So laden Sie Webseiten sofort (Expertentechniken und -tools)
Veröffentlicht: 2024-02-07Schnell. Schneller. Sofortig.
Mit Beginn des Jahres 2024 kündigt sich eine bahnbrechende Ära an – eine, in der Website-Besucher mit einem deutlichen Wandel hin zum sofortigen Laden von Seiten rechnen können, der zur neuen Norm wird.
Begleiten Sie uns, wenn wir die Entwicklung des Surfens im Internet erkunden und die Möglichkeiten erläutern, wie Sie Ihren Website-Besuchern sofortige Erlebnisse bieten können.
Was bedeutet es, Seiten sofort zu laden?
Das sofortige Laden von Seiten bezieht sich auf die schnelle und nahtlose Anzeige von Webseiten auf Benutzeranfrage. Einfach ausgedrückt: Erreichen einer Ladezeit nahe 0 Sekunden, wenn ein Website-Besucher eine Seite von Ihrer Website lädt.
Um ein sofortiges Laden von Seiten zu erreichen, müssen verschiedene Backend- und Frontend-Ressourcen optimiert werden, z. B. die Minimierung der Dateigröße, die Nutzung von Browser-Caching und der Einsatz von Content Delivery Networks (CDNs).
Lesen Sie weiter, um mehr über die neuesten Techniken zu erfahren, die Sie Ihrer Optimierungs-Toolbox hinzufügen können.
Warum sind sofortige Seitenladevorgänge wichtig?
Das Ziel besteht darin, die Benutzererfahrung durch einen schnellen und reaktionsschnellen Zugriff auf Informationen zu verbessern, was für die Aufrechterhaltung des Benutzerengagements und der Benutzerzufriedenheit auf Ihrer Website von entscheidender Bedeutung ist.
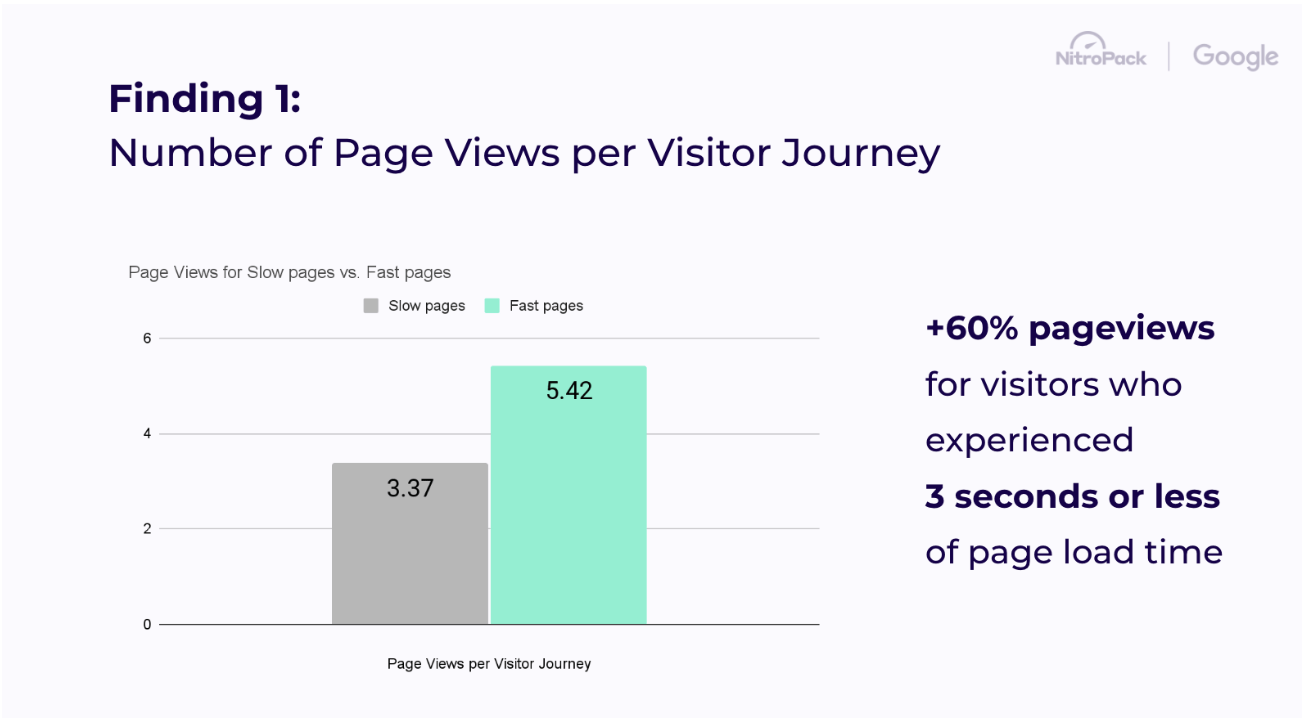
Eine aktuelle Nutzerstudie von NitroPack ergab, dass Website-Besucher eine Seite nach 2,75 Sekunden verlassen und 60 % mehr Seiten besuchen, wenn nachfolgende Seiten in weniger als 3 Sekunden geladen werden.

Das Anbieten sofortiger Erlebnisse wirkt sich auch positiv darauf aus, wie echte Benutzer mit Ihrer Website interagieren, was insbesondere zu bestandenen Core Web Vitals und Largest Contentful Paint führt.
