Einführung von Kadence Elements-Vorlagen: Gestalten Sie Ihre Website nach Ihren Wünschen
Veröffentlicht: 2021-12-21Mit der Veröffentlichung von Kadence Pro 1.0.4 und Kadence Blocks Pro 1.5.8 freut sich das Kadence-Team, die leistungsstärkste neue Methode ankündigen zu können, mit der Websitebesitzer dynamische und hochgradig angepasste WordPress-Websites mit Kadence Elements Templates erstellen können. Wenn Sie jemals eine WordPress-Site erstellt haben und frustriert waren, unbewegliche Inhaltsbereiche an Ihre spezifischen Marketing- oder Geschäftsanforderungen anzupassen, löst Kadence Elements Templates diese Probleme schnell und einfach.
Die Möglichkeiten zum Anpassen Ihrer WordPress-Site mit Kadence Elements Templates sind endlos und der Einstieg ist sehr einfach.
Diese Funktionen helfen Websitebesitzern, Themen zu erstellen, die Inhalte basierend auf einer Reihe von Parametern dynamisch anzeigen, die alle in Kadence Elements zu finden sind. Alle Funktionen hier sind Teil von Kadence Pro und Kadence Blocks Pro, die in allen unseren Paketen verfügbar sind, und unsere Jahrespakete sind derzeit mit einem Rabatt von 25 % erhältlich.
Kadence Elements ist schon seit einiger Zeit verfügbar, aber mit diesem letzten Update finden Sie diese neuen Tools zum Erstellen von Themen jetzt unter „Vorlagen“.
Warum brauchen Sie Kadence Elements-Vorlagen?
WordPress begann als einfache Blogging-Plattform, aber mit dem Aufkommen neuer Plugins, die jede WordPress-Site in eine benutzerdefinierte Site mit einer Vielzahl unterschiedlicher Anwendungsfälle verwandeln können, kann WordPress so viel mehr sein. Viele der Methoden zum Anzeigen von Inhalten sind jedoch gesperrt. Mit einer Vielzahl von Plugin-Optionen können Inhaltsbereiche noch unbeweglicher und gesperrter sein, es sei denn, Sie wissen, wie Sie in den Code gelangen und Ihre Website an Ihre spezifischen Bedürfnisse anpassen können.
Kadence wusste, dass es einen besseren Weg gab. Wir haben uns auf die Erstellung von Themen mit Kadence Elements Templates konzentriert, einer Methode ohne Code, um Inhalte so anzuzeigen, wie Sie es möchten .
Sind das Startervorlagen?
Nein, das sind keine Startvorlagen. Starter-Templates, wie sie in der Webentwicklungsbranche bekannt sind, ähneln eher Starter-Sites. Kadence hat viele Starter-Site-Vorlagen, die Ihnen helfen, schöne Sites zu erstellen.
Kadence Elements Templates sind anders. Bei dieser Funktionalität geht es viel mehr darum, Ihnen die granulare Kontrolle über die Anzeige Ihrer Inhalte auf Ihrer Website zu geben. Selbst wenn Ihre Website an eine bestimmte Art der Anzeige von Inhalten gebunden zu sein scheint, entsperrt Kadence Elements Templates Ihre Inhalte und gibt Ihnen die Schlüssel zur Auswahl, wie Inhalte angezeigt werden.
Video-Übersicht über Kadence Elements-Vorlagen
Das folgende Video führt durch die Themenerstellung mit Kadence Elements Templates.
Erste Schritte mit Kadence Elements & Theme Building
Wenn Sie Kadence Elements noch nie zuvor verwendet haben oder neu beim Kadence Pro-Plug-in sind, finden Sie hier einige Schritte, die Ihnen den Einstieg erleichtern.
- Installieren und aktivieren Sie das Kadence Pro-Plugin. Sie müssen Kadence Pro von Ihrem Produkt-Download-Bereich Ihres Kadence-Kontos herunterladen. Dann müssen Sie Ihre Kadence-Lizenz im Kadence-Bereich Ihres WordPress-Admin-Dashboards eingeben. Dies ist unter Aussehen > Kadence. Sie müssen sowohl Ihre Lizenznummer als auch die E-Mail-Adresse eingeben, mit der Sie Ihr Konto registriert haben.
