Wie wir eine SaaS-Website erstellt haben, die die Leute wirklich verstehen
Veröffentlicht: 2022-06-04Vor ein paar Monaten haben mein Team und ich endlich das Projekt in Angriff genommen, das Marketingabteilungen auf der ganzen Welt (einschließlich unserer eigenen) immer wieder aufschieben: Wir haben unsere Website neu erstellt.

Und dann sahen wir einen Anstieg der Lead-Generierung um 93 %.
Uns war sofort klar, dass wir die Formel für eine SaaS-Site geknackt hatten, die das Unmögliche schafft: Sie lässt die Leute tatsächlich verstehen, was unser Unternehmen tut.
Da wir ein paar Jahre gebraucht haben, um hierher zu kommen, wollte ich Ihnen als Marketingkollege die Mühe ersparen und unseren Prozess teilen.
1. Beseitigung von Hindernissen: Begrenzte Stakeholder und ein solider MVP
Der größte Nachteil eines High-Stakes-Projekts sind zu viele Köche in der Küche.
Um diese Falle zu vermeiden, habe ich einen einzigen Stakeholder für jeden Aspekt der Website ernannt – einen für das Design, einen für den Inhalt und einen für das Produkt. Andere Personen hatten die Möglichkeit, Feedback zu geben, aber die endgültigen Entscheidungen wurden ausschließlich von diesen drei Eigentümern getroffen. Dies galt auch dann, wenn Feedback von Personen in leitenden Positionen kam.
Um den extremen Perfektionismus zu bekämpfen, den ich oft bei der Planung von Marketingprojekten erlebt habe, haben wir uns außerdem unsere Produkterfahrung zunutze gemacht und auf eine schrittweise Veröffentlichung mit einem MVP (Minimum Viable Product) und Phasen für jede Seite gedrängt. Dadurch konnten wir schneller arbeiten, aber es eröffnete uns auch die Möglichkeit, uns kontinuierlich zu verbessern.
- Arbeiten Sie rückwärts – Beginnen Sie mit einem (realistischen) Veröffentlichungsdatum und arbeiten Sie rückwärts, sodass sich alle Teams an den Zeitplan anpassen, anstatt übervorsichtige Schätzungen abzugeben.
- Ernennen Sie einzelne Stakeholder – Stellen Sie sicher, dass Sie einen Stakeholder für jeden Bereich haben, in unserem Fall bedeutet das Design, Inhalt und Produkt. Sammeln Sie Feedback auf breiter Basis, aber beschränken Sie Entscheidungen auf diese Personen.
- Wählen Sie einen Projektverantwortlichen – Es sollte einen einzigen Eigentümer für das gesamte Projekt geben. Diese Person ist dafür verantwortlich, Entscheidungen zu treffen, wenn es Konflikte gibt (und es wird Konflikte geben).
- Halten Sie nicht nach dem perfekten Produkt Ausschau – Erstellen Sie für jede Seite ein MVP, achten Sie darauf, dass es die Nadel bewegt, und zählen Sie auf eine schrittweise Veröffentlichung.
- Gehen Sie auf die Details ein und reagieren Sie schnell – Verwenden Sie alle Ihre Analyse- und UX-Tools, um die Reaktion auf die von Ihnen veröffentlichten Seiten schnell zu verstehen und darauf zu iterieren.
2. Die Metriken, auf die es ankommt: Setzen von Zielen und KPIs
Eines der ersten Dinge, die wir getan haben, war eine Bestandsaufnahme der Probleme, die wir beheben wollten, und das Setzen von Zielen für deren Verbesserung. Wir haben viele Probleme angegangen: niedrige Konversionsrate, veraltete Informationen, veraltetes Design, eingeschränkte Erklärung unseres Multi-Produktangebots, keine Kundenseite und eine unklare Preisseite.
Wir haben festgestellt, dass die einzige Möglichkeit, eine gründliche Arbeit in angemessener Zeit zu erledigen, darin besteht, die wichtigsten Seiten zu identifizieren , an denen gearbeitet werden muss. Das bedeutete für uns: Fokussierung auf:
- Die Homepage
- Produktseiten auswählen
- Die Preisseite
- Fallstudienseiten
- Erstellen einer Kundenseite
Dies bedeutete auch, einige Seiten aufzugeben, die wir in Angriff nehmen wollten, um den pünktlichen Start des Projekts sicherzustellen.
