Tipps, um die Website Ihrer Anwaltskanzlei zu beschleunigen (und ein höheres Ranking zu erzielen)
Veröffentlicht: 2024-05-21Da über 80 % der Anwaltskanzleien ihre Marketingbudgets online ausgeben, ist es von entscheidender Bedeutung, Spitzenplätze in der digitalen Sichtbarkeit zu sichern.
Glücklicherweise suchen bereits ein Drittel Ihrer potenziellen Kunden auf Google nach Rechtsberatung.
In den kritischsten Momenten verlangen Interessenten schnelle, nahtlose Website-Erlebnisse, um schnell die benötigte Rechtshilfe zu finden und zu sichern.
Doch im erbitterten Kampf um die Vorherrschaft in den Suchergebnissen wird ein entscheidender Faktor oft übersehen : die Optimierung der Website-Geschwindigkeit .
Anstatt noch mehr für Suchanzeigen oder SEO-Agenturen auszugeben, entscheiden sich kluge Anwaltskanzleien jetzt dafür, in eine bessere Geschwindigkeit und Leistung ihrer Website zu investieren. Dieser Schritt beeindruckt nicht nur Google, sondern steigert auch direkt Ihren Erfolg bei der Lead-Generierung.

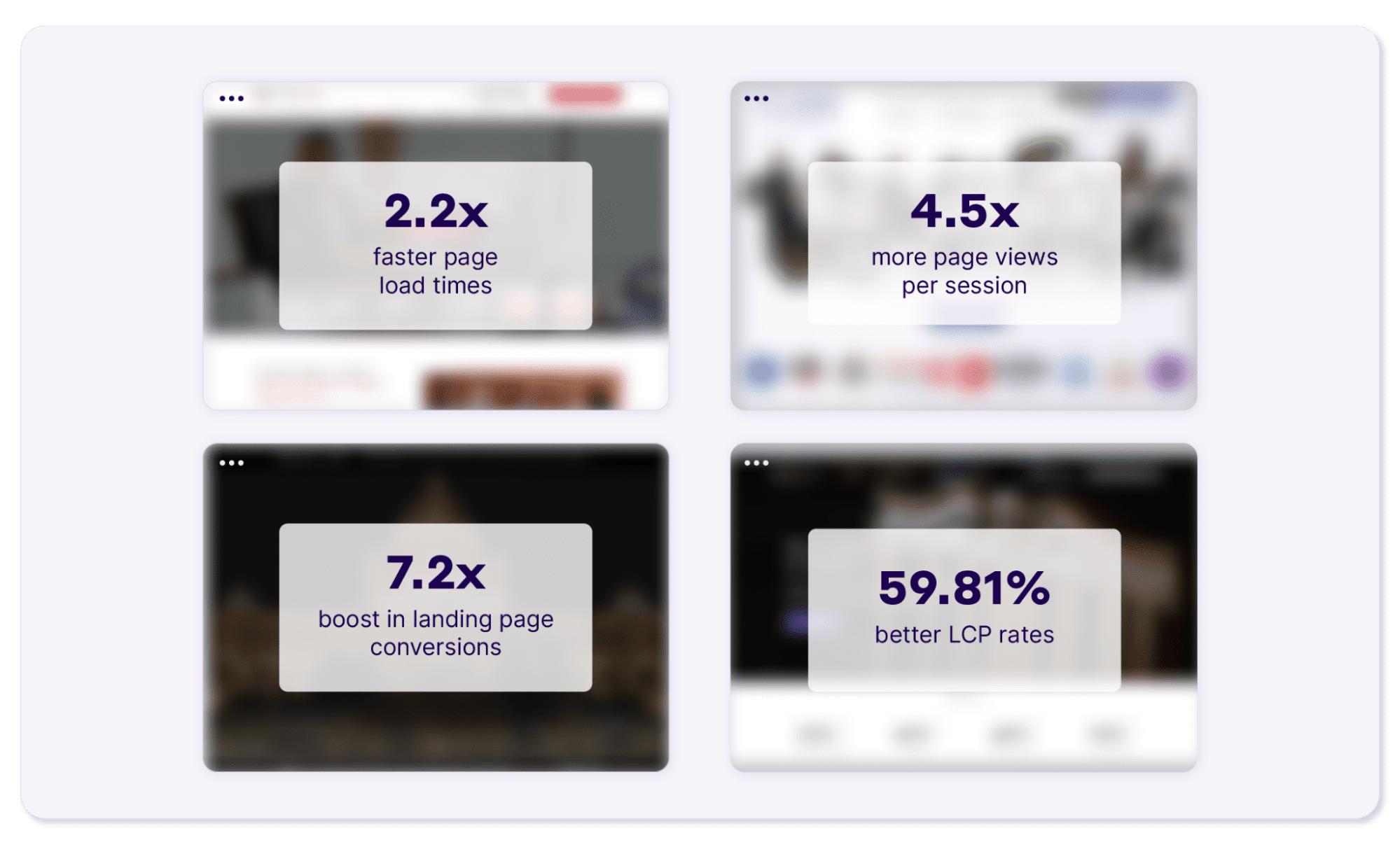
*Geschäftsergebnisse für führende Anwaltskanzlei-Websites nach NitroPack-Optimierung
Wie schnell sollte die Website Ihrer Anwaltskanzlei sein?
Websites von Anwaltskanzleien sollten eine durchschnittliche Seitengeschwindigkeit von bis zu 3 Sekunden anstreben, um die Absprungraten zu senken, die Anzahl der in einer Sitzung aufgerufenen Seiten zu erhöhen und die Lead-Generierung zu verbessern.
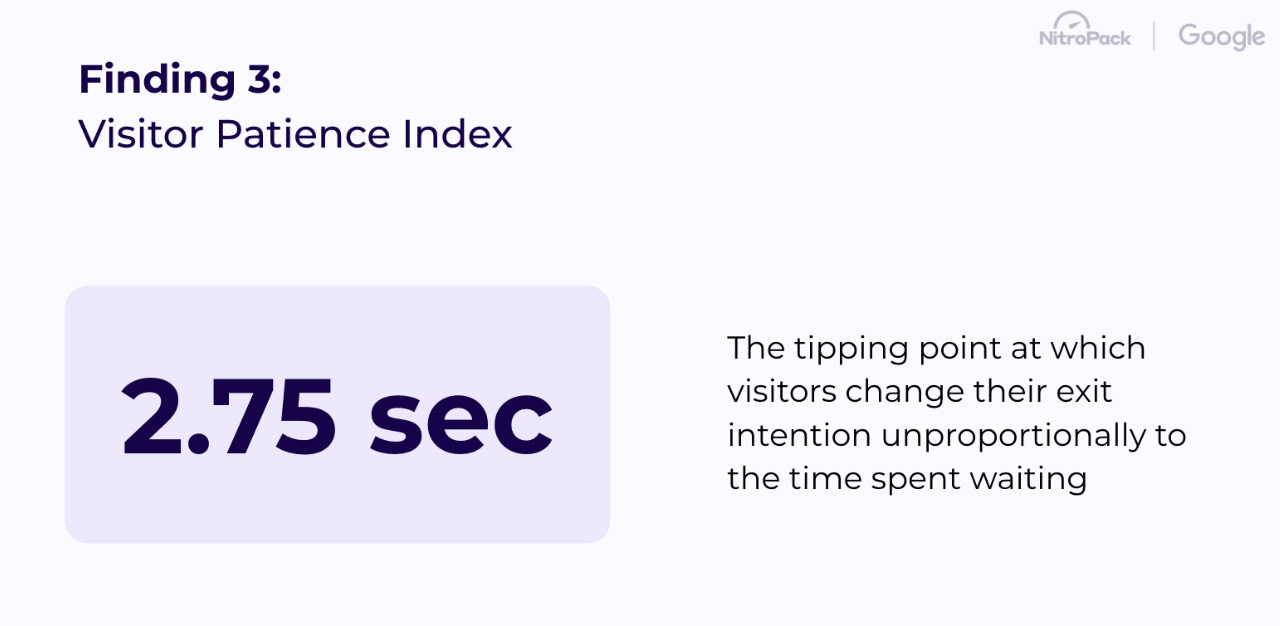
Tatsächlich hat NitroPack nach der Analyse von 250.000 einzelnen Seitenladevorgängen herausgefunden, dass Benutzer die Geduld verlieren und anfangen, eine Website zu verlassen, wenn sie nicht innerhalb von 2,75 Sekunden geladen wird.

