So installieren Sie Progressive Web App (PWA) auf WordPress
Veröffentlicht: 2023-03-09Heutzutage werden Mobiltelefone von mehr Menschen verwendet als Computer und Laptops. Daher wird es für alle Websitebesitzer, insbesondere für WordPress-Websitebesitzer, entscheidend, ihre Websites in Apps umzuwandeln, um ihre Einnahmen und organischen Besucher zu steigern.
Wenn eine App von Grund auf neu erstellt wird, insbesondere für die Verwendung auf Mobilgeräten, wird sie als native App bezeichnet. Aber es ist kostspielig und zeitaufwändig für ein Unternehmen, eine eigene native App zu starten. Um den Zeit- und Kostenaufwand zu minimieren, ist die beste Alternative für Websites die Entwicklung progressiver Web-Apps.
Falls Sie eine WordPress-Website haben und sich fragen, wie Sie eine progressive Web-App auf Ihrer Website installieren können, sind Sie hier genau richtig. Dieser Artikel erklärt die Bedeutung von progressiven Web-Apps und wie man sie auf Ihrer WordPress-Seite installiert.
Weiter lesen!
Inhaltsverzeichnis
Bedeutung von Progressive Web Apps:
Progressive Web-Apps werden in Browsern ausgeführt und sehen und funktionieren ähnlich wie native Apps. Der Hauptunterschied besteht jedoch darin, dass diese PWAs mit denselben Codes erstellt werden, die zum Erstellen von Websites wie HTML, CSS und Javascript verwendet werden, und nicht wie native Apps von Grund auf neu erstellt werden.
Progressive Web-Apps sind schneller und bequemer zu verwenden als native Apps. Sogar berühmte Seiten wie Twitter, Pinterest usw. haben progressive Web-Apps, die genau wie eine native App funktionieren.
Die beste Wahl für alle Websitebesitzer ist die Progressive Web App (PWA), da sie bequemer und kostengünstiger zu erstellen ist als herkömmliche Web-Apps.
Grundlegende Einrichtung zum Einrichten von Progressive Web App in WordPress:
Bevor Sie progressive Web-Apps auf Ihrer WordPress-Site aktivieren, müssen Sie drei wichtige Dinge überprüfen, um die Kompatibilität Ihrer Site sicherzustellen. Dies sind die Must-Haves, um PWA für Ihre Website zu installieren.
Werfen wir einen Blick auf die Checkliste.
- PHP : Ihre Website muss PHP 5.3 oder höher ausführen, um mit PWA kompatibel zu sein.
- Die Version von WordPress : Stellen Sie sicher, dass Ihr WordPress auf Version 3.5.0 oder eine Version darüber aktualisiert wird. Diejenigen unter Ihnen, die nicht wissen, welche WordPress-Version Sie derzeit verwenden, können einen Blick in diesen Artikel werfen, um dies herauszufinden.
- HTTPS oder SSL: Es ist wichtig sicherzustellen, dass Ihre Website auf HTTPS- oder SSL-Verbindungen ausgeführt wird, um PWAs zu ermöglichen.
Sobald Sie diese Punkte überprüft haben, fahren wir mit den Schritten zur Installation von PWA auf Ihrer WordPress-Site fort.
Schritte zum Einrichten von PWA mit dem Super PWA-Plugin
Der einfachste Weg, PWA auf Ihrer WordPress-Seite einzurichten, ist die Verwendung der Plugins. Obwohl in WordPress eine Vielzahl von Plugins verfügbar sind, werden wir für diesen Prozess das Plugin „Super PWA“ verwenden.
Wir empfehlen dieses Plugin unseren Benutzern dringend wegen seiner Einfachheit und schnellen Installation und Ausführung dieses Plugins. Dieses Plugin bietet viele Vorteile, wie z.
- Einfaches Verfahren zum Konvertieren von WordPress-Sites in PWA
- Die von den Kunden besuchten Seiten werden auf ihrem Gerät gespeichert und können auch dann angezeigt werden, wenn sie offline sind
- Die regelmäßige Veröffentlichung neuer Versionen und Updates
- Viele anpassbare PWA-Funktionen wie Anwendungssymbol, Hintergrundfarbe, Einrichten der Offline-Seite usw.