Um den Erfolg zu verfolgen, setzen wir die folgenden Ziele und KPIs:
- Steigerung der Konversionsrate in Leads und Verbesserung der Lead-Qualität
- Verbesserung der Absprungrate und Erhöhung der Verweildauer auf der Website und der Seiten pro Sitzung
- Verbesserung der Markenwahrnehmung
- Erstellen einer besseren Site-Navigation
- Sicherstellen, dass unsere verschiedenen Produkte eine bessere Präsenz erhalten
- Steigerung des organischen Traffics
- Aufbau einer einfach skalierbaren Standortinfrastruktur
Jedes Unternehmen hat unterschiedliche Ziele und muss unterschiedliche Metriken verfolgen, aber der Prozess der Auswahl der wichtigsten Seiten, an denen zuerst gearbeitet werden soll, gibt Ihnen einen schnellen und klaren Überblick darüber, was funktioniert und was nicht, bevor Sie Ihre gesamte Website überarbeiten.
- Erfüllen Sie unternehmensübergreifende Anforderungen – Metriken wie Konversionsrate, Absprungrate usw. sind nicht alles. Holen Sie sich auf der Website auch qualitatives Feedback von Ihrem HR-Team, Markenmanager, Vertriebsteam und CEO.
- A/B-Test – Ja, es scheint offensichtlich, und Sie haben es wahrscheinlich eilig, Ihre neue Website zu veröffentlichen, aber Sie möchten nichts loswerden, was gut funktioniert. Stellen Sie also sicher, dass Sie alles mit einem A/B-Test veröffentlichen und sich die Ergebnisse genau ansehen.
- Legen Sie einen primären KPI fest – Wenn Sie einen einzigen primären Messwert haben, können Sie Entscheidungen treffen, wenn es Konflikte gibt, in unserem Fall war es die Conversion Rate to Lead.
- Release in Phasen – Die komplette Website auf einmal neu zu erstellen ist ein Risiko. Beginnen Sie mit Seiten mit geringem Aufwand und hohem Wert und lernen Sie dann Ihren Plan kennen und passen Sie ihn an.
- Erstellen Sie eine Analyseinfrastruktur – Erstellen Sie im Voraus eine Messinfrastruktur, um sicherzustellen, dass Sie die Auswirkungen auf jeden KPI verfolgen können.
3. Sich inspirieren lassen: Es gibt von jedem etwas zu lernen
Nachdem wir unsere Problembereiche identifiziert, Ziele für Verbesserungen festgelegt und den Umfang des Projekts festgelegt hatten, begannen wir, über Layout und Design nachzudenken.
Denken Sie darüber nach, wie viele SaaS-Sites Sie besucht und verlassen haben, ohne eine wirkliche Vorstellung davon zu haben, was das Unternehmen tut. „Irgendwas mit Kundenservice zu tun? Vielleicht E-Mail-Marketing?“ Das wollten wir vermeiden. Also begannen wir damit, herauszufinden, was Besucher brauchen würden, um Yotpo wirklich zu verstehen.
Wir haben eine Tabelle erstellt, Inspirationen von mehr als 150 anderen Websites gesammelt, notiert, was uns an jeder gefallen hat und was nicht, und vor allem, notiert, ob wir verstehen konnten, was das Unternehmen tut. Wir haben uns Elemente angesehen, die so granular wie ein CTA-Button oder so breit wie allgemeines Layout, Visuals oder Tonfall sind.
Zum größten Teil haben wir uns Websites von Unternehmen angesehen, mit denen wir nicht vertraut waren, sodass unser Test, das Unternehmen zu verstehen, echt wäre.
- Verpassen Sie nicht Ihren ersten Eindruck – Vergessen Sie nicht, sich beim ersten Besuch einer Website Notizen zu machen. Der erste Eindruck ist entscheidend, und wie heißt es so schön: Sie bekommen keine zweite Chance.
- Machen Sie eine Liste – Sie können von allen lernen. Erstellen Sie eine Liste mit Websites zur Inspiration. Einige Websites haben ein großartiges Design, einige eine großartige Mikrokopie und andere eine erstaunliche Navigation.
- Umfassen Sie das Unbekannte – Sehen Sie sich hauptsächlich Unternehmen an, die Sie nicht kennen, um zu sehen, ob ihre Website klar vermittelt, was sie tun.
4. Was kommt zuerst, Design oder Inhalt?
Unser Produkt ist super visuell, so sehr, dass Besucher 70 % des Produkts verstehen sollten, ohne auch nur ein Wort zu lesen. Es ging nicht nur darum, den richtigen Slogan zu finden – es ging darum, zu zeigen, anstatt zu erzählen.