„Visitor Patience Index“, vorgestellt bei einem Webinar von NitroPack und Google
91 % der mit NitroPack optimierten Websites werden in weniger als 3 Sekunden geladen. Jetzt kostenlose Demo anfordern →
4 Möglichkeiten, wie sich die Website-Geschwindigkeit auf das Geschäft Ihrer Anwaltskanzlei auswirkt
Laut einer gemeinsamen Studie von Google und Deloitte wirkt sich bereits eine um 0,01 Sekunden schnellere Ladezeit auf die gesamte User Journey aus und führt zu einer deutlichen Steigerung der Geschäftskennzahlen:
- 8,6 % mehr Seiten, die in einer Sitzung aufgerufen wurden
- 5,2 % Verbesserung der Kundenbindung
- 8,4 % mehr Conversions
- Niedrigere Kosten pro Klick (CPC) durch höhere Seitenqualitätswerte
Solche großen Verbesserungen lassen sich erzielen, indem Sie die Website Ihrer Anwaltskanzlei für mehr Geschwindigkeit und Benutzererfahrung optimieren.
Aber was bedeutet das genau?
Wichtige Web-Performance-Metriken verstehen
Seit 2021 hat Google neue Website-Performance-Standards eingeführt, die das Nutzerengagement beeinflussen und auch ein offizieller Faktor bei der Bestimmung des Suchmaschinenrankings sind.

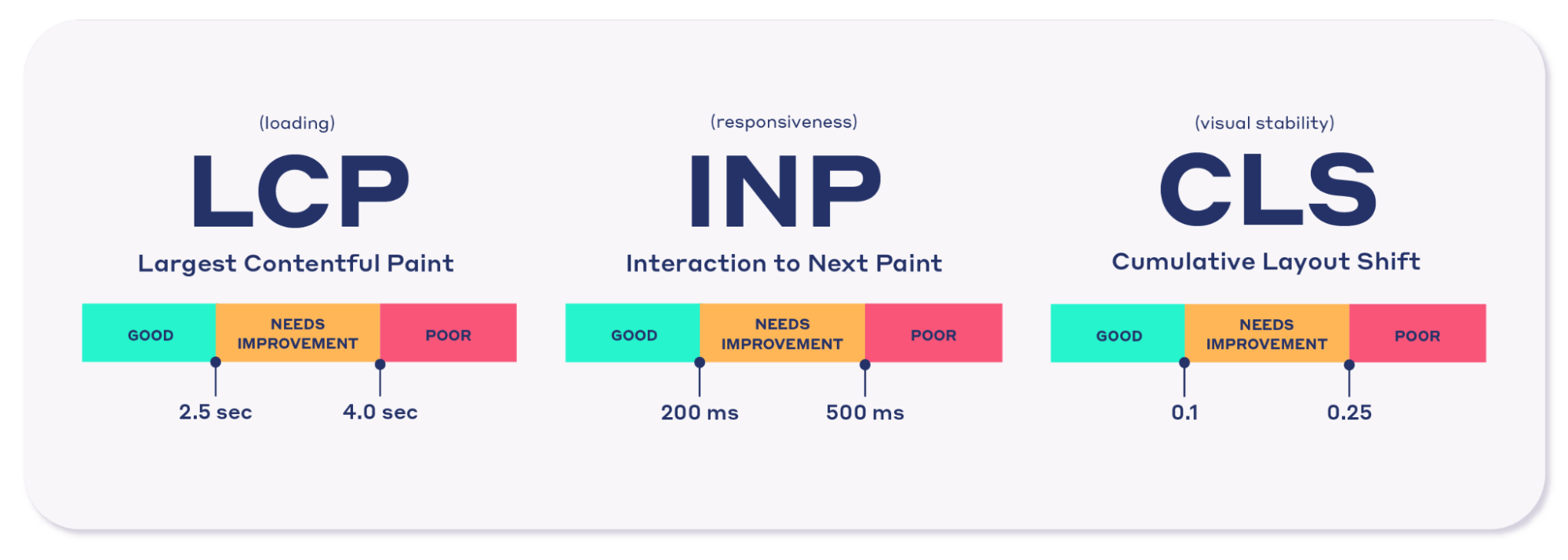
Diese neuen Standards heißen Core Web Vitals – eine Reihe von drei Leistungsmetriken , die messen, wie Benutzer Ihre Website in der realen Welt erleben:
- Largest Contentful Paint (LCP) : Dies misst die Zeit, die benötigt wird, bis der Hauptinhalt einer Seite geladen ist. Idealerweise sollte dies innerhalb von 2,5 Sekunden nach dem ersten Ladevorgang der Seite erfolgen.
