So verwenden Sie data-nosnippet, um die Verwendung bestimmter Inhalte in einem Google-Such-Snippet zu blockieren [Experiment]
Veröffentlicht: 2024-01-12
Aus irgendeinem Grund habe ich in letzter Zeit einen Anstieg der Zahl der Websitebesitzer beobachtet, die sich an mich gewandt haben, weil Suchausschnitte auftauchen, mit denen sie nicht zufrieden sind. Beispielsweise wählt Google Text für einen Suchausschnitt aus, der einfach nicht in den Suchergebnissen angezeigt werden soll. Die Websitebesitzer wussten nicht, ob sie das irgendwie beeinflussen konnten oder ob sie einfach feststeckten.
In solchen Situationen erkläre ich immer, dass die Bereitstellung einer soliden Meta-Beschreibung die Chancen erhöhen kann, dass Google Ihre eigene Beschreibung im Snippet verwendet. Das heißt, und wie Google diese Woche gerade wiederholt hat, kann es jeden beliebigen Text auf der Seite für das Snippet auswählen. Dies kann der Hauptinhalt, Benutzerkommentare auf der Seite usw. sein. Es kann also die Meta-Beschreibung oder ein beliebiger Inhalt der Seite verwendet werden.
Die gute Nachricht für Websitebesitzer ist, dass es ein Tool gibt, mit dem Sie einschränken können, welche Inhalte zum Generieren des Snippets verwendet werden, und ich finde, dass viele immer noch nicht wissen, dass es verfügbar ist. Es heißt data-nosnippet und Google hat es 2019 eingeführt (zusammen mit mehreren anderen Snippet-Steuerelementen). Data-nosnippet ist einfach zu verwenden und funktioniert gut. Und es kann Ihre Suchausschnitte ziemlich schnell ändern, sobald die Seite neu gecrawlt und neu indiziert wird.
Im Folgenden werde ich Sie durch ein kurzes Experiment führen, das ich durchgeführt habe, um zu zeigen, wie data-nosnippet funktioniert.
Der Test: Ändern eines Suchausschnitts über data-nosnippet.
Um Ihr Such-Snippet zu ändern, können Sie das data-nosnippet-Attribut für jedes div-, span- oder section-HTML-Element verwenden. Es handelt sich lediglich um ein Attribut, das Sie dem HTML-Code hinzufügen können. Wenn der aktuell verwendete Inhalt derzeit nicht in ein Div-, Span- oder Abschnittselement eingeschlossen ist, auf das Sie data-nosnippet anwenden können, können Sie eines hinzufügen, das den aktuell verwendeten Inhalt im Snippet umschließt (um Google anzuweisen, dies NICHT zu tun). diesen Text verwenden).
Das wars so ziemlich.
Für das Experiment habe ich zunächst einen Suchausschnitt für einen meiner Blog-Beiträge gefunden, der nicht auf der Meta-Beschreibung basierte. Dann habe ich im HTML-Code ein Span-Tag hinzugefügt, das den Text enthielt, der zum Erstellen des Such-Snippets verwendet wurde.
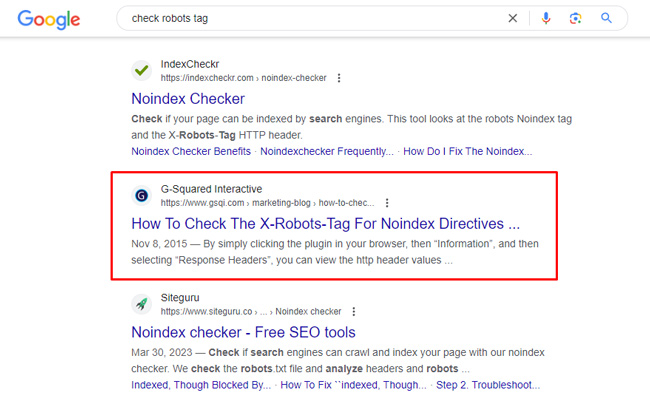
Ich habe meinen Beitrag zum Überprüfen des x-robots-Tags ausgewählt, da das Snippet nicht aus der Meta-Beschreibung entnommen wurde und sich nur auf eines der Tools im Beitrag konzentrierte. Die Abfrage lautete „Robots-Tag prüfen“. Beachten Sie, dass dies nur dazu diente, ein schnelles Experiment durchzuführen und ich mich nicht darauf konzentriere, das perfekte Snippet für dieses Ergebnis zu erhalten. Ich wollte nur erklären, wie data-nosnippet funktioniert.
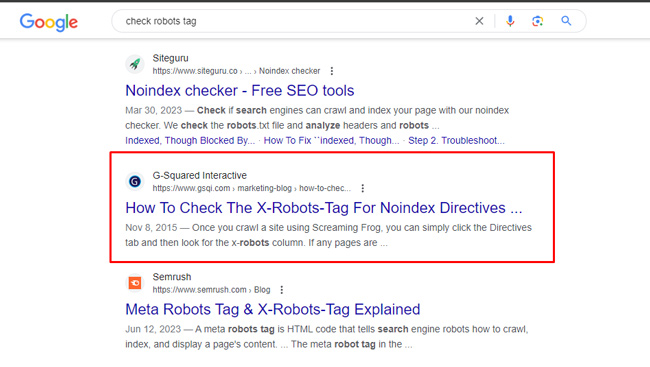
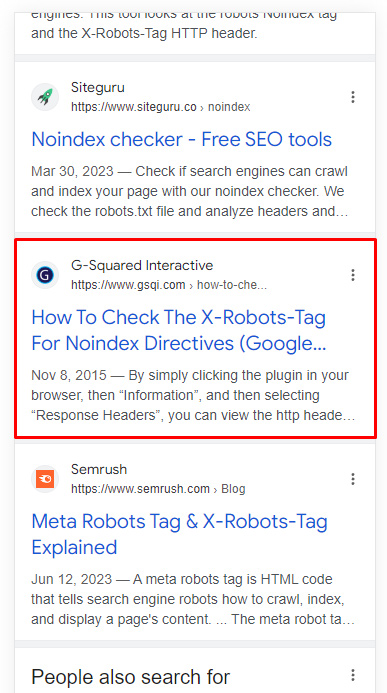
So sah das ursprüngliche Snippet sowohl auf dem Desktop als auch auf Mobilgeräten aus:


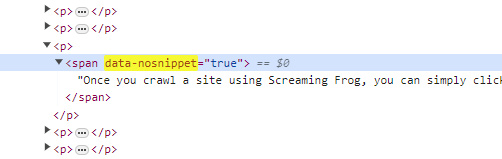
Um das Snippet zu ändern, habe ich in WordPress ein Span-HTML-Tag hinzugefügt, das den Text enthielt, der derzeit von Google zum Erstellen des Such-Snippets verwendet wird. Und dann habe ich diesem Span-Tag ein data-nosnippet-Attribut hinzugefügt. Und dann habe ich das Span-Tag am Ende des Textes geschlossen (wie Sie es bei jedem HTML-Tag tun würden).
Ich habe zum Beispiel <span data-nosnippet>… Textinhalt hinzugefügt, den ich nicht für das Snippet verwenden möchte. </span>

Beachten Sie, dass data-nosnippet ein boolesches Attribut ist, sodass Sie keinen Wert für das Attribut benötigen. Aber WordPress hat einen leeren Wert hinzugefügt, also habe ich ihn in „true“ geändert. Beachten Sie jedoch, dass es Google egal ist, um welches Attribut es sich handelt. Sie könnten data-snippet=“rankbrain“ hinzufügen und es spielt keine Rolle. :) Solange das data-nosnippet-Attribut vorhanden ist, sollte es verwendet werden. Ich werde dazu im letzten Abschnitt mit den Tipps dieses Beitrags etwas mehr erklären.

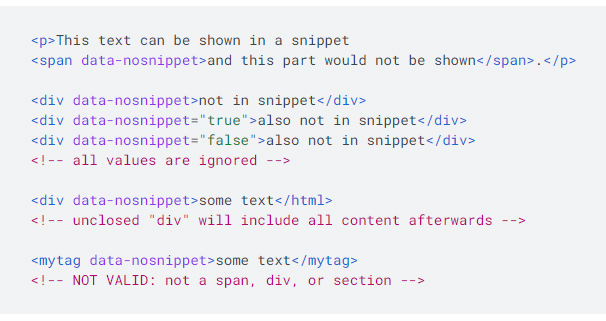
Hier ist ein Screenshot aus der Google-Dokumentation zu Attributwerten:

Die Ergebnisse: Hallo, neues Such-Snippet!
Nachdem ich data-nosnippet hinzugefügt hatte, beantragte ich die Indizierung in GSC. Es dauerte nur wenige Minuten und der Beitrag wurde erneut gecrawlt und neu indiziert. Aber als ich mir die Suchergebnisse ansah, änderte sich das Snippet nicht so schnell … Also habe ich etwa jede Stunde nachgeschaut, um zu sehen, wann ein neues Snippet generiert wird. Etwa 2,5 Stunden später änderte sich das Snippet sowohl auf dem Desktop als auch auf dem Mobilgerät. Erfolg! Das neue Snippet ist nicht perfekt, und ich werde möglicherweise weiter daran arbeiten, indem ich „data-nosnippet“ anwende, aber das Attribut hat funktioniert.
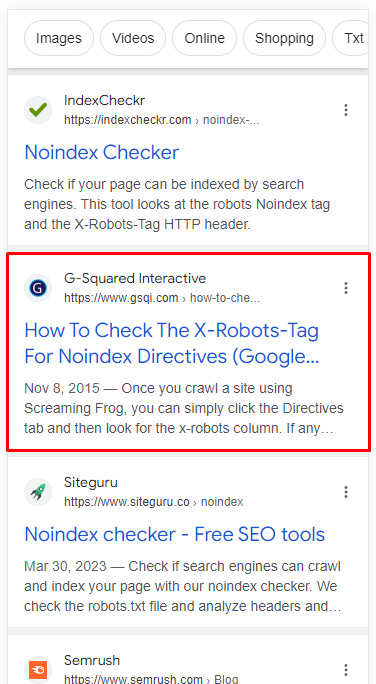
Hier ist der neue Ausschnitt für Desktop und Mobilgeräte:


Verwendung von data-nosnippet: Tipps und Empfehlungen für Websitebesitzer.
Im Folgenden gebe ich einige abschließende Tipps und Empfehlungen, wenn Sie data-nosnippet verwenden müssen, um ein Such-Snippet in den Suchergebnissen von Google zu ändern. Ich denke, Sie werden feststellen, dass das Attribut wie erwartet funktioniert, einfach zu verwenden ist und ziemlich schnell wirksam werden kann.
- Sie müssen data-nosnippet für ein div-, span- oder section-HTML-Element verwenden. Wenn Sie es mit einem anderen HTML-Element verwenden, funktioniert es nicht.
- Wie bereits erwähnt, ist data-nosnippet ein boolesches Attribut. Das bedeutet, dass es für das HTML-Element, mit dem Sie es verwenden, aktiviert oder deaktiviert ist. Sie müssen keinen Wert für das Attribut hinzufügen. Es ist jedoch in Ordnung, wenn Sie einen hinzufügen, da Google dort jeden Wert ignoriert.
- Vergessen Sie nicht, nach der Implementierung von data-nosnippet die Indizierung in GSC anzufordern. Dadurch könnte die URL schneller erneut gecrawlt und neu indiziert werden.
- Überwachen Sie Änderungen in den SERPs, nachdem Sie eine Indizierung angefordert haben. Je nachdem, was Google für das Snippet auswählt, könnte es tatsächlich sein, dass Sie am Ende ein schlechteres Such-Snippet erhalten! Sie können Google nicht vorgeben, welchen Text Sie verwenden möchten, sodass Google möglicherweise einen anderen Inhalt auswählt, der nicht optimal ist. Wenn Sie data-nosnippet in weiteren Bereichen des Inhalts verwenden müssen, können Sie dies tun.
- Data-nosnippet hat KEINEN Einfluss auf die Indexierung oder das Ranking. Es wirkt sich lediglich darauf aus, welcher Text für das Such-Snippet verwendet werden kann. Sie können also beruhigt die Änderung vornehmen und wissen, dass der Inhalt, den Sie mit data-nosnippet kennzeichnen, weiterhin indiziert und für Rankingzwecke verwendet werden kann.
- Was das Rendern betrifft, erklärt Google, dass es Daten-Nosnippets sowohl vor als auch nach dem Rendern extrahieren kann. Verlassen Sie sich also nicht auf JavaScript, damit dies funktioniert. Google empfiehlt, sicherzustellen, dass data-nosnippet im Quell-HTML (statisches HTML) enthalten ist.
Zusammenfassung: Ja, Sie haben eine gewisse Kontrolle über Snippets.
Wenn Sie sich in einer Situation befinden, in der ein Such-Snippet nicht Ihren Wünschen oder Erwartungen entspricht, haben Sie die Möglichkeit, dieses Snippet zu ändern. Genau aus diesem Grund hat Google 2019 das Data-Nosnippet eingeführt. Durch das Hinzufügen eines einfachen Attributs zu einem div-, span- oder section-HTML-Element können Sie sicherstellen, dass Google keinen bestimmten Teil Ihres Inhalts zum Erstellen eines Such-Snippets verwendet. Es ist einfach durchzuführen und kann ziemlich schnell funktionieren. Geben Sie sich also nicht mit suboptimalen Suchausschnitten zufrieden. Sie können Änderungen in nur wenigen Minuten umsetzen.
GG