Wir waren uns bewusst, dass die über dem Falz präsentierten visuellen Elemente entscheidend dafür sind, die Aufmerksamkeit der Benutzer zu erregen, und nutzten diesen Bereich, um Mockups unseres Produkts in Aktion zu zeigen. Anstatt den Inhalt als Leitlinie für das Design festzulegen, haben wir den gegenteiligen Ansatz gewählt, indem wir mit dem Design führend waren und den Inhalt mit der Vision unseres Studios in Einklang brachten.
Unsere großartige Content-Vermarkterin Mel hat das Design-First-Framework verwendet, um die Content-Strategie für die Website zu verfeinern und sich auf das zu konzentrieren, was für potenzielle Kunden am wichtigsten ist: wie Yotpo ihnen helfen kann. Sie hat recherchiert, um die E-Commerce-Branche und die typischen Schmerzpunkte vollständig zu verstehen. Dann stellte sie die Lösungen in ein schnelles, leicht lesbares Format, das die Designstruktur ergänzte, und forderte die Benutzer gleichzeitig mit umsetzbaren Schritten auf, mehr über unsere Produkte zu erfahren.
Das Ergebnis sind geradlinige, wertorientierte Inhalte, die dem Charakter und der Mission von Yotpo treu bleiben, Marken zum Erfolg zu verhelfen.
- Lassen Sie den Inhalt dem Design folgen – Wenn Ihr Content-Team stark genug ist, direkt auf den Punkt zu schreiben, beginnen Sie mit dem Design und lassen Sie es gemäß der Zeichenbeschränkung schreiben. Es ist eine Herausforderung, aber es ist auch eine Übung zur Rationalisierung Ihres Messaging.
- Verstehen Sie, wie Sie Ihr Produkt am besten beschreiben – wenn Ihr Produkt optisch ansprechend ist, heben Sie es hervor, indem Sie viele Mockups verwenden und Design präsentieren.
- Halten Sie es über der Falte interessant – Es mag offensichtlich erscheinen, aber die Leute vergessen oft, dass dies die wichtigste Immobilie auf jeder Seite ist. Investieren Sie zusätzliche Gedanken in das, was Sie dort zeigen.