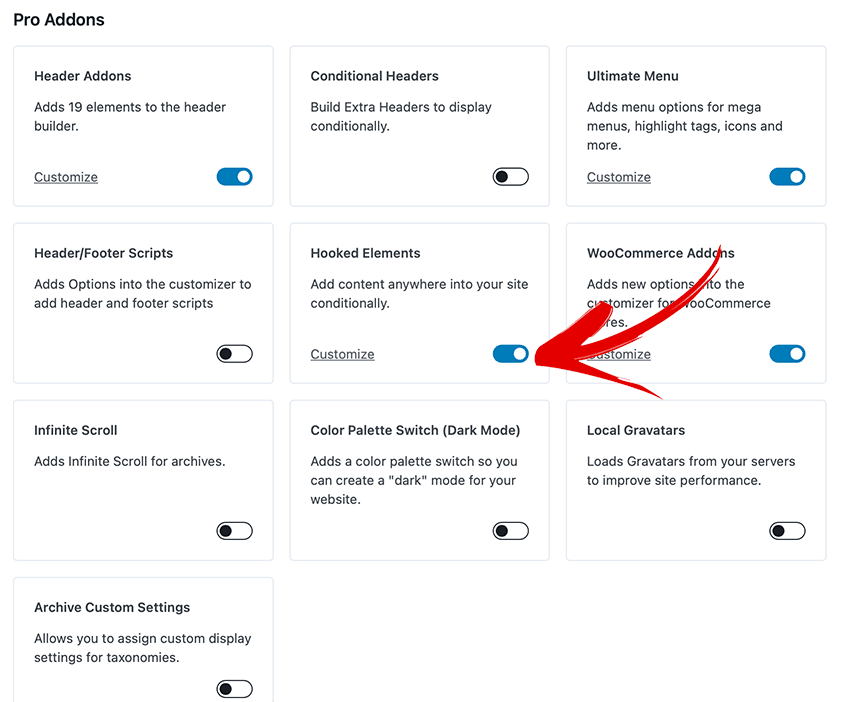
- Aktivieren Sie Hooked-Elemente. Schalten Sie auf derselben Seite Kadence Hooked Elements ein.
- Beginnen Sie mit der Erstellung von Kadence-Elementen, indem Sie entweder auf den Link „Anpassen“ klicken oder in der Seitenleiste unter „ Darstellung“ > „Kadence“ > „Elemente “ zum Link „Elemente“ navigieren.

Erstellen eines Vorlagenelements
Das Erstellen einer Vorlage mit Kadence Elements ist einfach. Zuerst klicken wir oben im Elements-Dashboard auf „Neu hinzufügen“, um mit der Erstellung eines neuen Kadence-Elements zu beginnen. Sobald wir mit der Erstellung eines neuen Elements beginnen, funktioniert die Seite ähnlich wie das Erstellen einer WordPress-Seite oder eines Beitrags.
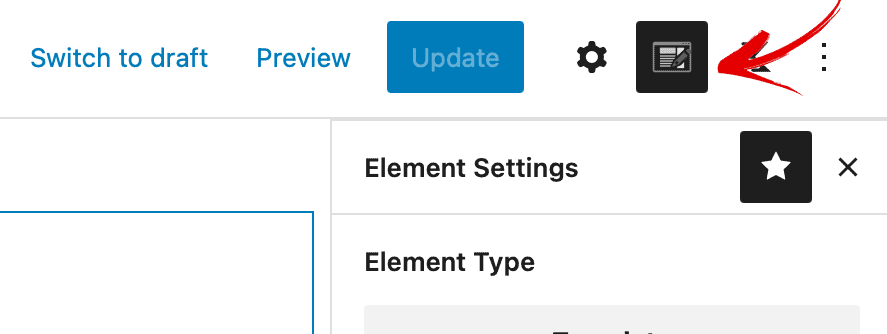
Beachten Sie, dass sich oben rechts neben dem Kadence-Logo eine Schaltfläche befindet, die die Einstellungen des Kadence-Elements anzeigt. Wenn Sie ein neues Element starten, sehen Sie sofort die Kadence-Elementeinstellungen. Aber wenn Sie Ihre Vorlage erstellen, sehen Sie möglicherweise, dass sie ausgeblendet werden. Diese Schaltfläche bringt die Elementeinstellungen zurück in die rechte Seitenleiste.

Was gehört in eine Vorlage?
Vorlagen sind unglaublich leistungsfähig und Sie können einer Vorlage alles hinzufügen, was Sie möchten. Möchten Sie eine Countdown-Uhr hinzufügen und sie nur zu bestimmten Seiten, für bestimmte Benutzer oder für einen bestimmten Zeitrahmen hinzufügen? All diese Dinge sind mit Kadence Elements möglich. Möchten Sie eine bestimmte Verkaufsanzeige hinzufügen, aber nur auf bestimmten Seiten? Wieder alles möglich.
