Core Web Vitals für E-Commerce: So steigern Sie den Online-Umsatz
Veröffentlicht: 2023-08-08In der Welt des E-Commerce handelt es sich bei Core Web Vitals um eine Reihe wesentlicher Kennzahlen zur Benutzererfahrung, die widerspiegeln, wie Benutzer eine Website wahrnehmen und mit ihr interagieren.
Sie sind Teil der Initiative von Google, die Webleistung zu verbessern und den Nutzern ein nahtloses Erlebnis zu bieten.
Einfach ausgedrückt: Je besser die Leistung Ihrer Website ist, desto zufriedener sind Ihre Online-Kunden.
Lesen Sie weiter, um zu erfahren, wie die Verbesserung von Core Web Vitals Ihr Geschäftsergebnis verbessern kann.
Was sind die wichtigsten Google Web Vitals, die E-Commerce-Besitzer wissen sollten?

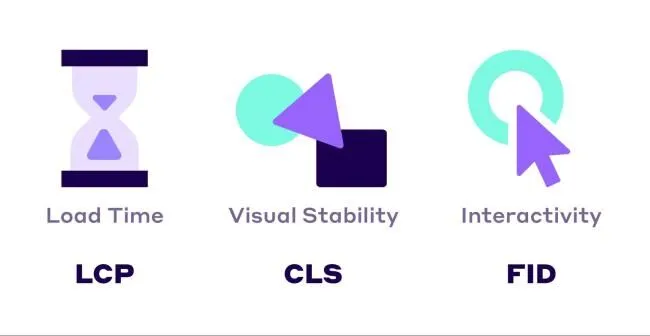
Die drei Schlüsselmetriken, aus denen sich die Core Web Vitals zusammensetzen, sind:
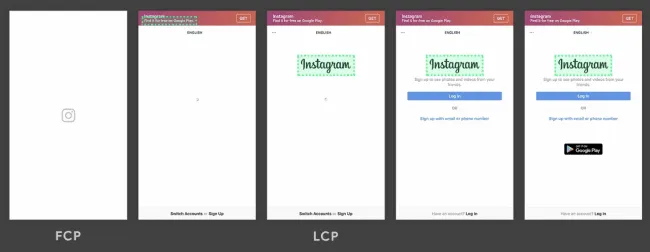
- Largest Contentful Paint (LCP) : LCP misst die Zeit, die es dauert, bis das größte Inhaltselement auf einer Webseite für den Benutzer sichtbar wird. Dies ist von entscheidender Bedeutung, da es angibt, wie schnell der Hauptinhalt geladen wird, was sich erheblich auf die wahrgenommene Ladegeschwindigkeit auswirkt.
Wenn Sie beispielsweise die Instagram-App laden, können Sie sehen, dass das LCP-Element, das Priorität hat, das Logo von Instagram ist.

- First Input Delay (FID) : FID misst die Zeit zwischen der ersten Interaktion eines Benutzers (Klicken auf einen Link oder Tippen auf eine Schaltfläche) und der Reaktion des Browsers auf diese Interaktion. Ein niedriger FID stellt sicher, dass Benutzer ohne Verzögerung mit der Seite interagieren können, was zu einem reibungsloseren Surferlebnis führt.