5. Hinter den Kulissen: Preisseite


Seitenziele:
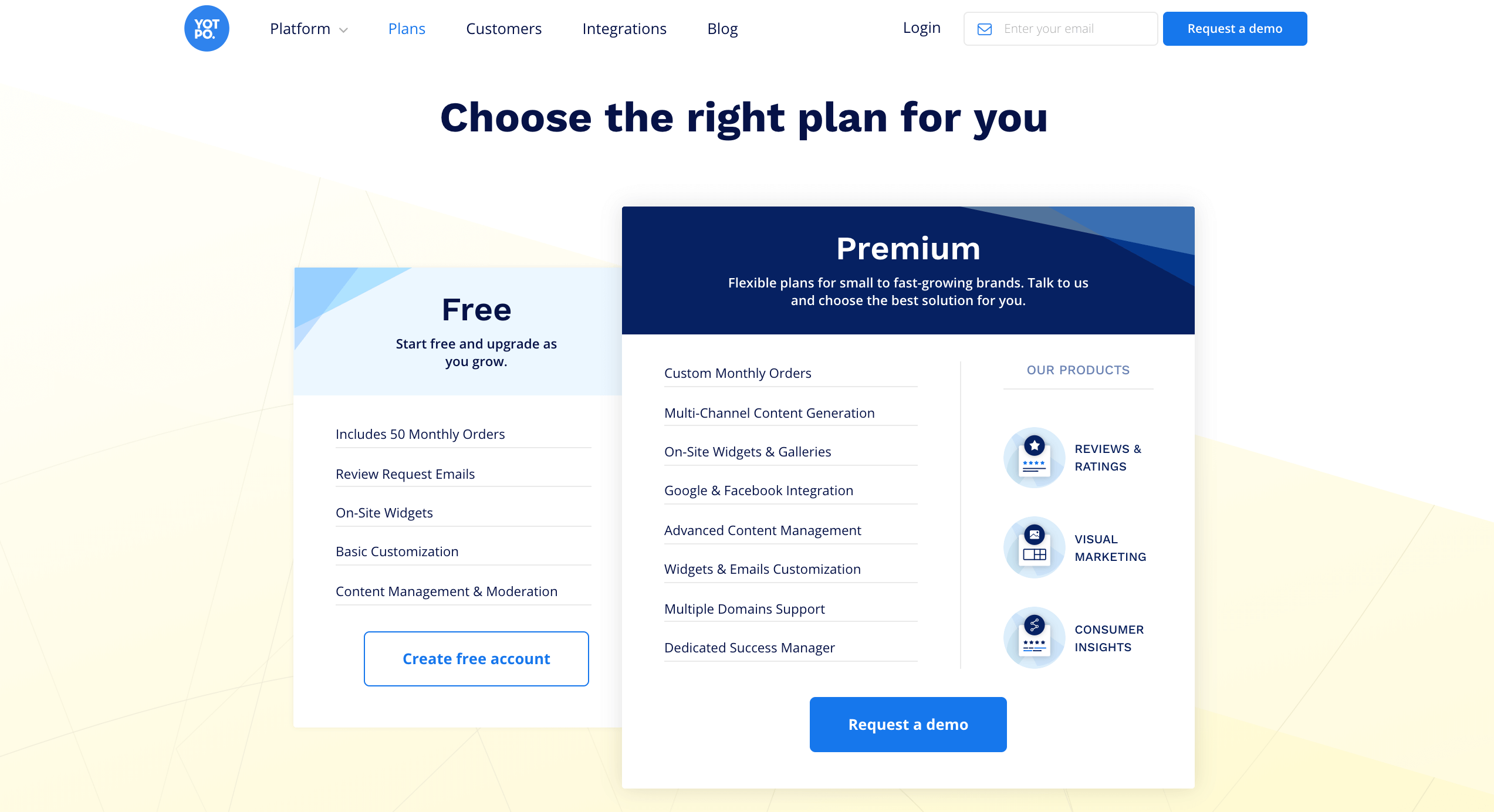
Es war uns wichtig, unsere Preise leicht verständlich zu machen. Wir haben uns dafür entschieden, unsere Premium-Pläne unter einem Dach und unseren kostenlosen Plan unter einem anderen zu gruppieren. Auf diese Weise konnten Besucher, die sich für unser kostenpflichtiges Abonnement interessieren, einfach mit dem Vertrieb sprechen, um mehr zu erfahren, und diejenigen, die sich für das kostenlose Abonnement interessieren, könnten sofort loslegen. Wir wollten auch ein detailliertes FAQ einbinden, um eventuelle Fragen der Besucher zu beantworten.
Unser talentiertes Designstudio – insbesondere unsere Art Directorin Shiri und Senior Product Designerin Eliko – hat sich diese Ziele gesetzt und sie verfolgt. In diesem und den folgenden Abschnitten erklären sie die Designstrategie hinter jeder der Schlüsselseiten der neuen Website.
Designstrategie:
Da das Ziel darin bestand, die Leute dazu zu bringen, die Pläne zu verstehen und darauf zu klicken, haben wir sie zur obersten Hierarchie gemacht. Der Hintergrund wurde bewusst weicher und heller gestaltet , um nicht von den Plankästen abzulenken. Dennoch nutzten wir den Hintergrund als Gelegenheit, die Marke von Yotpo mit Verlaufsschattierungen und subtilen geometrischen Formen darzustellen. Diese allgemeine Struktur, die entwickelt wurde, um den Zielen der Preisseite zu entsprechen, erwies sich als eine wirklich effektive Grundlage für andere Seiten auf der Website.
6. Hinter den Kulissen: Produktseiten

Seitenziele:
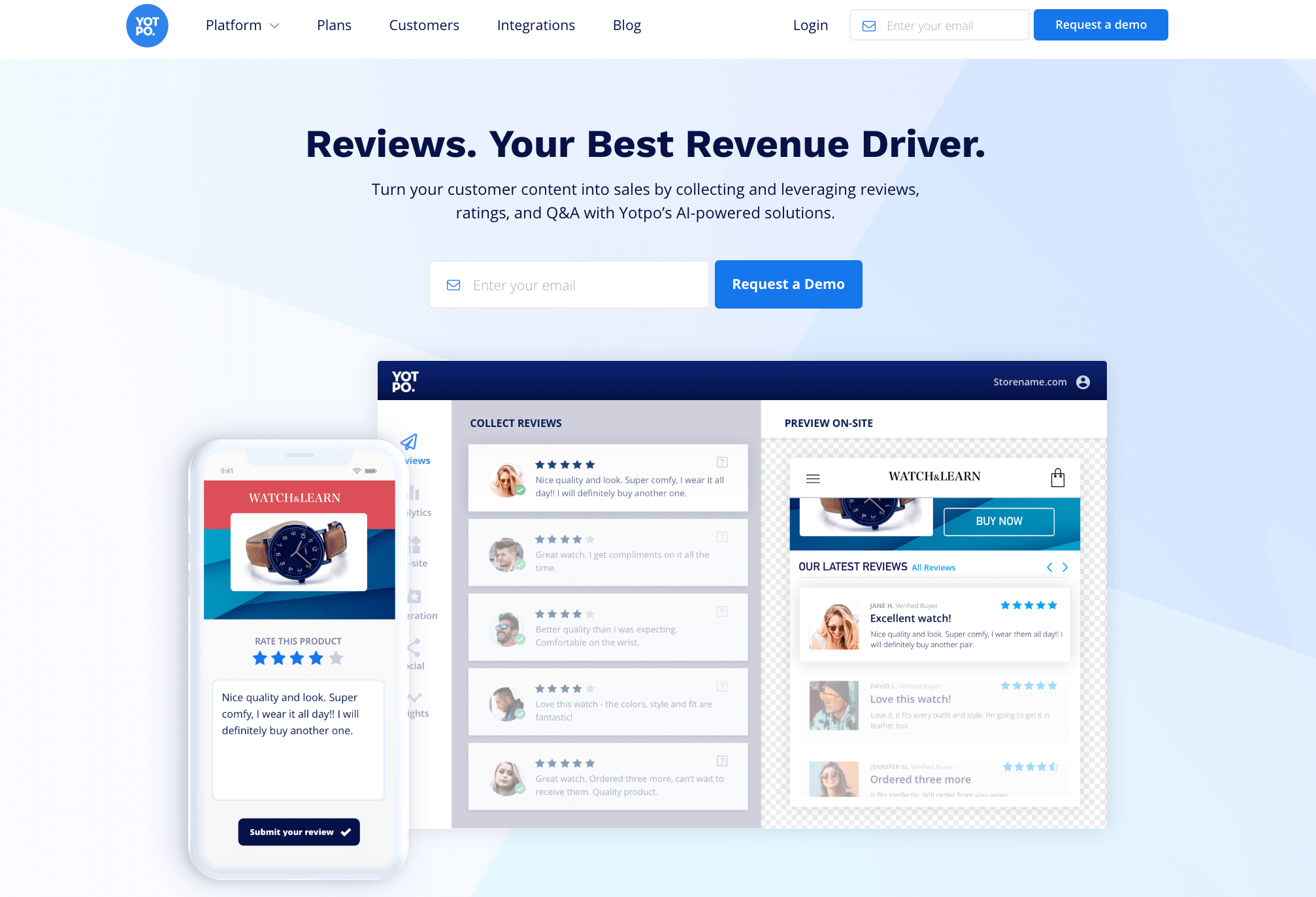