LCP ist bekanntermaßen die anspruchsvollste Leistungsmetrik. Es ist ein komplexer Aspekt, der optimiert werden muss und glücklicherweise stark von Instant-Loading-Techniken beeinflusst wird.

Die heutigen Herausforderungen beim Surfen im Internet
Während Netzwerktechniker ihr Bestes tun, um die inhärenten Schwächen des World Wide Web zu kompensieren, erwarten 53 % der mobilen Benutzer ein schnelles Laden der Seite in 3 Sekunden oder weniger.
Um diese Lücke zu schließen, nutzen Websitebesitzer heute eine Vielzahl von Strategien, um die Wartezeit zu verkürzen und wettbewerbsfähig zu bleiben, wie zum Beispiel:
- Einrichtung des Web-Performance-Budgets
- Manuelle und automatisierte Seitenladeoptimierung
- Bilder, Medien und Codekomprimierung
- Optimierung der realen Leistung (Core Web Vitals).
- Analyse des Nutzerverhaltens, Optimierung der Customer Journey und vieles mehr!
Websitebesitzer müssen sich jedoch nicht nur auf interne Ressourcen verlassen.
Browser wie Google Chrome und Optimierungstools wie NitroPack finden zunehmend Möglichkeiten, die Ladezeiten zu verkürzen und zielen auf das schwer fassbare „Soforterlebnis“ ab.
Tragen Sie sich auf die Warteliste für den ersten KI-gestützten Optimierer, Navigation AI von NitroPack, ein, um automatisierte Soforterlebnisse freizuschalten →
Manuelle Techniken zum sofortigen Laden von Seiten
Nutzung von Browserfunktionen und Ressourcenhinweisen
Eine Möglichkeit, das sofortige Surferlebnis zu umgehen, besteht darin, Ihre Website für eine schnelle zukünftige Navigation zu optimieren.
Nachfolgendes Laden von Webseiten, nachdem Sie auf einer Website gelandet sind.
Ressourcenhinweise wie link rel=prefetch sind einfach zu implementierende APIs mit niedrigerer Priorität beim Rendern der Webseite. Es wird dem HTML Ihrer Website hinzugefügt und wird von Browsern einigermaßen gut unterstützt (Safari hinkt hinterher).
Eine kürzlich von Barry Pollard selbst eingeführte spannende Entwicklung in Chromium ist die Speculation Rules API.
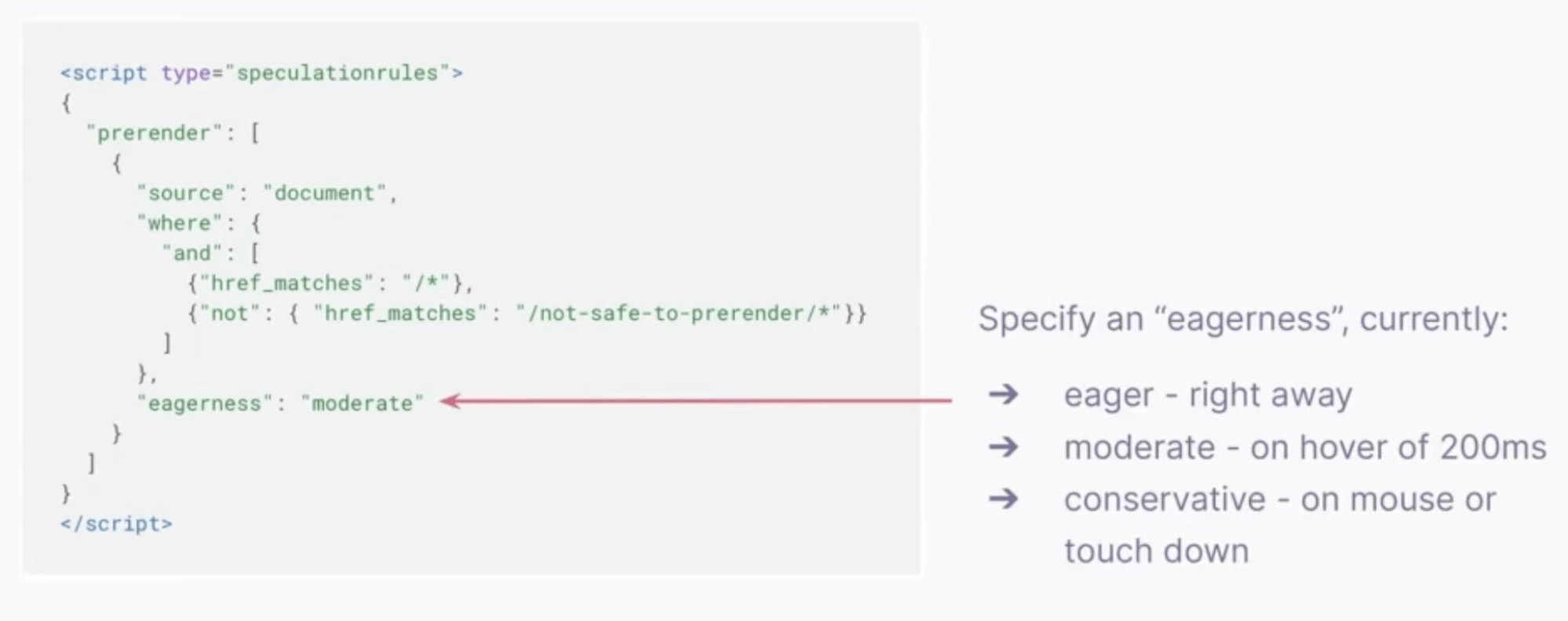
Die Speculation Rules API ist die neuere, besser spezifizierte API zum Vorabrufen oder Vorrendern ganzer Webseiten. Es handelt sich um eine JSON-basierte API, die die Angabe vorgefertigter oder vorgerenderter Links und viel komplexerer Anwendungsfälle ermöglicht.