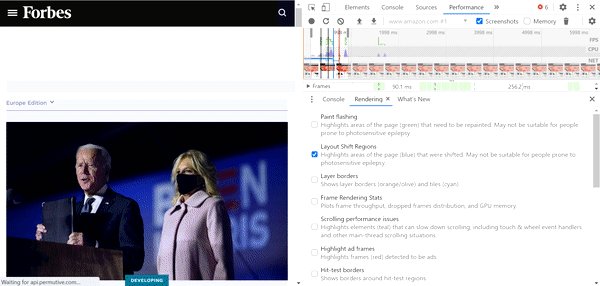
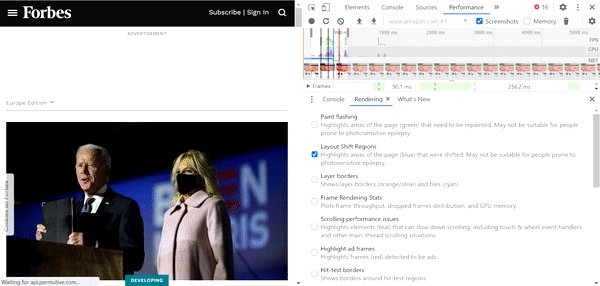
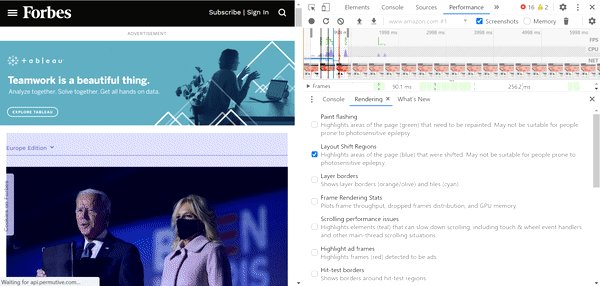
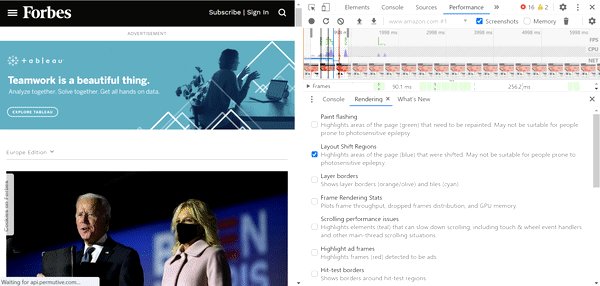
- Cumulative Layout Shift (CLS) : CLS quantifiziert die visuelle Stabilität einer Webseite, indem es die Anzahl unerwarteter Layoutverschiebungen während des Ladens misst. Ein guter CLS-Score verhindert, dass sich Elemente verschieben, was für Benutzer, die versuchen, auf Schaltflächen oder Links zu klicken, frustrierend sein kann.
Unten wird eine Anzeige später geladen als der Rest der Seite, wodurch sich das gesamte Layout verschiebt, wodurch der Nachrichtenartikel schwer lesbar wird.

Bedeutung der wichtigsten Web-Vitals für den E-Commerce-Erfolg
Warum sind Core Web Vitals für den E-Commerce-Erfolg wichtig?
Die Optimierung für Core Web Vitals stellt sicher, dass Ihre E-Commerce-Website ein reibungsloses und angenehmes Einkaufserlebnis bietet, die Kunden binden und die Kaufwahrscheinlichkeit erhöhen.
Darüber hinaus dürfen wir nicht vergessen, dass Verbesserungen bei wichtigen KPIs nur ein Vorteil der Optimierung für Core Web Vitals sind.
Über den ersten Kauf hinaus geben zufriedene Kunden wahrscheinlich 140 % mehr aus als unzufriedene und empfehlen Ihren Online-Shop 38 % häufiger weiter.
Bestehen Sie Core Web Vitals mit vollautomatischen Optimierungen! Starten Sie kostenlos mit NitroPack →
Fallstudien: Wie verbesserte Core Web Vitals E-Commerce-Websites im wirklichen Leben beeinflussen
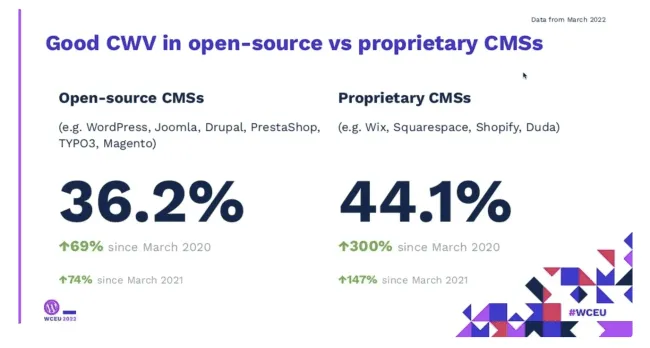
Da nur 44,1 % der 18 Millionen Ursprünge über gute Core Web Vitals verfügen, besteht für Händler eine unbestreitbare Chance, sich einen Wettbewerbsvorteil zu verschaffen.