Jede der in die Neugestaltung einbezogenen Produktseiten, dh Reviews & Ratings und Visual Marketing, musste alle Funktionen eines superkomplexen Produkts so erklären, dass die Menschen es innerhalb weniger Sekunden verstehen konnten. Darüber hinaus wollten wir die verschiedenen Anwendungsfälle für jedes Produkt zeigen. Auf der Seite Reviews & Ratings bedeutete dies beispielsweise, alle Aspekte zu erläutern, von der Funktionsweise der Inhaltsgenerierung bis hin zur Integration mit Google und Facebook. Obwohl die Seite lang und umfassend ist, enthält sie wenig Text und viel Bildmaterial.
Designstrategie:
Wir haben schnell festgestellt, dass Mockups unserer Produkte in Aktion der einfachste Weg sind, den Besuchern verständlich zu machen, wie sie funktionieren. Obwohl wir ursprünglich Video verwenden wollten, haben wir uns an das MVP gehalten, um die ersten Versionen der Seiten rechtzeitig herauszubringen.
Basierend auf dem, was wir bei der Gestaltung der Preisseite gelernt haben, wussten wir, dass wir den Hintergrund heller und leiser machen mussten, während wir den Schwerpunkt auf den Mockups belassen, insbesondere auf denen, die über der Falte liegen. Die Mockups sind auch in einer vereinfachten Designsprache erstellt, um sie leicht verdaulich zu machen.
Das Mockup-First-Design beantwortet eine Reihe anderer praktischer Bedenken. Erstens sind die Mockups von Natur aus für Mobilgeräte geeignet, sowohl aufgrund ihrer Größe als auch aufgrund ihrer Fähigkeit, viele Informationen in einem minimalistischen Format zu vermitteln. Im Allgemeinen zwingt Sie das Design mit Blick auf Mobilgeräte dazu, darüber nachzudenken, was notwendig ist und was nicht, und das galt sicherlich für die Mockups. Darüber hinaus ist dieses Format auch für zukünftige Produktseiten leicht skalierbar, wenn unser Angebot wächst.
