So erhöhen Sie die Geschwindigkeit mobiler Seiten (11 Optimierungstipps)
Veröffentlicht: 2023-11-3053 % der Nutzer verlassen eine Website, wenn sie nicht innerhalb von drei Sekunden lädt.
Andererseits ist ein Mobiltelefon das primäre Gerät, mit dem auf Websites zugegriffen wird, und da mehr als die Hälfte der Internetnutzung über mobile Geräte erfolgt, könnten Sie erhebliche Mengen an Datenverkehr verlieren, wenn Sie sich nicht auf eine hervorragende mobile Seitengeschwindigkeit konzentrieren.
Was verursacht eine langsame Website-Geschwindigkeit auf Mobilgeräten?
Da Sie sich nun der Tatsache bewusst sind, dass mobile Benutzer einen entscheidenden Teil Ihres Website-Verkehrs ausmachen, müssen Sie die Ursachen für die langsame Website-Geschwindigkeit auf Mobilgeräten untersuchen.
Obwohl es viele Gründe für eine geringe Leistung gibt, sind die drei häufigsten:
- nicht optimierte Bilder
- übermäßige Skripte
- Serververzögerungen
Die Bedeutung der mobilen Seitengeschwindigkeit
Im Jahr 2018 gab Google bekannt, dass die Geschwindigkeit mobiler Seiten zu einem Rankingfaktor geworden ist; so wichtig ist es.
Darüber hinaus müssen wir bei der Analyse moderner Internetnutzer ihre Erwartungen an die von ihnen besuchten Websites berücksichtigen. Normalerweise interessiert es den Nutzer am wenigsten, was sich hinter dem Design der Website verbirgt. Alles, was sie wollen, ist eine nahtlose Navigation und eine schnelle Ladegeschwindigkeit der Webseiten.
Zeit ist Geld! – ein gebräuchlicher Satz, den wir alle kennen. Nun, langsame mobile Webseiten sind ein Kostenfaktor, den sowohl Website-Benutzer als auch -Eigentümer tragen müssen. Tatsächlich verlieren beide Beteiligten Geld für jede Sekunde, die das Laden der Website benötigt.
Mal sehen, wie Sie das ändern können.
Vorteile einer hervorragenden mobilen Seitengeschwindigkeit
Eine Verbesserung der mobilen Seitengeschwindigkeit um lediglich 0,1 Sekunden reicht aus, um jeden Schritt auf dem Weg des Käufers zu beschleunigen, was zu Folgendem führt:
Verbesserte Benutzererfahrung
Schnellere Ladezeiten führen zu einem schnelleren Zugriff auf Inhalte, wodurch Wartezeiten und Frustration reduziert werden. Diese Verbesserung fördert positive Interaktionen mit der Website und steigert letztendlich die Zufriedenheit und das Engagement der Benutzer.
Mehr Seitenaufrufe pro Sitzung
Die verbesserte Geschwindigkeit mobiler Seiten regt Benutzer dazu an, innerhalb einer Sitzung mehr Inhalte zu erkunden. Durch kürzere Ladezeiten ist es wahrscheinlicher, dass Benutzer durch verschiedene Abschnitte oder Seiten der Website navigieren, was zu mehr Seitenaufrufen pro Sitzung führt, da es für sie einfacher ist, schnell auf die gewünschten Informationen zuzugreifen.
Weniger Warenkorbabbrüche
Schnellere Ladezeiten im Checkout-Prozess minimieren Reibungsverluste und sorgen für ein nahtloses und effizientes Transaktionserlebnis für Benutzer, was zu einem unterbrechungsfreien Ablauf und weniger abgebrochenen Warenkörben führt.
Erhöhte Conversion-Raten und AOV
Schneller ladende Seiten schaffen eine günstige Umgebung, in der Benutzer schnell Kaufentscheidungen treffen und mehr Produkte oder Dienstleistungen erkunden können, was zu höheren Konversionsraten und möglicherweise höheren durchschnittlichen Bestellwerten führt. Seit dem Page Experience-Update und dem Sichtbarkeitsindex werden Seiten, die alle Google-Anforderungen erfüllen, um 1 Prozentpunkt höher gerankt als der Durchschnitt. Während langsamere Domains 3,7 Prozentpunkte schlechter ranken als schnelle.
Niedrigere Absprung- und Ausstiegsraten
Eine schnellere mobile Seitengeschwindigkeit reduziert die Absprung- und Ausstiegsraten, da Benutzer die Website ansprechender und reaktionsschneller finden. Durch den schnelleren Zugriff auf Inhalte ist es weniger wahrscheinlich, dass Benutzer die Website sofort oder vorzeitig verlassen, was zu einer verbesserten Benutzerbindung und -einbindung führt.
Optimiertes SEA-Budget und bessere Suchrankings
Schneller ladende Seiten tragen zu einer besseren Anzeigenleistung bei, verringern die Absprungraten und verbessern die Benutzerinteraktion, wodurch die Werbeausgaben optimiert werden. Darüber hinaus stimmt die verbesserte Geschwindigkeit mobiler Seiten mit den Suchmaschinenalgorithmen überein und führt möglicherweise zu besseren Rankings in der organischen Suche.