Warum es wichtig ist: Besucher suchen wahrscheinlich dringend Rechtsberatung. Ein schnelles LCP stellt sicher, dass sie die wichtigsten Informationen schnell sehen, reduziert die Absprungraten und erhöht die Wahrscheinlichkeit, ein Kontaktformular auszufüllen.
- Interaktion mit Next Paint (INP) : Dies misst die Zeit, die eine Seite benötigt, um eine Benutzerinteraktion wie Klicks oder Tastendrücke zu verarbeiten und die Antwort visuell darzustellen. Ideal ist es, einen INP von weniger als 100 Millisekunden anzustreben.
Warum es wichtig ist: Es gibt nichts Schlimmeres, als durch ein Kontaktformular zu klicken und darauf warten zu müssen, dass Felder aktiv werden. Besonders in einer stressigen rechtlichen Situation. Ein schnelles INP stellt sicher, dass Ihre Website umgehend auf Benutzereingaben reagiert und so die Benutzerfreundlichkeit und Zufriedenheit erhöht.
- Cumulative Layout Shift (CLS) : Dies misst die Stabilität des Layouts Ihrer Website beim Laden. Um eine gute Benutzererfahrung zu bieten, sollten Seiten einen CLS von 0,1 beibehalten. oder weniger.
Warum es wichtig ist: Stabile Seiten verhindern frustrierende Erfahrungen durch wechselnde Inhalte, die die Fähigkeit des Kunden beeinträchtigen können, schnell auf Informationen zuzugreifen.
Wie wirken sich Core Web Vitals auf Suchrankings aus?
Die Core Web Vitals von Google wurden erstmals 2021 zu einem Rankingfaktor. Im Februar 2022 wurde die Änderung vollständig auf alle mobilen und Desktop-Suchen ausgeweitet.
Heute empfiehlt Google „Websitebesitzern dringend, gute Core Web Vitals zu erreichen, um mit der Suche erfolgreich zu sein …“

Tatsächlich sind Core Web Vitals eines der Seitenerfahrungssignale von Google, die Ihnen helfen, ein höheres Ranking zu erzielen. Und wenn Ihre Konkurrenten bereits ein großartiges mobiles Erlebnis und relevante Inhalte bieten, werden Core Web Vitals der entscheidende Faktor sein, der Ihnen eine höhere Platzierung verschafft.
Darüber hinaus hat John Muller von Google Folgendes hervorgehoben:
Wenn Sie nicht bereit sind, Ihren Besuchern das bestmögliche Surferlebnis zu bieten, selbst bei großen Mengen an organischem Traffic, wird die Website Ihrer Anwaltskanzlei im Wesentlichen enttäuschende Formulareinreichungsraten aufweisen.