7. Hinter den Kulissen: Kundenseite

Seitenziele:
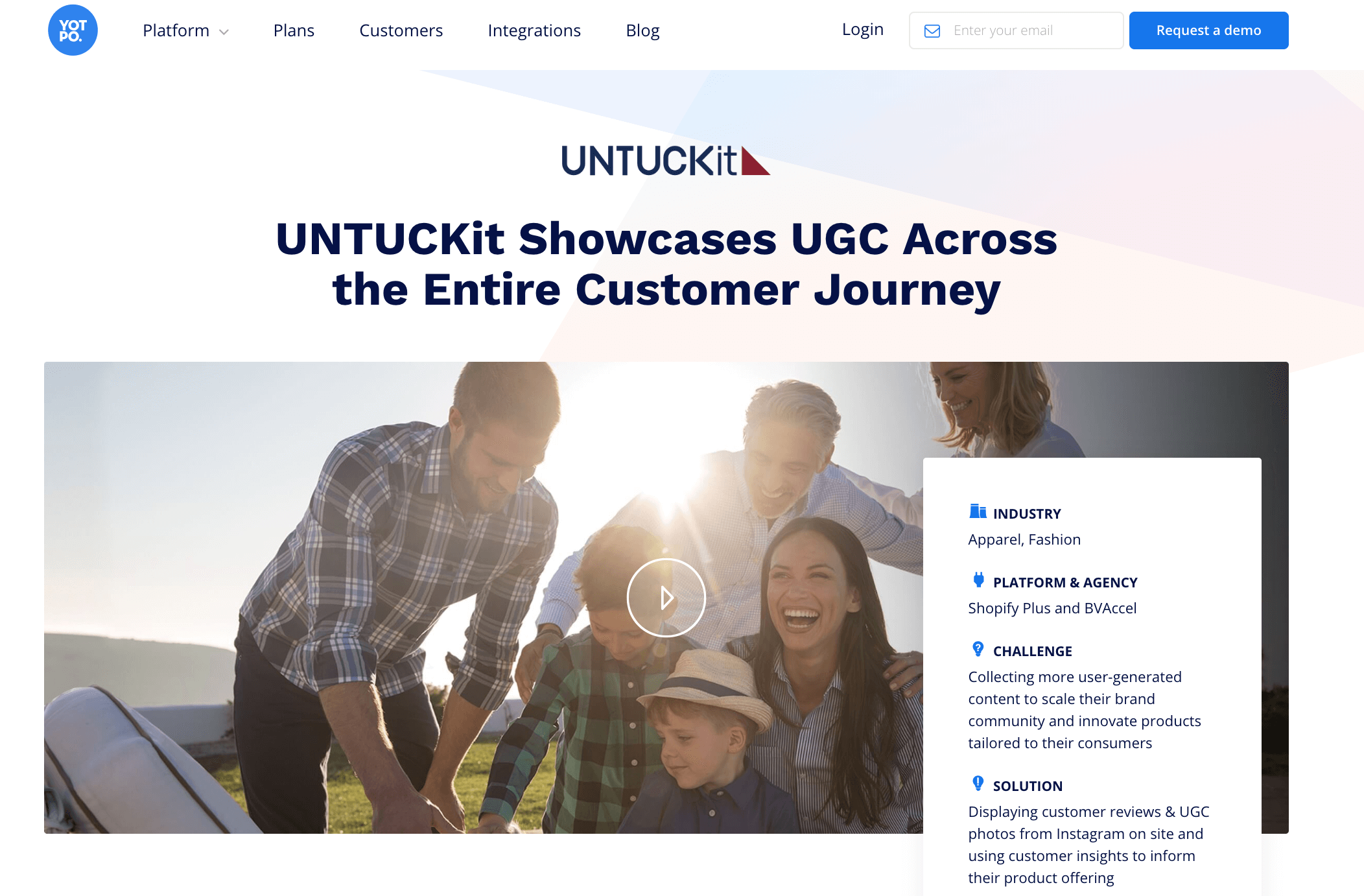
Die Kundenseite war eine neue Ergänzung zu unserer Website. Wir haben nach einer effektiven Möglichkeit gesucht , die großartigen Marken, die Yotpo verwenden , zu präsentieren und unsere Fallstudien zu aktualisieren und ein neues Zuhause zu schaffen. Die wichtigsten Elemente auf dieser Seite sind die Markenlogos und die neuen Video-Fallstudien, die wir zur Markteinführung erstellt haben.