Tools zum Messen der Geschwindigkeit mobiler Seiten
Es stehen mehrere Tools zur Verfügung, mit denen Sie Ihre Seitengeschwindigkeit auf einem Mobiltelefon messen können. Diese Tools können Ihnen dabei helfen, die Geschwindigkeit von Telefonen sowohl mit simulierten Interaktionen als auch mit realem Benutzer-Browsing zu testen. Sobald Sie ein Tool verwenden, sollten Sie eine Vorstellung davon haben, wie lange das Laden Ihrer Webseite dauert und ob Verbesserungen erforderlich sind.
Eine wichtige Sache, die die meisten Websitebesitzer übersehen, ist die Verdoppelung der Website-Leistung, gemessen anhand von Felddaten. Glücklicherweise hat Google die benutzerzentrierten Leistungskennzahlen Core Web Vitals eingeführt, die im Chrome User Experience Report (CrUX) enthalten sind. Sie sind der Maßstab, wenn es darum geht, zu verstehen, wie echte Benutzer Ihre Website erleben.
Google PageSpeed Insights
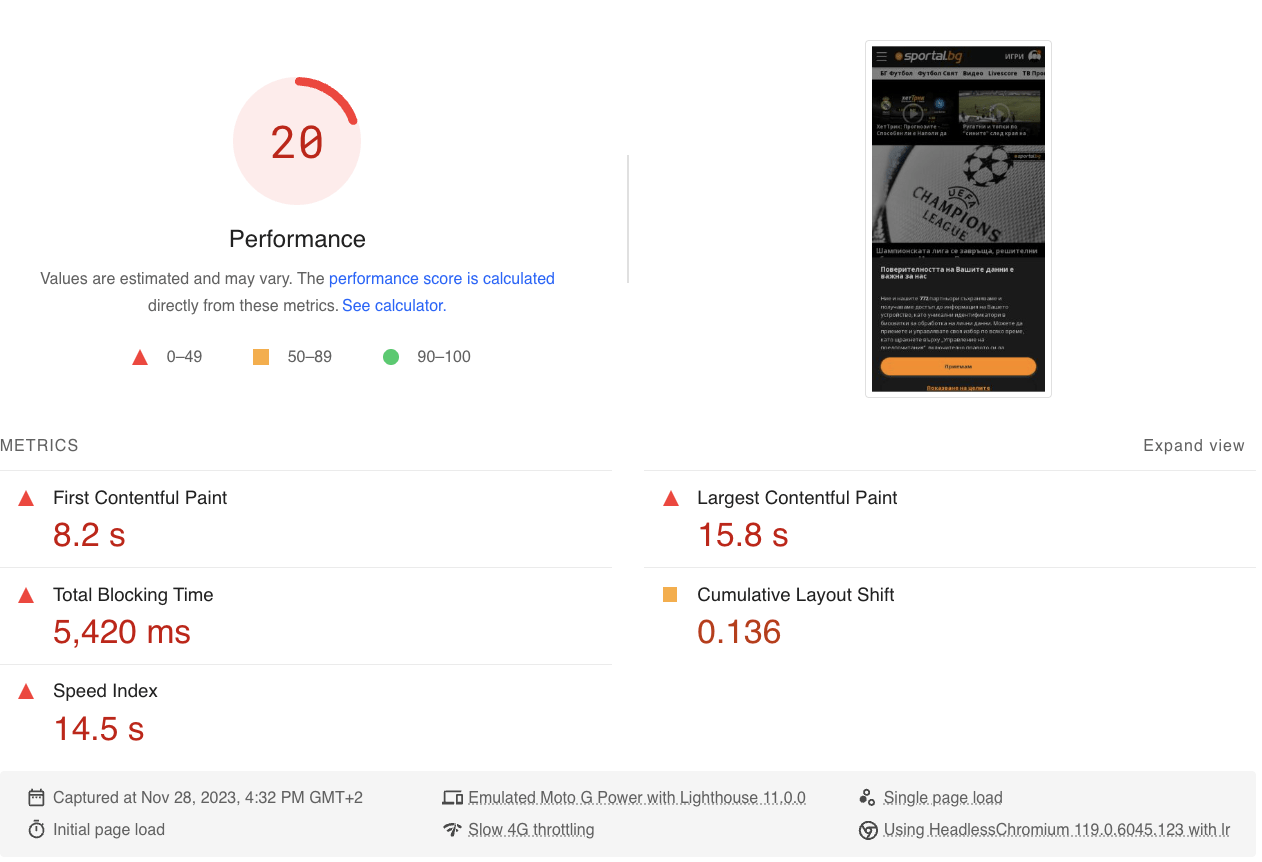
Google PSI ist das beliebteste Leistungstesttool, das sowohl für Anfänger als auch für Webmaster geeignet ist. Durch die Erstellung eines einfachen Berichts können Websitebesitzer beurteilen, wie ihre Websites auf Desktops und Mobilgeräten funktionieren.