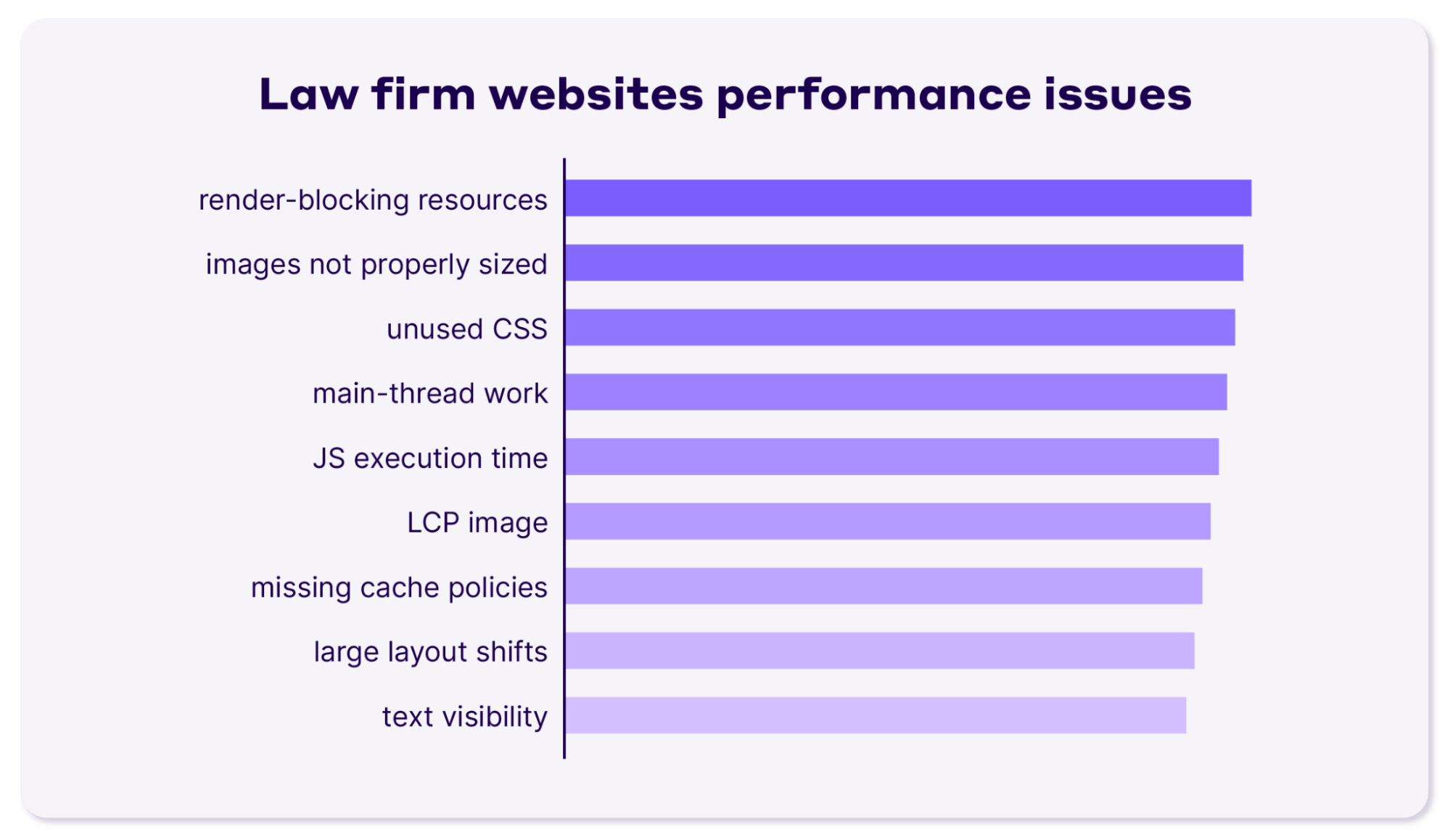
Häufige Leistungsprobleme auf Websites von Anwaltskanzleien
Um die häufigsten Leistungsengpässe zu skizzieren, haben wir 54 Websites führender Anwaltskanzleien in den USA und Europa mit Tätigkeitsbereichen in den Bereichen Wirtschaftsrecht, Zivilprozessrecht, Immobilienrecht, Personenschäden, Familienrecht, Strafverteidigung, Treuhandstreitigkeiten, Einwanderungsrecht und mehr analysiert .