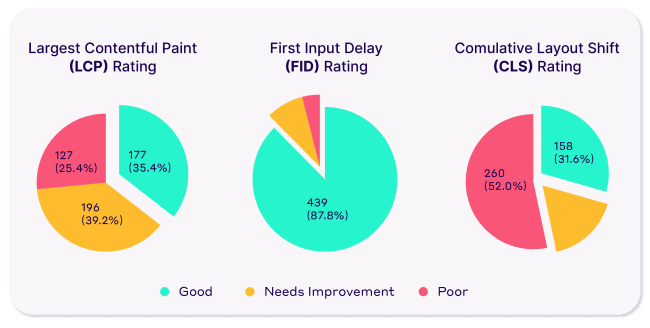
Tatsächlich hat sich Reddico auf die Suche gemacht, um herauszufinden, wie gut die Top500-Einzelhandelsmarken für 2021 in Bezug auf Core Web Vitals abschneiden. Folgendes haben sie gefunden:
- Der LCP lag im Durchschnitt bei 3,5 Sekunden, und da 2,5 Sekunden zum „Bestehen“ benötigt wurden, scheiterten 64,6 % der Top 500 oder benötigten eine deutliche Verbesserung. Die Hauptursachen für schlechte LCP-Werte auf E-Commerce-Websites sind große Bilder und in JavaScript eingebettete Inhalte (z. B. Bewertungen von einer Drittanbieterplattform).
- 88 % der Top500-Websites bestandendie FID mit Werten unter 100 ms, nur 2 % scheiterten.
- Mehr als die Hälfte (52 %) der Top 500 schnitten für CLS auf Mobilgeräten mit „Schlecht“ ab.Für Online-Shop-Besitzer erwiesen sich Cookie-Haftungsausschlüsse, Werbe-Popups und Bild-Slider im Hinblick auf CLS als großes Problem. Kleinere Designänderungen können dieses Problem jedoch so lösen, dass sie nicht mit anderen Inhalten, Links und Bildern in Konflikt geraten, auf die Benutzer so schnell wie möglich zugreifen möchten.

Auch andere Einzelhandelsmarken nutzen die Web Vitals von Google, um das Nutzerengagement und die Konversionsraten zu verbessern:
Currys pls (ehemals Dixons Carphone)

Dieser Elektronikhändler konzentrierte sich auf die Verbesserung der Ladezeiten seiner Website, um das Benutzererlebnis zu verbessern. Nachdem sie Änderungen an der Webleistung vorgenommen hatten, verzeichneten sieeine Steigerung der Geschwindigkeit ihrer Einzelhandels-Website um 10 % , was zu einer Steigerung ihres E-Commerce-Umsatzes um 2 %führte.
Snapdeal

Dieser große Online-Marktplatz in Indien optimierte seine Website für Core Web Vitals und verzeichnete eineVerbesserung des FCP (First Contentful Paint) um 3 Sekunden .Infolgedessen verzeichneten sieeine Steigerung ihrer Conversion-Rate um 30 % und einen Rückgang der Absprungrate um 25 %.
Zitmaxx Wonen

Ein niederländischer Möbelhändler konnte nach der Optimierung deutliche Verbesserungen seiner Core Web Vitals feststellen. Sie erlebten eineVerbesserung der Ladezeiten um 15 % , was zu einer Steigerung der Sitzungsdauer um 20 %undeiner Verbesserung der Konversionsrate um 14 %führte.
Die Verbindung zwischen Core Web Vitals und E-Commerce-Verkäufen
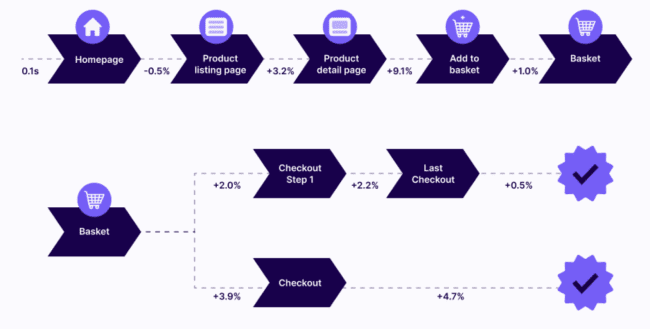
Durch die Optimierung für Core Web Vitals wird sichergestellt, dass jeder Besuch zählt, vom ersten Laden eines Benutzers auf Ihrer Website bis zur „Dankeschön“-Seite nach einer erfolgreichen Konvertierung.