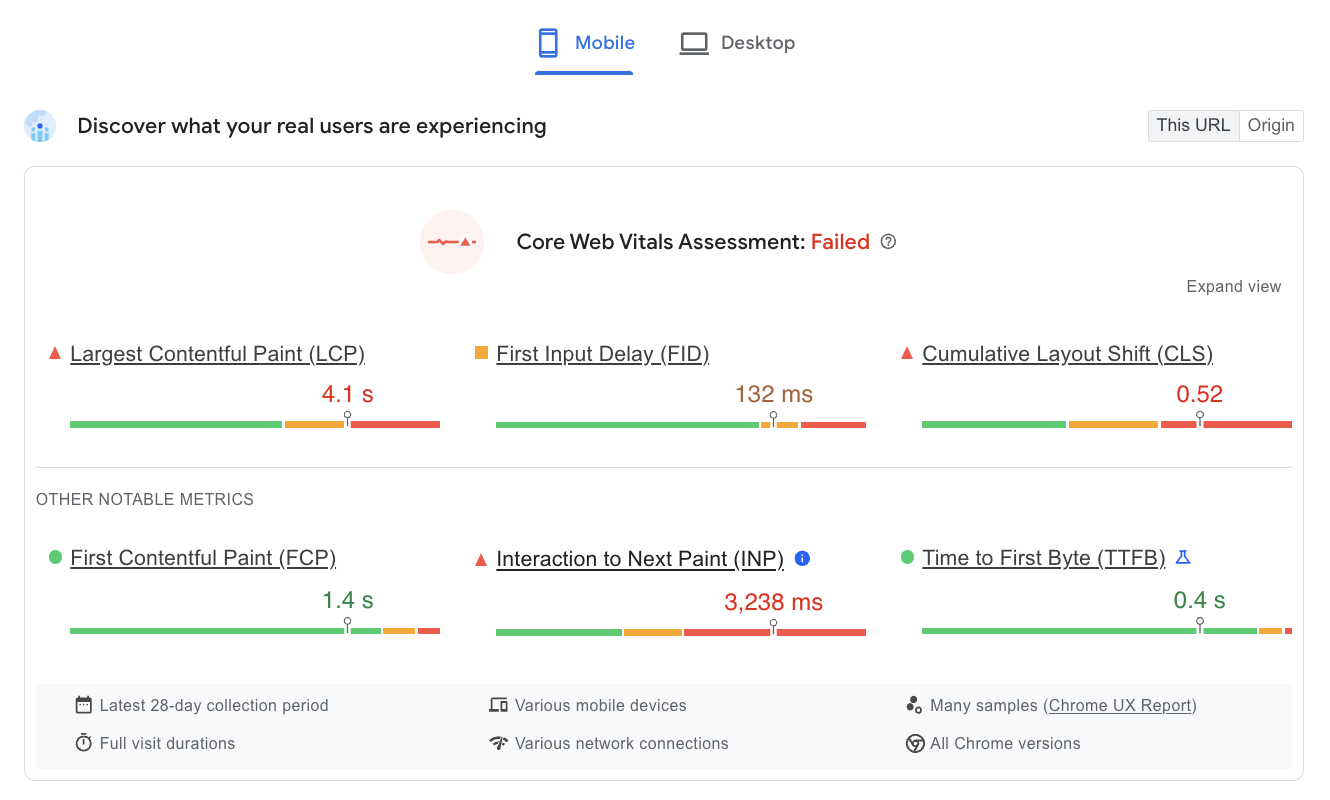
Verwenden Sie die ganz oben in Ihrem Bericht dargestellten Feldmetriken wie Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS), First Input Delay (FID) und Interaction to Next Paint (INP), um zu sehen, wie echte Benutzer Ihre Anzeige erleben Webseite. Diese sind alle 28 Tage zu überprüfen, da es so lange dauert, bis die Daten von CrUX aggregiert sind.

Die Bewertung der Core Web Vitals auf Mobilgeräten im Google PageSpeed Insights-Bericht ist fehlgeschlagen
Nutzen Sie andererseits Labormetriken wie Time to First Byte (TTFB), Total Blocking Time (TBT), First Contentful Paint (FCP) und Time to Interactive (TTI), um technische Probleme schnell zu beheben oder Optimierungsexperimente zu vergleichen. Sie können dies täglich tun, da die Messungen auf Simulationen von Lighthouse basieren.