Durch die Verwendung der Speculation Rules API können Sie mit anfänglichen Seitenladezeiten rechnen, die deutlich schneller als 2,5 Sekunden sind und sogar näher an den ersten paar Millisekunden liegen. Dies ist möglich, indem die API genutzt wird, um eine Liste von URLs zu Webseiten für das Prerender oder Prefetch anzugeben, die der Browser im Hintergrund ausführt.

Seit Ende Januar 2024 verfügt die Speculation Rules API über eine brandneue Erweiterung, die uns grundsätzlich mehr Kontrolle über URLs gibt, indem wir sie einem Dokument statt einer Liste hinzufügen. Dadurch können wir die Auslöser und die Priorität festlegen, mit der die eingebundenen URLs für Seiten und Elemente auf den Seiten vom Browser ausgeführt werden. Anschließend können Sie einen Grad der „Eiferigkeit“ angeben, der im Wesentlichen angibt, wie sicher Sie sind, dass ein Benutzer auf diese Links klickt.

Entsperren Sie das sofortige Laden von Seiten in WordPress
Adam Silverstein gab bekannt, dass das WordPress Performance-Team an stabileren Implementierungen der neuen Speculation Rules API arbeitet.
Derzeit liegt der Schwerpunkt weiterhin darauf, Websitebesitzern und Entwicklern im Ökosystem einen kleinen Teil der API-Funktionalität zur Verfügung zu stellen, um die Effizienz und Akzeptanzrate zu testen, bevor sie zu einem Teil des Kerns wird. Folgendes können WordPress-Benutzer bisher nutzen:
Ein Modul im Performance Lab-Plugin
Ein eigenständiges Plugin, das nur das Speculation Rules API-Frontend implementiert (wendet die konservative Stufe „Eifrig“ an, aber Entwickler können das Verhalten frei ändern)
WP-Admin-Routen sind standardmäßig ausgeschlossen, aber es liegt an den WP-Entwicklern, die Routen festzulegen, die sie vermeiden oder priorisieren möchten (z. B. das Vorrendern und Vorabrufen von Einkaufswagen vermeiden, aber offensichtliche zukünftige Navigationen priorisieren).
Das WordPress Performance-Team arbeitet auch an ausgefeilteren Implementierungen innerhalb von Plugins im Ökosystem. Dies soll den Entwicklern die schwere Arbeit erleichtern, herauszufinden, welche Routen höchste Priorität haben und welche nicht.

So laden Sie Seiten auf jeder Website sofort und automatisch
Einführung von Navigation AI von NitroPack (in der Beta)
Navigation AI ist das neueste Produkt von NitroPack. Dabei handelt es sich um einen KI-gestützten Webbrowser-Optimierer, der das Benutzerverhalten aktiv vorhersagt und analysiert, um ganze Seiten während der Customer Journey vorab darzustellen. Navigation AI ermöglicht es Websitebesitzern, sofortige Browsing-Erlebnisse sowohl auf dem Desktop als auch auf Mobilgeräten anzubieten und so die Kundenbindung und Konversionsraten zu steigern.
Tragen Sie sich auf die Warteliste für Navigation AI ein und bereiten Sie Ihre Website auf sofortige Benutzererlebnisse vor →
Wie funktioniert Navigations-KI?
Navigation AI von NitroPack baut auf der Speculation Rules API auf und bietet eine automatisierte Lösung, um ein Gleichgewicht mit hoher Belohnung und geringem Risiko zwischen vorgerenderten und nicht vorgerenderten Seiten herzustellen. Es wird durch ein schlankes JavaScript-Snippet implementiert und ist völlig plattformunabhängig, da es im Browser ausgeführt wird.