Mithilfe von Google PageSpeed Insights für detaillierte Berichte ergab unsere Analyse, dass fast alle 54 Websites von Anwaltskanzleien mindestens ein kritisches Leistungsproblem aufweisen, das sich auf die Art und Weise auswirkt, wie Benutzer surfen:
- Rendering-blockierende Ressourcen (kritisch)
- Bildgrößen (kritisch)
- Unbenutztes CSS
- Haupt-Thread-Arbeit
- JavaScript-Ausführungszeit
- Größtes Contentful Paint-Element (kritisch)
- Effiziente Cache-Richtlinie
- Große Layoutverschiebungen (kritisch)
- Sichtbarkeit von Webschriftarten (kritisch)
- CSS-Dateigröße und mehr.


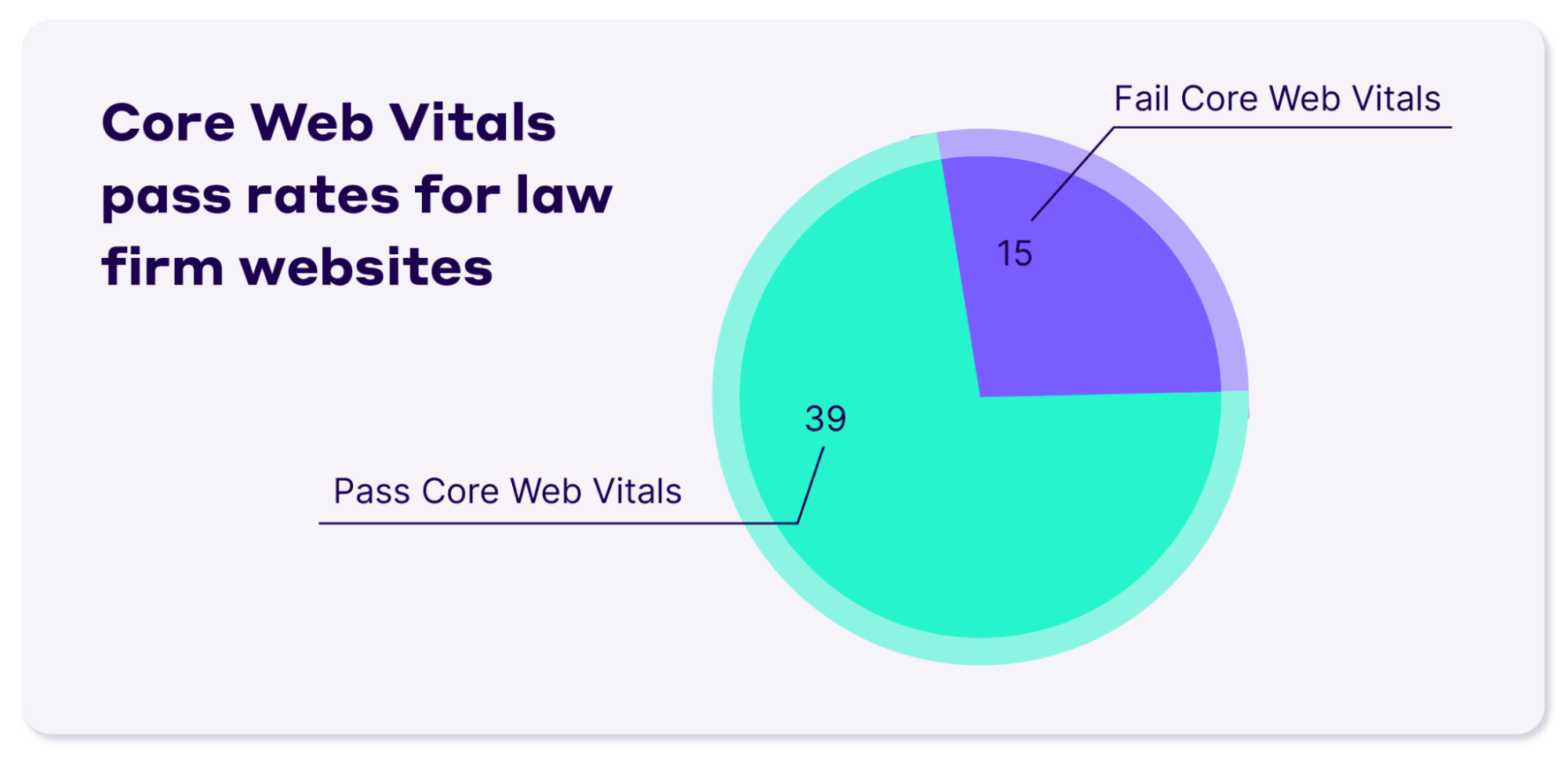
Darüber hinaus haben von 54 beliebten Websites von Anwaltskanzleien 15 ihre Core Web Vitals-Bewertungen nicht bestanden, was bedeutet, dass sie in den Suchergebnissen von auf Benutzerfreundlichkeit optimierten Websites der Konkurrenz übertroffen werden können.