In einer gemeinsamen Studie mit Google stellte Deloitte fest, dass sich eine Verbesserung der Ladegeschwindigkeit um nur 0,1 Sekunden auf die gesamte Käuferreise auswirkt.

Sehen wir uns genauer an, wie die Optimierung für die Web Vitals von Google einen großen Einfluss auf Ihr Endergebnis haben kann.
Senkung der Absprung- und Ausstiegsraten mit Core Web Vitals
Das Angebot einer um 0,1 Sekunden schnelleren E-Commerce-Website mit einem reibungslosen Surferlebnis regt Benutzer dazu an, länger zu bleiben, was zu bis zu8,6 % mehr aufgerufenen Seiten in einer Sitzung führt.
Langsam ladende Websites frustrieren Benutzer häufig und führen dazu, dass sie abspringen, bevor die Website vollständig geladen ist. Wenn Sie den LCP Ihres Online-Shops verbessern, können Benutzer Ihre Inhalte schneller anzeigen und mit ihnen interagieren, wodurch die Wahrscheinlichkeit, dass sie zu Ihren Mitbewerbern wechseln, um 8,3 % geringer ist .
Seiten mit hohen Exit-Raten zeigen häufig Probleme mit nicht reagierenden Schaltflächen und Links sowie unerwarteten Layoutänderungen, die zu frustrierten, verwirrten Benutzern führen. Durch die Verbesserung von FID und CLS reagiert Ihr Online-Shop schnell auf Benutzerinteraktionen und bietet ein stabileres, angenehmeres Surferlebnis, das vorzeitige Beendigungen verhindert.
Verbesserung der Benutzerinteraktion mit Core Web Vitals
Da 44 % der Online-Käufer Freunden und Familie von einem schlechten Online-Einkaufserlebnis erzählen, können Sie sich mit nichts weniger als „erfreulich“ zufrieden geben.
Durch die Optimierung von Geschwindigkeit, Reaktionsfähigkeit und Interaktivität wird sichergestellt, dass Ihr Online-Shop mit jeder Steigerung der Ladegeschwindigkeit um 1 Millisekunde eine Verbesserung der Kundenbindung um 5,2 % verzeichnet.
Und mit einem großartigen Surferlebnis liegen auch bessere Kundenzufriedenheitswerte (CSAT) und Klickraten (CTR) nicht weit dahinter.
Der Einfluss von Core Web Vitals auf die E-Commerce-Conversion-Raten
Auf einer E-Commerce-Website können langsame Interaktionen während des Bezahlvorgangs zu hohen Warenkorbabbruchraten führen, was sich negativ auf die Konversionsraten auswirkt.
Sobald ein Benutzer einen Artikel in den Warenkorb legt, ist es ein Sprint, der ablenkungs- und hindernisfrei sein muss. Dies bedeutet, dass häufige Engpässe wie unerwartete Gebühren und begrenzte Lieferoptionen garantiert vermieden werden.
Aber auch die Gewährleistung einer um 0,1 Sekunden schnelleren Ladezeit, gepaart mit FID- und CLS-Optimierungen, führt zu 8,4 % mehr Conversions und einer Steigerung des durchschnittlichen Bestellwerts (AOV) um 9,2 % .
Stellen Sie sicher, dass jeder Besuch zählt! Optimieren Sie Ihren Online-Shop für Core Web Vitals mit NitroPack →
Analyse beliebter E-Commerce-Plattformen und zentraler Web-Vitals
Bei der Auswahl einer E-Commerce-Plattform ist es wichtig zu berücksichtigen, wie gut sie im Hinblick auf die Core Web Vitals abschneidet.
Die Entscheidung für eine Plattform, die Core Web Vitals priorisiert, kann Ihrem Online-Shop einen Wettbewerbsvorteil verschaffen und Ihre Bemühungen zur Steigerung des Online-Umsatzes besser unterstützen.