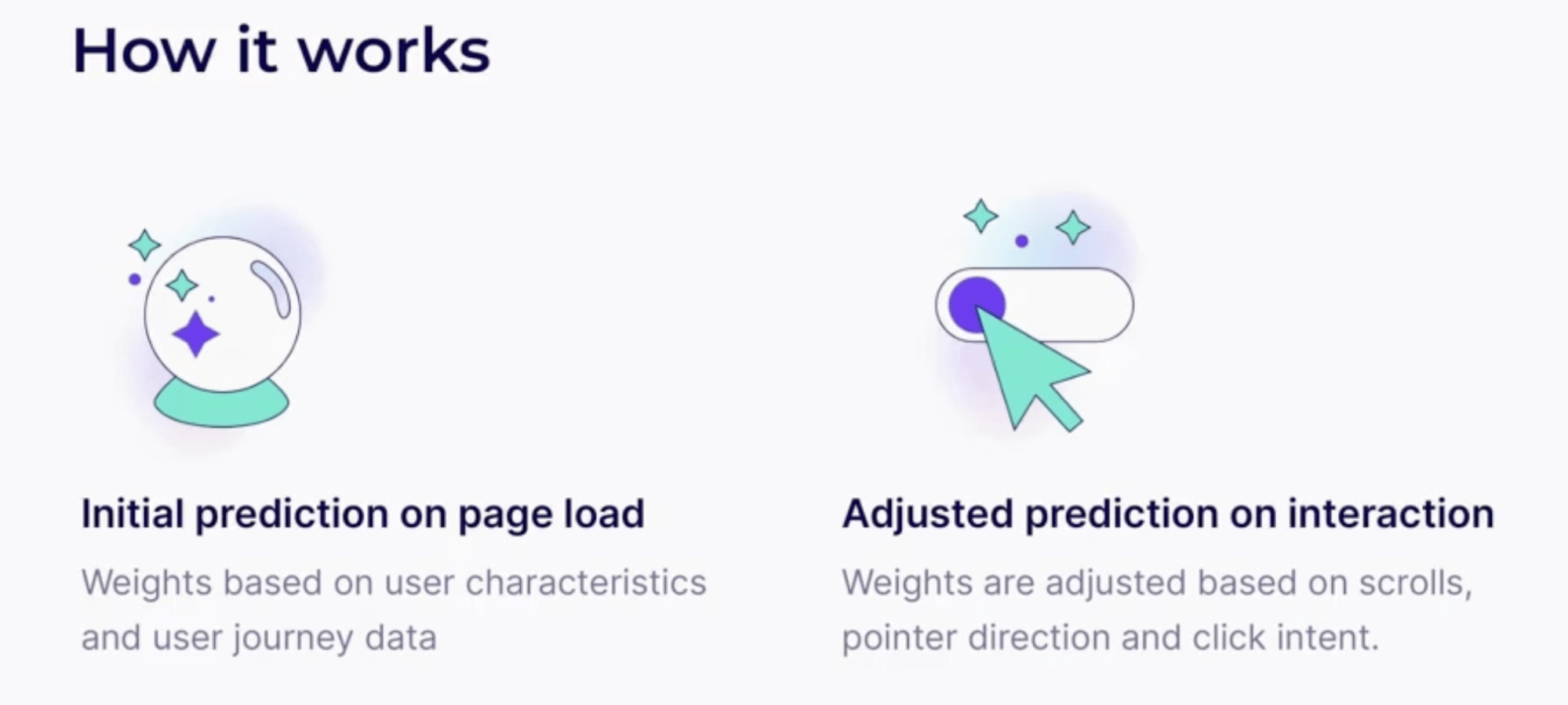
Navigation AI ist in der Lage, diese komplexe Gleichung zu lösen, indem sie den gesamten Prozess in zwei Phasen unterteilt:
Erste Phase: Anwenden von KI-gestützten ersten Vorhersagen zum Laden der Seite basierend auf Daten, ohne diese noch an die Speculation Rules API zu übergeben (um den Browser nicht zu überfordern)
Zweite Phase: Analysieren des Benutzerverhaltens, Anpassen der Vorhersagen und Anweisen der Speculation Rules API, eine Seite vorab zu rendern (oder vorab abzurufen), sobald wir sicher sind, was die nächste Aktion sein wird.
Das Ergebnis ist ein sofortiges Laden der Seite, da diese Seite bereits im Hintergrund gezeichnet ist. Auf Mobilgeräten basiert die Navigations-KI darauf, zu erkennen, wo sich der Benutzer auf der Seite befindet, und kann aufgrund des kleinen Ansichtsfensters leicht vorhersagen, wo er tippen wird.
Was macht Navigations-KI so leistungsstark? (+ Daten)
Navigation AI misst den Erfolg anhand von drei benutzerdefinierten Metriken:
Vorhersagegenauigkeit: Wie viele aller Benutzerinteraktionen hat Navigation AI erfolgreich vorhergesagt?
Verschwendung von Präzision: Wie viele aller Benutzerinteraktionen konnte Navigation AI nicht vorhersagen, was zu einer Überlastung des Browsers führte?
Browser-Honor-Ratio: Zeigt an, ob eine Seite tatsächlich ordnungsgemäß vorgerendert/vorabgerufen wird (falls nicht, überprüfen wir die Browsereffizienz oder die Netzwerkstärke des Benutzers, um Navigation AI bei der Anpassung an ähnliche Situationen zu unterstützen).
Basierend auf 1.200 Websites zeigt Navigation AI bereits spektakuläre Ergebnisse.