- Der einfache Ein-Klick-Prozess zur Installation von PWA auf dem Handy der Benutzer
Um dieses erstklassige Plugin zu installieren und zu verwenden, können Sie den einfachen Schritten folgen, die wir unten angegeben haben.

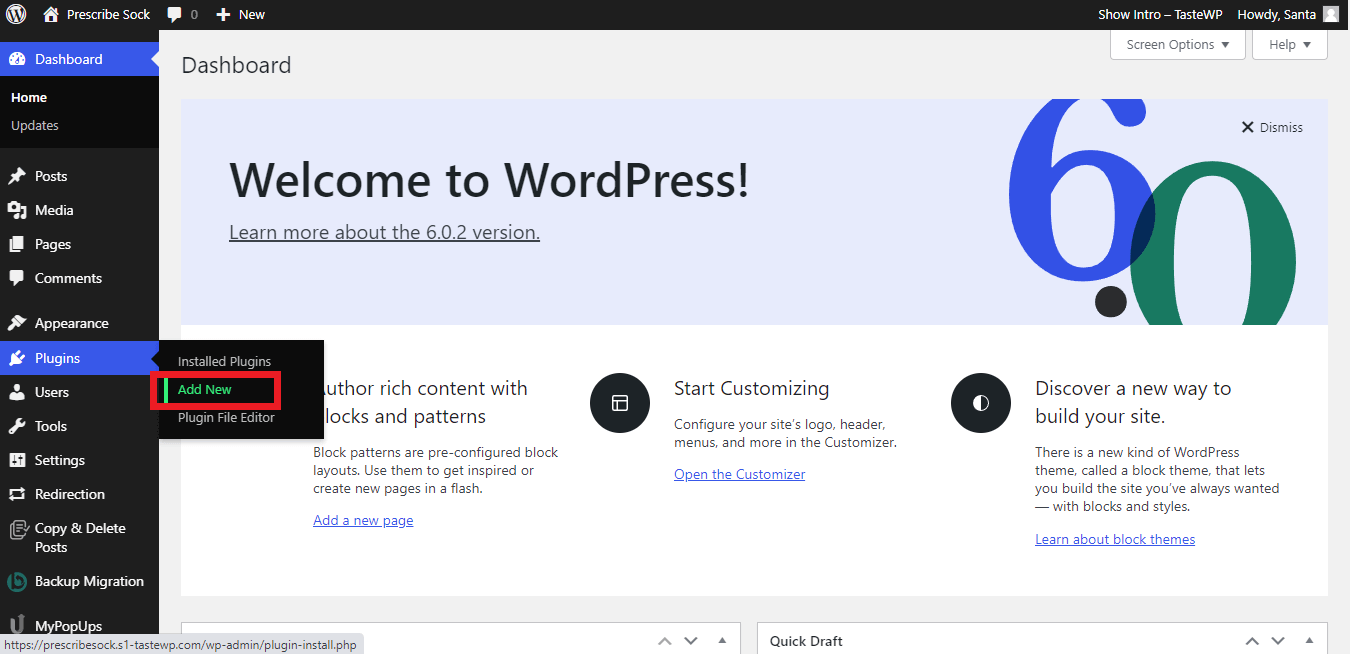
Gehen Sie zunächst von Ihrem WordPress-Dashboard zu Plugins -> Neu hinzufügen.