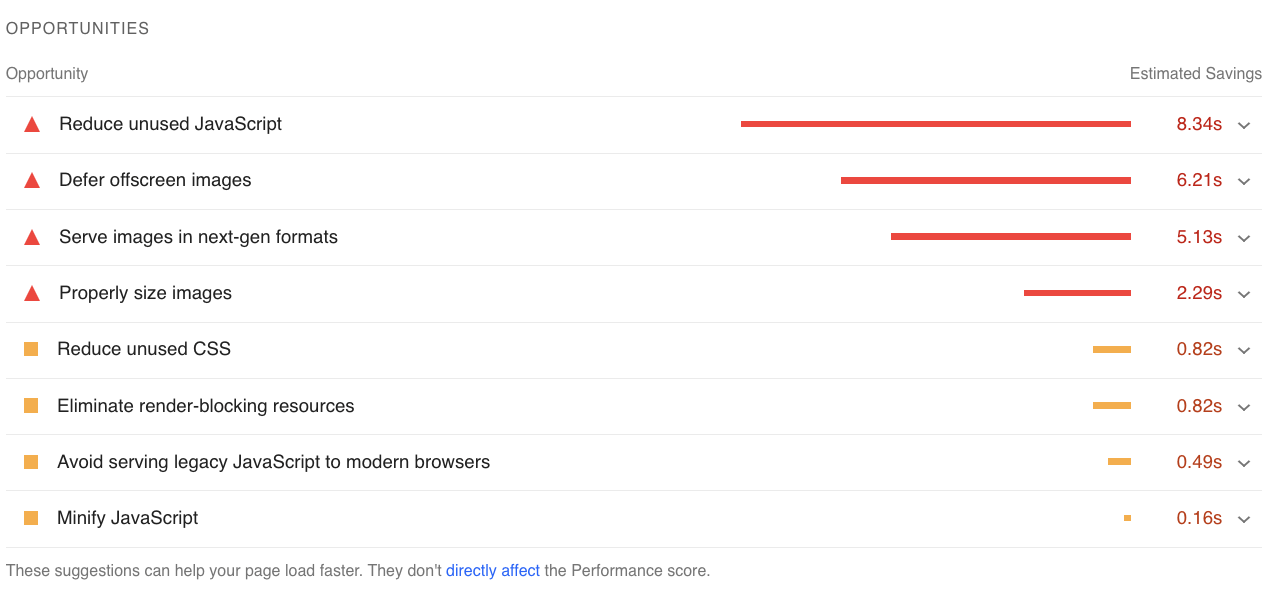
Es gibt noch eine weitere wichtige Funktion des Tools: Es bietet Vorschläge und Möglichkeiten, die sich hervorragend für die Erstellung Ihrer ersten Optimierungscheckliste eignen.

GTmetrix
GTmetrix ist ein kostenloser Online-Geschwindigkeitstest mit einfacher Navigation und detaillierten Erklärungen. Die öffentlich verfügbare Version leistet hervorragende Arbeit, indem sie die Leistung aufschlüsselt, um es einfach zu halten.
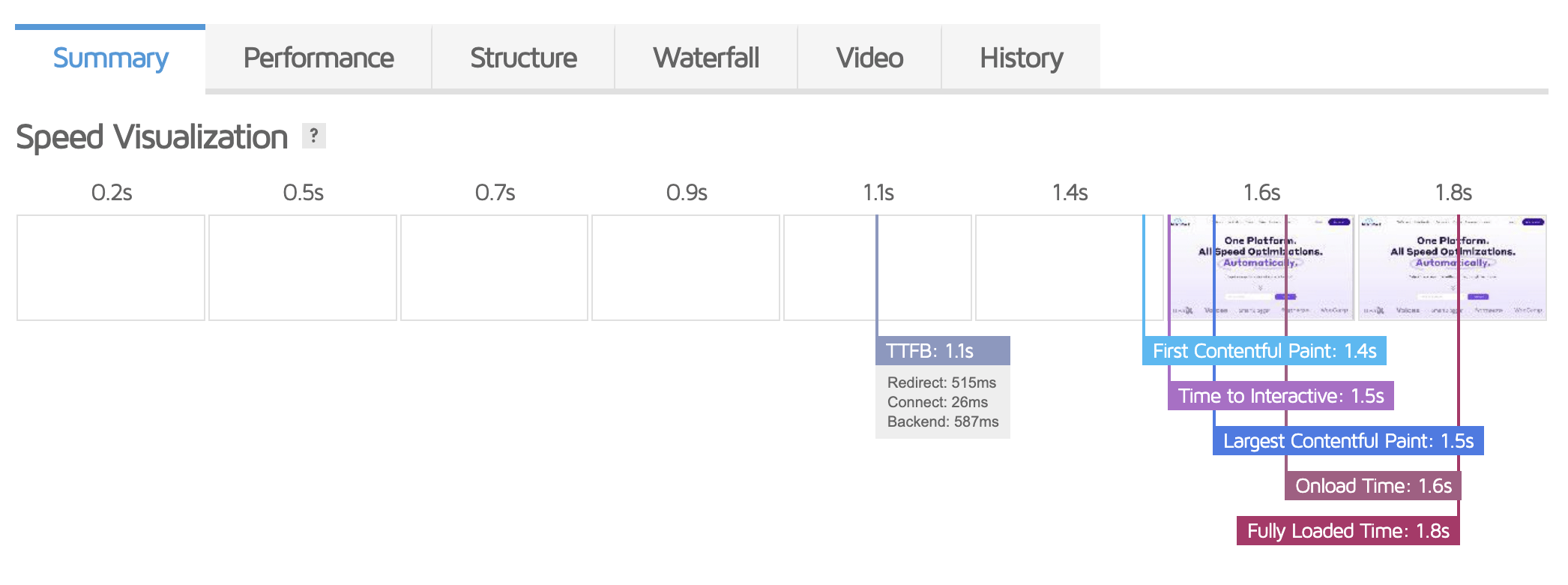
Wenn Sie mit der Durchführung eines Tests fertig sind, gibt es zwei Hauptquellen: Leistung und Layout. Das Tool kann die Ergebnisse auch auf andere Weise aufschlüsseln, beispielsweise durch Geschwindigkeitsvisualisierung. Die Geschwindigkeitsvisualisierung zeigt den Seitenladevorgang wie eine Zeitleiste an. Bei jedem Kernvital wird es einen Screenshot geben. Die Bewertung zeigt, wo auf der Seite Optimierungsbedarf besteht. Außerdem wird ein Wasserfalldiagramm aller Objekte auf der Seite mit der aufgezeichneten Ladezeit angezeigt.