Designstrategie:
Wir wollten die Geschichte erzählen, wie diese Marken mit Yotpo gewachsen sind, aber auch, wie wichtig nutzergenerierte Inhalte insgesamt sind. Das Hauptstück zum Erzählen dieser Geschichten sind Kundenlogos und die Video-Fallstudien, die jeweils einen erheblichen Platz auf der Seite einnehmen. Darüber hinaus haben wir die neue Fallstudienvorlage, die in diese Seite eingebettet ist, so flexibel wie möglich gestaltet, damit sie die einzigartige Geschichte jeder Marke erzählen kann, anstatt nur Fragen und Antworten aus dem Cookie-Cutter aufzunehmen.

8. Hinter den Kulissen: Homepage

Seitenziele:
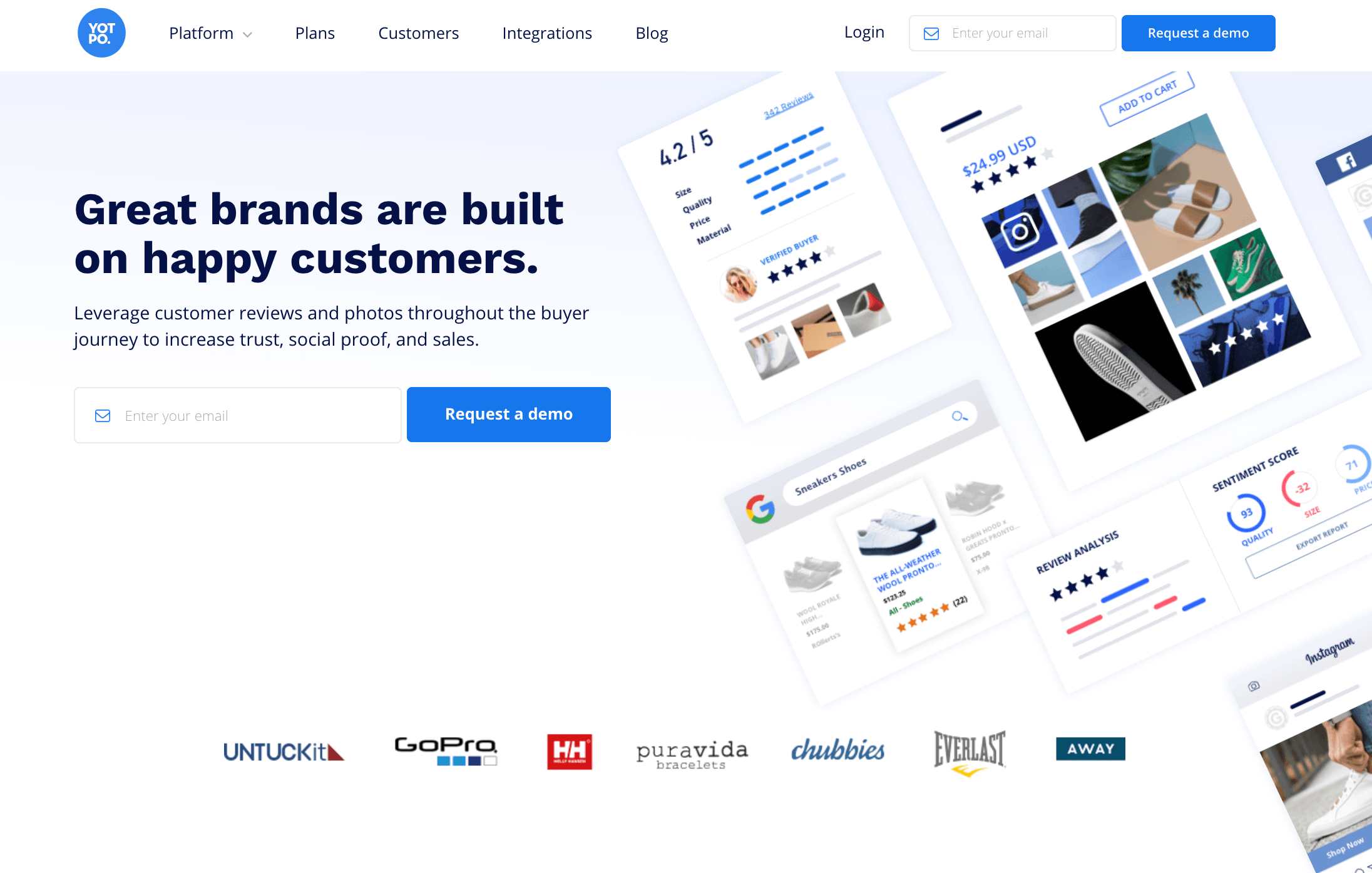
Das Ziel für die Homepage war vor allem, dass Besucher schnell und einfach verstehen, was Yotpo tut, bevor sie nach unten scrollen. Außerdem wollten wir sowohl unser Multi-Produkt-Angebot vorstellen als auch unser größtes Kapital präsentieren – unsere Kunden. Schließlich sollte die Homepage als Einstiegsseite dienen, die Besucher neugierig macht, mehr über unsere Produkte zu erfahren.
