verdeckt (der Inhalt der darunter liegenden Ebene wird sichtbar), während beim Pinseln mit Weiß die Maske sichtbar wird (der Inhalt wird vor der darunter liegenden Ebene verborgen).
Für dieses Beispiel wollte ich, dass die Bewegung des Jenga-Turms angezeigt wird, während die Zeiger statisch bleiben. Um dies zu erreichen, habe ich die Maske schwarz über die Spitze des Turms gemalt und den Rest weiß gelassen.

Auf diese Weise können Sie die Bewegung isolieren und nur die Bewegung zeigen, die Ihr Cinemagraph zeigen soll, während der Rest eingefroren bleibt.
6. Als gif exportieren
Sobald Sie mit Ihrem Cinemagraph zufrieden sind, ist es an der Zeit, ihn zu exportieren! Gehen Sie einfach zu File > Export > Save for Web (Legacy) . Es gibt viele Optionen, mit denen Sie hier experimentieren können, aber die beiden wichtigsten sind:
- Als GIF speichern (befindet sich oben im Dialogfeld)
- Stellen Sie die Looping-Optionen auf „Forever“ (am unteren Rand des Dialogfelds)
Es gibt immer ein kleines Gleichgewicht zwischen Dateigröße und Qualität, daher empfehle ich auf jeden Fall, mit den Einstellungen zu experimentieren, um sicherzustellen, dass Sie genau den Export erhalten, den Sie benötigen.

Und das ist es! Sie haben gerade Ihren eigenen Cinemagraph erstellt, den Sie mit der Welt teilen möchten. Wie ist es ausgegangen? Wir würden es gerne in den Kommentaren wissen.
Bonus: Kostenlose Photoshop-Vorlage und Video!
Wenn Sie sich für unseren kostenlosen Design-Trends-Kurs 2019 anmelden, erhalten Sie Zugriff auf die in diesem Tutorial verwendete Videodatei und eine benutzerdefinierte Photoshop-Vorlage, die eine vereinfachte Methode zum Erstellen von Cinemagrammen demonstriert!
[optin-monster-shortcode id=“gsslnts3izfmmakod6ib“]
So verwenden Sie die Photoshop-Datei
Wenn Sie diese Datei in Photoshop öffnen, sehen Sie das fertige Cinemagramm. Sie können es gerne verwenden, wenn Sie möchten, oder Sie können herumspielen, um zu sehen, wie wir alles einrichten!
Beginnen Sie damit, alle Ebenen zu demaskieren, mit Ausnahme des „Basismaterials“. Das ist die ursprüngliche Filmdatei, mit der wir begonnen haben. Wenn Sie auf Play drücken, können Sie sehen, wie weit sich die Hand bewegt, um das Jenga-Brett zu erschüttern!
Dann haben wir die Maskierungsebene hinzugefügt, um die Bewegung zu isolieren, und lassen Sie mich Ihnen sagen – die Auswahl einer geometrischen Form wie dieser auf einem soliden Hintergrund hat den Maskierungsprozess super einfach gemacht! Abhängig von Ihrer Videodatei müssen Sie möglicherweise etwas genauer sein, aber das überlassen wir Ihnen.
Als Nächstes haben wir uns entschieden, uns nur auf ein Segment des Videos zu konzentrieren, das gut zusammengehört, um diesen zeitlosen Effekt zu erzielen. Wir haben jedoch die gesamte Datei dort gelassen, damit Sie das Ganze sehen können!
Zuletzt haben wir die Kurven geändert, um einen Teil der Farbe in der Datei zu korrigieren. Abhängig von Ihrem Video müssen Sie das möglicherweise nicht tun, aber denken Sie daran: Sie können jederzeit mit der Bearbeitung fortfahren, sobald der Cinemagraph erstellt wurde!
Und das ist es! Sie haben einen Cinemagraph, der bereit ist, auf Ihrer Website angezeigt zu werden. Sagen Sie uns in den Kommentaren unten: Was werden Sie mit diesem Trend kreieren?
Melden Sie sich für unseren kostenlosen E-Mail-Kurs an!

Ein E-Mail-Kurs mit Photoshop-Dateien, Tutorials und jeder Menge Inspiration!
Wir erkunden die neuesten und besten Trends im Website-Design mit einem kostenlosen E-Mail-Kurs – und Sie sind eingeladen! Von glitzernden Grafikeffekten bis hin zu CSS-Rasterkartenlayouts tauchen wir in die Trends von 2019 ein, um zu teilen, warum sie funktionieren und wie Sie sie auf Ihrer eigenen Website implementieren können.