Nach der Anmeldung verfügbar, können Sie verschiedene Analyseoptionen nutzen, um zu simulieren, was Ihre mobilen Benutzer in langsameren Netzwerken in anderen Ländern auf der ganzen Welt erleben könnten.

So verbessern Sie die Seitengeschwindigkeit auf Mobilgeräten (11 Techniken)
1. Optimieren Sie alle Bilder und Videos
- Bedeutung der richtigen Größe und Komprimierung von Bildern: Die umfangreichsten Komponenten auf einer Website sind häufig Bilder. Die Verwendung von Bildern in der richtigen Größe und Komprimierung ohne Qualitätseinbußen ist für die Gewährleistung der besten mobilen Seitengeschwindigkeit unerlässlich. Passen Sie die Größe von Fotos mithilfe von Plugins oder Bildbearbeitungssoftware an die von Ihrer mobilen Website verwendeten Spezifikationen an.
- Auswahl von Bildformaten der nächsten Generation: Die Auswahl des richtigen Bildformats ist für die Optimierung von entscheidender Bedeutung. JPEG eignet sich hervorragend für Fotos, da es ein gutes Verhältnis zwischen Qualität und Dateigröße bietet. Verwenden Sie WebP, ein hochmodernes Format, das eine hervorragende Komprimierung bietet und gleichzeitig die Bildqualität für transparente Bilder beibehält.
- Lazy Loading und seine Vorteile: Durch die Einsparung von Bandbreite und die Beschleunigung der Ladezeiten ist Lazy Loading eine Strategie, bei der Bilder nur dann geladen werden, wenn der Benutzer sie sehen kann. Lazy Loading kann mithilfe von Plugins oder JavaScript-Bibliotheken implementiert werden, um zu verhindern, dass Grafiken unterhalb des Falzes das Laden der ersten Seite verlangsamen.
Optimieren Sie alle Ihre Bilder und Videos automatisch mit WebP-Formatierung, verzögertem Laden und adaptiver Bildgröße. Beginnen Sie mit NitroPack →
2. Wählen Sie ein mobilfreundliches Design
- Responsive Design-Prinzipien: Responsive Design stellt sicher, dass sich Ihre Website nahtlos an verschiedene Bildschirmgrößen, einschließlich mobiler Geräte, anpasst. Fließende Raster, flexible Bilder und CSS-Medienabfragen sind Kernbestandteile des responsiven Designs, sodass Ihre Inhalte auf jedem Gerät optimal angezeigt werden.

Quelle: Grundprinzipien des responsiven Webdesigns von Eduards Balodis
- Berührungsfreundliche Elemente und der richtige Abstand: Touch-Design ist für die Benutzerfreundlichkeit des Smartphones unerlässlich. Stellen Sie sicher, dass interaktive Elemente, wie z. B. Schaltflächen, groß genug sind, um leicht berührt zu werden, und ausreichend Platz zwischen ihnen lassen, um versehentliche Klicks zu vermeiden.
- Verwenden von Medienabfragen zum Anpassen von Inhalten: Mit Medienabfragen können Sie basierend auf den Eigenschaften des Geräts unterschiedliche Stile oder Layouts anwenden. Mithilfe von Medienabfragen in Ihrem CSS können Sie ein maßgeschneidertes Erlebnis für Benutzer auf verschiedenen Bildschirmgrößen erstellen.
3. Minimieren und komprimieren Sie Ihren Code
- Minimierung von HTML-, CSS- und JavaScript-Dateien: Durch die Minimierung werden unnötige Zeichen aus HTML-, CSS- und JavaScript-Dateien entfernt, ohne deren Funktionalität zu beeinträchtigen. Das Komprimieren von Dateien führt zu einer höheren Seitengeschwindigkeit und spart Bandbreite. Sie können eines der von uns genannten Tools verwenden, vorzugsweise GTMetrix.
- Gzip- und Brotli-Komprimierungstechniken: Gzip und Brotli sind Komprimierungstechniken, die die Größe der Dateien reduzieren, die vom Server an den Browser des Benutzers gesendet werden. Mit der gzip-Methode zum Komprimieren von Dateien können Website-Dateien effektiv um bis zu 70 % komprimiert werden. Brotli ist ein neuerer Komprimierungsalgorithmus mit noch besseren Komprimierungsraten, die Browserunterstützung kann jedoch variieren.
- Reduzierung von unnötigem Code und Leerzeichen: Unnötiger Code und Leerzeichen in HTML-, CSS- und JavaScript-Dateien tragen zu größeren Dateigrößen bei. Das Entfernen von Kommentaren, Zeilenumbrüchen und zusätzlichen Leerzeichen kann zu schlankeren Dateien und schnelleren Ladezeiten führen.