Ergebnisse aus der realen Welt der Navigations-KI
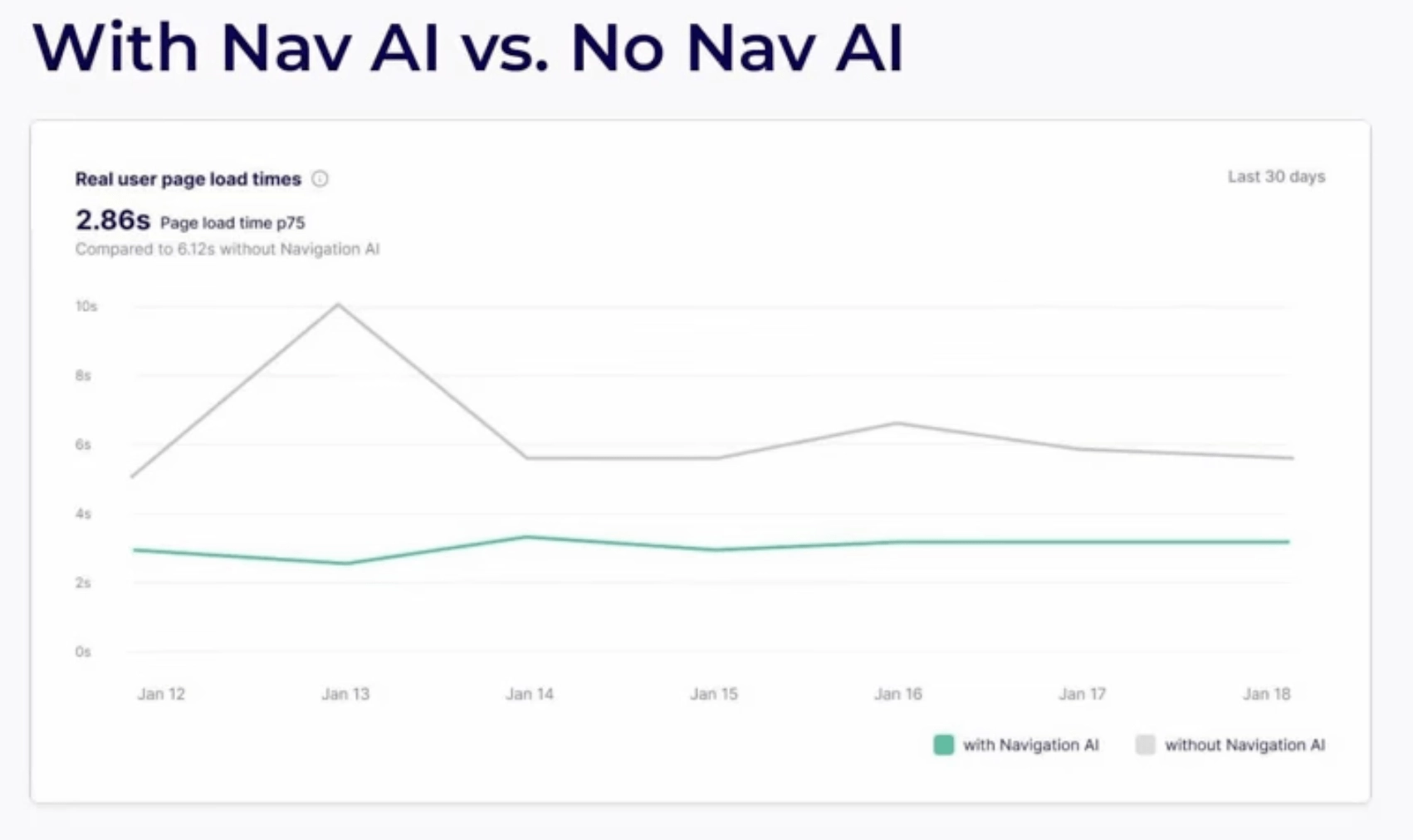
Ergebnis Nr. 1:Webseiten mit Navigations-KI weisen durchweg eine Ladezeit von ~2,86 Sekundengegenüber 6,12 Sekunden ohne Navigations-KI auf

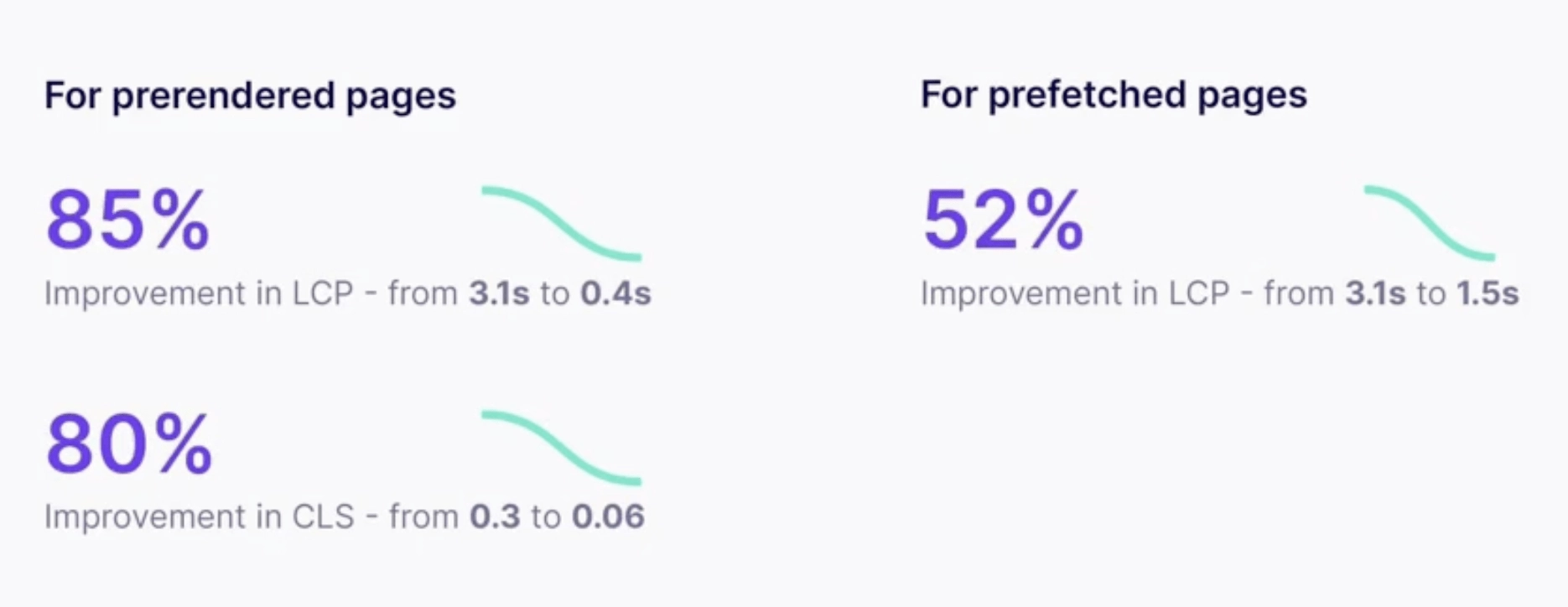
Ergebnis Nr. 2: Mit Navigation AI zeigen vorgerenderte Seiten eineLCP-Verbesserung von 85 % (von 3,1 s auf 0,4 s) und eine CLS-Verbesserung von 80 % (von 0,3 s auf 0,06 s). Bei vorab abgerufenen Seiten steigert Navigation AI den LCP um 52 % (von 3,1 s auf 1,5 s).