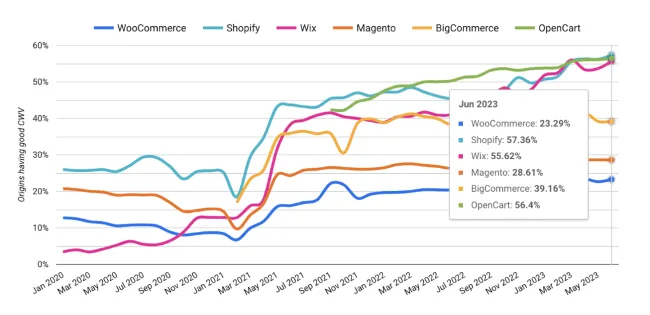
Anhand realer Benutzerdaten aus dem offiziellen Core Web Vitals Technology Report (CrUX) haben wir sechs große E-Commerce-Plattformen verglichen:
- WooCommerce
- Shopify
- Wix
- Adobe Commerce (ehemals Magento)
- BigCommerce
- OpenCart
Mit 57,36 % der Händler, die die Core Web Vitals bestehen, ist Shopify klarer Spitzenreiter, wenn es um Leistungsoptimierung auf Plattformebene geht.
Mit einem Team aus engagierten Experten bietet die Shopify-Plattform personalisierte Hilfe und Bildungsressourcen, um Online-Shop-Besitzern dabei zu helfen, sich auf die wichtigste Art und Weise auf die Kundenakquise vorzubereiten.

Mit 6,3 Millionen Websites in seiner Datenbank weist WooCommerce den niedrigsten Prozentsatz an Benutzern auf, die die Core Web Vitals bestehen. Die Plattform unterstützt jedoch auch das umfangreichste Erweiterungs-Ökosystem, das leistungsstarke Optimierungslösungen wie NitroPack bereitstellt, die dieses Problem lösen und Woo-Shops auf Shopify-Leistungsniveau bringen.
Um der wachsenden Leistungslücke und den Bedürfnissen seiner Benutzer gerecht zu werden, hat WordPress außerdem ein Core Performance Team eingeführt, das aus langjährigen Mitarbeitern besteht. Seitdem haben wir fortlaufende Verbesserungen und eine stabile Roadmap für Leistungsprobleme gesehen.
Proprietäre CMS vs. Open-Source-CMS: Was bringt eine bessere Leistung auf E-Commerce-Websites?
Unabhängig davon, ob Sie kurz vor der Veröffentlichung eines neuen Online-Shops stehen oder über einen Wechsel zu einer anderen Plattform nachdenken, sollten Sie vor der Auswahl einige Aspekte berücksichtigen.
Um den langfristigen Erfolg Ihres Online-Shops sicherzustellen, benötigen Sie eine stabile Plattform, die den neuesten Leistungsrichtlinien entspricht. Darüber hinaus benötigen Sie Flexibilität in Bezug auf wichtige Tools wie die Verarbeitung von Kreditkartenzahlungen, Online-Warenkörbe, Bestandsverwaltungssysteme, Kundenbeziehungsmanagement (CRM), Marketingautomatisierung, Produktseitenoptimierung und mobile Optimierung.
Im Jahr 2022 ging Felix Arntz während der WCEU darauf ein, warum proprietäre CMS WordPress und ähnliche Open-Source-Plattformen übertreffen:

- Infrastruktureigentum und ein kontrollierter Stack
- Deutlich kleinere Erweiterungsökosysteme
- Schnelleres Buy-in aufgrund einer klaren Hierarchie innerhalb einer einzigen Einheit
- Rechtzeitige Investitionen in Leistung

Beide Arten von Plattformen haben ihre Stärken und Nachteile.
Proprietäre CMS sind von Haus aus bis zu einem gewissen Grad optimiert, könnten sich aber bei weiteren benutzerdefinierten Verbesserungen als zu einschränkend erweisen.
Während Open-Source-CMS nur ein grundlegendes Maß an Leistungsverbesserungen bieten, bieten sie eine größere Flexibilität, um anspruchsvolle Optimierungslösungen wie NitroPack auf Serverebene zu kombinieren und so phänomenale Core Web Vitals-Ergebnisse zu erzielen.
Core Web Vitals und SEO/SEA
Die Core Web Vitals von Google wurden erstmals 2021 zum Rankingfaktor. Im Februar 2022 wurde die Änderung vollständig auf alle mobilen und Desktop-Suchen ausgeweitet.
Heute empfiehlt „Google für Entwickler“ „Websitebesitzern dringend, gute Core Web Vitals zu erreichen, um mit der Suche erfolgreich zu sein …“

Wie Google Core Web Vitals im Suchranking verwendet
Anfang dieses Jahres hatten wir während des Yandex-Quellcode-Leaks die Gelegenheit, uns eingehend damit zu befassen, wie die Suchmaschine Websites nach SERPs bewertet.
