So starten Sie eine WordPress-Site für Immobilien
Veröffentlicht: 2022-06-16Was sollte eine Immobilien-Website bieten? Der Zweck einer Immobilien-Website muss gut verstanden sein, bevor Sie mit unserem Tutorial zum Erstellen einer Website beginnen.
Jede Immobilien-Website sollte diese wesentlichen Funktionen enthalten:
- 1. Homepage
- 2. Immobilienanzeigen
- 3. Immobilienanzeigen
- 4. Über uns Seite
- 5. Kontaktseite
- 6. Bloggen
- Leitfaden für Immobilien-Websites
- Schritt 1: Wählen Sie Ihren Domainnamen
- Schritt 2: Wählen Sie Ihren Webhosting-Plan
- Schritt 3: WordPress installieren
- Schritt 4: Installieren Sie Elementor
- Schritt 5: Wählen Sie ein Website-Vorlagen-Kit
- Schritt 6: Veröffentlichen Sie die Website
- Fazit
1. Homepage

Die Begrüßungsmatte Ihrer Website befindet sich auf der Startseite. Hier listen Sie die Arten von Immobilien auf, die Sie zur Verfügung haben, sowie Ihre Kontaktinformationen und klare Verbindungen zu anderen relevanten Websites.
Wenn Sie möchten, dass Nutzer die gewünschte Aktion auf Ihrer Website ausführen und zu den Conversion-Seiten gelangen, müssen Sie Call-to-Actions (CTAs) hinzufügen. Darüber hinaus sollte die Homepage einer Immobilien-Website soziale Beweise wie Kundenreferenzen, Markenbekanntheit und eine Erklärung über den Zweck des Unternehmens enthalten.
2. Immobilienanzeigen
Die wichtigste Seite Ihrer Immobilien-Website ist die Angebotsseite. Design und Benutzerfreundlichkeit sind für eine erfolgreiche Produktlisting-Seite unerlässlich. Eine Immobilien-Website muss die Erfahrung des Benutzers priorisieren, um erfolgreich zu sein. Käufer werden nicht konvertieren, wenn sie das Haus, nach dem sie suchen, nicht finden können.
In der realen Welt bedeutet dies, dass Sie Folgendes benötigen:
Auflistungsgalerie mit hochwertigen Fotos und Immobiliendetails
- Eine Suchleiste, vorzugsweise mit einer Autofill-Funktion
- Filter, wie Standort, Größe, Anzahl der Schlafzimmer usw., basierend auf den beliebtesten Suchanfragen der Benutzer
- Navigation durch Breadcrumb, was es Benutzern leicht macht, zwischen den vielen Ergebnissen zu wechseln
Die Möglichkeit für Benutzer, Auflistungen für einen zweiten Blickwinkel leicht zu teilen, wird durch Teilen-Schaltflächen bereitgestellt.
- Suchen Sie mithilfe von eingebetteten Karten nach Standort
Benutzerfreundliche CTAs zum Planen einer Besichtigung oder zum Anfordern weiterer Informationen zu einer bestimmten Immobilie
3. Immobilienanzeigen
Jede Eigenschaft sollte auf ihrer Seite angezeigt werden. Feature-Seiten sollten eine konsistente Struktur haben, aber die Immobilienlisten werden dynamisch sein.
Die Website sollte hochauflösende Fotos der Immobilie, Grundrisse, Videos, virtuelle Touren, Preisinformationen, Lage, Beschreibung und andere relevante Informationen für potenzielle Käufer enthalten.
Hier sind Design und Benutzerfreundlichkeit entscheidend. Ein auffälliges und ansprechendes Design sollte beibehalten werden und gleichzeitig klare und wahrnehmbare Informationen ermöglichen.
4. Über uns Seite
Eine Immobilien-Website zu haben ist mehr als nur ein Ort, um neue Angebote zu veröffentlichen und mit potenziellen Kunden oder Käufern zu kommunizieren. Wenn Sie der Welt zeigen möchten, wofür Sie als Unternehmen stehen, dann ist dies Ihr Platz im Internet.