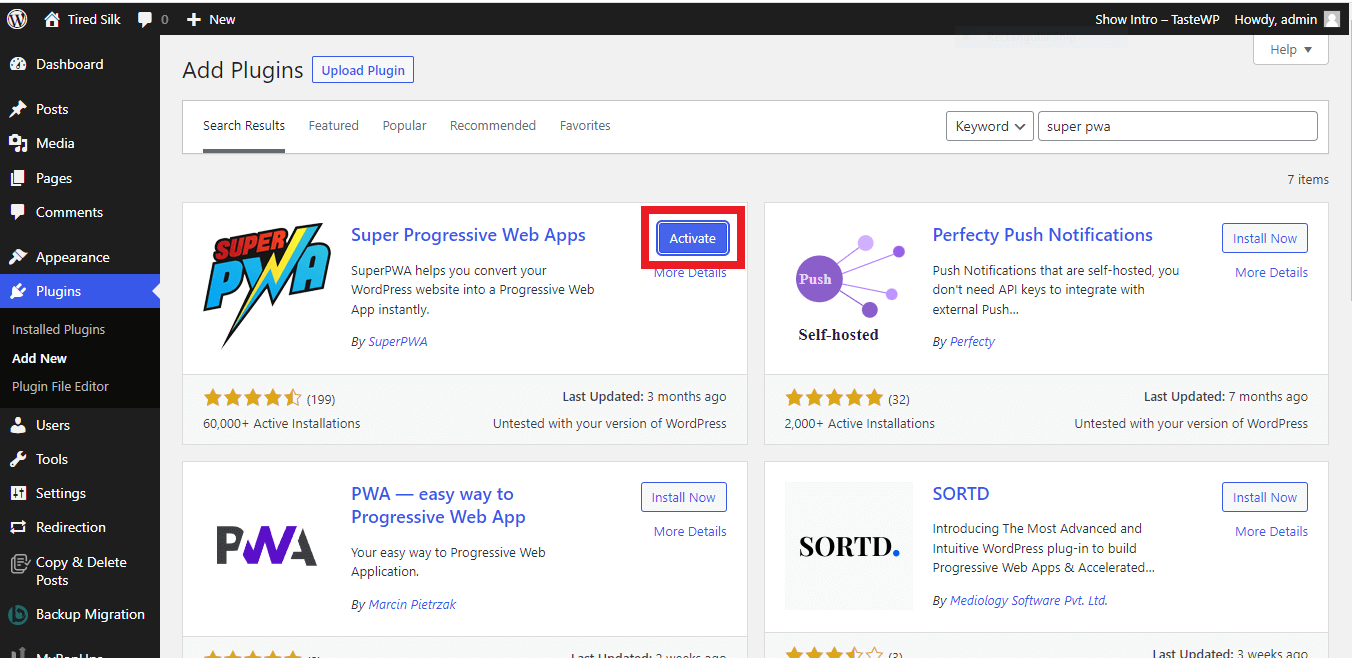
Suchen Sie im Suchfeld nach dem Plug-in „ Super PWA “. Klicken Sie auf das Plugin, um es zu installieren und zu aktivieren, wie im obigen Bild gezeigt.

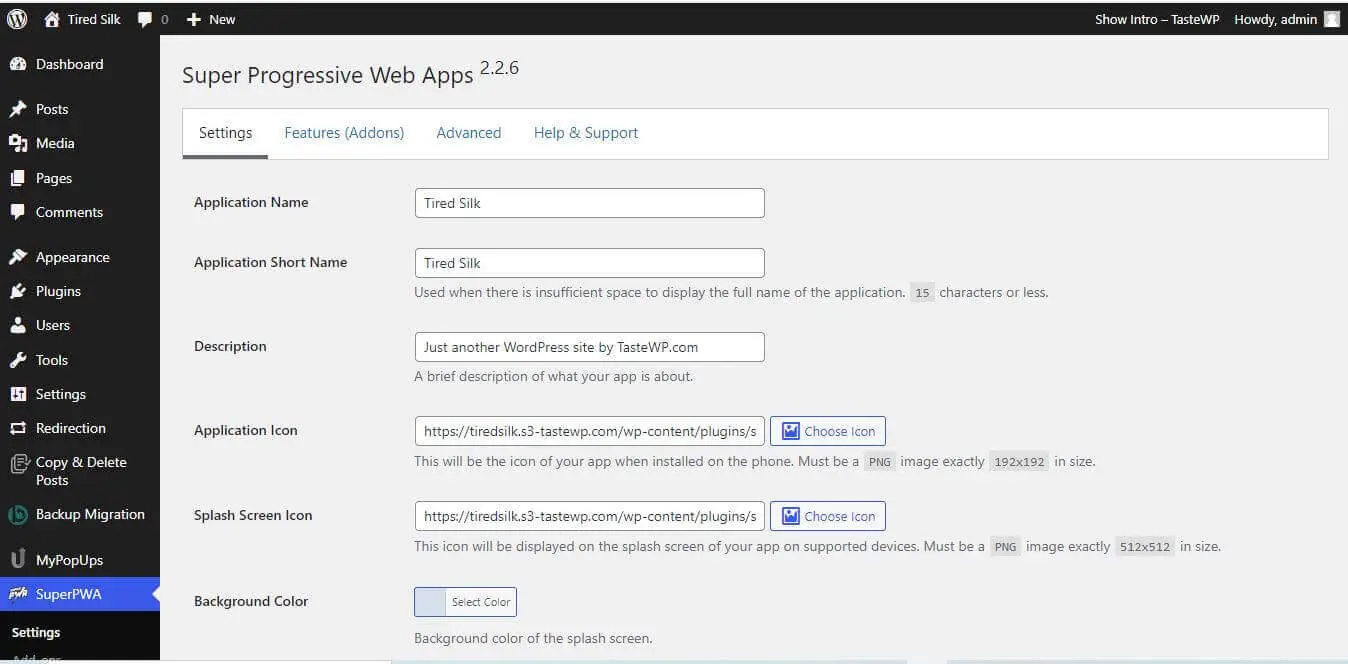
Nach der Installation führt Sie die WordPress-Site direkt zur Plugin-Anpassungsseite, wie oben gezeigt. Hier können Sie Anpassungen vornehmen, wie z
- Anwendungsname
- Kurzname der Anwendung
- Anwendungssymbol
- Splash-Screen-Symbol
- Themen
- Hintergrundfarbe
Sie können auf der Konfigurationsseite beliebige Änderungen an der obigen Liste vornehmen und die Einstellungen während des Vorgangs speichern. Das ist alles! Jetzt kann Ihre Website auch als Progressive Web App auf den mobilen Geräten der Benutzer fungieren. Ja, so einfach ist das!