Und obwohl der Yandex-Algorithmus nicht mit dem für die Google-Suche verwendeten identisch ist, bestätigte er, dass inhaltsbezogene Anforderungen den Aufbau des SERP dominieren und nicht Geschwindigkeit und Leistung.
Tatsächlich sind die Core Web Vitals nur ein Teil der Page-Experience-Signale von Google. Weitere Signale sind Mobilfreundlichkeit, HTTPS und aufdringliche Interstitials.
Während des I/O Summit im Jahr 2020 ging Google direkt auf den Zusammenhang zwischen Core Web Vitals und SEO-Leistung ein:
Das Zitat, das am meisten auffiel, ist:
„Im Allgemeinen priorisieren wir (Google) Seiten mit den insgesamt besten Informationen, auch wenn einige Aspekte der Seitenerfahrung unterdurchschnittlich sind. Ein gutes Seitenerlebnis hat keinen Vorrang vorgroßartigen, relevanten Inhalten.“
Darüber hinaus betonte John Muller später: „...Core Web Vitals ist mehr als ein zufälliger Ranking-Faktor, es ist auch etwas, das die Benutzerfreundlichkeit Ihrer Website nach dem Ranking beeinflusst (wenn die Leute sie tatsächlich besuchen).“
Wenn Sie nicht bereit sind, Ihren Besuchern das bestmögliche Surferlebnis zu bieten, selbst bei großen Mengen an organischem Traffic, wird Ihr Online-Shop im Wesentlichen niedrige Conversion-Raten aufweisen.
Einfluss guter Core Web Vitals auf Suchmaschinenwerbung (SEA)
Bei Suchmaschinenwerbung in der Google-Suche geht es darum, einen höheren Qualitätsfaktor für die Seite einer Anzeige zu erzielen, sodass Sie die Kosten pro Klick (CPC) senken können.
Und bessere Core Web Vitals wurden definitiv mit verbesserten SEA-Ergebnissen in Verbindung gebracht:
- Die Agentur Lever Interactive konnte feststellen, dass einer ihrer Kunden seinen Qualitätsfaktor steigerte, was zu -17 % CPC und -31 % CPA führte. Auch die Conversion-Rate auf schnelleren Landingpages stieg um 20 %.
- Durch eine hohe Punktzahl im Qualitätsfaktor können Sie bis zu 50 % Rabatt auf Ihre CPC-Preise erhalten und im schlimmsten Fall zahlen Sie 400 % mehr. Das kann erhebliche Auswirkungen auf Ihr Marketingbudget haben.
- Netzwelt optimierte seine Core Web Vitals: Werbeeinnahmen stiegen um 18 %, die Anzeigensichtbarkeit stieg um über 75 %, die Absprungraten sanken um 50 % und die Seitenaufrufe stiegen um 27 %.
- Seit dem Page Experience-Update werden Seiten, die alle Google-Anforderungen erfüllen, auf Basis des Sichtbarkeitsindex um 1 Prozentpunkt höher gerankt als der Durchschnitt. Langsame Domains ranken im Durchschnitt 3,7 Prozentpunkte schlechter als schnelle Domains.
Steigern Sie den ROI mit bestandenen Core Web Vitals! Starten Sie kostenlos mit NitroPack →
Optimierung allgemeiner Web-Vitals-Kernprobleme auf E-Commerce-Websites
Aufgrund ihrer Beschaffenheit sind E-Commerce-Websites eher ressourcenintensiv als beispielsweise Blogs und servicebasierte Websites.
Online-Shops verlassen sich auf große Bild- und Videobibliotheken, umfangreiche JavaScripts und CSS-Dateien für verschiedene Animationen und Übergänge sowie viele Skripte von Drittanbietern zur Verwaltung von Abrechnung, Analyse, Automatisierung und mehr.
Leider bedeutet dies, dass E-Commerce-Websites anfälliger für Leistungsprobleme sind.