Der Aufbau Ihrer Marke und Ihrer persönlichen Verbindung zu Kunden kann mit einer gut gestalteten „Über uns“-Seite erreicht werden. Erhöhtes Vertrauen und Glaubwürdigkeit sind zwei der vielen Vorteile.
Die Seite Ihrer Agentur sollte Fotos und Profile der wichtigsten Mitglieder Ihres Teams und direkte Verbindungen zu ihren verschiedenen Online-Präsenzen wie Facebook und Twitter enthalten.
5. Kontaktseite

Richten Sie eine Kontaktseite ein, auf der die Leute Ihnen eine Nachricht senden, einen Termin vereinbaren können, um Ihre Arbeit zu sehen oder ein Preisangebot zu erhalten.
6. Bloggen
Ein Blog ist nicht erforderlich, wenn Sie eine Immobilien-Website haben, aber es wird dringend empfohlen. Hier können Sie Ihre Meinungen und Ideen zum Wohnungsmarkt und Informationen über neue Entwicklungen, Hausverkauf und Geschäftsaktualisierungen posten.
Ein Blog ist eine großartige Möglichkeit, eine Fangemeinde treuer Kunden aufzubauen, in Suchmaschinenergebnissen sichtbar zu werden und Ihr Unternehmen als Autorität in Ihrer Branche zu positionieren.
Für diejenigen, die eine Immobilien-Website starten möchten, ist dieser Leitfaden genau das Richtige für Sie!

Leitfaden für Immobilien-Websites
Schritt 1: Wählen Sie Ihren Domainnamen

Der erste Schritt zum Starten Ihrer Website besteht darin, einen Domainnamen und ein Webhosting zu erhalten. Besucher können Ihre Website aufrufen, wenn sie Ihren Domainnamen kennen.
Schritt 2: Wählen Sie Ihren Webhosting-Plan
Um Ihre Website zu betreiben, benötigen Sie ein Hosting-Paket. Wenn Sie mit diesem Handbuch fertig sind, haben Sie eine funktionierende WordPress-Site mit allen angegebenen Add-Ons.
Was WordPress-Hosting wunderbar macht, ist auf die Geschwindigkeits-, Sicherheits- und Installationsanforderungen von WordPress ausgerichtet. Es ist eine große Auswahl an WordPress-Hosting verfügbar, und Sie müssen mehrere Faktoren berücksichtigen, bevor Sie eine endgültige Entscheidung treffen.
Anders ausgedrückt, es gibt verschiedene Optionen für Webhosting-Pläne, von billigem Shared Hosting bis hin zu teureren dedizierten Servern. Für Ihre Bequemlichkeit haben wir eine Liste von Hosting-Lösungen zusammengestellt, die nahtlos mit Elementor zusammenarbeiten.
Ihre Hosting-Account-Informationen werden Ihnen in einer Willkommens-E-Mail zugesendet, nachdem Sie sich für den Service angemeldet haben. Melden Sie sich mit Ihrem Benutzernamen und Passwort bei Ihrem Hosting-Konto an, indem Sie zur Anmeldeseite gehen und den Anweisungen folgen.
Schritt 3: WordPress installieren

Die Installation von WordPress ist der letzte Schritt. Nachdem Sie sich bei Ihrem Hosting-Konto angemeldet haben, klicken Sie auf die Seite „Meine Konten“ und melden Sie sich bei Ihrem cPanel an. WordPress kann über den Abschnitt der cPanel-Autoinstaller installiert werden, indem Sie auf das WordPress-Symbol klicken.
Besuchen Sie Ihre WordPress-Site, sobald sie installiert wurde. Sie können auf das WordPress-Dashboard zugreifen, indem Sie auf „Anmelden“ klicken, wodurch Sie nach Ihrem Benutzernamen und Passwort gefragt werden.
Hier ist ein vollständiges Tutorial zur Einrichtung von WordPress.