Wenn Sie zusätzliche Plugins installiert haben, z. B. WooCommerce, gibt es eine Reihe von Einstellungen und Platzierungen, die für WooCommerce spezifisch sind. Kadence Elements ist anpassbar, je nachdem, wie Sie WordPress verwenden.
Sehen wir uns einige der allgemeinen Einstellungen für Kadence Elements-Vorlagen an.
Vorschaueinstellungen
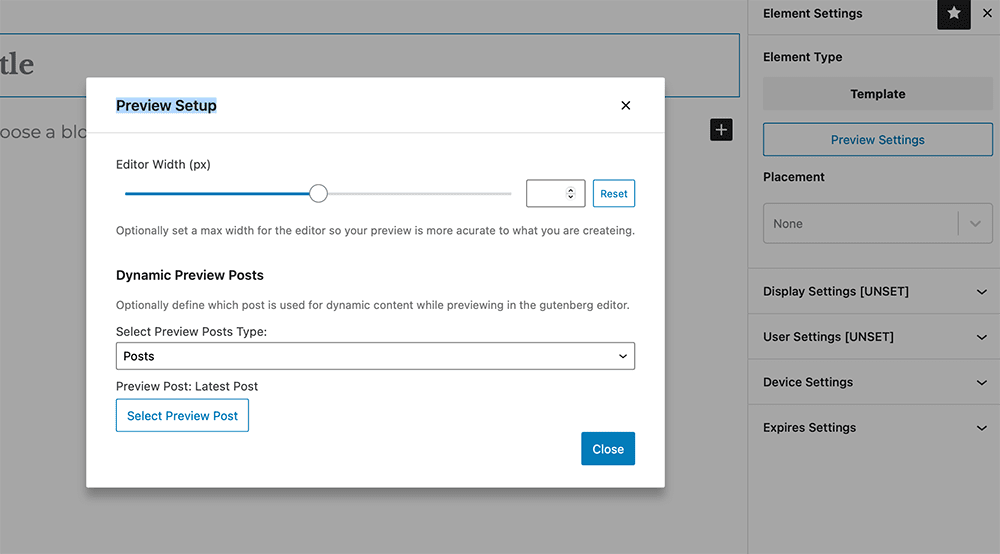
Es gibt einen neuen Bereich in Kadence Elements, in dem Sie Vorschaueinstellungen festlegen können, damit Sie genauer sehen können, wie Ihre Vorlage aussehen könnte.

Da sich der Bereich, in dem sich Ihr Vorlagenelement befindet, wahrscheinlich von der Ansicht des wp-admin-Editors unterscheidet, können Sie die Containereinstellungen für Ihre Vorschau innerhalb des Editors mithilfe der Vorlagenvorschaueinstellungen festlegen. Stellen Sie die Breite entweder mit dem Schieberegler ein oder legen Sie die Pixelbreite für Ihre Vorschau fest.

Platzierungseinstellungen
Mit den Platzierungseinstellungen in Kadence Elements-Vorlagen kann ein Websitebesitzer bestimmen, wo das Element auf der Website platziert werden kann. Legen Sie eine Priorisierung für Elemente fest, die möglicherweise an derselben Stelle angezeigt werden. Ein Element mit höherer Priorität, das an derselben Stelle wie ein anderes eingehakt ist, wird in der HTML-Ausgabe unter oder nach dem Element mit niedrigerer Priorität angezeigt. Sie können Ihre Vorlage so einstellen, dass sie allgemeine Bereiche Ihrer Website ersetzt, darunter:
- Kopfzeile ersetzen
- Ersetzen Sie den obigen Content Hero
- Ersetzen Sie den Inhalt eines einzelnen Beitrags
- Ersetzen Sie den Inhalt des Archivschleifenelements
- Ersetzen Sie die Seitenleiste
- Fußzeile ersetzen
- Inhalt der 404-Seite ersetzen
In Verbindung mit einer (oder allen) der anderen Kadence-Vorlageneinstellungen können Sie bei der Anzeige Ihrer Kadence Elements-Vorlage sehr kreativ werden und ein sehr dynamisches Erlebnis für Ihre Benutzer schaffen.
Wenn Sie beispielsweise die Kopfzeile auf der Blog-Seite ersetzen möchten, wählen Sie „Kopfzeile ersetzen“ für Ihre Platzierungseinstellung und dann „Blog-Seite“ unter „Anzeigeeinstellungen“. Werden Sie noch kreativer, indem Sie auch auswählen, dass Sie dies nur auf Tablets unter Geräteeinstellungen und nur für bestimmte Benutzer unter Benutzereinstellungen anzeigen möchten, und Sie haben eine benutzerdefinierte Vorlage, die für eine bestimmte Bedingung auf Ihrer WordPress-Site spezifisch ist.