Sehen wir uns die häufigsten an und welche Optimierungen anzuwenden sind:
Langsame Server-Reaktionszeiten
Dies kann sich auf Ihr LCP auswirken, da es die Zeit misst, die es dauert, bis das größte Inhaltselement auf Ihrer Webseite sichtbar wird. Wenn Ihr Server langsam reagiert, kann dies den Vorgang erheblich verzögern.
So lösen Sie das Problem: Aktualisieren Sie Ihren Hosting-Service auf eine robustere, reaktionsfähigere Option oder erwägen Sie die Verwendung eines Content Delivery Network (CDN), um den Inhalt Ihrer Website näher an Ihren Benutzern zwischenzuspeichern.
Probleme mit JavaScript und CSS
Renderblockierendes JavaScript und CSS können das Laden einer Seite verzögern und zu einem Anstieg des LCP führen. Ebenso kann eine starke JavaScript-Ausführung die Interaktivität verzögern und zu schlechten FID-Werten führen.
So lösen Sie das Problem: Minimieren und komprimieren Sie Ihre JavaScript- und CSS-Dateien, um ihre Größe zu reduzieren, und verschieben Sie unkritisches JavaScript/CSS, um die Inhaltswiedergabe zu beschleunigen.
Nicht optimierte Bilder
Große, nicht optimierte Bilder können die Seitenladezeiten drastisch verlangsamen und sich negativ auf Ihr LCP auswirken. Deshalb ist eine ordnungsgemäße Bildoptimierung ein Muss.
So lösen Sie das Problem: Verwenden Sie Bildformate der nächsten Generation wie WebP und nutzen Sie Komprimierungstools, um die Dateigröße ohne Qualitätsverlust zu reduzieren.Implementieren Sie reaktionsfähige Bilder mithilfe der Attribute„srcset“und„sizes“, um Bilder in der passenden Größe basierend auf dem Gerät des Benutzers bereitzustellen.
Optimieren Sie alle Ihre Bilder, ohne einen Finger zu rühren. NitroPack in 3 Minuten einrichten →
Skripte von Drittanbietern
Eine starke Abhängigkeit von Skripten von Drittanbietern und zu vielen Plugins kann zu langsameren Ladezeiten und schlechten FID-Werten führen, da diese Skripte möglicherweise den Hauptthread blockieren.
So lösen Sie das Problem: Überprüfen und begrenzen Sie die Anzahl der Skripts von Drittanbietern, insbesondere derjenigen, die für das anfängliche Rendern der Seite nicht kritisch sind. Sie können diese Skripte auchverzögernoderasynchronladen.
Instabile Layouts
Alle Elemente auf Ihrer Seite, die sich während des Ladevorgangs bewegen, können zu einem schlechten CLS-Score führen. Dies liegt häufig an dynamischen Inhalten, Bildern ohne Abmessungen, Anzeigen, Einbettungen oder Iframes ohne reservierten Platz.
So lösen Sie das Problem: Stellen Sie sicher, dass Elemente über einen reservierten Platz verfügen, um eine Verschiebung des Inhalts zu vermeiden. Dies kann durch Festlegen von Größenattributen für Ihre Bilder und Videoelemente oder durch die Verwendung von CSS-Seitenverhältnisfeldern erreicht werden.
Schwergewichtselemente
Die Verwendung zu vieler schwerer Elemente wie Videos, hochauflösenden Bildern oder komplexen SVGs kann sich ebenfalls auf LCP auswirken.
So lösen Sie das Problem: Optimieren Sie die Größe und das Format Ihres Videos und komplexer SVG-Elemente. Erwägen Sie das verzögerte Laden von Bildern und Videos außerhalb des Bildschirms, um Bandbreite zu sparen.
Schlechte Reaktionsfähigkeit der mobilen Website
Da Google die Mobile-First-Indexierung verwendet, können E-Commerce-Websites, die nicht ordnungsgemäß für Mobilgeräte optimiert sind, unter schlechten Core Web Vitals leiden.
So lösen Sie das Problem: Implementieren Sie ein responsives Design, das sich an verschiedene Gerätegrößen anpasst und die Effizienz Ihrer mobilen Website-Version verbessert.
Zu viele HTTP-Anfragen
Wenn eine Website zu viele HTTP-Anfragen für verschiedene Elemente (Bilder, Skripte, Stylesheets) sendet, kann sich dies negativ auf die Ladezeiten und damit auf LCP und FID auswirken.