Um sicherzustellen, dass wir diese Ziele erreichen, haben wir Kollegen vor andere SaaS-Homepages gesetzt und sie beim Navigieren auf der Seite gefragt, welches Element sie als nächstes sehen möchten. Basierend auf ihren Antworten haben wir verstanden, dass der Fluss, den die meisten Menschen von einer Homepage benötigen, folgender ist:
Designstrategie:
Unsere größte Herausforderung für die Homepage war es, sofort die Aufmerksamkeit der Besucher zu gewinnen. Unsere Recherchen haben uns gezeigt, dass viele SaaS-Sites heute hübsche Illustrationen verwenden, um Besucher anzuziehen – aber wir wollten etwas Substanzielleres, um die Besucher zu beschäftigen.
Wir haben den oben skizzierten Ablauf und die Designsprache, die wir auf den Preis- und Produktseiten verfeinert hatten, verwendet, um die Aufmerksamkeit der Besucher mit minimalistischen Modellen zu erregen, die ein sofortiges Verständnis dafür vermitteln, was Yotpo tut. Darauf folgt ein Kundenlogostreifen über dem Falz und dann eine schnelle, auf den Punkt gebrachte Übersicht über unser Produktangebot, die Besucher zu den Produktseiten führt. Mit dem Großteil der Mockups oben konnten wir Illustrationen verwenden, um den Inhalt unten zu unterstützen.
Das Gesamtergebnis ist eine Seite, die eine Art „Powershot“ oder eine Vogelperspektive des Produkts bietet und die Besucher dazu ermutigt, zu den Produktseiten weiterzugehen, um mehr zu erfahren.
Unser Tech-Stack
Wir haben alle verfügbaren Tools genutzt, um die neue Website zu erstellen und die Ergebnisse zu messen. Hier ist ein Blick in unseren Tech-Stack:
- Prototyping & Design – Balsamiq, InVision, Sketch, Photoshop, Illustrator und After Effects
- Analyse & Konvertierung – Drift, VWO, Mixpanel, Amplitude, Hotjar, FullStory
- Projektmanagement – Smartsheet, Trello
Bei der Entwicklung hat unser Entwicklungsassistent David mit unserem Designteam zusammengearbeitet, um die Website zum Leben zu erwecken. Er verwendete wiederverwendbare Komponenten auf der gesamten Website und legte Wert auf scharfe visuelle Darstellungen, indem er Retina-Bilder für fast alle Bilder einfügte und sich, wo immer möglich, für SVG (skalierbare Vektorgrafiken) anstelle von PNG-Dateien entschied. Er arbeitete auch weitgehend in SCSS, um Zugang zu mehr Optionen bei der Entwicklung der Website zu erhalten.
Fazit
Der Wiederaufbau einer Website ist ein großes Unterfangen, aber wenn Sie über einen soliden Prozess verfügen, können Sie ihn schnell und effektiv durchführen. Die wichtigsten Dinge, die wir beim Aufbau dieses Prozesses gelernt haben, waren:
- Benennen Sie einen einzigen Projektverantwortlichen und beschränken Sie die Beteiligten auf ein Minimum.
- Definieren Sie einen realistischen Umfang für das Projekt.
- Bewerten Sie, welche Seiten entfernt und nicht neu gestaltet werden sollten.
- Setzen Sie klare Ziele und KPIs.
- Wählen Sie einen einzelnen primären KPI aus.
- Sammeln Sie Inspiration von anderen Websites.
- Verstehen Sie die einfachste und effektivste Art, Ihr Produkt zu erklären.
- Führen Sie wo immer möglich mit Design. Inhalte können folgen und werden dadurch stärker.
- Entscheiden Sie sich für eine schrittweise Freigabe.
- A/B-Test alles.
Wenn Sie mehr über die Neugestaltung unserer Website erfahren möchten oder Fragen zu dem haben, was ich hier geschrieben habe, können Sie sich gerne hier mit uns in Verbindung setzen. Ich würde mich freuen, zu chatten. :)