Nach dem Herunterladen und Installieren von WordPress können Sie die WordPress-CMS-Plattform verwenden. Aufgrund der Vielseitigkeit von WordPress stehen viele Tausende von WordPress-Vorlagen, -Designs und -Plugins zur Verfügung.
Schritt 4: Installieren Sie Elementor
Anschließend müssen Sie Elementor installieren – einen benutzerfreundlichen Website-Builder für WordPress. WordPress kann eine entmutigende Plattform sein, die Sie alleine beherrschen müssen, insbesondere wenn Sie sie noch nie zuvor verwendet haben. Mit einem Site Builder können Sie Ihre Website in wenigen Minuten zum Laufen bringen.

Plugins > Neu hinzufügen finden Sie im WordPress-Dashboard. Elementor Website Builder kann installiert werden, indem Sie danach suchen und auf Installieren klicken. Um Elementor zu aktivieren, klicken Sie auf Aktivieren.
Sie können Elementor kostenlos verwenden, aber Sie müssen auf Elementor Pro upgraden, wenn Sie alle Funktionen nutzen möchten. Kaufen Sie die Pro-Edition des Plugins von Elementor.com und befolgen Sie dann die folgenden Anweisungen, um es zu installieren und zu aktivieren. Sobald Sie Elementor Pro installiert haben, müssen Sie zu Ihrem WordPress-Dashboard gehen und zu Elementor > Lizenz gehen, um Ihre Lizenz einzugeben.
Es besteht keine Notwendigkeit, Designkomponenten in Ihrem aktuellen WordPress-Theme zu suchen, wenn Sie Elementor Theme Builder und Ihr Template-Kit verwenden, um Ihre vollständige Website zu erstellen.
Das Hello-Theme von Elementor ist die leichteste und leistungsoptimierte Grundlage. Füge ein neues Design hinzu, indem du unter Design-Designs nach „Hello Elementor“ suchst. Der Artikel sollte dann installiert und aktiviert werden.
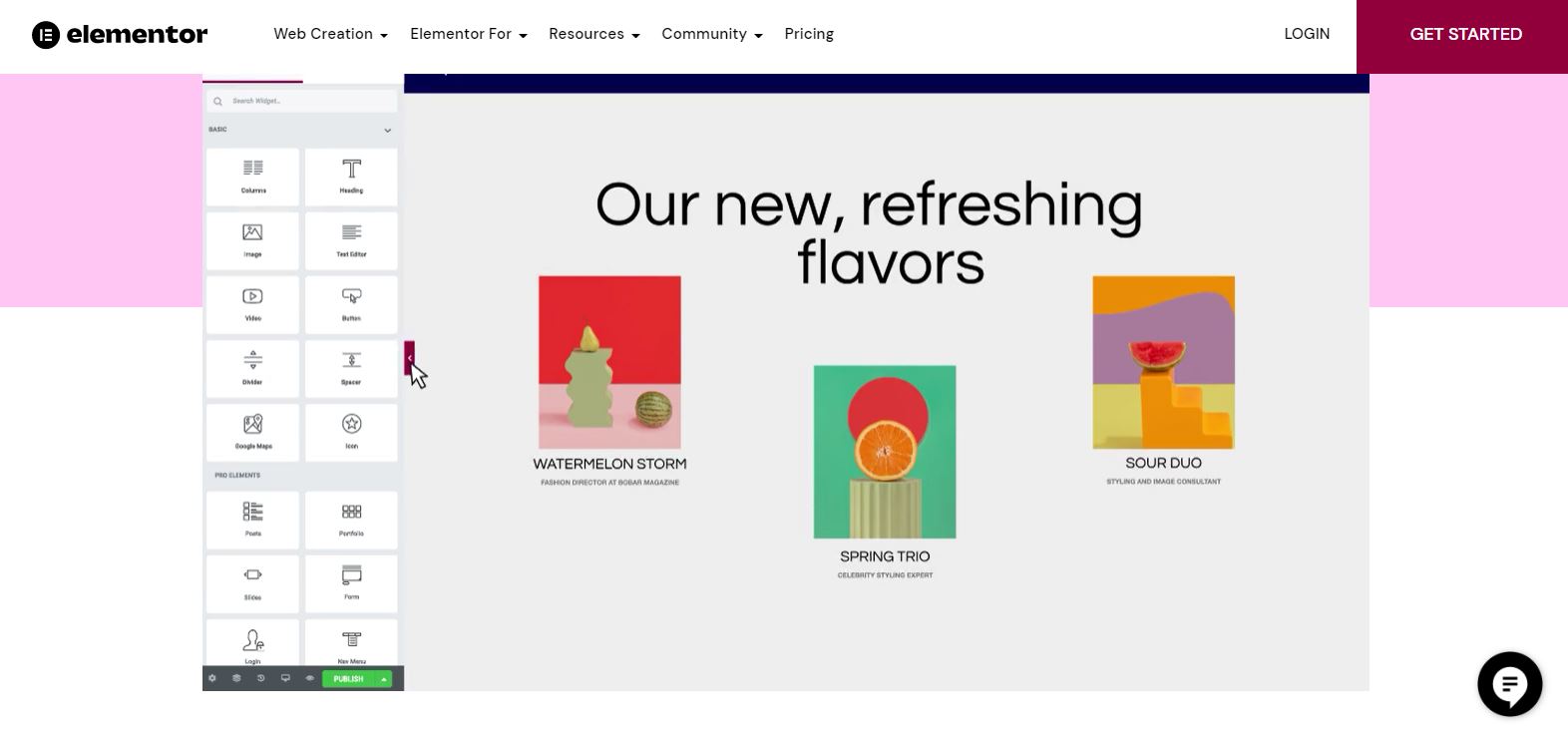
Schritt 5: Wählen Sie ein Website-Vorlagen-Kit