Optimieren Sie Ihre Web-Performance dort, wo es am wichtigsten ist. Sehen Sie die über 60 Optimierungen von NitroPack in Aktion →
Der clevere Weg, die Seitengeschwindigkeit zu erhöhen (Best Practices für Anwaltskanzleien)
Klienten, die rechtlichen Beistand suchen, brauchen schnelle Antworten.
Befolgen Sie unten unsere bewährte Checkliste zur Leistungsoptimierung und nutzen Sie verfeinerte Techniken, um Probleme bei der Benutzererfahrung zu vermeiden.
1. Beschleunigen Sie über die gesamte Bandbreite
Der zunächst sichtbare Bereich Ihrer Website, auch „Above-the-Fold“ genannt, sollte sofort geladen werden, um die Aufmerksamkeit der Benutzer zu fesseln und wichtige Informationen zu vermitteln. Vereinfacht ausgedrückt: Benutzer bilden sich in den ersten 0,05 Sekunden eine Meinung über eine Website und Sie möchten den besten ersten Eindruck hinterlassen, damit sie weitersurfen.
Zu den Optimierungstechniken für Fast Above the Fold gehören:
- Caching
- CDN-Nutzung
- CSS- und JavaScript-Minimierung zur Reduzierung der Dateigröße
- Verzögertes Laden von Inhalten außerhalb des Ansichtsfensters des Benutzers
Expertentipp: Vermeiden Sie das Laden komplexer Animationen und Videos „above thefold“ und schließen Sie immer das größte Inhaltselement vom Lazy Loading aus.
2. Konzentrieren Sie sich auf Geldseiten
Ihre wichtigen Conversion-Seiten – wie Kontaktformulare und Servicebeschreibungen – müssen schneller geladen werden als alle anderen Teile Ihrer Website, um potenzielle Kunden zu binden.
Zu den Optimierungstechniken gehören:
- HTML-, CSS- und JavaScript-Minimierung
- Anwenden von Lazy Loading auf Bilder und Videos, um das Laden nicht kritischer Ressourcen zu verzögern, bis sie benötigt werden.
Expertentipp: Sehen Sie sich Ihre Kontaktformulare noch einmal an und vereinfachen Sie die Felder, um Reibungsverluste in diesem wichtigen Lead-Generierungsprozess zu vermeiden. Erwägen Sie außerdem die Einbindung eines KI-Chatbot-Tools, das zeitkritische Fragen beantworten kann, um so schnell wie möglich Kontakt mit Kunden herzustellen.
3. Stellen Sie schlanke Bilder und Videos bereit
Umfangreiche Mediendateien sind der wichtigste Faktor für eine langsame Website-Geschwindigkeit und beeinträchtigen das Engagement der Benutzer sowie das Vertrauen in die Professionalität Ihrer Marke.
Spezifische anzuwendende Optimierungen sind:
- Bildkomprimierung zur Reduzierung der Dateigröße
- Festlegen bestimmter Bildhöhen- und -breitenattribute, um beim Laden Platz für sie auf der Seite zu reservieren
- Adaptive Bildgröße
- Konvertierung des WebP-Formats
Expertentipp: Wenn Sie Videos auf Ihrer Website verwenden müssen, denken Sie darüber nach, ein Miniaturbild zu laden, um Layoutverschiebungen zu vermeiden. Stellen Sie das Video so ein, dass es bei Benutzerinteraktion abgespielt wird.