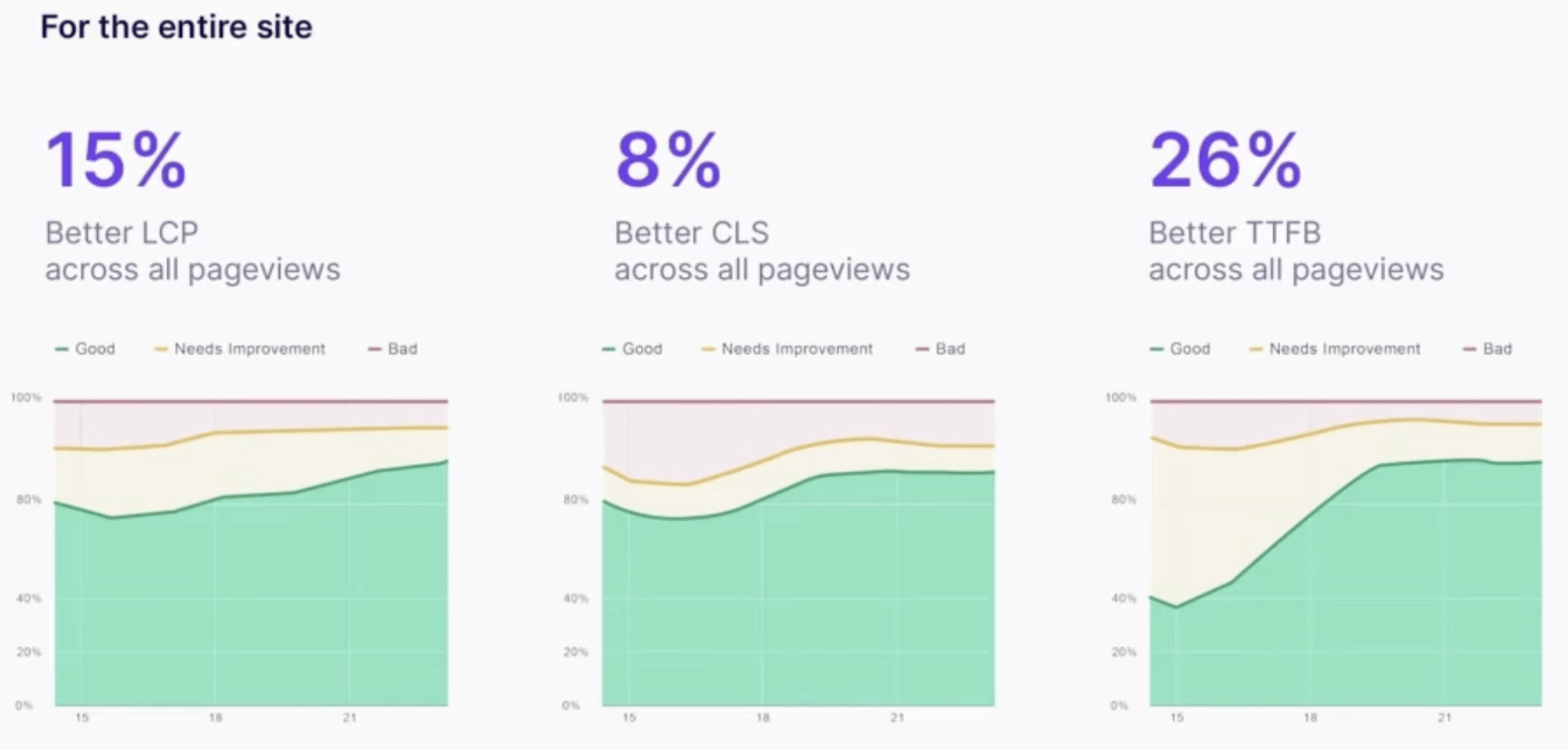
Ergebnis Nr. 3: Mit Navigation AI verbessern sich die Leistungskennzahlen für die gesamte Website erheblich: LCP um 15 %, CLS um 8 % und TTFB um 26 %

Schnelle Seitenladezeiten, stabile Layouts und eine schnelle Reaktionsfähigkeit auf Interaktionen ermöglichen es Websitebesitzern, die Nutzer länger zufrieden und engagiert zu halten und letztendlich zu höheren Conversion-Raten zu gelangen.