Sobald Sie Elementor installiert haben, benötigen Sie ein Elementor-Vorlagenkit, um loszulegen. Dies ist eine umfassende Sammlung von WordPress-Website-Vorlagen, einschließlich Kopf- und Fußzeile und 404-Seiten, Einzelpost- und Einzelseitenlayouts sowie Popups.
Die Vorlagenbibliothek verfügt über eine große Auswahl an Websites, die alle auf die Anforderungen unseres Kundenstamms zugeschnitten sind. Portfolio-Websites, Websites digitaler Agenturen, Zeitschriften-Websites, Schönheitssalon-Websites und viele andere fallen in diese Kategorie.
Kreative Marktplätze wie Envato und ThemeForest verkaufen auch Elementor-Vorlagenkits. Elementor kann durch Klicken auf die Schaltfläche „Mit Elementor bearbeiten“ auf einer Seite mit der Bezeichnung „Home“ gestartet werden.
Öffnen Sie die Elementor-Vorlagenbibliothek und suchen Sie in der Liste der verfügbaren Vorlagen unter Seiten nach „Immobilien“. Wählen Sie die Vorlage aus, die Sie verwenden möchten, und klicken Sie auf die Schaltfläche „Installieren“.
Schritt 6: Veröffentlichen Sie die Website
Es ist an der Zeit, mit Ihrer Website live zu gehen, wenn Sie mit Aussehen, Bedienung und Bedienung zufrieden sind.
- Um die Website in Aktion zu sehen, klicken Sie auf das Symbol auf der Seite.
Wenn Sie mit dem Ergebnis zufrieden sind, können Sie den Knopf drücken.
- Die veröffentlichte Seite kann angezeigt werden, indem Sie auf „Ansehen“ klicken.
Fazit
Mit den Vorlagen-Kits von Elementor ist das Erstellen einer schönen und praktischen Website für Ihr Immobilienbüro ein Kinderspiel. Laden Sie Elementor herunter und installieren Sie es auf Ihrer WordPress-Site, wählen Sie Ihr bevorzugtes Vorlagenkit aus, optimieren Sie es und veröffentlichen Sie es. Es ist keine Codierung erforderlich.