4. Bereinigen Sie den Code Ihrer Website
Veralteter oder unnötiger Code erhöht die Anzahl der übertragenen Dateien, was wiederum die Geschwindigkeit Ihrer Website und die Renderzeit von Inhalten erheblich verringern kann.
Um den Code Ihrer Website zu optimieren, berücksichtigen Sie Folgendes:
- CSS- und JavaScript-Minimierung und -Komprimierung
- Verzögertes Laden des Skripts
- Kritisches CSS generieren
5. Optimieren Sie die Bereitstellung von Web-Schriftarten
Beim Laden Ihrer Website wird nicht zwischen den Symbolen unterschieden, die tatsächlich auf der Seite verwendet werden, und solchen, die nicht verwendet werden. Wenn Sie eine Webschriftart mit vielen Stilen verwenden, müssen Benutzer warten, bis die gesamte Datei geladen ist. Dies führt häufig zu Problemen mit der Darstellung von nicht formatiertem Text und Schriftarten, was die Lesbarkeit und die Benutzerinteraktion beeinträchtigt.
Um Ihre Web-Schriftarten zu optimieren, können Sie Folgendes verwenden:
- Font-Display-Swap im CSS
- Schriftart-Untermenge
Expertentipp: Die Verwendung von Ressourcenhinweisen kann für Ihre Website von Vorteil sein, wenn Sie auf Ihren Webseiten überwiegend Text visualisieren.
6. Erzielen Sie ein sofortiges Durchsuchen der Seite
Das sofortige Durchsuchen von Seiten wurde erst Anfang dieses Jahres möglich. Dank neuer Browsertechnologien und bahnbrechender Tools wie Navigation AI von NitroPack können Anwaltskanzleien jetzt Webseiten sofort bereitstellen, während der Benutzer Ihre Website erkundet.
Erwägen Sie die Nutzung der folgenden Technologien:
- Richten Sie die Speculation Rules API von Google ein, um das Vorladen ganzer Seiten für die zukünftige Navigation zu ermöglichen
- Probieren Sie das neue KI-gestützte Produkt von NitroPack – Navigation AI – aus, um Seiten mithilfe automatisierter prädiktiver Ladetechniken und Benutzerverhaltensanalysen sofort zu laden.
Ermöglichen Sie mit Navigation AI von NitroPack nahezu sofortiges Surfen auf Ihrer Website. Kontaktieren Sie unser Team →
FAQ
Hilft mir eine bessere Website-Geschwindigkeit dabei, in den lokalen Suchergebnissen einen höheren Rang zu erreichen?
Ja! Google berücksichtigt die Geschwindigkeit und Leistung der Website sowie andere Faktoren wie Inhaltsrelevanz, Autorität usw., um zu bestimmen, wo Sie in den Suchergebnissen erscheinen. Gute Core Web Vitals und eine schnelle Seitengeschwindigkeit sind gute Signale und werden in den lokalen Suchergebnissen belohnt.
Wie oft sollte ich einen Geschwindigkeitstest auf der Website meiner Anwaltskanzlei durchführen?
Es empfiehlt sich, regelmäßig Geschwindigkeitstests durchzuführen, insbesondere nachdem Sie Änderungen an Ihrer Website vorgenommen oder neue Inhalte hinzugefügt haben. Core Web Vitals sollten alle 28 Tage nach der Einführung neuer Optimierungen der Benutzererfahrung überprüft werden.
Sollte ich ein Content Delivery Network (CDN) für die Website meiner Anwaltskanzlei verwenden?
Es kommt darauf an. Wenn Ihre Anwaltskanzlei nur lokal tätig ist, ist ein CDN-Dienst nicht zwingend erforderlich. Für internationale Anwaltskanzleien kann die Verwendung eines CDN jedoch die Ladezeiten Ihrer Website für Besucher aus verschiedenen geografischen Standorten erheblich verbessern, indem Kopien des Inhalts Ihrer Website auf Servern auf der ganzen Welt gespeichert werden.