Andere beste Plugins für PWA
Obwohl Super PWA das beste Plugin ist, haben wir Ihnen eine Liste mit anderen nützlichen Plugins gegeben, die Sie verwenden können, um progressive Web-Apps auf Ihrer Website zu installieren, um Ihnen einige andere beste Optionen zu bieten.

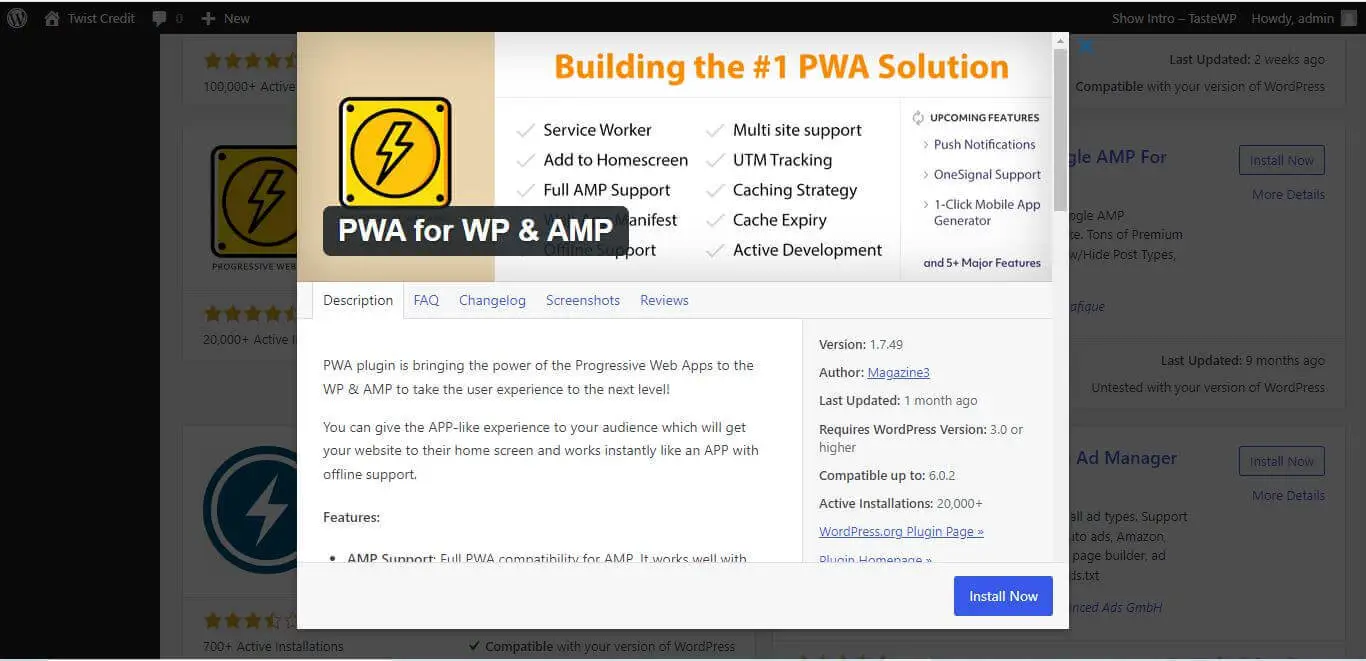
PWA für WP und AMP:

Dies ist ein weiteres erstklassiges Plugin, das mit vielen Funktionen ausgestattet ist. PWA für WP und AMP ist ein kostenloses Plugin, das Sie installieren und verwenden können. Dieses Plugin bietet volle AMP-Unterstützung und Multisite-Unterstützung.