Bildschirmeinstellungen
Die Anzeigeeinstellungen können so eingestellt werden, dass sie auf bestimmten Teilen Ihrer Website angezeigt oder von bestimmten Teilen Ihrer Website ausgeschlossen werden, und Sie können mit Ihren Einstellungen hier so detailliert vorgehen, wie Sie möchten. Wenn Sie WooCommerce oder sogar den Veranstaltungskalender installiert haben, sind die benutzerdefinierten Beitragstypen dieser spezifischen Plugins auch offen, um Einstellungen in Kadence-Vorlagen anzuzeigen.
Anzeigen bei oder Ausschließen bei kann eingestellt werden für:
- Ganze Seite
- Titelseite
- Blog-Seite
- Suchergebnisse
- Nicht gefunden (404)
- Alle Singular
- Alle Archive
- Autorenarchiv
- Datumsarchiv
- Ausgelagert
- Einzelne Beiträge
- Archiv der Kategorie
- Tag-Archive
- Einzelne Seiten
- Jeder benutzerdefinierte Beitragstyp
Benutzereinstellungen
Benutzereinstellungen können von jeder Benutzerrolle festgelegt werden, die auf Ihrer Website festgelegt ist. Beispielsweise können Sie wählen, ob Sie eingeloggten Benutzern, ausgeloggten Benutzern oder einer beliebigen Benutzerrolle, die Sie haben, anzeigen möchten. Du kannst Regeln hinzufügen, damit du deine Vorlage beispielsweise Administratoren und Shop-Managern zeigen kannst, indem du Regeln hinzufügst. Denken Sie natürlich daran, dass, wenn Sie eine Kadence Elements-Vorlage auf eine bestimmte Benutzerrolle beschränken, dieser Benutzer bei Ihrer Website angemeldet sein muss, um sie sehen zu können.
Geräteeinstellungen
Um Geräte zu Ihrer Kadence-Vorlage hinzuzufügen, wählen Sie aus, auf welche Geräte Ihre Vorlage angewendet werden soll: Desktop, Tablet oder Mobilgerät. Wenn dies nicht festgelegt ist, wird Ihre Vorlage auf allen Geräten angezeigt.
Ablaufeinstellungen
Schalten Sie zuerst die Ablaufeinstellungen ein. Wählen Sie dann ein Datum in der Zukunft, an dem Ihre Vorlage nicht mehr angezeigt werden soll. Hilfreich für Zeitrahmen, in denen Sie einen Verkauf durchführen und möchten, dass er zu einem bestimmten Zeitpunkt automatisch abläuft. Ablaufeinstellungen werden nur verwendet, wenn sie festgelegt sind.
Wie werden Sie Kadence Elements-Vorlagen verwenden?
Der Himmel ist wirklich die Grenze, wie Sie Kadence Elements Templates-Einstellungen kombinieren, um das Erlebnis auf Ihrer Website anzupassen. Wir bei Kadence wissen, dass jede Website eine einzigartige Implementierung von WordPress ist, und wir wissen, dass Sie personalisierte Erlebnisse schaffen möchten, die Kunden dort abholen, wo sie sich befinden. Kadence Elements-Vorlagen sind die beste, ohne Code erforderliche Methode, um diese einzigartigen Erfahrungen zu erstellen, die die Fähigkeit Ihrer WordPress-Site verbessern, Website-Besucher in Website-Kunden umzuwandeln.
Hier sind einige Anwendungsbeispiele für Kadence Elements Templates:
- Erstellen eines benutzerdefinierten Blog-Layouts.
- Anpassen eines einzelnen Blogbeitrags oder einer Kategorieansicht.
- Anpassen des Archivs eines benutzerdefinierten Beitragstyps.
- Einzelne Posts in benutzerdefiniertem Post-Typ gestalten.
Beginnen Sie mit der Themenerstellung mit Kadence Elements-Vorlagen im Angebot
Zum Zeitpunkt dieser Veröffentlichung bietet Kadence auf alle Jahrespläne, einschließlich unserer Kadence Essential- und Kadence Full Bundles, ein Weihnachtsangebot mit 25 % Rabatt an. Fangen Sie jetzt an, Ihre WordPress-Installationen mit Kadence Elements Templates zu zähmen und zu sparen.