Sofortladetechniken: Genauigkeit und Kompromisse
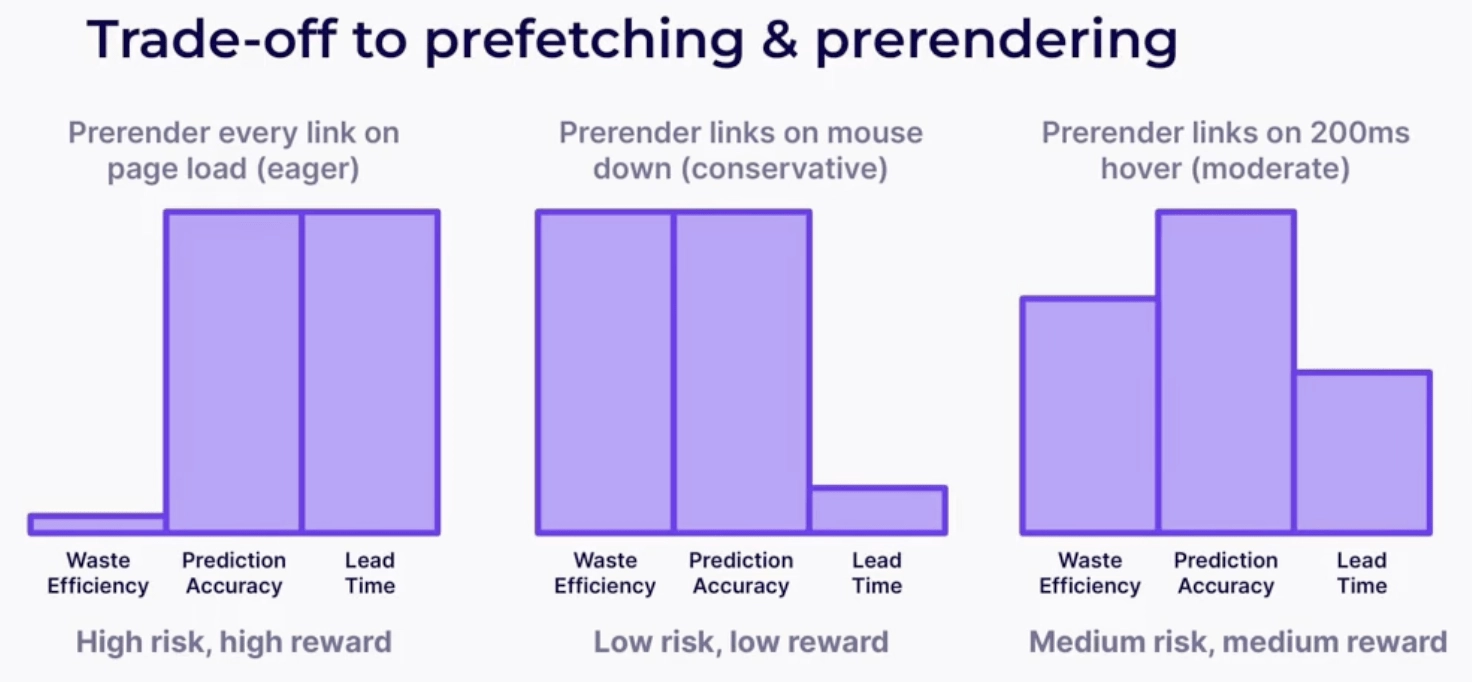
Die richtige Balance bei der Entscheidung, welche Seiten vorab gerendert/vorabgerufen werden sollen, hängt davon ab, wie gut Sie das Verhalten Ihrer Benutzer verstehen. Der manuelle Ansatz erfordert eine sorgfältige Berücksichtigung vergangener Benutzererfahrungen und Datenanalysen, um das Szenario „mittleres Risiko, mittlerer Ertrag“ zu erreichen.

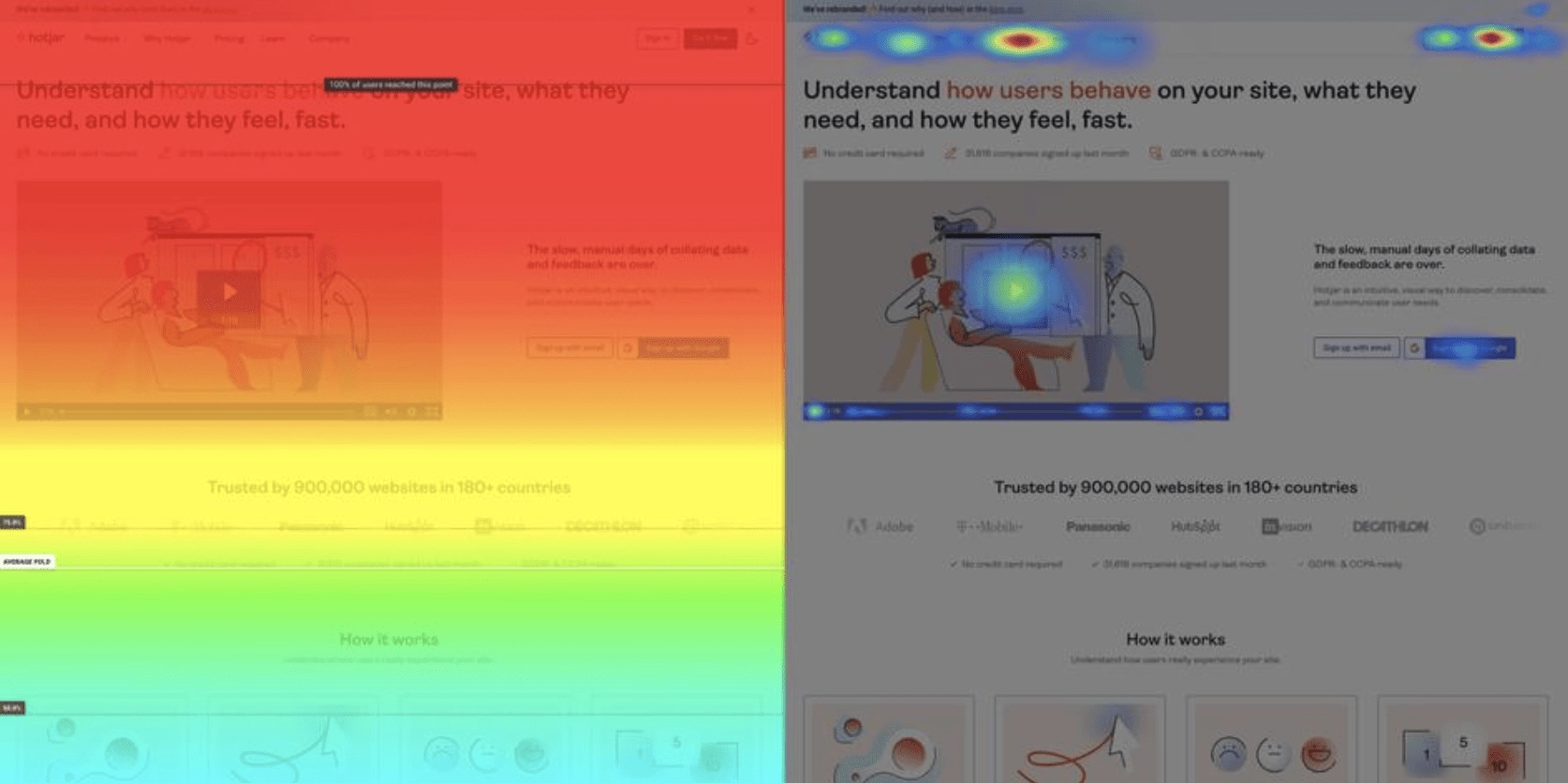
Idealerweise sollten Sie die Heatmaps verdoppeln und untersuchen, was Benutzer auf Ihren Webseiten tun – wo sie klicken, wie weit sie nach unten scrollen und was sie tendenziell ignorieren.

Da Browser eine begrenzte Anzahl von Prerender-/Prefetch-Anfragen verarbeiten können, sollten Websitebesitzer und Entwickler Folgendes tun:
Schließen Sie Routen wie Logo-Links, abgemeldete Seiten, erfolgreiche Kaufseiten, Add-to-Cart-Seiten usw. aus.
Priorisieren Sie Routen wie Haupt-Call-to-Action-Schaltflächen (CTA), weitere Seiten, logische Folgenavigation usw.
Alternativ können Sie die Datenverarbeitung und Vorhersageleistung an ein automatisiertes Tool wie Navigation AI delegieren.
FAQs
Wird das Vorabrendern/Vorabrufen von Seiten im Hintergrund in der Analyse angezeigt?
Wenn der Benutzer nicht auf der betreffenden Seite gelandet ist, wird dies nicht für Analysen wie beispielsweise Google Analytics berücksichtigt. Bedenken Sie, dass sich die Speculation Rules API noch im Anfangsstadium befindet und je nach den von Ihnen verwendeten Analyseanbietern diese Daten möglicherweise auf irgendeine Weise einbezogen werden. Derzeit zählen vorab gerenderte/vorabgerufene Seiten nur dann für den Chrome User Experience Report (CrUX), wenn der Benutzer tatsächlich auf ihnen gelandet ist.