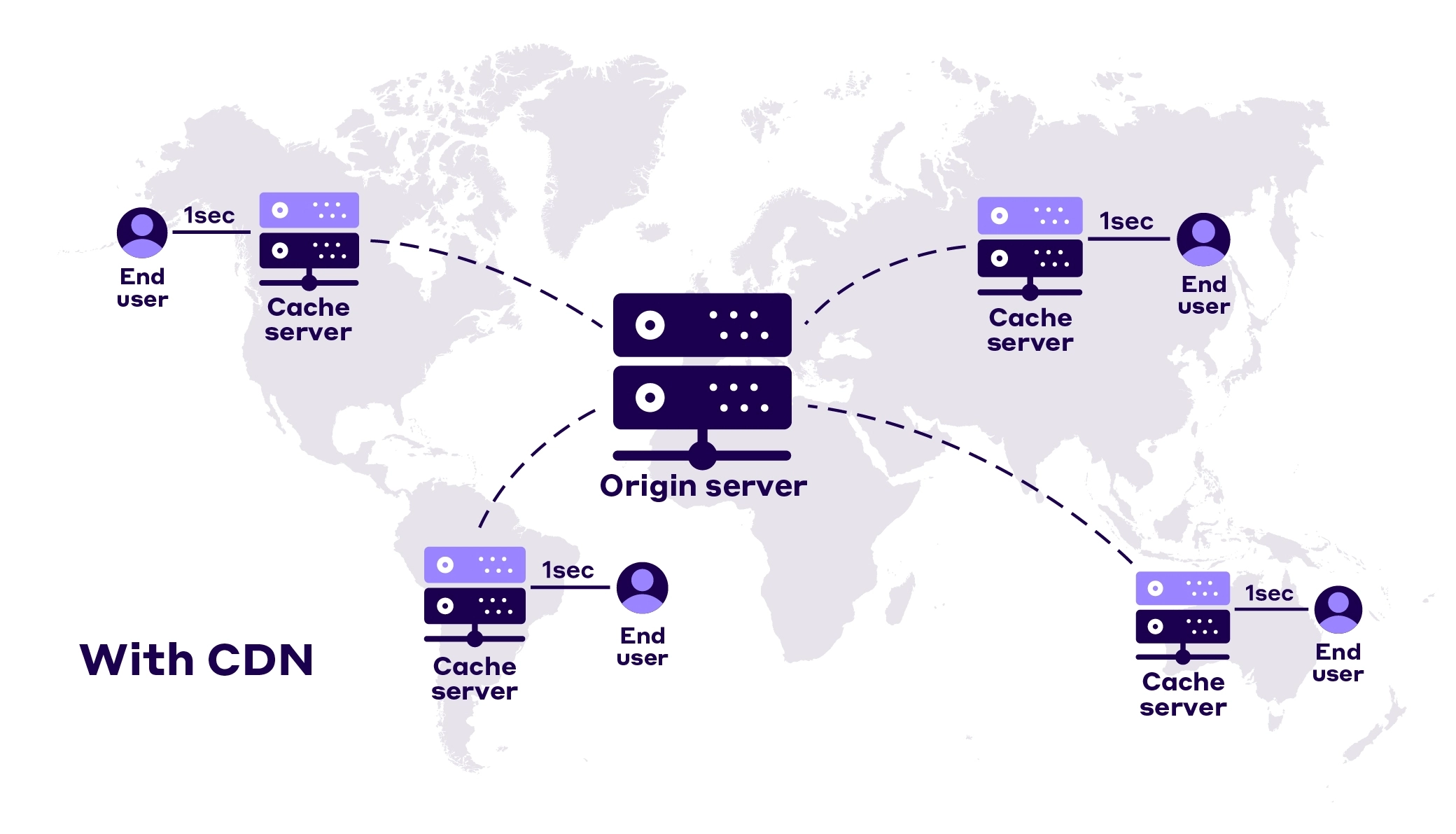
4. Verwenden Sie ein zuverlässiges Content Delivery Network (CDN), um TTFB zu reduzieren
- Wie CDNs die Geschwindigkeit mobiler Seiten verbessern: CDNs verteilen die Assets Ihrer Website, wie Bilder, CSS- und JavaScript-Dateien, über mehrere Server an verschiedenen Standorten. Dies verringert die Entfernung zwischen Benutzern und dem Server und führt zu einer schnelleren Bereitstellung von Inhalten.

- Auswahl eines zuverlässigen CDN-Anbieters: Bei der Auswahl eines CDN-Dienstes sollten Netzwerkabdeckung, Leistung, Sicherheitsfunktionen und Einfachheit der Website-Integration berücksichtigt werden. Zu den beliebten Optionen gehören Amazon CloudFront, Akamai und Cloudflare.
- Einrichten und Konfigurieren eines CDN: Nachdem Sie ein CDN ausgewählt haben, müssen Sie es für Ihre Website einrichten. Dies umfasst in der Regel die Konfiguration von DNS-Einstellungen und die Integration Ihres CDN in Ihr Content-Management-System. Viele CDNs bieten Plugins oder Integrationen an, die diesen Prozess vereinfachen.
Beschleunigen Sie Ihre Website und bestehen Sie die Core Web Vitals mit über 35 Optimierungen und einem integrierten CDN. Beginnen Sie mit NitroPack in 3 Minuten →
5. Priorisieren Sie Above-the-Fold-Inhalte
- Techniken zum asynchronen Laden von Ressourcen: Beim asynchronen Laden werden Ressourcen im Hintergrund geladen, während der Rest der Seite gerendert wird. Dadurch wird verhindert, dass Ressourcen den Rendervorgang blockieren, was zu schnelleren Seitenladezeiten führt.