Abgesehen davon sind Vollbild- und Begrüßungsbildschirmfunktion, Offline-Unterstützung, Cache-Ablaufoptionen usw. einige der bemerkenswerten Funktionen, die dieses Plugin sympathischer machen.
Progressives WordPress:

Progressives WordPress-Plugin, das ähnliche Funktionen wie andere oben aufgeführte Plugins hat. Was dieses Plugin von anderen unterscheidet, ist, dass es das erste PWA ist, das PWA auf AMP-Seiten vollständig unterstützt.
Dieses beliebte WordPress-Plugin bietet eine integrierte Benutzererfahrung und hat eine durchschnittliche Bewertung von 5 von 5 Sternen, was es zum vertrauenswürdigsten verfügbaren Plugin macht.
PWA für WordPress:

Dieses Plugin verwendet Manifest- und Service-Worker, um Ihre Website in PWA umzuwandeln. Es unterstützt Multi-Site-Setups und gibt Ihnen die Möglichkeit, bestimmte URLs aus dem Cache auszuschließen.
Wir empfehlen jedoch, dieses Plugin als letzten Ausweg beizubehalten, da dies nicht mit den neuen Versionen von WordPress getestet wurde.
Häufig gestellte Fragen (FAQs)
Q1. Ist es notwendig, eine PWA für Ihre WordPress-Site zu haben?
A1. Mit der Zunahme der Anzahl mobiler Benutzer hilft Ihnen eine PWA für Ihre WordPress-Site, Ihre Website an der Spitze zu platzieren. Darüber hinaus ist es einfach, PWA für Ihre WordPress-Sites zu aktivieren. Also warum nicht?
Q2. Welche Anpassungen kann ich im Super PWA-Plugin vornehmen?
A1. Das Super-PWA-Plugin bietet verschiedene Anpassungen wie Anwendungsname, Symbol, Splash-Screen-Farbe, Hintergrundfarbe, Designfarbe, Offline-Seite, Ausrichtung usw.
Q3. Muss vor der Installation von PWA auf Ihren WordPress-Sites eine grundlegende Einrichtung vorgenommen werden?
A1, ja. Vor der Installation von PWA müssen Sie diese drei Setups berücksichtigen:
- PHP 5.3 oder höher
- Die WordPress-Version sollte 3.5.0 oder eine Version darüber sein.
- Deine WordPress-Seite sollte auf HTTPS oder SSL laufen.
Abschließende Gedanken
Jedes Unternehmen muss auf dem neuesten technologischen Stand bleiben, um zu gedeihen und erfolgreich zu sein. Ein solches technologisches Update, das alle Benutzer von Websites erwarten, ist eine App. PWA ist die einfachste Lösung für Sie, um mit den Anforderungen dieses Kunden auf dem Laufenden zu bleiben. Verwenden Sie also diese Anleitung und starten Sie noch heute Ihre Web-App!
Wir hoffen, dass dieser Artikel die Anforderungen und Schritt-für-Schritt-Lösungen zur Installation von PWA auf Ihrer Website klar erläutert. Wenn Sie irgendwelche Zweifel haben, kontaktieren Sie uns für Hilfe!