Wie lange speichert der Browser zwischengespeicherte Versionen der vorgerenderten Seiten?
Entwickler haben keine Kontrolle über die Dauer. Allerdings speichert Chrome alle zwischengespeicherten Versionen der vorgerenderten Seiten, die nicht vom Benutzer ausgewählt wurden, im HTTP-Cache. Auf diese Weise bleiben sie schneller geladen, wenn der Benutzer später zu ihnen zurückkehren möchte.
Wie stark ist die KI in der Navigations-KI, die die Benutzeraktionen überprüft?
Die KI wird vollständig von NitroPack-Servern verwaltet und nicht im Browser ausgeführt. Das Navigation AI JavaScript verwendet nur die vorgefertigten Ergebnisse, die von den NitroPack-Servern kommen, anstatt das gesamte AI-Modell selbst auszuführen.
Funktionieren die Sofortladetechniken für die erste Seite, auf der Benutzer landen (z. B. eine Homepage) oder nur für das anschließende Durchsuchen?
Beim ersten Besuch der Website kommen Prerendering-/Prefetching-Techniken nicht zur Anwendung. Allerdings beginnt die Chrome-URL-Leiste, Prerendering zu verwenden, indem sie häufig gesuchte URLs erkennt und sie vorzeitig lädt
Wenn Sie beispielsweise www.goo eingeben, wird höchstwahrscheinlich die Seite www.google.com im Hintergrund geladen (abhängig natürlich von der Suchaktivität des einzelnen Benutzers).
Derzeit wird auch untersucht, wie die Google-Suchmaschinenleiste Prerendering integrieren kann.