- Kritische Inhalte zuerst laden: „Above-the-fold“-Inhalte sind der Teil der Webseite, der ohne Scrollen sofort sichtbar ist. Stellen Sie sicher, dass Sie das Laden wesentlicher Elemente wie Schlagzeilen, Bilder und Handlungsaufforderungen in diesem Bereich priorisieren, um den Benutzern so schnell wie möglich ein aussagekräftiges Erlebnis zu bieten.
- Zurückstellen nicht notwendiger Skripte und Ressourcen: Skripte und Ressourcen, die nicht erforderlich sind, wie z. B. Analyse-Tracker oder Widgets für soziale Netzwerke, können bis nach dem Laden der ersten Seite warten. Dadurch wird sichergestellt, dass wichtige Materialien zuerst geladen werden, und verhindert, dass diese weniger wichtigen Komponenten das Benutzererlebnis beeinträchtigen.
6. Aktivieren Sie Browser-Caching
- Nutzung von Browser-Caching: Beim Browser-Caching werden statische Ressourcen wie Bilder, CSS- und JavaScript-Dateien für einen bestimmten Zeitraum auf dem Gerät des Benutzers gespeichert. Wenn der Benutzer Ihre Website erneut besucht, können diese zwischengespeicherten Ressourcen wiederverwendet werden, wodurch die Notwendigkeit verringert wird, sie erneut vom Server herunterzuladen.
- Festlegen geeigneter Ablaufheader: Legen Sie bei der Implementierung von Browser-Caching geeignete Ablaufheader für Ihre Ressourcen fest. Dadurch wird dem Browser des Benutzers mitgeteilt, wie lange er die zwischengespeicherte Version verwenden kann, bevor er auf dem Server nach Updates sucht. Stellen Sie ein Gleichgewicht zwischen Caching für die Leistung und der Aktualisierung von Inhalten nach Bedarf her.
- Umgang mit Cache-Busting für aktualisierte Inhalte: Verwenden Sie Cache-Busting-Techniken, um sicherzustellen, dass Verbraucher nach Upgrades immer die neueste Version Ihrer Inhalte sehen. Dies erfordert das Umbenennen der zwischengespeicherten Ressourcendateien bei jeder Änderung, um den Browser des Benutzers zu zwingen, nach der neuesten Version zu suchen.
7. Reduzieren Sie die Antwortzeit des Servers
- Optimieren der Serverleistung und -konfigurationen: Die Serverantwortzeit ist die Zeit, die der Server benötigt, um das erste Datenbyte an den Browser des Benutzers zu übermitteln. Optimieren Sie die Leistung Ihres Servers mithilfe effizienter Serversoftware, minimieren Sie die serverseitige Verarbeitung und stellen Sie sicher, dass Ihre Hosting-Umgebung ordnungsgemäß konfiguriert ist.
- Datenbankabfragen minimieren und Abfragen auf Geschwindigkeit optimieren: Optimieren Sie Ihre Datenbank, indem Sie unnötige Abfragen reduzieren, Indizes für einen schnelleren Datenabruf verwenden und komplexe Abfragen optimieren, die sich möglicherweise auf die Leistung auswirken.
- Verwendung eines Content Delivery Network (CDN) zur Verteilung der Serverlast: CDNs verbessern die Geschwindigkeit der Inhaltsbereitstellung und verringern die Serverlast. Durch die Verteilung von Anfragen an den nächstgelegenen CDN-Server wird die Arbeitslast Ihres Ursprungsservers reduziert, was zu schnelleren Antwortzeiten führt.
Durch die Implementierung dieser spezifischen Methoden können Sie die Geschwindigkeit Ihrer mobilen Website optimieren, die Benutzerfreundlichkeit steigern und Ihr Suchmaschinenranking verbessern. Denken Sie daran, dass eine kontinuierliche Bewertung und Verbesserung unerlässlich ist, um über einen längeren Zeitraum Spitzenleistungen zu erbringen.
Bonusempfehlungen zur Steigerung der Geschwindigkeit Ihrer mobilen Seite in WordPress
Es ist wichtig, Ihre WordPress-Website für die Leistung mobiler Seiten zu optimieren, wenn Sie Benutzern ein fantastisches Erlebnis bieten möchten. Sie können die Leistung Ihrer Website maximieren, indem Sie diese speziellen Tipps für WordPress befolgen.
1. Aktualisieren Sie WordPress Core
- Halten Sie WordPress Core auf dem neuesten Stand: WordPress veröffentlicht regelmäßig Updates, einschließlich Leistungsverbesserungen, Sicherheitspatches und Fehlerbehebungen. Wenn Sie Ihren WordPress-Kern auf dem neuesten Stand halten, stellen Sie sicher, dass Ihre Website von den neuesten Verbesserungen profitiert, was sich positiv auf die Seitengeschwindigkeit und die allgemeine Stabilität der Website auswirkt.