So lösen Sie das Problem: Implementieren Sie HTTP/2, das mehrere gleichzeitige Anfragen über dieselbe Verbindung unterstützt. Reduzieren Sie die Anzahl der Anfragen, indem Sie Techniken wie CSS-Sprites verwenden, CSS-/JavaScript-Dateien kombinieren und gegebenenfalls Inline-Bilder mit Daten-URLs verwenden.
Nutzen Sie über 35 sofort einsatzbereite Leistungsoptimierungen mit NitroPack →
Machen Sie Ihre E-Commerce-Site zukunftssicher mit Core Web Vitals
Core Web Vitals wird sich weiterentwickeln, wenn sich Technologie und Benutzererwartungen ändern. E-Commerce-Unternehmen müssen mit den neuesten Best Practices auf dem Laufenden bleiben, um sicherzustellen, dass ihre Websites stets ein hervorragendes Benutzererlebnis bieten.
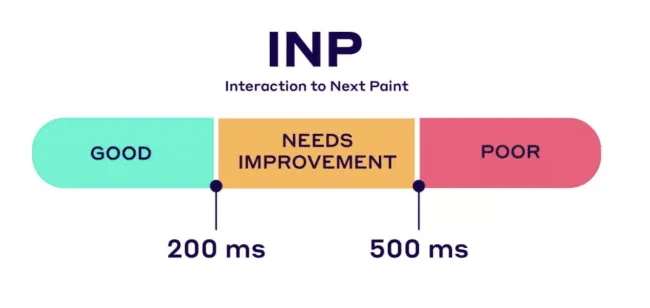
Vorbereitung auf die Interaktion mit Next Paint (INP)
Ab März 2024 wird Google First Input Delay durch Interaction to Next Paint (INP) als neue Metrik für die Reaktionsfähigkeit ersetzen.
Wie unterscheidet sich die neue Web-Vital-Metrik? INP bewertet die allgemeine Reaktionsfähigkeit einer Seite auf Benutzerinteraktionen, indem es die Latenz aller qualifizierten Interaktionen während des Besuchs eines Benutzers auf einer Seite beobachtet. Der endgültige INP-Wert ist die längste beobachtete Interaktion.
Die Wechselwirkungen, die bei den Berechnungen von INP eine Rolle spielen, sind:
- Klicken mit einer Maus;
- Tippen auf ein Gerät mit Touchscreen;
- Drücken einer Taste auf einer physischen oder digitalen Tastatur.

Und auch wenn INP immer noch als ausstehend gekennzeichnet ist, heißt das nicht, dass Sie nicht sofort mit den Vorbereitungen beginnen sollten, um Ihren INP-Score zu verbessern.
Kontinuierliche Überwachung und Optimierung für nachhaltigen E-Commerce-Erfolg
Die Optimierung von Core Web Vitals ist keine einmalige Lösung.
Die Überprüfung Ihrer Leistungsberichte wie Google PageSpeed Insights und DevTools alle 28 Tage ist unerlässlich, um sicherzustellen, dass Ihre E-Commerce-Website erstklassige Benutzererlebnisse bietet.
Indem Sie die Website-Leistung als KPI in Ihre monatlichen Berichte einbeziehen, gehen Sie aktiv mögliche Engpässe an, die sich negativ auf Ihr Geschäftsergebnis auswirken könnten, insbesondere bei Veranstaltungen mit hohem Datenverkehr.
Bleiben Sie über die neuesten Informationen zu den Core Web Vitals von Google auf dem Laufenden! Beginnen Sie noch heute mit NitroPack →
Nimm es weg
Zusammenfassend lässt sich sagen, dass Core Web Vitals eine entscheidende Rolle bei der Förderung des E-Commerce-Erfolgs spielen.
Durch das Verständnis dieser Kennzahlen und die Implementierung von Optimierungsstrategien können Online-Unternehmen schnelle, stabile und benutzerfreundliche Websites erstellen, die zu mehr Engagement, höheren Konversionsraten und letztendlich zu zufriedeneren Kunden und höheren Online-Verkäufen führen.
Denken Sie daran: Genau wie ein gut organisiertes und reaktionsfähiges physisches Geschäft kann eine reibungslos funktionierende E-Commerce-Website die Kundenbindung steigern und Ihr Online-Verkaufspotenzial maximieren.