- Auswirkungen auf Seitengeschwindigkeit und Sicherheit: Veraltete WordPress-Kerne können Schwachstellen aufweisen, die sich auf Leistung und Sicherheit auswirken. Regelmäßige Updates tragen dazu bei, eine schnelle, zuverlässige und sichere WordPress-Site zu gewährleisten.
2. Verwenden Sie mobilfreundliche Themes
- Wählen Sie leichte Plugins und Themes: Priorisieren Sie bei der Auswahl von Plugins und Themes für Ihre WordPress-Website leichte und gut codierte Plugins. Aufgeblähte Plugins oder Themes mit übermäßigen Funktionen können die Ladegeschwindigkeit Ihrer Website verlangsamen. Suchen Sie nach Optionen, die Ihren spezifischen Anforderungen gerecht werden, ohne unnötigen Mehraufwand zu verursachen.
- Aktualisieren Sie Plugins und Themes ständig: Veraltete Themes und Plugins können zu Sicherheitslücken werden und letztendlich die Geschwindigkeit Ihrer Website beeinträchtigen. Aktualisieren Sie Ihre Themes und Plugins regelmäßig, um die Kompatibilität mit der neuesten WordPress-Version sicherzustellen und von Fehlerbehebungen und Optimierungen zu profitieren.
- Entfernen Sie alle nicht verwendeten Themes und Plugins: Nicht verwendete Themes und Plugins beanspruchen Speicherplatz und können die Geschwindigkeit Ihrer Website beeinträchtigen. Deaktivieren und löschen Sie Plugins und Themes, die Sie nicht mehr benötigen, um die Ressourcen Ihrer Website zu optimieren.
3. Upgrade auf Managed Hosting
- Verwaltetes WordPress-Hosting: Ziehen Sie verwaltete WordPress-Hosting-Dienste in Betracht, die sich in Ihrem Namen um technische Angelegenheiten wie Serverwartung und -optimierung kümmern. Für optimale Geschwindigkeit beinhalten diese Dienste häufig modernste Caching-Technologien.
- Wählen Sie einen schnellen WordPress-Hosting-Anbieter: Die Qualität Ihres Hosting-Anbieters spielt eine entscheidende Rolle für die Geschwindigkeit Ihrer Website. Entscheiden Sie sich für einen Hosting-Anbieter, der auf WordPress spezialisiert ist und Caching, Optimierung und zuverlässige Leistung auf Serverebene bietet.
4. Reduzieren Sie das Seitengewicht und HTTP-Anfragen
Wenn ein Benutzer Ihre Webseite besucht, muss der Browser viele Dateien anfordern. Dieser Vorgang wird HTTP-Anfragen genannt und wirkt sich direkt auf die Geschwindigkeit Ihrer Seite aus. Andererseits ist das Seitengewicht – auch Seitengröße genannt – die Gesamtgröße der Webseite. Es enthält alle Dateien, die zur Erstellung der Webseite verwendet wurden. Dazu gehören Skripte, Bilder, HTML-Dokumente und andere Medien.
Gängige Methoden zur Reduzierung der Seitengröße und von HTTP-Anfragen sind:
- Nutzen Sie ein CDN
- CSS minimieren
- Bilder komprimieren
- Implementieren Sie Lazy Loading
Beschleunigen Sie Ihre Website auf Mobilgeräten automatisch. Holen Sie sich NitroPack für WordPress →
Wenn Sie am Anfang eines neuen Projekts stehen und Ihnen der Gedanke, eine komplette Website von Grund auf neu zu erstellen, entmutigend erscheint, können Sie sich jederzeit an eine professionelle Entwicklungsagentur wie WPExperts wenden. Mit einem umfassenden Leistungspaket helfen sie Ihnen, Ihre Ziele mit einer benutzerfreundlichen Website und speziellen Plugins zu erreichen, die das perfekte Trampolin für Ihr Online-Geschäft darstellen.
Vollautomatische Tools wie NitroPack hingegen helfen Websitebesitzern mit Live-Websites dabei, blitzschnelle Geschwindigkeiten zu erreichen und Core Web Vitals zu bestehen, ohne eine einzige Codezeile schreiben zu müssen. Die Einrichtung dauert weniger als 3 Minuten und das Plugin funktioniert ohne zusätzliche Konfigurationen.
Einpacken
Die Geschwindigkeit mobiler Seiten ist keine einmalige Lösung. Überwachen Sie regelmäßig die Leistung Ihrer Website, um potenzielle Engpässe und Verbesserungsmöglichkeiten zu identifizieren. Erwägen Sie außerdem die Einrichtung eines Web-Performance-Budgets, um die Verfolgung von Leistungszielen zu erleichtern.
Sobald Sie die Leistung Ihrer Website getestet haben, nutzen Sie die Ergebnisse als Leitfaden für Ihre Optimierungsbemühungen. Beheben Sie spezifische, von den Tools erkannte Probleme und verfolgen Sie die Auswirkungen Ihrer Änderungen auf Ladezeiten und das allgemeine Benutzererlebnis.
Wenn Sie die Optimierungshinweise in diesem Artikel befolgen, können Sie das Nutzerengagement, die Konversionsraten und das Suchmaschinenranking steigern. Erkennen Sie die Vorteile der Geschwindigkeitsoptimierung mobiler Seiten und beobachten Sie, wie Ihre Online-Präsenz an Dynamik gewinnt.
